Cosa sono, come usarli
Pubblicato: 2023-02-23Considerando l'utilizzo di immagini adattive per WordPress?
L'utilizzo di molti elementi visivi di alta qualità è essenziale se desideri mantenere gli utenti online coinvolti con i contenuti del tuo sito web. Tuttavia, se non stai attento, i file immagine pesanti e fissi possono ostacolare le prestazioni del tuo sito e creare una scarsa esperienza utente (UX) su determinati dispositivi. A sua volta, questo può scoraggiare i visitatori dal trascorrere del tempo sulle tue pagine.
La buona notizia è che puoi utilizzare immagini adattive per WordPress per evitare che ciò accada. Quando utilizzi foto adattive, le tue immagini statiche vengono dimensionate dinamicamente e potenzialmente ritagliate in base al dispositivo di ciascun visitatore. Inoltre, otterrai sempre dimensioni di file ottimali per aiutare il tuo sito a funzionare sempre in modo impeccabile.
Una panoramica delle immagini adattive per WordPress
Prima di mostrarti come creare immagini adattive per WordPress, è importante capire cosa sono. In poche parole, "adattivo" si riferisce alla capacità di un'immagine di adattarsi e adattarsi a qualsiasi dispositivo.
Un plug-in di immagini adattive di WordPress può aiutarti a fare automaticamente alcune cose:
- Ridimensiona ogni immagine in base al dispositivo di un visitatore. Ad esempio, qualcuno che naviga su uno schermo desktop 4K vedrà un'immagine con dimensioni maggiori rispetto a chi naviga sul proprio smartphone.
- Comprimi in modo ottimale le dimensioni del file dell'immagine in base al dispositivo dell'utente per garantire che il tuo sito web rimanga veloce.
- Ritaglia un'immagine per ottimizzare il suo punto focale in base alle dimensioni dello schermo del visitatore ( questo è facoltativo e non è necessario abilitare questa funzione adattiva se non lo desideri ).
A seconda di come configuri il tuo plug-in di immagini adattive di WordPress, puoi semplicemente servire la stessa immagine in dimensioni diverse in base al dispositivo di un visitatore. Oppure puoi anche impostare un tipo di funzionalità di "ritaglio intelligente" dall'alto per ritagliare automaticamente l'immagine in base alle dimensioni dello schermo di un visitatore.
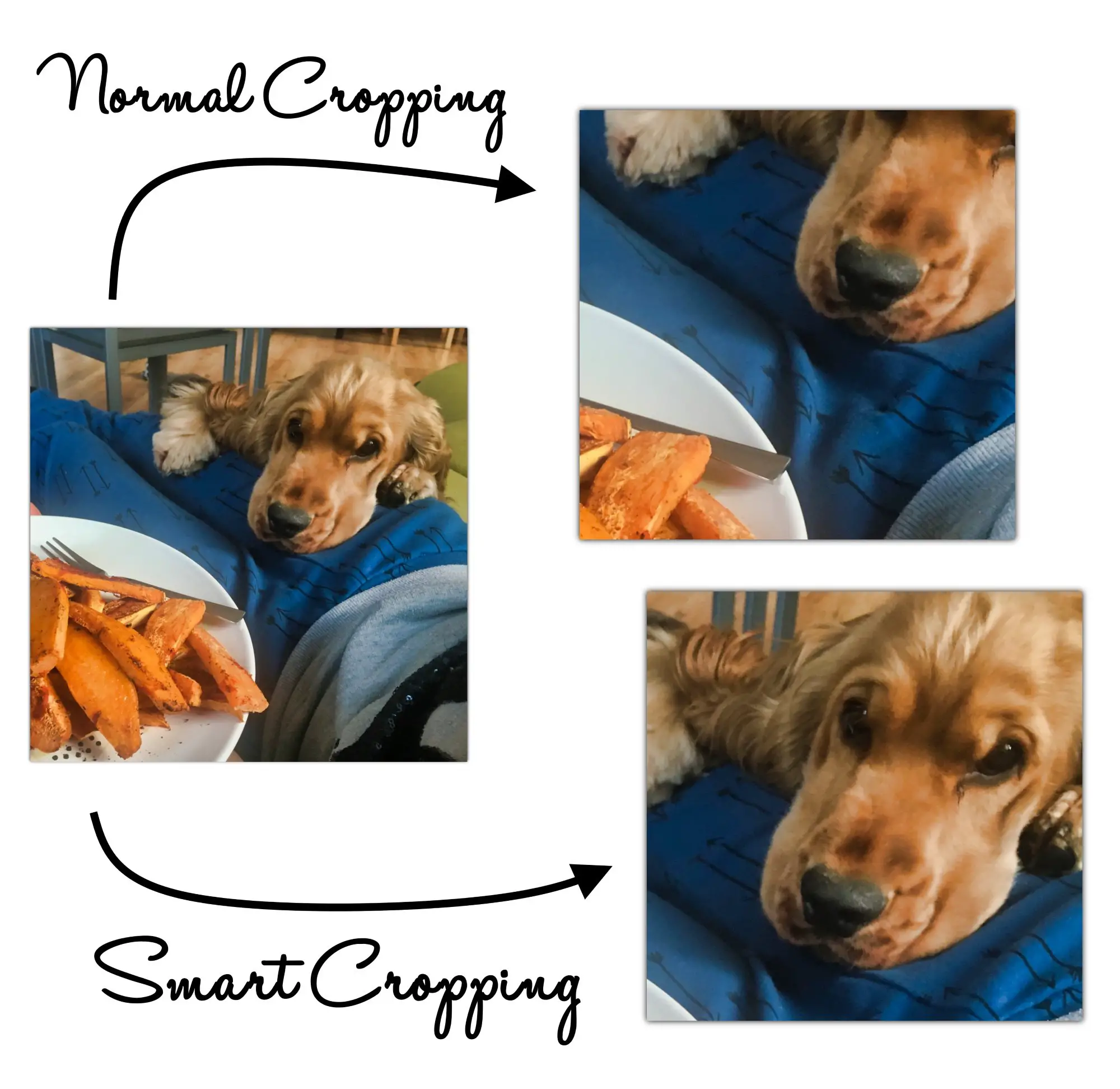
Quindi, cos'è il ritaglio intelligente adattivo?
Bene, con il ritaglio "normale" o "non adattivo", l'immagine verrà in genere ritagliata solo per mettere a fuoco il centro, il che può portare a situazioni imbarazzanti.
Con il ritaglio intelligente, tuttavia, puoi ritagliare automaticamente l'immagine per concentrarti sulla parte più importante.
Ecco un esempio di come potrebbe apparire il ritaglio intelligente adattivo, se lo abiliti:

È anche importante notare che le immagini adattive sono un elemento fondamentale del responsive design. Tuttavia, ciò non significa che "adattivo" e "reattivo" siano la stessa cosa.
Le immagini reattive verranno semplicemente ridimensionate su schermi di dimensioni diverse. Al contrario, le immagini adattive cambieranno automaticamente le dimensioni dei file e il ritaglio per offrire una migliore esperienza visiva.
Perché le immagini adattive per WordPress sono importanti
Come accennato in precedenza, l'utilizzo di immagini adattive per WordPress è fondamentale. Questo perché più della metà degli utenti online negli Stati Uniti naviga in Internet con dispositivi mobili [1] . Inoltre, questo numero sembra crescere di anno in anno.
Con questo in mente, ogni proprietario di un sito web farebbe bene a dare la priorità al design mobile. Se le immagini sovradimensionate o a caricamento lento stanno danneggiando l'esperienza mobile, potrebbe essere disastroso per il tuo sito (e la tua attività).
Un'esperienza mobile scadente potrebbe danneggiare la tua reputazione e credibilità. O peggio, può indurre gli utenti ad abbandonare il tuo sito, con conseguente perdita di vendite e conversioni.
Tuttavia, anche se decidi di adottare un approccio di progettazione "mobile first", lasciare indietro gli utenti di desktop e laptop potrebbe essere altrettanto disastroso. Ecco perché adattarsi è la soluzione migliore. In questo modo, non devi sacrificare nessuno dei dati demografici e puoi raggiungere quante più persone possibile.
Molti temi WordPress sono "reattivi" per impostazione predefinita. Ciò significa che elementi come menu e immagini verranno adattati per adattarsi a determinati schermi. Tuttavia, questi temi in genere non possono ritagliare o ottimizzare le immagini per renderle veramente adattive.
Come creare immagini adattive per WordPress
Per il modo più semplice per impostare immagini adattive per WordPress, puoi utilizzare il plug-in Optimole freemium:
️ Ecco alcune delle caratteristiche principali di Optimole:
- Automazione completa per immagini adattive
- Compressione automatica delle immagini
- Ottimizzazione basata sul dispositivo di un utente
- Rete per la distribuzione di contenuti (CDN) integrata alimentata da Amazon CloudFront
- Supporto per tutti i tipi di immagine
- Ottimizzazione delle dimensioni dei file immagine
- Ritaglio intelligente
- Caricamento pigro
Questi sono solo i punti salienti, ma avrai accesso a ancora più funzionalità se esegui l'upgrade a un piano Optimole premium. Ora vediamo come creare immagini adattive per WordPress usando questo plugin:
Passaggio 1: connettersi a Optimole
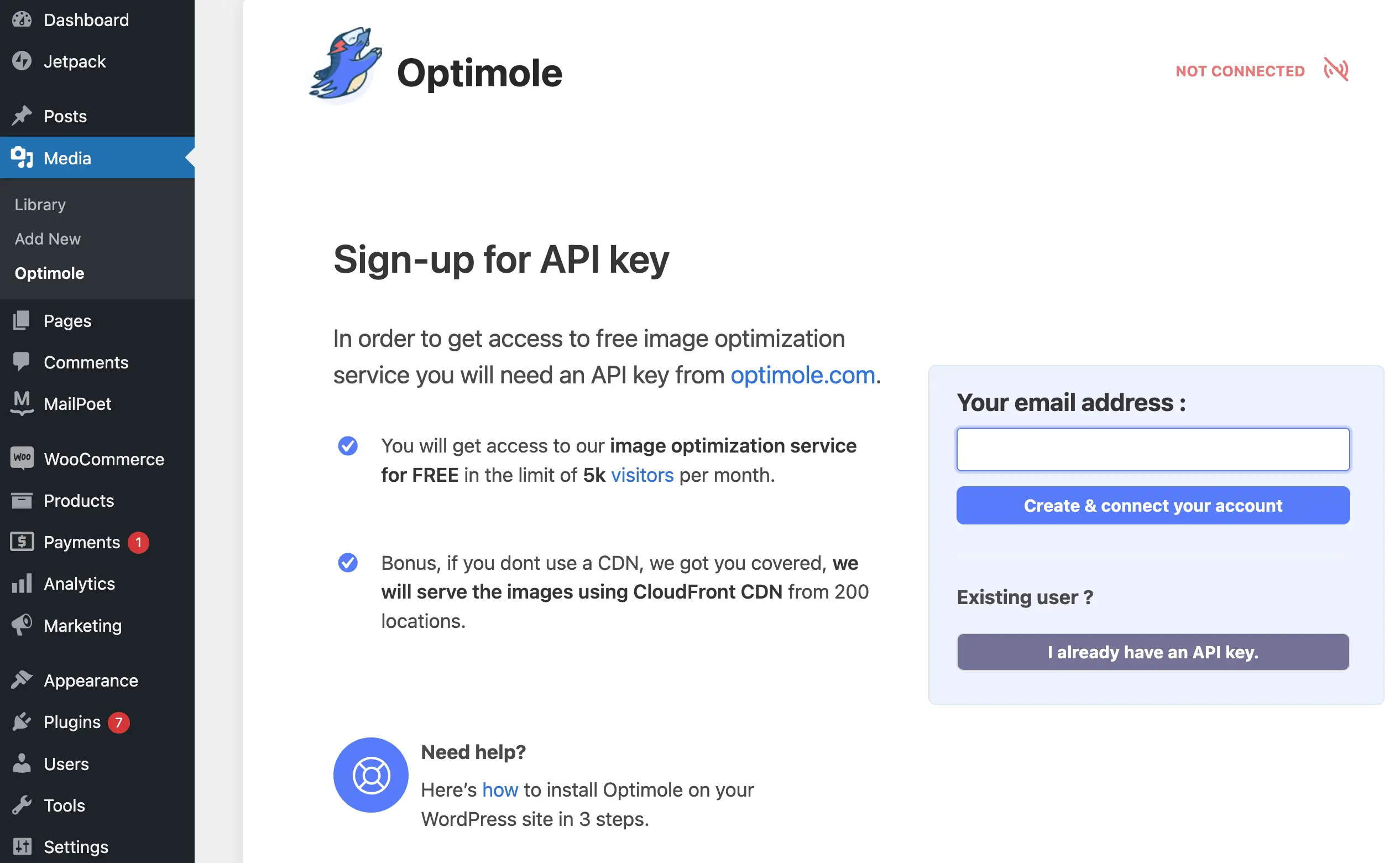
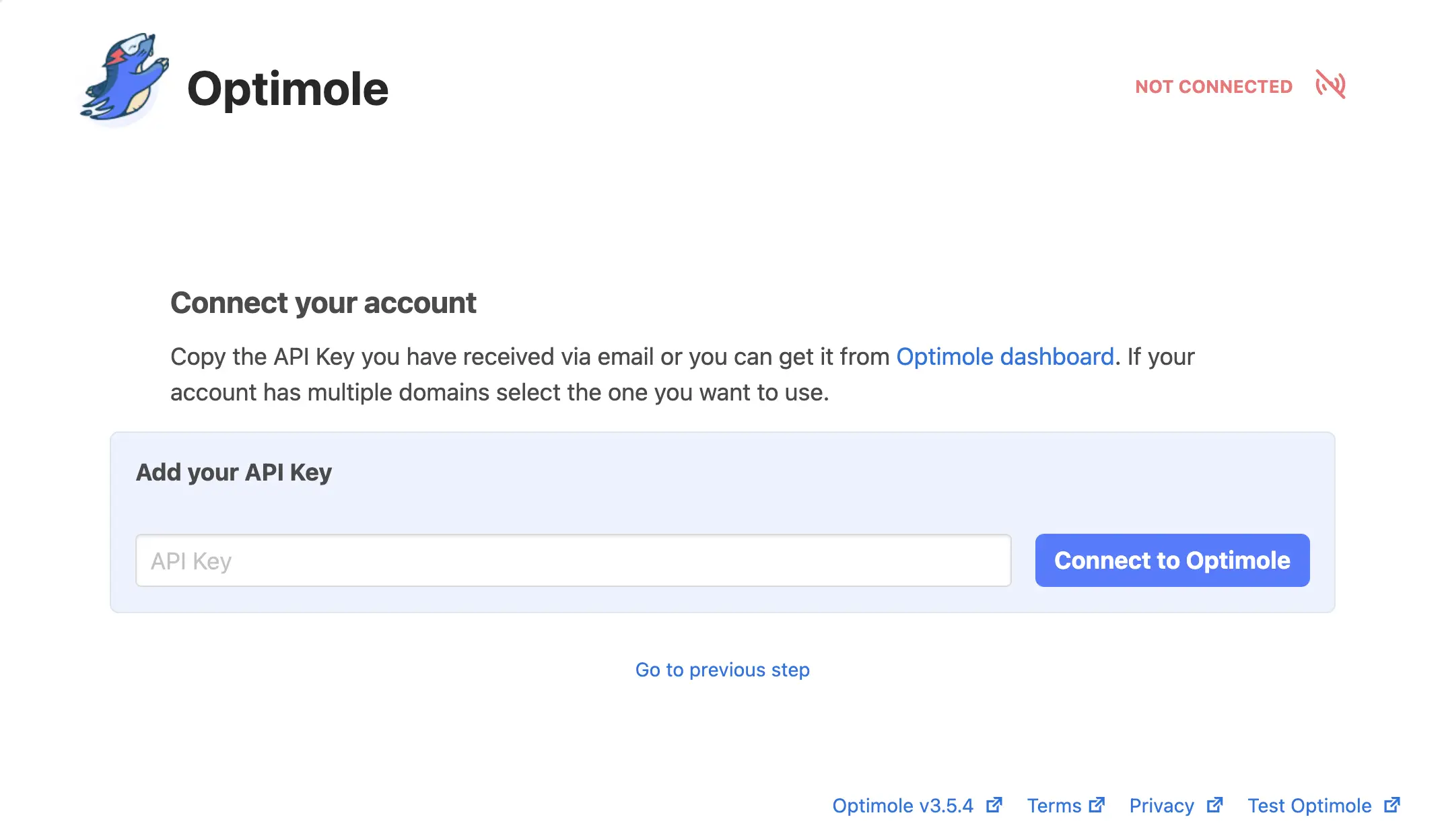
Dopo aver installato e attivato Optimole nella dashboard di WordPress, dovresti vedere la seguente schermata:

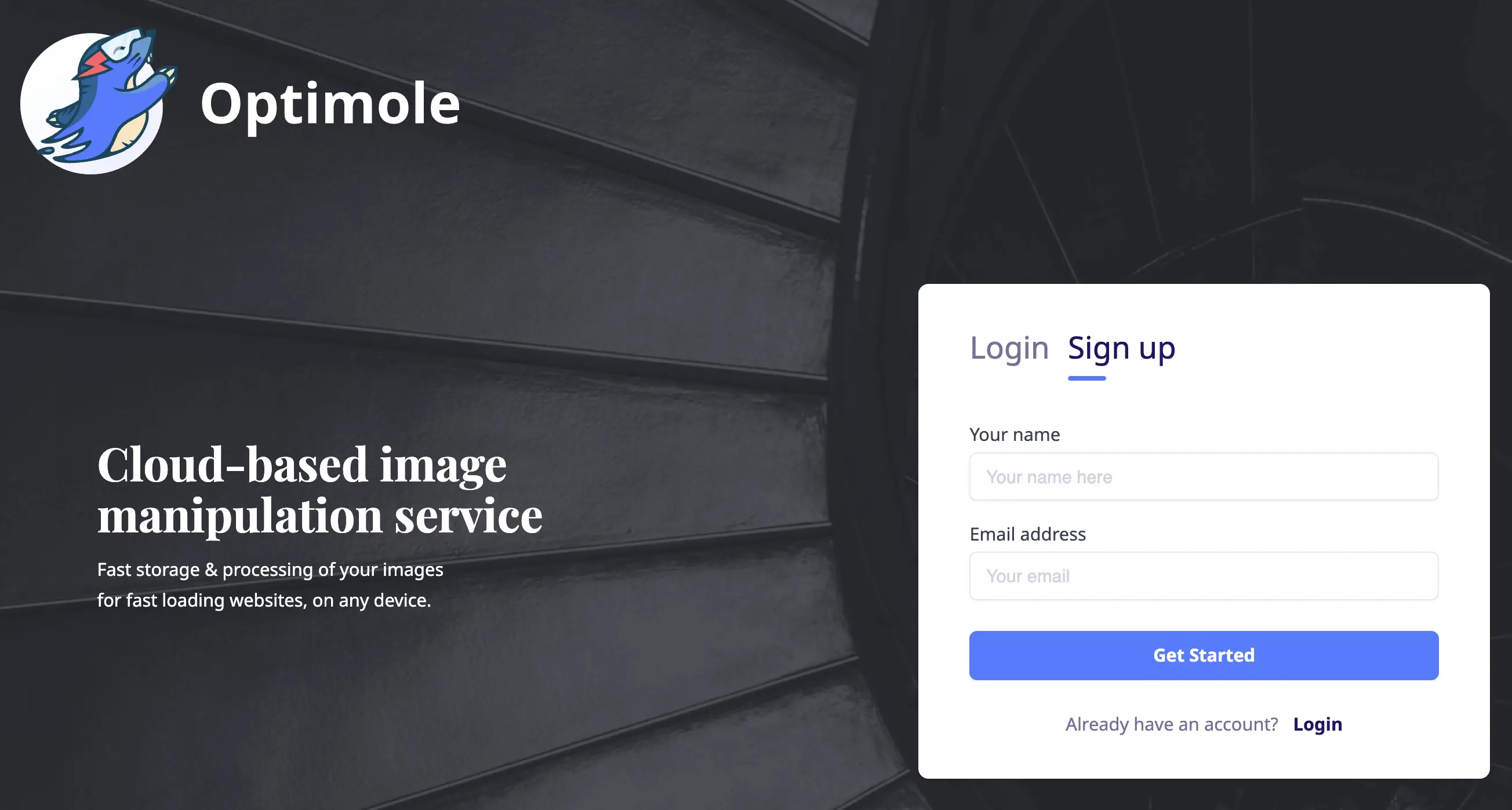
Fai clic su Crea e connetti il tuo account o vai direttamente alla pagina di registrazione di Optimole tramite il link qui sopra il pulsante:


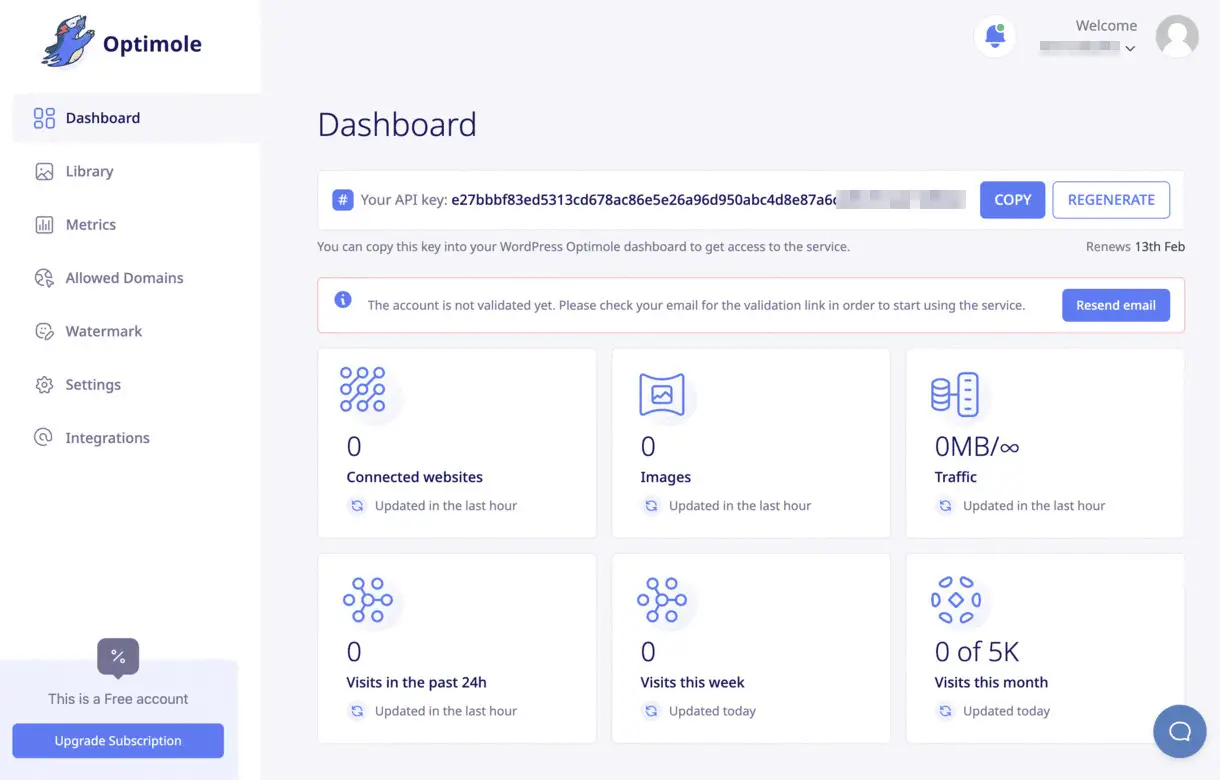
Dopo esserti registrato per un account Optimole, riceverai un'e-mail di conferma. Vai alla tua casella di posta per individuare il messaggio e verificare il tuo account. Quindi sarai in grado di accedere alla dashboard di Optimole:

Successivamente, copia la tua nuova chiave API e torna alla dashboard di WordPress. Incolla la chiave e fai clic su Connetti a Optimole :

Al termine, Optimole inizierà automaticamente a ottimizzare le tue immagini.
Passaggio 2: configurare le impostazioni di Optimole
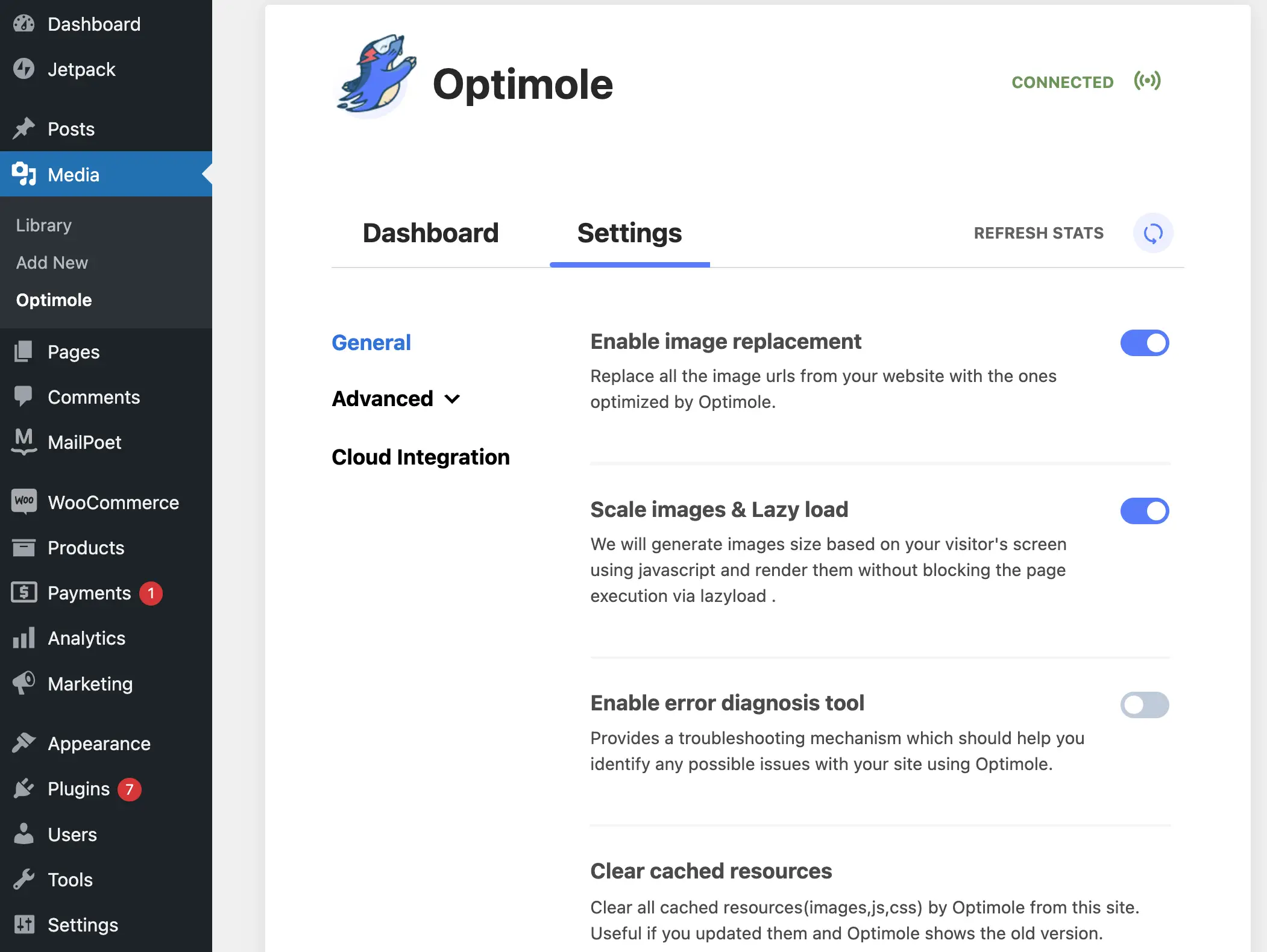
Optimole si metterà subito al lavoro. Tuttavia, ti consigliamo di configurare il plug-in in base alle tue specifiche. Per farlo, vai alla scheda Impostazioni Optimole:

In Generale , esplora le opzioni e attiva le eventuali impostazioni aggiuntive che desideri abilitare. Fare clic su Salva modifiche .
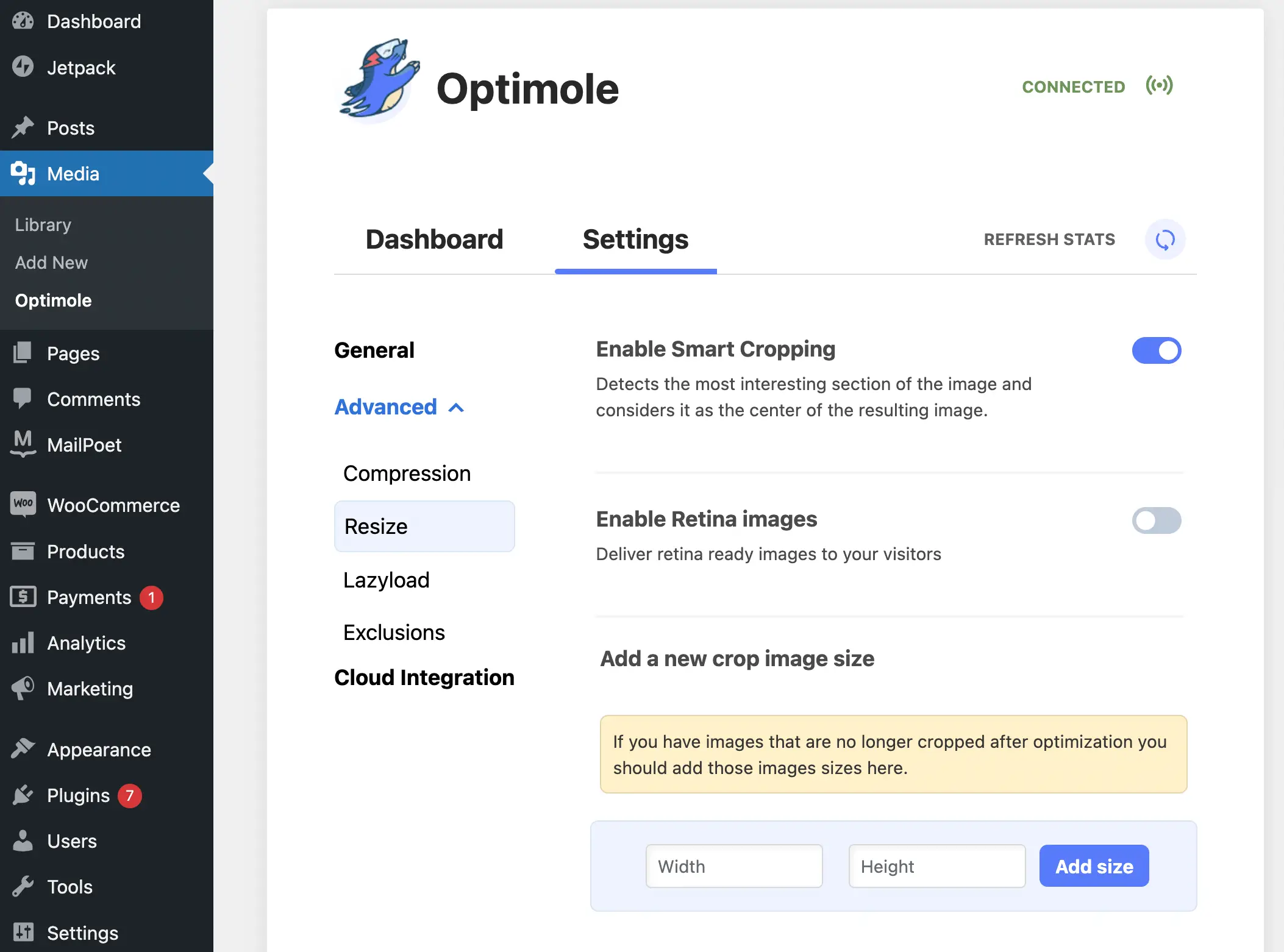
Quindi, vai al menu Avanzate :

Qui, come minimo, ti consigliamo di andare alla scheda Ridimensiona per attivare il ritaglio intelligente. Questa funzione assicura che la "sezione più interessante" di un'immagine venga utilizzata durante il ritaglio, rendendola adattabile su diversi dispositivi.
Dopo aver finalizzato tutte le impostazioni, salvale e prova a visualizzare l'anteprima del tuo sito su diversi dispositivi. Questo è tutto!
Inizia con le immagini adattive per WordPress
I visitatori online possono accedere al tuo sito utilizzando vari dispositivi, inclusi laptop, smartphone e persino computer desktop tradizionali.
Tuttavia, se le tue pagine web presentano immagini statiche che non si adattano a queste diverse dimensioni dello schermo, potresti creare un'esperienza utente terribile.
Fortunatamente, puoi utilizzare immagini adattive per WordPress per evitarlo. Questa impostazione ridimensionerà e potenzialmente ritaglierà le foto in modo che abbiano un aspetto straordinario su ogni dispositivo. Inoltre, puoi ottimizzare le dimensioni dei file per assicurarti che il tuo sito funzioni al meglio. Ancora meglio, puoi automatizzare l'intero processo utilizzando un plug-in come Optimole.
Hai domande sulle immagini adattive per WordPress? Fatecelo sapere nella sezione commenti qui sotto!
