Perché il tema figlio in WordPress
Pubblicato: 2022-11-13Quando si tratta di WordPress, un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente, senza perdere la possibilità di aggiornare il tema principale. Perché usare un tema figlio? Ci sono alcuni motivi per cui potresti voler utilizzare un tema figlio: 1. Vuoi apportare modifiche a un tema esistente, ma non vuoi perdere la possibilità di aggiornare il tema principale. 2. Si desidera utilizzare un tema esistente come punto di partenza per creare un nuovo tema. 3. Vuoi assicurarti che le modifiche a un tema esistente non vengano sovrascritte quando il tema viene aggiornato. Come creare un tema figlio La creazione di un tema figlio è in realtà piuttosto semplice. Tutto ciò di cui hai bisogno è un editor di testo e un po' di conoscenza dei temi di WordPress . 1. Crea una nuova cartella per il tuo tema figlio. Crea un file chiamato style. css e aggiungi il codice seguente: /* Nome tema: Modello tema figlio mio: venticinque */ 3. Aggiungi lo stile del tema figlio. css nella nuova cartella. 4. Creare una funzione. php e aggiungi il seguente codice: add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'stile genitore', get_template_directory_uri() . ' /style.css' ); } 5. Aggiungi le funzioni del tuo tema figlio. php nella nuova cartella.
Di recente uno sviluppatore ci ha chiesto dei vantaggi della creazione di temi figlio di WordPress per i siti Web. Un tema figlio è un tema secondario per blog e siti Web WordPress. L'uso di un tema, ad esempio, accelera il processo di sviluppo. Alcuni dei migliori temi WordPress sono già stati creati, quindi non hai molto controllo su ciò che vedi. Un tema figlio, al contrario di un tema principale, è un tema che funge da estensione di un tema principale. Un tema figlio semplificherà la creazione del tuo blog o sito Web WordPress. Inoltre, i migliori temi sono così semplici da configurare anche per i designer più inesperti che è quasi impossibile che falliscano.
Devi solo compilare i campi Nome tema e Modello. Il modello del tema principale è il nome della directory in cui è installato. Se non apporti molte modifiche al tuo sito web esistente, potresti non aver bisogno di un tema figlio. È fondamentale ricordare che la creazione di un tema figlio di WordPress per il tuo blog o sito Web può avere una serie di implicazioni positive.
Con un tema figlio, puoi accelerare il tuo processo di sviluppo. Il genitore è la spina dorsale del progetto e puoi apportare modifiche secondo necessità.
Un tema figlio è un'estensione di WordPress che viene utilizzata per "integrare la funzionalità e lo stile di un altro tema, chiamato tema principale", secondo il codice di WordPress. In alcuni casi, i temi figlio devono essere modificati mantenendo comunque il design e il codice.
Se vuoi modificare i file nel tuo tema, deve essere adatto ai bambini. Se devi apportare molte modifiche CSS, avere un buon editor nello stile è essenziale.
Non ci sono temi figlio o genitore , ma ci sono diversi temi figlio o genitore. Il termine "tema figlio" si riferisce a un modello che non contiene tutti i file nel tema principale ma si basa su quel tema.
Qual è lo scopo di un tema figlio di WordPress?

Un tema figlio può essere utilizzato per modificare l'aspetto del tuo sito WordPress senza modificare direttamente i file del tema.
Un tema figlio di WordPress è uno che utilizza le funzioni di base del tema o del framework padre nel suo layout. I temi figlio ti permetteranno di aggiornare il tuo tema principale senza perdere le modifiche personalizzate che hai apportato. Di seguito sono riportati suggerimenti e spiegazioni su come utilizzare un tema figlio. Ci sono una serie di vantaggi e svantaggi nell'utilizzo di un tema figlio. WordPress e il tema principale non aggiorneranno i temi secondari. Utilizzando un framework come tema principale, puoi estendere selettivamente le funzioni richieste senza influire su nient'altro.
Il sito web di tuo figlio dovrebbe avere un design semplice e luminoso, oltre a concentrarsi sui suoi interessi. Se a tuo figlio piace il calcio, ad esempio, il tuo sito Web potrebbe contenere immagini di giocatori e attrezzature sportive. Se tuo figlio è un fan dei dinosauri, tuo figlio potrebbe essere in grado di trovare dinosauri e paesaggi preistorici sul sito web.
Devi creare un sito web per tuo figlio che sia semplice, colorato e rifletta i suoi interessi.
Se a tuo figlio piace il calcio, il sito Web potrebbe contenere immagini di giocatori e attrezzature sportive; ad esempio, se gli piace giocare a calcio, il sito Web potrebbe contenere immagini di giocatori.
Quando usare un tema figlio
Quando si utilizza un tema figlio, è necessario apportare sempre modifiche al tema coerenti con l'aspetto grafico del tema principale, ma senza modificarne eccessivamente il codice. I temi figlio semplificano l'accesso e l'organizzazione delle modifiche specifiche del bambino. Qual è la differenza tra un sottotema e un tema figlio? Un tema figlio è un tipo di tema, mentre un tema secondario è una modifica specifica a un tema principale. La creazione di un tema figlio, ad esempio, potrebbe essere semplice come copiare tutte le funzionalità del tema principale mentre si cambia la combinazione di colori. I sottotemi verranno creati per ogni modifica apportata al tema principale, come l'aggiunta di una nuova funzionalità o l'impostazione di un nuovo colore del tema.
È necessario un tema figlio per WordPress?
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente senza perdere la possibilità di aggiornare il tema principale.
Un tema figlio è in genere un insieme di file che viene utilizzato da un tema (principale) specifico per modificare il codice e lo stile. L'unica cosa che devi fare per garantire la funzionalità del tuo tema è cambiarne il codice o i file. Questo articolo ti aiuterà a determinare cos'è un tema figlio e ti darà un'idea se ne hai bisogno o meno. Alcuni temi popolari, come Avada, includono una versione del tema figlio in bundle con i file di download, rendendoli estremamente semplici da installare. È necessario un po' di esperienza tecnologica per imparare e distribuire temi per bambini. Alcuni temi richiederanno piccole modifiche ai file stessi se stai costruendo da zero. Uso l'esistenza di un tema figlio come segno che si sono verificati dei cambiamenti.
Nell'istante in cui lo vedo, qualcosa è personalizzato, diverso o comunque fuori posto. In nessun modo modificherò mai un file o un codice del tema. Tuttavia, mentre espandiamo le nostre capacità, i progetti e il portafoglio di siti, stiamo affinando le nostre capacità di sviluppo e diventando sempre più dipendenti dai temi fin dall'inizio.
Un foglio di stile è il primo file da creare. Il contenuto delle pagine del tuo tema figlio può essere formattato con questo file. Per dirla in altro modo, apri WPbdemo/style.js e copia il codice seguente. Wpbdemo Child Theme Theme Atemplate -title è un formato utilizzato per creare un titolo. La famiglia di caratteri Roboto, Arial e sans-serif; è stato creato dall'azienda italiana Roboto. La dimensione del carattere è di 16 caratteri. “.” Il margine inferiore è di 10 piedi quadrati. L'alfabeto è rappresentato dalla lettera *. #f7f7f7 è il colore dello sfondo. La parte inferiore della pagina è alta 20px. Un galleggiante ha un galleggiante sul lato sinistro. Ho un'area di riempimento 10 × 0. Siamo nel Il seguente tipo non è presente. C'è la possibilità che tu possa avere conseguenze indesiderate a causa di ciò? Il galleggiante si trova all'estremità sinistra. 5 x 10 x 5 è la dimensione massima dell'imbottitura. Per questo lo chiamo. C'è un forte senso del peso dei caratteri. Il testo è vuoto, come puoi vedere. È vero? Passaci sopra il mouse. sottolineare; “” è un'abbreviazione numerica. La dimensione del carattere è 20 x 20 caratteri. Questo è anche conosciuto come 'Allah'. Questo margine di errore non è accettabile. Puoi trovare il riempimento di 0 guardandolo. Questo può essere tradotto come Il tipo di stile dell'elenco è zero. Abbiamo intenzione di farlo. galleggiante. La dimensione dell'imbottitura è 5 x 10, piedi quadrati. In inglese, la lettera * si pronuncia come segue: un carattere in grassetto è appropriato. Non dovrebbe essere fornita alcuna decorazione del testo. Devi esserti iscritto. la sottolineatura è usata nella decorazione del testo. Questo è uno dei miei preferiti. C'è un riempimento di 0; un riempimento di 2; un riempimento di 3; e un riempimento di 4. Nella parte inferiore del margine sono necessari 20 caratteri. Un margine di 0 è uguale a una deviazione zero per cento. Il riempimento ha una larghezza di 0 *. Si pronuncia come "
Come apportare modifiche al tuo sito WordPress
Quando si apportano modifiche al design o al layout di un sito Web WordPress, si consiglia spesso di installare un tema figlio. In tal caso, le modifiche verranno mantenute indipendentemente dall'aggiornamento del tema principale. Quando devi solo apportare modifiche al codice, il tema figlio non è necessario.
Quando dovrei installare un tema figlio?

Il numero di questi è determinato dalle circostanze. Questi strumenti sono necessari solo se è necessaria una modifica al codice o ai file del tema. CSS è stato a lungo un cambiamento popolare, ma ora è disponibile anche in sezioni personalizzate in una serie di temi. I CSS personalizzati possono anche essere plug-in se non si desidera modificare il tema oi file del tema figlio .

È un modello simile a un tema principale in quanto ha la funzionalità e lo stile di quel tema. Per mantenere il design e la coerenza del codice, i temi figlio devono essere modificati mantenendo il design e il codice. Se vuoi modificare i file del tuo tema, devi avere un tema figlio. Non hai bisogno di un tema figlio se non modifichi i file nel tuo tema. La maggior parte delle volte, non dovrai modificare o cambiare un file del tema se non sai come fare CSS o PHP. Poiché i moderni temi WordPress hanno già così tante opzioni di progettazione, non è richiesta alcuna codifica. In generale, sarà richiesto un file function.php per la creazione di un tema figlio.
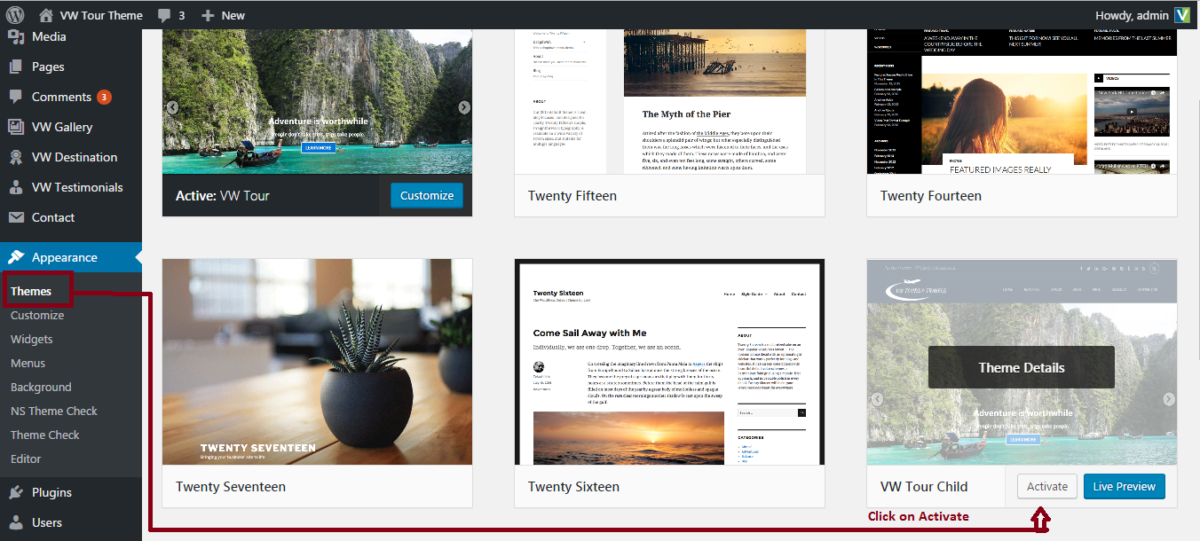
FTP è il metodo di caricamento preferito. Collegati al tuo spazio web usando il tuo strumento FTP e crea una directory con il nome desiderato in /WP-content/themes/. È quindi necessario caricare i file precedentemente creati in questa directory. Prima di poter attivare il nuovo modello, devi prima disattivare il precedente. Se vuoi cambiare il tuo tema, vai su Design > Tema e clicca sul pulsante grigio per attivarlo. È un'estensione del tema principale di un sito Web, che include tutti i file necessari per il funzionamento del sito. Un tema figlio, d'altra parte, richiede solo il tema principale e un singolo file chiamato style. È sempre meglio tenere un tema figlio di WordPress per te piuttosto che aggiungerlo al tuo tema principale.
Tema vs tema bambino: qual è la differenza?
Che cos'è un tema e cos'è un tema figlio? Il tema padre è un tema figlio simile per funzione e stile al tema figlio. Se stai cercando un modo per aggiornare un tema esistente mantenendone il design e il codice, i temi figlio sono una buona opzione. Crea un file chiamato "tema" per sovrascrivere i temi predefiniti di WordPress.
Qual è la differenza tra tema e tema figlio in WordPress?
È un tema che incorpora la funzionalità e lo stile di un altro tema, noto anche come tema principale. L'uso di temi figlio è il metodo più comune per modificare un tema esistente.
Un tema figlio non include tutti i file necessari per visualizzare un tema; in effetti, è una copia del tema principale. Il tema figlio può essere personalizzato con i tuoi file style.css o functions.php preferiti, nonché con modifiche alle tue preferenze e interessi. Di conseguenza, designer e sviluppatori possono personalizzare il tema e mantenere il modello originale. I temi secondari vengono creati per apportare modifiche minori ai temi principali, mentre i temi principali originali vengono mantenuti. Un tema figlio, d'altra parte, ha due file anziché molti, consentendoti di apprendere le cose più rapidamente. Non dovrai cercare molto nel debug, che è un altro vantaggio. Un tema principale è distinto da qualsiasi altro tema per il lavoro, mentre un tema figlio dipende dal tema principale. Il tema figlio, invece, contiene solo due file: style.html e functions.html. Quando uno sviluppatore abbandona i propri temi, puoi continuare a lavorare su un tema open source purché non venga modificato.
Tema figlio vs tema genitore
Un tema figlio è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente.
L'utilizzo di un tema figlio è considerata la migliore pratica quando si apportano modifiche a un sito WordPress. Questo perché un tema figlio conserva le modifiche anche se il tema principale viene aggiornato. l'aggiornamento di un tema principale può causare la perdita delle modifiche.
Un tema principale, d'altra parte, è un tema autonomo che non ha dipendenze da altri temi. È possibile aggiungere funzionalità o stili al tema figlio senza alterare il tema principale effettivo . Se il tuo codice è in un tema figlio anziché in un tema che non hai codificato, non perderai alcuna personalizzazione se devi modificare alcune funzionalità o uno stile. Un tema figlio è una variazione di un tema principale che è stato creato. Tieni traccia del tuo codice PHP e CSS personalizzato che modifica il tuo tema principale, impedendogli di sovrascrivere il codice modificato quando il tema principale viene aggiornato. Lo stile di un tema figlio può essere definito solo da un elemento. Vengono utilizzate alcune righe di CSS e un file CSS.
Dovrei usare il tema figlio o il tema genitore?
La creazione di un tema figlio è una buona idea se utilizzi principalmente CSS personalizzati. Se intendi personalizzare la funzionalità del tema, devi scegliere un'opzione con un tema figlio esistente che puoi modificare rapidamente. In alternativa, se intendi personalizzare la funzionalità del tema, devi scegliere un'opzione con un tema figlio esistente.
Quando dovresti usare un tema per bambini?
In alcuni casi, potrebbe essere necessario un tema figlio per funzionare o sembrare un tema principale. In questo esempio, è possibile modificare il piè di pagina/il copyright.
Cos'è il tema principale in WordPress
In WordPress, un tema principale è un tema completo che funge da base per un tema figlio. Un tema figlio eredita la funzionalità del tema principale e può essere utilizzato per personalizzare o modificare il design del tema principale.
WordPress ora supporta la creazione di temi figlio, che è un sottoinsieme del tema principale. I temi utilizzati per lo styling dei bambini vengono utilizzati principalmente per personalizzare lo stile oltre a ciò che può essere fatto con i CSS. Sono distinti dai framework dei temi in quanto non includono librerie di codice o altri file. L'unico modo per conoscere temi e strutture per le relazioni genitore/figlio è lavorare con gli sviluppatori web.
Temi figlio di WordPress
Un tema figlio di WordPress è un tema che eredita la funzionalità di un altro tema, chiamato tema principale. I temi figlio vengono spesso utilizzati quando si desidera apportare modifiche a un tema esistente.
Struttura dei temi di WordPress
Un framework per temi WordPress è un toolkit che aiuta a semplificare il processo di creazione e personalizzazione di un tema WordPress. Include una serie di modelli, frammenti di codice e altre risorse che possono essere utilizzate per creare un tema unico. I framework dei temi possono essere utilizzati sia da sviluppatori esperti che principianti.
Un framework per temi WordPress è un tipo di tema principale disponibile gratuitamente sulla piattaforma. Le funzioni principali di un tema non sono presenti sotto forma di styling. Il framework deve essere installato con un tema figlio, che può creare o distruggere l'aspetto di un sito Web. Dovresti considerare i loro vantaggi e svantaggi oltre ai propri. Se vuoi creare il tuo tema WordPress, puoi utilizzare un framework per temi se stai imparando a farlo. Se possiedi una piccola impresa o desideri accedere a un gran numero di temi figlio diversi contemporaneamente, vale la pena considerare un tema. Ci sono numerosi framework disponibili per l'uso oggi.
Astra è un linguaggio di programmazione che mescola librerie di codice con framework drag and drop come Genesis e Divi. Hybrid Core, un framework per temi WordPress, è una scelta fantastica per gli sviluppatori. Underscores, un tema iniziale di WordPress con una libreria di codice integrata, è una buona scelta per i principianti. Il tema Storefront WooCommerce è stato sviluppato dagli sviluppatori di WooCommerce. La scelta del miglior quadro tematico per te sarà determinata dal tuo livello di abilità e dalla quantità di tempo e denaro che sei disposto a investire in esso. I framework drag and drop, come Divi e Themify, sono consigliati come soluzione semplice per la maggior parte degli utenti. Se preferisci, puoi utilizzare un tema WordPress separato con una varietà di opzioni di personalizzazione come Astra.
Che cos'è un framework per temi WordPress?
È una raccolta di file che vengono utilizzati per creare temi WordPress. Un framework di temi funge da base per la creazione di un nuovo tema WordPress, consentendoti di eseguire funzionalità e design di base del tema offrendo anche una serie di standard e opzioni di personalizzazione che ti consentono di creare un tema su misura.
Quale framework viene utilizzato per WordPress?
Themosis è uno stack WordPress personalizzato progettato specificamente per WordPress. Le app WordPress basate su PHP possono essere sviluppate utilizzando questo framework di sviluppo orientato agli oggetti, che è fornito in bundle con classi helper che possono essere implementate su pacchetti PHP popolari come Symfony e Illuminate.
In che modo un framework per temi WordPress è diverso da un tema WordPress?
Le opzioni di personalizzazione dei temi e dei framework di WordPress differiscono in molti modi. Poiché la maggior parte delle librerie di codice e degli strumenti nei framework dei temi sono pensati per lo sviluppo di siti Web, le modifiche estese sono meno costose. Puoi utilizzare i temi WordPress subito.
Ho bisogno di un framework per WordPress?
Indipendentemente dalla tua esperienza con WordPress, puoi scegliere un'alternativa adatta al tuo livello di abilità. Se desideri creare o modificare un semplice blog, è meglio utilizzare un tema WordPress premium. Se stai creando un sito Web di grandi dimensioni, puoi scegliere tra uno qualsiasi dei potenti framework disponibili.
