Perché i designer adorano usare i file Svg
Pubblicato: 2023-01-22Quando si tratta di creare grafica digitale, i file vettoriali sono i re. E quando si tratta di file vettoriali, i file svg regnano sovrani. Ecco solo alcuni dei motivi per cui i designer amano utilizzare i file svg. Per uno, i file svg sono incredibilmente versatili. Possono essere utilizzati per qualsiasi cosa, dalla creazione di icone semplici a illustrazioni complesse. E poiché sono file vettoriali, possono essere ridimensionati a qualsiasi dimensione senza perdere qualità. Un altro motivo per cui i file svg sono così popolari tra i designer è che possono essere animati. Ciò significa che puoi creare grafiche interattive e accattivanti che cattureranno sicuramente l'attenzione del tuo pubblico. Infine, i file svg sono ben supportati da tutti i principali browser e dispositivi. Ciò significa che i tuoi progetti avranno un bell'aspetto, indipendentemente da dove vengono visualizzati. Quindi, se stai cercando un formato di file versatile, di alta qualità e ben supportato per il tuo prossimo progetto digitale, non cercare oltre i file svg.
Una delle cose che preferisco del lavorare con e adattare gli SVG alla progettazione e allo sviluppo è il modo in cui cambia le comunità di progettazione e sviluppatori. Nella sua forma più semplice, di seguito viene mostrato un file SVG. Se quel file dovesse essere modificato, verrebbe creato un quadrato blu con una larghezza di 250 pixel. le immagini basate su bitmap, come JPEG e PNG, sono un tipo di bitmap (o basate su raster), il che significa che hanno un insieme di pixel specificati. La grafica SVG si ridimensionerà indefinitamente e rimarrà nitida a qualsiasi risoluzione. Comprimendo i tuoi file SVG con gzip, puoi ridurre le dimensioni dei tuoi file. A causa della minore quantità di byte che devono essere inviati dal server o CDN quando è abilitata la compressione gzip, è necessario inviare meno byte.
I tag HTML basati su XML consentono di aggiungere parole chiave, descrizioni e collegamenti al contenuto per renderlo più visibile ai motori di ricerca. Per scopi SEO, devi utilizzare solo i tag title e alt nelle immagini bitmap. I CSS possono anche essere usati per cambiare lo stile di un'immagine con sveiwges. Poiché gli SVG possono essere animati direttamente con un editor di testo, avere la possibilità di modificarli direttamente ne aumenta l'efficienza. Se usi la memorizzazione nella cache, sarai anche in grado di memorizzare nella cache i vo incorporati Quando si tratta di fotografie, le immagini bitmap sono sicuramente la strada da percorrere. In generale, i vecchi SVG contengono più spazzatura nel loro markup, rendendoli più costosi e inefficienti. Node.js può essere utilizzato per ottimizzare SVG, oltre ad altri strumenti di ottimizzazione.
Questo formato di file risplende davvero quando vedi le icone. Le icone non sono più disponibili in una varietà di colori e dimensioni. Un processo di progettazione e sviluppo semplificato è fondamentale per rendere il nostro mondo un posto migliore. L'obiettivo di questo esperimento era stimare la dimensione del file che potevo recuperare utilizzando un set di icone di SVG su una versione bitmap. Quando scegli SVG rispetto a PNG, risparmi una quantità significativa di spazio per i file in generale. Sono molto meno complessi da utilizzare e gestire rispetto ad altri tipi di software. Invece di richieste HTTP, generiamo uno sprite da una cartella di file SVG, che può essere caricato una sola volta al caricamento di una pagina. Non avrai bisogno di aggiornarli regolarmente, le tue pagine web si caricheranno più velocemente e non dovrai gestirle con la stessa frequenza. Puoi animare e modificare i tuoi disegni senza dover utilizzare Photoshop o il programma Silhouette.
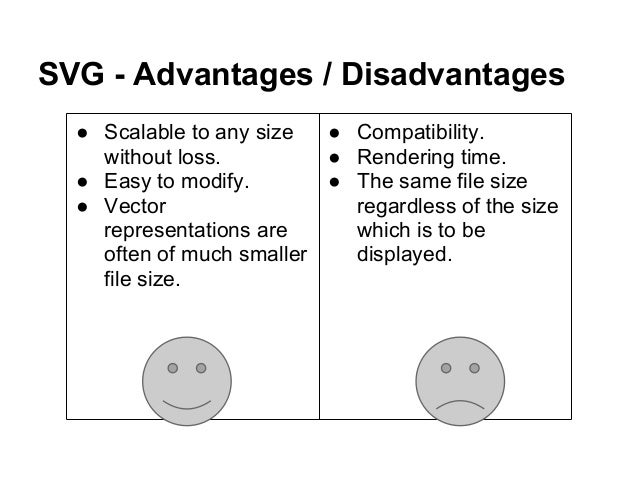
Svantaggi dei file Svg

Ci sono alcuni potenziali svantaggi nell'utilizzo dei file SVG. Uno è che possono avere dimensioni di file maggiori rispetto ad altri tipi di immagini, quindi potrebbero richiedere più tempo per il caricamento. Inoltre, alcuni browser o dispositivi meno recenti potrebbero non essere in grado di visualizzarli correttamente. Infine, se il file SVG contiene codice complesso, potrebbe essere più difficile per qualcuno modificarlo o personalizzarlo.
Il Web è cresciuto fino a fare affidamento sul formato SVG (Scalable Vector Graphics) come formato di file vettoriale più popolare. A differenza delle immagini standard, che possono essere ridotte o ingrandite nel browser, le immagini SVG sono file vettoriali e di conseguenza non perdono qualità. Altri formati di immagine potrebbero richiedere dati o risorse aggiuntivi per risolvere problemi basati sulla risoluzione, a seconda del dispositivo. Nel W3C esiste un solo formato di file: sva. Può essere utilizzato insieme ad altri linguaggi e tecnologie standard aperti come CSS, JavaScript e HTML. Rispetto ad altri formati, le immagini SVG sono più piccole. La grafica PNG può pesare fino a 50 volte tanto quanto la grafica wav.
XML e CSS vengono utilizzati per creare SVG, che non richiedono un'immagine da un server. Sebbene sia un buon formato per la grafica 2D, non è l'ideale per immagini dettagliate. Anche se la maggior parte dei browser moderni lo supporta, le versioni precedenti di IE8 e precedenti potrebbero non esserlo.
I molti vantaggi dell'utilizzo dei file Svg
Ci sono diversi vantaggi nell'usare i file sva. A differenza dei PNG accessibili solo tramite Internet Explorer e Chrome, questi sono disponibili in qualsiasi browser. Poiché sono di dimensioni inferiori e non hanno alcun effetto sulla velocità del tuo computer o sito Web, puoi utilizzarli su entrambi. Poiché sono file vettoriali, possono essere ingranditi o ridotti senza perdere qualità. Infine, poiché SVG è una raccomandazione del W3C, è considerato un formato più affidabile, il che significa che è meno probabile che venga attaccato da attacchi di scripting cross-site.
Perché usare Svg in Html

Le immagini possono essere scritte direttamente nei documenti HTML utilizzando il tag *svg /svg>. Per fare ciò, apri l' immagine SVG nel tuo codice VS o in un IDE preferito, copia il codice e incollalo all'interno dell'elemento body del tuo documento HTML. Se segui correttamente questi passaggi, la tua pagina web sarà esattamente come quella mostrata di seguito.
Per un'immagine, ogni elemento SVG crea un nuovo sistema di coordinate e viewport. Il termineScalable Vector Graphics (SVG) si riferisce a un formato di grafica che utilizza dati vettoriali. A differenza di altri tipi di immagini, il tuo SVG è costituito da una serie di pixel più piccoli. Invece di utilizzare dati vettoriali, utilizza immagini che possono essere ridimensionate a qualsiasi risoluzione. Per HTML, usa l'elemento rettangolo dell'HTML. Per generare la stella, inserisci il tag>polygon>. Una grafica vettoriale può essere creata utilizzando un gradiente lineare utilizzando SVG.

Quando utilizzi gli SVG sul tuo sito web, le dimensioni dei file sono inferiori, consentendo alle immagini di caricarsi più rapidamente. La grafica in formato VNG non è influenzata dalla risoluzione dell'immagine. Poiché sono compatibili, possono essere utilizzati da un'ampia gamma di dispositivi e browser. I ridimensionatori, come PNG e JPG, rendono inutilizzabili i formati raster, come PNG e JPG. Inline SVG può caricare immagini senza la necessità di inviare richieste HTTP al server. Di conseguenza, gli utenti noteranno che il tuo sito è più reattivo.
7 motivi per utilizzare la grafica vettoriale scalabile
*br> Motivi per utilizzare la grafica vettoriale scalabile * br> 7 motivi per utilizzare la grafica vettoriale scalabile. . Puoi aggiungere parole chiave, descrizioni e collegamenti direttamente al markup in questo metodo. Il CSS utilizzato può essere modificato direttamente e l'URL può essere memorizzato nella cache, ma sono indicizzabili per una maggiore accessibilità. I risultati sono molto promettenti mentre cerchi di mantenere l'aspetto del tuo sito il più pertinente possibile ai cambiamenti negli ambienti web e mobile. È facile da usare perché sono meno scalabili delle immagini bitmap. Sono anche più resistenti ai problemi di immagine. Sono più resistenti ai problemi di immagine se si dispone di una superficie sfocata o macchiata quando ridimensionata; Allungare l'immagine nella grafica vettoriale è probabilmente la risoluzione che stai cercando. Queste immagini possono essere renderizzate più velocemente delle immagini bitmap Questo potrebbe essere particolarmente utile se stai tentando di creare animazioni. È disponibile una varietà di formati per visualizzare i dati piuttosto che le immagini.
Cosa significa Svg
È un formato di file vettoriale compatibile con il Web che può essere visualizzato in una varietà di formati. I file vettoriali, al contrario dei file raster basati su pixel come i JPEG, utilizzano formule matematiche per creare immagini basate su punti e linee su una griglia.
Un SVG è un formato digitale che fa apparire un'immagine fantastica, non importa quanto grande o piccola sia. I formati sono ottimizzati per i motori di ricerca, sono spesso più piccoli di altri formati e possono essere animati dinamicamente. Questa guida ti guiderà attraverso il processo di creazione di un SVG, iniziando con cosa sono questi file, quando usarli e come iniziare. Poiché sono costituiti da porzioni fisse di un'immagine, l'aumento delle loro dimensioni ha un impatto negativo sulla loro qualità. Le immagini in formato vettoriale vengono memorizzate come linee e punti correlati da un dato punto. XML è un linguaggio di markup utilizzato per trasmettere informazioni digitali. In un file SVG, puoi specificare tutte le forme, i colori e il testo che compongono un'immagine.
Poiché il codice XML non è solo visivamente accattivante, ma rende anche estremamente semplice lo sviluppo di applicazioni Web e siti Web. Senza sacrificare la qualità, non ci sono restrizioni sulle dimensioni degli SVG. La dimensione dell'immagine e il tipo di visualizzazione non sono mai importanti quando si tratta di grafica sva. Di conseguenza, un SVG non ha i dettagli di un'immagine raster. Un SVG può dare a designer e sviluppatori un grande controllo su come appare. Il formato di file sviluppato dal World Wide Web Consortium è stato implementato come formato standard per la progettazione grafica sul Web. La programmazione è resa semplice dal fatto che gli SVG sono file di testo che i programmatori possono leggere e comprendere rapidamente.
Incorporando le funzionalità CSS e JavaScript, puoi modificare l'aspetto degli SVG generati dinamicamente. La grafica vettoriale scalabile può essere utilizzata per creare un'ampia gamma di elementi grafici. Con un editor grafico, puoi creare facilmente queste app, che sono adattabili, interattive e semplici da usare. È fondamentale notare che ogni programma ha la propria curva di apprendimento e i propri limiti. Prima di decidere su un piano gratuito oa pagamento, dovresti provare alcune opzioni e farti un'idea degli strumenti disponibili.
I vantaggi delle immagini Svg
Scalable Vector Graphics (SVG) è il miglior formato di file da utilizzare con Cricut Design Space perché è Scalable Vector Graphics. Un'immagine può essere ridimensionata o aumentata senza perdere fedeltà, rendendo le immagini SVG ideali per le macchine da taglio. Questa tecnologia consente l'uso di una varietà di programmi software per modificare le immagini SVG.
Esempio di file in formato Svg
Un file SVG è un file grafico che utilizza un formato grafico vettoriale bidimensionale. Il formato è basato su XML ed è stato sviluppato dal World Wide Web Consortium (W3C). Un file SVG può essere creato e modificato con qualsiasi editor di testo, ma spesso viene creato e modificato con software di disegno.
XML è il file sottostante per il file SVG (Scalable Vector Graphics). È possibile creare e modificare un file direttamente o in modo programmatico utilizzando lo strumento Strumenti JavaScript per la creazione di file SVG. Inkscape è un'opzione eccellente se non hai accesso a Illustrator o a un editor di schizzi. Ulteriori informazioni sulla creazione di file SVG in Adobe Illustrator sono disponibili nella sezione sottostante. Il pulsante Codice SVG genera il testo per il file SVG. Sarai in grado di aprirlo dall'editor di testo predefinito. Usando questo strumento, puoi copiare e incollare il testo dal file o determinare come sarà il tuo file finale.
La dichiarazione e i commenti XML devono essere rimossi dalla parte superiore del file. È essenziale che le tue forme siano organizzate in modo che possano essere stilizzate o animate insieme se utilizzi CSS o JavaScript per lo stile o l'animazione. Non è probabile che la tua grafica venga inclusa nell'intera tavola da disegno (sfondo bianco). Controlla se la tavola da disegno è posizionata correttamente tra la grafica e la grafica prima di salvare la tua grafica.
