Cosa rende un buon sito web? (Lista di controllo definitiva per il 2023)
Pubblicato: 2023-04-19Stai cercando la lista di controllo definitiva che rende un buon sito web ? Se sì, allora sei atterrato sulla strada giusta.
Tutti vogliono che il loro sito web sia forte , accattivante e facile da usare , giusto? Un sito ben progettato aiuta ad attrarre visitatori e li mantiene coinvolti in ciò che hai da offrire .
Quindi, cosa rende esattamente un buon sito web ? Con così tanti fattori da considerare , può essere opprimente sapere da dove cominciare.
Bene, tenendo presente queste preoccupazioni, abbiamo creato la lista di controllo definitiva per creare un buon sito web. Quindi, puoi creare un sito che non solo abbia un bell'aspetto, ma funzioni anche in modo impeccabile.
Ora, scaviamo!
Perché è necessario avere un buon sito web?
Prima di procedere, esploriamo alcuni dei principali motivi per cui è necessario disporre di un buon sito web. Sono menzionati come segue:
- Creare un'immagine professionale: un buon sito rende la tua attività professionale e affidabile. Quindi, le persone si fidano di più di te.
- Maggiore visibilità: quando hai un sito ben costruito, è correttamente ottimizzato per i motori di ricerca (SEO). Pertanto, il tuo sito diventa più visibile ai potenziali clienti.
- Esperienza utente migliorata: le persone sono soddisfatte quando riescono a trovare facilmente ciò di cui hanno bisogno su un sito. Questo porta a una migliore esperienza utente.
- Migliore coinvolgimento dei clienti: un sito decente fornisce precisamente modi per connettersi con la tua attività. Inoltre, promuovere la creazione di connessioni.
- Aumento delle vendite: Avere un buon sito può rendere facile per le persone acquistare cose dal tuo sito online. Di conseguenza, questo ti aiuta a vendere di più.
- Vantaggio competitivo: un sito ben ottimizzato distingue il tuo sito dai rivali con una presenza online debole o inesistente.
Lista di controllo definitiva per creare un buon sito web
Qui, abbiamo preparato un elenco di controllo completo che ti assicurerà di avere un sito Web di prim'ordine.
Solo per farti sapere, abbiamo suddiviso l'elenco di controllo in diverse sezioni per tua comodità. Copre diversi aspetti del sito Web nel suo insieme, come la sicurezza del design, l'usabilità, ecc.
Siamo fiduciosi che seguire queste liste di controllo ti consentirà di sviluppare un sito fantastico in pochissimo tempo.
A. Qualità dei contenuti
La qualità dei contenuti è uno degli aspetti sottili ma significativi di un sito Web decente e buono. Poiché il contenuto del tuo sito ha il potere di creare o distruggere l'esperienza dell'utente.

Certamente, i contenuti di alta qualità promuovono il coinvolgimento degli utenti e creano affidabilità. Inoltre, migliora contemporaneamente il posizionamento nei motori di ricerca del tuo sito.
Al contrario, i contenuti di bassa qualità possono comportare scarso coinvolgimento, alte frequenze di rimbalzo, commenti sgradevoli e così via.
Pertanto, dovresti considerare i seguenti fattori quando valuti la qualità dei contenuti di un sito:
Contenuti originali e di valore per un pubblico mirato
Prima di ogni altra cosa, dovresti confermare che il contenuto del tuo sito web è unico e originale. Più chiaramente, non deve essere copiato da altre fonti se non da fatti e cifre. Dal momento che il contenuto rubato può danneggiare l'immagine del tuo sito e forse portare a problemi legali.

Per fortuna, ci sono vari strumenti e siti Web di rilevamento del plagio che ti facilitano nella creazione di contenuti originali. Alcuni di loro sono:
- Dupli Checker
- Plagio Checker di Grammarly
- Controllo antiplagio di piccoli strumenti SEO

Oltre a creare contenuti originali, devi assicurarti che i contenuti del tuo sito siano pertinenti e semplici. Dovrebbe fornire valore al tuo pubblico di destinazione. I lettori del tuo sito dovrebbero ottenere esattamente le informazioni che stanno cercando sul tuo sito.
Puoi adottare i seguenti modi pratici per assicurarti che il contenuto del tuo sito web sia vantaggioso per il tuo pubblico di destinazione:
- Cerca il tuo pubblico previsto. Puoi farlo comprendendo i loro bisogni, interessi e punti deboli. E relativamente scrivi o modifica i tuoi contenuti.
- Esegui ricerche di mercato adeguate tramite sondaggi, monitoraggio dei social media, ecc. Questo ti aiuta a creare contenuti che connettono e avvantaggiano il tuo pubblico.
- Utilizzare fonti affidabili e accreditarle attentamente quando si scrivono contenuti. Quindi, puoi evitare problemi di plagio. Inoltre, dando alla tua scrittura più autenticità.
- Non limitarti a riassumere i dati da altre fonti. Piuttosto, offri punti di vista distintivi. Pertanto, i tuoi contenuti risaltano e risplendono sulla tua comprensione.
Seguendo queste tecniche, puoi produrre contenuti che parlano automaticamente a volume per il tuo pubblico previsto. In definitiva, rende il tuo sito una risorsa affidabile e affidabile per le informazioni. Questa è una buona indicazione di un sito Web di qualità.
Leggibilità
Semplicemente, puoi intendere la "leggibilità" come quanto sia semplice per un lettore comprendere il tuo contenuto scritto. Pertanto, ha sicuramente il potenziale per influenzare il coinvolgimento e l'esperienza dell'utente.
Deliziosamente, ci sono diversi modi per verificare se il contenuto del tuo sito web è leggibile o meno.
Uno di questi è utilizzare Readability Analysis Tools . Alcuni sono a tua disposizione gratuitamente. Nel frattempo, per alcuni, devi pagare un prezzo.
Tuttavia, ecco alcuni degli strumenti su cui puoi fare affidamento per verificare la leggibilità dei tuoi contenuti web.
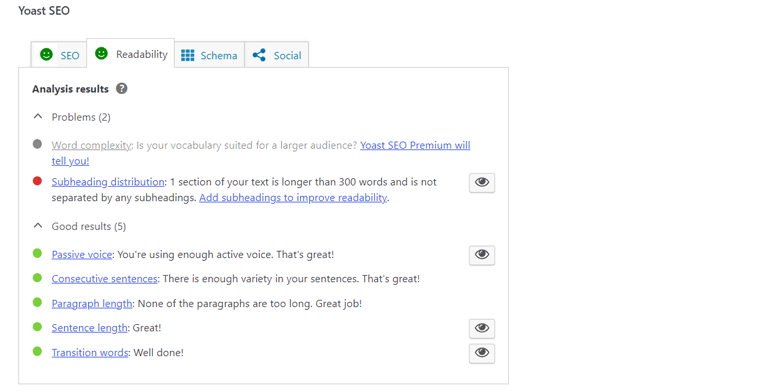
- Analisi della leggibilità di Yoast
- Leggibile. com
- Test di leggibilità WebFX
- Hemingway

Inutile dire che puoi utilizzare strumenti online come Grammarly a tuo vantaggio. Basta installare l'estensione del browser. E controlla automaticamente le tue pagine web per errori grammaticali, errori di ortografia, frasi non necessarie, ecc.

Inoltre, puoi adattare le seguenti tecniche alle tue strategie per i tuoi contenuti web per aumentare la leggibilità. Come segue:
- Non confondere i tuoi lettori con gergo, frasi tecniche o vocabolario complicato.
- Prova a usare le parole con cui i tuoi lettori hanno più familiarità. Ad esempio, puoi usare il termine "cancella" invece di "sradicare".
- Rispetto alla voce passiva, la voce attiva è più chiara e più semplice da leggere. Quindi, ove possibile, utilizza la voce attiva per rendere coinvolgenti i tuoi contenuti.
- Utilizzare titoli e sottotitoli ove appropriato. Questo ti aiuta a dividere i tuoi contenuti in parti più gestibili e più piccole.
- Ultimo ma non meno importante, limita le tue frasi a 20 parole o meno. Poiché frasi e paragrafi lunghi sono più difficili da leggere e interpretare rispetto a quelli brevi.
Pertanto, puoi migliorare la leggibilità del contenuto del tuo sito utilizzando questi approcci. Semplificare per i lettori la scansione e la comprensione di ciò che hai detto.
Immagini e contenuti multimediali di alta qualità (contenuto visivo)
Le immagini ei contenuti multimediali, ovvero visivi, sono certamente risorse preziose per il tuo sito web. Allo stesso tempo, le tue immagini dovrebbero essere di alta qualità. In modo che i tuoi visitatori abbiano maggiori probabilità di essere attratti e coinvolti dal tuo sito.

Alcuni dei motivi principali per cui dovresti utilizzare immagini e contenuti visivi di alta qualità sul tuo sito web sono:
- Le immagini ti aiutano a descrivere al meglio l'argomento complesso in piccole lezioni. In questo modo puoi illustrare concetti, mostrare prodotti, suddividere testi, ecc.
- Crea una forte identità di marca con l'uso continuo di elementi visivi di alta qualità come icone, loghi, ecc.
- Le immagini rimuovono la monotonia del testo lungo. Di conseguenza, questo rende il tuo sito gioioso e divertente.
- È più probabile che le persone condividano un sito visivamente accattivante sui social stream. Questo ti aiuta ad aumentare la visibilità e la portata del tuo sito.
Quindi, un sito Web decente e buono deve quindi incorporare immagini e contenuti multimediali di alta qualità.
Tuttavia, è anche vero che immagini e contenuti visivi occupano molto spazio sul tuo sito web. Inoltre, il degrado della velocità del sito e l'insorgere di vari problemi di buffering.
Quindi, ecco alcuni suggerimenti per aiutarti ad assicurarti che il tuo sito abbia accattivanti immagini multimediali e di alta qualità. E allo stesso tempo avere un'esperienza fluida e senza interruzioni.
i) Ottimizza le immagini
La cosa migliore da fare per creare un buon sito Web con immagini di alta qualità senza degradare la velocità è ottimizzare le immagini.

Per fortuna, ci sono diverse piattaforme di ottimizzazione delle immagini come TinyPNG, TinyJPG, Compressor.io, ecc. Usandole, puoi ottimizzare le tue immagini senza compromettere la qualità.
Inoltre, stai creando il tuo sito Web utilizzando WordPress? Quindi, puoi optare per potenti plug-in di ottimizzazione delle immagini come Smush, Imagify, ecc. Questo ti aiuta a comprimere le tue immagini e ad accelerare la velocità del tuo sito.
ii) Utilizzare il formato immagine corretto
Assicurati di aver utilizzato il formato immagine appropriato sul tuo sito web. Alcuni dei formati popolari sono:
- Formato PNG: ideale per grafica e immagini con sfondi trasparenti.
- Formato JPEG: Ideale per fotografie normali per mostrare i tuoi prodotti e servizi.
- Formato SVG: ideale per la grafica vettoriale scalabile.
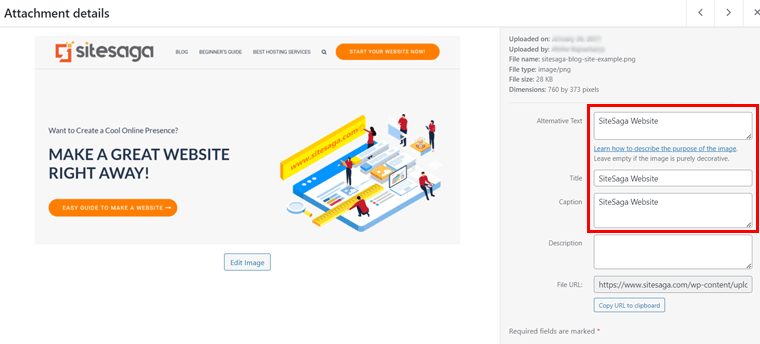
iii) Verificare i tag Alt e Title per ciascuna immagine.
Ricorda di controllare i titoli e i tag alt di ogni immagine. Questi tag servono a Google e ad altri motori di ricerca per capire di cosa tratta la tua immagine. Di conseguenza, le tue immagini si posizionano più in alto nei risultati dei motori di ricerca.

Pertanto, i contenuti con immagini di alta qualità a una buona velocità ti aiutano a trasformare il tuo normale sito Web in un sito Web davvero buono. Ciò sembra altrettanto sorprendente e può fare una buona prima impressione e invogliare i visitatori a esplorare di più.
Informazioni aggiornate
Un sito web è considerato efficace quando fornisce informazioni aggiornate. Con ciò, gli utenti hanno l'idea che il tuo sito sia costantemente aggiornato. E, soprattutto, sentono che stai offrendo loro qualcosa di valore.
Al contrario, se il tuo sito contiene informazioni obsolete, può ostacolare in modo piuttosto negativo la tua credibilità.
Ad esempio, considera che il tuo sito web offra informazioni su un prodotto o servizio fuori produzione. Ora, questo porta a irritazione e insoddisfazione. Di conseguenza, il tuo utente può cercare informazioni da qualche altra parte.
Per fortuna, ci sono varie strategie per aggiornare regolarmente il contenuto del sito web. Alcuni di loro sono:
- Componi pezzi di blog che riflettano su tendenze emergenti, scoperte attuali e altre nicchie rilevanti per il tuo sito.
- Puoi sempre tornare indietro e aggiornare i tuoi contenuti precedenti. Ad esempio, modificare le descrizioni dei prodotti in base alla rilevanza e ai fatti correnti.
- Crea nuove pagine sul tuo sito che descrivono in dettaglio gli ultimi beni e servizi che stai offrendo.
- Migliora l'aspetto estetico e l'usabilità del tuo sito aggiungendo nuove foto, video e altri media.
- Utilizza i feed dei social media sul tuo sito Web per dimostrare che il tuo sito è attivo e comunica con il pubblico.
Quindi, questi sono i temi principali della qualità dei contenuti che devi considerare durante la revisione dei contenuti del tuo sito web. Di conseguenza, questo ti aiuta a rendere i contenuti del tuo sito utili, interessanti e autentici. In definitiva, ti aiuta a creare un sito Web di qualità.
Detto questo, passiamo al prossimo aspetto della lista di controllo per un buon sito web.
B. Progettazione di siti web
Ciò che generalmente consideriamo un sito Web efficace o buono dipende principalmente dal suo design. Poiché controlla in gran parte il modo in cui il tuo sito si sente, appare e funziona.

Pertanto, un sito ben progettato può avere un impatto positivo sulla propria esperienza sul tuo sito web. Pertanto, può esserci un aumento dei visitatori, dell'interazione e delle vendite.
Nel frattempo, è molto probabile che un design del sito web complicato frustri i tuoi visitatori. Di conseguenza, questo porta alla perdita di potenziali clienti, bassi fatturati e alti tassi di rimbalzo.
Pertanto, dovresti considerare i seguenti fattori quando controlli il design del tuo sito web.
Navigazione fluida e configurazione corretta delle pagine Web
Il design del sito web è fortemente influenzato dalla navigazione e dalla corretta configurazione delle pagine web. Quindi, devi assicurarti che il tuo sito abbia una navigazione fluida e una corretta configurazione delle pagine web.
Per riferimento, puoi visitare il nostro sito web, SiteSaga . Puoi trovare la posizione precisa delle pagine web e una navigazione fluida.

Quindi, il tuo sito web ha anche una navigazione fluida e una corretta configurazione delle pagine web? Fai un rapido controllo.
In caso contrario, non è ancora un grosso problema. Ecco alcuni suggerimenti rapidi che puoi seguire per ottenere una navigazione fluida e una configurazione precisa delle pagine web.
- Riduci il numero di opzioni di menu e disponile in modo sensato. Metti etichette su ogni pagina descrivendo chiaramente il contenuto.
- Assicurati di avere un layout uniforme per tutte le pagine. Quindi, il tuo visitatore non si perde e non si confonde sul tuo sito.
- Non dimenticare di utilizzare molti spazi bianchi tra testi e immagini. Questo rende il tuo sito più facile da navigare.
- Controlla se il tuo sito ha tutte le pagine web configurate correttamente. Come la pagina iniziale, la pagina del prodotto, la pagina dei contatti, la pagina Chi siamo, ecc.
Pertanto, quando disponi di una navigazione semplice, i visitatori del tuo sito possono individuare rapidamente le informazioni che stanno cercando. Di conseguenza, questo può allungare la loro permanenza sul tuo sito. Alla fine, questo aumenta i tassi di conversione.
Inoltre, i robot dei motori di ricerca trovano abbastanza facile scansionare e indicizzare le tue pagine web se hanno un sistema di navigazione chiaro e semplice. Ciò aumenta lo stato del tuo sito nei risultati di ricerca. In definitiva, questo significa che il tuo sito web è buono.
Layout pulito e visivamente accattivante
Successivamente, controlla se ha un layout pulito e visivamente accattivante o meno per vedere se si qualifica come buono.
Precisamente, il tuo sito web dovrebbe avere una struttura adeguata e una base adeguata per la gestione dei contenuti. Inoltre, devi verificare se ha una buona combinazione di colori che non ostacola gli occhi umani.

Se il tuo sito web controlla tutto, puoi avere un'impressione genuina e positiva sui tuoi visitatori. Questo costruisce la fiducia del tuo cliente.
Alla fine, puoi convincerli a utilizzare il sito web nel modo che preferisci. Come effettuare un ordine o compilare un modulo di contatto.
Puoi prendere in considerazione i seguenti 3 suggerimenti chiave per avere un layout ordinato e piacevole.
- Punta a un design minimalista e semplice. Rimuovi il disordine in eccesso o gli elementi non necessari per avere un design ordinato e pulito.
- Scegli una buona combinazione di colori che si fonda bene con il marchio del sito ed è piacevole per gli occhi. Evita di usare colori eccessivamente chiari o scuri.
- Utilizza una tipografia uniforme, dimensioni dei caratteri adeguate e stili per il contenuto in tutto il sito.
Pertanto, affinché un sito Web sia considerato buono, deve avere un layout ordinato ed esteticamente gradevole. Perché migliora l'esperienza di coinvolgimento, promuove la credibilità e molto altro ancora. Questo lo rende un elemento cruciale nella lista di controllo per creare un buon sito web.
Design reattivo
In poche parole, il responsive design si riferisce alla capacità del tuo sito web di modificare dinamicamente il contenuto e il layout. In base alle dimensioni dello schermo specificate dall'utente, indipendentemente dal fatto che utilizzino desktop, tablet o telefoni cellulari.

Il tuo sito deve avere un design reattivo per una serie di motivi. Innanzitutto, garantisce che tutti i tuoi utenti possano accedere e interagire con il tuo sito web. Indipendentemente dal dispositivo che stanno utilizzando.
Inoltre, i motori di ricerca come Google preferiscono i siti Web ottimizzati per i dispositivi mobili nei risultati di ricerca. Ciò implica anche che puoi perdere traffico e visibilità significativi se il tuo sito non è reattivo.
Ecco alcuni semplici modi per verificare se il tuo sito web è reattivo. Come segue:
i) Ripristina il tuo browser
Apri prima il tuo sito Web in un browser, quindi fai clic sul pulsante di ripristino. Successivamente, rimpicciolisci lo schermo per vedere come appare sui display più piccoli. Sembra uguale e buono come prima? Se sì, allora Congratulazioni! Il tuo sito web è reattivo.
ii) Utilizzare vari strumenti online
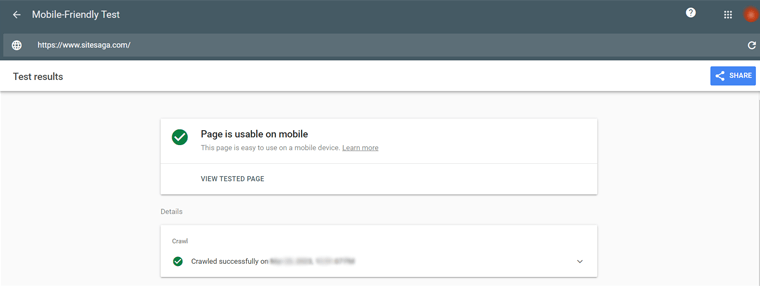
Allo stesso modo, ci sono vari strumenti online come il test di ottimizzazione mobile di Google o BrowserStack.

Tutto quello che devi fare è inserire l'URL del tuo sito web per ricevere una risposta immediata. Con ciò, puoi valutare la reattività del tuo sito. Inoltre, ricevi feedback su eventuali problemi che devono essere risolti.
Nel caso in cui il tuo sito web non sia reattivo, puoi adattarti ai seguenti passaggi.
- Utilizza un framework di design reattivo, come Bootstrap o Foundation. Questi framework offrono componenti di progettazione reattiva predefiniti.
- Assumi un web designer o uno sviluppatore con esperienza nel responsive design. Per aiutarti a trovare una soluzione unica.
Design pronto per l'accessibilità
Semplicemente, il design pronto per l'accessibilità è la pratica di progettare siti web che siano di facile utilizzo per le persone con disabilità. Pertanto, chiunque abbia disabilità visive, uditive, mentali o di qualsiasi altro tipo può navigare facilmente nel tuo sito.

Ci sono diversi motivi per cui è necessario un design pronto per l'accessibilità affinché un sito web sia considerato buono. Ad esempio:
- Innanzitutto, è un requisito etico secondo la conformità ADA (Americans with Disabilities Act). Questa legge afferma che le persone diversamente abili devono essere in grado di utilizzare tutte le tecnologie informatiche senza problemi.
- In secondo luogo, l'accessibilità avvantaggia tutti gli utenti, non solo quelli disabili. Ad esempio, le dimensioni del testo più grandi possono aiutare i lettori anziani.
- Trasmetti la tua preoccupazione per il tuo pubblico e crea una migliore presenza su Internet tramite un design predisposto per l'accessibilità. Ciò migliora l'immagine del tuo marchio e favorisce la fedeltà dei clienti.
Alcuni degli strumenti online più apprezzati per scoprire se il tuo sito web ha un design pronto per l'accessibilità sono:
- Verifica dell'accessibilità Lighthouse di Google
- Strumento di valutazione dell'accessibilità Web WAVE
Hai appena scoperto che il tuo sito web non è pronto per l'accessibilità? Ecco diversi modi in cui puoi adattarti per migliorarlo:
- Struttura il contenuto del tuo sito utilizzando l'HTML semantico. Ciò rende più facile per gli utenti che non possono vedere l'utilizzo di strumenti speciali come i lettori di schermo per capire cosa c'è sul sito web.
- Non dimenticare di scrivere testi alternativi per le immagini. Dal momento che i visitatori del tuo sito che non possono vedere hanno bisogno di parole per sapere cosa c'è nelle immagini.
- Alcuni visitatori non sono in grado di utilizzare il mouse. Pertanto, assicurati che possano navigare nel tuo sito utilizzando la tastiera e accedere a pagine diverse.
- Aggiungi testi visivi ai tuoi video e audio. Questo aiuta gli utenti con problemi di udito a vedere le parole sullo schermo per capire cosa viene detto.
- Per gli utenti daltonici, utilizzare i colori visibili. Inoltre, offri sostituti per esprimere informazioni che possono essere espresse solo con il colore, come motivi o forme.
Inoltre, sei un utente WordPress? Se sì, ecco la buona notizia. Esistono vari plug-in di accessibilità che puoi utilizzare sul tuo sito per renderlo pronto per l'accessibilità. Per conoscerli, dai un'occhiata al nostro articolo sui migliori plugin di accessibilità di WordPress.

Tuttavia, è fondamentale ricordare che la creazione di un design pronto per l'accessibilità richiede uno sforzo continuo. Poiché sia la tecnologia che le linee guida sull'accessibilità cambiano continuamente.
Tuttavia, devi sempre dare la priorità all'accessibilità durante il processo di progettazione e sviluppo del tuo sito web. Assicurati che tutti possano utilizzare il tuo sito senza problemi.
C. Esperienza dell'utente
Successivamente, abbiamo l'esperienza dell'utente nella nostra lista di controllo definitiva di ciò che rende un buon sito web.
In effetti, funge da base per un fiorente sito web. Perché, alla fine, l'esperienza dell'utente è ciò che determina se il tuo sito è semplice, vantaggioso e piacevole.

Nel frattempo, una scarsa esperienza utente può avere un effetto sfavorevole sulla percezione del tuo marchio. Inoltre, causando frequenze di rimbalzo più elevate, basso coinvolgimento e recensioni negative degli utenti.
Quindi, come fai a sapere se il tuo sito web ha una buona esperienza utente? Puoi considerare i seguenti fattori per il tuo sito web.
Velocità di caricamento della pagina
La velocità di caricamento della pagina del tuo sito web ha un impatto diretto sul modo in cui le persone percepiscono il tuo sito come buono o cattivo.

Un sito Web che si carica lentamente può allontanare i visitatori irritati. D'altra parte, se il tuo sito ha una velocità di caricamento della pagina elevata, si traduce in una maggiore interazione da parte dell'utente.
Puoi utilizzare vari strumenti online per verificare se il tuo sito ha una buona velocità di caricamento della pagina. Alcuni di quelli degni di nota sono:
- Google PageSpeed Insights
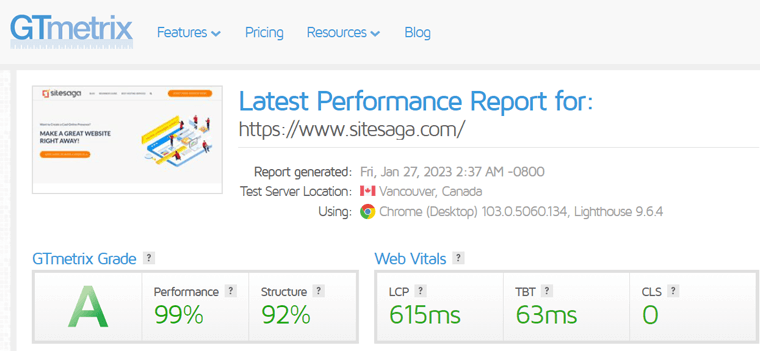
- GTmetrix
- Pingdom
- WebPageTest

Con ciò, ottieni un rapporto completo sulla velocità di caricamento della pagina del tuo sito insieme a suggerimenti.
Bene, ti stai chiedendo quale sarebbe una buona velocità del sito web? Gli studi suggeriscono che il 50% degli utenti abbandona immediatamente un sito Web se il caricamento richiede più di 3 secondi. Deve quindi essere superiore a quello.
Ad esempio, il tipico sito Web viene caricato in 2,9 secondi. Quindi, se il tuo sito si carica più velocemente di così, il tuo rendimento è migliore della media.
Inoltre, sapevi che i siti Web più veloci possono essere caricati in 0,8 secondi o meno? Questi siti sono in genere estremamente semplici e ottimizzati.
Vuoi saperne di più su come ottimizzare il tuo sito web per ottenere le migliori prestazioni? Quindi, assicurati di sfogliare il nostro articolo su come velocizzare il sito Web per una guida rigorosa.
Chiari inviti all'azione
Come suggerisce il nome, gli inviti all'azione si riferiscono semplicemente ai pulsanti o ai collegamenti che richiedono agli utenti di intraprendere un'azione specifica. Ad esempio:
- Effettuare un acquisto
- Iscrizione a una newsletter
- Condivisione sui social
- Registrazione dell'account

Pertanto, è molto necessario se il tuo sito web ha chiari inviti all'azione (CTA) o meno. In modo che tu possa guidare correttamente i tuoi visitatori verso l'azione desiderata. E, infine, aiutarti a raggiungere gli obiettivi del sito.
Ti stai chiedendo come capire se il tuo sito web ha un chiaro invito all'azione? Alcune delle tecniche ampiamente preferite sono:
i) Condurre sondaggi sugli utenti
I sondaggi possono rivelare come si sentono i tuoi utenti riguardo ai CTA sul tuo sito web. E puoi sapere se stanno indirizzando gli utenti a compiere l'azione necessaria.

Tutto quello che devi fare è creare un modulo di sondaggio e inserirlo nel tuo sito. Stai tranquillo, le risposte al sondaggio possono certamente dirti abbastanza se il tuo invito all'azione sta facendo il suo lavoro.
Dai un'occhiata ai migliori plugin per sondaggi WordPress per creare un modulo di sondaggio sul tuo sito Web WordPress.
ii) Test A/B
Allo stesso modo, il test A/B è una semplice tecnica per confrontare 2 diverse versioni della tua pagina web con CTA. Per vedere quale funziona meglio.

Puoi utilizzare varie piattaforme come Google Optimize 360 per testare A/B i tuoi inviti all'azione. Questo ti aiuta a sapere se i tuoi CTA sono chiari ed efficaci.
Informazioni sui contatti
Il tuo sito web include informazioni di contatto dettagliate o dice una pagina di contatto? Controlla adesso! Poiché è qualcosa di così sottile e cruciale che potresti perderti.
Gli utenti, infatti, utilizzano frequentemente le pagine dei contatti sui siti per entrare in contatto con le aziende. Soprattutto se hanno domande o preoccupazioni riguardo ai tuoi beni o servizi.

Pertanto, le pagine di contatto sono uno dei modi efficaci per ottenere la fiducia dei tuoi utenti. In genere, la tua pagina di contatto include:
- Indirizzo fisico della tua azienda (se presente)
- Numero di contatto
- Indirizzo e-mail
- Link ai tuoi profili sui social media
- Moduli di contatto
- Altre informazioni rilevanti per metterti in contatto con te
Quindi, assicurati di fornire tutti i dettagli di contatto menzionati sul tuo sito Web affinché sia buono e decente.
Dai un'occhiata al nostro articolo tutorial dettagliato su come aggiungere un modulo di contatto e una pagina al tuo sito Web WordPress. Inoltre, ti potrebbe piacere esplorare l'elenco selezionato dei migliori plug-in per moduli di contatto.
Moduli intuitivi
In generale, i moduli fungono da strumento principale per raccogliere informazioni dai tuoi utenti. Come i dettagli di contatto, le preferenze e le scelte.

Esistono vari tipi di moduli che potresti o puoi incorporare nel tuo sito. Come moduli di contatto, moduli di donazione, moduli di sondaggio e molto altro. Quindi, quando i tuoi moduli sono intuitivi, i tuoi visitatori possono completare questo processo in modo rapido e semplice.
Ecco alcuni indicatori che indicano che i tuoi moduli potrebbero non essere intuitivi. Come,
- Alti tassi di abbandono
- Errori nell'invio del modulo
- Bassi tassi di completamento
Puoi attenerti ad alcune best practice menzionate di seguito per rendere i tuoi moduli più intuitivi. Sono:
- Basta chiedere le informazioni assolutamente necessarie per moduli brevi e concisi.
- Concentrati sull'aggiunta di etichette e indicazioni di facile comprensione, rapide e precise.
- Utilizza segnali visivi come asterischi o suggerimenti per evidenziare i campi obbligatori.
- È necessario fornire agli utenti un feedback immediato, come le notifiche di errore, in caso di eventuali correzioni.
- Assicurati che il tuo modulo sia reattivo e si adatti perfettamente a tutte le dimensioni dello schermo.
Stai cercando modi semplici per creare moduli intuitivi per il tuo sito web? Quindi, esplora il nostro articolo sui migliori plugin per moduli WordPress che ti aiutano a farlo facilmente.
Pertanto, puoi migliorare l'esperienza utente complessiva del tuo sito Web assicurandoti di aver seguito queste pratiche nella tua lista di controllo.
Detto questo, passiamo al prossimo aspetto della lista di controllo per un buon sito web.
D. Sicurezza
La sicurezza del sito Web consiste semplicemente nel mantenere la sicurezza del tuo sito Web sia per te che per i tuoi utenti. Si riferisce ai metodi utilizzati per proteggere i siti Web e alle loro strategie generali di protezione del sito.

Precisamente, include 2 cose. Sono:
- Identificazione e risoluzione dei problemi di sicurezza
- Blocco e gestione degli attacchi dannosi.
Nel frattempo, le misure di sicurezza sono una raccolta di linee guida e tecniche che mantengono protetto il tuo sito web.
Allora, come puoi sapere se il tuo sito web è completamente protetto? Per questo, controlla rigorosamente i seguenti aspetti sul tuo sito.
Certificato SSL
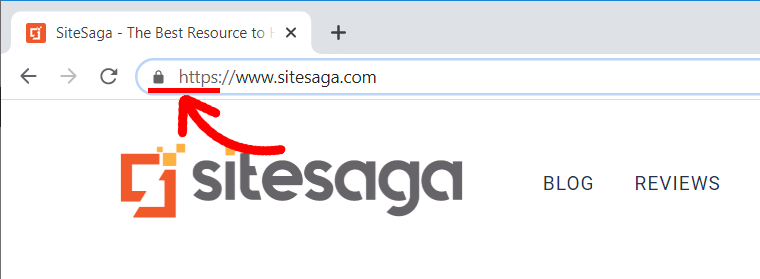
Il primo passo per rendere sicuro il tuo sito web è assicurarti che abbia un certificato SSL (Secure Sockets Layer).
Sapevi che Google Chrome etichetta i siti Web non SSL come "non sicuri"? E quindi, avere SSL ora è ancora più cruciale.
Fondamentalmente, SSL è il metodo standard del settore per la trasmissione sicura dei dati tra un server Web e un browser. Ciò garantisce che tutti i dati scambiati tra il tuo sito Web e i tuoi utenti siano protetti, crittografati e riservati.
Stai pensando a come verificare se il tuo sito web ha un certificato SSL? Beh, stai tranquilla! Tutto quello che devi fare è controllare l'URL del tuo sito web.
Se l'URL inizia con "https://", il tuo sito ha la certificazione SSL. Se ha semplicemente "http://" senza una "s", allora dovresti ottenerlo immediatamente.

In effetti, la maggior parte delle società di hosting e dei registrar di domini ti fornisce una funzionalità SSL. Tuttavia, puoi anche ottenerlo gratuitamente da aziende come Let's Encrypt.
Gateway di pagamento sicuro
Hai un sito web di e-commerce o il tuo sito web è coinvolto in qualsiasi tipo di transazione online? Se sì, la prossima cosa che abbiamo nella nostra lista di controllo è assicurarti di avere un gateway di pagamento sicuro.
Un gateway di pagamento sicuro è il fattore indispensabile nel tuo sito Web per la protezione dei dati. Ciò include dettagli personali, numeri di carta di credito e così via.

Un sito Web senza un gateway di pagamento sicuro è ad alto rischio di vari attacchi informatici. Come frode, fughe di dati e furto di identità.
Ma come avere un gateway di pagamento sicuro sul tuo sito web? Bene, puoi essere severo con le seguenti pratiche.
- Verifica se il tuo processore di pagamento è conforme agli standard del settore. Come il Payment Card Industry Data Security Standard (PCI DSS).
- Scegli un fornitore di gateway di pagamento che abbia una solida esperienza in termini di sicurezza e affidabilità. Alcuni affidabili sono PayPal, Stripe, ecc.
- Aggiungi l'autenticazione a due fattori al processo di pagamento per rafforzarne la sicurezza.
- Tieni d'occhio le tue transazioni per individuare qualsiasi comportamento non autorizzato o discutibile.
- Installa un firewall per salvaguardare il tuo sito Web da attacchi dannosi e hacker.
Aggiornamenti regolari e manutenzione
La maggior parte delle piattaforme di siti Web, inclusi WordPress, Joomla e altri, spesso forniscono aggiornamenti che includono correzioni di sicurezza. Con ogni nuova versione, puoi scoprire che i vecchi difetti di sicurezza sono stati risolti.

Quindi, il tuo sito web è regolarmente aggiornato e mantenuto? Fai un rapido controllo ora nei seguenti modi:
- Controlla il registro delle modifiche o la cronologia delle versioni del tuo sito Web per vedere se sono stati apportati aggiornamenti nel tempo.
- Monitora gli indicatori delle prestazioni del sito Web come i tempi di caricamento delle pagine, le frequenze di rimbalzo e il traffico. Questo ti aiuta a identificare se ci sono problemi da risolvere.
La linea di fondo è che devi monitorare costantemente se ci sono nuovi aggiornamenti sulla piattaforma del sito web. E aggiorna subito il tuo sito per mantenerne le prestazioni.
Sfoglia il nostro articolo dettagliato su come proteggere un sito Web per ulteriori linee guida per rendere sicuro il tuo sito Web.
Detto questo, passiamo all'ultimo ma non meno importante aspetto della checklist per un buon sito web.
E. Ottimizzazione per i motori di ricerca
L'ottimizzazione per i motori di ricerca (SEO) è una componente essenziale di qualsiasi sito web di successo. Ecco perché è una delle liste di controllo necessarie se vuoi avere un buon sito web.

Scavando in profondità, puoi comprendere la SEO come un ampio processo di miglioramento del contenuto e della struttura del tuo sito web. Migliorare la sua posizione e visibilità nelle pagine dei risultati dei motori di ricerca (SERP). In tal modo, il tuo sito web gode di una migliore esposizione. Inoltre, ciò si traduce in più traffico e conversioni.
Quindi, se vuoi creare un sito Web davvero buono, dovresti controllare in modo specifico i seguenti fattori SEO.
Meta contenuto pertinente e ottimizzato
In poche parole, il codice HTML di una pagina Web contiene meta titoli, meta descrizioni e meta parole chiave. Questo è noto come meta contenuto. Di conseguenza, questo aiuta gli utenti e i motori di ricerca a cogliere il contesto del tuo sito web e di cosa si tratta.
Devi quindi verificare che il tuo meta contenuto sia pertinente e ottimizzato per il contesto del tuo sito web.
Per fortuna, vari strumenti SEO ti aiutano a sapere se il tuo sito web ha meta contenuti pertinenti e ottimizzati. Alcuni dei più apprezzati sono Semrush, Ahrefs, Moz e così via.

Questi strumenti ti aiutano a rivedere il meta contenuto del tuo sito. Puoi anche trovare meta descrizioni e titoli duplicati o mancanti. Insieme a suggerimenti per l'ottimizzazione.
Puoi utilizzare i passaggi seguenti per creare meta contenuti pertinenti e ottimizzati per il tuo sito web:
- Trova le parole chiave adatte per il tuo sito Web e ogni pagina del tuo sito Web utilizzando gli strumenti di ricerca per parole chiave.
- Crea meta titoli con le tue parole chiave target. Inoltre, assicurati che ogni titolo sia originale e riassuma accuratamente le informazioni sulla pagina.
- Componi meta descrizioni accattivanti che riassumano in modo conciso il contenuto della tua pagina.
- Utilizza il markup dello schema per fornire ai motori di ricerca maggiori informazioni sui contenuti del tuo sito web. Come il tipo di contenuto, la data di pubblicazione, ecc.
Hai appena messo un segno di spunta accanto a ogni elemento in questi elenchi? Quindi, puoi essere certo che i tuoi meta contenuti siano pertinenti e ottimizzati.
Struttura URL ottimizzata per SEO
Semplicemente, puoi interpretare la struttura dell'URL ottimizzato per SEO come un tipo di formato dell'URL. Ciò rende più facile per i motori di ricerca interpretare i tuoi contenuti web.
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
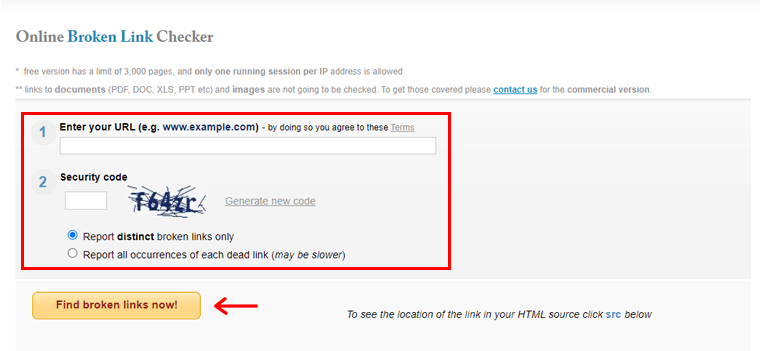
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
R: È un approccio di web design che fa sì che un sito web si adatti perfettamente a schermi e dispositivi di dimensioni diverse.
R: La SEO è un insieme di tecniche applicate per far crescere la presenza del tuo sito web nelle pagine dei risultati dei motori di ricerca.
R: Gli inviti all'azione sono pulsanti o collegamenti che spingono gli utenti del sito Web a eseguire una determinata azione. Come effettuare un acquisto o compilare un modulo.
Conclusione
E questo è tutto gente! Siamo giunti alla fine del nostro articolo sull'elenco di controllo definitivo per creare un buon sito web . Speranza, ti è fruttuoso.
Un buon sito Web è ora un requisito per qualsiasi presenza online efficace nel 2023. Crediamo fermamente che questa lista di controllo ti aiuti se ne stai lanciando uno nuovo o stai cercando di aggiornarne uno esistente.
Se hai qualsiasi tipo di domanda o confusione, non esitare a contattarci nella sezione commenti qui sotto. Saremo grati di aiutare.
Potrebbero piacerti i nostri altri articoli di guida per principianti simili. Come cos'è il titolo di un sito web e cos'è un costruttore di siti web.
Inoltre, condividi questa lista di controllo con tutti i tuoi amici e la pianificazione familiare per creare o trasformare il loro sito web.
Infine, ricordati di mettere mi piace e di seguirci sui nostri social media Facebook e Twitter per altri contenuti come questo.
