Qual è la differenza tra riempimento e margine in WordPress?
Pubblicato: 2023-08-16Vuoi conoscere la differenza tra riempimento e margine in WordPress?
In WordPress, il riempimento è lo spazio tra il contenuto e il bordo all'interno di un blocco, mentre il margine è lo spazio tra due blocchi indipendenti.
In questo post ti presenteremo la variazione che coinvolge il riempimento e il margine e come utilizzarli in WordPress.

Cos'è il Padding in WordPress?
L'attributo di riempimento sul tuo sito WordPress viene utilizzato per generare spazio all'interno di un blocco.
Ad esempio, puoi aumentare la posizione all'interno di un blocco di testo per rendere il suo layout visivamente più accattivante ed evitare che il testo appaia troppo vicino ai bordi del blocco.

Puoi anche utilizzare il riempimento per gestire il flusso dei contenuti sul tuo blog WordPress. Ad esempio, se inserisci il riempimento all'inizio e alla base di un blocco di testo, puoi rendere molto più semplice per i visitatori leggere il contenuto scritto.
Cos’è il margine in WordPress?
Il margine è lo spazio attorno al bordo di un blocco WordPress e i suoi fattori circostanti.
Questo può aiutarti a inserire spazio tra due blocchi distinti, costruendo un layout più spazioso e completamente pulito per il tuo sito web.

Ad esempio, puoi includere margini all'inizio e alla fine di un blocco di contenuto testuale in modo che rimanga visibile anche quando lo schermo viene ridimensionato.
Inoltre, puoi anche utilizzare i margini per aumentare lo spazio tra i blocchi di impressioni e di contenuto testuale per rendere il tuo sito Internet visivamente attraente e molto più accessibile alle persone.
Qual è la grande differenza tra Padding e Margin in WordPress?
Di seguito è riportato un rapido elenco di controllo delle variazioni tra riempimento e margine in WordPress:
| Imbottitura | Margine |
|---|---|
| Imbottire di solito significa includere lo spazio tra gli articoli e il bordo del blocco. | La funzione del margine fornisce uno spazio esterno al bordo del blocco. |
| Lavorare con il riempimento non influisce sugli altri blocchi sul tuo sito web. | L'utilizzo di un margine ha un effetto su altri blocchi sul tuo sito. |
| Il riempimento può sviluppare un buffer attorno a un blocco. | I margini possono creare spazio tra due blocchi diversi. |
Come utilizzare il riempimento in WordPress
Per impostazione predefinita, l'editor completo del sito Web (FSE) di WordPress viene fornito con l'elemento di riempimento.
Tuttavia, tieni presente che se non stai utilizzando un argomento dipendente dal blocco, non sarai in grado di includere il riempimento nel tuo sito WordPress a meno che non utilizzi CSS personalizzati.
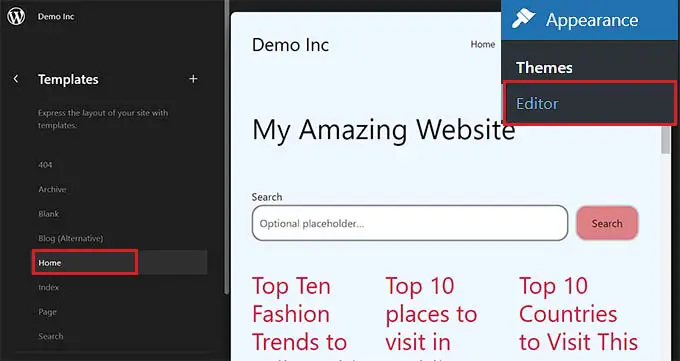
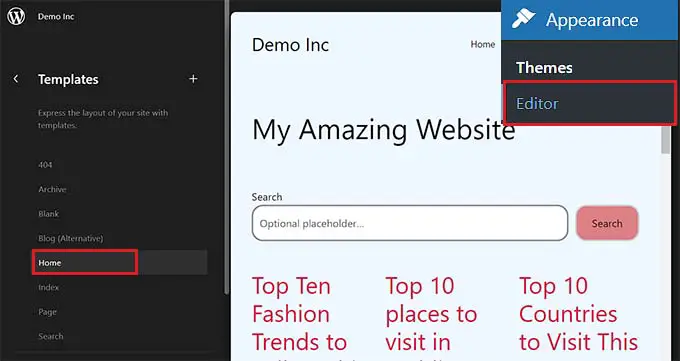
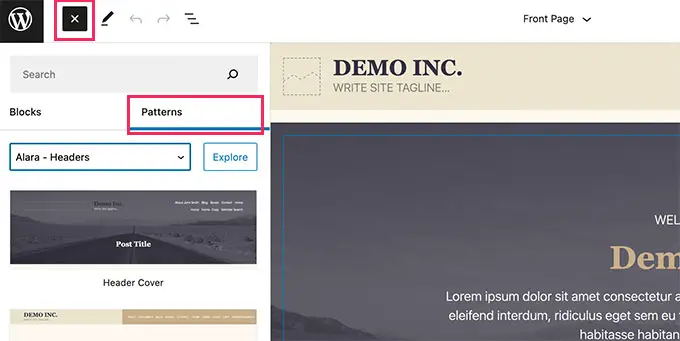
In primo luogo, è necessario visitare la pagina Web Aspetto fisico »Editor dalla barra laterale di amministrazione di WordPress per avviare l'editor completo del sito Internet.
Nel momento in cui sei lì, scegli il modello di pagina del sito web nel punto in cui desideri includere il riempimento dei blocchi dalla barra laterale "Modelli" a sinistra. Questa barra laterale mostrerà tutti i modelli per pagine Internet uniche sul tuo sito web.

Subito dopo averlo completato, il modello selezionato si aprirà sul display.
Da qui, fai clic sul pulsante "Modifica" per iniziare a personalizzare il modello di pagina del tuo sito web nell'editor completo del sito.

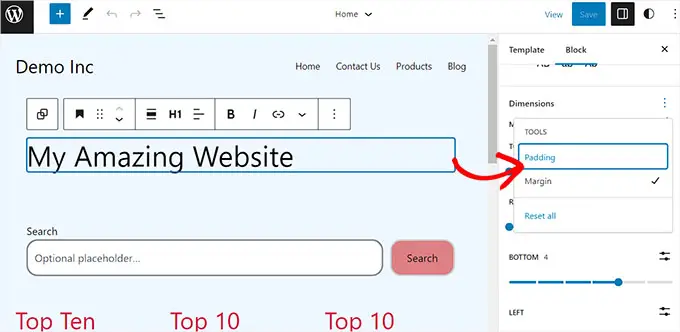
Successivamente, decidi il blocco in cui vuoi aggiungere il riempimento. Tieni presente che ciò implica che creerai spazio tra il contenuto e il bordo del blocco.
Questo aprirà le configurazioni del blocco nel pannello del blocco sul lato destro del monitor.
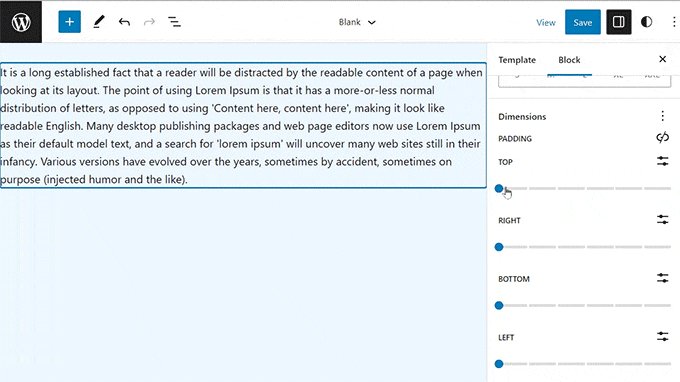
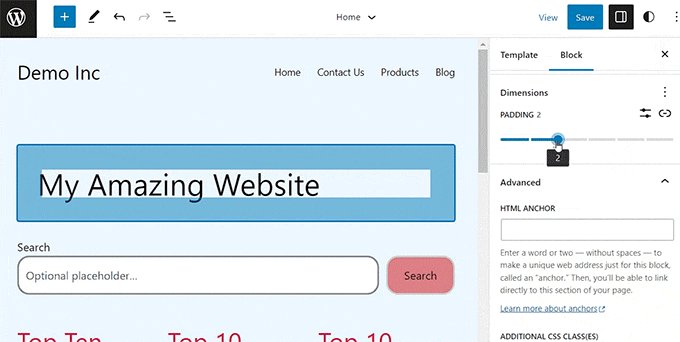
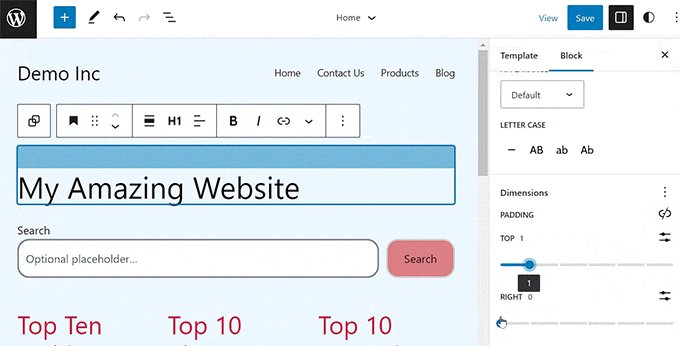
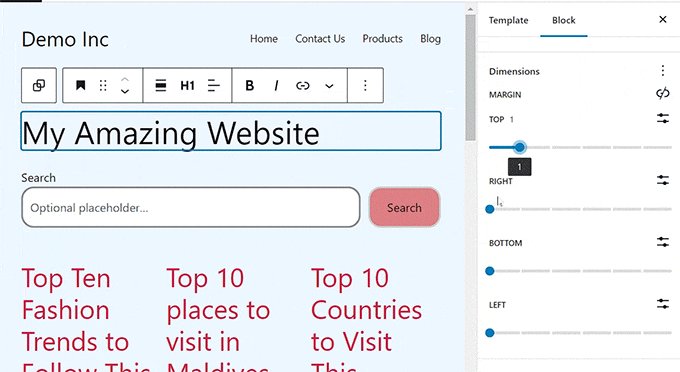
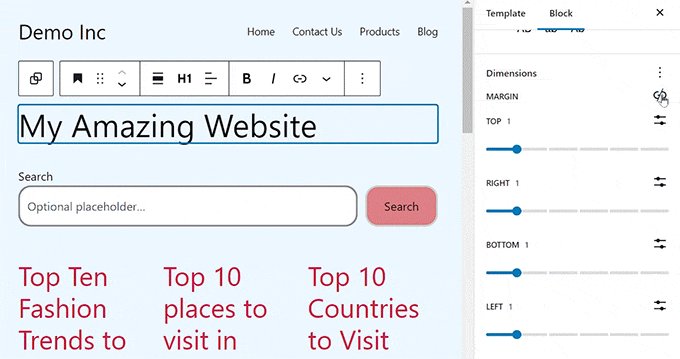
Da qui, devi scorrere verso il basso fino al segmento "Dimensioni" e fare clic sul menu a 3 punti. Si aprirà un messaggio in cui è necessario selezionare l'opzione "Padding".

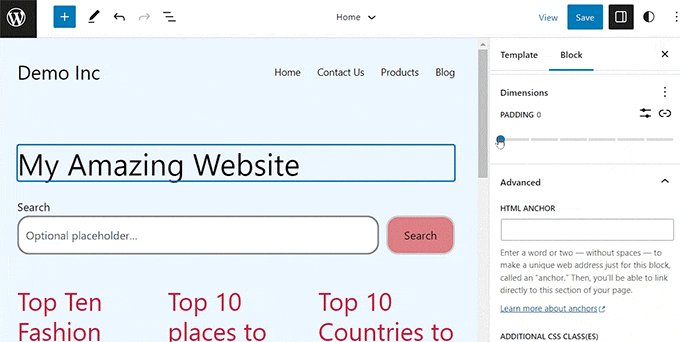
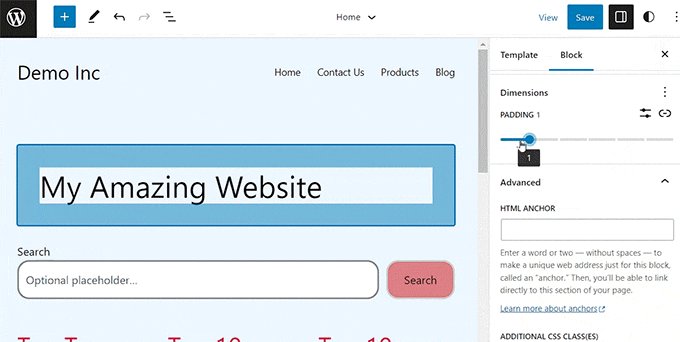
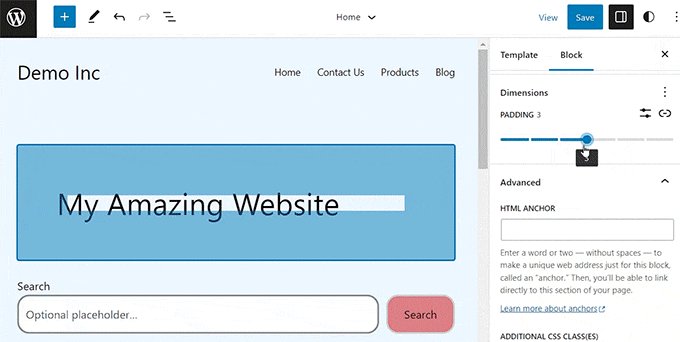
Successivamente, usa semplicemente il cursore per inserire il riempimento nel tuo blocco.
Tieni presente che questo attributo aggiungerà riempimento a tutti i lati del blocco.

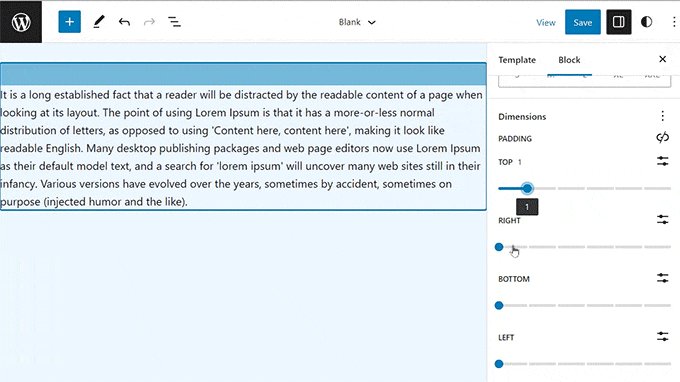
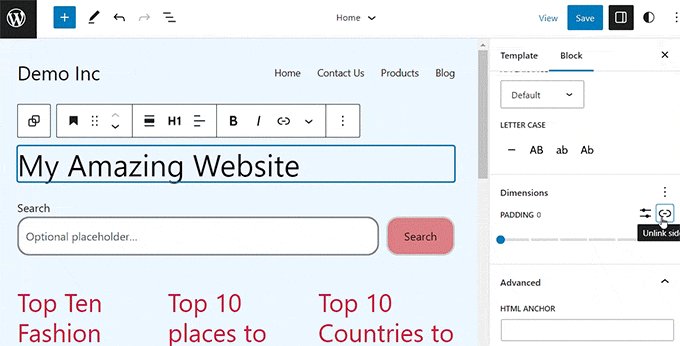
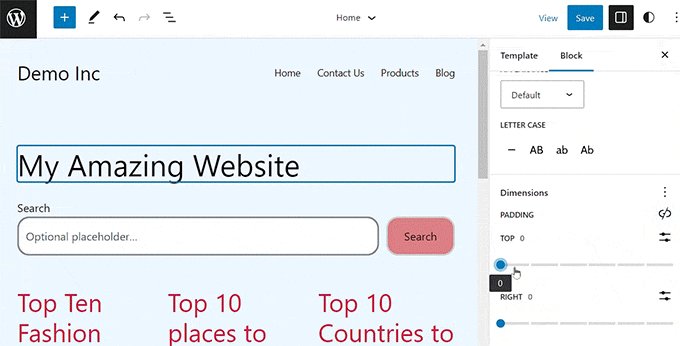
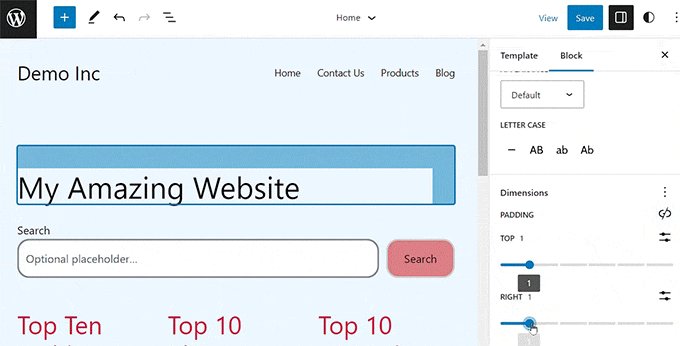
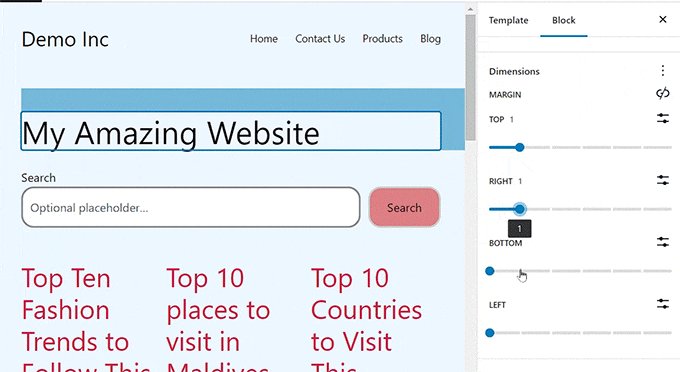
Tuttavia, se desideri incorporare il riempimento solo nella parte migliore o base del blocco, puoi farlo anche facendo clic sull'icona "Scollega lati" accanto alla selezione "Padding".

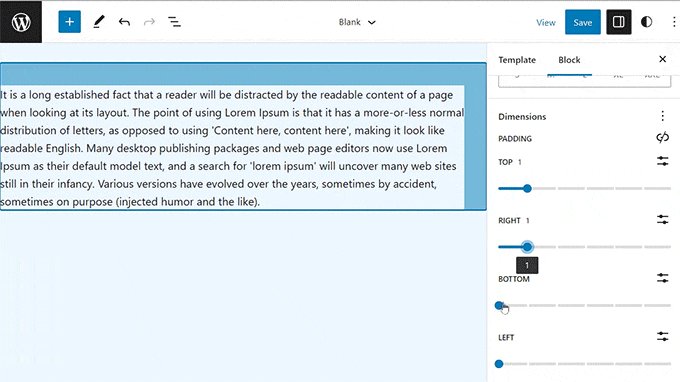
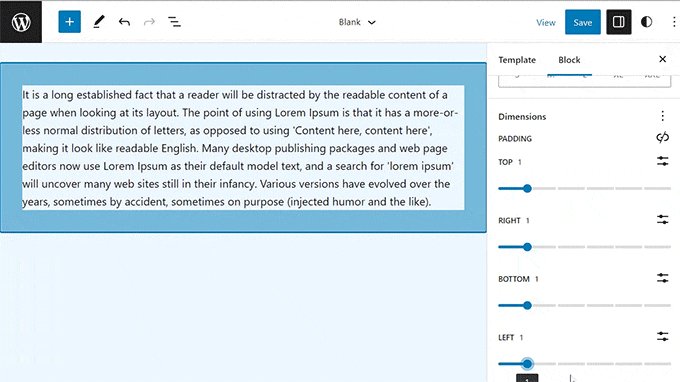
Quindi, puoi utilizzare dispositivi di scorrimento univoci per inserire il riempimento nella parte corretta, ancora a sinistra, in basso o in primo piano del blocco.

Una volta terminato, fai semplicemente clic sul pulsante "Salva" per memorizzare le tue impostazioni.
Come utilizzare il margine in WordPress
Proprio come il riempimento, la funzionalità del margine è integrata nell'editor dell'intero sito Web WordPress. Tuttavia, questo attributo non sarà accessibile se non stai lavorando con un argomento bloccato.
Per prima cosa, vai al sito Web Appello visivo »Editor dalla dashboard di WordPress.
Non appena sei lì, decidi il modello del sito in cui desideri inserire i margini dalla colonna ancora a sinistra.

Questo aprirà il modello di pagina che hai selezionato sul monitor.
Dall'elenco qui, seleziona semplicemente il pulsante "Modifica" per iniziare a personalizzare il tuo modello nell'editor completo del sito web.

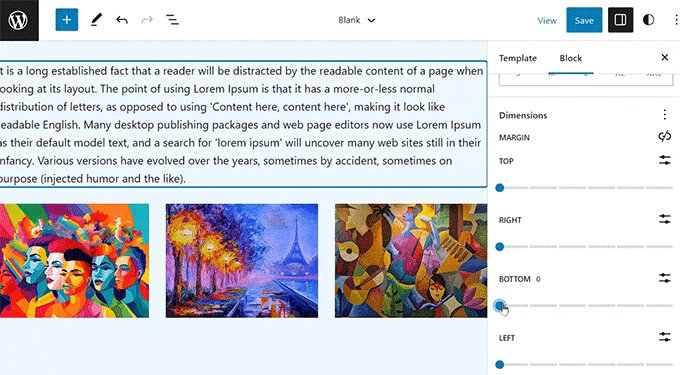
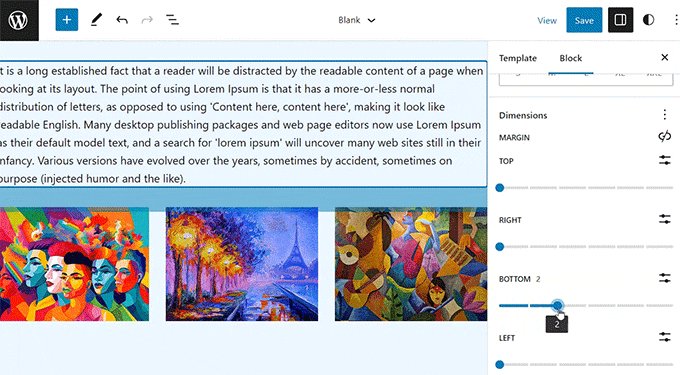
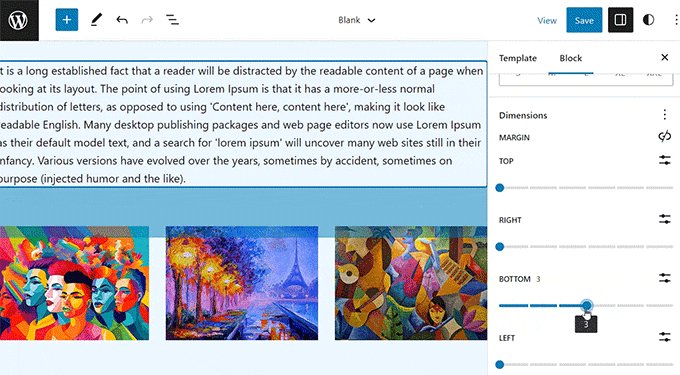
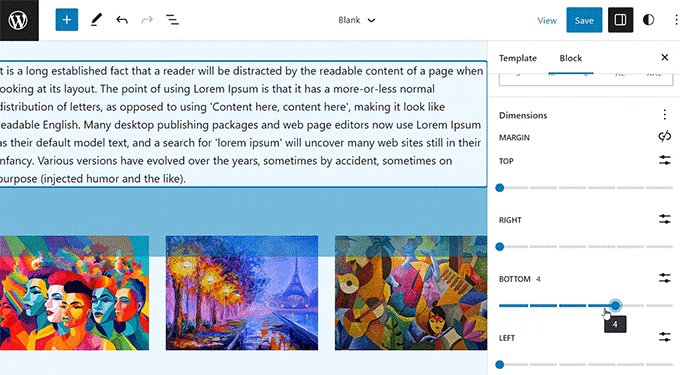
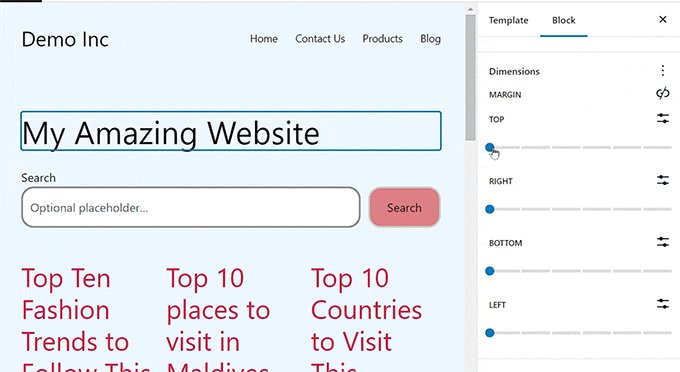
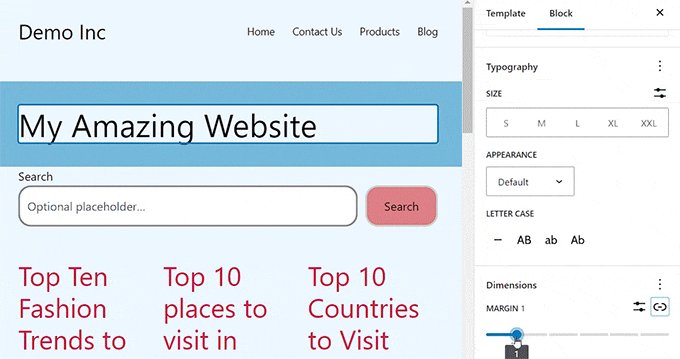
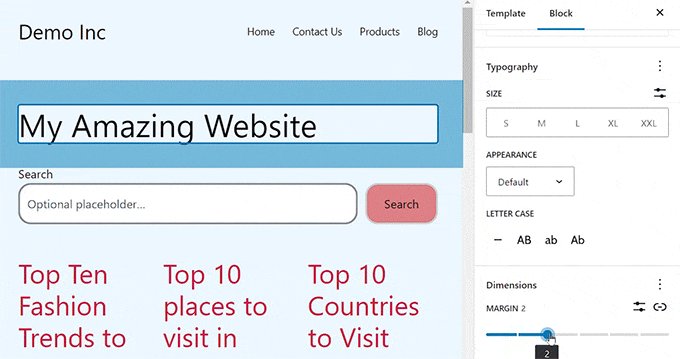
Successivamente, seleziona il blocco che desideri modificare e scorri verso il basso fino all'area "Dimensioni" nel pannello del blocco a destra.
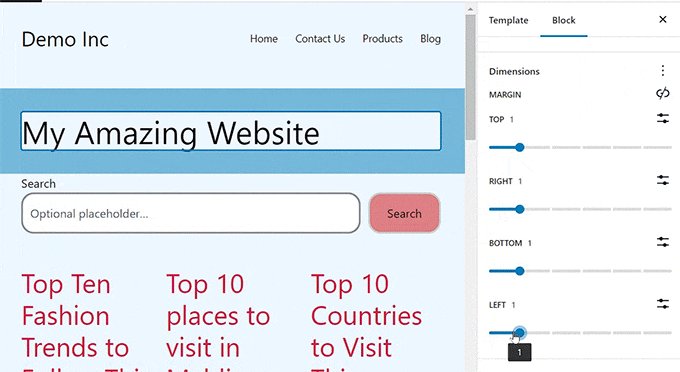
Dall'elenco qui, utilizza semplicemente i dispositivi di scorrimento per impostare margini distinti per gli angoli più votati, base, rimanenti e ideali del blocco. Utilizzando questa caratteristica svilupperai lo spazio attorno al blocco che hai scelto.

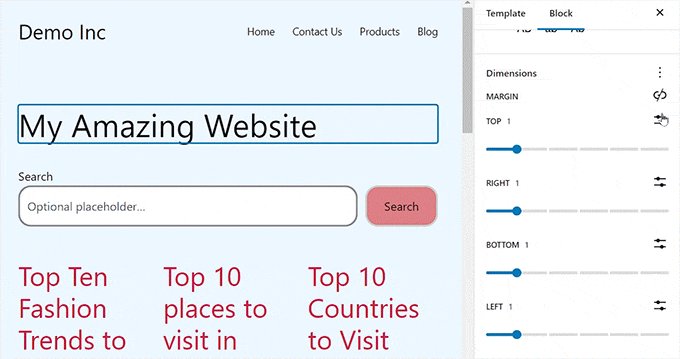
Tuttavia, se desideri utilizzare un dispositivo di scorrimento solitario per includere margini uguali vicino al blocco, fai clic sull'icona "Collega lati" accanto all'opzione "Margine".
Il pannello del blocco ora visualizzerà sullo schermo un cursore solitario "Margine misto" che è possibile utilizzare per creare margini equivalenti vicino al blocco.

Una volta terminato, non dimenticare di ricordare di fare clic sul pulsante "Salva" in alto per memorizzare le tue opzioni.
Altri suggerimenti per la modifica dell'intero sito Web in WordPress
Oltre ad aggiungere spaziatura e margini ai tuoi blocchi, puoi anche utilizzare l'intero editor del sito per personalizzare l'intero argomento WordPress.
Ad esempio, puoi definire e progettare tutti i modelli del tuo sito, ampliare il tuo logo personalizzato, scegliere i colori del marchio, migliorare la struttura, modificare la dimensione del carattere, incorporare immagini di qualificazione e molto altro ancora.
Puoi anche inserire modelli e blocchi diversi nel tuo sito web per personalizzarlo ulteriormente. Per i dettagli, potresti forse voler vedere la nostra guida per principianti su come personalizzare il tuo argomento WordPress.

Puoi anche utilizzare FSE per incorporare un'intestazione, un menu di navigazione o un CSS personalizzato nel tuo sito Internet.
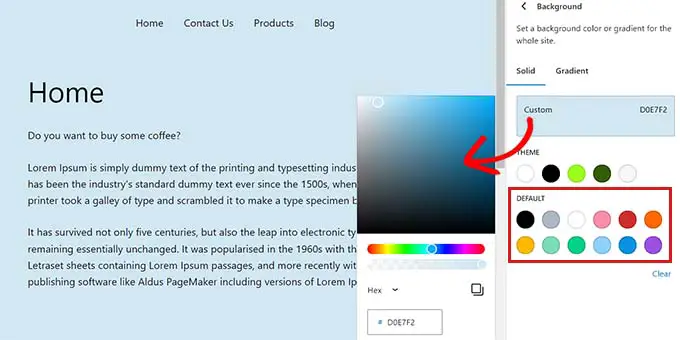
Inoltre, puoi anche utilizzare World Designs per garantire la coerenza nel tuo sito web. Per ulteriori linee guida approfondite, potresti consultare le nostre linee guida su come personalizzare i colori sul tuo sito Web WordPress.

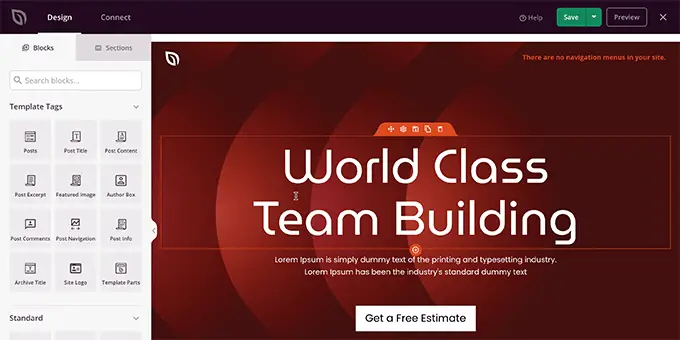
Tuttavia, se non ti piace utilizzare l'editor completo del sito web e preferisci una maggiore gestione rispetto all'aspetto fisico del tuo sito web, puoi utilizzare SeedProd per creare pagine web e persino il tuo tema completo.
È il miglior costruttore di pagine di destinazione del settore che viene fornito con un costruttore di drag-and-drop che aiuta a rendere estremamente semplice la generazione di un argomento meraviglioso per il tuo sito.
Per molti altri aspetti, puoi vedere il nostro tutorial su come generare facilmente un argomento WordPress su misura.

Ci auguriamo che questo post ti abbia aiutato a comprendere la distinzione tra riempimento e margine in WordPress. Potresti anche rimanere affascinato dal nostro manuale per principianti su come regolare la parte superiore e la larghezza del blocco in WordPress e dalle nostre scelte più votate per i plugin di blocchi Gutenberg più efficaci per WordPress.
Se hai apprezzato questo breve articolo, assicurati di iscriverti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
