Perché dovresti aggiungere testo alternativo alle tue immagini
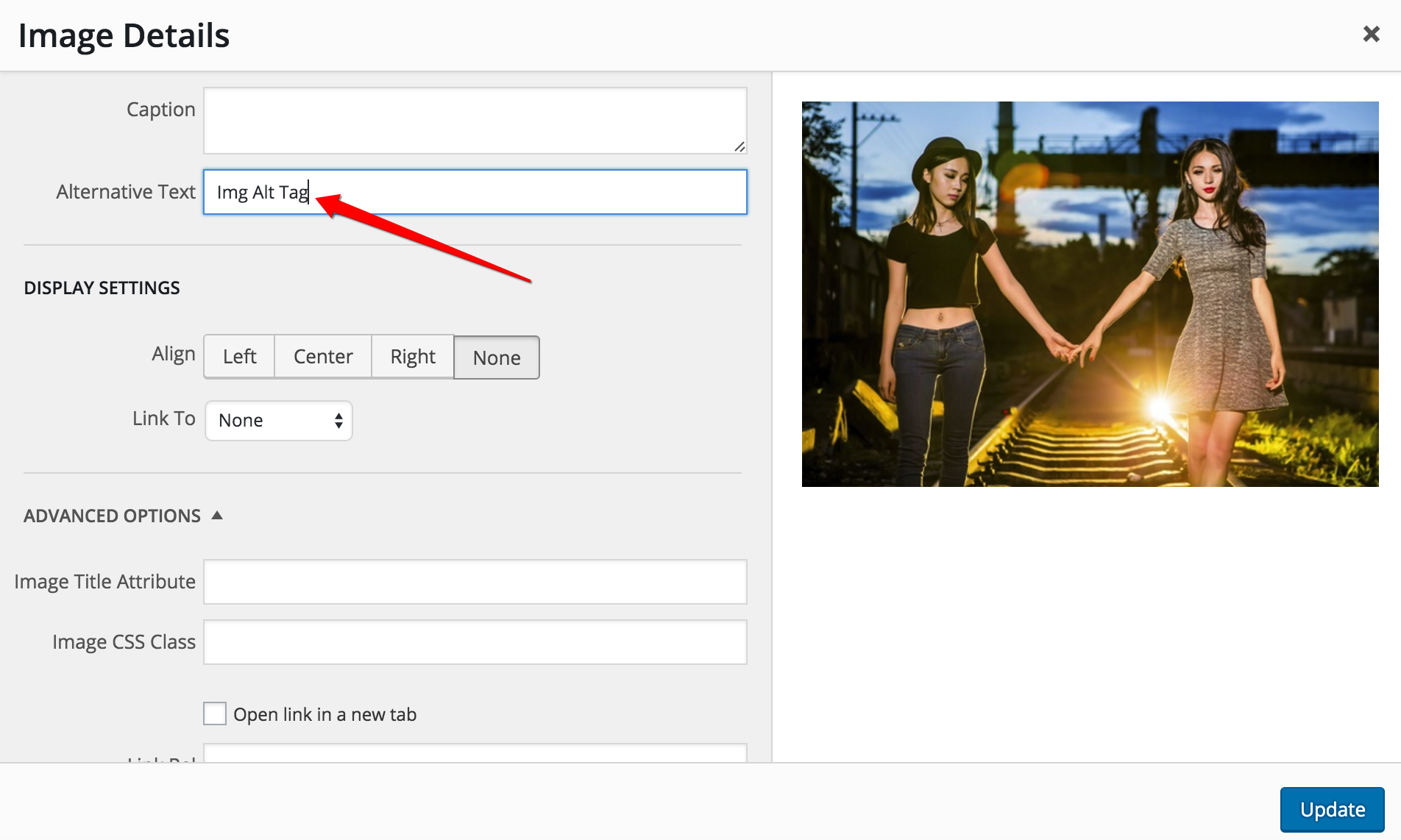
Pubblicato: 2022-09-14L'aggiunta di un alt tag, o testo alternativo , alle tue immagini è una parte essenziale dell'ottimizzazione del sito web. Il testo aiuta i motori di ricerca a indicizzare il tuo sito e rende il tuo sito più accessibile alle persone con disabilità visive. In WordPress, puoi aggiungere testo alternativo alle tue immagini in due modi: 1. Quando carichi una nuova immagine, puoi inserire il testo alternativo nel campo "Testo alternativo". 2. Dopo aver inserito un'immagine nel tuo post o pagina, puoi modificare l'immagine e aggiungere un testo alternativo nella finestra modale "Dettagli immagine". Per essere efficace, il tuo testo alternativo dovrebbe essere: * Attinente all'immagine * Descrittivo ma conciso * Privo di parole chiave Ecco un esempio di buon testo alternativo: In questo esempio, il testo alternativo descrive accuratamente l'immagine ed è rilevante per il contenuto del pagina. È anche conciso, il che è importante perché un testo alternativo lungo può disturbare il flusso della pagina.
Quando aggiungi un'immagine a un sito Web, includi anche il testo alternativo. Se non vedi questo messaggio, significa che la tua immagine non si sta caricando correttamente. Quando viene visualizzato il testo alternativo, informa sia gli utenti che i motori di ricerca di cosa significa. Quando il testo è più descrittivo, offre più vantaggi. La chiave per un buon testo alternativo è mantenerlo descrittivo e non troppo lungo. Con il testo alternativo, puoi includere le parole chiave del tuo post, che è una metrica SEO nei plugin di WordPress come Yoast SEO. Uno screenshot di un messaggio di testo è un esempio di errore commesso da alcune persone.
Una foto di qualcosa o qualcos'altro. I tag alt per i loro siti Web contengono queste informazioni. Se non hai aggiunto testo alternativo alla Libreria multimediale, puoi farlo dall'editor blocchi di WordPress. Ci sarà una tassa per ogni immagine che carichi. Con un provider di hosting solido ed economico, come WP Engine, il tuo sito sarà ottimizzato e stabile.
Puoi ispezionare un'immagine puntando il mouse su di essa, facendo clic con il pulsante destro del mouse e selezionando Ispeziona dal menu rapido (o Ctrl-Maiusc-I sulla tastiera). Sul lato destro dello schermo, vedrai un nuovo riquadro in cui puoi accedere al codice HTML di quell'elemento. Successivamente, puoi esaminare il testo alternativo dell'immagine e altre caratteristiche.
Dove si trova il tag alt in wordpress? Il tag immagine ha il seguente campo di testo alternativo: *img src=myimage.
Cosa sono gli alt tag in WordPress?
 Credito: Le ragazze SITS
Credito: Le ragazze SITSUn tag alt è un elemento HTML che ti consente di fornire testo alternativo per un'immagine. Quando il browser di un utente Web non è in grado di visualizzare un'immagine, al suo posto verrà visualizzato il tag alt. Ciò consente di fornire informazioni sull'immagine, che possono essere utili per gli utenti Web con disabilità visive.
Quando un'immagine viene aggiunta a una pagina web, un attributo chiamato alt viene popolato automaticamente con una descrizione dell'immagine. L'aggiunta di un attributo alt ti consentirà di fornire ulteriori informazioni sull'immagine o di accreditare il fotografo o il creatore. Se un'immagine non ha un attributo alt, il browser utilizzerà il testo predefinito per l'immagine. Quando un'immagine specifica non è disponibile, nel browser verrà visualizzata un'immagine segnaposto. Nella maggior parte dei casi, puoi includere un tag alt in un'immagine utilizzando il tag HTML *img. Se vuoi aggiungere un tag alt a un'immagine chiamata cat.jpg, puoi farlo usando il seguente codice HTML: *img src=”cat.jpg” alt=”Il mio gatto” Quando usi il tag HTML img>, può aggiungere un alt tag se l'immagine non ha un attributo alt. Per aggiungere un tag alt a un'immagine, usa il codice HTML: imgsrc=cat.jpg> alt=Il mio gatto> title=Il mio gatto>/img> Quando un'immagine viene aggiunta a una pagina web, viene utilizzato un attributo di testo . Quando un'immagine non ha un attributo alt, il browser utilizzerà il testo predefinito per essa.
Come si aggiunge un tag alternativo?
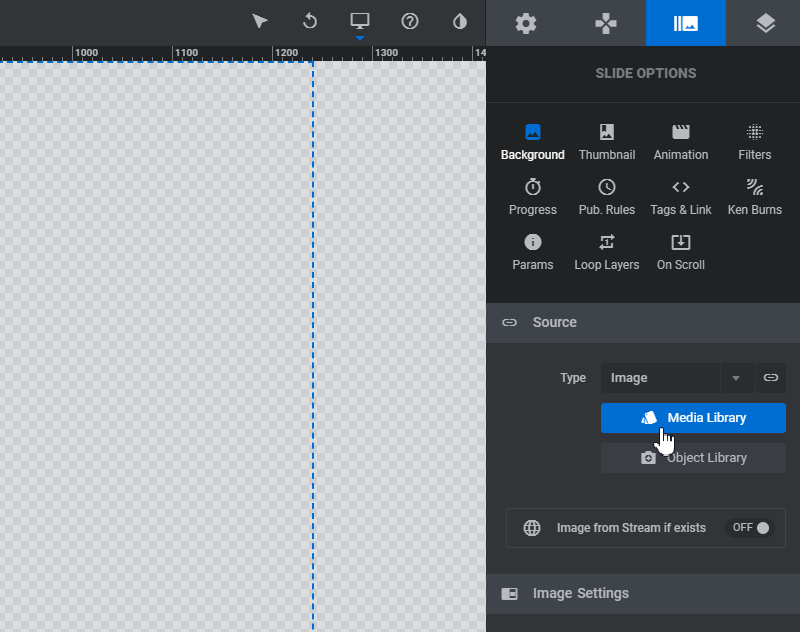
 Credito: www.sliderrevolution.com
Credito: www.sliderrevolution.comUn alt tag viene utilizzato per descrivere un'immagine su una pagina web. Aggiungendo un tag alt, puoi contribuire a migliorare l'accessibilità del tuo sito web per gli utenti ipovedenti. Per aggiungere un tag alt, dovrai modificare il codice HTML per la tua pagina web.

Come aggiungere testo alternativo a un oggetto
I seguenti passaggi possono essere utilizzati per aggiungere testo alternativo a un oggetto. Per modificare il testo, fare clic con il pulsante destro del mouse sull'oggetto e selezionare Modifica testo alternativo ... Selezionare un oggetto da utilizzare come guida. Per modificare il testo alternativo, vai su Formato.
Esempi di tag alternativi
Un tag alt è un elemento HTML che ti consente di fornire testo alternativo per un'immagine. Quando il browser di un utente non è in grado di eseguire il rendering di un'immagine, al suo posto verrà visualizzato il testo alternativo. Questo è importante per l'accessibilità, in quanto consente alle persone con disabilità visive di comprendere ancora il contenuto della pagina.
Alcuni esempi di testo alternativo includono:
“Una foto di un piccolo cane”
“Un primo piano di un fiore blu”
“Una persona che cammina per strada”
Un buon attributo alt per le tue immagini aiuta nell'accessibilità di un sito web e migliora la SEO sia per la ricerca di immagini che per la ricerca sul web. Quando si tratta di SEO per immagini, la configurazione del testo alternativo è il passaggio più importante. i crawler nei motori di ricerca annotano l'immagine in modo che non possa essere vista dagli utenti che non sono in grado di vederla. Se vuoi che la tua immagine appaia in alto nelle ricerche su Google, dovresti: utilizzare: le immagini su Google sono spesso cercate da milioni di persone. Quando si utilizza il caricamento lento, è necessario disporre di una stringa di testo alternativo. Come scrivo "testo alternativo"? In questa lezione, vedremo come creare un buon testo alternativo dell'immagine che aiuterà i motori di ricerca senza utilizzare parole chiave.
Le immagini pertinenti al tuo argomento appariranno più frequentemente sul tuo sito web. Le parole chiave semanticamente correlate dovrebbero essere utilizzate in aggiunta alle parole chiave principali. Per il tuo logo e pulsanti, assicurati di includere un testo alternativo. Di conseguenza, quando si utilizza il testo alternativo, i crawler dei motori di ricerca lo riconoscono come un'immagine specifica. L'uso del testo alternativo è la componente più importante della SEO delle immagini. Il testo alternativo può essere utilizzato per aiutare gli utenti ipovedenti a navigare nel tuo sito web in modo più efficace. Il testo alternativo breve e nitido è l'ideale. C'è solo una riga (125 caratteri) in questo pezzo. La descrizione dell'immagine è accurata al punto che la casella di ricerca di un motore di ricerca può mostrare un risultato di ricerca con parole chiave ad esso associate.
Contatta il supporto
Per un'immagine, puoi utilizzare il seguente tag Alt:
Nella sezione Contatta il supporto, digita *contatta il supporto.
Come aggiungere testo alternativo alle immagini HTML
Quando aggiungi un elemento immagine al tuo HTML, puoi specificare il valore del testo alternativo inserendo il tag [ALT=false value va qui] nell'elemento HTML.
Quando gli iscritti non sono in grado di visualizzare le tue immagini a causa di un problema tecnico, viene visualizzato il testo alternativo della tua campagna . Se glielo permetti, puoi aspettarti questo se disabilitano le immagini nel loro client di posta elettronica o usano un lettore di schermo per visualizzare la tua campagna. Le persone che utilizzano le utilità per la lettura dello schermo usano spesso le abbreviazioni per evidenziare il testo. Se le tue immagini non vengono visualizzate nella posta in arrivo degli iscritti, il tuo client di posta elettronica potrebbe bloccarle. Poiché molti client di posta elettronica disattivano automaticamente le immagini, gli abbonati sono costretti ad attivare manualmente le immagini. Se i tuoi iscritti hanno bloccato le immagini, noteranno il tuo testo alternativo invece della tua immagine.
È un componente del programma Editor di immagini.
Il testo ha un'abbreviazione al posto dell'iniziale.
Il testo alternativo dell'immagine dell'immagine è lo stesso dell'originale.
Nell'immagine in blocco, c'è un testo alternativo.
