Che cos'è Webflow e a cosa serve? (Guida definitiva)
Pubblicato: 2023-07-10Vuoi sapere cos'è Webflow ? Oppure, sei pronto ad esplorare il mondo di Webflow e scoprirne le incredibili potenzialità? Se è così, allora sei nel posto giusto!
Nell'era digitale odierna, costruire un'imponente presenza online è essenziale sia per le aziende che per i privati . Che tu sia un imprenditore , un designer o un professionista creativo , avere un sito web accattivante può fare la differenza .
Ed è proprio qui che entra in gioco Webflow . Quindi, cos'è Webflow e a cosa serve ?
In questa guida definitiva, approfondiremo le profondità di Webflow . Esplorarne le caratteristiche, le capacità, l'ambito, le opzioni di assistenza clienti e molto altro ancora.
Immergiamoci e liberiamo la potenza di Webflow!
A) Presentazione di Webflow: una breve panoramica
Lottando con codifica complessa e gergo tecnico quando si tratta di creare siti web?
Incontra Webflow! È una piattaforma per la creazione di siti Web di facile utilizzo che rivoluziona il design e lo sviluppo del Web. Anche per chi non ha esperienza di programmazione.

Webflow è uno strumento all-in-one che ti consente di creare siti Web straordinari senza scrivere codice. Offre editor visivi intuitivi, modelli personalizzabili e un'interfaccia drag-and-drop, rendendo la creazione di siti Web accessibile a chiunque.
Che tu sia un imprenditore, un libero professionista o un aspirante blogger, Webflow ti offre la massima flessibilità. Quindi, puoi progettare siti web professionali che riflettano il tuo stile unico. Con le sue potenti funzionalità, puoi aggiungere animazioni senza soluzione di continuità e interazioni dinamiche per creare esperienze utente coinvolgenti.

A differenza di altri costruttori di siti Web, Webflow dà la priorità al codice pulito e ottimizzato. Inoltre, si ottengono tempi di caricamento più rapidi e una migliore SEO (Search Engine Optimization). Ciò garantisce che il tuo sito Web funzioni al meglio e offre un'esperienza semplificata per i visitatori.
Quindi, che tu sia un principiante che cerca di immergersi nel web design o uno sviluppatore esperto alla ricerca di un flusso di lavoro più snello. Webflow è il tuo biglietto per creare siti Web straordinari che lasciano un'impressione duratura.
Ora preparati ad attingere alla tua creatività e trasforma il modo in cui costruisci siti web con questa piattaforma!
Detto questo, andiamo avanti per esplorare le caratteristiche e le capacità principali di Webflow.
B) Caratteristiche e capacità principali di Webflow
Nella sezione seguente di questa guida, esploriamo le caratteristiche e le funzionalità principali di Webflow. Sblocca infinite possibilità per i tuoi progetti di web design.
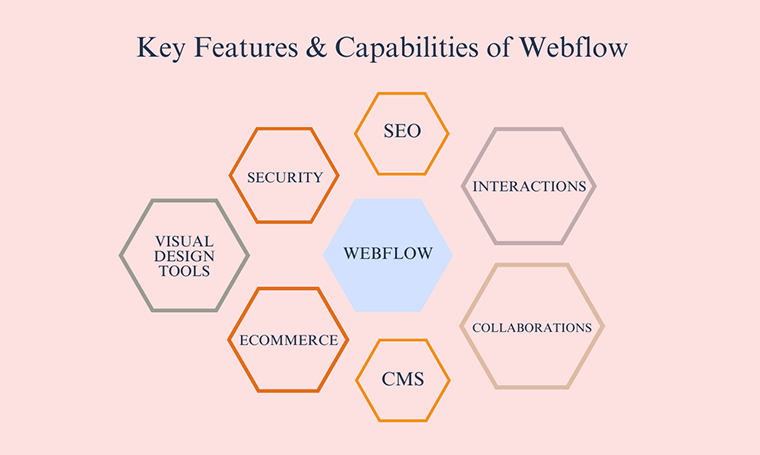
Webflow offre un'ampia gamma di funzioni e funzionalità, tra cui:

- Strumenti di progettazione visiva: gli strumenti di progettazione visiva di Webflow semplificano la creazione di siti straordinari senza dover codificare. Basta trascinare e rilasciare gli elementi e utilizzare gli strumenti integrati per configurare caratteri, colori e altri elementi visivi.
- CMS: Il suo CMS (Content Management System) semplifica la gestione dei contenuti del tuo sito. Puoi creare e modificare pagine, aggiungere immagini e video. Inoltre, gestisci i post del tuo blog tutto dall'interfaccia.
- eCommerce: offre una potente piattaforma di eCommerce per vendere prodotti e servizi online. Puoi creare un bellissimo negozio online con pochi clic. Inoltre, gestisci il tuo inventario, gli ordini e i pagamenti.
- Interazioni: la funzione di interazione di Webflow ti aiuta a creare elementi interattivi sul tuo sito web. Come pop-up, fisarmoniche e cursori. Di conseguenza, puoi aggiungere più coinvolgimento e interattività al tuo sito web.
- SEO: i suoi strumenti SEO ti aiutano a ottimizzare il tuo sito web per i motori di ricerca. Puoi aggiungere tag title, meta descrizioni e altri elementi SEO alle tue pagine. Inoltre, monitora le prestazioni del tuo sito Web nei risultati di ricerca. Scoprilo dalla pagina Webflow SEO qui.
- Sicurezza: le funzionalità di sicurezza di Webflow ti aiutano a proteggere il tuo sito Web da hacker e altre minacce. Il tuo sito web è ospitato su Amazon Web Services (AWS), che è uno dei provider di hosting più sicuri al mondo.
- Collaborazione: semplifica la collaborazione con altri sui progetti del tuo sito web. Puoi invitare i membri del team a visualizzare e modificare il tuo sito Web in tempo reale e tenere traccia delle modifiche man mano che vengono apportate.
Nella sezione successiva, approfondiremo l'ambito di Webflow ed esploreremo i vari casi d'uso in cui questa straordinaria piattaforma brilla.
C) Ambito di Webflow (a cosa serve?)
Webflow è un generatore di siti Web versatile e potente che puoi utilizzare per una varietà di siti Web.
Dai siti Web personali ai negozi di e-commerce e oltre, Webflow apre un mondo di possibilità per la tua presenza online. Esploriamo i vari ambiti in cui brilla Webflow, fornendoti gli strumenti per creare siti Web eccezionali.
Preparati a scoprire il vasto potenziale di Webflow in questa sezione!
1. Siti web di blog
Sei uno scrittore appassionato, un creatore di contenuti o un leader di pensiero? Bene, se sì, allora ecco una buona notizia.
Webflow ti consente di creare siti Web di blog accattivanti. Puoi creare post di blog visivamente accattivanti e coinvolgere i tuoi lettori con elementi interattivi. Tutto grazie alle sue funzionalità di progettazione intuitive, layout personalizzati e CMS senza soluzione di continuità.

Ad esempio:
Immagina di essere un appassionato di viaggi che desidera documentare le tue avventure e condividere consigli di viaggio. Con Webflow, puoi progettare e gestire un blog visivamente accattivante. Oltre a mostrare le tue foto, storie e consigli utili per ispirare altri viaggiatori.
Esempi di siti Web di blog reali:
Ecco alcuni esempi di siti Web di blog reali realizzati con Webflow:
- Unheard Voices: questo sito Web è una piattaforma che amplifica le voci di individui emarginati, evidenziando le loro storie ed esperienze.
- Flowrite: è un assistente alla scrittura basato sull'intelligenza artificiale che fornisce suggerimenti e miglioramenti in tempo reale. Per migliorare la qualità e la produttività della tua scrittura.
Inoltre, potresti esplorare il nostro articolo sugli esempi di siti Web di blog per trarre ispirazione per il tuo blog. Inoltre, sfoglia i vantaggi del blog personale e quanto tempo ci vuole per fare soldi con il blog.
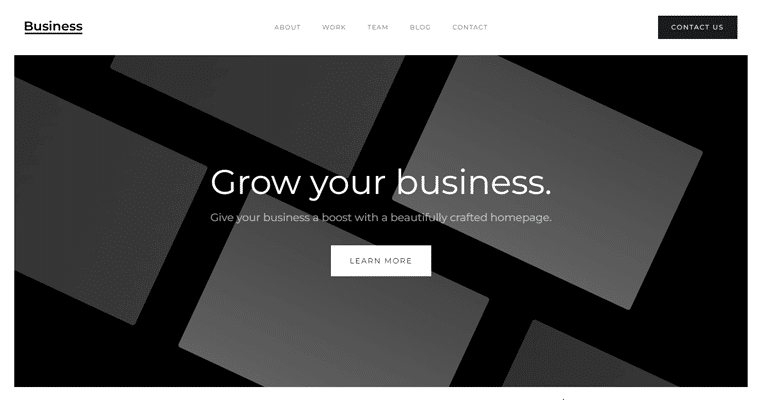
2. Siti web aziendali
Webflow offre la piattaforma perfetta per le aziende di tutte le dimensioni per stabilire la propria presenza online. Dalle piccole startup alle grandi imprese, puoi creare siti Web professionali e raffinati che riflettono l'identità del tuo marchio.
Puoi mostrare i tuoi prodotti o servizi e fornire informazioni di contatto. Inoltre, puoi integrare moduli di lead generation per acquisire potenziali clienti.

Ad esempio:
Diciamo che possiedi una società commerciale o una casa di produzione. Con Webflow, puoi progettare un sito Web accattivante con il tuo lavoro e i tuoi servizi. Inoltre, puoi visualizzare testimonianze e recensioni dei tuoi clienti passati per ottenere fiducia e credibilità.
Esempi di siti Web aziendali reali:
Ecco alcuni esempi di siti Web aziendali reali realizzati con Webflow:
- Traackr: questa piattaforma aiuta le aziende a identificare e interagire con persone influenti o creatori di contenuti per ottimizzare le loro strategie di influencer marketing.
- Soundstripe: è un sito Web che offre una vasta libreria di musica ed effetti sonori royalty-free per i creatori di contenuti. Inoltre, consentendo loro di migliorare i loro progetti con audio di alta qualità.
- Mighty: fornisce un modo semplice per le persone di creare e gestire documenti legali. Inoltre, semplifica il processo di redazione di contratti, testamenti e altri importanti documenti legali.
Esplora il nostro articolo su come le aziende traggono vantaggio dall'analisi dei dati web. Inoltre, assicurati di controllare i migliori strumenti di marketing digitale per la crescita del business.
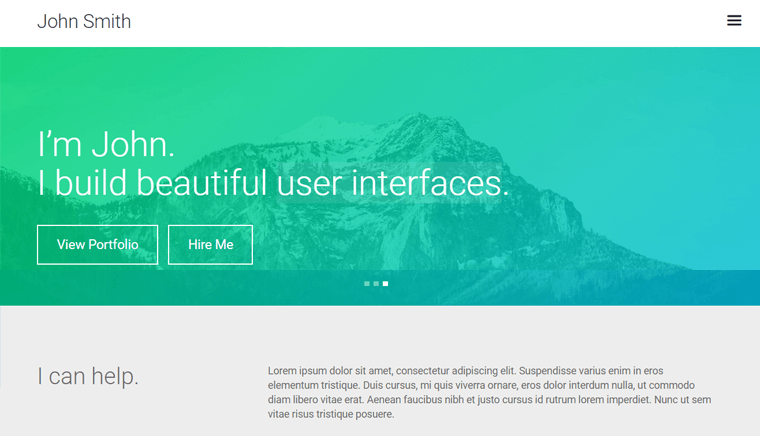
3. Siti web portfolio
Webflow è una scelta eccellente per artisti, designer, fotografi e altri professionisti creativi per mostrare il proprio lavoro. Crea splendidi portfolio che mettono in risalto i tuoi progetti e talenti.
Con la flessibilità di progettazione di Webflow, puoi personalizzare facilmente il layout e utilizzare le gallerie per visualizzare le tue opere d'arte. Oltre a ciò, puoi aggiungere elementi interattivi per coinvolgere i visitatori.

Ad esempio:
Considera, sei un grafico freelance. Ora puoi creare un impressionante sito Web di portfolio con i tuoi migliori progetti di design con Webflow. Compresi loghi, materiali di branding e prototipi di siti web. Mostra le tue capacità, attira potenziali clienti e lascia un'impressione duratura.
Esempi di siti Web di portfolio reali:
Ecco alcuni esempi di siti Web di portfolio reali realizzati con Webflow:
- Jomor Design: è un'agenzia di design creativo che fornisce soluzioni innovative e visivamente accattivanti. Per progetti di branding, graphic design e sviluppo web.
- Joseph Berry: questo sito Web personale mette in mostra il portfolio e il lavoro creativo di Joseph Berry. Inoltre, mette in evidenza le sue capacità, risultati e progetti in varie discipline artistiche.
- Heco: questo sito Web è specializzato in prodotti per la casa sostenibili ed ecologici. Inoltre, offre una vasta gamma di opzioni rispettose dell'ambiente per consumatori consapevoli.
Ti chiedi se ci sono altri costruttori di siti Web che puoi utilizzare per creare un sito Web di portfolio? Quindi, controlla il nostro articolo sui migliori costruttori di siti Web di portfolio.
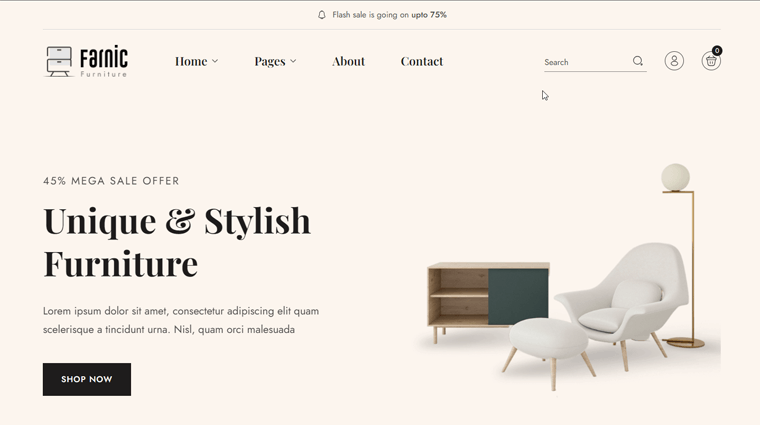
4. Siti web di e-commerce
Stai cercando di vendere prodotti online? Come accennato in precedenza, Webflow offre una solida funzionalità di e-commerce. Ciò implica che puoi creare negozi online visivamente accattivanti. Anche questo con cataloghi di prodotti, carrelli della spesa, gateway di pagamento sicuri e gestione dell'inventario.
Inoltre, puoi personalizzare il design per allinearlo al tuo marchio. E offri un'esperienza di acquisto senza soluzione di continuità ai tuoi clienti, tutto all'interno della piattaforma.

Ad esempio:
Supponi di essere un imprenditore che ha lanciato una linea di gioielli fatti a mano. Con Webflow, puoi creare un sito Web di e-commerce che mostri i tuoi design unici. Inoltre, consente ai clienti di sfogliare, selezionare e acquistare facilmente gli articoli. Inoltre, gestisce in modo sicuro anche la gestione dell'inventario e la logistica delle spedizioni.
Esempi di siti Web di e-commerce reali:
Ecco alcuni esempi di siti Web di e-commerce reali realizzati con Webflow:
- SkinLabs: è una piattaforma online che offre una gamma di prodotti e soluzioni per la cura della pelle. Concentrandosi su ingredienti naturali e supportati dalla scienza per promuovere una pelle sana e radiosa.
- Negozio online MDLR: questa piattaforma di e-commerce presenta una collezione diversificata di moda e accessori alla moda. Oltre a fornire ai clienti una comoda esperienza di acquisto online.
- Rogue & Rosy: è una boutique online indipendente che cura una selezione di abbigliamento, accessori e altro ancora unici ed eleganti. Inoltre, offre una miscela di design contemporanei e di ispirazione vintage.
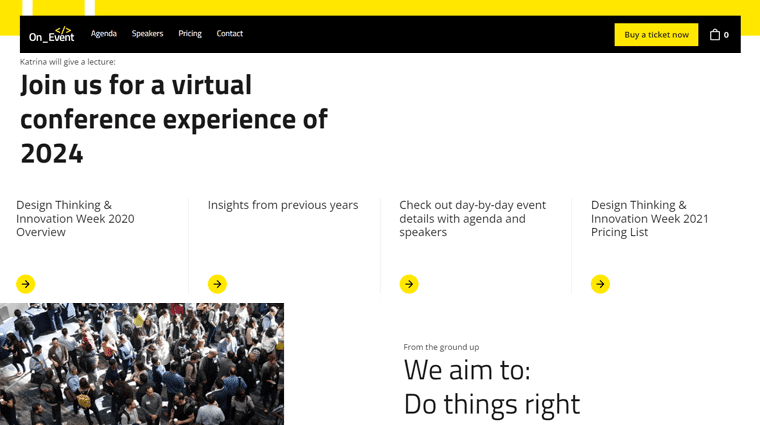
5. Siti web di eventi
Stai pianificando un evento? Webflow fornisce gli strumenti per creare bellissimi siti Web di eventi che catturano l'essenza della tua occasione. Che tu stia organizzando una conferenza, un workshop o qualsiasi altro evento.
Dai moduli di registrazione e vendita dei biglietti alla visualizzazione degli orari degli eventi e delle mappe interattive. Webflow garantisce un'esperienza fluida e coinvolgente per i partecipanti.

Ad esempio:
Considera che stai organizzando un festival musicale nella tua città. Webflow ti consente di creare un sito Web di eventi con immagini straordinarie, selezioni di artisti e integrazione della vendita dei biglietti. Inoltre, puoi usufruire di funzionalità interattive come timer per il conto alla rovescia e feed dei social media per creare attesa tra gli appassionati di musica.
Esempi di siti Web di eventi reali:
Ecco alcuni esempi di siti Web di eventi reali realizzati con Webflow:
- Summer Dance: questo sito web è dedicato alla promozione e all'informazione. In particolare, sugli eventi di danza, laboratori e spettacoli che si svolgono durante la stagione estiva.
- FestivalX: è una piattaforma online coinvolgente che mette in mostra una gamma diversificata di festival musicali. Con esibizioni dal vivo, interviste agli artisti ed esperienze interattive per gli amanti della musica di tutto il mondo.
6. Siti web educativi
Allo stesso modo, Webflow è una piattaforma ideale per istituzioni educative, corsi online e piattaforme di eLearning. Con ciò, puoi creare siti Web informativi e visivamente accattivanti per scuole, università o piattaforme di apprendimento online.
Inoltre, puoi condividere i dettagli del corso, fornire risorse e facilitare il coinvolgimento degli studenti attraverso funzionalità interattive.

Ad esempio:
Immagina di essere un tutor di lingue online che mira a insegnare agli studenti di tutto il mondo. Webflow ti consente di creare un sito Web educativo con moduli di lezione. Compresi quiz interattivi, monitoraggio dei progressi e persino integrazione di videoconferenze. Tutto in un'interfaccia visivamente accattivante e user-friendly.
Esempi di siti web educativi reali:
Ecco alcuni veri esempi di siti web educativi realizzati con Webflow:

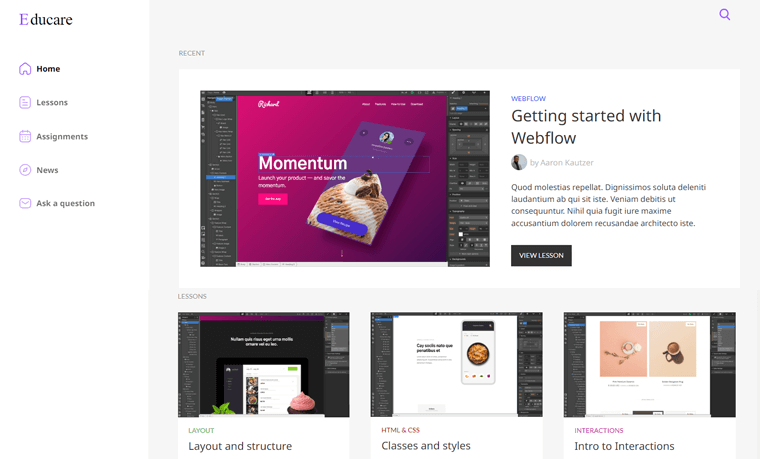
- LearningCubs: è una piattaforma online che offre risorse educative interattive e coinvolgenti, corsi e servizi di tutoraggio. In particolare per i bambini per migliorare le loro capacità di apprendimento e il rendimento scolastico.
- Zorro University: questa piattaforma di eLearning offre programmi e corsi di formazione completi su vari argomenti. Pertanto, gli studenti possono acquisire nuove competenze e conoscenze in modo flessibile e accessibile.
- Skillex: collega le persone con istruttori e allenatori esperti in vari campi. Inoltre, consentendo agli utenti di apprendere e sviluppare nuove competenze attraverso lezioni personalizzate e sessioni di formazione.
Sei interessato a creare un sito Web di appartenenza? Quindi, sfoglia il nostro articolo su cos'è un sito Web di appartenenza e sui tipi di siti Web di appartenenza che puoi iniziare oggi.
7. Siti Web senza scopo di lucro
Ultimo ma non meno importante, Webflow è una piattaforma ideale per le organizzazioni senza scopo di lucro. Cercare di sensibilizzare, coinvolgere i sostenitori e mobilitare risorse per la loro causa.
Puoi creare pagine di narrazione avvincenti, accettare donazioni online, mostrare rapporti sull'impatto e ispirare i visitatori a partecipare. Il tutto con le versatili funzionalità di Webflow.

Ad esempio:
Diciamo che gestisci un'organizzazione senza scopo di lucro dedicata alla conservazione dell'ambiente. Con Webflow, puoi creare un sito Web visivamente sbalorditivo che metta in risalto le tue iniziative. Inoltre, istruisce i visitatori sugli sforzi di conservazione e li incoraggia a contribuire attraverso donazioni o volontariato.
Esempi di siti Web reali senza scopo di lucro:
Ecco alcuni esempi di siti Web reali senza scopo di lucro realizzati con Webflow:
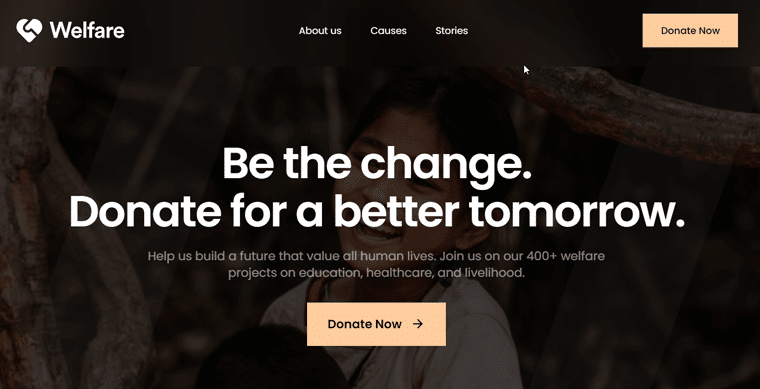
- The Rice Movement: una piattaforma globale che sostiene la coltivazione sostenibile del riso, affrontando la povertà, la fame e la sicurezza alimentare.
- NewStory: no profit che costruisce case sicure per le famiglie in povertà attraverso soluzioni innovative e impegno della comunità.
- ReachChurch: comunità cristiana virtuale che offre servizi di adorazione online, programmi di discepolato e una piattaforma per la crescita spirituale.
Stai pianificando di creare un sito Web senza scopo di lucro utilizzando un altro CMS? In tal caso, sfoglia il nostro articolo sul miglior web hosting per organizzazioni non profit per essere a conoscenza delle migliori offerte.
Pertanto, l'ambito di Webflow si estende oltre questi esempi. Inoltre, ti consente di creare siti Web per vari scopi. Che si tratti di un blog personale, di un sito Web aziendale, di un negozio online o di qualsiasi altra via di mezzo. In definitiva, Webflow ti consente di dare vita alla tua visione e di avere un impatto duraturo online.
D) Introduzione a Webflow
Ora che ne hai esplorato il potenziale, tuffiamoci nell'entusiasmante mondo della creazione di siti Web con Webflow.
In questa sezione, ti guideremo attraverso i passaggi essenziali per iniziare e liberare la tua creatività. Dalla configurazione del tuo account Webflow alla navigazione nella dashboard e alla progettazione del tuo sito web, ci occuperemo di tutto.
Intraprendiamo questo viaggio insieme e creiamo uno straordinario sito Web con Webflow.
I. Impostazione di un account Webflow
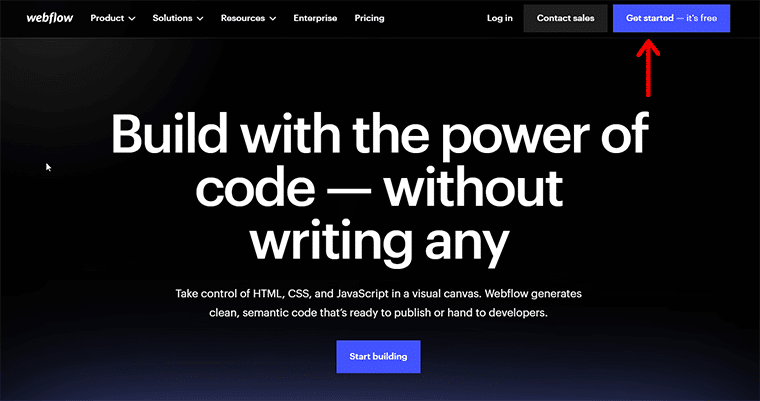
Per dare il via al tuo viaggio in Webflow, il primo passo è creare un account Webflow . Vai al sito Web di Webflow e fai clic sull'opzione "Inizia" . Quindi, registrati fornendo il tuo indirizzo e-mail e fornendo altri dettagli necessari.

Puoi optare per un account gratuito , che fornisce funzionalità di base. In alternativa, puoi scegliere tra vari piani a pagamento che offrono funzionalità aggiuntive e opzioni di hosting. Per ora, mostriamo la demo con la versione gratuita.
II. Navigazione nella dashboard del flusso web
In breve, atterrerai sulla dashboard Webflow principale. Questo è l'hub centrale in cui puoi gestire i progetti del tuo sito web. Funge da centro di controllo, fornendo un facile accesso ai tuoi progetti, alle impostazioni del sito, alle impostazioni di hosting e altro ancora.

Puoi semplicemente prenderti un momento per esplorare diverse sezioni e familiarizzare con le opzioni di navigazione disponibili. Solo per farti sapere, vedrai brevi guide tutorial direttamente nel menu del dashboard fornito da Webflow.
Dopo aver dedicato un po' di tempo all'esplorazione della dashboard, puoi ottenere il massimo dalla tua esperienza Webflow.
III. Creazione di un nuovo progetto di sito web
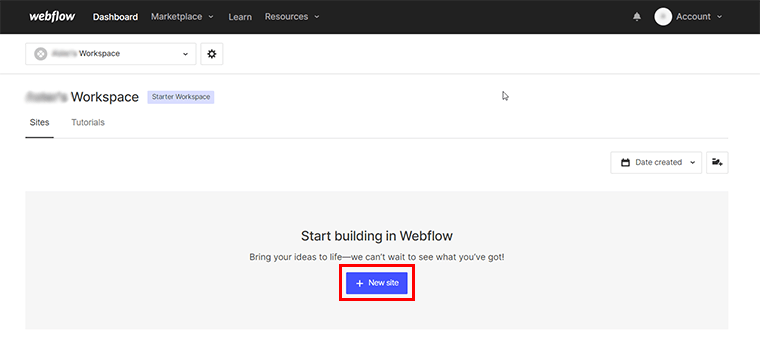
Ora è il momento di dare vita alla visione del tuo sito web. Fai clic sul pulsante "+ Nuovo sito" nella dashboard.

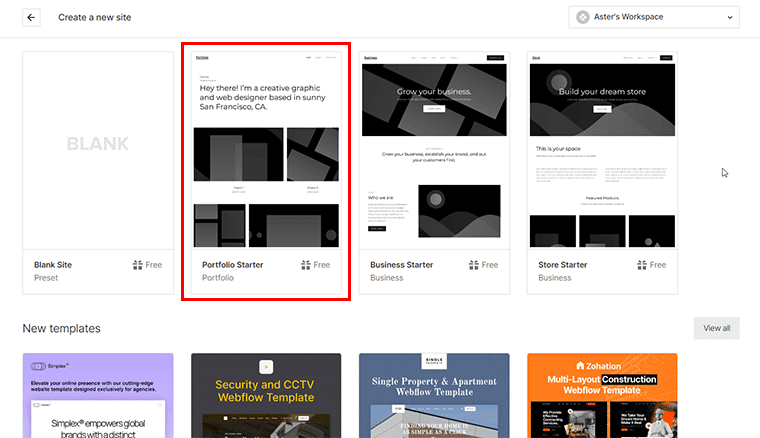
Quindi, scegli un modello vuoto o seleziona un modello predefinito per avviare il processo di progettazione. Per non dimenticare, ottieni una varietà di modelli di flusso Web in diversi settori, assicurandoti che ci sia qualcosa per tutti.

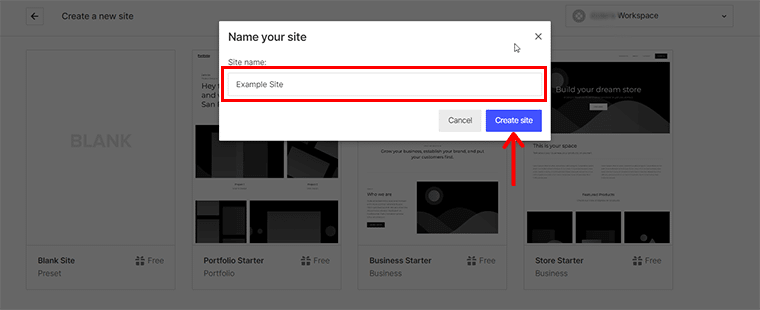
Successivamente, assegna il nome di un sito web preferito . E, fai clic sull'opzione 'Crea sito' .

IV. Design e flessibilità nel flusso web
Con il tuo progetto impostato, entrerai in Webflow Designer, un potente editor visivo. Ciò ti consente di personalizzare ogni aspetto del design del tuo sito web.
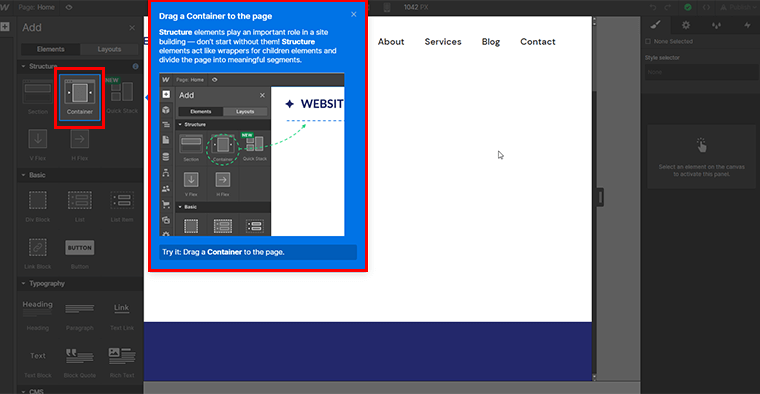
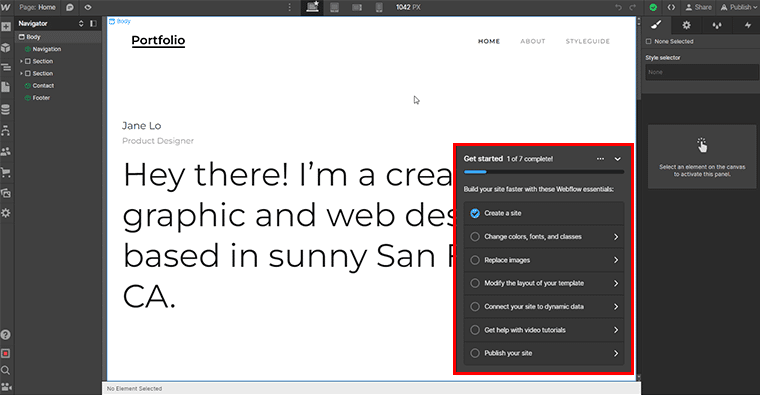
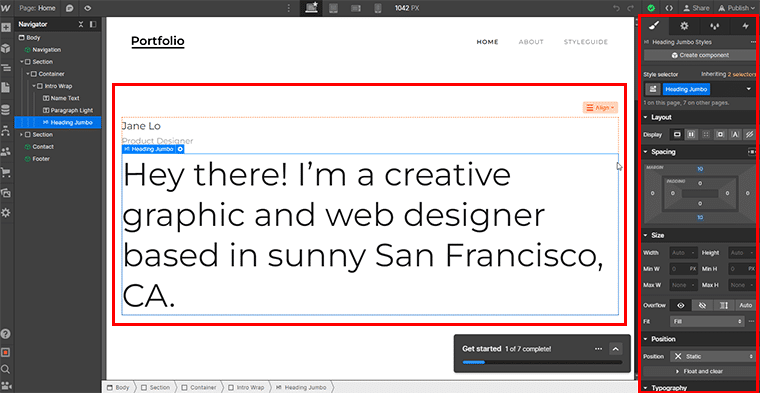
Puoi progettare il tuo sito web con la guida introduttiva rapida fornita da Webflow stesso. Proprio come mostrato nell'immagine qui sotto.

In alternativa, puoi selezionare il singolo elemento del modello importato. E goditi la flessibilità del sistema a griglia di Webflow, le capacità di progettazione reattiva e l'ampia libreria di elementi pre-progettati. Scopri tutte le estensioni dalla pagina Webflow Apps qui.

Con ciò, puoi far volare la tua creatività mentre progetti layout, aggiungi elementi e scegli caratteri e colori. In definitiva, crea un sito web che rappresenti davvero la tua visione unica.
Considerando questi passaggi iniziali, sei sulla buona strada per creare il tuo sito Web utilizzando Webflow. Tuttavia, ricorda di esplorare le varie funzionalità e impostazioni disponibili per rendere davvero il tuo sito web unico e su misura per le tue esigenze.
E) Opzioni di assistenza clienti Webflow
Quando si tratta di utilizzare qualsiasi nuovo strumento o piattaforma, è essenziale disporre di un'assistenza clienti affidabile. Webflow lo capisce e fornisce varie strade per assisterti nel tuo viaggio di creazione di siti web.

Ecco una breve panoramica delle opzioni di assistenza clienti Webflow disponibili:
- Centro assistenza: accedi a una risorsa completa di tutorial, articoli e video per istruzioni dettagliate sull'utilizzo di Webflow.
- Forum della comunità: interagisci con una comunità solidale di utenti di Webflow. Per chiedere consigli, condividere esperienze e rimanere aggiornati sulle ultime tendenze.
- Webflow University : impara attraverso corsi video interattivi che coprono tutto, dalle basi agli argomenti avanzati. Inoltre, fornendo un'esperienza di apprendimento visiva e coinvolgente.
- Team di supporto Webflow: contatta il team di supporto dedicato per assistenza personalizzata e risposte tempestive alle tue domande tecniche.
- Esperti di Webflow: attingi all'esperienza di sviluppatori esperti specializzati in Webflow. Offrendo servizi professionali per progettazione personalizzata, integrazioni e funzionalità avanzate.
Con queste opzioni di assistenza clienti, Webflow ti assicura di non sentirti mai bloccato durante il tuo viaggio di creazione di siti web.
Sia che tu preferisca l'apprendimento autoguidato attraverso tutorial, interagire con una comunità o cercare assistenza diretta. Webflow ti copre.
F) Piani tariffari Webflow
I piani tariffari di Webflow sono progettati per fornire flessibilità e scalabilità, assicurandoti la possibilità di scegliere l'opzione in linea con le tue esigenze e il tuo budget.
Che tu stia iniziando in piccolo o puntando a una crescita significativa, Webflow ha un piano per accogliere il tuo viaggio.

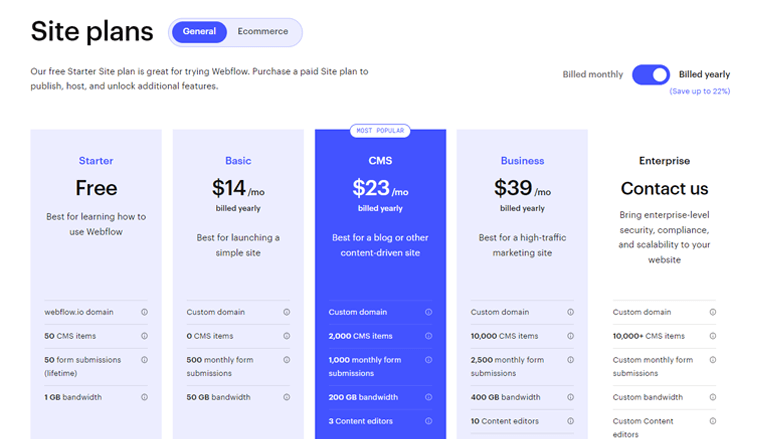
Esploriamo le diverse opzioni di prezzo e troviamo il piano più adatto a te. Ecco una ripartizione di ogni piano:
| Piani | Costo | Caratteristiche | adeguatezza |
| Piano di avviamento: | È un piano gratuito perfetto per chiunque voglia provare Webflow. | Include un dominio personalizzato, 50 elementi CMS, 50 invii di moduli e 1 GB di larghezza di banda. | Un'ottima opzione per privati o piccole imprese che hanno appena iniziato con lo sviluppo web. |
| Piano di base: | Costa $ 14 al mese se fatturato annualmente o $ 18 al mese se fatturato mensilmente. | Include tutto nello Starter Plan. Più 500 invii di moduli mensili e 50 GB di larghezza di banda. | Un buon rapporto qualità-prezzo per le aziende che hanno bisogno di più di quanto offre il piano di avviamento. |
| Piano CMS: | Costa $23/mese se fatturato annualmente o $29/mese se fatturato mensilmente. | Tutto nel piano di base. Più 2000 elementi CMS, 1000 invii di moduli mensili, 200 GB di larghezza di banda, ecc. | Una buona opzione per le aziende che vogliono vendere prodotti o servizi online. |
| Piano aziendale: | Costa $ 39/mese se fatturato annualmente o $ 49/mese se fatturato mensilmente. | Tutto nel piano CMS. Più membri del team illimitati, progetti illimitati e supporto prioritario. | Ideale per le aziende che devono collaborare con più membri del team sui loro progetti di siti web. |
| Piano aziendale: | Questo piano ha un prezzo personalizzato . | Include tutte le funzionalità del Business Plan. Inoltre funzionalità aggiuntive come moduli mensili personalizzati, larghezza di banda personalizzata e altro ancora. | Ideale per aziende con siti Web ad alto traffico o esigenze complesse. |
Nota:
Webflow offre anche una prova gratuita in modo da poter provare la piattaforma prima di impegnarsi in un piano a pagamento.
Ricorda, man mano che le tue esigenze si evolvono, puoi facilmente aggiornare o eseguire il downgrade del tuo piano per adattarlo alle mutevoli circostanze.
Quindi, esplora le opzioni di prezzo, confronta le funzionalità e seleziona il piano appropriato che sblocca tutto il potenziale delle tue attività di creazione di siti Web.
G) Pro e contro di Webflow
Come ogni strumento, Webflow ha una serie di vantaggi e considerazioni. Esploriamo i pro e i contro per aiutarti a prendere una decisione informata sull'utilizzo di Webflow per le tue esigenze di creazione di siti web.
Pro di Webflow:
- Ti consente di creare siti Web visivamente sbalorditivi e altamente personalizzati senza la necessità di codifica.
- Assicura che i tuoi siti web abbiano un bell'aspetto su tutti i dispositivi, grazie alle sue capacità di responsive design.
- Offre funzionalità di e-commerce complete. Inoltre, rendendolo adatto alla creazione e alla gestione di negozi online con facilità.
- Genera codice pulito e ottimizzato, con tempi di caricamento più rapidi e SEO migliorato.
- Gestisce l'hosting del sito Web e fornisce misure di sicurezza, garantendo prestazioni affidabili e ottimali del sito Web.
- Fornisce un centro assistenza completo, un forum comunitario di supporto e Webflow University con corsi video. Inoltre, un team di supporto dedicato.
Contro di Webflow:
- I piani tariffari di Webflow possono essere più costosi rispetto ad altre piattaforme di sviluppo web.
- Ha una certa curva di apprendimento, specialmente se non hai familiarità con i concetti di sviluppo web.
- Gli strumenti di progettazione visiva di Webflow semplificano la creazione di siti Web unici. Tuttavia, non puoi adattarlo rispetto a una piattaforma di codifica convenzionale.
- Il supporto può essere lento a volte e non è sempre disponibile in tutte le lingue.
Nel complesso, Webflow è una potente piattaforma di sviluppo web con molto da offrire. È un'ottima opzione per aziende e privati che desiderano creare siti Web personalizzati e professionali senza scrivere alcun codice.
Tuttavia, è importante valutare i pro ei contro prima di decidere se Webflow è la piattaforma giusta per te.
Ti stai chiedendo se esistono altre piattaforme simili a Webflow? Quindi, assicurati di controllare il nostro articolo sulle migliori alternative di Webflow per saperne di più.
Conclusione
E questo è tutto, gente! Siamo giunti alla fine del nostro articolo su cos'è Webflow e a cosa serve .
Crediamo di aver coperto Webflow da tutte le angolazioni. Detto questo, dovresti avere una chiara comprensione di questa piattaforma. E come può darti la possibilità di creare siti web professionali e accattivanti.
Mentre avanzi nel tuo viaggio nella creazione di siti Web, condividi con noi se hai qualche confusione. Siamo felici di aiutarti.
Potresti amare esplorare i nostri altri articoli di guida simili. Ad esempio qual è lo scopo di un sito Web e ciò che rende un buon sito Web.
Condividi questo articolo con i tuoi amici e familiari che potrebbero trovare utile questo articolo per creare i loro siti web.
Per contenuti più preziosi come questo, rimanete sintonizzati sui nostri gestori di social media Facebook e Twitter.
