Perché scegliere SVG su PNG?
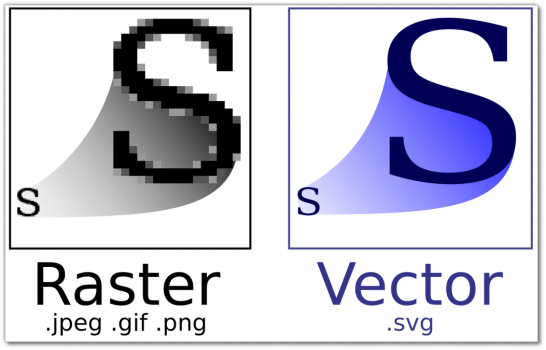
Pubblicato: 2022-12-17I file PNG sono generalmente molto più grandi dei corrispondenti file SVG. Ciò è dovuto al fatto che i file PNG sono immagini bitmap, ovvero ogni pixel è rappresentato da un certo numero di bit, mentre i file SVG sono immagini vettoriali, ovvero ogni pixel è rappresentato da una formula matematica. Di conseguenza, i file SVG possono essere ridimensionati verso l'alto o verso il basso senza perdere alcuna qualità, mentre i file PNG diventeranno pixelati se vengono ingranditi troppo.
Ci sono diversi vantaggi nell'utilizzo di SVG, tra cui un minore consumo di larghezza di banda, una maggiore qualità dell'immagine, tempi di caricamento più rapidi e un flusso di lavoro semplificato. Con ottimizzazioni leader del settore, è possibile ottimizzare un'ampia gamma di immagini, tra cui PNG, per ridurre ulteriormente le dimensioni dei file. Questo processo di ottimizzazione può comportare una riduzione del 70% nella compressione PNG. incorpora il nostro SVG utilizzando il tag <img>, che ti farà risparmiare una quantità significativa di larghezza di banda e sarà apprezzato dai tuoi utenti. Se viene utilizzata la compressione GZip su immagini PNG, il risparmio di larghezza di banda sarà minimo (6,33 KB decompressi, 6,38 KB compressi). Per risparmiare larghezza di banda, usa SVG con GZip a 622B anziché 6,33K per PNG, ottenendo un risparmio di larghezza di banda del 90%. Quando si confronta un file SVG complesso con un file PNG, le dimensioni del file e il risparmio di larghezza di banda sono significativi.
La compressione GZIP riduce la dimensione SVG del 68,2%, con una dimensione del file di soli 24,4 KB. Nano esegue anche l'ottimizzazione dei caratteri in un unico passaggio automatizzato. Trascina e rilascia un SVG e Nano eseguirà la scansione per i caratteri installati, rileverà i caratteri che vengono utilizzati e selezionerà solo quei caratteri selezionando. Grazie alle dimensioni ridotte dei file e alla capacità di semplificare il flusso di lavoro degli utenti, Nano SVG ottimizza i file per prestazioni ottimali indipendentemente dalle risoluzioni. Poiché i caratteri sono stati incorporati, le tue immagini saranno più nitide e chiare che mai. Con queste piccole immagini, puoi fornire una qualità dell'immagine molto più elevata e tempi di caricamento più rapidi per i tuoi utenti se disponi di un sito con un traffico elevato.
Poiché la compressione SVG è stata progettata per ridurre al minimo le dimensioni dei file e le loro definizioni, dettagli e qualità, possono essere compressi in file di dimensioni inferiori senza costi aggiuntivi. I PNG sono supportati anche dalla compressione senza perdita, che riduce le dimensioni dei loro file del 5%-20%, consentendo loro di adattarsi alle loro dimensioni di file di grandi dimensioni. Anche se è più probabile che siano più grandi di.svg, è comunque probabile che siano più grandi.
È il miglior file per creare loghi, icone e grafica semplice. Non noterai alcun rallentamento nel tuo sito Web perché sembrano più nitidi dei file in formato PNG e sono significativamente più piccoli.
L'SVG è un ottimo formato di immagine per la semplice grafica web perché è più leggero e veloce di altri tipi di immagini, specialmente se utilizzato per creare immagini piatte, illustrazioni o loghi.
A differenza di JPG, GIF e PNG, un'immagine SVG rimane nitida e chiara a qualsiasi risoluzione o dimensione. Poiché un file SVG è disegnato da forme e curve definite matematicamente anziché da pixel, si distingue da un file standard. È possibile creare SVG animati con combinazioni di colori e sfumature, nonché supportare la trasparenza.
Svg occupa più spazio di Png?

La risposta a questa domanda non è semplice come un sì o un no. La dimensione del file di un SVG può essere notevolmente maggiore di un PNG per la stessa immagine. Tuttavia, un file SVG ha il potenziale per essere molto più piccolo di un PNG. La differenza principale tra i due tipi di file è che un SVG è una grafica vettoriale, mentre un PNG è una grafica raster. Ciò significa che un SVG può essere ridimensionato a qualsiasi dimensione senza perdere qualità, mentre un PNG perderà qualità quando ridimensionato.
Un PNG è un file raster, mentre un SVG è un file vettoriale. Nonostante le loro alte risoluzioni, i PNG non possono essere espansi all'infinito. Livelli, punti, forme e algoritmi derivano tutti da una rete matematica. Di conseguenza, possono crescere in qualsiasi dimensione senza perdere la loro risoluzione. A differenza del codice, che è scritto sotto forma di testo, gli SVG sono scritti sotto forma di testo. I lettori di schermo e i motori di ricerca possono utilizzare queste informazioni per determinare quanto sono accessibili e come classificarli. I PNG sono un formato online ampiamente supportato dai browser Web e dai sistemi operativi. Sebbene il tipo di file SVG supporti l'animazione, è usato meno comunemente dei file GIF.
Se stai usando il vinile su Cricut o Silhouette, la cosa migliore da fare è salvare un file sva. A causa delle dimensioni dei file SVG, non perderai mai la qualità. I file PNG possono essere utilizzati per stampare su acquascivoli, vinile stampabile o persino cartoncino.
Svg vs. Png: quale è meglio per il tuo progetto?
I file PNG contengono molti più dati rispetto ai file SVG perché contengono più dati (ad es. percorsi e nodi) rispetto ai file PNG. Non è possibile confrontare le prestazioni delle immagini SVG e PNG.
Perché il mio file Svg è così grande?

Se questi elementi SVG non fanno nulla visivamente, è chiaro che stanno aumentando le dimensioni del file senza motivo. Oltre al codice, puoi utilizzare questo concetto per discutere i commenti. Illustrator, ad esempio, aggiunge automaticamente note di esportazione ai file .sva che includono file SVG ingranditi.
Il tema ha un logo SVG, che è 3KB, ma quello creato dal designer ha 33KB. Ho provato a ottimizzare il nuovo logo, ma non riesco a farlo funzionare intorno ai 14 KB. Poiché il file SVG contiene più dati (sotto forma di percorsi e nodi) rispetto al file PNG, è più grande. L'immagine può essere descritta con testo compresso leggibile dall'uomo sotto forma di file SVG. I dati binari compressi vengono utilizzati nei file PNG per archiviare i dati binari nel modo più preciso possibile. Per fornire una soluzione, utilizzare un file SVGZ , che è semplicemente un file SVG compresso abilitato per gzip. Poiché la natura dell'SVG è tale che può ridursi o meno come un PNG, non è possibile ridurre le dimensioni del file.
I file Svg sono pesanti?
Poiché le loro dimensioni sono determinate da calcoli matematici anziché da milioni di pixel, le immagini SVG sono significativamente più leggere delle immagini raster. I file contengono molte informazioni in un formato di file relativamente piccolo (e sono significativamente più piccoli dei file in un formato raster).
I pro ei contro di Png
PNG è adatto per la stampa sia su dischi rigidi che su supporti digitali e può essere utilizzato con software che non supportano SVG, come alcuni software di fotoritocco. PNG è anche più versatile, consentendo un migliore editing delle immagini.
Svg è più grande di Jpeg?
Quando viene utilizzata un'immagine SVG, di solito è più grande di un'immagine JPEG. Non è possibile modificare le immagini JPEG. L'immagine è basata su testo e facile da modificare utilizzando le immagini sva. Un'immagine JPEG può essere scattata con una fotocamera.
Il miglior formato immagine per immagini ad alta risoluzione
Filtri e animazioni possono essere trovati in SVG e ci sono anche una varietà di altre funzionalità che non possono essere trovate in JPG o PNG. Di conseguenza, se devi creare un'immagine di alta qualità, puoi farlo utilizzando il formato SVG .
Gli Svg sono pesanti?
Non esiste una risposta chiara a questa domanda in quanto dipende da una serie di fattori, tra cui la dimensione e la complessità del file SVG. In generale, tuttavia, i file SVG sono generalmente di dimensioni inferiori rispetto ad altri formati di immagine comuni come JPEG o PNG. Questo può essere un vantaggio quando si utilizzano SVG su siti Web o in altre applicazioni in cui la dimensione del file è un problema. Inoltre, gli SVG possono essere ridimensionati a qualsiasi dimensione senza perdere qualità, il che può essere utile quando si creano immagini per dimensioni o risoluzioni dello schermo diverse.
Qualche settimana fa, ho progettato un progetto che stava ricevendo molto traffico ma stava riscontrando molti rimbalzi perché il caricamento della pagina impiegava troppo tempo a caricarsi. Il team ha ricevuto una formazione su come ridurre le dimensioni dei file sugli SVG pur mantenendone l'aspetto e la funzionalità. Un drastico calo della frequenza di rimbalzo ha comportato un aumento di dieci volte del tasso di conversione. Illustrator genererà in genere un gradiente che è stato deground e incollato in un file defs, ma nella migliore delle ipotesi creerà jpg del gradiente o aggiungerà dozzine di gradienti diversi. L'ottimizzazione del gradiente di Jake Albaugh può essere utilizzata per comprimere più miscele di gradienti in un unico gradiente, se necessario. Assicurati che la tua tela non sia troppo grande ma nemmeno troppo piccola per facilitare l'archiviazione dei tuoi file. Puoi fare una differenza significativa nella dimensione del tuo file SVG comprimendolo con gzip.
Invece di utilizzare gli effetti di aspetto, utilizza un filtro SVG per migliorare l'aspetto della tua opera d'arte. Man mano che diminuisci il numero di dati sul percorso che hai, meglio è. Prestando attenzione a ciò che stai caricando nei tuoi file SVG, ricontrolla svag.bat. Facendo uno sforzo in più per il tuo sito web, puoi ridurre il tempo di caricamento delle tue pagine.
Perché dovresti usare Svg
È semplice da usare ed estremamente flessibile. Se incorporata inline in HTML, un'immagine basata su cloud è leggera e infinitamente scalabile e può essere stilizzata, animata con CSS e può essere visualizzata senza dover fare affidamento su immagini raster.
Un file SVG complesso, come un'immagine raster, può avere dimensioni maggiori rispetto a un file semplice. L'immagine ha una dimensione di 192 KB rispetto a PNG, che ha una dimensione di 56,3 KB.
Nonostante ciò, SVG è un formato molto potente, in grado di memorizzare una varietà di tipi di dati, come percorsi e nodi. A causa della versatilità degli SVG, possono essere utilizzati per una varietà di scopi.
Poiché è grande e complesso ma leggero, è ideale per immagini grandi e complesse.

Prestazioni Svg Vs Png
Ci sono alcune cose fondamentali da considerare quando si confrontano le prestazioni di svg vs png. Uno è la dimensione del file. In generale, i file svg saranno più piccoli dei file png. Ciò significa che occuperanno meno spazio sul tuo disco rigido e si caricheranno più velocemente quando proverai a visualizzarli. Un altro fattore chiave è la qualità. Quando guardi le immagini su uno schermo, generalmente vorrai che siano il più chiare e nitide possibile. I file png tendono ad avere una qualità superiore rispetto ai file svg. Infine, è necessario considerare la compatibilità dei due formati. Alcuni browser e dispositivi non possono visualizzare i file svg, quindi devi assicurarti di utilizzare un formato che funzioni con i dispositivi che stai utilizzando.
Il codice XML ha forme, linee e colori come funzioni. Puoi facilmente generare un'immagine con un editor di grafica vettoriale come Inkscape o Adobe Illustrator. È possibile convertire PNG e altre immagini raster in SVG, ma i risultati non sono sempre buoni. A causa della loro scalabilità e mancanza di degrado della qualità, HTML5 e. I VG sono migliori per i web design reattivi e pronti per la retina. Mentre PNG supporta l'animazione, alcuni tipi di file raster, come GIF, APNG e WebP, non lo fanno. La grafica semplice che richiede animazione e garantisce una buona scalabilità su qualsiasi schermo dovrebbe utilizzare gli SVG.
Il formato di file immagine più popolare su Internet è PNG. Un PNG può essere utilizzato per visualizzare immagini, opere d'arte e fotografie di alta qualità. Puoi utilizzare i PNG con qualsiasi tipo di immagine, animata o complessa. Nonostante il fatto che SVG funzioni significativamente meglio di PNG in un certo numero di aree, PNG funziona molto meglio in altre. PNG e SVG sono due formati di file molto diversi e dovresti scegliere quello giusto per il tuo sito. Un SVG è generalmente più piccolo e meno gravoso su un server rispetto a una richiesta HTTP perché non viene visualizzato su richiesta. I file PNG possono essere utilizzati per visualizzare grafica di grandi dimensioni ad alta risoluzione o immagini di grandi dimensioni con migliaia di colori.
Svg è di qualità superiore a Png?
Un file PNG è la scelta migliore per i progetti che richiedono immagini di alta qualità, icone dettagliate o che richiedono la conservazione della trasparenza. È semplice creare immagini di alta qualità utilizzando un linguaggio di scripting come SVG.
Le immagini Svg si caricano più velocemente?
Nonostante la pagina abbia un conteggio delle immagini, ci vogliono ancora meno di 0,75 secondi per la pagina con immagini SVG e circa 1,0 secondi per la pagina con PNG a 1X. Per PNG @2X, i tempi di caricamento sono più lenti del 200% rispetto a SVG.
Svg è più veloce di Jpg?
Nonostante ciò, non vi è alcuna differenza significativa nelle prestazioni. Puoi avere immagini sia grandi che a caricamento lento in tutti questi formati.
Svg o Png per la sublimazione
La sublimazione è un altro metodo per convertire i file PNG in immagini digitali. Sono anche così facili da progettare. Poiché appiattirai l'immagine prima di salvarla, avranno molti livelli con cui lavorare.
Utilizzando l' estensione file SVG , puoi formattare i tuoi documenti. È una buona opzione se desideri stampare diversi design su diversi tipi di substrati a base di polimeri. Il processo è simile alla stampa su carta per sublimazione e quindi al trasferimento del disegno sulla superficie di un materiale. Non ci sarà alcun cambiamento nella qualità dell'immagine indipendentemente dalle dimensioni o dalle dimensioni. Non è necessario tracciare la propria parte per generare un file SVG come immagine 3D. Puoi dividere e tagliare i livelli di un'immagine in diversi colori senza doversi preoccupare di tracciare tutte le sue parti. Un tipo di file come un file IMG o PNG, invece, deve essere stampato in base ai layer e alle linee su cui si basa.
Quando devi stampare un disegno su una maglietta o un poster, un file PNG potrebbe essere una scelta migliore rispetto a un file SVG perché non devi gestire i diversi livelli. Di conseguenza, è possibile creare progetti di grandi dimensioni con un file SVG perché è così grande senza apparire pixelato. La maggior parte delle stampanti a sublimazione non è in grado di elaborare direttamente i file SVZ, quindi la conversione del file in PNG o PDF è l'opzione migliore. – Se utilizzi lo spazio di progettazione, hai accesso a migliaia di caratteri e immagini; devi pagare $ 11 al mese per averlo. Il piano plus mensile è un'ottima opzione perché ottieni molti crediti gratuiti quando acquisti i loro prodotti plus. È fondamentale ricordare di non tutelare mai i diritti d'autore sul lavoro di un'altra persona.
Png o Svg: qual è il formato migliore per la stampa a sublimazione?
Qual è il formato migliore per la stampa a sublimazione?
Quando si tratta di selezionare il formato migliore per la stampa a sublimazione, non esiste una risposta sbagliata. Sebbene PNG sia il formato più comunemente utilizzato, è possibile utilizzare anche SVG. Prendi la decisione finale su cosa fare con la stampa dopo che è finita. Se vuoi stampare un'immagine senza doversi preoccupare dei colori o dei livelli, PNG è il formato migliore da utilizzare. Se desideri modificare i colori o i livelli di un'illustrazione, usa SVG come formato.
Dimensione SVG
Come affermato in precedenza, la dimensione 300150 per gli elementi inline *svg%27 all'interno dei documenti HTML è coerente con un recente consenso delle specifiche HTML5: altri browser, per impostazione predefinita, incrementeranno l'SVG inline fino alla dimensione completa del viewport (100-vw = 300 L'altezza dell'SVG è 100vh, che è la dimensione predefinita.
La tecnica di ridimensionamento della grafica vettoriale scalabile (SVG) è spiegata di seguito. Amelia Bellamy-Royds offre un'incredibile guida al ridimensionamento. Non è così semplice come ridimensionare la grafica raster, ma presenta numerosi vantaggi. I principianti potrebbero avere difficoltà a navigare nell'interfaccia SVG quando si comporta nel modo richiesto. Le proporzioni di un'immagine raster sono esattamente le stesse di un'immagine normale: larghezza per altezza. Se costringi il browser a disegnare un'immagine raster con una dimensione diversa dalla sua altezza e larghezza intrinseche, distorcerà le cose. gli SVG incorporati vengono disegnati alla dimensione specificata nel codice, indipendentemente dalla dimensione della tela specificata dal codice.
Il pezzo di codice ViewBox è il pezzo finale del processo di grafica vettoriale noto come Scalable Vector Graphics. Questo è un identificatore di elemento nell'attributo viewBox. Come valore, questo è un elenco di quattro numeri, ciascuno separato da spazi o virgole: x, y, larghezza e altezza. Il sistema di coordinate per l'angolo sinistro del viewport viene specificato utilizzando x e y. L'altezza è il numero di caratteri o coordinate che devono essere ridimensionati per riempire un'area dello schermo. Per impostazione predefinita, non distorcere o allungare un'immagine se le sue dimensioni non corrispondono alle proporzioni. Usando la nuova proprietà CSS object-fit, puoi anche impostare la dimensione dell'immagine su qualsiasi dimensione. Con l'opzione di preserveRatioAspect=”none” nell'opzione PreserveRatio, puoi ridimensionare il tuo grafico alla stessa dimensione di un'immagine raster.
Puoi scegliere una larghezza o un'altezza per le tue immagini raster e l'altra scala la corrisponderà. In che modo sva genera uno script? Questo processo diventa più complicato. Il primo passo è ridimensionare l'immagine con un programma di ridimensionamento automatico come un. Per controllare gli aspetti degli elementi, puoi utilizzare una varietà di proprietà CSS per modificarne l'altezza e il margine. Se l'immagine ha un viewBox, altri browser regoleranno automaticamente la dimensione dell'immagine a 300*150; nessuna specifica definisce questo comportamento. Se utilizzi i browser Blink/Firefox più recenti, l'immagine si adatterà all'interno del viewBox.
Se non specifichi un'altezza o una larghezza, questi browser applicheranno le normali dimensioni predefinite. È il modo più semplice per utilizzare in linea SVG, oltre a <object> e altri elementi sostituiti. L'altezza ufficiale sarà (approssimativamente) zero nel grafico in linea. Quando il valore di preserveRatioAspect è impostato su false, l'immagine verrà ridotta a zero. La grafica si riverserà sull'area di imbottitura che hai accuratamente progettato con le proporzioni corrette purché si estenda per coprire l'intera larghezza. Gli attributi ViewBox e preserveRatioAspect sono entrambi estremamente flessibili. Gli elementi nidificati possono essere utilizzati per fornire una scala grafica indipendente con attributi di scala univoci per ciascuna delle scale grafiche. È possibile creare un'intestazione grafica sia larga che corta per adattarsi a un display widescreen senza superare il limite di altezza seguendo questo metodo.
Le molte dimensioni di Svg
In altre parole, no, SVG non ha le stesse dimensioni che potresti pensare, ma ha un rapporto altezza-larghezza. L'attributo viewBox, che visualizza questo rapporto, viene utilizzato per trovarlo. Tutte le dimensioni sono state calcolate sulla base di un massimo di 16 pixel o 1 pollice. Tutto verrà ridimensionato più lentamente fintanto che la dimensione predefinita dell'utente è grande o piccola.
Uno svantaggio di SVG è che serve solo come istruzioni su come disegnare qualcosa. Se queste istruzioni sono abbastanza semplici, potrebbero essere piuttosto piccole rispetto alla quantità di dati che devono essere memorizzati su ciascun pixel. L'idea generale c'è, ma la compressione è una variabile aggiunta, quindi il processo è un po' più complesso. Di conseguenza, se vuoi qualcosa di piccolo, potresti voler esaminare i file .V.
