Che cos'è WebP e come utilizzare le immagini WebP in WordPress
Pubblicato: 2022-07-27Il formato immagine webP è un vero aiuto per i siti WordPress. In breve, questa è una dimensione che ti consente di ridurre il peso della tua immagine senza perderne la qualità.
L'ottimizzazione visiva sui siti Web è la cosa più importante che influisce direttamente sulla velocità di caricamento del sito. Abbiamo ripetutamente affermato che l'ottimizzazione delle immagini è estremamente importante! Abbiamo già pubblicato molti blog sulle immagini:
- Ottimizzazione dell'immagine per la velocità del sito e-commerce
- Crea immagini Retina per il tuo sito web
- Come rendere le immagini accessibili a tutti gli utenti?
E questo non è l'intero elenco. Pertanto, oggi noi di Wishdesk vogliamo discutere del formato Google WebP e mostrarti come ridurre le tue immagini del 25-35% senza ridurre la qualità.
Inoltre, ora puoi utilizzare i nostri servizi a un costo ridotto, basta contattare l'agenzia di sviluppo web.
Che cos'è il file WebP?
Il file WebP è un formato immagine che non sovraccarica il tuo sito. WebP è stato sviluppato da Google nel 2010. L'utilizzo dei file WebP è un'ottima soluzione per il sito Web WordPress.
Questo formato consente di evitare di limitare il numero di immagini sul sito. Puoi ottenere un sito veloce e visivamente attraente allo stesso tempo.
Il file WebP è un'opzione eccellente rispetto a tutti gli altri formati, ad esempio JPEG, PNG, JPG.
La differenza tra i formati di immagine WebP e JPEG o PNG

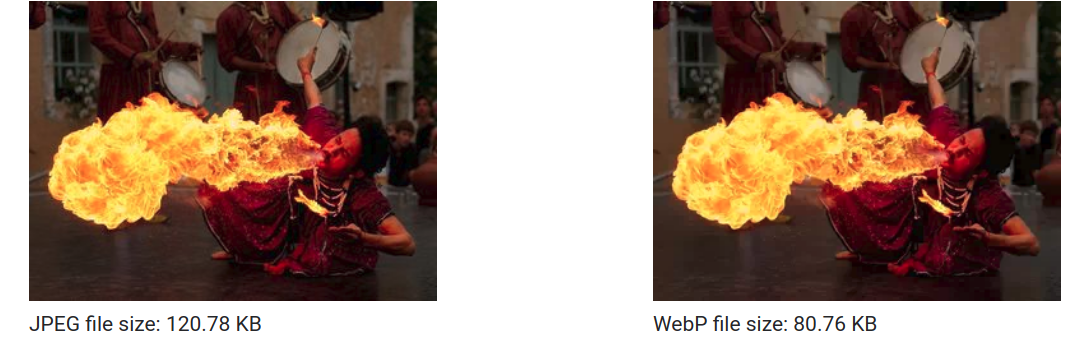
- JPEG
Le immagini JPEG sono immagini di alta qualità con colori vivaci, ma di solito sono troppo grandi. Il formato PNG è più piccolo del 25% rispetto all'immagine JPEG.

- PNG
Il formato PNG è adatto per loghi, cioè per immagini che non contengono una grande quantità di dati. Il formato immagine webP è più piccolo del 26% rispetto a PNG.

Quali browser Web supportano nativamente WebP?
Dopo aver visto i vantaggi di WebP, potresti chiederti:
Se il formato WebP è così interessante, perché non lo usano tutti?
La risposta è semplice: WebP non è compatibile con tutti i browser. Ma ogni anno sempre più browser espandono il loro supporto ai formati WebP.

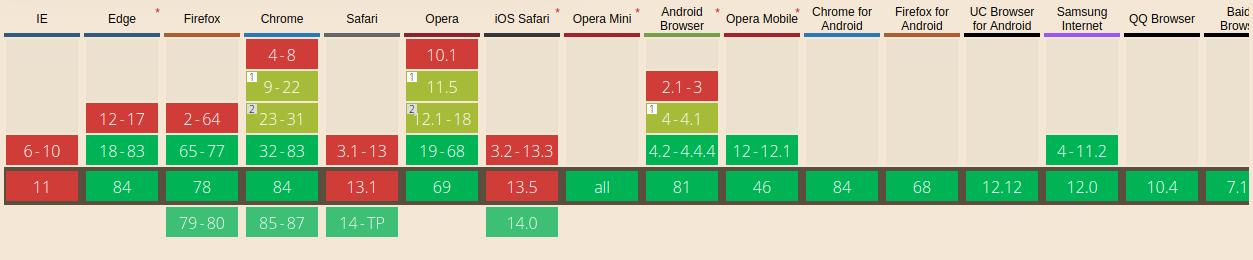
Oggi le immagini WebP sono SUPPORTATE in questi browser:
- Cromo
- musica lirica
- Firefox
- Bordo
- Samsung Internet
- browser Baidu
Oggi le immagini WebP NON SONO SUPPORTATE in questi browser:
- CIOÈ
- Safari
- Firefox (Android)
- Browser UC (Android)
Oggi, oltre il 78% degli utenti ha la possibilità di utilizzare le immagini WebP poiché utilizza i browser che supportano questa funzione.
Come utilizzare le immagini WebP su WordPress
Continuando questo tema, vogliamo aggiungere che è importante ricordare quel 22% di utenti che non sono in grado di visualizzare le immagini WebP. In questa parte del blog, vedresti come utilizzare le immagini WebP su WordPress.
È importante per tutti gli utenti che utilizzano i browser con il SUPPORTO per le immagini WebP e quelli senza il supporto per i browser per ottenere un'esperienza utente meravigliosa e vedere le immagini sul tuo sito.
Poiché alcuni utenti non hanno accesso al formato WebP, non è possibile caricarli nel formato immagine WebP e utilizzarli sul sito, come si farebbe per JPEG e PNG. Se lo fai, quel 22 percento non vedrà alcuna immagine.
Il modo migliore per uscire da questa situazione è utilizzare i plugin di WordPress. I plug-in consentono di visualizzare le immagini WebP su WordPress per coloro il cui browser lo supporta o di visualizzare la stessa immagine in formati diversi per tutti gli altri utenti.

5 plugin di WordPress per convertire le immagini in WebP
1. Smush – Comprimi, Ottimizzatore di immagini, Lazy Load, Immagini WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images è un plug-in multifunzionale che ti consente di ottimizzare, personalizzare e ridurre il peso delle tue immagini in formato WebP.
Installazioni attive: oltre 1 milione
Prezzo: gratuito/a partire da $70
2. Convertitore WebP per media
WebP Converter for Media è un plug-in che aiuta ad accelerare il tuo sito WordPress convertendo le tue immagini da vari formati in WebP. La cosa interessante è che il plugin non cambia gli URL delle immagini.
Installazioni attive: oltre 10.000
Prezzo: libero
3. WebP Express
WebP Express aiuta i tuoi utenti a vedere e convertire le immagini in webp, al fine di velocizzare il tuo sito.
Installazioni attive: oltre 80.000
Prezzo: gratuito
4. Ottimizzatore di immagini ShortPixel
ShortPixel Image Optimizer è un plugin che converte le tue immagini in WebP. È considerato uno dei plugin più facili da usare. Un altro vantaggio sono gli aggiornamenti frequenti.
Installazioni attive: oltre 200.000
Prezzo: gratuito
5. Ottimizzazione dell'immagine e carico pigro di Optimole
Ottimizzazione delle immagini e carico pigro di Optimole è un plug-in completamente automatizzato che riduce il peso delle immagini e supporta sia le immagini Retina che WebP.
Installazioni attive: oltre 60.000
Prezzo: gratuito
I vantaggi e gli svantaggi dell'utilizzo di immagini WebP sul tuo sito WordPress
I principali vantaggi delle immagini WebP
- ridurre il tempo di caricamento del sito
- risparmiare traffico
- mantenere alta la qualità dell'immagine
- sostenere la trasparenza
Gli svantaggi delle immagini WebP
- non supportato da tutti i browser
- non ancora incluso nel core di WordPress
Devo usare le immagini WebP su WordPress?
Riteniamo che l'utilizzo di immagini WebP su WordPress sia oggi un prerequisito per un sito Web veloce e di successo. Al giorno d'oggi, le due cose che sono più apprezzate sono:
- tempo
- qualità
Un altro prezioso consiglio!
Per capire il miglior formato di immagine da utilizzare, basta guardare quali browser stanno utilizzando i tuoi visitatori.
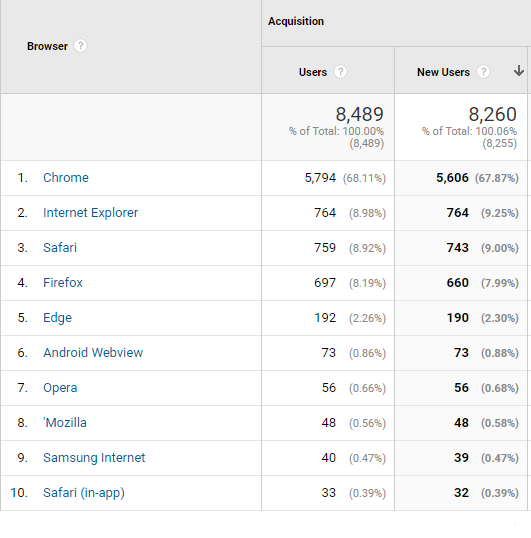
Ecco un esempio di analisi per te:

Come possiamo vedere nello screenshot, il 68% dei visitatori utilizza Chrome, ciò significa che possono aprire WebP. Il secondo e il terzo posto sono occupati da Internet Explorer e Safari. Ciò significa che è necessario utilizzare l'opzione dell'immagine di fallback in modo che altri utenti possano aprire le immagini.
Anche se Apple non supporta il formato WebP, questo cappello non significa che non dovresti usarlo. WebP ha così tanti vantaggi che consigliamo a tutti di usarlo.
Se la tua pagina è visitata da utenti di quei browser che non supportano WebP, saranno disponibili per loro i formati JPEG e PNG.
In questo modo tutti gli utenti possono vedere l'immagine, indipendentemente dal tipo di browser. È solo che chi aprirà i formati WebP sarà in grado di caricare la tua pagina più velocemente.
Se converti le immagini WebP puoi prendere due piccioni con una fava. Più piccole sono le immagini che usi su una pagina, più velocemente verrà caricata.
Sommario
L'utilizzo di WebP Images su WordPress è un'opportunità per accelerare la velocità di caricamento della pagina mantenendo la qualità delle immagini.
Ottieni l'aiuto degli sviluppatori di Wishdesk per la configurazione di plug-in per la conversione di immagini in immagini WebP. Apprezziamo il tuo tempo, quindi abbiamo imparato a completare le tue attività due volte più velocemente e puoi risparmiare denaro.
