Che cos'è e 8 migliori pratiche che devi conoscere
Pubblicato: 2023-10-13Le immagini sono un ottimo modo per rendere le tue pagine più attraenti. Tuttavia, puoi ottenere più valore da loro applicando alcune tecniche SEO intelligenti delle immagini. In questo modo, puoi rendere i tuoi contenuti più facili da trovare per i motori di ricerca (e le persone).
Per aiutarti a iniziare, abbiamo messo insieme un elenco delle migliori strategie di ottimizzazione delle immagini per WordPress. Ad esempio, imparerai come scegliere il formato file giusto per accelerare la consegna e aggiungere testo alternativo per aiutare i motori di ricerca a comprendere i tuoi contenuti.
Perché ottimizzare le tue immagini WordPress?
Uno dei motivi più ovvi per ottimizzare le tue immagini è aiutare i motori di ricerca a dare un senso ai tuoi contenuti. Più informazioni ha un motore di ricerca sulla tua immagine, più facile sarà per lui presentare le tue immagini alle persone giuste.
Ad esempio, quando vai su Google Immagini, vedrai che la pagina mostra filtri, metadati e attributi. Pertanto, applicando alcune tecniche SEO, puoi rendere più semplice per Google la visualizzazione delle tue immagini, il che può aumentare il tuo posizionamento nelle ricerche.
Inoltre, mentre le immagini rendono il tuo sito web più accattivante, i file multimediali sono spesso molto grandi e possono rallentare il tuo sito e disturbare la tua User Experience (UX). Pertanto, puoi utilizzare strategie SEO per immagini per velocizzare il tuo sito web e migliorare la consegna dei contenuti.
Come ottimizzare le immagini in WordPress
Ora che sai perché è importante ottimizzare le tue immagini WordPress, ecco come potenziare la SEO delle immagini sul tuo sito in otto modi:
- Scegli il formato file giusto
- Utilizza nomi di file pertinenti
- Comprimi le immagini
- Perfezionare le dimensioni dell'immagine
- Aggiungi testo alternativo
- Installa un plugin per l'ottimizzazione delle immagini
- Rendi le immagini ottimizzate per i dispositivi mobili
- Aggiungi dati strutturati
1. Scegli il formato file giusto
Uno dei modi più semplici per migliorare la SEO delle immagini è scegliere il formato file giusto. Esistono molti formati di file popolari, ma è importante utilizzarli nelle giuste circostanze.
Ad esempio, JPEG funziona meglio per immagini o illustrazioni di grandi dimensioni poiché genererai un'immagine chiara con una dimensione di file relativamente piccola. In alternativa, PNG e SVG sono ottime opzioni se desideri visualizzare un'immagine con uno sfondo trasparente come loghi o icone.
Nel frattempo, i formati di nuova generazione come WebP e AVIF possono produrre file più piccoli mantenendo un’immagine di alta qualità. Tuttavia, è utile anche considerare la compatibilità del browser per migliorare il SEO delle immagini.
Ad esempio, AVIF è attualmente supportato da Chrome, Safari e Firefox, ma non è compatibile con Edge. Pertanto, se sai che la grande maggioranza del tuo pubblico utilizza un particolare browser, puoi modificare di conseguenza i formati dei file.
2. Utilizza nomi di file pertinenti ️
Quando crei uno screenshot o scarichi un'immagine esente da royalty, noterai che il nome del file spesso contiene una stringa casuale di lettere e numeri. Invece, puoi rinominare i file immagine per migliorare la SEO delle immagini (link segnaposto “Come nominare le immagini per la SEO: una guida WordPress”) in WordPress.
È fondamentale utilizzare termini descrittivi per aiutare i motori di ricerca a comprendere il contenuto. Inoltre, puoi mantenere i nomi dei file brevi e utilizzare lettere minuscole poiché la maggior parte dei sistemi fa distinzione tra maiuscole e minuscole.
Inoltre, i motori di ricerca interpretano i trattini come spazi, quindi se il nome del file contiene più di una parola, è meglio separarle con dei trattini. Nel frattempo, puoi popolare i nomi dei file con parole chiave per rendere i tuoi contenuti più rilevabili.
Per iniziare, dovrai identificare alcune frasi chiave utilizzando uno strumento come Google Keyword Planner. Quindi, includi questi termini nei nomi dei file.
3. Comprimi le immagini
Sebbene le immagini siano un ottimo modo per migliorare l'aspetto delle tue pagine, i file multimediali tendono ad essere molto grandi. Ciò può rallentare il tuo sito web e compromettere la tua UX. Pertanto, è una buona idea comprimere le immagini prima di caricarle su WordPress.
Gli utenti più esperti di tecnologia possono comprimere le immagini utilizzando software come Photoshop. Tuttavia, puoi anche trovare semplici strumenti online come TinyPNG per farlo rapidamente:

Tutto quello che devi fare è trascinare la tua immagine PNG, JPEG o WebP sulla pagina e lo strumento inizierà a funzionare immediatamente. In questo modo, ti ritroverai con un'immagine che utilizza meno larghezza di banda e si carica molto più velocemente.
4. Perfezionare le dimensioni dell'immagine
Sebbene la compressione delle immagini aiuti a migliorare il SEO delle immagini, puoi anche ridimensionare le immagini in modo che siano fisicamente più piccole. Questo è importante perché anche se scegli di visualizzare l'immagine su una scala più piccola, il browser dovrà comunque caricare l'intera immagine.
Ad esempio, potresti scegliere di visualizzare la tua immagine WordPress a 1000 x 400. Ma se l'immagine è effettivamente 2500 x 1500, il browser dovrà caricare un'immagine di quelle dimensioni.
Pertanto, è buona norma ridimensionare le immagini prima di caricarle su WordPress. La maggior parte dei sistemi operativi fornisce strumenti integrati per la modifica delle immagini.
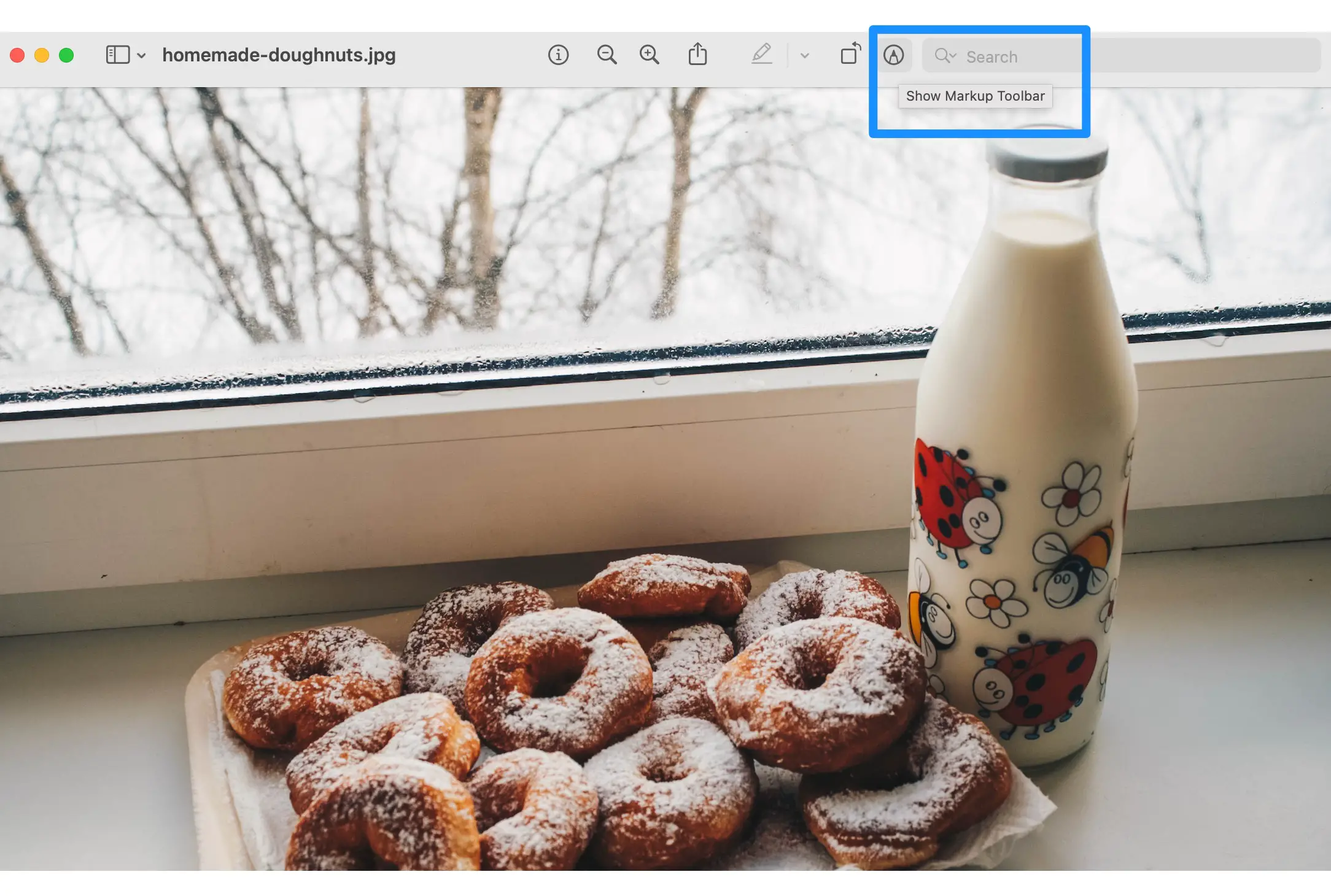
Ad esempio, se apri un'immagine su Mac, puoi fare clic su Mostra barra degli strumenti Markup :

Quindi, seleziona Regola dimensioni e inserisci le nuove dimensioni dell'immagine.
5. Aggiungi testo alternativo
Il testo alternativo sta per "Testo alternativo" che verrà visualizzato se le immagini non vengono caricate. Inoltre, il testo alternativo rende il tuo sito più accessibile per coloro che non possono visualizzare le immagini sulla tua pagina web.
Tuttavia, puoi anche ottimizzare le tue immagini utilizzando un testo alternativo SEO-friendly. Per fare ciò, è meglio scegliere un testo che descriva accuratamente l'immagine in modo che i motori di ricerca possano comprendere meglio la tua foto.
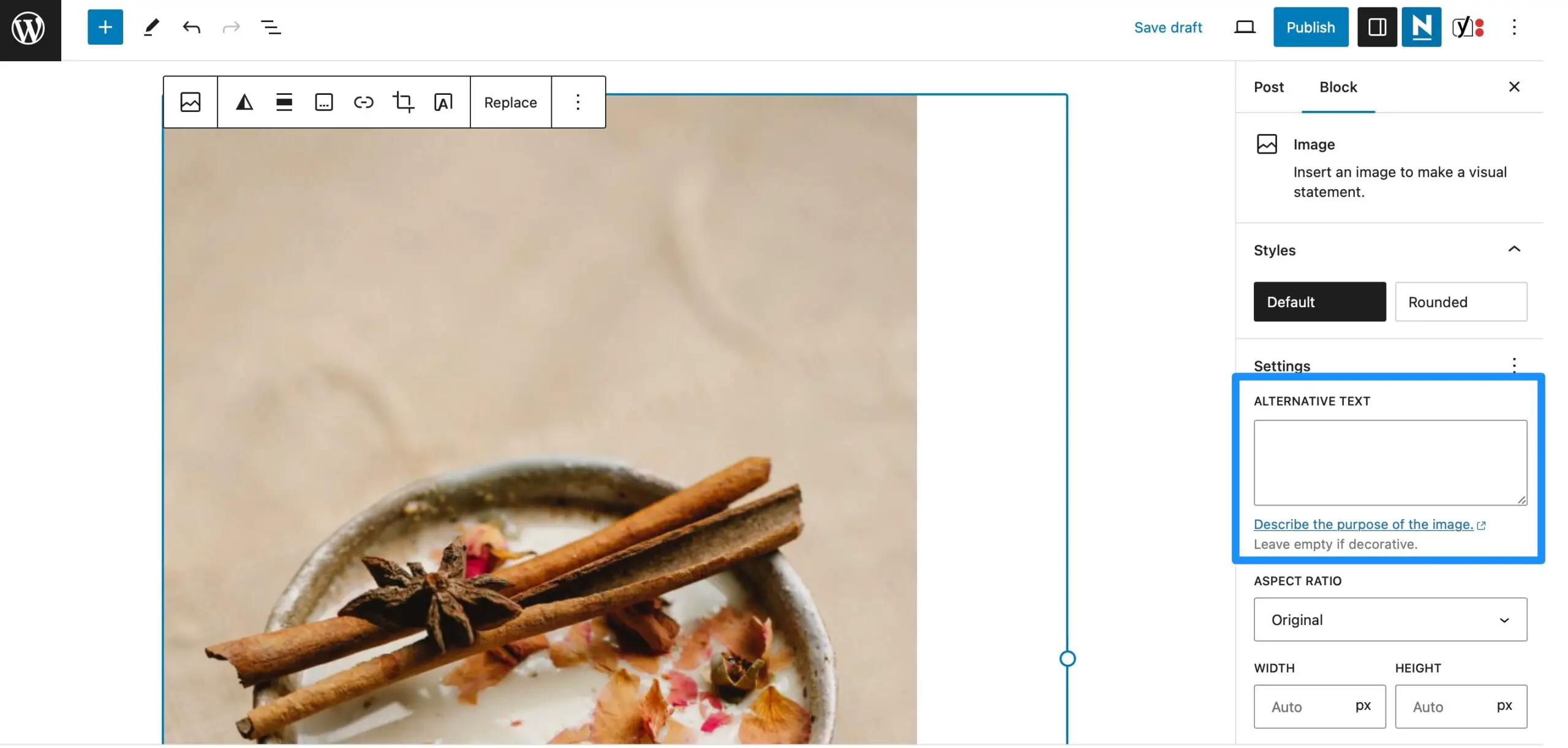
Puoi applicare il testo alternativo nelle impostazioni del Blocco WordPress:

Inoltre, puoi implementare parole chiave all'interno dei tag alt, ma è importante evitare il riempimento di parole chiave poiché ciò potrebbe far contrassegnare la tua pagina come spam.

6. Installa un plug-in di ottimizzazione delle immagini
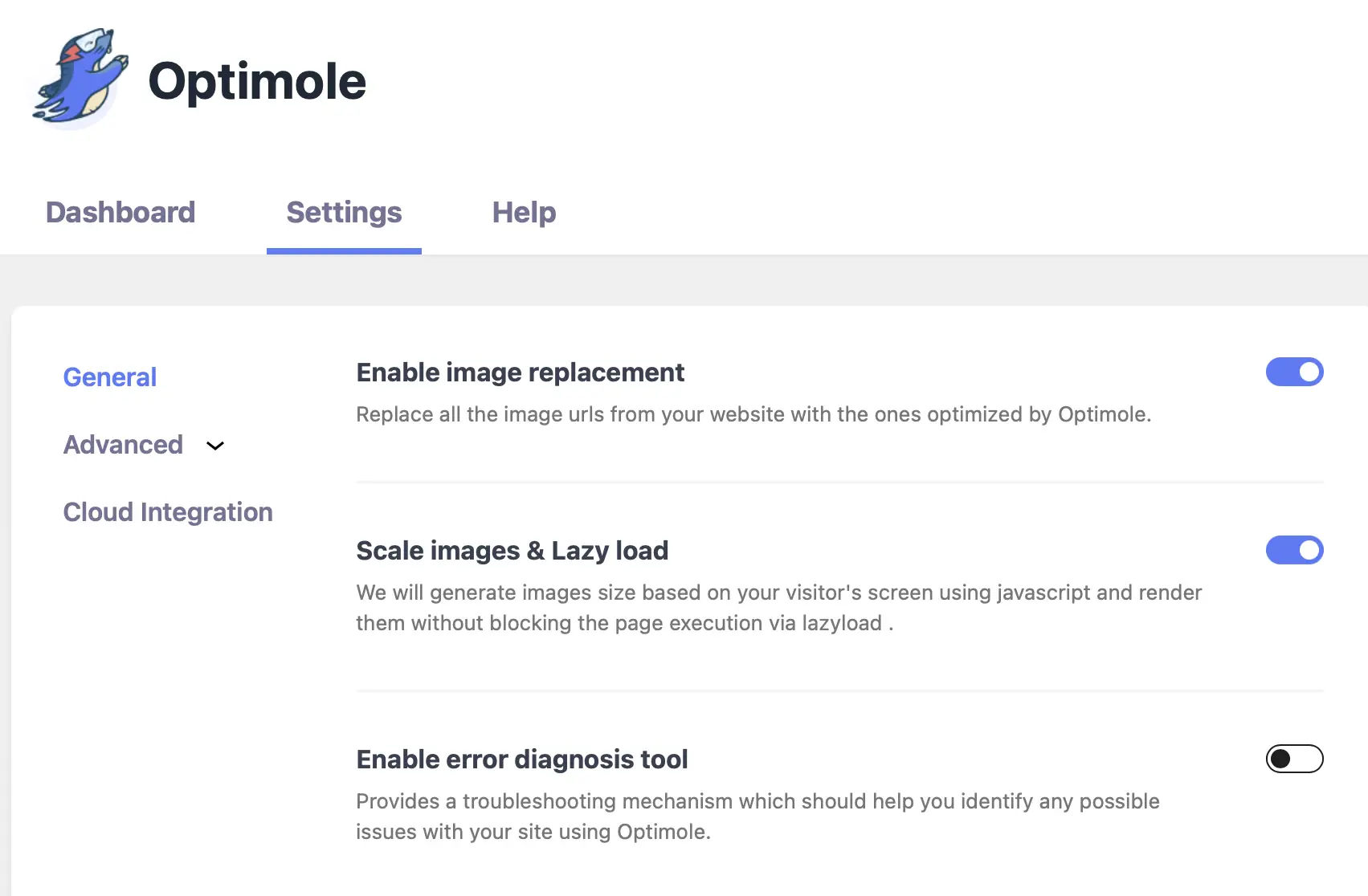
Se stai cercando una soluzione più semplice per la SEO delle immagini, puoi sempre installare un plug-in tutto in uno per l'ottimizzazione delle immagini. Ci sono molti strumenti disponibili, ma Optimole rappresenta un'opzione eccellente:
Puoi iniziare con il plug-in gratuito o passare a un piano a pagamento per utilizzare il plug-in su più siti Web. Quindi, crea semplicemente un account gratuito e inserisci la tua chiave API.
A questo punto, avrai accesso alla tua dashboard Optimole dedicata in cui potrai visualizzare le immagini ottimizzate, il tasso di compressione medio e il traffico mensile.
Inoltre, se passi alla scheda Impostazioni , puoi configurare una serie di utili funzionalità SEO come la sostituzione delle immagini e il caricamento lento:

Nel frattempo, le impostazioni avanzate ti consentono di fornire CSS e JavaScript attraverso la rete di distribuzione dei contenuti (CDN) di Optimole. Inoltre, puoi abilitare la conversione AVIF e limitare le dimensioni dell'immagine per mantenerle piccole e leggere.
7. Rendi le immagini ottimizzate per i dispositivi mobili
Oltre il 60% della popolazione mondiale di Internet utilizza un dispositivo mobile per andare online [1] . Pertanto, è fondamentale rendere le tue immagini ottimizzate per i dispositivi mobili per fornire un'esperienza utente eccellente.
La buona notizia è che se utilizzi WordPress, le tue immagini si adatteranno automaticamente alle diverse dimensioni dello schermo. Tuttavia, se utilizzi un sistema diverso, assicurati che le tue foto abbiano l'attributo " srcset ".
Ciò ti consente di pubblicare un'immagine diversa per dimensioni dello schermo diverse. Inoltre, se desideri che l'immagine si ingrandisca e riduca facilmente, imposta la larghezza CSS su 100% e l'altezza su auto .
8. Aggiungi dati strutturati ️
L’ultimo modo per migliorare la SEO delle immagini in WordPress è aggiungere dati strutturati alle tue foto. In questo modo, puoi aumentare le tue possibilità di comparire nei risultati avanzati di Google.
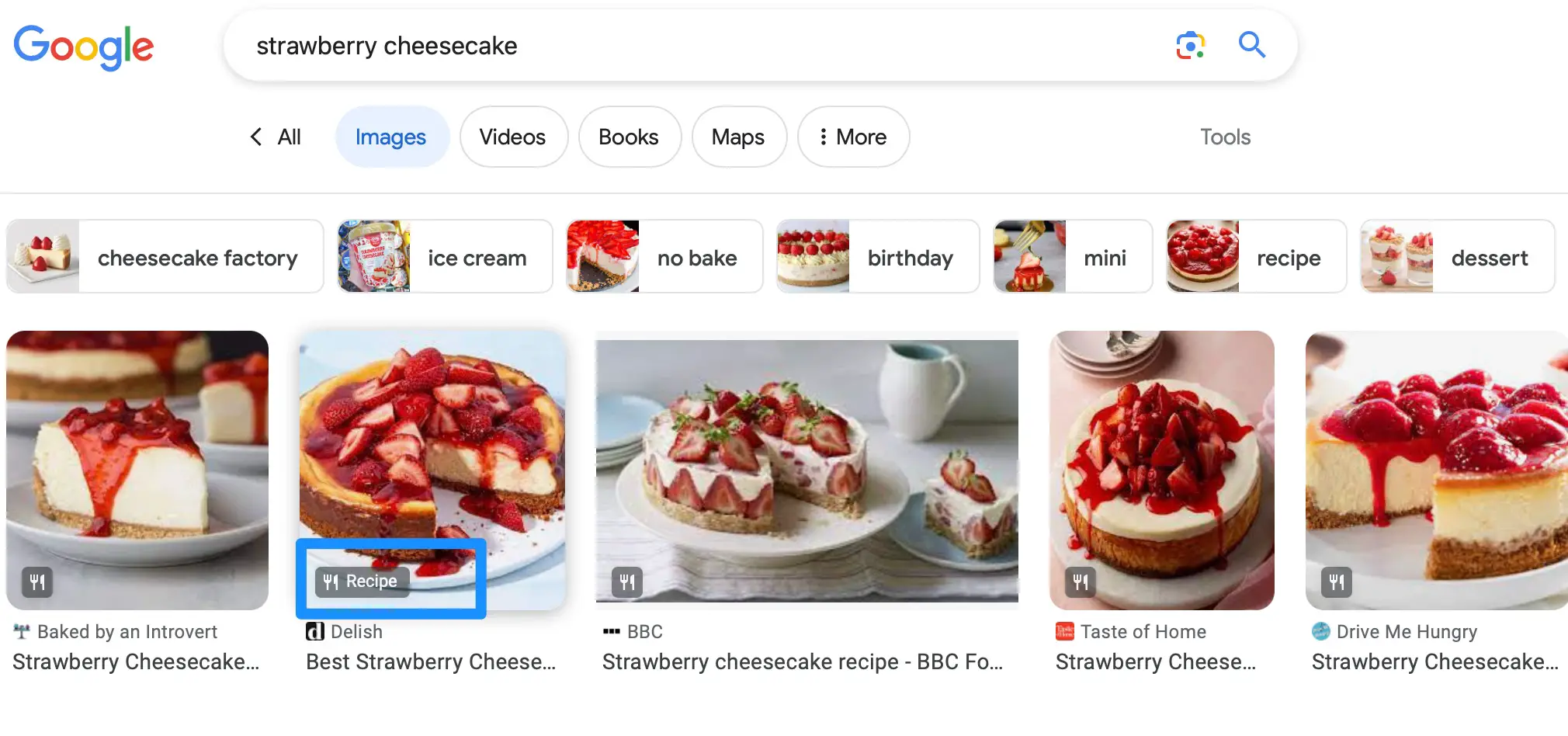
Tuttavia, aiuta anche i motori di ricerca a presentare un elenco di immagini più articolato. Ad esempio, se gestisci un blog di cucina, puoi aggiungere dati strutturati in modo che i visitatori sappiano che la tua immagine appartiene a una ricetta:

Puoi anche aggiungere dati strutturati alle immagini e ai video dei prodotti, sebbene Google fornisca linee guida rigide che dovrai seguire. Ad esempio, l'immagine deve essere pertinente alla pagina in cui si trova.
Nel frattempo, gli URL specificati nei dati strutturati devono essere scansionabili e indicizzabili. Puoi verificarlo utilizzando lo strumento Controllo URL.
Conclusione
Sebbene le immagini migliorino l'aspetto delle tue pagine, possono rendere il tuo sito web gonfio e lento. E poiché la velocità è un fattore di ranking per Google, è essenziale applicare le tecniche SEO delle immagini per ottenere un ranking di ricerca più elevato.
Per ricapitolare, ecco alcuni modi in cui puoi ottimizzare le tue immagini per ottenere un posizionamento migliore:
- Scegli il formato file giusto.
- ️ Utilizza nomi di file pertinenti.
- Comprimi e ridimensiona le immagini per renderle più piccole.
- Perfezionare le dimensioni dell'immagine.
- Utilizza il testo alternativo appropriato per rendere i tuoi contenuti più accessibili.
- Installa un plug-in di ottimizzazione delle immagini come Optimole per migliorare la distribuzione dei contenuti.
- Rendi le immagini ottimizzate per i dispositivi mobili.
- ️ Aggiungi dati strutturati in modo che gli elenchi dei tuoi motori di ricerca abbiano più informazioni.
Hai domande sulla SEO delle immagini in WordPress? Fateci sapere nei commenti qui sotto!
