Dove mettere il carrello in WordPress 2011
Pubblicato: 2022-11-12Se stai utilizzando il tema WordPress 2011, ti starai chiedendo dove mettere il carrello. Il carrello può essere posizionato in diverse posizioni sul tuo sito WordPress. La posizione più comune è nell'intestazione, vicino alla parte superiore della pagina. Altre posizioni comuni includono la barra laterale, il piè di pagina e l'area del contenuto.
Come aggiungo un carrello a WordPress?

Aggiungi un carrello a un post o a una pagina con lo shortcode [show_WP_shopping_cart] o aggiungi il carrello a un widget della barra laterale se stai utilizzando una barra laterale. Il carrello è visibile solo quando un cliente aggiunge un prodotto al carrello.
Avere un carrello della spesa rende più facile vendere i tuoi prodotti e accettare pagamenti dal tuo sito Web WordPress. Ti mostreremo come integrare WooCommerce, il plugin di eCommerce più popolare per WordPress in questo articolo. WooCommerce è un plug-in open source gratuito che ti consente di vendere articoli sia fisici che digitali sul tuo sito Web WordPress. WooCommerce ti consente di vendere sia beni fisici che download digitali. Puoi vendere abbonamenti, abbonamenti ed effettuare prenotazioni di eventi oltre a vendere abbonamenti, abbonamenti ed effettuare prenotazioni di eventi. Il primo passo è scegliere un tema WordPress per il tuo negozio online. Si consiglia di installare tutti gli extra WooCommerce consigliati.
Puoi aumentare significativamente le tue vendite e conversioni con una pagina del carrello WooCommerce personalizzata. Il primo passo è creare opzioni di pagamento. Prima di poter vendere i tuoi prodotti, devi prima impostare i tuoi metodi di pagamento. Il generatore di pagine drag-and-drop di SeedProd è utilizzato da oltre un milione di siti Web. Puoi attivare il plugin WooCommerce dopo che è stato attivato andando su SeedProd. Crea una chiave di licenza del prodotto andando su Impostazioni. La sezione successiva include una libreria di modelli di pagina di destinazione che puoi utilizzare per creare una pagina predefinita.
Utilizzeremo il modello vuoto per inserire tutti gli elementi necessari in questa guida, quindi le uniche cose che dovresti inserire sono gli elementi principali. Puoi decidere come appaiono le tue testimonianze con i blocchi avanzati di SeedProd. Se desideri includere più testimonianze, puoi farlo utilizzando un carosello scorrevole o aggiungendo più testimonianze. Il blocco del timer per il conto alla rovescia include un timer per il conto alla rovescia e un orologio per il conto alla rovescia. Quando hai finito di creare la tua pagina del carrello personalizzata, è il momento di inserirla nel tuo sito web. Affinché appaia, devi modificare l'URL del carrello nelle impostazioni di WooCommerce . È anche possibile includere una sezione di prodotti popolari. Di conseguenza, puoi consigliare altri prodotti che potrebbero interessare ai tuoi clienti.
Che cos'è il carrello di WordPress?
Il plug-in del carrello eCommerce è un semplice plug-in del carrello degli acquisti che consente al tuo sito Web WordPress di apparire e funzionare esattamente come fa con l'eCommerce. La tecnologia è simile a WooCommerce in quanto puoi vendere sia beni digitali che fisici oltre alle carte regalo.
Come creare un carrello per il tuo sito Web WordPress
WordPress è un popolare sistema di gestione dei contenuti (CMS) che è stato scaricato e utilizzato da milioni di siti Web. Lo strumento gratuito non include nessuna delle funzionalità fornite con una versione a pagamento, come un carrello della spesa o l'elaborazione dei pagamenti. Se desideri creare un carrello per il tuo sito web, è necessario un plug-in di terze parti. Andando alla scheda Impostazioni negozio e selezionando Opzioni incorpora, puoi creare un carrello con un plug-in. Facendo clic sul pulsante Acquista ora, puoi acquistare il tipo di incorporamento che desideri. Seleziona un prodotto dal menu a tendina. Continua a scorrere verso il basso per copiare il codice generato, che apparirà nella parte superiore della finestra Incorpora carrello per ogni prodotto (il codice per quel prodotto sarà lo stesso). Una volta ricevuto il codice generato, dovrai installarlo e configurarlo. Visitando il sito Web del plug-in e facendo clic sul collegamento di attivazione, è possibile attivarlo. Ti verrà quindi richiesto di inserire il nome utente e la password di WordPress. Quando accedi, vedrai una finestra pop-up che ti chiede di attivare il plugin. Una volta attivato il plugin, è necessario configurarlo. Questo passaggio può essere completato facendo clic sul collegamento alle impostazioni sul sito Web del plug-in. Dopo potrai selezionare le impostazioni per il tuo negozio. Per utilizzare il Carrello, inserisci l'ID prodotto e la quantità, nonché la descrizione del Carrello. Puoi anche impostare un prezzo per ciascuno dei tuoi prodotti. Ti verrà chiesto di inserire le informazioni di pagamento nei passaggi seguenti. È quindi necessario testare il plug-in dopo aver completato la configurazione. Questo può essere ottenuto andando al tuo sito web e aggiungendo un prodotto. La configurazione deve essere verificata cliccando sul link di prova una volta aggiunto il prodotto. Se tutto va bene, il prodotto verrà aggiunto al carrello facendo clic sul pulsante Aggiungi prodotto. Saremo lieti di rispondere a qualsiasi domanda tu possa avere su come creare un carrello degli acquisti per il tuo sito web.
Come aggiungo l'icona del carrello alla mia intestazione di WordPress?

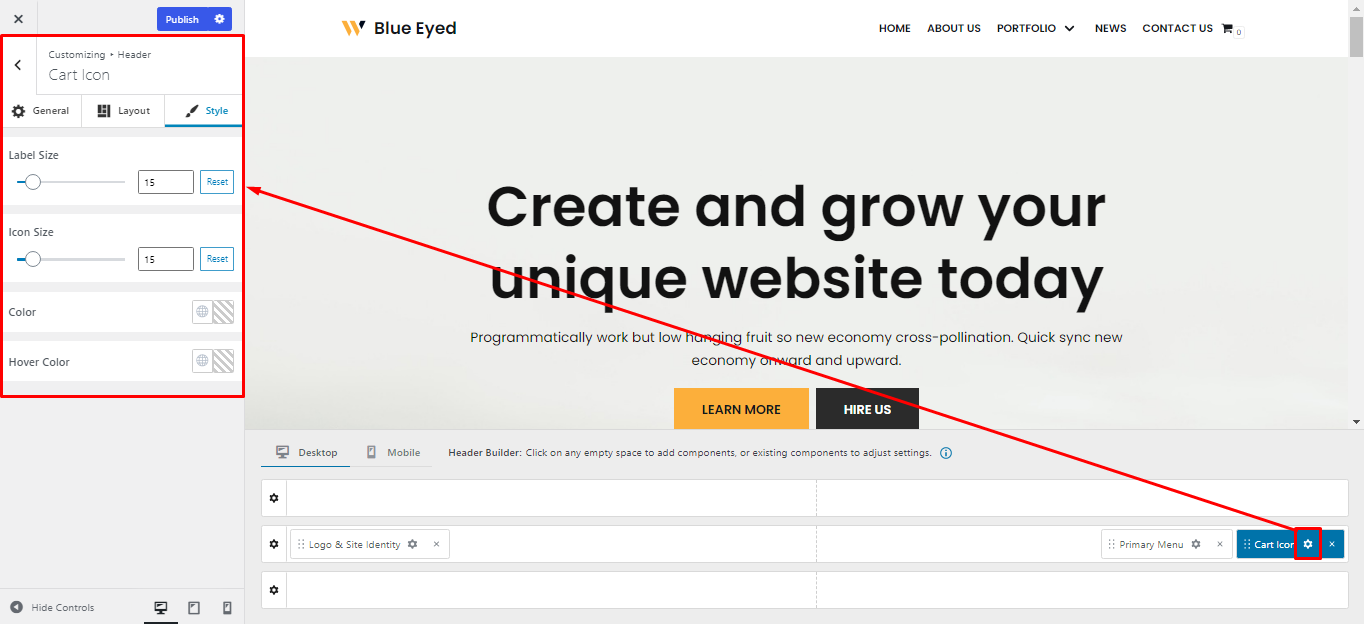
Il primo passaggio è accedere a WordPress Admin e selezionare Aspetto > Aspetto > personalizza > intestazione > e dati. Il secondo passaggio consiste nel selezionare "Mini carrello" alla fine della sezione. Quando selezioni "Attivo" con l'opzione " Barra laterale mini carrello ", apparirà un unico menu a discesa.

In questo articolo ti guideremo attraverso come utilizzare l'icona del carrello WooCommerce nell'intestazione di due principali temi WordPress, Astra e Nimva. Puoi disattivare o attivare l'icona del carrello nell'intestazione di WordPress seguendo le istruzioni seguenti. In Astra Pro, puoi anche aggiungere l'icona del carrello all'intestazione Sopra/sotto. Seguendo queste istruzioni, puoi aggiungere un'icona per un carrello alle intestazioni Sopra e Sotto di Astra Pro. Per iniziare, assicurati di aver installato il plug-in WooCommerce Menu Cart . Per configurare le impostazioni dopo aver attivato il plug-in, vai alla pagina delle impostazioni principali. Se hai solo l'icona predefinita nella versione gratuita del plug-in, esegui l'aggiornamento alla versione Pro per ulteriori opzioni.
Per visualizzare i prezzi, il plug-in del carrello del menu WooCommerce può essere configurato in vari modi. Può fluttuare a destra, a sinistra o da qualche parte nel mezzo purché sia visualizzato nell'ordine appropriato. Se desideri che il carrello appaia in modo diverso, puoi includere tutte le classi CSS personalizzate che desideri. Come passaggio finale, hai la possibilità di utilizzare AJAX personalizzato.
Come rimuovere l'icona del carrello Woocommerce dalla tua testa
Per configurare un carrello del menu WooCommerce , fai clic sulla scheda delle impostazioni dell'intestazione una volta trovata. Abilita l'icona del carrello si trova qui. Se vuoi che appaia l'icona del carrello, lasciala attiva durante la creazione dell'intestazione.
WordPress offre carrello?

Sì, WordPress offre una funzione di carrello degli acquisti che ti consente di vendere prodotti e servizi online. Puoi aggiungere prodotti e servizi al carrello e i clienti possono acquistarli tramite il tuo sito web. WordPress offre anche una varietà di plugin e temi che puoi utilizzare per personalizzare la tua esperienza di acquisto.
Con il plug-in del carrello della spesa di WordPress di Tribulant, puoi integrare rapidamente e facilmente un negozio online con un carrello della spesa completamente funzionale in qualsiasi sito WordPress. Include diversi gateway di pagamento e metodi di spedizione che rendono semplice per i clienti ordinare i prodotti online. È semplice da convertire. L'utilizzo di più gateway di pagamento contemporaneamente ti consente di consentire ai tuoi clienti di scegliere il metodo di pagamento preferito durante il checkout. I clienti possono usufruire di buoni sconto tramite Buoni sconto utilizzando il nostro sistema di buoni sconto. Dovresti includere un titolo SEO, una descrizione e parole chiave per ogni prodotto nel tuo negozio online . Con questa funzione, i motori di ricerca saranno in grado di elencare il tuo negozio più facilmente.
Ottieni un carrello della spesa sul tuo sito WordPress
Esistono alcuni plug-in che possono aiutarti a offrire diverse opzioni di pagamento al momento del pagamento, gestire prodotti illimitati e aggiungere un'icona del carrello al menu di WordPress, ma WordPress non include la funzionalità del carrello degli acquisti integrata . Con WP Easy Cart puoi creare un carrello gratuitamente.
Come si aggiunge una barra a una pagina WordPress?
Per aggiungere una barra a una pagina WordPress, dovrai installare e attivare il plugin WP-PageNavi. Una volta attivato il plugin, dovrai modificare la tua pagina e aggiungere il seguente codice in fondo alla pagina:
Salva le modifiche e ora la barra dovrebbe essere visibile sulla tua pagina WordPress.
Non appena il testo è stato modificato, puoi aggiungere elementi e riordinare l'ordine. C'è anche la possibilità di spostare il menu all'interno della pagina. Il modo migliore per aggiungere un widget personalizzato al menu è fare clic sulla scheda del widget e trascinarlo nella posizione desiderata.
La barra dell'intestazione mostra il testo e l'HTML.
Puoi scegliere il tipo di codice HTML che desideri inserire tramite l'area di testo. La barra superiore dell'intestazione e il menu contengono questo testo.
Il menu si trova nella parte superiore della barra dell'intestazione.
Puoi collegarti a una pagina, un post o un altro post sul tuo sito Web facendo clic sul collegamento nel menu.
La barra superiore del piè di pagina è evidenziata qui. Fornisce un widget per un'applicazione mobile.
Se desideri aggiungere un widget alla barra superiore dell'intestazione, fai clic sulla scheda del widget e trascinalo nella posizione desiderata.
Come aggiungere un menu secondario in WordPress
La barra in alto sulla barra laterale è evidenziata in grassetto. La sezione Aspetto si trova nella dashboard di WordPress. Sotto le opzioni Contenuto sinistro/Contenuto destro, hai la possibilità di selezionarne una dal menu a discesa.
Cliccando qui è possibile accedere ai Menù. L'opzione Crea nuovo menu si trova nel Customizer. Il nuovo menu verrà visualizzato nella parte superiore della barra sinistra o destra. Per aggiungere nuovi elementi al menu secondario, fare clic su Avanti. Ora sei un passo più vicino a una casa.
Menu di navigazione Puoi facilmente puntare e fare clic su qualsiasi elemento per cambiarlo. Il blocco Nav Menu può essere aggiunto alla tua pagina trascinandolo verso il basso dalla colonna di sinistra. Dopodiché, sta a te selezionare il menu che desideri utilizzare qui.
