Come aggiungere meglio i prodotti in WooCommerce e personalizzarli? Guida completa con esempi
Pubblicato: 2018-06-22Vendere computer e massimizzare i profitti con l'up-selling può essere una sfida. In questa guida imparerai come aggiungere prodotti a WooCommerce. Quindi, ti mostrerò come utilizzare un plug-in gratuito per personalizzare la pagina del prodotto WooCommerce. Vedrai un costruttore di computer WooCommerce con un MacBook Pro come esempio. Alla fine, sarai pronto per vendere prodotti personalizzabili nel tuo negozio WooCommerce e ottenere maggiori profitti.
️ Trovi WooCommerce povero di opzioni o troppo complicato quando aggiungi prodotti?
Oggi ti mostrerò come aggiungere prodotti e personalizzarli nel tuo WooCommerce con un plugin gratuito !
Sommario
- Come aggiungere prodotti WooCommerce - Guida rapida
- Personalizza i prodotti WooCommerce - esempio di costruttore di computer
- Personalizza la pagina del prodotto del costruttore di computer WooCommerce
- Prodotti WooCommerce con campi personalizzati
- Riepilogo e altro sul plug-in
Come aggiungere prodotti WooCommerce - Guida rapida
Vediamo come creare prodotti in pochi passaggi:
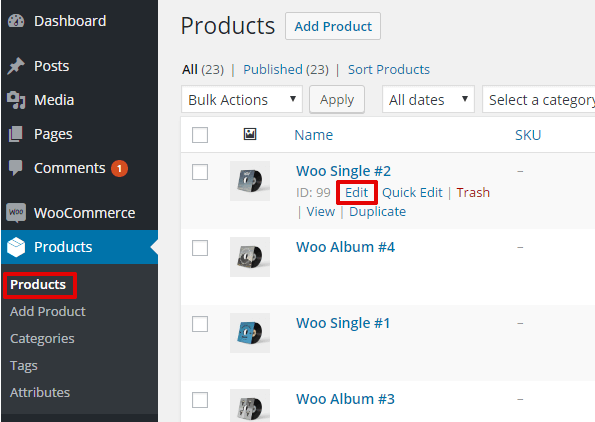
Prodotti in WooCommerce

Elenco dei prodotti WooCommerce Innanzitutto, vai al menu Prodotti per aggiungere, rimuovere e gestire i tuoi articoli.
Aggiungi o modifica un prodotto
Quindi, fai clic sul pulsante Aggiungi nuovo o modifica il prodotto esistente.

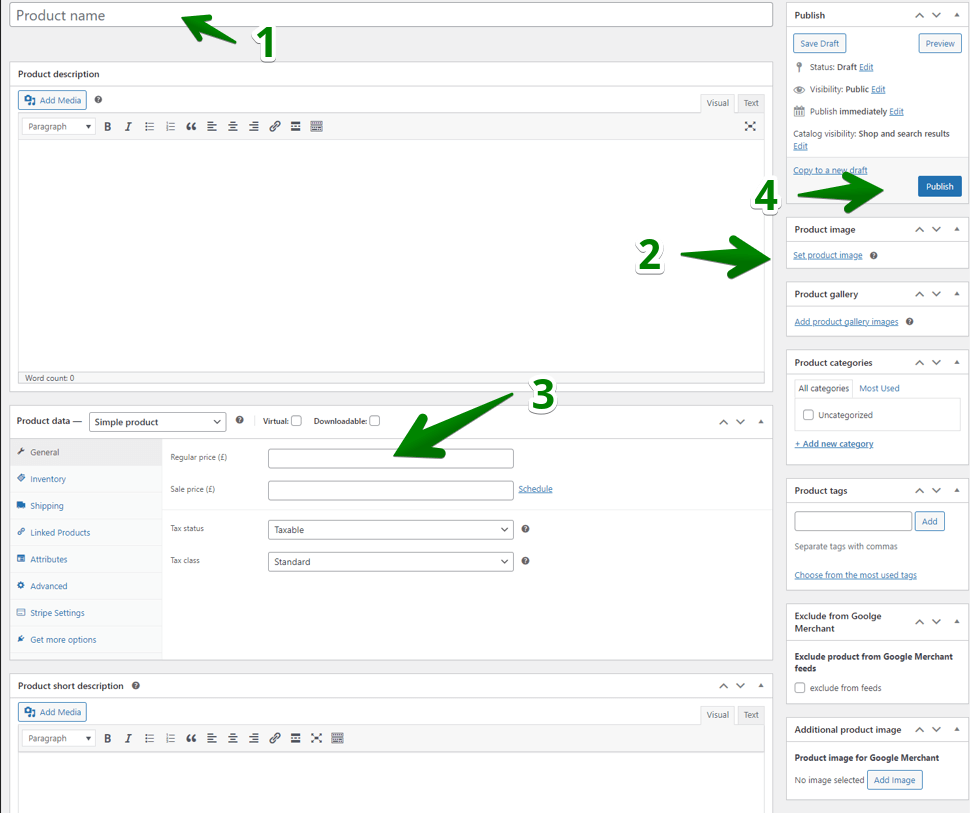
Modifica i prodotti WooCommerce Imposta il prodotto WooCommerce
Ora scegli il nome del prodotto, la sua descrizione e un'immagine. Inoltre, vai alla sezione Dati prodotto per decidere prezzo, stock, attributi, tasse, ecc.

Come aggiungere prodotti WooCommerce in pochi passaggi Quindi, pubblica il nuovo prodotto (o aggiorna quello esistente). Questo è tutto!
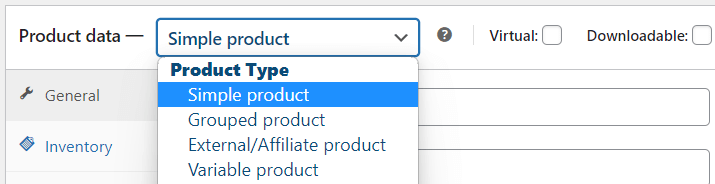
Scegli il tipo di prodotto
Puoi anche scegliere il tipo di prodotto:

Tipi di prodotti WooCommerce Categorie di prodotti e tag
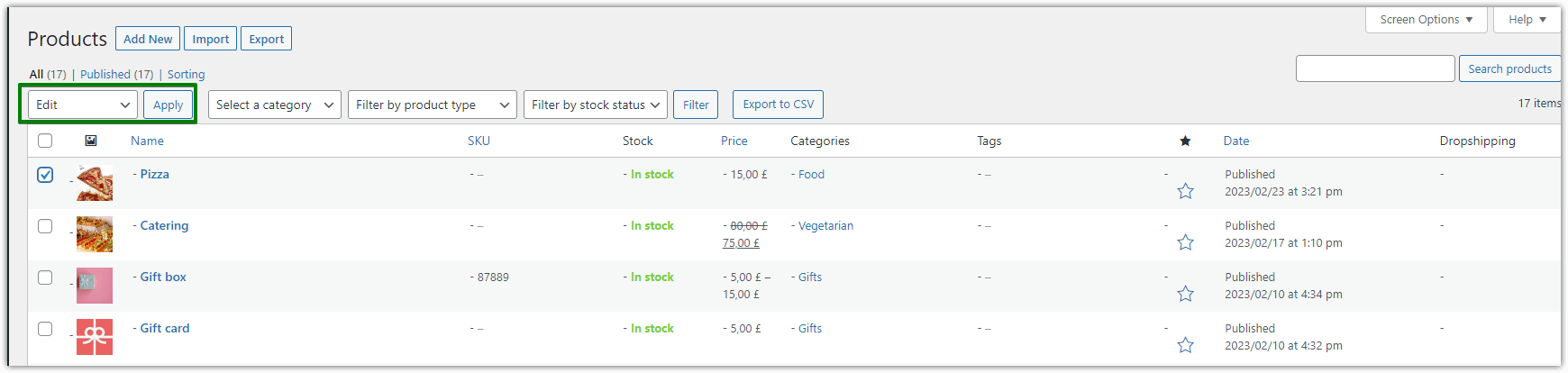
Naturalmente, ci sono molte altre cose che puoi impostare, come la categoria del prodotto o i tag per organizzare meglio i tuoi articoli. Vorrei sottolineare che puoi anche modificare rapidamente alcuni dati di prodotto più velocemente con l'opzione Modifica nella schermata principale del prodotto:

Modifica i prodotti WooCommerce Come personalizzare i prodotti in WooCommerce?
⁉️ Penso che tu sia pronto per aggiungere prodotti . Grazie al product builder di WooCommerce puoi preparare i prodotti e utilizzare dati aggiuntivi (come attributi, tag e la galleria dei prodotti).
Nella parte successiva, ti mostrerò come personalizzare i prodotti WooCommerce con campi personalizzati per offrire molto di più !
Personalizza i prodotti WooCommerce - esempio di costruttore di computer
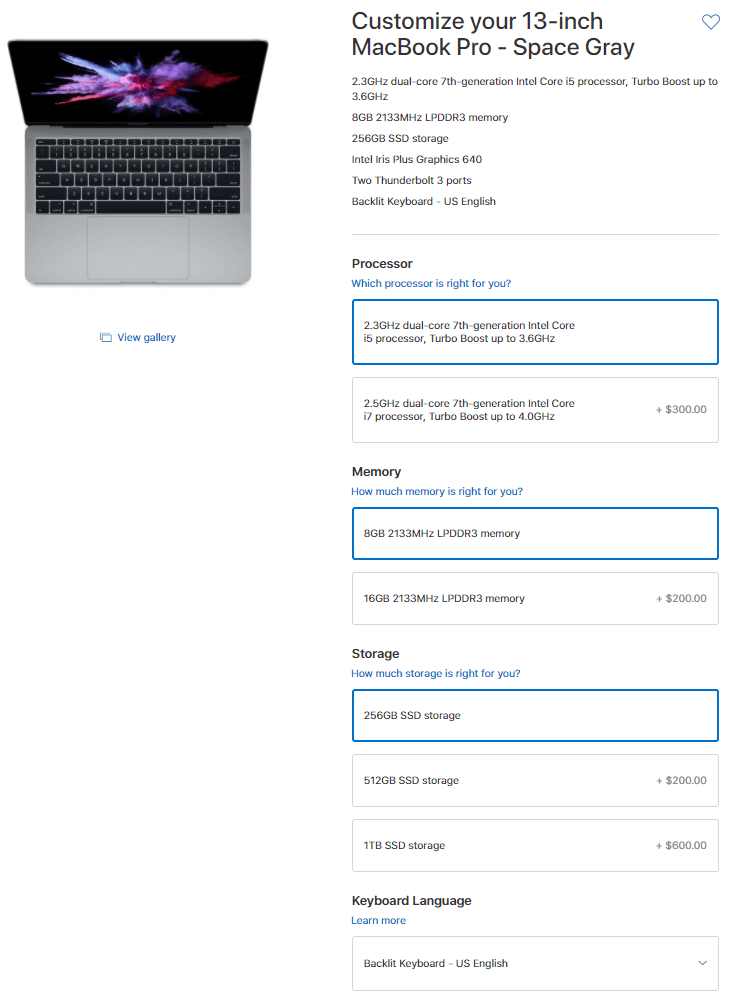
Sei mai stato sul sito di Apple? In generale, ti consentono di scegliere i componenti di un computer che desideri acquistare.
Come ho già detto, ho deciso di utilizzare un MacBook Pro come esempio per questa guida. Lavoreremo su un esempio reale a questo punto.
Fondamentalmente, questo è l'aspetto del loro mago:

In questa guida configureremo le opzioni della procedura guidata in modo identico per creare un prodotto personalizzabile WooCommerce: il tuo computer builder .
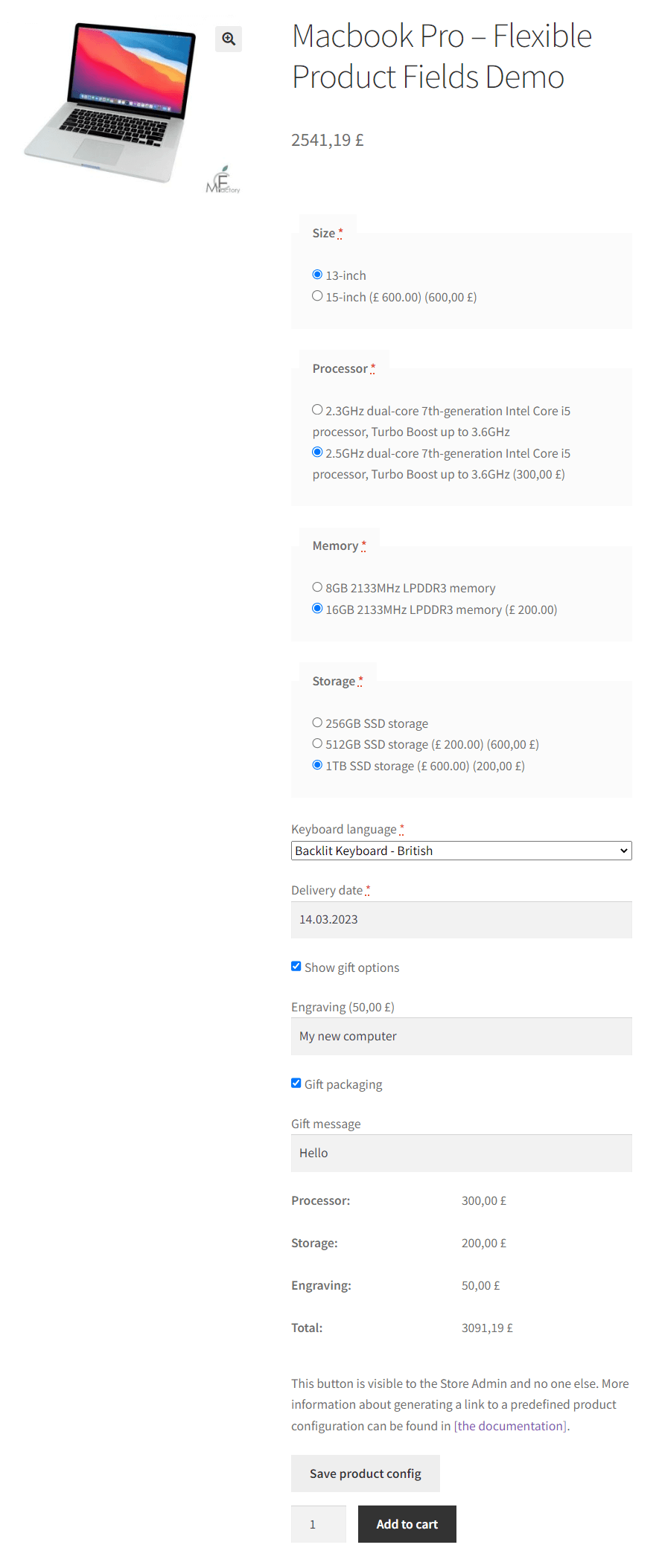
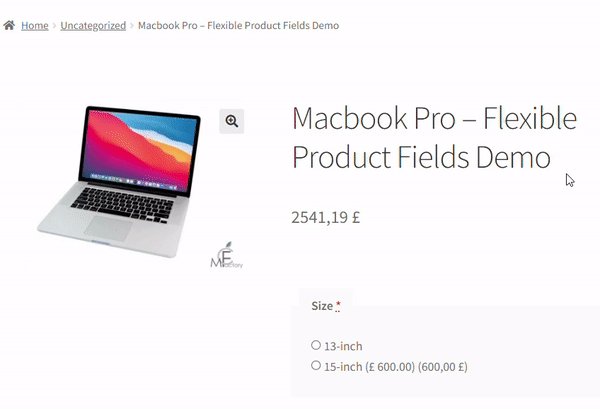
Sembrerà così una volta configurato:

Ovviamente non assomiglia esattamente a quello sul sito Web di Apple. Questa è la configurazione di base solo per dimostrarti come funziona.
Guarda un'altra cosa che voglio mostrarti prima di andare avanti:

Questo calcolatore viene visualizzato quando selezioni un'opzione nel generatore di computer WooCommerce.
Personalizza la pagina del prodotto del costruttore di computer WooCommerce
Innanzitutto, hai bisogno di Flexible Product Fields , il nostro plug-in che consente ai proprietari dei negozi di aggiungere campi personalizzati e componenti aggiuntivi ai prodotti WooCommerce (e facoltativamente addebitarli) . Useremo questo plugin in questa guida.
Campi di prodotti flessibili WooCommerce
Crea una procedura guidata del prodotto per vendere incisioni, confezioni regalo, messaggi regalo, biglietti da visita, francobolli e facoltativamente addebitarli (fissi o percentuali).
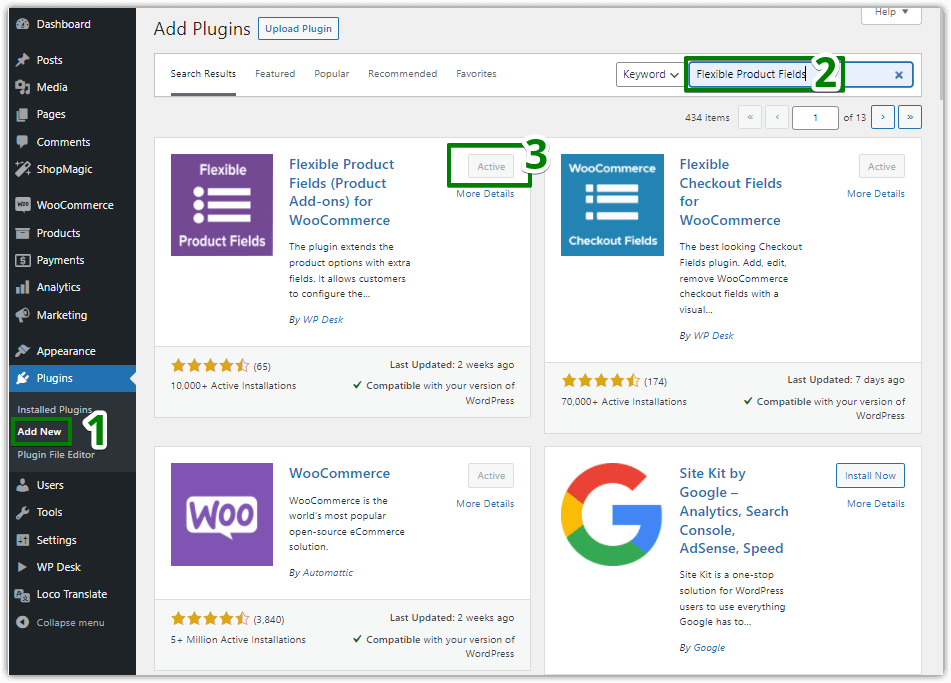
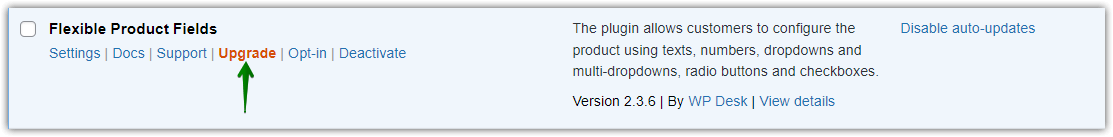
Scarica gratis oppure Vai su WordPress.orgPuoi scaricarlo gratuitamente da WordPress.org o installarlo direttamente dalla sezione dei plug-in del tuo negozio alla ricerca di campi di prodotti flessibili :

️ Per coprire tutti i casi d'uso di cui discutiamo qui, avrai bisogno della versione PRO del plugin . In breve, la versione gratuita non ti offre di addebitare ai clienti opzioni aggiuntive . Tuttavia, puoi verificare se il metodo dei campi extra soddisfa le tue esigenze.

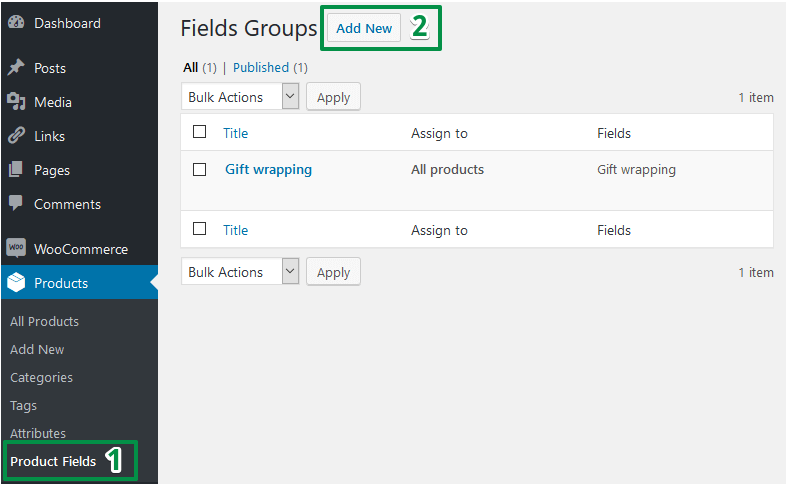
‼️ Una volta installato il plugin, configuriamolo. Scegli Prodotti → Campi prodotto nel menu di WordPress (1). Quindi è necessario aggiungere un nuovo gruppo di campi (2):

Personalizza i prodotti WooCommerce con campi personalizzati
Infine, siamo arrivati alla sezione di configurazione dei campi. Voglio che questo articolo sia facile per te, quindi ti guiderò passo dopo passo. Presto sarai in grado di creare da solo una procedura guidata per MacBook nel tuo negozio .
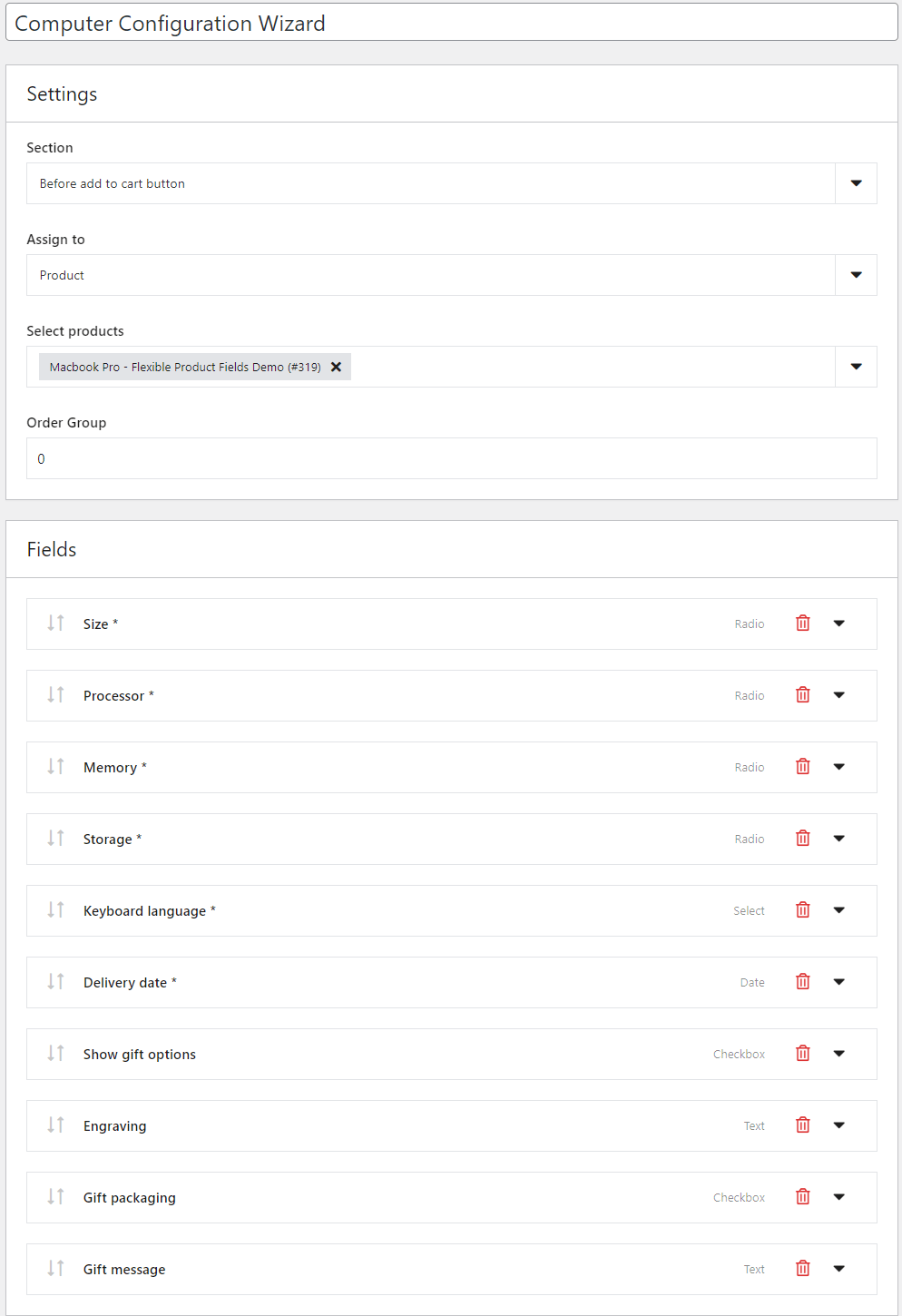
La configurazione generale del nostro costruttore di computer WooCommerce è la seguente:

Potrebbe sembrarti travolgente, ma non preoccuparti. Come ho notato, ti guiderò passo dopo passo attraverso la configurazione per personalizzare la pagina del prodotto WooCommerce con nuovi campi . Cominciamo allora!
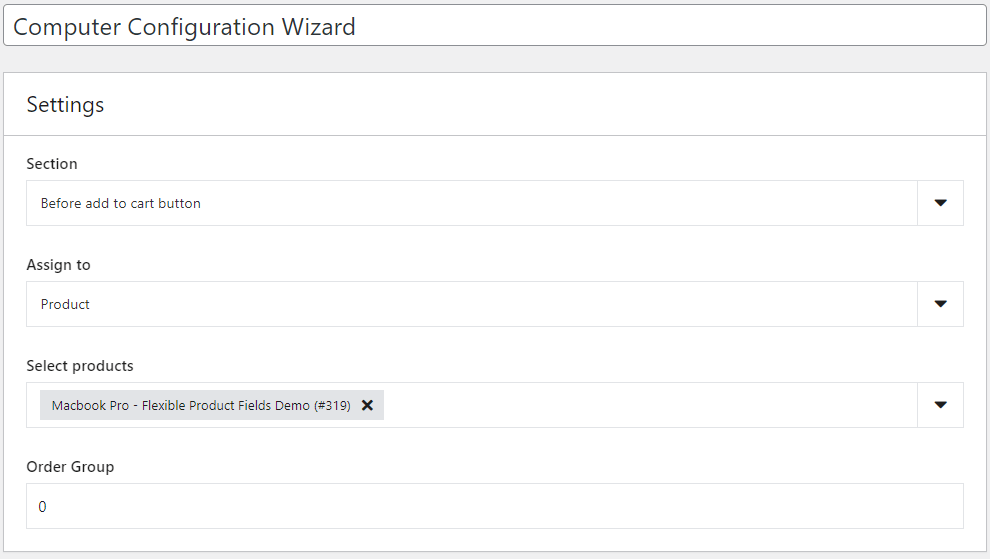
Impostazioni principali

Nelle impostazioni della sezione , puoi scegliere dove visualizzare i campi nella pagina del prodotto.
Quindi puoi assegnare questo gruppo a :
- uno o più prodotti selezionati,
- tutti i prodotti nel tuo negozio,
- o categorie selezionate.
A questo punto assegno i campi a un prodotto (MacBook Pro). È l'unica opzione disponibile nella versione gratuita . Puoi utilizzare l'assegnazione a una categoria, ad esempio computer, nel tuo negozio. In questo caso, avrai bisogno della versione PRO.
Infine, guarda l'opzione dell'ordine . Se aggiungi più di 1 gruppo di campi a un prodotto, puoi impostarne l'ordine di visualizzazione.
Aggiungi campi
Il prossimo passo è aggiungere nuovi campi di prodotto al nostro generatore di computer WooCommerce. Probabilmente hai già notato l'elenco dei componenti aggiuntivi. Dovrai aggiungerli uno per uno.

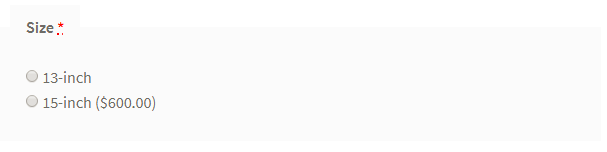
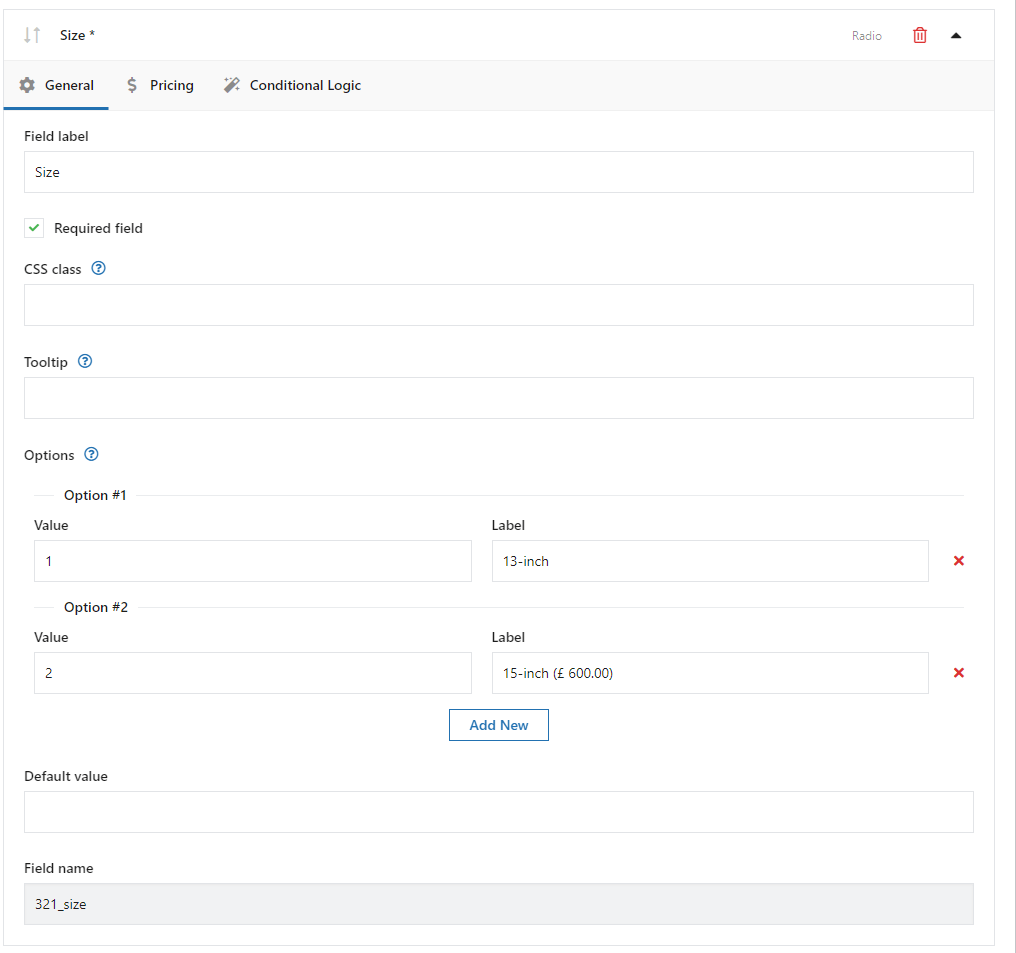
Dimensioni (campo radio)
Per poter offrire variazioni dimensionali è necessario configurare il campo radio.

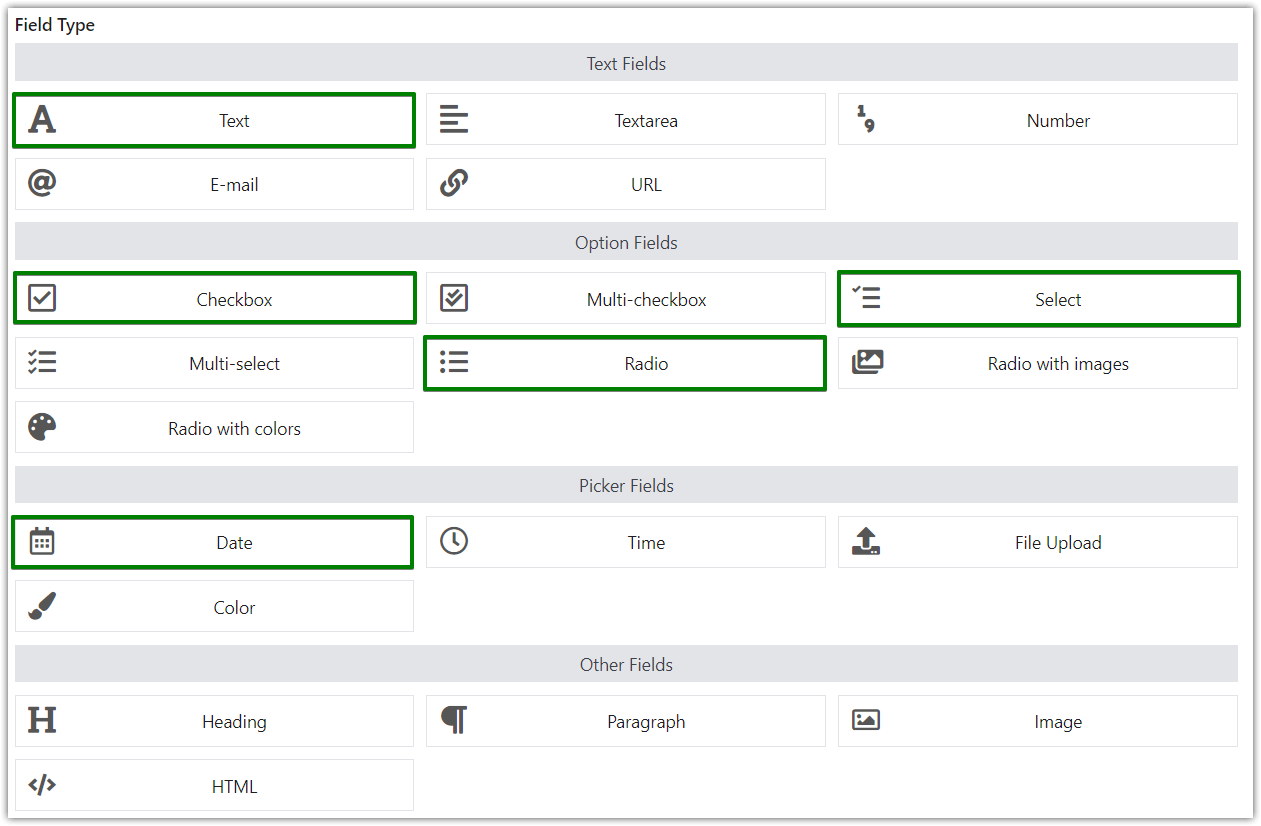
Per prima cosa, inserisci il nome del campo in Label . Quindi seleziona Radio dal Tipo di campo . Obbligatorio è l'opzione successiva. Dovresti usarlo o un cliente sarà in grado di effettuare l'ordine senza selezionare una taglia. Come faresti a sapere di che taglia hanno bisogno allora?

Prima o poi potresti voler modellare i campi a modo tuo. C'è l'opzione Classe CSS da usare in questa situazione.
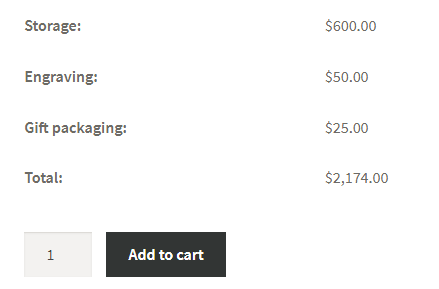
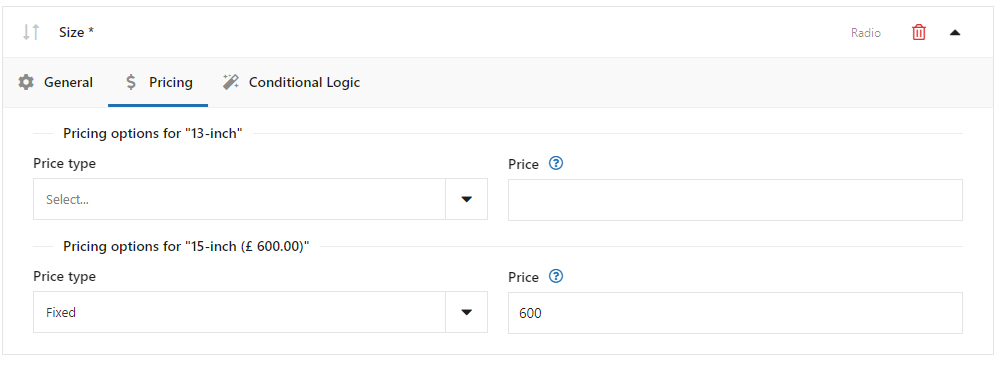
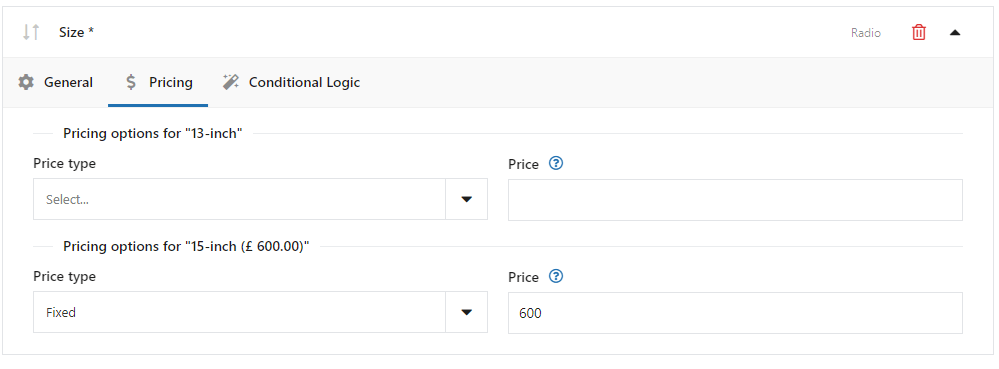
Nella sezione Opzioni , puoi finalmente configurare le taglie che vuoi offrire nel tuo negozio. In questo caso, utilizziamo dimensioni da 13 pollici e 15 pollici. Il secondo costa $ 600 in più. Ecco come lo imposti: vai alla scheda Prezzi e aggiungi prezzi extra:


Non usiamo la logica condizionale , l'ultima opzione. Tuttavia, lo useremo in seguito nel nostro generatore di computer WooCommerce.
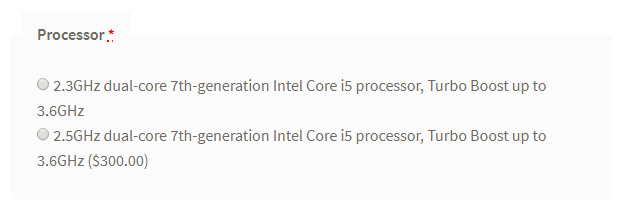
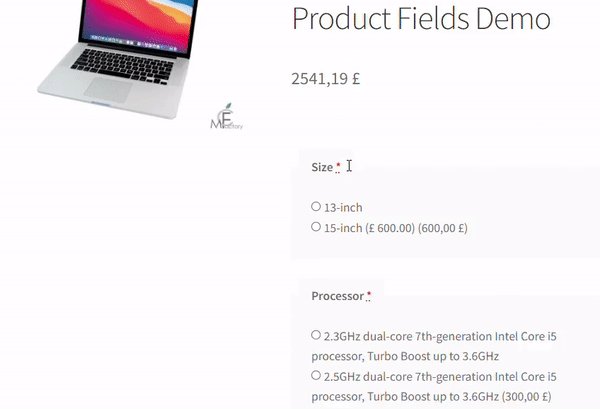
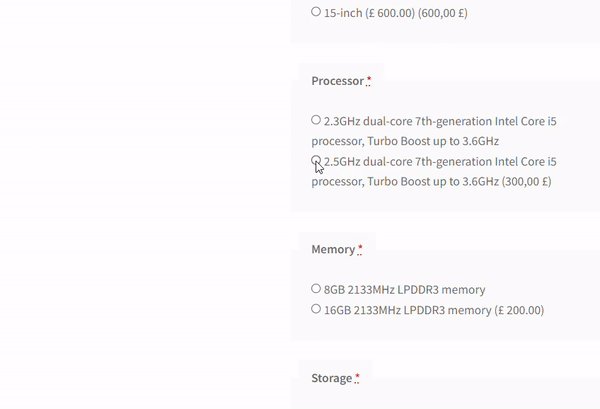
Processore (campo radio)

Il Processore è anche un campo radio, puoi configurarlo allo stesso modo del campo Dimensione . Lo stesso vale per l'aggiunta di un prezzo aggiuntivo alle opzioni selezionate.

Mentre in Size sia il valore che l'etichetta erano uguali, qui usiamo valori ed etichette diversi. Il valore è visibile solo per l'amministratore del negozio e memorizzato nel database. L' etichetta è visibile ai clienti sulla pagina del prodotto.
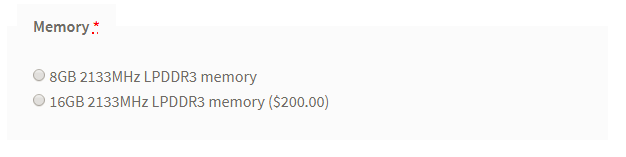
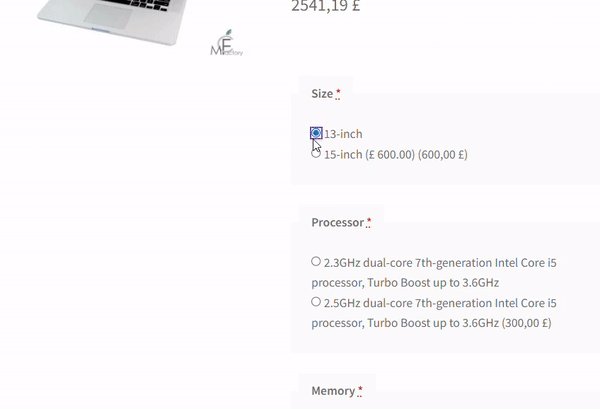
Memoria (campo radio)

Questa volta sai tutto. Devi solo fornire opzioni di memoria al nostro costruttore di computer WooCommerce. Procedi esattamente come nei passaggi precedenti.
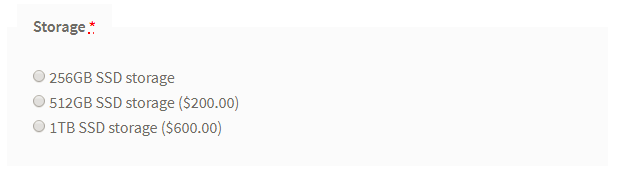
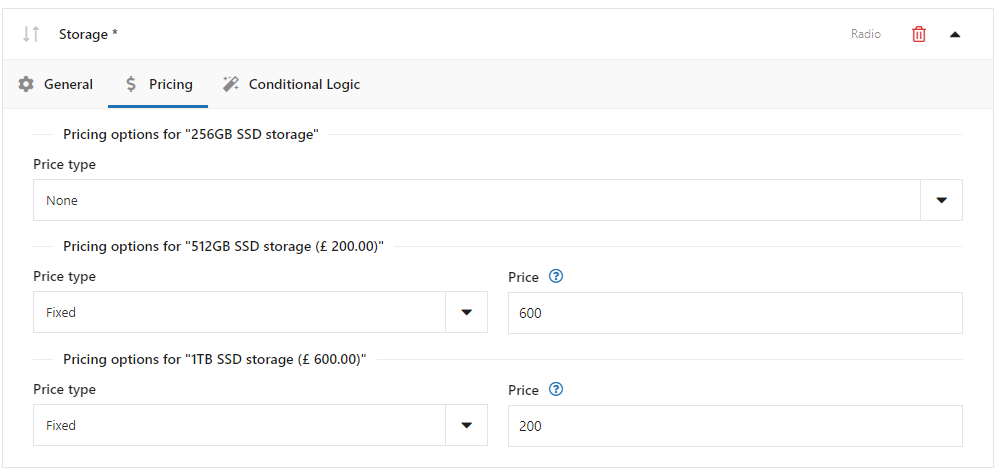
Stoccaggio (campo radio)

Sai già come configurare questo campo radio L'unica differenza è che dovrai aggiungere 2 prezzi aggiuntivi. Aspetto:

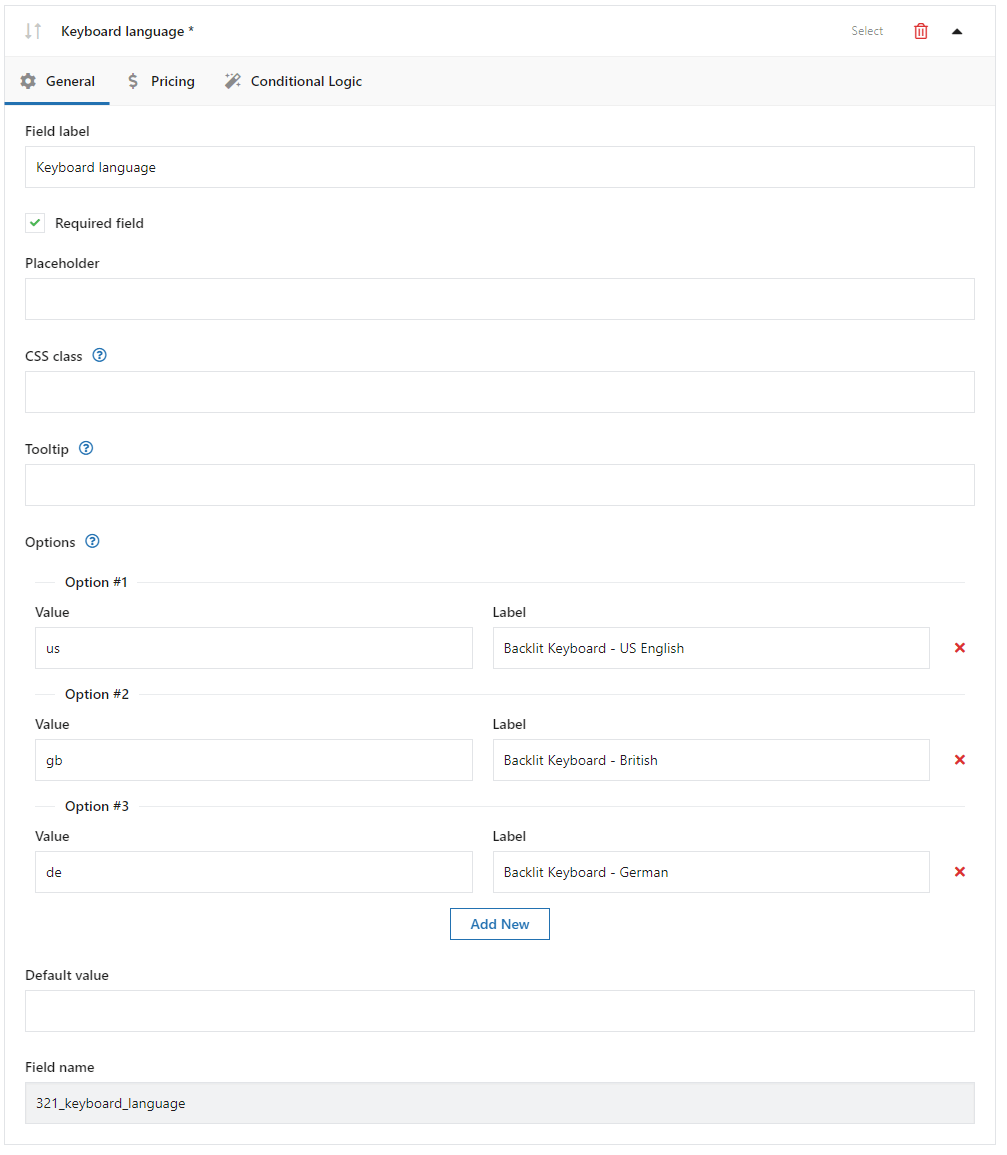
Lingua della tastiera (seleziona il campo)

Questa volta configurerai un nuovo tipo di campo: select field .
La configurazione è molto familiare alla precedente. La differenza principale è la selezione nel tipo di campo .

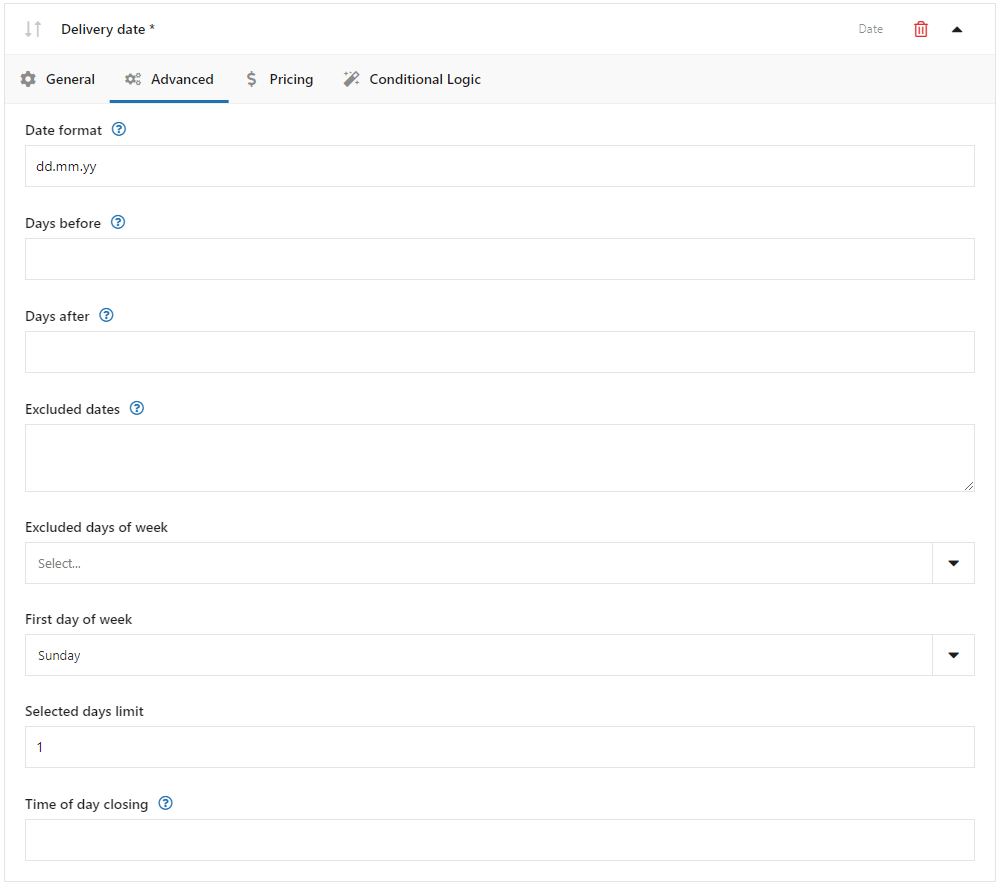
Data di consegna (campo data)

Qui puoi vedere un altro tipo di campo. Questo è il campo della data. Le impostazioni generali sono abbastanza simili alle precedenti ma ci sono alcune funzionalità aggiuntive nella scheda Avanzate :

️ Alcune delle caratteristiche sono:
- formato data
- giorni prima
- giorni dopo
Con giorni prima e giorni dopo puoi impostare un intervallo di tempo di date disponibili per la selezione da parte di un cliente. Può essere utile quando offri l'incisione del prodotto poiché hai bisogno di tempo per realizzarlo.
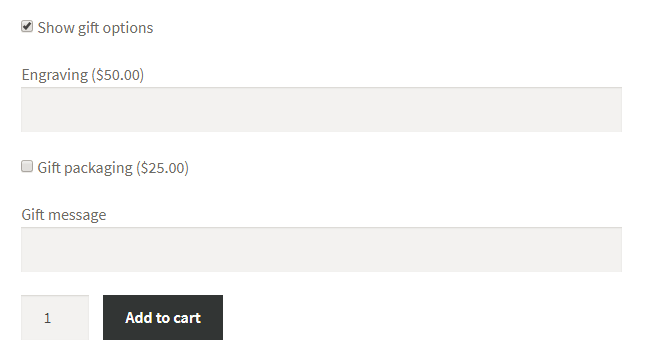
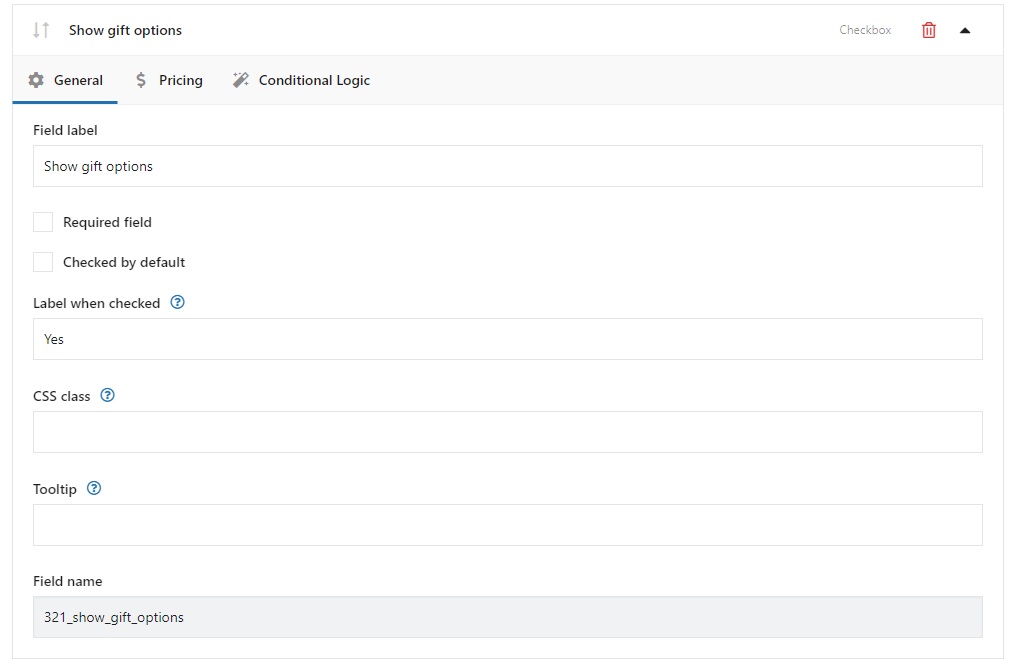
Mostra opzioni regalo (campo casella di controllo)
Questo campo di prodotti sarà molto importante nella nostra configurazione. Di default ha questo aspetto:

Quando un cliente seleziona questo campo, vengono visualizzati nuovi campi.

Questa è la logica condizionale . Tuttavia, non si imposta l'opzione Logica condizionale per questo campo. Aggiungi il campo nel modo normale ea questo punto devi preoccuparti della scheda Logica condizionale .

Incisione (campo di testo)
Questo è un campo semplice in cui un cliente può fornire del testo, ad esempio l'incisione.

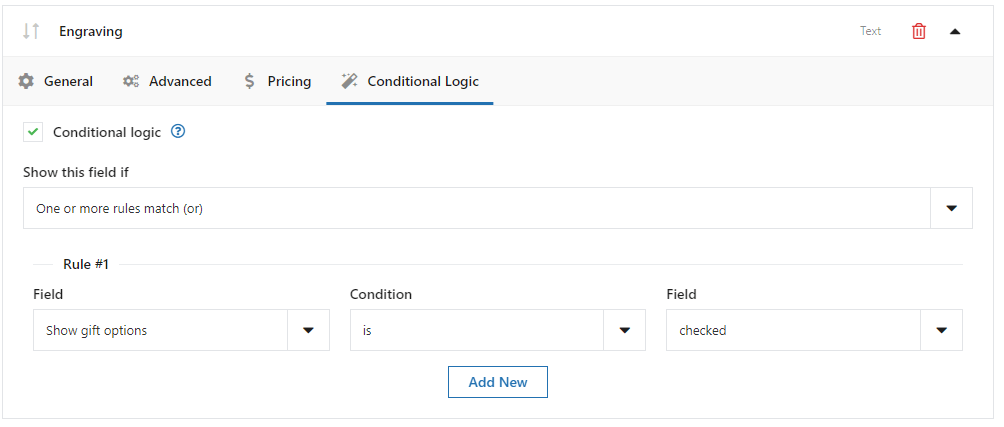
Questo campo dovrebbe essere visualizzato solo quando il cliente contrassegna la casella di controllo Mostra opzioni regalo .
In questa situazione, è necessario configurare la logica condizionale per questo campo.
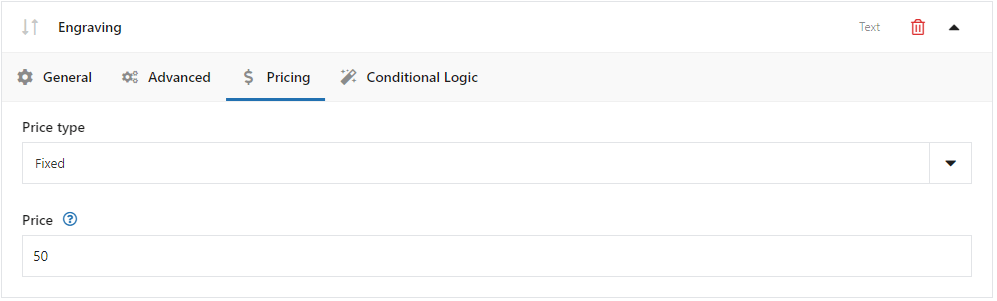
Inizia con la personalizzazione aggiungendo un prezzo extra nella scheda Prezzi:

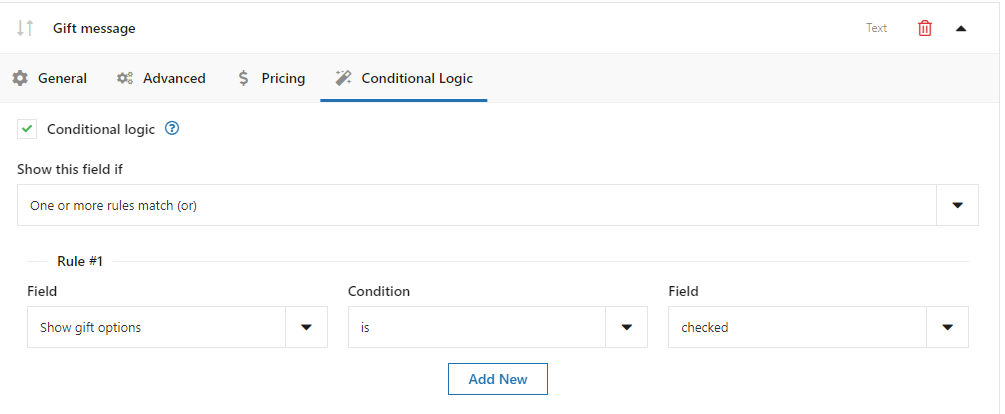
E ora andiamo alla scheda Logica condizionale dove aggiungeremo anche questa funzione extra:

Come puoi vedere sopra, ho contrassegnato l'opzione Logica condizionale . Nelle Regole , ho impostato che questo campo venga visualizzato quando il campo Mostra opzioni regalo è uguale a selezionato .
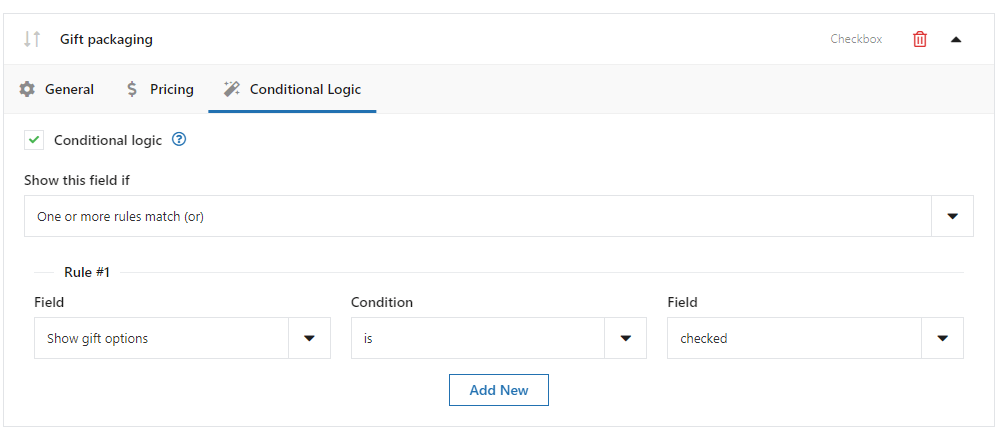
Confezione regalo (campo casella di controllo)

Devi impostare la logica condizionale per questo campo come sopra. Puoi anche aggiungere prezzi extra se vuoi che il cliente paghi soldi extra per la confezione regalo. Sai già come aggiungere prezzi extra

Messaggio regalo (campo di testo)

Infine, l'ultimo. È necessario impostare anche la logica condizionale qui.

Ancora una volta, diamo un'occhiata all'effetto che abbiamo ottenuto:

Campi di prodotti flessibili PRO WooCommerce $ 59
Crea una procedura guidata del prodotto per vendere incisioni, confezioni regalo, messaggi regalo, biglietti da visita, francobolli e facoltativamente addebitarli (fissi o percentuali).
Aggiungi al carrello o Visualizza dettagliRiepilogo e altro sul plug-in
In questo articolo, ho spiegato come aggiungere prodotti WooCommerce e poi personalizzarli con un plugin gratuito!
Hai anche imparato come creare il tuo computer builder grazie alla lettura di questa guida per WooCommerce Computer Builder . Spero di esserti stato d'aiuto e che ora tu sia pronto a vendere prodotti personalizzabili nel tuo negozio WooCommerce. Sei pronto per creare un mago del computer nel tuo negozio?
Dopotutto, potresti avere alcune domande. Sentiti libero di chiedere! Si prega di utilizzare la sezione commenti qui sotto.
Infine, non ho trattato tutte le funzionalità del plugin in questo articolo. Penso che la nostra guida alle opzioni di prodotto extra di WooCommerce possa essere interessante per te. È un altro grande articolo. Leggilo nel caso in cui desideri saperne di più casi d'uso per questo plugin.