Perché un file SVG potrebbe non apparire corretto in Illustrator
Pubblicato: 2023-01-20Adobe Illustrator è un potente editor di grafica vettoriale ampiamente utilizzato dai designer. Tuttavia, a volte quando apri un file SVG in Illustrator, non sembra corretto. Ciò può essere dovuto a una serie di fattori, come il modo in cui il file è stato salvato, la versione di Illustrator che stai utilizzando o le impostazioni di Illustrator. In questo articolo, daremo un'occhiata ad alcuni dei motivi più comuni per cui un file SVG potrebbe non apparire corretto in Illustrator e come risolverli.
Quando utilizzo Illustrator, non riesco ad esportare il file mysvg. Il PNG avrebbe dovuto avere questo aspetto, il JPG avrebbe dovuto avere questo aspetto e il file SVG avrebbe dovuto avere questo aspetto. Il risultato sarà un file PNG in un wrapper SVG con pochissimi dati vettoriali e nessuna capacità di modifica. Qual è il modo migliore per farlo? Ho sceltosvg perché rendeva più chiaramente di PNG. Se questo viene utilizzato per lo sviluppo reale, dovresti essere in grado di vedere come la libreria dell'interfaccia utente si integra con le tue immagini. I singoli elementi, invece, dovrebbero essere esportati separatamente.
Puoi anche impostare il viewBox per generare automaticamente un'altezza o una larghezza trascinando il tuo *svg Di conseguenza, le proporzioni complessive saranno le stesse del viewBox.
Adobe Illustrator funziona con i file Svg?

Dopo aver installato gli strumenti, dovrai importare il tuo file SVG in Illustrator. Per fare ciò, devi prima aprire il tuo file SVG in Inkscape e poi copiarne il percorso. Quindi, avvia Illustrator e incolla il percorso nel documento Illustrator. Ora dovresti iniziare a lavorare con il file.
Utilizzando XML e JavaScript, puoi creare grafica web che risponde alle azioni dell'utente come l'evidenziazione, i suggerimenti, l'audio e l'animazione utilizzando SVG. Questi file, compatti e di alta qualità, vengono utilizzati per grafica web, grafica stampata e persino dispositivi portatili. Dovrai modificare il modo in cui imposti la grafica in Illustrator per farlo funzionare. Oltre a sezionamento, mappe immagine e script, puoi creare collegamenti Web a un file SVG. le funzioni di scripting come gli effetti di rollover possono essere utilizzate insieme ai movimenti della tastiera e del puntatore. Un effetto, in sostanza, non è altro che una raccolta di proprietà XML che descrivono varie operazioni matematiche. Invece di un grafico, l'effetto risultante viene applicato all'oggetto di destinazione.
Quando il puntatore viene spostato dentro o fuori un elemento, viene attivato il metodo onmouseover. L'azione viene eseguita afferrando il pulsante del mouse quando viene premuto su un elemento, ad esempio selezionando un puntatore. Gli eventi di blocco e scaricamento vengono attivati quando il documento viene rimosso dalla finestra o dalla cornice. Se utilizzi questo evento per chiamare funzioni di inizializzazione una tantum sia su un Web che su uno schermo, queste verranno visualizzate.
Adobe Illustrator e CorelDRAW sono i software di progettazione grafica vettoriale standard del settore. Puoi facilmente importare i tuoi progetti SVG in questi programmi utilizzando le loro opzioni di importazione. È importante notare che sebbene il supporto SVG sia disponibile in alcuni luoghi, non è universale. Chrome, ad esempio, non supporta il rendering dei file SVG. Il file SVG può essere utilizzato anche in altri tipi di editor di testo, come CorelDRAW e alcuni editor grafici generici. I file SVG possono essere creati in qualsiasi editor di testo o editor di grafica come CorelDRAW e non devono preoccuparsi del formato del file. Il testo e la grafica sono rappresentati allo stesso modo. Se utilizzi un programma più avanzato, come Adobe Illustrator o CorelDRAW, potresti doverti preoccupare del formato del file. Se stai lavorando con un programma più avanzato come Adobe Illustrator o CorelDRAW, dovresti essere a conoscenza del formato del file. Ad esempio, puoi importare file SVG in Adobe Illustrator e CorelDRAW per convertirli in formati nativi. Il testo e la grafica sono rappresentati in questo modo perché sono rappresentati come la stessa cosa. Questo è utile in un editor di testo di base o in un editor grafico come CorelDRAW, ma potrebbe non essere l'opzione migliore se si lavora in un programma più avanzato. È possibile che tu stia lavorando in un programma avanzato che richiede di essere preoccupato per il formato del file. Puoi esportare il tuo file SVG in un PDF come una delle opzioni. Di conseguenza, tutto il testo e la grafica rimangono al loro posto. I file PDF non sono supportati da tutti i programmi; tuttavia, molti programmi li supportano. Se desideri utilizzare Illustrator, puoi anche esportare il tuo file SVG come file Illustrator . Testo e grafica vengono memorizzati contemporaneamente come testo e grafica vettoriale. Se lavori in un programma più avanzato come Adobe Illustrator, questa è la scelta migliore. Se stai utilizzando un programma più semplice, potresti doverti preoccupare del formato del file. C'è un crescente interesse per il supporto SVG. Se stai lavorando in un programma più avanzato, potrebbe essere necessario aggiornare il tuo set di abilità.
Come utilizzare i file Svg in Illustrato
Come si usano i file svg in Illustrator? Puoi farlo in vari modi. Per iniziare a importare il file SVG, fai clic con il pulsante destro del mouse su File > Importa nello stage o Importa nella libreria e seleziona Importa nella libreria. Non appena trascini un file SVG sullo stage, verrà rilasciato direttamente su di esso. Se disponi di una risorsa SVG già presente nella tua libreria CC, puoi trascinarla e rilasciarla nello stage o nella libreria dei documenti. Se vuoi saperne di più sull'utilizzo delle risorse SVG in Adobe Illustrator, ti consigliamo di leggere la nostra guida. Adobe Photoshop è anche un ottimo programma per creare e modificare file svega, ma è importante capire che i file svega sono file vettoriali, il che significa che possono essere modificati più facilmente con un editor vettoriale come Illustrator. Quindi, qualunque programma tu scelga, assicurati di comprendere le varie caratteristiche e capacità a tua disposizione.

Quale programma Adobe è il migliore per Svg?

Va notato che poiché Photoshop è un editor di grafica raster, molti utenti preferiscono creare e modificare file SVG in Adobe Illustrator, un editor di grafica vettoriale.
Il software di disegno vettoriale di Inkscape è gratuito e open source, grazie alla sua grafica all'avanguardia. Era il più importante sostenitore di svg prima che Adobe acquistasse Macromedia nel 2005. Oltre a fornire un supporto SVG 1.1 quasi completo, Batik è scritto in Java e alcune funzionalità originariamente previste per 1.2 sono state aggiornate. ImageMagick è uno degli strumenti di elaborazione delle immagini da riga di comando più popolari. Poiché svg è un browser moderno, include le funzionalità SVG più recenti come mascheramento, ritaglio, motivi, sfumature complete e anteprime di gruppo. Non è raro che strumenti di plottaggio noti come xfig e gnuplot vengano esportati come SVG. JSXGraph è compatibile con VML, SVG e canvas, permettendoti di visualizzare grafici sul web.
Molti convertitori SVG gratuiti sono disponibili online, ma Adobe Express SVG è il migliore perché è semplice da usare, veloce e basato su Adobe Illustrator, il che lo rende uno dei convertitori SVG gratuiti più convenienti disponibili. Puoi anche ottenere alcuni plug-in jQuery SVG gratuiti, ma i plug-in SVG pan e Zoom abilitati al tocco, jQuery inline, iSVG e l'animazione del percorso SVG sono particolarmente utili perché semplificano la creazione di file SVG di qualità professionale in pochi secondi.
Il file Svg perde qualità?
Poiché gli SVG convertono semplicemente le righe di codice in pixel, possono scalare a qualsiasi risoluzione, grande o piccola, senza perdere in qualità. Un'immagine SVG con un file ingrandito. Il formato di file SVG non solo supporta l'animazione e la trasparenza, ma consente anche una varietà di tipi di file.
L'antialiasing è uno dei contributi più sottovalutati alla grafica web. Quando usiamo testo in chiaro, possiamo anche vedere forme vettoriali uniformi sui nostri schermi. Poiché la dimensione di un grafico diminuisce, ha sempre meno pixel per rappresentare la sua sorgente (che è ancora di ottima qualità), facendolo apparire meno nitido. È utile se utilizzi forme raster, ma solo per utenti esperti. Se vuoi andare oltre questa tecnica, prova ad aggiungere punti vettoriali su icone che sembrano troppo nitide.
Sebbene i file PNG siano costituiti interamente da forme vettoriali, non lo sono. Puoi usarli in loghi che devono essere estremamente dettagliati, ma puoi anche ridimensionarli o aumentarli per ottenere gli stessi risultati.
Se hai bisogno di un logo grande e in grassetto, usa i PNG come fonte primaria. Le immagini possono essere viste così come sono senza diventare pixelate o sfocate. Se hai bisogno di ridurre le dimensioni di un logo, è semplice farlo in SVG. L'immagine è ancora molto dettagliata, ma può essere ridotta di dimensioni senza perdere nulla della sua qualità originale.
Perché Svg è il miglior formato per immagini di alta qualità
A causa della qualità dei file SVG, possono essere utilizzati per creare immagini di alta qualità indipendentemente dalle dimensioni o dalla risoluzione delle immagini. Significa anche che non dovrai preoccuparti della qualità delle immagini SVG che sbiadiscono in determinati browser o vengono ridimensionate in luoghi diversi. Inoltre, essendo disponibile in QUALSIASI dimensione, è ideale per immagini di alta qualità. Puoi utilizzare questa funzione per migliorare il posizionamento nei motori di ricerca del tuo sito Web caricandolo il più rapidamente possibile con le immagini.
Svg non visualizzato in Illustrator
Se stai tentando di visualizzare un file SVG in Adobe Illustrator e non viene visualizzato, potrebbe essere perché stai utilizzando una versione precedente del software. I file SVG sono stati introdotti in Illustrator CC 2017, quindi se stai utilizzando una versione precedente, non sarai in grado di visualizzarli.
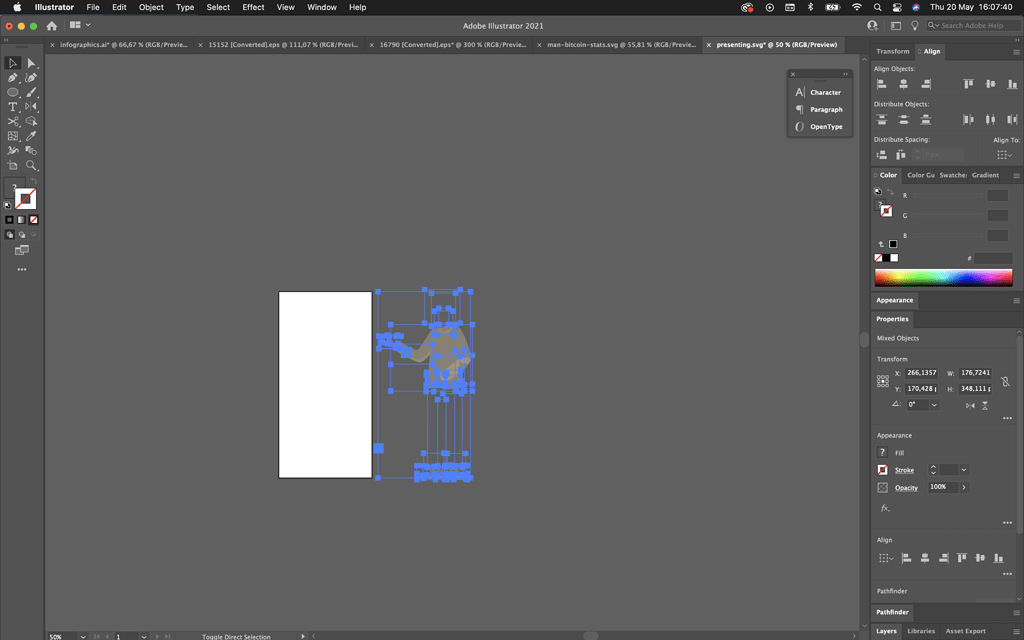
Gli elementi del file che appaiono in una varietà di file di Adobe Illustrator (1,2,3,4) mancano o non vengono visualizzati correttamente quando vengono esportati. Gli oggetti cambiano colore e diventano neri, forse a causa di un problema con la linea d. Il fatto che stia influenzando direttamente il loro flusso di lavoro sta causando molta rabbia e frustrazione tra molti. Adobe ha ammesso che ci sono elementi che mancano quando l'utente esporta un file SVG. Hanno condiviso una soluzione alternativa, che potresti essere in grado di utilizzare, ma solo una breve nota. Anche se questo dovrebbe risolvere la maggior parte dei problemi, non li risolverà tutti. Questo spazio verrà aggiornato non appena il problema sarà risolto.
Come importare un file Svg in Adobe Illustrato
Puoi trascinare e rilasciare un file SVG nello stage importandolo da Illustrator. Facendo clic su File, puoi importare un file SVG: importalo prima nello stage, poi nella libreria e infine nel file.
