Come personalizzare e sostituire il pulsante Aggiungi al carrello di WooCommerce?
Pubblicato: 2022-09-15Ogni sito di e-commerce oggi offre ai clienti la flessibilità di acquistare i beni desiderati con un clic di un pulsante. Con WooCommerce, puoi visualizzare i pulsanti Aggiungi al carrello nelle pagine dei prodotti/nelle pagine dell'elenco dei prodotti o in qualsiasi altra pagina senza alcuno sforzo.
Questi pulsanti Aggiungi al carrello di WooCommerce sono visivamente accattivanti e contribuiscono notevolmente al successo dei negozi online poiché influiscono direttamente sulle vendite.
In questo blog impareremo come impostare URL/pulsanti personalizzati Aggiungi al carrello di WooCommerce, personalizzare i pulsanti Aggiungi al carrello utilizzando codice e plug-in e sostituire i pulsanti Aggiungi al carrello con i pulsanti Acquista ora per il checkout diretto.
Iniziamo.
Il pulsante/URL predefinito Aggiungi al carrello di WooCommerce

Il pulsante predefinito Aggiungi al carrello di WooCommerce appare sempre su tutte le pagine dei singoli prodotti ad eccezione dei prodotti esterni/affiliati che appartengono ad altre fonti.
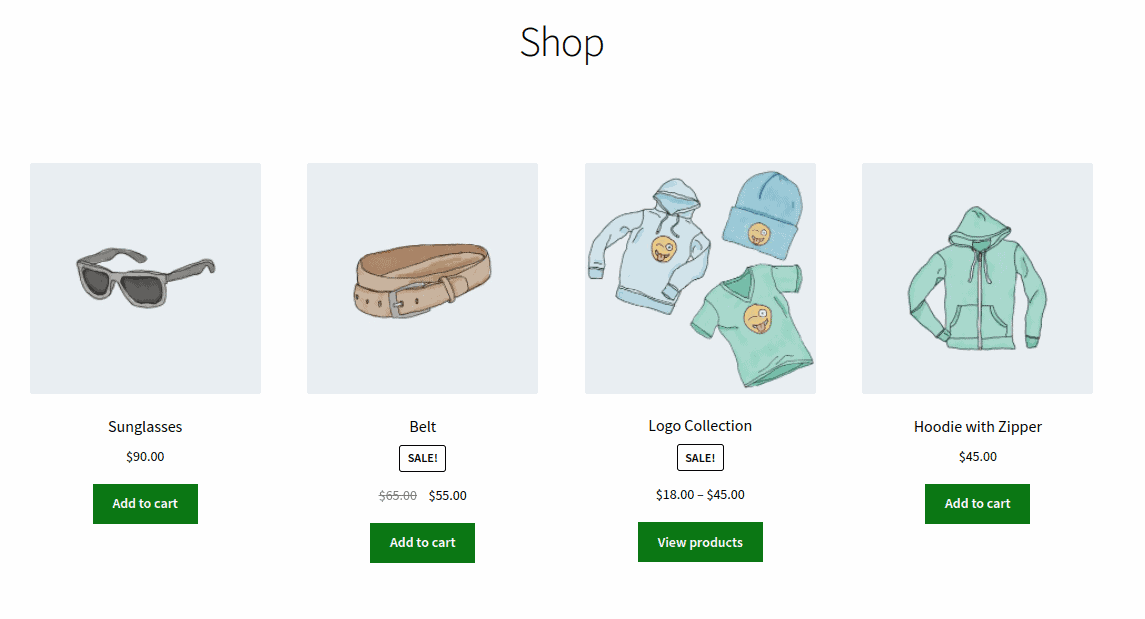
Puoi anche vedere i pulsanti Aggiungi al carrello sotto i prodotti nella pagina del negozio in cui sono visualizzati tutti i prodotti, le pagine delle categorie, le pagine dei tag o qualsiasi pagina dei filtri dei prodotti.
I testi sui pulsanti possono variare a seconda del tipo di prodotto. Ad esempio, ci sarà il pulsante Acquista ora invece di Aggiungi al carrello per un checkout più rapido (ne parleremo più avanti).
Come creare un URL Aggiungi al carrello personalizzato?
Qui puoi semplicemente sostituire l'URL predefinito per il pulsante e il resto è fatto. Questo metodo è utile quando desideri posizionare i pulsanti Aggiungi al carrello su pagine di destinazione personalizzate, tabelle dei prezzi, post di blog e altro.
Vediamo come creare link/pulsanti HTML personalizzati di WooCommerce Add to Cart per prodotti semplici e variabili.
Aggiungi al carrello URL per prodotti semplici
Puoi aggiungere facilmente prodotti semplici al carrello tramite un URL personalizzato.
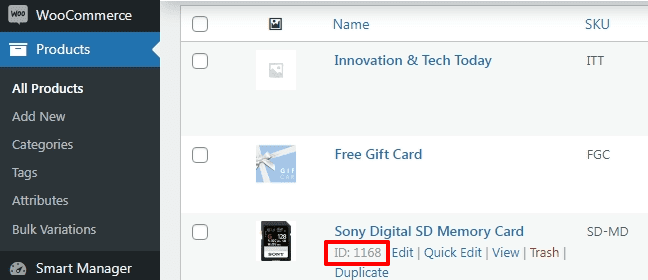
Vai a WooCommerce > Products . Passa il mouse sotto il titolo del prodotto per individuare l'ID prodotto e utilizza il seguente link:
https://tuodominio.com/?add-to-cart=X&quantity=Y .

Ovviamente, sostituisci rispettivamente il nome di dominio e l'ID prodotto con il tuo dominio e l'ID prodotto desiderato.
Questo aggiungerà un singolo prodotto al carrello. Per aggiungere lo stesso prodotto con più quantità, utilizza questo URL:
https://tuodominio.com/?add-to-cart=1168&quantity=5 .
Aggiungi al carrello e reindirizza alla cassa
Quando un prodotto viene aggiunto al carrello, l'opzione migliore è reindirizzare i clienti alla pagina di pagamento.
Quindi, l'URL, in questo caso, sarà:
https://tuodominio.com/checkout/?add-to-cart=1168&quantity=1 .
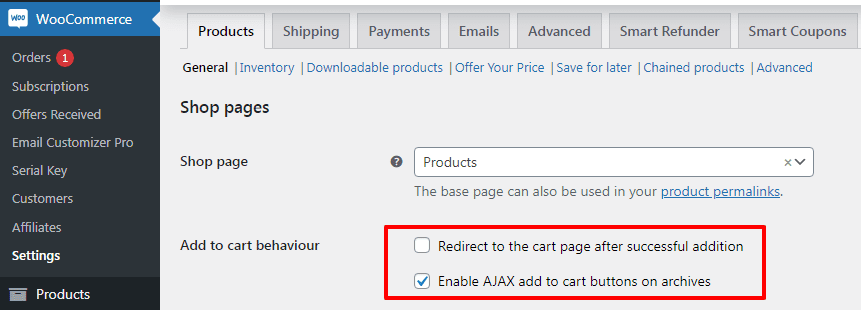
Ricorda, affinché funzioni, devi selezionare l'opzione "Abilita i pulsanti AJAX aggiungi al carrello negli archivi" in WooCommerce > Settings > Products > General e disabilitare anche "Reindirizza alla pagina del carrello dopo l'aggiunta riuscita".

Invece del checkout, se desideri reindirizzare gli utenti a pagine diverse dalla pagina di checkout, l'URL sarà:
https://tuodominio.com/tua_pagina_personalizzata/?add-to-cart=1168&quantity=1 .
Aggiungi al carrello URL per prodotti variabili
Anche questo è molto facile. Come per i prodotti semplici, è necessario sostituire l'ID prodotto con l'ID variazione prodotto.
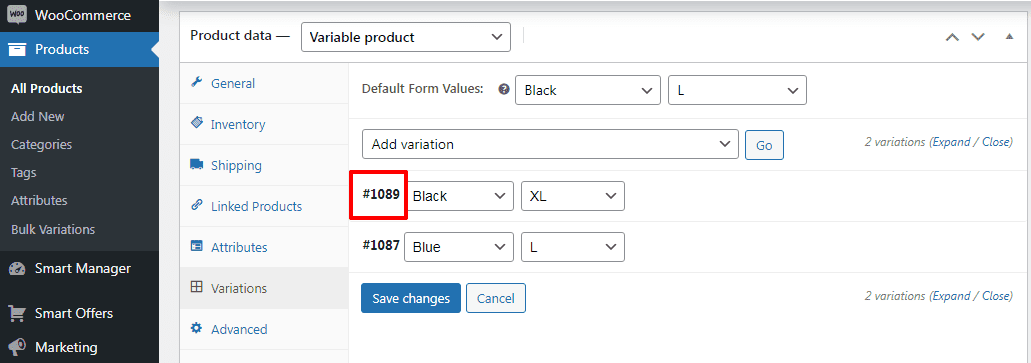
Vai a WooCommerce > Products . Seleziona un prodotto variabile. Fare clic sulla scheda Variations . Troverai gli ID prodotto come mostrato. Una volta che hai gli ID, la creazione di URL è una passeggiata.

Per aggiungere una variante di prodotto con la quantità uno, l'URL sarà:
https://tuodominio.com/?add-to-cart=1089&quantity=1 .
Per aggiungere una variante di prodotto con la quantità cinque, l'URL sarà:
https://tuodominio.com/?add-to-cart=1089&quantity=5 .
Per aggiungere una variante di prodotto con quantità uno al carrello e reindirizzare alla pagina di checkout, l'URL sarà:
https://tuodominio.com/checkout/?add-to-cart=1089&quantity=1 .
Per aggiungere una variante di prodotto con la quantità uno al carrello e reindirizzare a qualsiasi pagina diversa dalla pagina di pagamento, l'URL sarà:
https://tuodominio.com/tua_pagina_personalizzata/?add-to-cart=1089&quantity=1 .
Abbastanza semplice? Passiamo al pulsante di personalizzazione Aggiungi al carrello.
Perché personalizzi il pulsante predefinito Aggiungi al carrello di WooCommerce?
Immagina di visitare qualsiasi negozio WooCommerce per acquistare generi alimentari e di dover pagare ogni articolo individualmente. Non sarebbe scomodo per te come acquirente effettuare l'acquisto? Inoltre, avviare più transazioni per gli acquisti richiede senza dubbio molto tempo.
È qui che la funzione Aggiungi al carrello di WooCommerce si rivela un vantaggio per gli acquirenti online. Gli acquirenti possono scegliere gli articoli desiderati e metterli nel carrello. Una volta che tutti gli articoli sono stati inseriti nel carrello, gli acquirenti possono passare alla cassa. Ciò costituisce verso una grande esperienza del cliente.
Le impostazioni predefinite possono fare il lavoro. Ma in base al tipo di prodotto e al tuo portafoglio di prodotti, è necessaria la personalizzazione. Non esiste un approccio di taglia unica.
. Questo metodo funziona particolarmente bene nei negozi che vendono un solo prodotto o nel caso in cui i clienti desiderino acquistare un singolo prodotto in un negozio multiprodotto.
D'altra parte, il pulsante Aggiungi al carrello è estremamente utile per i negozi che vendono molti prodotti. I visitatori sfogliano più prodotti nel negozio, continuano ad aggiungere/rimuovere prodotti dal carrello prima di procedere alla pagina di pagamento.
Quindi, in base ai requisiti, un pulsante personalizzato (testo, colore, icona, posizionamento) basato sull'aspetto del tuo marchio darà conversioni migliori.
Come personalizzare i pulsanti Aggiungi al carrello?
A volte, i pulsanti Aggiungi al carrello predefiniti potrebbero non sembrare attraenti sul sito web. Potresti abbinarli al colore del tuo marchio. Oppure il posizionamento sbagliato può ostacolare le conversioni.
In questi casi, WooCommerce offre un'eccellente flessibilità per personalizzare i pulsanti Aggiungi al carrello a tutti i livelli. Puoi personalizzare i pulsanti con il minimo sforzo.
Esamineremo alcuni modi tecnici, plug-in e modi alternativi per personalizzare questi pulsanti Aggiungi al carrello. I metodi tecnici possono essere poco complicati. Quindi, per aggiungere in modo sicuro frammenti di codice, fare riferimento a questo documento.
Modifica del testo del pulsante Aggiungi al carrello di WooCommerce
Puoi modificare il testo del pulsante Aggiungi al carrello di WooCommerce per renderlo più coinvolgente e attraente per i clienti. Ecco alcune idee per il testo dei pulsanti che puoi utilizzare per i pulsanti di acquisto:
- Aggiungi al carrello
- Aggiungi articolo/i al carrello
- Aggiungi al mio carrello
- Aggiungi al mio carrello
Per modificare il testo predefinito del pulsante Aggiungi al carrello, puoi seguire i passaggi seguenti:
- Vai al
WordPress Admin panel > Appearance > Theme Editor. - Apri Funzioni del tema/file functions.php.
- Aggiungi il seguente codice nella parte inferiore del file function.php.
// Per modificare aggiungi al carrello il testo nella pagina del singolo prodotto
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
funzione storeapps_custom_single_add_to_cart_text() {
return __( 'Aggiungi al carrello', 'woocommerce' );
}
// Per modificare aggiungi al carrello il testo nella pagina del negozio
add_filter('woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text');
funzione storeapps_custom_product_add_to_cart_text() {
return __( 'Aggiungi al carrello', 'woocommerce' );
}
Come puoi vedere, questo codice è per singoli prodotti e pagina di raccolta. Ti permetterà di cambiare il testo in Add To Bag . Tuttavia, puoi trasformarlo in qualsiasi altro testo personalizzato che desideri sostituendo tutte le frasi "Aggiungi al carrello" nel codice con i testi desiderati.

Fai clic sul pulsante "Aggiorna file" per salvare le modifiche e vai al frontend per verificare come il testo personalizzato del tuo pulsante Aggiungi al carrello di WooCommerce viene mostrato nel tuo negozio.

Modifica del colore del pulsante Aggiungi al carrello di WooCommerce
Il colore del pulsante Aggiungi al carrello gioca un ruolo importante nell'influenzare i clienti nell'acquisto di prodotti. Assicurati che il colore del pulsante corrisponda alla combinazione di colori del sito web.
Anche se la maggior parte dei temi WooCommerce offre colori predefiniti per tutti i tipi di pulsanti nel sito Web, dovresti assicurarti che corrispondano al design del tuo negozio e cambiare il colore del pulsante Aggiungi al carrello di WooCommerce per farlo risaltare.
Per cambiare il colore del pulsante Aggiungi al carrello di WooCommerce, dovrai aggiungere uno snippet di codice CSS al foglio di stile del tuo tema (noto principalmente come file style.css). Puoi accedervi andando sul WordPress Admin panel > Appearance > Customizer .
Quindi si passa a una nuova finestra con un elenco di opzioni. Qui puoi avere tre modi per cambiare il colore del pulsante Aggiungi al carrello.
Cambia il colore del pulsante Aggiungi al carrello in tutto il tuo sito
Il primo modo è navigare nella sezione Buttons > Background Color .
Qui puoi cambiare il colore di sfondo e il colore del testo del tuo pulsante Aggiungi al carrello. Ma con questa opzione, cambierai il colore di tutti i pulsanti su tutte le pagine.
Cambia il colore del pulsante Aggiungi al carrello in modo diverso nelle diverse pagine
Il secondo modo è navigare nell'Archivio Negozio/Singolo Prodotto. Con l'opzione Archivio negozio, puoi non solo cambiare il colore di sfondo e il testo, ma anche personalizzare la posizione del pulsante Aggiungi al carrello visualizzato nelle pagine dell'archivio negozio WooCommerce.
Nella pagina del singolo prodotto, puoi anche cambiare il colore dello sfondo e del testo del pulsante Aggiungi al carrello e l'effetto al passaggio del mouse.
Modifica il colore del pulsante Aggiungi al carrello utilizzando il codice CSS
La terza è la sezione CSS aggiuntivo per aggiungere codice personalizzato per cambiare il colore del pulsante Aggiungi al carrello di WooCommerce.
Copia il codice qui sotto e incollalo nella sezione Amministrazione di WordPress admin > Customizer > Additional CSS o nel file 'style.css' e cambia i colori con quelli che desideri.
/* Pulsante Aggiungi al carrello nella pagina del singolo prodotto */
.single-product .product .single_add_to_cart_button.button {
colore di sfondo: #0c7815;
colore: #FFFFFF;
}
/* Pulsante Aggiungi al carrello negli archivi (es. negozio, pagina delle categorie) */
.woocommerce .product .add_to_cart_button.button {
colore di sfondo: #0c7815;
colore: #FFFFFF;
}
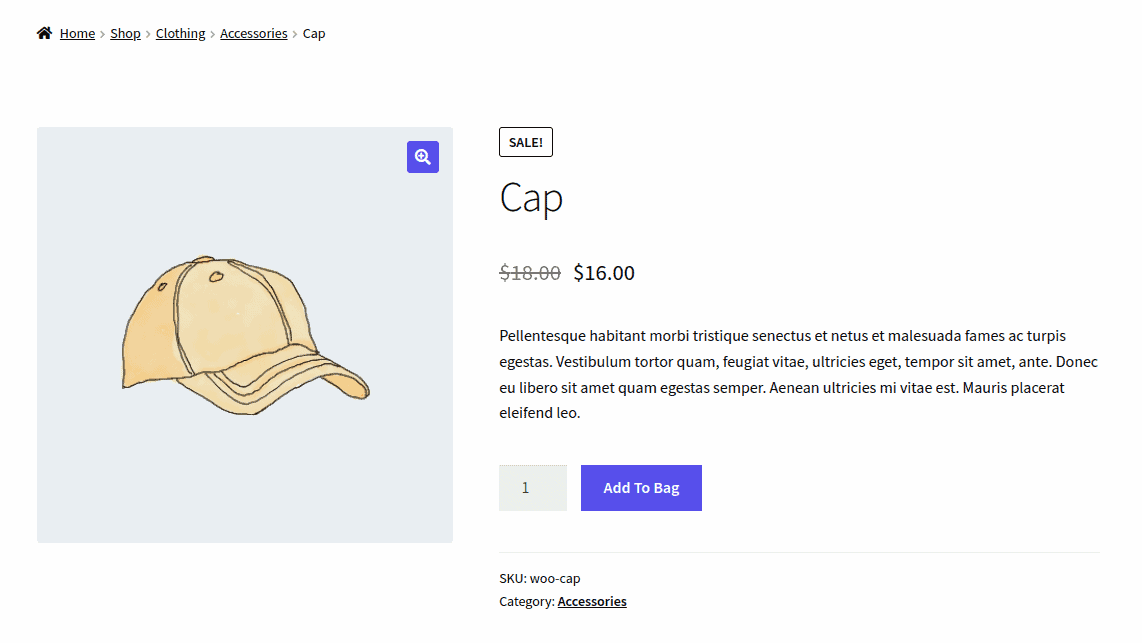
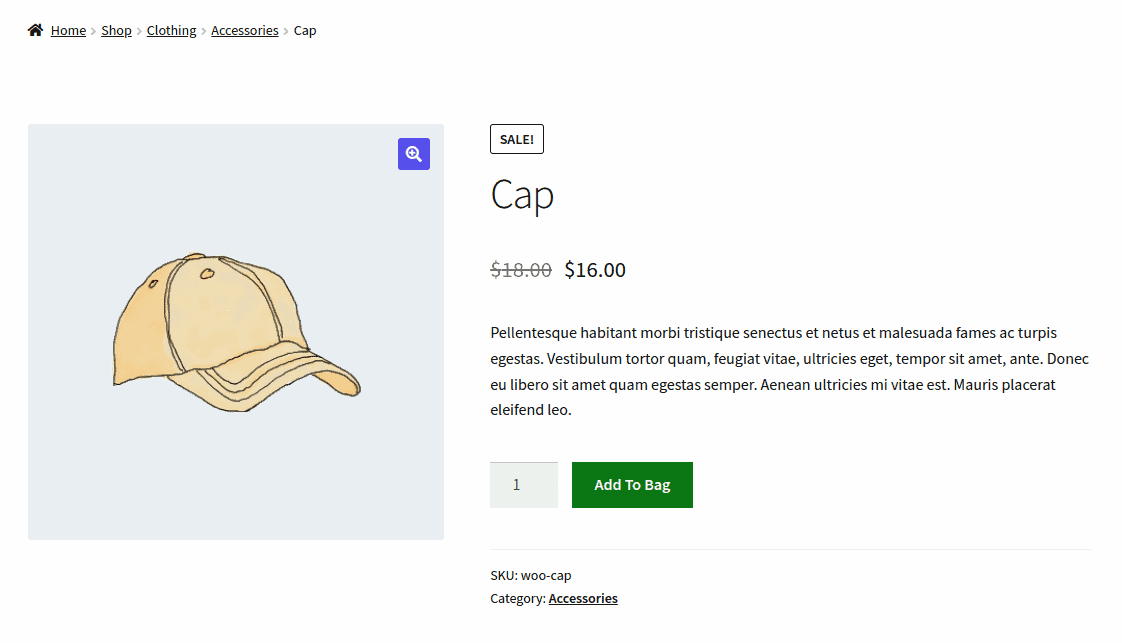
Come puoi vedere dall'immagine, abbiamo cambiato il colore del pulsante Aggiungi al carrello da blu a verde.

Posizionamento dei pulsanti Aggiungi al carrello nelle pagine del sito Web utilizzando lo shortcode
Puoi utilizzare uno shortcode per visualizzare i pulsanti Aggiungi al carrello su qualsiasi pagina del sito Web senza problemi. Ad esempio, se hai scritto un blog sullo styling dei vestiti, puoi inserire questo shortcode per creare pulsanti di acquisto direttamente nel contenuto del blog.
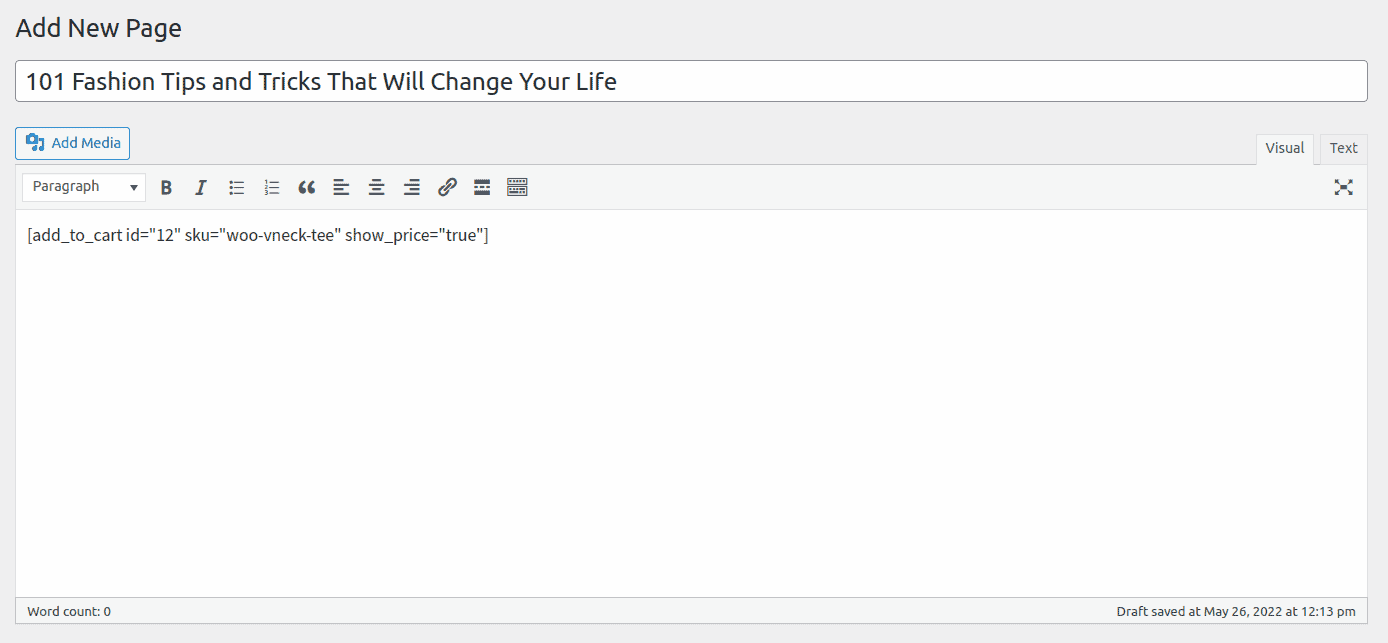
WooCommerce viene fornito con uno shortcode integrato [add_to_cart] per inserire il pulsante per un particolare prodotto in qualsiasi punto del tuo negozio online. Devi solo aggiungere l'ID e/o SKU del prodotto per il quale desideri visualizzare il pulsante Aggiungi al carrello.

Inoltre, puoi includere il prezzo del prodotto: [add_to_cart sku="woo-vneck-tee" show_price="true"] .
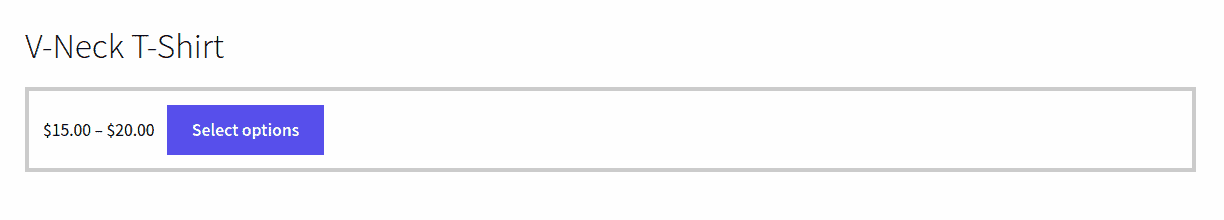
Per i prodotti semplici, mostrerà un pulsante Aggiungi al carrello. Ma un pulsante Select options verrà mostrato per i prodotti variabili.

Aggiungi testo prima/dopo il pulsante Aggiungi al carrello nella pagina del singolo prodotto
Un altro modo per personalizzare il pulsante Aggiungi al carrello in WooCommerce è aggiungere un testo prima o dopo il pulsante Aggiungi al carrello nelle pagine dei singoli prodotti.
Aggiungi del testo prima del pulsante Aggiungi al carrello
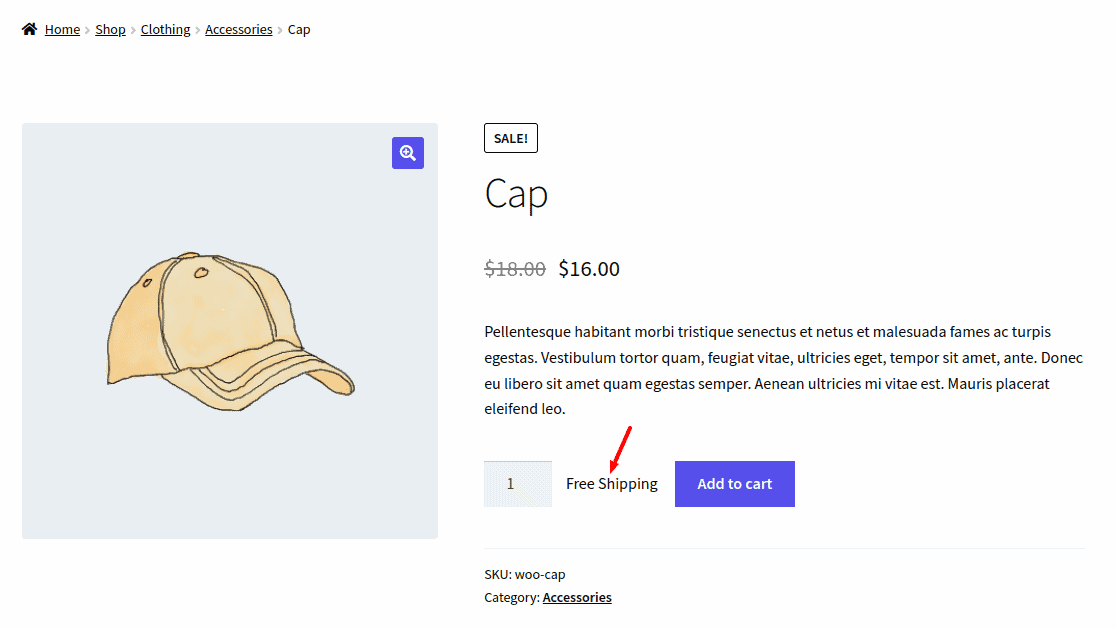
Normalmente, ci sarà una breve descrizione del prodotto sopra il pulsante Aggiungi al carrello. Tuttavia, puoi menzionare un avviso, una garanzia, una spedizione gratuita o una politica di restituzione, ecc. prima dell'opzione Aggiungi al carrello.
Ad esempio, puoi aggiungere il testo "Spedizione gratuita" utilizzando l'istruzione echo.
add_filter('woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3);
add_action('woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn');
funzione storeapp_before_add_to_cart_btn(){
echo 'Spedizione gratuita';
}
Copia il codice sopra e incollalo nel file functions.php del tema del file, quindi fai clic su Aggiorna file per salvare tutto.

Aggiungi testo dopo il pulsante Aggiungi al carrello
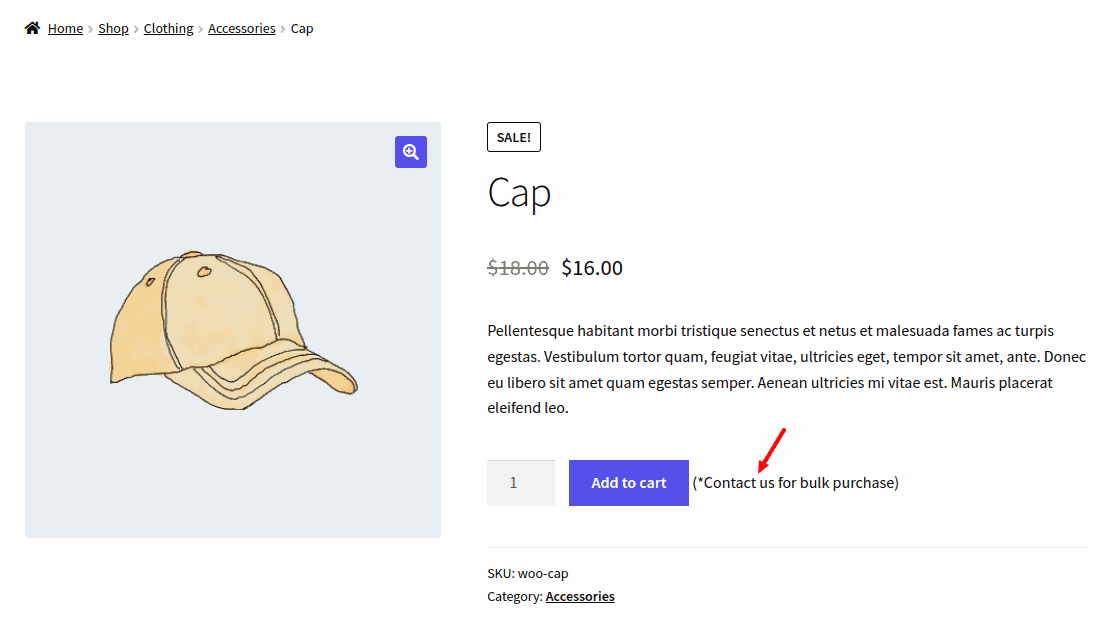
Puoi anche aggiungere testo personalizzato dopo il pulsante Aggiungi al carrello. Questo può essere utile per avvisare i clienti che potrebbero esserci sconti per acquisti all'ingrosso. Nell'esempio seguente, includerò il testo Contattaci per l'acquisto all'ingrosso sotto il pulsante Aggiungi al carrello aggiungendo questo frammento di codice nella parte inferiore del file function.php del tuo tema figlio:
add_action('woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn');
funzione contenuto_dopo_addtocart_button_func() {
// Contenuto eco.
eco '
(*Contattaci per l'acquisto all'ingrosso)
';
}
Copia e incolla questo codice nel file e poi salvalo.

Personalizza il pulsante Aggiungi al carrello con l'icona
Oltre a modificare il testo, puoi sostituire il testo con un'icona o aggiungere un'icona accanto al testo del pulsante. Questo è possibile utilizzando alcuni plugin menzionati di seguito.
Questi plugin ti aiutano anche a personalizzare i pulsanti senza codice.
Plugin del pulsante Aggiungi al carrello di WooCommerce
La scrittura del codice è un modo per creare pulsanti Aggiungi al carrello. Tuttavia, se sei una persona che non ha alcuna conoscenza di programmazione, è l'ideale sfruttare i plug-in pronti per l'uso per personalizzare i pulsanti. Ecco i due plugin più utilizzati.
Pulsante Aggiungi al carrello personalizzato definitivo per WooCommerce
Questo plugin offre personalizzazioni aggiuntive per progettare un pulsante che catturerà sicuramente l'attenzione dei clienti.
Caratteristiche:
- Personalizza il testo del pulsante per prodotti semplici, prodotti variabili e prodotti raggruppati
- Personalizza il colore di sfondo del pulsante
- Impostazione del colore quando il cliente passa il mouse sopra il pulsante
- Personalizzazione del colore, delle dimensioni e del raggio del bordo del pulsante
- Aggiunta di icone del carrello sul pulsante
- Impostazione del gradiente come sfondo quando il cliente passa il mouse sopra il pulsante
- Usare le immagini come pulsante
- Personalizzazione della casella della quantità dell'articolo con le icone di aggiunta e sottrazione
- Creazione di stili di pulsanti personalizzati in tutto il sito Web
- Questo plugin è anche compatibile con tutti i temi WordPress.
Alcune delle funzionalità sono disponibili solo nella versione Pro.
Scarica ora
Pulsante Aggiungi al carrello personalizzato WooCommerce
Come suggerisce il nome, questo plugin può essere utilizzato per personalizzare i pulsanti Aggiungi al carrello per renderli più attraenti per i clienti.
Caratteristiche :
- Personalizza il testo sul pulsante Aggiungi al carrello.
- Posiziona l'icona accanto al testo nel pulsante.
- Visualizza l'icona del carrello anziché l'intero testo.
- Compatibile con la maggior parte dei temi WordPress.
Scarica ora
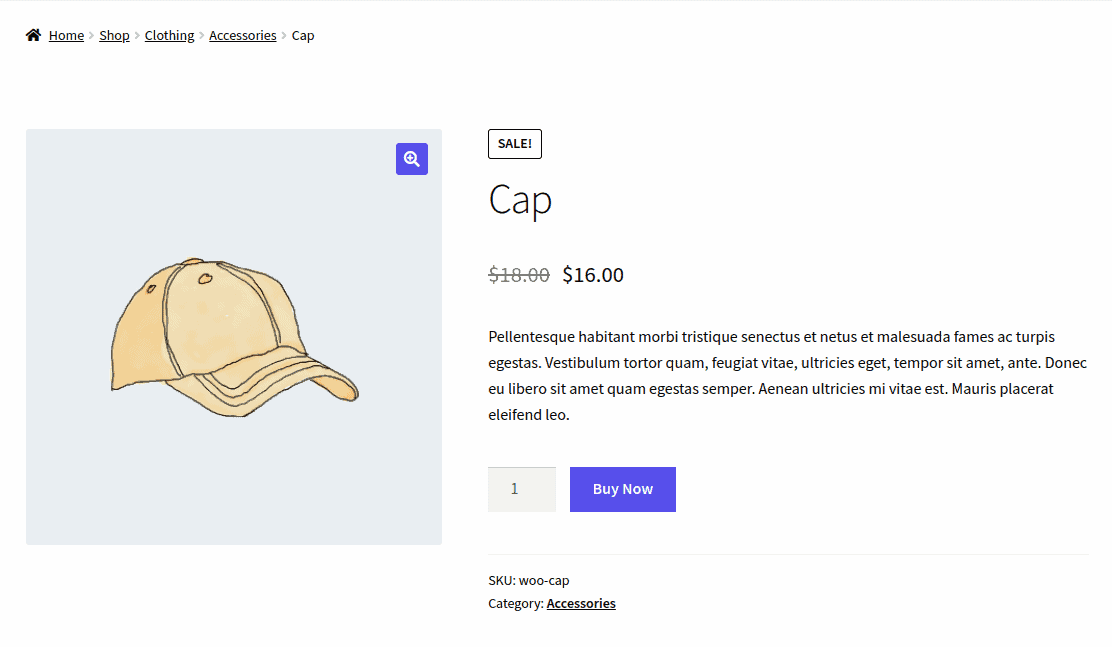
Come sostituire i pulsanti Aggiungi al carrello con i pulsanti Acquista ora?
La sostituzione del pulsante Aggiungi al carrello con il pulsante Acquista ora consente ai clienti di saltare il lungo processo di acquisto e il checkout con un semplice clic. Ciò contribuisce notevolmente a migliorare l'esperienza dell'utente.
Cashier di StoreApps può aiutarti a creare un pulsante Acquista ora in pochi clic.

È un ottimo plugin per ottimizzare il processo di pagamento di WooCommerce. Puoi personalizzare il negozio eCommerce per:
- Pagamento diretto con l'aiuto dei pulsanti Acquista ora (Salta il carrello e vai alla cassa).
- Pagamento con un clic tramite i pulsanti Acquista ora rapido (nessun carrello, checkout, schermate di pagamento).
- Checkout in una pagina con tutte le informazioni su ordini, pagamenti e spedizione in un'unica pagina.
Oltre a questo, questo plugin permette anche di attivare il pannello laterale del carrello che mostra tutti i prodotti presenti nel carrello senza dover visitare la pagina del carrello.
Inoltre, puoi anche spingere i clienti ad acquistare più prodotti con l'aiuto della funzione di avviso del carrello e dei consigli sui prodotti.
Il plug-in Cashier è compatibile anche con gli abbonamenti WooCommerce.
Ottieni il plug-in Cassiere
Conclusione
L'ottimizzazione dei pulsanti Aggiungi al carrello ha sicuramente un ruolo significativo da svolgere nel migliorare l'esperienza di acquisto.
Con il codice e i plug-in menzionati qui, puoi facilmente personalizzare i pulsanti Aggiungi al carrello di WooCommerce secondo i requisiti e aumentare le conversioni.
Spero che tu abbia trovato utile questo blog. Eventuali domande o suggerimenti, condividili tramite la casella dei commenti.
