Perché convertire la tua grafica vettoriale scalabile in contorni?
Pubblicato: 2022-12-18Quando si tratta di Scalable Vector Graphics (SVG), una delle domande più frequenti è se un file SVG debba o meno essere convertito in contorni. La risposta breve è no, ma ci sono alcune situazioni in cui potrebbe essere utile farlo. In questo articolo, daremo un'occhiata più da vicino a quando potresti voler convertire il tuo SVG in contorni, oltre a come farlo.
Cosa significa convertire i caratteri in contorni?

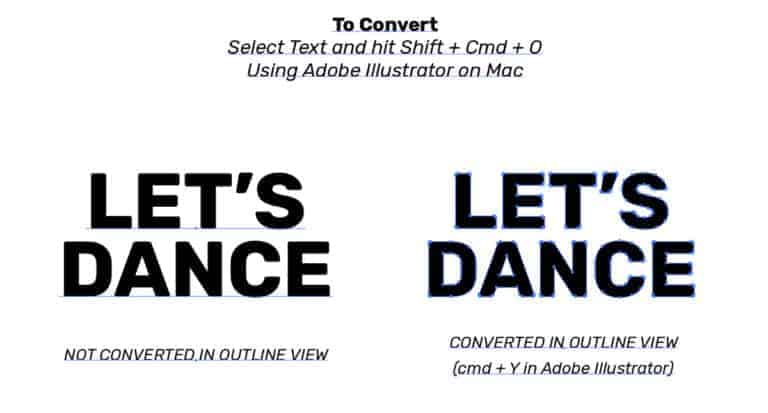
Convertire i caratteri in contorni significa che il testo non è più modificabile come testo, ma viene invece convertito in una serie di forme vettoriali . Questo viene spesso fatto per loghi o altri elementi grafici che devono essere stampati o visualizzati in un modo molto specifico e garantisce che il testo appaia sempre come previsto, indipendentemente dai caratteri installati sul dispositivo di visualizzazione.
I caratteri che scegli per il tuo annuncio stampato hanno la capacità di creare o distruggere la tua stampa. Se stai pubblicizzando un'azienda tecnologica all'avanguardia, potrebbe essere meglio adottare un diverso tipo di strategia di marketing: Comic Sans. Il catalogo FontFont contiene una (vasta) selezione di opzioni di carattere, quindi cercalo per avere un'idea della (vasta) opzione che hai. Devi prima individuare tutti i caratteri e le posizioni in cui vengono utilizzati nel tuo file grafico prima di convertirli in curve. Puoi essere certo che il tuo file non verrà visualizzato o modificato in modo errato quando viene trasferito su un altro computer. Puoi saperne di più sul processo in Adobe Illustrator seguendo il nostro tutorial su Controllo e modifica delle impostazioni dei caratteri.
Cosa significa convertire i caratteri in contorni e perché è consigliabile farlo?
Il testo è il risultato più evidente della conversione del testo in contorno. Se si desidera ispessire il carattere per motivi di produzione, ad esempio per aumentare serif e tratti per il carattere colorato o per invertire il carattere da sfondi scuri, è necessario utilizzare questo effetto.
Puoi convertire i caratteri in contorni in Acrobat?
Puoi visualizzare e stampare il tuo PDF utilizzando Adobe Acrobat Pro. Per convertire i caratteri in contorni, fare clic su Strumenti > Pagine > Filigrana > Aggiungi... Ora i percorsi dovrebbero essere convertiti in caratteri.
C'è un carattere che delinea solo le lettere?
I contorni geometrici di una lettera o di un carattere vengono utilizzati nei font outline . Il vantaggio principale dei font outline è la loro scalabilità, che consente loro di essere ridimensionati in alto o in basso senza causare alcuna distorsione alla forma.
Come posso convertire i caratteri in contorni in Word?
Scegli tra WordArt e il tuo testo. Fai clic sulla scheda Effetti di testo nella parte inferiore della pagina. Se vuoi cambiare l'effetto, devi selezionarlo. Contorno, Ombra, Riflesso e Bagliore sono disponibili oltre a Contorno, Ombra e Riflesso.
Adobe Illustrator può aprire i file Svg?

Puoi visualizzare un file SVG in qualsiasi browser Web, modificarlo in Adobe Illustrator o convertirlo in un altro formato di file in Adobe Photoshop.
Sii gentile e rispettoso, cita la fonte originale e verifica la presenza di duplicati prima di pubblicare. Questo è un problema che non sembra essere facilmente risolvibile. Poiché diversi elementi vengono archiviati come combinazioni dispari di gruppi knockout e miscele, ci vorrà del tempo prima che funzionino correttamente e siano modificabili in AI. Prima di pubblicare, assicurati che il contenuto originale sia accreditato, che il credito sia dato alla fonte originale e che la fonte originale sia cercata. Poiché CS 3 non supporta la trasparenza nel gradiente, è possibile che la trasparenza del gradiente sia assente in queste aree trasparenti. In CS3, è necessario ridurre l'opacità del percorso per ridurre la portata reale del gradiente. In alcuni casi, potresti non essere in grado di salvarlo utilizzando Salva per il Web, ma dovresti procedere come se lo stessi salvando tramite Salva per il Web.

Se salvi un file .ai con ritaglio (maschere di ritaglio) in un file .svg durante il roundtrip, perderai il ritaglio. Se non hai bisogno di Svg in formato minuscolo, usa un formato più generale come svg 1.2. Le maschere di ritaglio non andranno perse e sarai in grado di utilizzare le normali maschere di ritaglio SVG. Dovresti mantenere i tuoi commenti rispettosi e cortesi; citare la fonte originale; e controlla se ci sono post duplicati. È ancora un problema originale che sto ancora riscontrando quando apro un file. Ottengo un'immagine vettoriale in Illustrator con tutto il mio gradiente rimosso, insieme alle mie maschere di ritaglio. Ci sono molti dei miei simboli che mancano e il programma è stato danneggiato.
Hai l'opzione di ridimensionamento dei tratti e degli effetti selezionata nelle Preferenze? Se desideri postare, mantienilo rispettoso ed educato, cita la fonte originale e cerca duplicati. Se stai utilizzando 17, vai all'app di gestione di Creative Cloud per vedere se ha accesso ad AICC. Invece, dovresti usare Inkscape perché è la soluzione migliore. Devi essere rispettoso, citare la fonte originale ed evitare di pubblicare contenuti duplicati. Dropshadows e ombre lunghe sono state una sfida per me durante l'esportazione negli ultimi mesi con gradiente che risale a giugno 2020. Sono stati segnalati problemi in Adobe XD e Zeplin. Questo file newsvg è stato salvato correttamente in Illustrator.
Quando si utilizzano file svg in Photoshop, ci sono diverse cose da tenere a mente. Innanzitutto, assicurati che il file svg sia privo di singoli punti; non è possibile modificarli singolarmente. Inoltre, alcune funzionalità di modifica potrebbero non funzionare come previsto. Ad esempio, quando tagli o incolli elementi svg tra file, potresti non essere in grado di farlo. Potrebbero essere necessari alcuni tentativi ed errori per abituarsi, ma dovrebbe essere semplice da padroneggiare una volta provato.
I lavoratori poveri che lavorano lottano per cavarsela
Converti in Illustrator Svg

Una volta che il file SVG è stato importato, deve essere convertito in una grafica vettoriale. Per fare ciò, seleziona la grafica vettoriale e quindi scegli il pulsante Modifica accanto all'opzione Converti in grafica vettoriale. Dopo aver fatto clic sul pulsante Converti in grafica vettoriale , si aprirà una finestra di dialogo.
È possibile generare un file SVG, noto anche come file di grafica vettoriale scalabile , in Adobe Illustrator. Se hai dimestichezza con la codifica e hai una certa esperienza, puoi codificarla tu stesso. Per creare un SVG, tieni a mente alcune cose. Quando apri Opzioni avanzate> Proprietà CSS, puoi selezionare Attributi di presentazione o Tutti i glifi, che restituiranno i caratteri che hai utilizzato. Se stai cercando un modo per rendere il tuo file SVG più accessibile per gli screen reader, guarda il nostro tutorial su Come rendere il tuo file SVG più accessibile per gli screen reader. Fai clic su OK nell'angolo in basso a destra per iniziare a personalizzare un file SVG che si adatta alle dimensioni.
Esportare il tuo Svg in Adobe Illustrato
Puoi esportare il tuo svg andando nel menu File e selezionando SVG. Le opzioni visualizzate qui variano a seconda della versione di Illustrator che utilizzi e delle funzionalità che desideri includere nel tuo svg. Quando selezioni una versione del file SVG che desideri, puoi anche impostare la risoluzione e la profondità di bit, quindi esportare il file come eseguibile separato.
