Perché SVG utilizza i vettori anziché i pixel
Pubblicato: 2023-02-15SVG non utilizza i pixel, ma è comunque in grado di creare immagini chiare e nitide. Questo perché SVG usa i vettori invece dei pixel. I vettori sono equazioni matematiche che definiscono la forma di un'immagine. Queste equazioni possono essere ingrandite o ridotte senza perdere qualità, il che significa che le immagini SVG possono essere realizzate a qualsiasi dimensione senza perdere fedeltà.
Ci sono numerosi vantaggi nell'usare un'immagine SVG invece di un'immagine PNG. Ci sono meno risorse, meno file e meno fattori di ridimensionamento. Quando usi SVG, stai raccogliendo i frutti. Le media query CSS possono essere utilizzate per generare SVG in un sito web. Di conseguenza, è possibile determinare il rapporto di densità di uno schermo (ad esempio, 2x o 3x) e modificare lo spessore del tratto sulle linee in una singola cifra (1PX). Utilizzando le media query, è possibile modificare la densità dell'immagine in base alla densità dei pixel dello schermo. Puoi anche usarli per nascondere tutti i livelli e i gruppi all'interno dell'SVG. Molti di questi vantaggi sono applicabili a qualsiasi situazione che supporti sva, inclusi siti web e (recentemente) sva. App per telefoni Android.
Gli Svg usano i pixel?

Il metodo di calcolo basato su vettori implica che la risoluzione è indipendente da essi. Invece della grafica sotto forma di pixel, le forme vengono utilizzate nelle immagini SVG. Di conseguenza, la qualità dei loro prodotti può essere mantenuta a tempo indeterminato durante la scalabilità.
Poiché i file SVG non sono limitati dalla risoluzione, possono avere dimensioni di file molto maggiori, risultando in un'immagine più dettagliata. La qualità dell'immagine viene preservata anche se la dimensione del file viene aumentata o diminuita, rendendolo un formato eccellente per la grafica di alta qualità. Non è necessario un programma di progettazione grafica per modificare i file SVG perché qualsiasi editor di testo può gestirli. I file SVG sono semplici da salvare e possono essere facilmente aggiornati senza perdere dati, rendendoli uno strumento eccellente per gli appassionati di grafica. Se vuoi creare grafica per il Web, il formato SVG è una scelta eccellente. Un'immagine di alta qualità può essere creata nel software a qualsiasi risoluzione, il che significa che può essere vista su qualsiasi dispositivo.
Svg: il formato ideale per immagini di alta qualità
SVG offre la migliore qualità d'immagine possibile. Questa immagine può essere ridimensionata a qualsiasi dimensione senza perdere qualità e può essere stampata in qualsiasi dimensione su qualsiasi supporto, quindi puoi essere certo che avrà lo stesso aspetto in tutti i formati.
Svg viene pixelato?
Sembra possibile risolvere questo problema specificando la dimensione desiderata del tuo SVG nel tuo programma di editing e assicurandoti che tutti i tuoi pixel siano allineati alla griglia. Puoi ancora ridimensionare il tuo SVG alla dimensione più piccola, ma avrai una dimensione più piccola per renderla.
SVG supporta sia la grafica raster che quella vettoriale , nonché un elemento bitmap con immagine. Esiste un attributo promettente noto come rendering delle immagini che può essere utilizzato per determinare se un'immagine deve essere ottimizzata per prestazioni o qualità. Nonostante ciò, il rendering delle immagini sembra essere impossibile in Safari e librsvg. Una soluzione consiste nell'ingrandire l'immagine e utilizzare le forme vettoriali per generare una forma vettoriale che corrisponda all'immagine.
I vantaggi delle immagini vettoriali e scalabili sono numerosi. Poiché le immagini vettoriali possono essere ridimensionate per essere visualizzate con una risoluzione maggiore senza perdere qualità o definizione, sono ideali per i display ad alta risoluzione. Un'immagine ridimensionata è l'ideale per le pagine Web e altri schermi di piccole dimensioni perché è semplice ridurre le dimensioni senza compromettere la qualità dell'immagine. È un mezzo ideale sia per le immagini che devono essere incorniciate sia per le immagini che devono essere visualizzate una accanto all'altra. La sua compressione è senza perdite e può essere ridimensionata per adattarsi a schermi di qualsiasi dimensione, rendendola ideale per display ad alta definizione e piccoli display.
Come faccio a rendere Svg meno pixelato?

Ci sono alcune cose che puoi fare per rendere i tuoi file SVG meno pixelati:
– Usa un programma di editing vettoriale come Adobe Illustrator per creare e modificare i tuoi file SVG. Ciò contribuirà a garantire che i tuoi file vengano creati con un'alta qualità fin dall'inizio.
– Assicurati che i tuoi file SVG siano salvati ad alta risoluzione. Maggiore è la risoluzione, meno pixel saranno i tuoi file.
– Usa uno strumento come SVGO per ottimizzare i tuoi file SVG. Questo può aiutare a ridurre le dimensioni del file e migliorare la qualità dei file.
Il dominio Overflow Stick for Teams verrà rinominato in concomitanza con il trasferimento. Una volta completata la migrazione, sarai in grado di accedere ai tuoi team su Stack Overflow Team Services. L'SVG può essere utilizzato senza problemi. Non c'è alcun effetto pixelato. Il problema nell'esempio, che non capisco, sembra essere un problema di rendering/anti-aliasing piuttosto che di pixelizzazione. C'è un modo nei CSS per fare in modo che un cursore non possa essere usato come cursore? Poiché la tua grafica creata da CSS appare pixelata come yoursvg, il problema non è con lo svg, ma piuttosto con la densità di pixel del tuo schermo (che posso vedere leggermente sul bordo del cerchio css rosso nel mio esempio di confronto).
Perché il mio Svg è frastagliato?
Le proprietà di rendering della forma degli oggetti SVG devono essere verificate. Poiché shape-rendering=”crispEdges” non appare frastagliato quando si utilizza l'impostazione predefinita, l'impostazione predefinita dovrebbe apparire uniforme.
I file Svg perdono qualità?
I PNG, al contrario degli SVG, sono di dimensioni notevolmente maggiori e non rallentano il tuo computer o sito web. Un design molto dettagliato, d'altra parte, può rallentare un SVG. Poiché gli SVG sono vettori, possono essere ingranditi o ridotti senza perdere qualità.
I file Svg hanno una risoluzione?
la grafica vettoriale, come SVG, non perde mai la sua risoluzione, non importa quanto grande o piccola sia. Non devi preoccuparti che le immagini SVG perdano la loro qualità in browser specifici o quando vengono riposizionate per apparire in varie posizioni.
Scalable Vector Graphics (SVG) è un formato di grafica vettoriale che include XML per specificare proprietà comuni come percorsi, forme, caratteri e colori. Considera i casi d'uso dell'interfaccia utente e delle icone di navigazione, illustrazioni vettoriali, motivi e sfondi ripetuti. Nell'immagine qui sotto, dimostreremo come, nel caso di SVG, sia possibile una sostituzione perfetta. Una semplice icona illustrata, al contrario di una complessa, potrebbe essere molto utile nella moderna interfaccia utente. Un'immagine trasmette un concetto con chiarezza e immediatezza, mentre un testo trasmette un concetto con ambiguità. La conversione di un'unità di pixel CSS in un pixel di dispositivo non può essere eseguita nei dispositivi moderni; invece, raddoppiano. Allo stesso modo, nel caso delle immagini, un raddoppio dei pixel non ha alcun vantaggio perché sono già rasterizzati.
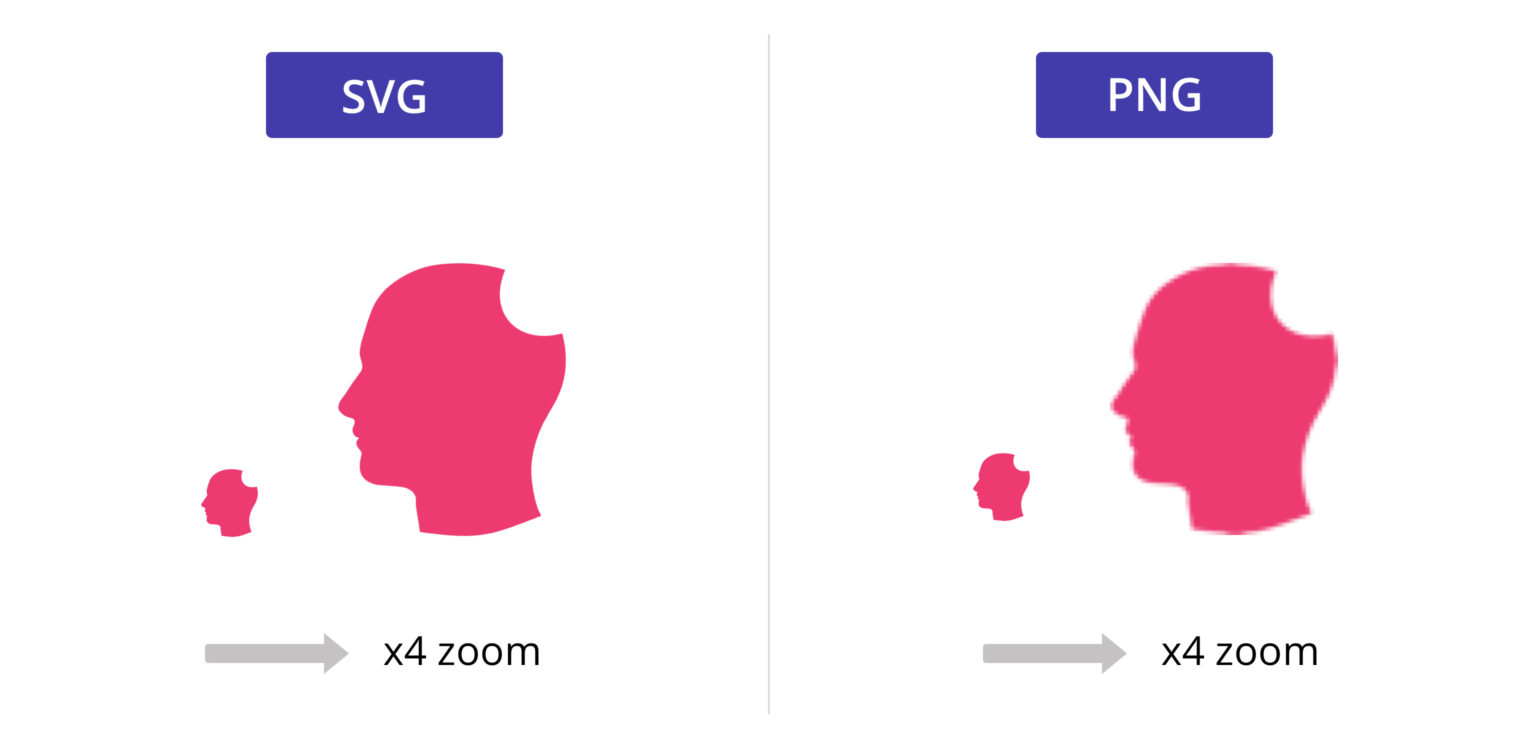
Quando un sito Web è troppo piccolo per essere comodo, molti utenti ingrandiscono. Non è possibile fornire immagini pre-rasterizzate a tutti i livelli di ingrandimento. In questa lezione ti mostreremo come migliorare ulteriormente il nostro esempio utilizzando una grafica ottimizzata. Poiché molti utenti ingrandiranno durante la visualizzazione di pagine di dimensioni fisse, disabilita anche alcune utili funzioni del browser. È possibile rasterizzare una grafica scalabile su richiesta per adattarla a qualsiasi risoluzione e livello di zoom del dispositivo. Quando utilizziamo dimensioni relative nel design, possiamo continuare a implementare un design reattivo riducendo al minimo la necessità per l'utente di ingrandire. Di conseguenza, anche il nostro design viene adattato alla dimensione del carattere predefinita del browser.
Nella maggior parte dei casi, l'utilizzo di SVG per sostituire altre immagini negli sfondi CSS e negli elementi HTML è il metodo più semplice ed efficiente. Possiamo riapplicare una seconda immagine di sfondo CSS a supporto del formato supportato come PNG per gli stili solo IE. Quando l'immagine sorgente viene modificata, gli utenti vedranno quasi sicuramente un lampo di contenuto rinnovato. Puoi evitare di usare SVG solo se lo rilevi e lo usi solo se è presente. JPG e PNG sono due esempi di formati immagine già compressi al massimo. L'immagine può essere compressa e decodificata per produrre risoluzioni pixel per pizzico dopo la compressione e la decodifica. Quando la grafica viene visualizzata, deve essere rasterizzata a una risoluzione specifica.

Per ridurre al minimo le immagini raster, tieni presente la scalabilità degli stili visivi. Scalable Vector Graphics (SVG) e glifi Unicode simili sono entrambe opzioni eccellenti per le icone vettoriali, ma presentano alcuni inconvenienti. Non ha senso creare siti web se non possiamo decidere quale risoluzione utilizzare. A lungo termine, rimanere indipendenti dal dispositivo sarà un risultato migliore.
I vantaggi dell'utilizzo della grafica Svg
La risoluzione è indipendente dalle dimensioni o dalla risoluzione dello schermo, il che significa che la qualità dei file rimane costante indipendentemente da dove vengono visualizzati. il ridimensionamento basato su vettori consente loro di ridimensionare indefinitamente e garantire che la qualità rimanga costante. Infine, il file svg è una scelta eccellente per grafica semplice, loghi e icone. Quando utilizzi un file PSD, il tuo sito sarà più nitido di un file PNG e avrai molta meno memoria da parte tua.
Dimensione pixel Svg
Questo file è stato trasformato in un SVG. Le dimensioni si basano sulla risoluzione predefinita di 16 pixel o 1 pollice. Tutto verrà ridimensionato relativamente se la dimensione predefinita del browser dell'utente è maggiore o minore.
SVG (Scalable Vector Graphics) è un modo per ingrandire la grafica vettoriale. Amelia Bellamy-Royds offre una spiegazione approfondita del ridimensionamento di SVG. Questo metodo non è semplice come ridimensionare la grafica raster, ma consente nuove possibilità. Può essere difficile per i principianti sapere come utilizzare SVG nel modo in cui vogliono che funzioni. Le proporzioni nelle immagini aster sono il rapporto tra altezza e larghezza. Il browser può costringerlo a disegnare un'immagine raster con una dimensione diversa rispetto alla sua altezza e larghezza intrinseca, ma può anche forzarla a proporzioni diverse. gli SVG incorporati vengono disegnati alla dimensione specificata nel codice, indipendentemente dalla dimensione dell'area di disegno.
ViewBox è il pezzo finale dell'architettura Scalable Vector Graphics di grafica vettoriale . ViewBox è un elemento di elementsvg. Per calcolarne il valore, viene utilizzato un elenco di quattro numeri separati da spazi o virgole: x, y, larghezza e altezza. Per l'angolo in alto a sinistra della finestra, sia x che y forniscono il sistema di coordinate. L'altezza può essere calcolata sommando il numero di coordinate e il numero di px necessari per riempire lo spazio disponibile. Se specifichi un formato diverso dalle dimensioni dell'immagine, questa non verrà allungata o distorta. La nuova proprietà CSS object-fit, oltre a permetterti di adattare altri tipi di immagine, ti permetterà anche di fare lo stesso.
Un'altra opzione è enablePreserveRatioAspect=”none” per ridimensionare l'immagine nello stesso modo in cui lo farebbe un'immagine raster. Puoi scegliere un'altezza o una larghezza, così come fare in modo che la scala su cui scegli di visualizzare la tua immagine corrisponda alla tua. sva ne è davvero capace? Questa procedura a volte è complicata. Se vuoi imparare come utilizzare il ridimensionamento automatico dell'immagine con un'immagine in un'img, dovrai imparare come hackerarlo. Le proporzioni di un elemento possono essere controllate modificandone l'altezza e il margine utilizzando una varietà di diverse proprietà CSS. Non è specificato se la dimensione dell'immagine verrà automaticamente impostata su 300*150 se è presente un viewBox; in caso contrario, altri browser imposteranno automaticamente la dimensione dell'immagine su 300*150 se è presente un viewBox.
Se stai utilizzando i browser Blink/Firefox più recenti, noterai che la tua immagine ha un'area più ampia all'interno del viewBox. Questi browser utilizzano le dimensioni predefinite al posto dell'altezza e della larghezza quando non vengono specificate. Il metodo più diretto consiste nel sostituire un elemento che è inline SVG, così come gli elementi restituiti dall'oggetto e gli altri elementi sostituiti. In un grafico che utilizza l'altezza in linea (approssimativamente), non esiste un'altezza ufficiale. Il valore per preserveRatioAspect provocherebbe il ridimensionamento dell'immagine a zero. Quando dai alla tua grafica una certa larghezza, assicurati che si estenda fino all'area di riempimento su cui hai impostato con cura le proporzioni. Gli attributi viewBox e PreserveRatioAspect sono entrambi estremamente adattabili. gli elementi nidificati, ciascuno accompagnato dai propri attributi di ridimensionamento, possono essere utilizzati per creare una scala grafica separata l'una dall'altra. Questo metodo consente di creare un'intestazione grafica che si estende su un display widescreen senza sacrificare l'altezza.
I molti vantaggi dei file Svg
Poiché un formato di file di grafica vettoriale è un formato di file di grafica vettoriale, può essere ridimensionato a qualsiasi dimensione senza perdere in qualità. Inoltre, SVG è indipendente dalla risoluzione, quindi può essere utilizzato a qualsiasi risoluzione e continuerà ad avere lo stesso aspetto. Inoltre, con le sue animazioni e trasparenza, il formato file SVG è un formato file versatile che può essere utilizzato nella stampa e nei media web.
Perché usare Svg in Html
Per creare un'immagine che possa essere scritta direttamente in un documento HTML, usa il tag *svg> */svg>. Utilizzando l'immagine SVG nel codice VS o nel tuo IDE preferito, copia il codice e incollalo all'interno dell'elemento body del tuo documento HTML, puoi farlo accadere. Se tutto è andato liscio, la tua pagina web dovrebbe apparire esattamente come quella nell'immagine qui sotto.
Le immagini possono essere visualizzate in un nuovo sistema di coordinate e viewport utilizzando elementi SVG. I dati vettoriali vengono utilizzati in Scalable Vector Graphics (SVG) per generare un'immagine. A causa delle loro proprietà uniche, le immagini sVG non contengono pixel distinti. Invece di utilizzare dati vettoriali, utilizza una serie di immagini che possono essere ridimensionate a qualsiasi risoluzione. L'elemento rettangolo può essere utilizzato per disegnare un rettangolo HTML. La stella viene creata utilizzando il tag poligono SVG . Per creare un logo, è possibile utilizzare un gradiente lineare in sva.
Quando utilizzi gli SVG sul tuo sito web, le immagini si caricano più velocemente perché sono di dimensioni inferiori. La grafica generata in formato SVG non deve necessariamente essere a risoluzioni superiori a 32 bit. Di conseguenza, sono compatibili con un'ampia gamma di dispositivi e browser. Quando un'immagine viene ridotta, diventa più difficile da comprimere, in particolare per i formati JPEG e PNG. Poiché SVG è un file in linea, non è necessario richiederlo tramite HTTP. Di conseguenza noterai un aumento della reattività del tuo sito web.
A causa della loro semplicità, le immagini SVG sono comunemente utilizzate per loghi, icone e altri elementi grafici piatti che utilizzano meno colori e forme. Non sono adatti per immagini che richiedono molti dettagli e trame, come le fotografie. È lo strumento migliore per loghi, icone e altri elementi grafici piatti che utilizzano colori e forme semplici.
Svg: 7 motivi per cui dovresti utilizzare la grafica vettoriale scalabile
Ecco sette motivi per cui dovresti usare Scalable Vector Graphics (SVG). Grazie alla loro facilità SEO, sono semplici da usare e possono essere collegati direttamente al markup. Poiché gli SVG possono essere incorporati in HTML, possono essere memorizzati nella cache, modificati direttamente con CSS e indicizzabili. Queste sono le cose che ci saranno in futuro. Se stai usando SVG, come *img src="image.svg" o un'immagine di sfondo CSS, il file dovrebbe essere collegato correttamente e tutto sembra essere corretto, ma il browser non lo sta visualizzando, il che potrebbe essere poiché il server serve il file con un URI di dati A può essere utilizzato in CSS per generare un file SVG, ma non è supportato dai browser basati su Webkit. Se codifichi SVG usandocodingURIComponent() tutto ciò che farà è funzionare ovunque. xmlns=' http://www.w3.org/2000/svg' dovrebbe essere seguito nel seguente formato.
