Perché Illustrator non fornisce la libreria Java per Svg
Pubblicato: 2023-01-18Ci sono alcuni motivi per cui Illustrator non fornisce una libreria Java per SVG. Uno dei motivi è che Illustrator è un editor di grafica vettoriale , mentre SVG è un formato per la visualizzazione di grafica vettoriale sul web. Sebbene Illustrator possa esportare file SVG, non è progettato per modificarli. Un altro motivo è che Java è un linguaggio indipendente dalla piattaforma, mentre SVG è progettato per essere utilizzato sul web. Sebbene sia possibile convertire i file SVG in altri formati, come PDF, non vi è alcuna garanzia che la conversione sia perfetta. Infine, Illustrator è un'applicazione software commerciale, mentre SVG è uno standard gratuito e aperto. Sebbene Adobe fornisca alcuni strumenti gratuiti per lavorare con i file SVG, come Adobe Illustrator CC, non offre una libreria Java completa per SVG.
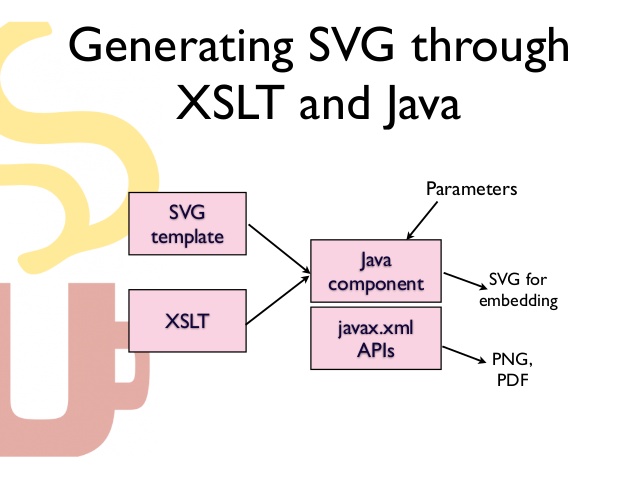
Il linguaggio SVG (Scalable Vector Graphics) consente l'implementazione di una grammatica XML (eXtensible Markup Language) per descrivere la grafica bidimensionale. Questi grafici possono essere stilizzati utilizzando XML o Cascading Style Sheets (CSS), a seconda della loro funzione, utilizzando funzioni di stile avanzate come sfumature di colore ed effetti filtro. La libreria Java ti consente di comunicare con una varietà di applicazioni di terze parti, dagli strumenti di creazione agli agenti utente per svega. Paint server, fogli di stile e definizioni di scripting possono essere trovati su Defs. La definizione defs in questo caso si riferisce a un gradiente lineare, definito da un server di disegno come un gradiente lineare riempito di elementi. Sono presenti anche un'API di rendering, come Java 2D, e un formato grafico strutturato, come SVG. Utilizzando ILOG JViews Graphics Framework, puoi caricare e salvare grafica (ad esempio, il codice SVGGraphics2D di Apache) dal contenuto dell'istanza IlvManager.
Puoi sfruttare questa leva per connettere i tuoi programmi Java a strumenti e agenti che funzionano con SVG. È possibile utilizzare questa applicazione di esempio per generare una mappa meteorologica con ILOGJViews utilizzando un client browser Web abilitato per SVG e un Servlet generato su un server J2EE. Nell'esempio precedente, abbiamo importato la grafica da un file SVG in ILOG JViews Composer. In questo caso dovremo modificare l'aspetto dei nostri oggetti grafici a seconda di fattori esterni. Dobbiamo prima creare un prototipo, una raccolta di oggetti grafici logici. Un prototipo può essere aggiunto a un IlvManager allo stesso modo di qualsiasi altro oggetto (rettangolo, testo e così via). Un prototipo è definito dalle sue proprietà ed effetti aziendali.
Nell'esempio seguente, la seguente pagina del Wizard permette di selezionare quale elemento (nella rappresentazione grafica del Prototipo) applicherà la trasformazione e come sarà determinata dalla proprietà windspeed. Quando sul server arriva una richiesta simile a quella sotto riportata, IlvSVGManagerServlet genera il contenuto e lo invia al client tramite Ilog JViews. http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? Il DOM SVG corrispondente può essere animato dinamicamente e scriptato utilizzandolo. È sufficiente animare la pioggia che cade utilizzando un elemento animato SVG , ad esempio modificando regolarmente l'offset del tratto delle linee tratteggiate che rappresentano la pioggia nella stazione meteorologica. Nel client, l'applicazione è semplicemente un file. File VG progettato per interagire con il server.
Lo stile dei tooltips è stato definito in sostituzione del tratto predefinito del foglio di stile JViews nella sezione js. Se stai utilizzando questo file SVG lato client e il Servlet, dovrebbe essere semplice caricarlo nel tuo browser preferito una volta che sono stati distribuiti. Utilizzando ILOG JViews Component Suite, puoi creare e distribuire facilmente un'applicazione Web SVG sulla piattaforma Java. Un'applicazione SVG predefinita è dotata di funzionalità integrate come panoramica dinamica e livelli di caricamento su richiesta. L'oggetto Document, che rappresenta l'istanza SVG DOM, può essere personalizzato prima di essere rispedito a un agente utente SVG utilizzando l'API Java DOM. Un Servlet in esecuzione su un server J2EE genera la visualizzazione SVG, che verrà visualizzata in un visualizzatore SVG basato su due file creati in precedenza. L'utilizzo di Java sul server consente di utilizzare l'API DOM standard. Utilizzando una soluzione ben definita, un cliente può facilmente combinare dati provenienti da diversi standard. Nel nostro esempio, utilizzeremo il client per combinare stile CSS, grafica SVG e dati XML da ILOG JViews.
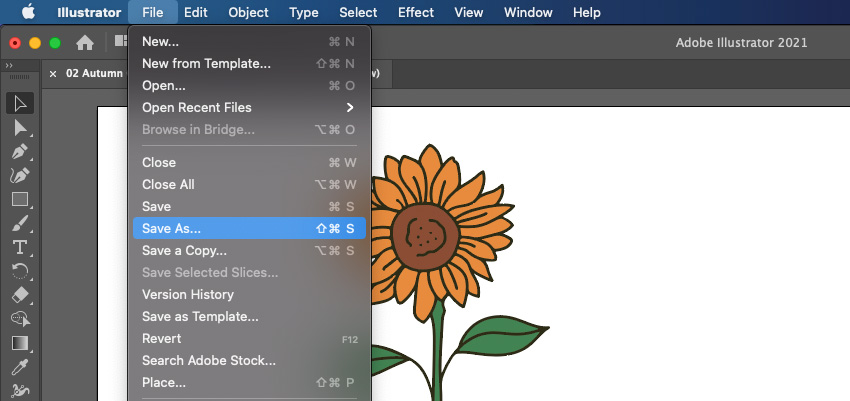
Illustrator è una delle poche applicazioni che supporta il formato di file SVG di prim'ordine. Per scegliere "SVG" in alternativa al "*" predefinito, vai su File > Salva con nome... e quindi seleziona "SVG" dal menu. I file Ai sono file ASCII.
Java supporta Svg?

Sì, Java supporta SVG. In effetti, puoi persino utilizzare la classe Java Graphics2D per eseguire il rendering dei file SVG.
OEDepict TK si basa sulla classe OESVGGroup, utilizzata per organizzare le istruzioni di disegno. È possibile aggiungere attributi di classe a un contenitore di gruppo utilizzando la classe OESVGClass. Ogni schiocco deve essere accompagnato da una spinta corrispondente. Questa immagine viene creata creando un'immagine dallo snippet di codice precedente. OEDepict TK e Grapheme TK possono essere incorporati in file HTML con il tipo MIME .sv, consentendo agli utenti di guardare l'immagine interattiva.svg da essi generata. Quando si fa clic su un atomo nell'immagine, la funzione OEAddSVGClickEvent restituisce un messaggio con il nome dell'immagine. Gli eventi di questa immagine possono essere visualizzati nel file AddAtomClickEvent.svG che contiene l'immagine. Il codice seguente mostra come catturare gli eventi e visualizzare i messaggi associati agli atomi usando l'atomo come fonte. È responsabile della creazione di OEDrawEvents.
Questo tutorial ti guiderà attraverso i passaggi della creazione di un semplice file SVG in Illustrator. In questa sezione, prenderemo un rettangolo di base e aggiungeremo alcuni elementi di base. Alla fine, avremo un semplice file SVG che possiamo utilizzare per illustrare alcuni concetti. Basta aprire Adobe Illustrator e creare un nuovo documento. Se hai appena iniziato con Illustrator, la nostra guida per principianti è un ottimo punto di partenza. Inizieremo creando un rettangolo di base dopo che il documento è stato aperto. Quando fai clic sulla barra degli strumenti, scegli lo strumento rettangolo. Il quadrato predefinito può essere creato selezionando il pulsante dalle opzioni della barra degli strumenti. Alcuni elementi di base verranno aggiunti in seguito. Per fare ciò, vai allo strumento Aggiungi punto di ancoraggio (situato nella barra degli strumenti nella parte inferiore) e quindi scegli Punto centrale. Spostando il punto centrale verso destra, puoi anche estendere la linea centrale del rettangolo in entrambe le direzioni. Mentre continuiamo la nostra modifica, aggiungeremo un secondo rettangolo. Basta fare clic sullo strumento rettangolo e quindi selezionare lo strumento ellisse per farlo. Basta scegliere l'opzione Predefinito dalle opzioni della barra degli strumenti per creare un ovale. Successivamente, aggiungeremo un terzo rettangolo al documento. Seleziona lo strumento Rettangolo dal menu a discesa. I rettangoli di aspetto possono essere creati con le opzioni della barra degli strumenti, operazione che può essere eseguita selezionando l'opzione Aspetto per creare un quadrato delle stesse dimensioni degli altri due. Infine, aggiungeremo una casella di testo di base al documento. Facendo clic sullo strumento Testo nella barra degli strumenti, puoi accedere alle sue funzionalità. Scegli l'opzione Predefinito, che creerà una casella di testo delle stesse dimensioni degli altri elementi nella barra degli strumenti. Non appena gli elementi sono a posto, verrà creato un file sva. Per fare ciò, vai al menu File e seleziona Salva con nome. Selezionando l'opzione SVG e facendo clic sul pulsante Salva, è possibile salvare il file. Di conseguenza, abbiamo creato un semplice file sva che può essere utilizzato per illustrare alcuni concetti. Il modo migliore per creare grafica di alta qualità è utilizzare un file SVG, supportato dalla maggior parte dei browser. Si consiglia di imparare prima SVG come principiante.

Come posso incorporare un file Svg in Illustrator?

Per incorporare un file SVG in Illustrator, apri prima il file nel tuo editor di testo. Quindi, copia il codice e incollalo nel documento di Illustrator.
Adobe Illustrator in formato Svg

Adobe Illustrator è un editor di grafica vettoriale sviluppato e commercializzato da Adobe Inc. È il software di grafica vettoriale standard del settore utilizzato da grafici e artisti. Viene utilizzato per creare illustrazioni, loghi, diagrammi, mappe e grafica web. SVG (Scalable Vector Graphics) è un formato di grafica vettoriale ampiamente utilizzato sul web. I file SVG sono generalmente di dimensioni inferiori rispetto ad altri formati di grafica vettoriale, come EPS o AI. Adobe Illustrator può esportare file SVG, che possono essere aperti e modificati in un editor di testo o in un editor di grafica vettoriale come Inkscape.
Adobe Illustrator è la scelta migliore per creare un file di grafica vettoriale scalabile, noto anche come file SVG. Se hai esperienza e hai familiarità con la codifica, puoi codificarla tu stesso o assumere qualcuno che lo faccia per te. Devi tenere a mente alcune cose quando crei un file SVG. Per inserire il carattere che hai utilizzato nel file, vai su Opzioni avanzate e cerca Attributi di presentazione o Tutti i glifi, quindi salvalo nel file. Se vuoi rendere il tuo file SVG più accessibile agli screen reader, dai un'occhiata al nostro tutorial su Come creare il tuo. File VG più visualizzabile. Facendo clic su OK nell'angolo in basso a destra, è possibile creare un file sva che risponda alle dimensioni.
Eps. File Svg: Adobe Illustrator è la strada da percorrere
Adobe Illustrator è uno strumento eccellente per creare file SVG. Poiché è un editor di grafica vettoriale, è in grado di salvare file vettoriali come.
Impossibile aprire Svg in Illustrator
Se stai tentando di aprire un file SVG in Adobe Illustrator e non funziona, è probabile che tu stia utilizzando una versione precedente del software. I file SVG sono un formato relativamente nuovo, quindi le versioni precedenti di Illustrator potrebbero non essere in grado di aprirli. Se stai utilizzando una versione più recente di Illustrator, assicurati di aprire il file nella finestra di dialogo "Apri", non nella finestra di dialogo "Inserisci". La finestra di dialogo "Apri" si trova nel menu "File".
Perché l'immagine non si apre in Illustrator?
Il tuo file Illustrator potrebbe essere danneggiato, il che rappresenta un potenziale problema. Dopo aver tentato di riparare il file utilizzando le opzioni integrate del software e aver tentato di aprirlo, potrebbe essere meglio reinstallare Illustrator. Se non funziona, potrebbe essere necessario acquistare una nuova versione del software.
I file Svg funzionano in Illustrator?
Adobe Illustrator è uno strumento di progettazione grafica che consente di creare grafica vettoriale. XML è una sintassi utilizzata dal formato XML per specificare il tipo di immagine vettoriale. La possibilità di esportare file SVG come file immagine raster da Illustrator li rende più facilmente accessibili a un pubblico più ampio.
Cosa apre il formato di file Svg?
A partire da ora, puoi aprire i file SVG in tutti i principali browser, inclusi Chrome, Edge, Safari e Firefox, indipendentemente dal fatto che utilizzi un Mac o Windows. Quindi, fare clic su File > Apri per accedere al file che si desidera visualizzare.
Illustratore del logo in formato Svg
Un logo SVG creato in Adobe Illustrator può essere utilizzato su un sito Web in diversi modi. Un modo è usarlo come un normale file immagine, come un PNG o JPG. Il vantaggio dell'utilizzo di un file SVG è che può essere ridimensionato a qualsiasi dimensione senza perdere qualità, quindi è l'ideale per il responsive web design. Un altro modo per utilizzare un logo SVG è incorporarlo in linea nel codice HTML di una pagina web. Ciò consente al logo di essere interattivo, come un pulsante o un collegamento.
Java Svg
Java SVG è una libreria Java per la creazione e la manipolazione di immagini SVG (Scalable Vector Graphics). Può essere utilizzato per creare e modificare immagini SVG al volo o per generare immagini statiche che possono essere salvate su disco.
