Dove aggiungere il codice dell'intestazione del blog su un tema WordPress
Pubblicato: 2022-11-12Una delle domande più comuni che ci vengono poste è dove inserire il codice dell'intestazione del blog su un tema wordpress . La risposta è in realtà abbastanza semplice. Dovrai accedere al tuo file header.php dei temi e quindi incollare il tuo codice nella parte superiore del file. Una volta salvate le modifiche, il codice sarà attivo sul tuo sito.
Dove metto il codice di intestazione in WordPress?

In WordPress, puoi aggiungere il codice dell'intestazione nel file header.php del tema o in un plug-in.
Il codice può essere aggiunto all'intestazione o al piè di pagina di WordPress tramite due metodi. Esistono due modi per farlo: modificare manualmente il tema o utilizzare un plug-in. È possibile aggiungere facilmente funzionalità personalizzate e dati utente al tuo sito Web utilizzando uno qualsiasi dei metodi a tua disposizione. Alcuni dei file associati al tuo tema WordPress devono essere modificati per aggiungere manualmente il codice all'intestazione o al piè di pagina. Un plug-in ti consentirà di creare un tema figlio con il semplice clic di un pulsante. Sono stati sviluppati diversi plugin per header, footer e post injection. Dopo aver installato e attivato il plugin, è il momento di usarlo.
Dopo aver installato il programma, noterai il pulsante Impostazioni nella dashboard, insieme all'intestazione e al piè di pagina. In questa pagina troverai un editor di testo che ti consente di aggiungere frammenti di codice. Puoi anche includere il codice di monitoraggio per Google Analytics o JavaScript personalizzato in una barra laterale.
Come aggiungere codice all'intestazione e al piè di pagina in WordPress
Il codice per l'intestazione e il piè di pagina è incluso in WordPress come parte del pacchetto di codice. Se desideri aggiungere codice personalizzato all'intestazione e al piè di pagina del tuo sito Web WordPress , vai alla sezione Frammenti di codice del tuo pannello di amministrazione e seleziona l'opzione appropriata. Una volta creato il codice, puoi aggiungere stili e immagini. Quando sei pronto per disabilitare completamente l'intestazione, vai su Aspetto e deseleziona la casella Abilita. In entrambi i casi, puoi modificare il file di intestazione da solo e apportare le modifiche necessarie.
Come aggiungo un'intestazione a un tema WordPress?

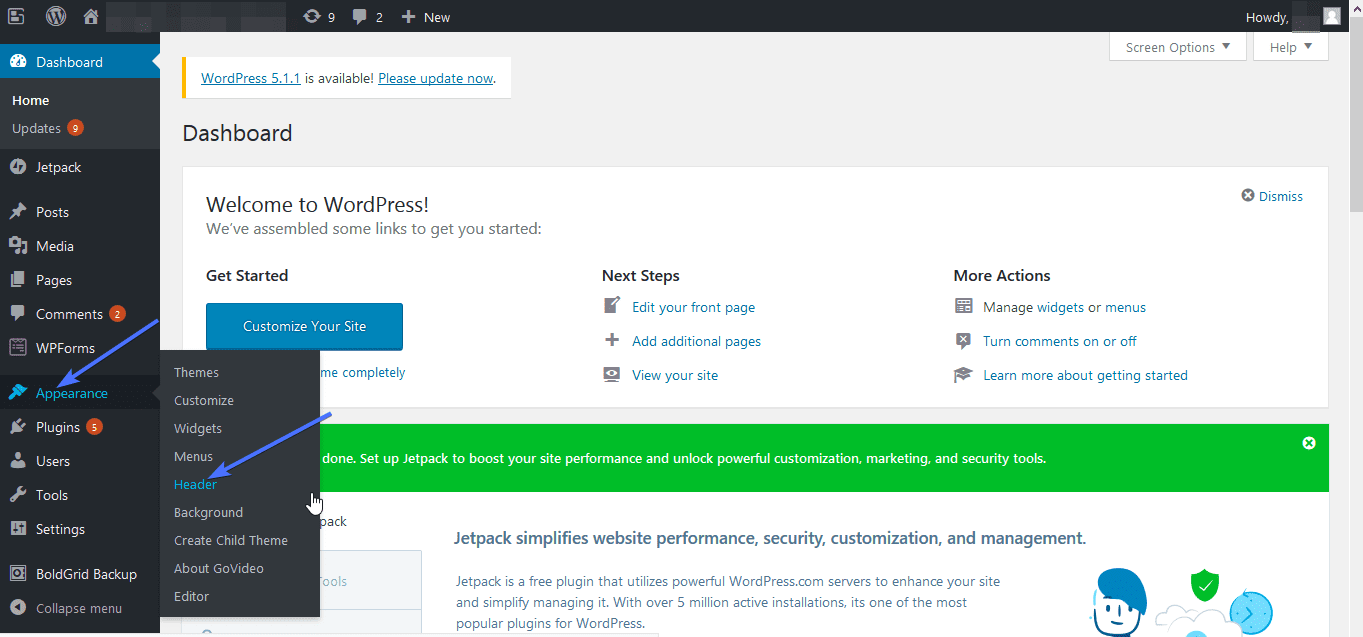
Andando su Aspetto, puoi trovare i file di intestazione del tuo tema. Puoi aggiungere un file del tema al pannello di amministrazione di WordPress facendo clic su Editor di file. È tutto nello "stile". La sezione dell'intestazione del sito ha un menu a discesa che ti consente di selezionare ed eliminare il codice nei file del tema CSS.
Un'intestazione è l'elemento visivo più importante del tuo sito che appare in alto. Le immagini di intestazione personalizzate possono essere aggiunte a WordPress semplicemente aggiungendo testo, widget e altri elementi. Utilizzando il software di creazione di siti Web Templatetoaster, puoi creare un'intestazione personalizzata utilizzando il generatore di temi di WordPress. Ogni pagina di un sito Web WordPress può avere un'intestazione personalizzata diversa. Ad esempio, se desideri aggiungere funzionalità del prodotto alla sezione Chi siamo, puoi includere le intestazioni di questa sezione e il resto delle pagine senza di esse. Una volta scelta la fonte dell'immagine di intestazione, devi semplicemente modificarla. GIMP, paint.net e altri strumenti possono essere utilizzati per ringiovanire l'immagine.
Un logo, un video o un'immagine di sfondo possono essere aggiunti alla tua home page di WordPress. Per aggiungere un'area di testo all'intestazione, devi prima codificare site-branding.php:. Se vuoi dare uno stile alle icone social nel tuo modo unico, dovrai includere CSS. Il tuo computer può sfogliare l'intestazione del video che desideri aggiungere in modo da poterlo selezionare. È possibile creare tipi di intestazione WordPress personalizzati aggiungendone uno diverso per ciascuna pagina, ad esempio con un'immagine o un video, e utilizzando la funzionalità widget o widget. Crea la tua intestazione personalizzata in pochi minuti con pochi clic del mouse sull'interfaccia drop-in. I seguenti passaggi ti mostreranno come includere un'intestazione personalizzata in WordPress utilizzando TemplateToaster.
È possibile aggiungere testo normale, pulsanti, elenchi e altri elementi all'area di testo. Per modificare le aree di testo, fare clic sul pulsante Aree di testo. Fare doppio clic sul contenuto lo renderà più visibile. Facendo clic su una scheda Editor, puoi modificare il contenuto. Seleziona l'opzione Icone social dalla scheda dell'intestazione . Se vuoi selezionare un'immagine da una galleria di icone social, premi il pulsante "Visualizza". Se vuoi un'icona diversa, puoi anche usare questa sezione.

Come disabilitare il modello di pagina vuota in WordPress
L'amministratore di WordPress può deselezionare la casella che dice "modello di pagina vuota".
Come aggiungo codice al tema WordPress?
Se ti senti a tuo agio con il codice, puoi aggiungere il codice direttamente al tuo tema WordPress. Questo può essere fatto accedendo ai file del tema tramite la dashboard di WordPress o utilizzando un plug-in di gestione file. Una volta che hai accesso ai file del tema, puoi aggiungere il tuo codice al file appropriato. Ad esempio, se vuoi aggiungere un pezzo di codice all'intestazione del tuo tema, dovresti aggiungerlo al file header.php.
Con oltre 1 milione di siti Web WordPress, WPCode è il plug-in di frammenti di codice più popolare. In poche parole, semplifica l'aggiunta di frammenti di codice a WordPress senza dover modificare il file functions.php. WPCode offre anche la possibilità di aggiungere codici di monitoraggio per Google Analytics, Facebook Pixel e Google AdSense. Il plug-in Code Snippets aggiungerà una nuova voce di menu alla barra di amministrazione di WordPress dopo che l'hai attivata. Se fai clic su di esso, verrà visualizzato un elenco di tutti i frammenti di codice personalizzati che hai salvato sul tuo sito. Se desideri aggiungere un codice personalizzato, vai al link "Usa snippet" sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)". Gli inserimenti possono essere effettuati nella casella del codice facendo clic sull'opzione di inserimento.
Le due opzioni più comuni sono inserire sia il carattere principale che quello secondario. È possibile inserire e codificare utilizzando le impostazioni predefinite. Se desideri che uno snippet venga visualizzato prima degli altri, imposta la priorità dello snippet su un numero inferiore, ad esempio 5, in modo che appaia prima. La sezione "Logica condizionale intelligente" ti consente di nascondere o mostrare frammenti in base a un insieme di regole. È possibile, ad esempio, scorrere frammenti di codice sugli utenti che hanno effettuato l'accesso, ma non è possibile caricare frammenti di codice su URL di pagine specifici. Il plug-in WPCode ti consente di gestire facilmente frammenti di codice personalizzati in WordPress. I frammenti di codice possono essere salvati sul tuo sito senza la necessità di attivarli e possono essere attivati o disattivati in qualsiasi momento. Se stai migrando il tuo sito web su un server diverso, puoi facilmente importare frammenti di codice dal tuo sito precedente a quello nuovo.
Dov'è l'intestazione del tema in WordPress?
Non esiste una posizione impostata per l'intestazione del tema in WordPress. Alcuni temi mettono il codice dell'intestazione nel file header.php mentre altri lo mettono nel file index.php. Il codice di WordPress consiglia di inserire il codice di intestazione nel file header.php.
Codice di intestazione di WordPress
In WordPress, il codice dell'intestazione si trova nel file header.php. Questo file contiene il codice che mostra l'intestazione del tuo sito WordPress . Il codice dell'intestazione include il tag, che contiene il tag, i tag e i tag. Il codice dell'intestazione include anche il tag, che contiene l'immagine dell'intestazione, il testo dell'intestazione e il menu di navigazione.
L'utilizzo di uno script di monitoraggio richiede l'inclusione di frammenti di codice nel piè di pagina o nell'intestazione del tuo sito WordPress. WordPress non ti consente di apportare modifiche molto estese a questi file. La maggior parte degli utenti consiglia di utilizzare il metodo del plug-in. Tuttavia, coloro che hanno competenze WordPress di livello intermedio-avanzato potrebbero preferire la codifica manuale. Grazie al plug-in AMP di Google, puoi aggiungere frammenti di codice all'intestazione e al piè di pagina delle tue pagine WordPress. Se non hai dimestichezza con i fondamenti di PHP, ti consigliamo di utilizzare il metodo del plugin invece dei fondamenti di PHP. È possibile che l'utilizzo del metodo manuale richieda troppo tempo per te.
Se vuoi aggiungere frammenti di codice all'intestazione o al piè di pagina del tuo sito WordPress, ecco come fare. Se le istruzioni vengono utilizzate solo per aggiungere uno snippet di codice specifico a una pagina specifica, puoi dare un maggiore controllo su dove vengono visualizzati i frammenti di codice. Il metodo del plug-in, che è più facile da imparare e offre molte più funzionalità, è la scelta migliore.
Come utilizzare il Customizer per abbellire il tuo sito WordPress
Puoi personalizzare praticamente tutto sul tuo sito WordPress utilizzando Customizer, un potente strumento di cui la maggior parte delle persone non è a conoscenza. Una volta entrato nel Customizer, scegli la scheda Header (o Footer) e vedrai un elenco di opzioni che puoi personalizzare.
Inoltre, puoi modificare la dimensione, il carattere e il colore della tua intestazione (o piè di pagina) oltre alle opzioni menzionate in precedenza. È anche possibile includere immagini e testo nel design. In altre parole, se vuoi aggiungere un tocco di stile al tuo sito WordPress, il Customizer è un ottimo punto di partenza.
