Quale formato di immagine regna sovrano nel 2023?
Pubblicato: 2023-02-28Non sei sicuro della differenza tra AVIF e WebP per le immagini? ️
PNG e JPG sono sempre stati i formati di file immagine preferiti per WordPress. Tuttavia, ora c'è un elenco crescente di formati di nuova generazione come AVIF e WebP per competere con loro. Se li stai appena scoprendo, potresti non sapere quali sono questi formati o qual è il migliore per le tue esigenze.
Si scopre che ci sono alcune differenze chiave in termini di compressione, qualità e supporto del browser quando si considera AVIF vs WebP. Quindi, vorrai essere sicuro di considerare tutti questi fattori. Inoltre, l'utilizzo di AVIF e WebP in WordPress è leggermente più complesso rispetto al semplice caricamento delle immagini.
Un'introduzione ad AVIF vs WebP
WebP e AVIF sono formati di nuova generazione che mirano a produrre file di dimensioni inferiori pur mantenendo un'immagine di alta qualità. Google ci ha presentato WebP nel 2010, mentre AVIF è ancora molto nuovo. È stato istituito solo nel 2019.
WebP è stato inizialmente lanciato in sostituzione dei tradizionali formati di immagine JPEG, JPG e PNG. Poiché esiste da molto più tempo, WebP è supportato dalla maggior parte dei browser e delle piattaforme:

WebP rappresenta un valido argomento per immagini fotografiche a colori reali, poiché è in grado di visualizzare un numero maggiore di pixel. Inoltre, questo formato offre tempi di caricamento estremamente rapidi, poiché i file WebP sono più piccoli del 26% rispetto ai file PNG e fino al 34% più piccoli dei file JPEG [1] .
D'altra parte, AVIF, derivato dal codec video AVI, è un'ottima scelta per la compressione con perdita. La compressione con perdita si verifica quando i dati non necessari vengono rimossi dal file, di solito senza un notevole calo di qualità.
Inoltre, AVIF può aiutarti a ridurre i costi della larghezza di banda, poiché le dimensioni dei file sono molto ridotte:

Inoltre, AVIF è piuttosto flessibile. Ad esempio, sebbene entrambi questi formati di file abbiano limiti di risoluzione rigorosi, AVIF consente di superare questo limite eseguendo il rendering di tessere codificate in modo indipendente. Inoltre, AVIF è la scelta migliore per video, animazioni e immagini con sfondi trasparenti.
AVIF vs WebP: tre differenze fondamentali
Per risolvere il dibattito tra AVIF e WebP, ti consigliamo di esaminare le loro principali differenze. In questo modo, puoi scegliere il formato migliore per il tuo sito web e le tue esigenze. Con questo in mente, consideriamo tre fattori importanti:
- Compressione ️
- Qualità
- Supporto browser
1. Compressione ️
La compressione delle immagini è una delle considerazioni più importanti quando si sceglie tra AVIF e WebP. Con un file di piccole dimensioni, puoi aumentare i tempi di caricamento e ridurre il Large Contentful Paint (LCP). A sua volta, sei in grado di fornire una migliore esperienza utente (UX) e ottenere un ranking di ricerca più elevato.
WebP è stato introdotto come un modo per ottenere un'immagine di migliore qualità con una dimensione del file simile a un JPG:

Tuttavia, come con i JPG, a volte puoi cadere vittima di alcuni effetti collaterali poco attraenti come blocco, sfocatura e branding del colore.
Con AVIF, puoi ottenere un'immagine ancora più uniforme e nitida con le stesse dimensioni del file. Inoltre, è raro assistere a uno qualsiasi degli effetti negativi di cui sopra. Ciò rende AVIF la scelta migliore per immagini molto precise come la grafica. Inoltre, può renderlo più adatto alle immagini basate su testo che richiedono grande chiarezza.
2. Qualità
La qualità dell'immagine si riferisce all'accuratezza della rappresentazione dei dettagli memorizzati nei pixel, come colore, contrasto e ombre. Un'immagine di alta qualità apparirà chiara e nitida. In genere, maggiore è la risoluzione dell'immagine, maggiore è la qualità dell'immagine, poiché ci sono più pixel per pollice (PPI) per visualizzarla.
Con entrambi questi formati di file immagine, ci sono alcune limitazioni di dimensione da considerare. Ad esempio, AVIF ha un limite di risoluzione dell'immagine di 65.538 per 65.536 pixel e un limite di dimensione di 6.780 per 4.320 pixel. Tuttavia, come accennato in precedenza, è possibile superare il limite eseguendo il rendering di tessere codificate in modo indipendente.
D'altra parte, le dimensioni massime in pixel di un'immagine WebP sono 16.383 per 16.383. Questo è un limite rigoroso che non puoi superare.
Possiamo anche confrontare AVIF vs WebP in termini di profondità di bit. Questo termine si riferisce al numero di bit necessari per mostrare il colore di un singolo pixel. In sostanza, maggiore è la profondità di bit, maggiore è il numero di colori che l'immagine può visualizzare.
Come JPEG, WebP supporta solo una profondità di bit massima di 8, ovvero circa 16 milioni di colori. AVIF lo estende leggermente, supportando una profondità di bit di 10. Pertanto, AVIF è in grado di visualizzare molti più colori, ma i file risultanti possono anche occupare più spazio di archiviazione e richiedere una maggiore potenza di elaborazione.
Inoltre, entrambi i formati di file supportano immagini HDR (High Dynamic Range). Questo può renderli perfetti per la fotografia. Tuttavia, AVIF assume un ruolo guida in questo aspetto con una gamma di colori più ampia e il supporto per il sottocampionamento della crominanza. In questo modo è possibile ridurre le informazioni sul colore nel segnale senza influire sulla qualità dell'immagine.
3. Supporto browser
Se un formato di file è compatibile con il tuo browser, significa che l'immagine verrà visualizzata correttamente sulla pagina. Inoltre, ti consente di intraprendere varie azioni come scaricare l'immagine o salvarla sul tuo computer. Tuttavia, poiché alcuni dei moderni formati di immagine sono così nuovi, potrebbe mancare il supporto del browser.
Poiché WebP esiste da molto più tempo, è più ampiamente accettato di AVIF. È supportato da tutti i browser più diffusi, inclusi Microsoft Edge e Firefox. Inoltre, tutti i principali browser per dispositivi mobili supportano anche i formati WebP.
D'altra parte, AVIF ha ancora molta strada da fare in termini di supporto del browser. Chrome e Opera offrono il pieno supporto per le immagini AVIF, mentre gli utenti di Firefox possono configurare questa impostazione manualmente. Sui dispositivi mobili, tuttavia, puoi utilizzare AVIF solo su Chrome per Android, Samsung Internet e il browser Android.
Ecco i numeri per il supporto globale WebP e AVIF, secondo Can I Use:
- WebP : circa il 96,30% degli utenti Web utilizza un browser che supporta WebP.
- AVIF : circa il 79,81% degli utenti Web utilizza un browser che supporta AVIF.
Quindi, sebbene entrambi godano del supporto con la maggior parte degli utenti, WebP è il chiaro vincitore quando si tratta di supporto del browser WebP rispetto ad AVIF.

Come utilizzare AVIF e WebP in WordPress (in 2 passi)
Attualmente, tutte le versioni di WordPress superiori alla 5.8 supportano WebP per impostazione predefinita. Pertanto, puoi caricare le tue immagini WebP normalmente.
Tuttavia, se utilizzi una versione precedente di WordPress o desideri utilizzare entrambi i tipi di file immagine, puoi farlo utilizzando un plug-in come Optimole. Ora, ti mostreremo come!
Passaggio 1: installa e attiva Optimole su WordPress
Optimole è un plug-in di immagini all-in-one che archivia, comprime e ridimensiona le immagini di WordPress. Meglio ancora, è basato su cloud, quindi non mette a dura prova il tuo server.
Inoltre, Optimole sceglie la giusta dimensione dell'immagine per il browser e il viewport dell'utente. Inoltre, utilizza il lazy load e una rete di distribuzione dei contenuti (CDN) per accelerare la consegna delle immagini.
Puoi utilizzare Optimole come plug-in WordPress gratuito per servire immagini a circa 5.000 utenti al mese. Oppure puoi eseguire l'upgrade a un piano premium per più visite mensili, supporto extra e funzionalità aggiuntive.
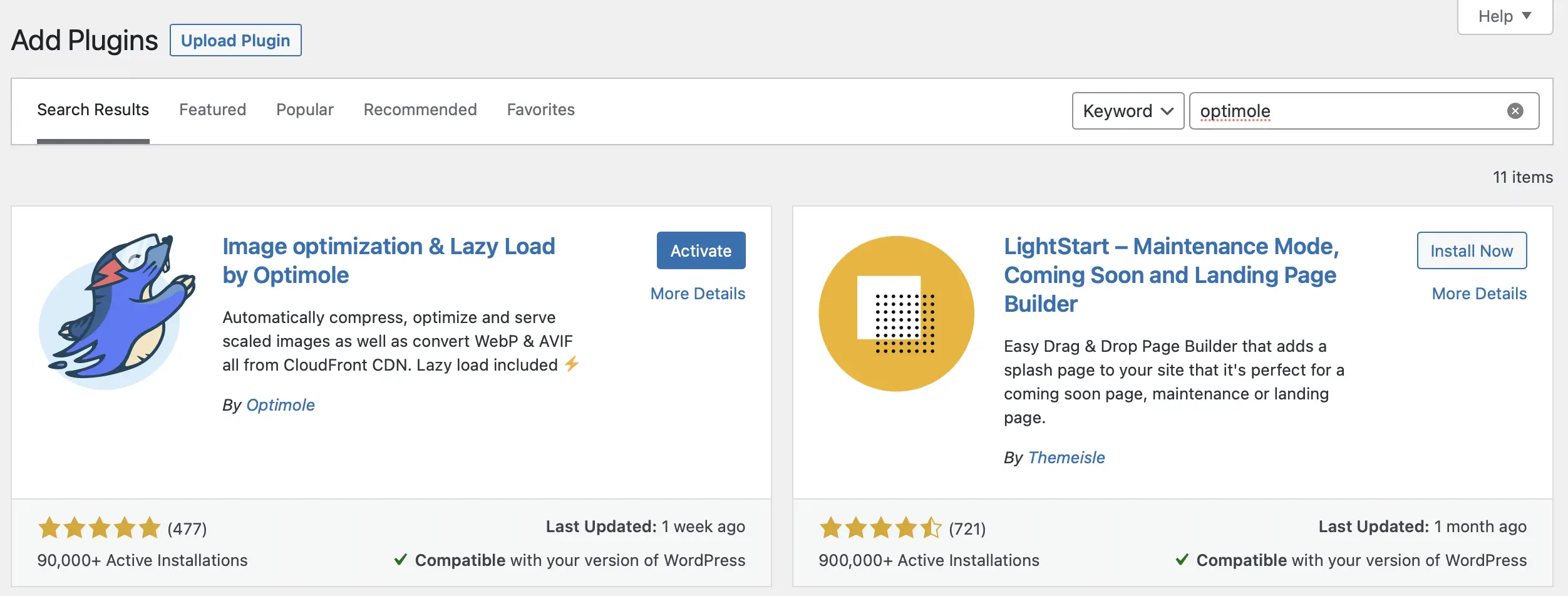
Per installare Optimole, vai alla dashboard di WordPress e seleziona Plugin > Aggiungi nuovo . Se utilizzi il plug-in gratuito, cerca semplicemente "Optimole". Quindi fare clic su Installa ora > Attiva :

Se scegli la versione premium dello strumento, dovrai scaricare il tuo file zip dal sito web di Optimole. Quindi, dalla schermata Plugin , seleziona Carica e trova il file sul tuo computer.
Passaggio 2: abilita la conversione AVIF
Ora che hai attivato il plug-in Optimole in WordPress, il supporto WebP è attivato per impostazione predefinita. Pertanto, non è necessario armeggiare con nessuna delle impostazioni per poter utilizzare le immagini WebP.
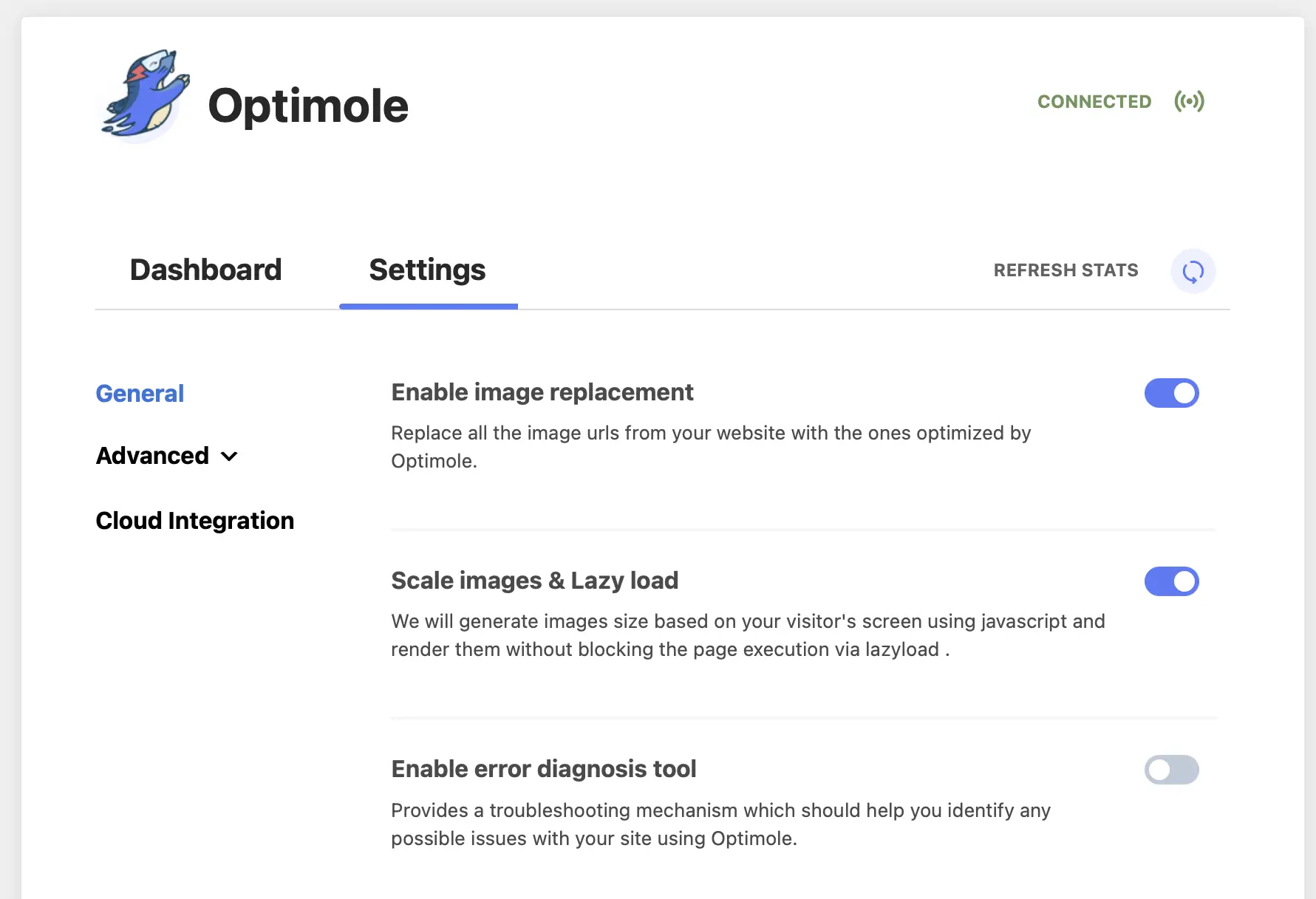
Tuttavia, per le immagini AVIF, dovrai accedere alle impostazioni di Optimole per abilitare la conversione AVIF. Tutto quello che devi fare è andare alla dashboard di WordPress. Quindi vai su Media > Optimole e passa alla scheda Impostazioni :

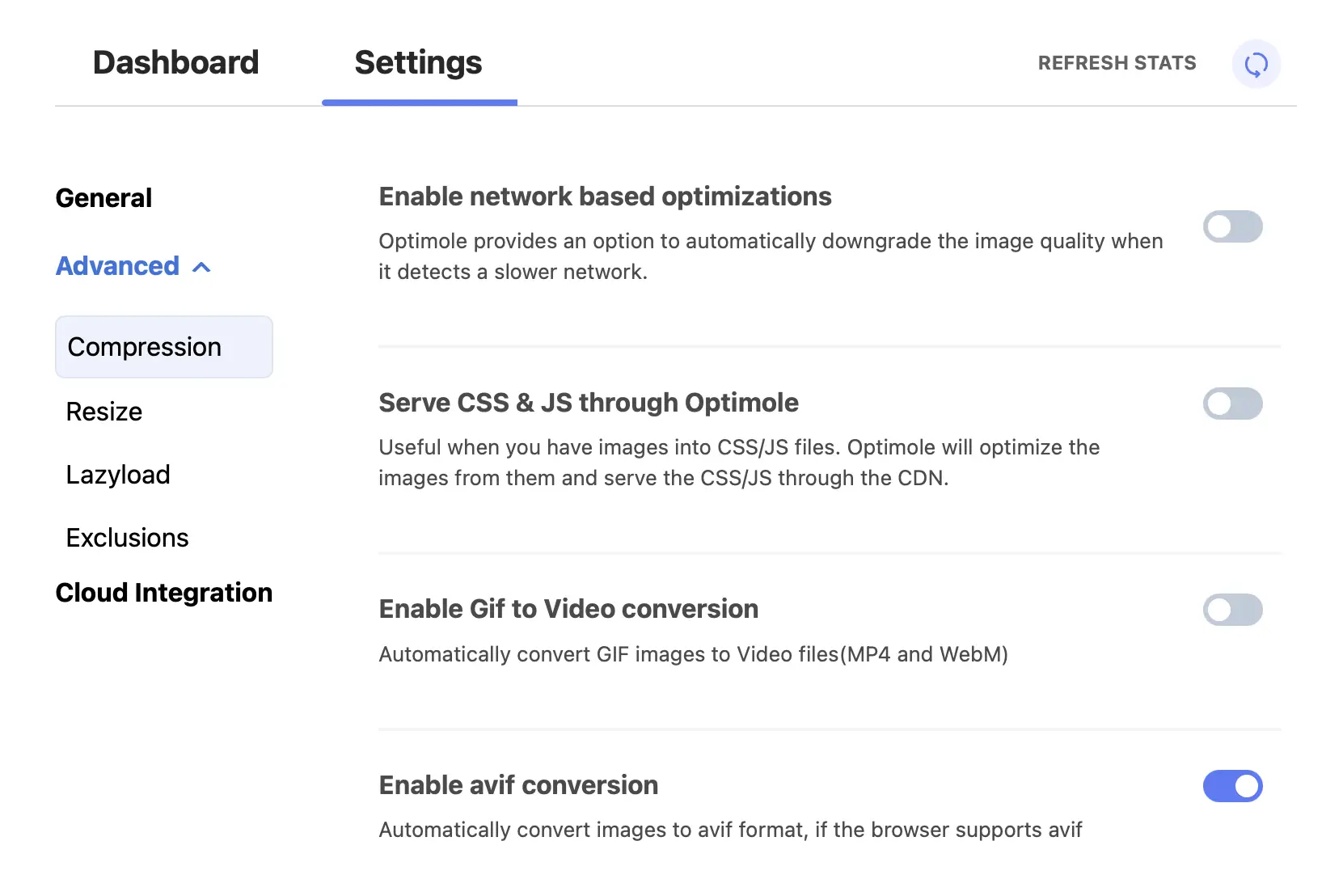
Atterrerai nelle impostazioni generali , ma per la conversione AVIF, fai clic su Avanzate . Quindi visita la scheda Compressione :

Qui puoi regolare tutte le impostazioni relative alla compressione. Ad esempio, puoi abilitare la conversione da GIF a video e servire CSS e JavaScript tramite Optimole per aumentare i tempi di caricamento.
A questo punto, trova Enable avif conversion . Quindi, usa l'interruttore per attivare la funzione. E 'così semplice!
Nota : se abiliti la funzione AVIF di Optimole, Optimole offrirà immagini AVIF solo ai visitatori i cui browser offrono il supporto AVIF. Optimole è in grado di ottenere questa funzionalità grazie alla sua tecnologia di ottimizzazione delle immagini in tempo reale.
Conclusione
Mentre JPG e PNG erano una volta i formati di file immagine più dominanti, ora ci sono molte nuove opzioni tra cui AVIF e WebP. Fortunatamente, ci sono alcune differenze chiave tra questi formati che aiutano a risolvere il dibattito tra AVIF e WebP.
Ad esempio, AVIF crea file di dimensioni molto più piccole. Nel frattempo, può comprimere le immagini senza effetti collaterali sgradevoli come blocco e sfocatura. Tuttavia, WebP è più ampiamente supportato. Meglio ancora, con Optimole, puoi utilizzare sia AVIF che WebP in WordPress e assicurarti che i visitatori ottengano il formato migliore per la loro combinazione unica di browser e dispositivo.
️ Per altri modi per ottimizzare le immagini del tuo sito, consulta la nostra guida completa su come ridurre le dimensioni dell'immagine.
Hai domande su AVIF vs WebP? Fatecelo sapere nella sezione commenti qui sotto!
