Perché PowerPack è il miglior componente aggiuntivo per Elementor Page Builder?
Pubblicato: 2022-05-11Stai pensando di utilizzare i componenti aggiuntivi di PowerPack? Ma confuso se PowerPack è il miglior componente aggiuntivo per il page builder di Elementor?
In questo articolo, daremo uno sguardo approfondito alle funzionalità, ai widget e ai widget di PowerPack e ciò che lo rende uno dei migliori componenti aggiuntivi di Elementor disponibili sul mercato.
Quindi, senza ulteriori indugi, scaviamo!
Cosa sono i componenti aggiuntivi di Elementor?
I componenti aggiuntivi di Elementor sono plugin di WordPress progettati specificamente per migliorare e accelerare la funzionalità del generatore di pagine di Elementor.
Infatti Elementor è il generatore di pagine WordPress più popolare e intuitivo che fornisce tutte le funzionalità essenziali necessarie per creare siti WordPress che funzionino meglio; tuttavia, ci sono alcuni posti in cui manca Elementor.
Ad esempio, non è un processo semplice per gli utenti non tecnici aggiungere uno stile avanzato agli elementi della pagina utilizzando la funzionalità integrata di Elementor. Il processo di personalizzazione richiede una conoscenza avanzata di CSS e HTML.
Ma per fornire agli utenti di Elementor un maggiore controllo sulle funzionalità di stile, molte società di sviluppo di plugin per WordPress hanno una soluzione: Addons per Elementor.
Sono disponibili molti componenti aggiuntivi di Elementor di terze parti con alcune funzionalità uniche e opzioni di stile impeccabili. Ma cosa rende PowerPack diverso dagli altri componenti aggiuntivi di Elementor?
Controlliamolo!
Perché PowerPack è il miglior componente aggiuntivo per Elementor Page Builder?
PowerPack è uno dei migliori componenti aggiuntivi per Elementor. Viene fornito con oltre 80 widget progettati in modo creativo e oltre 200 modelli di pagine e sezioni predefiniti , rendendo il processo di progettazione e sviluppo del tuo sito Web molto più semplice e veloce.
Caratteristiche principali del componente aggiuntivo PowerPack Elementor
Abbiamo compilato un elenco completo delle principali funzionalità chiave dei componenti aggiuntivi di PowerPack. Controlliamolo:
🔥 Widget unici, creativi ed essenziali
I componenti aggiuntivi di PowerPack includono un'ampia gamma di widget Elementor unici, creativi ed essenziali che ti aiutano a migliorare il flusso di lavoro di progettazione e sviluppo del tuo sito utilizzando Elementor e WordPress.
Nella sezione dell'elenco dei widget univoci, troverai le opzioni per creare cursori di riviste, ticker di contenuti, pagine di ricette, ecc.
Parlando dell'elenco dei widget creativi, avrai le opzioni per visualizzare timeline, fisarmoniche di immagini, cursori di carte e molto altro usando Elementor.
Divisori, intestazioni e pulsanti sono alcune delle caratteristiche essenziali di qualsiasi pagina web. Durante la progettazione dei siti Web, i designer delle pagine a volte ignorano gli aspetti stilistici di questi elementi.
Nella sezione widget essenziali, troverai un elenco di widget PowerPack che ti aiutano a progettare gli elementi essenziali della pagina Web, come pulsanti CTA, divisori, intestazioni e altro.
⚙️ Completamente personalizzabile
Tutti i widget PowerPack sono dotati di molteplici opzioni di personalizzazione. Puoi modificare le impostazioni di ogni widget e personalizzarle secondo i requisiti di progettazione della tua pagina web.
🧑🚀 Leggero, più veloce e facile da usare
I componenti aggiuntivi di PowerPack per Elementor offrono agli utenti la massima flessibilità per progettare elementi di pagina avanzati senza codifica. Pertanto i widget PowerPack sono completamente intuitivi.
Inoltre, i widget PowerPack vantano una qualità del codice superiore ottimizzata per le prestazioni web. L'utilizzo minimo di script esterni ti aiuta a mantenere il tempo di caricamento per i tuoi siti Web WordPress.
🎨 Funzioni di stile estese
Quasi tutti i widget Elementor in PowerPack sono dotati di opzioni di stile impeccabili. Le opzioni includono la personalizzazione del colore e la modifica della tipografia, del riempimento e dei margini. Puoi utilizzare queste opzioni di stile semplicemente facendo clic su alcuni pulsanti.
💻 Supporto professionale
PowerPack viene fornito con un team di esperti di codifica che lavorano diligentemente per risolvere le domande degli utenti di PowerPack.
Esiste una versione gratuita dei componenti aggiuntivi di PowerPack per Elementor?
PowerPack Lite è gratuito al 100% per sempre. Puoi scaricare la versione gratuita di PowerPack dal repository di WordPress.
La versione lite di PowerPack ha oltre 30 widget Elementor e potenti estensioni che puoi utilizzare per creare elementi creativi sui tuoi siti WordPress, senza spendere un solo centesimo e senza scrivere una sola riga di codice!
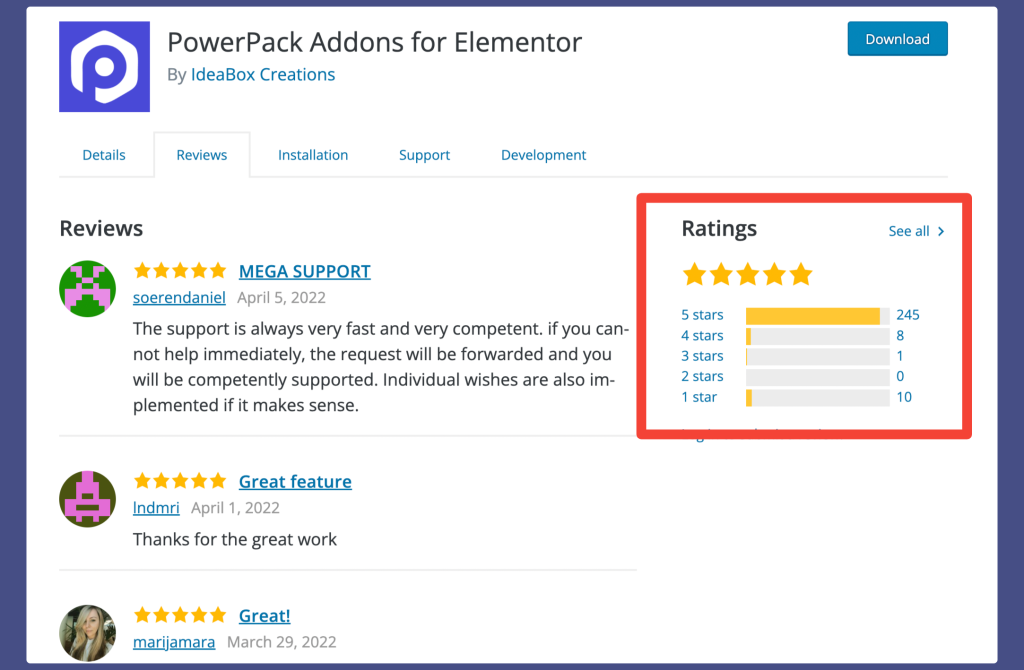
PowerPack Lite ha oltre 70.000 installazioni attive e oltre 200 valutazioni a cinque stelle . Se hai un budget limitato e cerchi un'opzione aggiuntiva gratuita per Elementor, PowerPack Lite è la scelta migliore per te.

Componenti aggiuntivi PowerPack per Elementor Lite – Funzionalità
Diamo un'occhiata all'elenco completo dei widget che ottieni con PowerPack Lite.
Widget di contenuto
- Widget orario lavorativo: mostra gli orari di apertura e chiusura di un'attività con varie opzioni di stile.
- Counter Widget : mostra informazioni importanti e risultati aziendali sul tuo sito Web WordPress con questo widget.
- Widget divisore: questo widget ti consente di suddividere i tuoi contenuti in sezioni eleganti con divisori fantasiosi.
- Widget doppia intestazione: crea doppie intestazioni personalizzate sulla tua pagina con questo widget.
- Widget elenco icone: questo widget contenuto consente di visualizzare un elenco di funzioni con caratteri icona o numeri di elenco puntati.
- Widget Info Box: crea bellissimi blocchi di contenuto con icone, titoli, descrizioni e pulsanti di invito all'azione utilizzando questo widget.
- Widget Info Box Carousel: un widget che ti consente di creare una presentazione del contenuto del tuo Info Box.
- Widget Elenco informazioni: un widget che consente di visualizzare le funzionalità e i servizi del prodotto con icone e descrizioni
- Widget tabella informazioni: crea bellissime caselle informative con icone, intestazioni, descrizioni e collegamenti.
- Widget effetti di collegamento: questo widget utilizza questo widget per creare collegamenti eleganti e attraenti con vari effetti al passaggio del mouse.
- Widget griglia logo: utilizzare questo widget per visualizzare i loghi di clienti o partner in una griglia.
- Logo Carousel Widget: mostra i loghi di clienti e partner in un dispositivo di scorrimento.
- Widget Menu Prezzo: Visualizza il prezzo dei prodotti o crea un menu per un ristorante o un servizio.
- Widget tabella prezzi: mostra i pacchetti in una varietà di stili.
- Widget Promo Box: crea banner promozionali accattivanti.
- Widget membro del team: sfrutta questo widget per mostrare l'esperienza del tuo team.
- Widget Carosello dei membri del team: mostra i membri del tuo team in un elegante carosello.
- Widget fisarmonica avanzato: crea fisarmoniche avanzate e consente agli utenti di passare da una grande quantità di contenuti.
- Widget Flip Box: aggiungi contenuti a doppio lato sui riquadri informativi con animazioni flip.
- Widget Content Ticker: mostra aggiornamenti, notizie popolari o messaggi nei notiziari come pannelli.
- Widget pulsanti: decora i tuoi pulsanti CTA con opzioni di stile impressionanti.
- Widget dei post: crea attraenti layout dei post del blog utilizzando il widget dei post avanzati.
- Content Reveal Widget: mostra più contenuti in meno spazio per organizzare il layout della tua pagina. Con il widget Rivelazione contenuto, puoi rivelare informazioni aggiuntive con un solo clic del pulsante.
Stili di modulo di contatto Elementor

- Contact Form 7 Styler: personalizza Contact Form 7 con Elementor per adattarlo alle esigenze di progettazione del tuo sito web.
Leggi anche: Come personalizzare Contact Form 7 con Elementor.
- Gravity Forms Styler: modella le forme di gravità utilizzando Elementor con semplici opzioni di personalizzazione.
- Ninja Forms Styler: stilizza Ninja Forms tramite Elementor utilizzando varie opzioni di personalizzazione.
- WPForms Styler: personalizza WPForms in Elementor con un'ampia gamma di opzioni.
- Moduli fluenti: stilizza facilmente il modulo fluente predefinito con Elementor.
- Moduli formidabili: personalizza moduli formidabili dall'aspetto semplice utilizzando Elementor senza alcun codice.
Se stai cercando un modo per modellare WPForms personalizzati con Elementor, consulta il nostro articolo dettagliato su come modellare WPForms con Elementor.
Widget immagine Elementor
- Widget Hotspot immagine: questo widget consente di visualizzare le caratteristiche del prodotto, creare tour virtuali e visualizzare informazioni in modo interattivo e semplice.

- Widget di confronto delle immagini: puoi utilizzare questo widget per confrontare le immagini prima e dopo.
- Widget a fisarmonica di immagini: consente agli utenti di passare da un pannello immagini all'altro.
- Scroll Image Widget: aggiungi effetti di scorrimento verticali e orizzontali uniformi sull'immagine.
- Widget immagine casuale: mostra un'immagine casuale da una raccolta di foto.
Widget di intestazione
- Widget di intestazione fantasia: imposta intestazioni eleganti sul tuo sito Web Elementor con un riempimento sfumato e opzioni di ritaglio dello sfondo.
- Widget doppia intestazione: crea doppie intestazioni personalizzate sulla tua pagina con questo widget.
Widget del feed dei social media
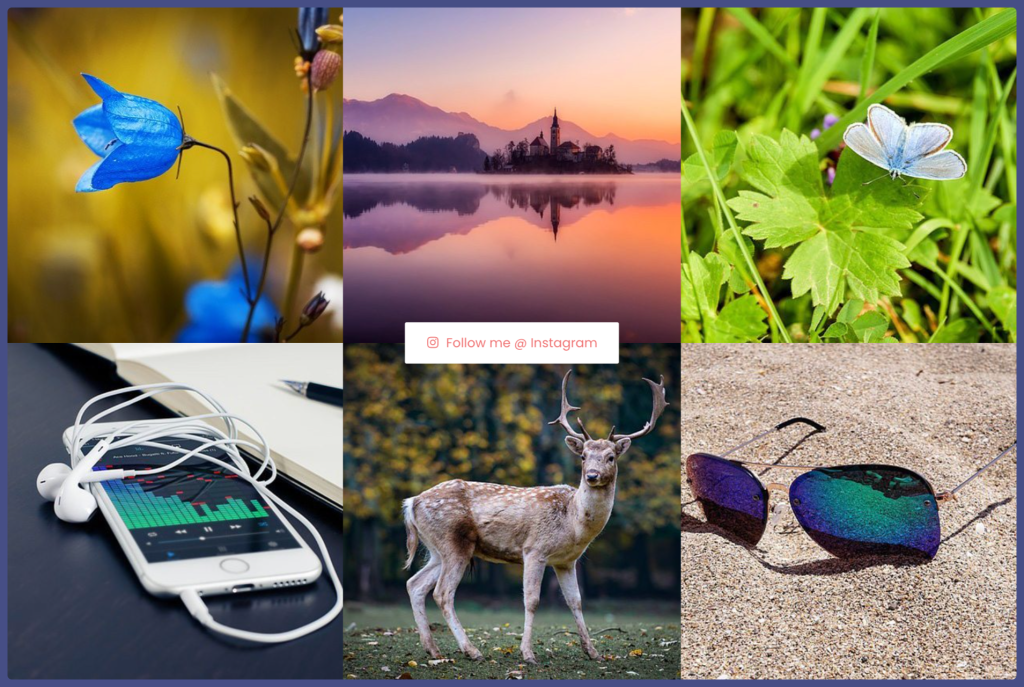
- Widget feed di Instagram: un widget che ti consente di creare una galleria Instagram sul tuo sito Web con diverse opzioni impressionanti.

- Widget Twitter: incorpora il tweet di Twitter, i pulsanti Segui, la griglia incorporata e la sequenza temporale.
Alla ricerca di un modo semplice per visualizzare il feed di Twitter su WordPress con elementor, controlla il nostro post su come aggiungere un feed di Twitter a WordPress con Elementor.
Estensioni creative per Elementor – Gratuite
- Condizioni di visualizzazione: le condizioni di visualizzazione di PowerPack per Elementor sono davvero una funzionalità rivoluzionaria per WordPress. Ti consente di limitare il contenuto della pagina per un particolare gruppo di visitatori. Ad esempio, puoi visualizzare il contenuto della pagina solo agli utenti che hanno effettuato l'accesso o agli utenti che utilizzano un sistema operativo specifico. Anche tu puoi visualizzare il contenuto in base a un particolare browser o ai visitatori a seconda dei ruoli dell'utente come amministratore, abbonato, autore, visitatore, ecc.
- Sfondo sfumato animato: utilizzando questa funzione, puoi aggiungere sfondi animati fantastici e accattivanti alle sezioni e alle colonne delle tue pagine web.
- Wrapper Link: la funzione Wrapper Link, come suggerisce il nome, ti consente di aggiungere un collegamento ipertestuale a qualsiasi widget, colonna o sezione del tuo sito Web Elementor.
Queste sono alcune delle funzionalità di PowerPack che ottieni in modo assolutamente gratuito.
Componenti aggiuntivi PowerPack per Elementor – Recensioni di clienti reali
Potremmo sembrare di parte, quindi vediamo alcune recensioni dei clienti PowerPack.
Componenti aggiuntivi PowerPack per Elementor Pro – Funzionalità
Sebbene PowerPack Lite includa widget avanzati per soddisfare tutte le funzionalità di base, comunque se desideri aggiungere un tocco di pepe al tuo sito Web con alcuni elementi creativi come popup modali, timer per il conto alla rovescia e menu fuori tela, considera l'utilizzo della versione Pro di PowerPack Componenti aggiuntivi.
Diamo un'occhiata a cosa ottieni con la versione Pro di PowerPack Addons per Elementor.
Widget creativi
- Widget Galleria di immagini: il widget Galleria di immagini di PowerPack ti consente di creare gallerie di immagini WordPress filtrabili avanzate utilizzando Elementor.
- Widget Image Slider: crea una straordinaria presentazione o un carosello di immagini con numerose opzioni di personalizzazione
- Widget contenuto fuori tela: puoi creare bellissimi riquadri di contenuto a scomparsa sui tuoi siti utilizzando il widget contenuto fuori tela.
- Widget menu avanzato: crea menu avanzati fuori tela e sovrapposti a schermo intero sul tuo sito Web WordPress.
Vuoi offrire ai visitatori del tuo sito un'esperienza di navigazione facile? Scopri come creare un menu di navigazione con Elementor, per maggiori dettagli!

- Widget Content Toggle: aggiungi contenuto toggle per visualizzarne due per creare un facile confronto tra due tipi di contenuto
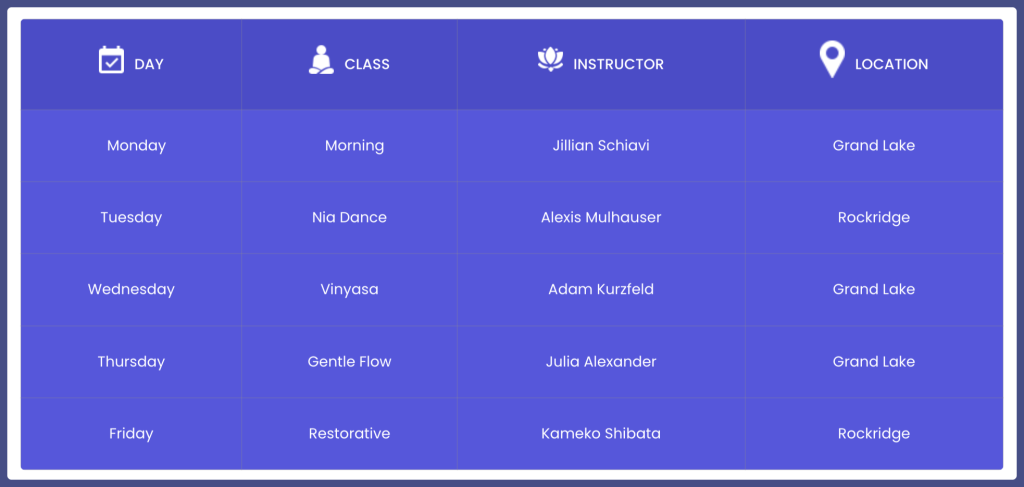
- Widget tabella: crea tabelle di dati in WordPress con dati personalizzati o importa file CSV.

- Widget di Google Maps: incorpora le mappe di Google su siti WordPress con più posizioni di pin.
- Widget Schede avanzate: crea schede avanzate per mostrare più tipi di contenuto. Aggiungi contenuto personalizzato o recupera un modello salvato.
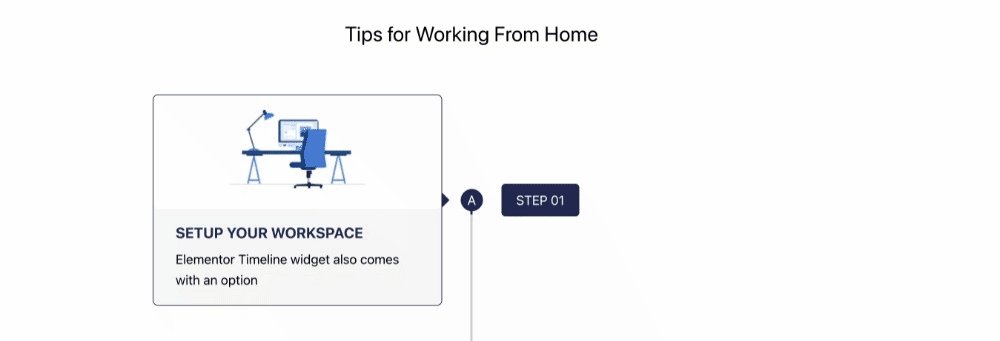
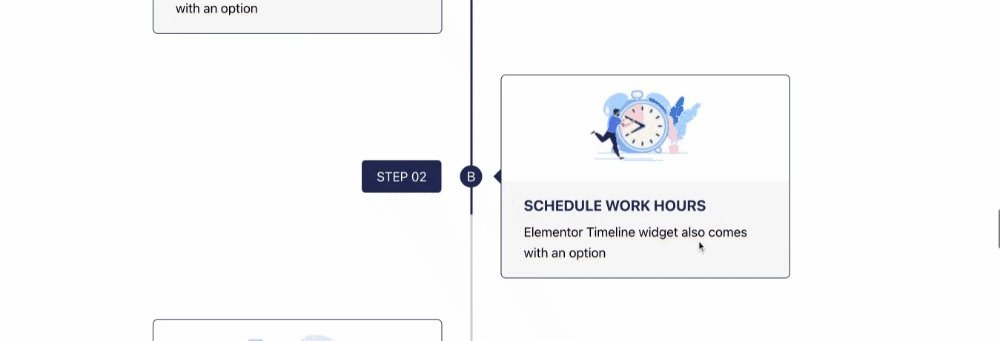
- Widget sequenza temporale: mostra il contenuto in linee temporali orizzontali o verticali.

- Widget video: incorpora video da più sorgenti video e visualizzali su siti WordPress senza influire sulla velocità di caricamento della pagina.
- Widget Galleria video : aggiungi una galleria video con opzioni di filtro personalizzate.
- Widget album: aggiungi bellissimi album fotografici con effetti di stile impressionanti.
- Widget dei post avanzati: crea eleganti layout di pagina dell'archivio del blog con il widget dei post di Elementor.
Widget Unici
- Widget di navigazione di una pagina: utilizzando il widget di navigazione di una pagina, puoi creare siti Web di una pagina a caricamento rapido e impressionanti utilizzando Elementor.
- Widget vetrina: aggiungi una bella vetrina di immagini, video e post sui tuoi siti Web Elementor.
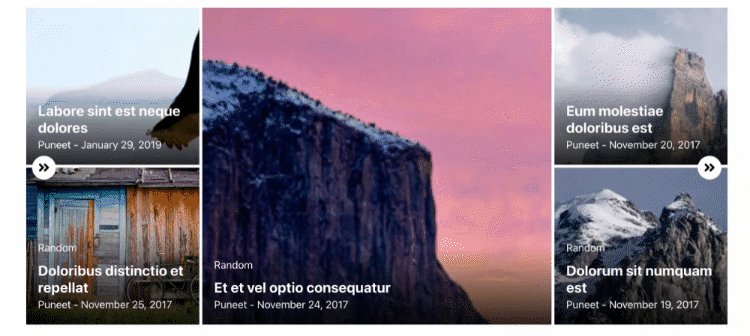
- Widget Card Slider: mostra i post in primo piano, gli annunci, gli ultimi post e i contenuti personalizzati in un formato di card slider.
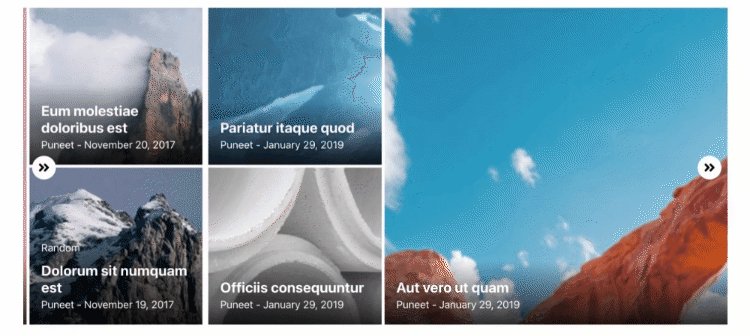
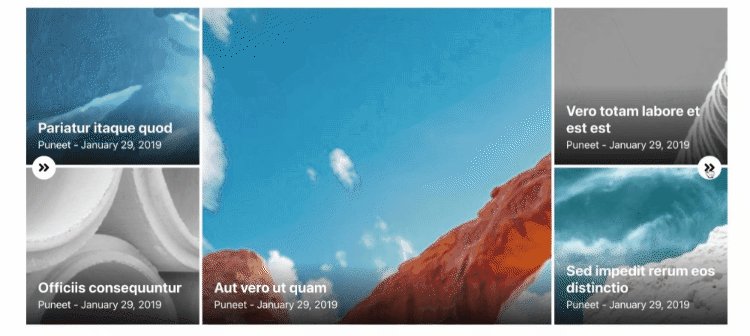
- Widget Tiled Post: crea un bellissimo layout in stile rivista con un widget Tiled Post.
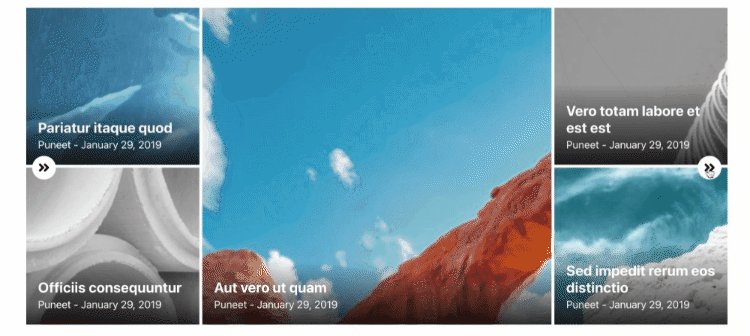
- Widget Magazine Slider: utilizzando il widget Magazine Slider, puoi creare un bellissimo layout di rivista per la visualizzazione dei tuoi post sul blog.

- Widget Categorie: con il widget Categorie, puoi creare categorie per post, prodotti e qualsiasi tassonomia personalizzata.
Widget di marketing
- Widget timer per il conto alla rovescia: crea urgenza sul tuo sito visualizzando timer per il conto alla rovescia fissi o sempreverdi.
- Widget Popup Box: crea popup modali di contenuto personalizzato, immagine, video, modulo e qualsiasi modello salvato con varie opzioni di attivazione: caricamento automatico, clic o intento di uscita.
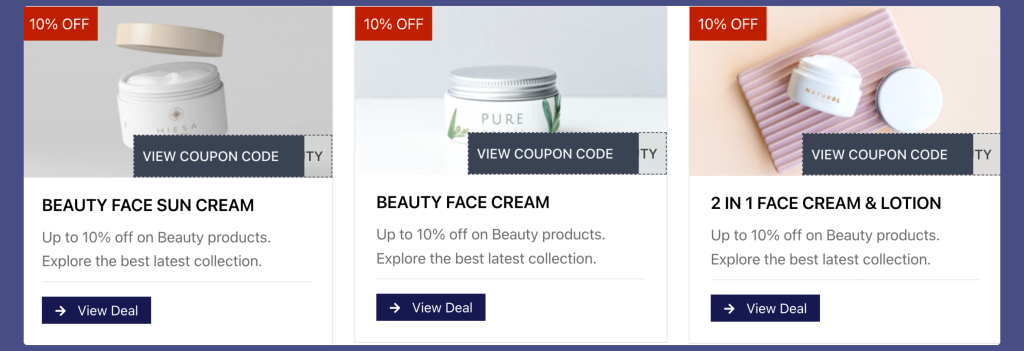
- Widget coupon: aggiungi coupon personalizzati e accattivanti per visualizzare offerte speciali, sconti e offerte.

Widget SEO
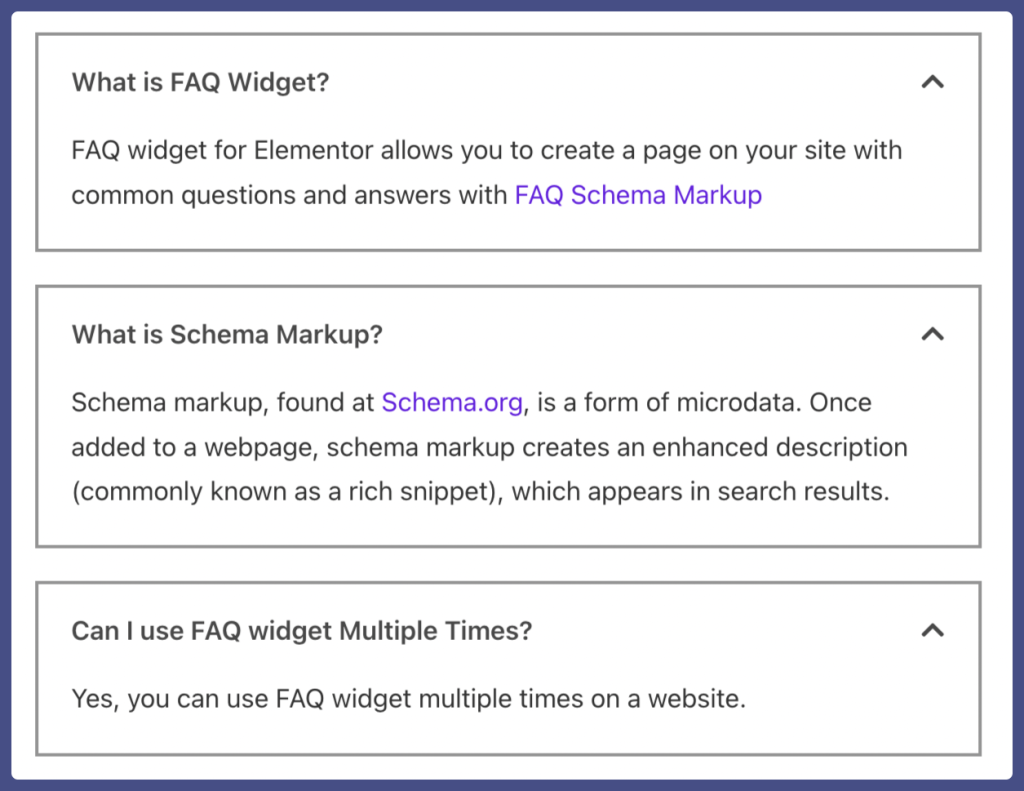
- Widget di markup dello schema delle domande frequenti: il widget delle domande frequenti di PowerPack viene fornito con una funzionalità di markup dello schema integrata che consente di aggiungere facilmente una pagina delle domande frequenti ottimizzata per i motori di ricerca.

- Widget di markup dello schema How-to: con il widget How-To, puoi creare facilmente guide pratiche, tutorial e procedure dettagliate. Inoltre, la funzionalità di markup dello schema integrata dice alle SERP che il contenuto presente nella pagina è How-To.
- Widget breadcrumbs: aggiungi breadcrumb alle pagine per offrire ai tuoi visitatori un'esperienza di navigazione del sito facile.
- Widget Sommario: Il Sommario scansiona automaticamente la tua pagina web/post e crea un sommario. Puoi scegliere di creare un sommario appiccicoso o fisso per il tuo blog/pagina.
- Widget della mappa del sito: utilizzando il widget della mappa del sito, puoi presentare la gerarchia completa del tuo sito Web WordPress.
Widget WooCommerce per Elementor – Pro
Includendo tutti i widget di contenuto, PowerPack fornisce anche un'ampia gamma di widget WooCoomerce che ti aiuta a migliorare la funzionalità integrata dei widget WooCoomerce personalizzati.
Ad esempio, puoi personalizzare la pagina di pagamento di WooCommerce, aggiungere un elegante pulsante del carrello, creare una griglia o categorie di prodotti a carosello e altro ancora.
Quindi, se stai cercando strumenti per personalizzare il tuo negozio di eCommerce online utilizzando Elementor, PowerPack ti copre!
- Widget WooCommerce Product Grid: il widget Woo Product Grid ti aiuta a creare una bella visualizzazione del prodotto sui tuoi siti Web WordPress. Puoi visualizzare utilizzando un layout a griglia standard o creare layout a carosello eleganti per visualizzare i tuoi prodotti.
- Widget Categorie di prodotti WooCommerce: mostra le categorie di prodotti WooCommerce in eleganti layout a griglia, a carosello o a tessere.
- Pulsante Aggiungi al carrello WooCommerce: il widget Pulsante Aggiungi al carrello Woo è dotato di funzionalità avanzate che ti consentono di personalizzare il pulsante Aggiungi al carrello e ti offrono la flessibilità di aggiungere un pulsante ovunque con un solo clic.
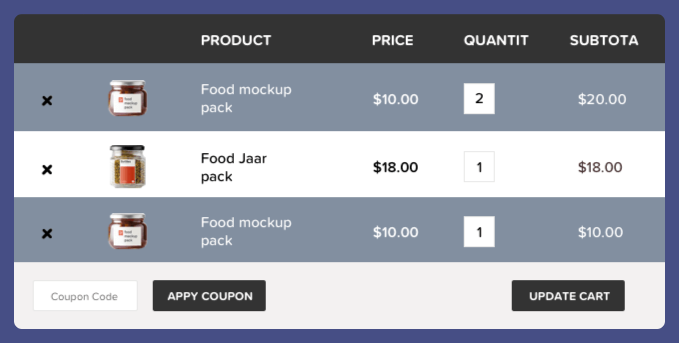
- Widget carrello WooCommerce: il widget Carrello PowerPack ti consente di personalizzare la pagina del carrello WooCommerce predefinita. Con il widget, ottieni opzioni per modellare quasi ogni elemento della pagina del tuo carrello.

- Widget di pagamento WooCommerce: utilizzando il widget di pagamento Woo, puoi personalizzare e creare bellissime pagine di pagamento utilizzando Elementor Pro. Il widget ti consente di aggiungere un layout a una o due colonne per la pagina di pagamento e include molte opzioni di stile per personalizzare ogni elemento della tua pagina di pagamento.
- WooCommerce Mini Cart Widget: il widget Mini Cart ti consente di aggiungere un'icona del mini carrello elegante e pieghevole nell'intestazione del tuo sito Web WordPress.
- Carrello WooCommerce Off-Canvas: crea pannelli scorrevoli interattivi per visualizzare i contenuti del carrello sul tuo sito di eCommerce utilizzando il widget WooCommerce Off-canvas cart.
- Widget Il mio account WooCommerce: personalizza la pagina Il mio account dei tuoi siti Web WooCommerce con molteplici funzioni di stile.
- Widget per prodotto singolo WooCommerce: come dice il nome, utilizzando questo widget, visualizzi una singola pagina del prodotto e aggiungi anche un pulsante del carrello o un pulsante personalizzato. Per sapere come aggiungere un singolo prodotto WooCommerce utilizzando Elementor, guarda il video qui sotto!
Libreria di modelli per Elementor: gratuita e professionale
Un'altra utile funzionalità che ottieni con PowerPack è una libreria di modelli. Questa libreria è composta da oltre 200 sezioni già pronte e modelli di pagina per Elementor.
Tutti i modelli sono progettati con precisione dai nostri designer e possono essere utilizzati per creare qualsiasi tipo di sito Web, rendendo il processo di progettazione del tuo sito molto più gestibile e veloce.
Non è necessario che PowerPack Pro utilizzi i modelli dalla libreria dei modelli. Come parte di PowerPack Lite, potrai anche mettere le mani su molti modelli WordPress gratuiti che puoi utilizzare sui tuoi siti web.
Estensioni potenti per Elementor
I siti web richiedono approcci creativi e lo capiamo. Abbiamo aggiunto una serie di estensioni uniche e potenti a PowerPack che ti danno un maggiore controllo sul contenuto e sul design del tuo sito.
Generatore di piè di pagina di intestazione per Elementor
Intestazione e piè di pagina sono i due elementi più essenzialiH di una pagina web. Ora, se stai cercando un'opzione economica per creare piè di pagina di intestazione personalizzati con Elemnetor, PowerPack è l'opzione ideale per te!
Usando l'estensione PowerPack Header Footer puoi facilmente creare un footer di intestazione completamente personalizzato con Elementor free.
Parlando della funzionalità, il builder PowerPack Header Footer consente di creare:
- Layout di intestazione personalizzati.
- Intestazione appiccicosa.
- Riduci l'intestazione sullo scorrimento.
- Layout di piè di pagina personalizzati.
- Piè di pagina dell'intestazione Elementor reattivo e ottimizzato per i dispositivi mobili.
Copia incolla tra domini per Elementor
La creazione dello stesso design del sito Web è un'attività noiosa e dispendiosa in termini di tempo. Ora semplifica la progettazione ripetitiva di siti Web con PowerPack. Puoi copiare e incollare contenuti da un sito Web all'altro utilizzando la funzione di copia e incolla tra domini di PowerPack in soli quattro semplici passaggi.
WooCommerce Builder per Elementor
Con PowerPack Addon per Elementor, puoi progettare prodotti WooCommerce singoli e modelli di pagine di archivio utilizzando WooCommerce Widgets. Ciò ti consente di creare rapidamente pagine di prodotti straordinarie. Non è necessaria alcuna codifica!

Effetti di sfondo
L'eccitante funzione di effetto di sfondo di PowerPack ti consente di aggiungere uno sfondo creativo al tuo sito web. Puoi cambiare lo sfondo del tuo sito con pochi clic. Non è necessario incorporare alcun codice HTML.
Cursore personalizzato
Personalizza facilmente il cursore del mouse e visualizza icone, immagini o cursori di testo su una sezione o una pagina del tuo sito web.
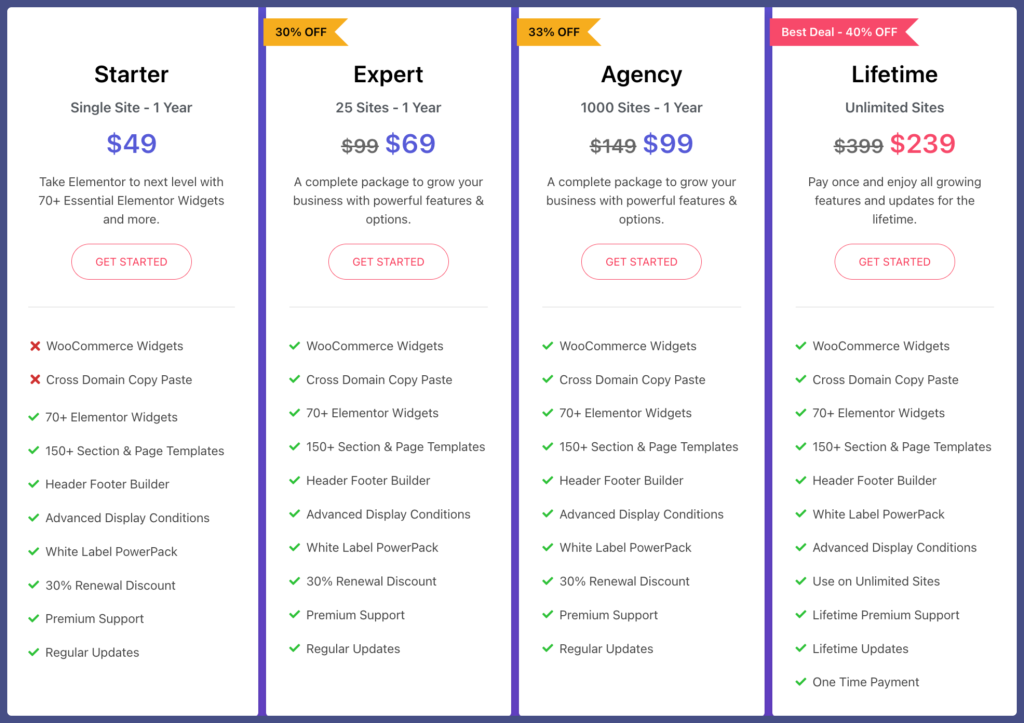
Componente aggiuntivo PowerPack per Elementor – Prezzi
PowerPack offre 4 piani premium: Starter, Expert, Agency e Lifetime.
- Il pacchetto Starter costa $ 49 all'anno, supporta 1 sito e include tutti i widget professionali, generatore di intestazione/piè di pagina, supporto premium e aggiornamenti regolari.
- Il pacchetto Expert costa $ 69 all'anno, supporta 25 siti e include tutti i widget professionali, i widget WooCommerce, una funzione di copia-incolla tra domini e altro ancora.
- Il pacchetto dell'Agenzia costa $ 99 all'anno, supporta 1000 siti e include tutti i widget professionali, i modelli di pagine e sezioni, uno sconto di rinnovo del 30%, supporto premium e altro ancora.
- Il pacchetto Lifetime costa $ 239 all'anno, supporta siti illimitati e include tutti i widget professionali, generatore di intestazione/piè di pagina, copia-incolla tra domini, condizioni di visualizzazione, libreria di modelli, supporto premium e altro ancora.
Inoltre, PowerPack offre una garanzia di rimborso di 14 giorni, il che significa che se il nostro team non è in grado di risolvere il tuo problema tramite l'assistenza entro 14 giorni dall'acquisto, sei più che benvenuto a un rimborso completo.

Inoltre, se vuoi approfondire Elementor, abbiamo compilato l'elenco definitivo delle migliori risorse di apprendimento gratuite di Elementor.
Ed eccoci qua! Ci auguriamo che questo articolo impari le caratteristiche e le funzionalità di PowerPack e perché è considerato uno dei migliori componenti aggiuntivi per Elementor.
Si prega di commentare di seguito, se hai una domanda relativa a PowerPack. Puoi inviare una richiesta di funzionalità commentando di seguito.