Perché dovresti utilizzare le immagini SVG nei tuoi progetti Web e di stampa
Pubblicato: 2023-02-04Una rappresentazione di stringa SVG è un tipo di immagine vettoriale che può essere creata in vari modi, incluso l'uso di software che converte altri tipi di immagine in SVG. Una volta che un'immagine è in formato SVG, può essere modificata tramite l'uso di software di editing di grafica vettoriale. Questo tipo di software offre in genere più opzioni per la modifica rispetto al tradizionale software di modifica delle immagini raster. Inoltre, un'immagine SVG può essere ridimensionata a qualsiasi dimensione senza perdere la sua qualità, rendendola ideale per l'uso nel web e nella progettazione di stampa.
GetSVGString è un metodo che può essere utilizzato per ottenere la stringa SVG di qualsiasi grafico utilizzando FusionCharts Suite XT. La stringa SVG appare nel grafico mostrato di seguito quando si fa clic sul pulsante; è la stessa stringa trovata su un grafico mostrato sopra.
Un file SVG è un formato di file che può essere ridimensionato. Un riferimento all'attributo sva è fornito da SVG.
Cosa puoi fare con Svgs?

Ci sono molte cose che puoi fare con gli SVG. Puoi usarli per creare illustrazioni, icone, loghi e grafica complessa. Puoi anche animarli e usarli in applicazioni interattive.
Non sorprende che la grafica vettoriale scalabile (SVG) sia ora preferita come formato grafico sul web. Se la grafica è puramente decorativa, non è richiesto alcun testo aggiuntivo. L'attributo alt deve essere valido per tutti i tag, ma non è richiesto per nessuno. Puoi specificare quante informazioni conterrà la grafica inserendo l'SVG direttamente nell'HTML. Se utilizzi una versione precedente di Safari o WebKit, potrebbe essere necessario sostituire role=img con role=group su thesvg. Rendi il titolo o la descrizione il più precisi possibile per riflettere l'immagine. Crea un indice di tabulazione di "0" con tabindex=0:45.
Il metodo tabIndex=1 verrà utilizzato per incorporare l'SVG e sarai in grado di scegliere quale metodo utilizzare. L'incorporamento di un elemento grafico in un iframe o in un oggetto è un altro metodo per visualizzarlo. Se si utilizza NVDA, aggiungere un titolo che contenga il contenuto dell'elemento NVDA (possibilmente <desc,'). Consenti agli screen reader di leggere il testo mantenendolo visivamente nascosto. Possiamo farlo impostando la dimensione del carattere nelle librerie JAWS e NVDA su 0.2. È possibile semplificare l'implementazione dell'accessibilità con un carattere icona con un SVG? Tuttavia, l'icona può essere utilizzata per eseguire questa operazione e ti mostreremo come nel video qui sotto.
Il codice per le icone si trova in genere in questo caso utilizzando un generatore di icone . Questo metodo è molto simile all'esempio di sostituzione dell'immagine di base, script in linea. Sugli anchor tag, aria-label indica il testo all'interno del link; tuttavia, lo screen reader non indica il testo all'interno del collegamento. Poiché l'attributo alt contiene tutte queste informazioni, possiamo utilizzare un testo alternativo per descrivere questa immagine. I livelli possono essere esportati nel formato svega dal basso verso l'alto in Adobe Illustrator. Per proteggere il mio SVG, ho incluso due versioni: una per la modifica in Illustrator e l'altra per la modifica del codice. Se stai usando il controllo del codice sorgente basato su git (git, SourceTree, ecc.), assicurati che il file sia pronto.
La cosa migliore da fare è sospendere la modifica dell'SVG fino al completamento al 100%. Possiamo collegarli utilizzando il titolo e la descrizione, che sono elementi di testo simili che possono essere utilizzati per collegarli. L'aggiunta di ruoli semantici alla barra e ai gruppi di chiavi può essere eseguita tramite i ruoli semantici. L'elenco è etichettato aria-label=grafico a barre nel gruppo che lo contiene. Usiamo lo screen reader per vedere se funziona. Assicurati che SVG sia accessibile tramite tutti i browser, quindi aggiungi role=1 ad esso. Creare ruoli semantici nei gruppi contenenti la sequenza temporale e i segmenti temporali.
La lista ora deve contenere un'etichetta: >gt;timeline> role>list aria-label=la timeline dall'alba al tramonto. Se tabindex (tabhtml) è impostato su 0, il focus della pagina sarà in tutti i browser. La semantica del collegamento può essere corretta. Il collegamento è per uso personale. Non c'è alcun collegamento semantico qui perché non si riferisce a nulla e potrebbe causare confusione con lo screen reader. Quando navighi tra gli elementi di collegamento utilizzando SVG, la finestra non si sposta sempre per garantire che un elemento sia visibile nel viewport. Alcuni browser scorrono l'intera sezione dell'elemento, indipendentemente dagli elementi figli che non vengono mostrati. Questa funzione può essere utile per le persone ipovedenti che utilizzano Windows o High Mode Contrast.
Un potente strumento per trasmettere informazioni è l'animazione. Le scene animate possono essere utilizzate per illustrare un punto, per dimostrare un processo o per fornire un senso di movimento. Puoi anche utilizzare l'animazione per creare splash page informative in un video o per animare una sequenza specifica.
SVG è cresciuto in popolarità negli ultimi anni come uno strumento popolare per la creazione di grafica interattiva. Usando SVG, puoi creare grafica vettoriale che può essere animata nel tempo. Questi effetti possono, ad esempio, essere estremamente persuasivi.
Come usi Svg nel testo?

Il *testo Poiché il testo è reso allo stesso modo degli altri elementi, puoi fare le stesse cose con il testo SVG che puoi fare con un. Quando posizioni un'immagine nello spazio delle coordinate, può essere trasformata in un testo.
Con pochi semplici passaggi, puoi modificare in modo semplice ed efficiente la forma di un file SVG. Se vuoi assicurarti che il testo sia modificabile, utilizza l'attributo contentEditable su un elemento nell'SVG. Il secondo modo per ottenere il contenuto di un elemento SVG specifico consiste nell'utilizzare il metodo getElementById(). La funzione style() è un altro metodo per applicare stili personalizzati al testo. Tutte queste tecniche sono molto efficaci, ma presentano alcuni inconvenienti. L'attributo contentEditable può funzionare solo su elementi SVG e la funzione getElementById() può essere utilizzata solo per accedere al contenuto degli elementi visibili sullo schermo. I metodi sopra menzionati sono tutti modi eccellenti per rendere il testo modificabile nel formato di file .VJ, ma ci sono altre ottime alternative. L'utilizzo dell'attributo refitable contented=”true” in un elemento HTML è uno dei modi più semplici per rendere modificabile il testo SVG. Il testo può essere modificato in qualsiasi momento e possono essere applicati stili personalizzati.
A cosa serve il tag Svg?

La grafica è resa disponibile sotto forma di grafica svg . Scalable Vector Graphics (SVG) è un linguaggio basato su XML che può essere utilizzato per creare grafica bidimensionale basata su animazione e interattività. Questo programma utilizza semplici figure geometriche (cerchio, linea, poligono e così via).

Le immagini XML (Extensible Markup Language) vengono create utilizzando un formato strutturato noto come sva. A differenza dei formati di immagine basati su pixel, gli SVG sono un formato basato su vettori, che consente loro di ridimensionarsi a qualsiasi dimensione senza causare alcun degrado della qualità. Possono essere ridimensionati per soddisfare una varietà di densità di visualizzazione, stampare in modo più chiaro e rispondere in modo più efficace. Il valore della proprietà viewBox è espresso come una serie di quattro valori: min-x, min-y, width e height. Il metodo preserveAspectRatio indica come un componente con proporzioni specifiche si inserisce in un viewport con proporzioni diverse. Il linguaggio del foglio di stile per ogni frammento di documento è definito da contentStyleType. Con SVG è possibile creare tre tipi di oggetti grafici: trasformazioni nidificate, tracciati di ritaglio, maschere alfa ed effetti filtro.
Un'immagine da un file .sva può essere utilizzata in vari modi in HTML. XHTML, un dialetto XML con vincoli di sintassi meno rigorosi, viene trattato come HTML dai browser moderni. Per creare una forma, viene aggiunto un elemento al file. I parametri utilizzati per descrivere la dimensione e la posizione di queste forme differiscono. il poligono, che è un tipo di polilinea costituito da segmenti che collegano le posizioni, è simile alla polilinea, che è composta da segmenti che collegano le posizioni. Con il crescente numero di estensioni del browser che supportano gli SVG, è logico migliorare la qualità delle immagini. Quando utilizzi le immagini sva sul tuo sito web, puoi accelerare i tempi di caricamento perché le dimensioni dei file sono inferiori. CSS e/o JavaScript possono semplificare la modifica e l'animazione di SVG. Poiché sono più veloci e meno costosi da utilizzare rispetto a JPEG, PNG e JPG, sono il modo più efficace per migliorare il responsive design.
Nonostante i file vettoriali siano eccellenti per la creazione di grafica e illustrazioni, mancano di pixel, rendendo difficile la visualizzazione di foto digitali di alta qualità. Il formato JPEG è generalmente preferibile per fotografie dettagliate a causa delle dimensioni ridotte e della maggiore risoluzione. A meno che non si utilizzino browser moderni, non sarà possibile visualizzare un'immagine con un file SVG; invece, dovrai utilizzare un'immagine JPEG.
Immagini Svg: una scelta migliore per i web designer
La compressione di mySVG.svg farà sì che l'URL sia
Converti Svg in stringa online

Puoi convertire svg in stringa online utilizzando una serie di strumenti diversi. Alcuni di questi strumenti includono convertitori online, editor online o servizi online.
Converti Svg in String React
Ci sono un paio di modi diversi per convertire un svg in una stringa in reazione. Un modo potrebbe essere quello di utilizzare la funzione renderToString del pacchetto react-dom. Un altro modo sarebbe usare la funzione renderToStaticMarkup del pacchetto react-dom-server.
Un file SVG è un file leggero e infinitamente scalabile che sostituisce i file raster. Può anche essere stilizzato, animato con CSS e incorporato inline in HTML. Se vuoi creare un'app React con un SVG, puoi fare alcune cose. Negli esempi seguenti, esamineremo cosa rende un SVG davvero eccezionale. Con SVG, puoi fare cose incredibili con testo e animazione. In questa lezione esamineremo SVG prima di passare a React. Questo grafico è piuttosto lungo, ma ecco le parti principali: È possibile utilizzare SVG per generare oggetti contenuti all'interno di un blocco >defs>.
Possono essere forme, percorsi, filtri ed effetti sfumati, come l'immagine qui sopra. Si prega di fare riferimento al suo id utilizzando il seguente tag. Diamo un'occhiata ad alcune altre cose che SVG può fare. In questo esempio, vedremo come creare un SVG con React al volo. È uno strumento potente, flessibile e semplice da usare. Poiché i condimenti e le pizze possono essere utilizzati sulla stessa pizza, possiamo avere due tipi di documenti. La parte più difficile di questo esercizio è l'assemblaggio dei condimenti.
Con i giusti casi d'uso e il minimo sforzo, SVG può essere utilizzato per arricchire siti Web e applicazioni React. Quando gli utenti aggiornano i loro ordini di pizza, possiamo creare un video in cui i condimenti cadono sulla pizza. È possibile trovare il codice sorgente del progetto su GitHub. È importante notare che gli SVG non sono privi di difetti. Ci sono, tuttavia, alcuni difetti con gli SVG.
Converti Svg in stringa Javascript
Per convertire un svg in una stringa, puoi utilizzare il metodo .toString(). Questo restituirà lo svg come una stringa.
Lavoreremo insieme per risolvere il puzzle Svg To String Javascript in questa lezione. Ciò può essere dimostrato osservando il codice che segue. Il problema è stato risolto utilizzando una varietà di approcci. Puoi utilizzare JS o CSS per creare la tua stringa seguendo questi passaggi. Il linguaggio di markup Scalable Vector Graphics (SVG) è un linguaggio di markup basato su XML utilizzato per descrivere la grafica vettoriale bidimensionale. Quando utilizzi lo strumento SVG to Base64, scegli il pulsante Carica svg. Questo strumento converte i dati ssvg in base64 e genera una sorgente di sfondo CSS che include una stringa Base64, un codice immagine HTML e una sorgente di sfondo CSS.
Testo in formato Svg
Il testo SVG è un testo che può essere visualizzato in una grafica vettoriale . Può essere utilizzato per creare testo che può essere ridimensionato a qualsiasi dimensione senza perdere la sua qualità. Il testo SVG può essere utilizzato insieme ad altra grafica vettoriale per creare grafica complessa.
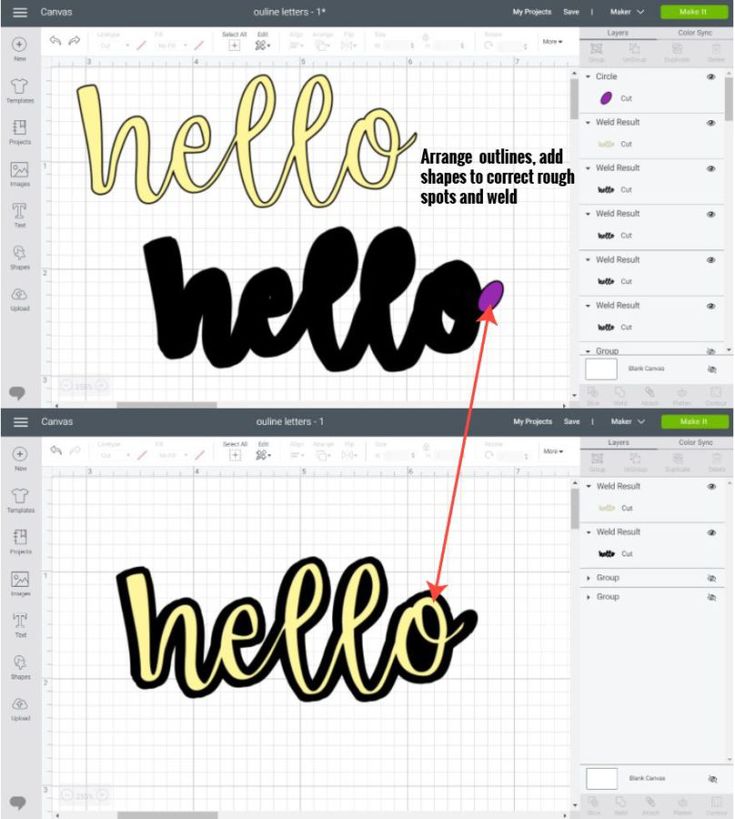
In realtà è abbastanza semplice creare un SVG usando Inkscape. Sarai pronto per partire subito perché ci sono solo pochi fondamentali da imparare. Tieni presente che tutti i link su cui fai clic verranno trattati come affiliati. Se fai clic su uno dei miei link per acquistare qualcosa, potrei ricevere una piccola commissione senza alcun costo per te. È giunto il momento di trasformare i caratteri selezionati in file sva dopo aver scelto i caratteri desiderati. Quando inserisci un testo, non viene creato un file SVG. In Inkscape, è necessario convertire il testo in un tracciato. Da qui, puoi fare clic su ciascuna lettera del tuo testo e modificarla in base alle tue preferenze.
Proprietà del testo in Html
Il contenuto di testo dell'elemento viene restituito alla proprietà textContent dell'elemento.
Troveremo qualcosa. Queste proprietà possono essere utilizzate per modificare l'aspetto di un testo modificando le proprietà del tratto e del riempimento.
È un tipo di veicolo ibrido. Le proprietà textAlign e textBaseline possono essere utilizzate per posizionare il testo all'interno dell'elemento.
