Come personalizzare i filtri dei prodotti WooCommerce ajax per il tuo negozio
Pubblicato: 2023-03-31Cosa succederà al tuo negozio se i visitatori hanno difficoltà a trovare l'articolo esatto che desiderano? Gli acquirenti online passano poco tempo a cercare qualcosa in un unico posto, soprattutto quando non sei un marchio famoso. Pertanto, possono lasciare il tuo negozio quando impiegano molto tempo per trovare i prodotti desiderati.
Se non vendi numerosi tipi di prodotti, questo problema potrebbe non verificarsi. Ma quando il negozio vende decine, centinaia o migliaia di articoli, è fondamentale organizzarli secondo determinati standard in modo che i visitatori possano trovarli rapidamente. Inoltre, il filtraggio dei prodotti è un passaggio necessario per aiutare i visitatori ad avvicinarsi ai loro articoli preferiti in modo rapido e semplice, migliorando così l'esperienza del cliente e aumentando le vendite.
Ecco perché i filtri dei prodotti WooCommerce Ajax sono presenti in questo articolo.
Come proprietario di un negozio, vuoi sapere come creare filtri di prodotto per il tuo negozio WooCommerce. Continua a leggere per esplorare la strada. In questo momento, ti presenteremo un potente strumento che ti aiuta a svolgere perfettamente questo compito.
Cosa sono i filtri dei prodotti WooCommerce?
I proprietari dei negozi WooCommerce utilizzeranno i filtri dei prodotti per ottimizzare il processo di ricerca nei loro negozi. In base alle caratteristiche dei prodotti e alle richieste dei clienti, lo strumento filtro separerà i tuoi prodotti in base a criteri diversi come dimensioni, colori, marchi e prezzi.
Quando i visitatori utilizzano i filtri per la loro ricerca, il risultato offrirà solo gli elementi corrispondenti ai loro criteri. Nel frattempo, altri prodotti che non includono le funzionalità selezionate verranno rimossi. Ad esempio, hai un filtro prodotto per colore. Se i visitatori desiderano acquistare jeans bianchi, selezioneranno l'attributo "bianco" dal filtro. Quindi, la pagina mostrerà solo jeans bianchi mentre i jeans con altri colori verranno nascosti nei risultati di ricerca del negozio.
Più i filtri di prodotto sono intelligenti, più i clienti si sentono soddisfatti dei risultati offerti. Successivamente, otterranno rapidamente gli articoli di cui hanno bisogno, li aggiungeranno al carrello e infine creeranno le vendite per te.
I filtri di prodotto sono molto utili ma non sono adatti a tutti i tipi di attività. È ideale per il negozio che vende un gran numero di prodotti con vari attributi come colori, dimensioni, materiali e marchi. Ma se il tuo negozio è su piccola scala e vende solo pochi prodotti, non è necessario applicare questa funzione.
Perché i filtri prodotto sono importanti per il tuo negozio?
Quando il tuo negozio ha un ampio catalogo di prodotti, è necessario trovare un modo per aiutare i clienti ad avvicinarsi all'articolo esatto che stanno cercando. È giunto il momento di utilizzare i filtri dei prodotti che porteranno alcuni vantaggi. Vediamo quali vantaggi otterrai durante la creazione di filtri di prodotto per il tuo negozio.
Migliora la navigazione
Delle innumerevoli pagine di prodotti del negozio, come puoi portare i visitatori al prodotto che stanno cercando? Con i filtri dei prodotti, navigheranno facilmente tra la pagina del negozio/le pagine delle categorie e le pagine dei prodotti. Quando i clienti utilizzano lo strumento di filtro per prendere i criteri di selezione per i prodotti desiderati, verrà visualizzato un elenco di articoli che corrispondono alle loro richieste. Se i risultati della ricerca creati dal filtro soddisfano i loro requisiti, visiteranno i prodotti e forse effettueranno un acquisto.
Aumenta la visibilità del prodotto
Il tuo negozio ha diversi articoli di alta qualità ma meno popolari. Per promuoverli, vorrai aumentare la loro visibilità per farli avvicinare a più clienti. In questo caso, i filtri di prodotto possono aiutarti molto. Quando si imposta il filtro, è possibile creare attributi speciali per tali elementi. Quindi, quando i potenziali clienti filtrano i prodotti in base a questi attributi, i prodotti che desideri promuovere appariranno davanti agli occhi dei clienti.
Aumenta l'esperienza dell'utente
Non tutti i visitatori vogliono vedere l'intero negozio e scoprire dozzine o centinaia di articoli. Molti di loro vorranno trovare un articolo specifico nel tuo negozio. Un filtro prodotto restringerà la ricerca dei prodotti, risparmiando così tempo nella ricerca degli articoli desiderati. Se riesci a impostare un filtro prodotto efficace, porterai grande soddisfazione ai clienti. Da lì, rimarranno più a lungo nel tuo negozio. Questa è una buona occasione per promuovere altri prodotti. Inoltre, quando il tuo negozio lascia loro una buona impressione, è probabile che tornino in negozio per acquistare di più la prossima volta.
Filtri prodotti predefiniti WooCommerce
Per impostazione predefinita, WooCommerce ti fornisce i widget per i filtri dei prodotti. Con alcuni semplici passaggi di seguito, puoi aggiungerli alla barra laterale del tuo negozio.
A seconda di ciascun tema utilizzato, l'interfaccia della dashboard sarà leggermente diversa. Qui imposteremo i filtri di prodotto predefiniti con il tema Woostify.
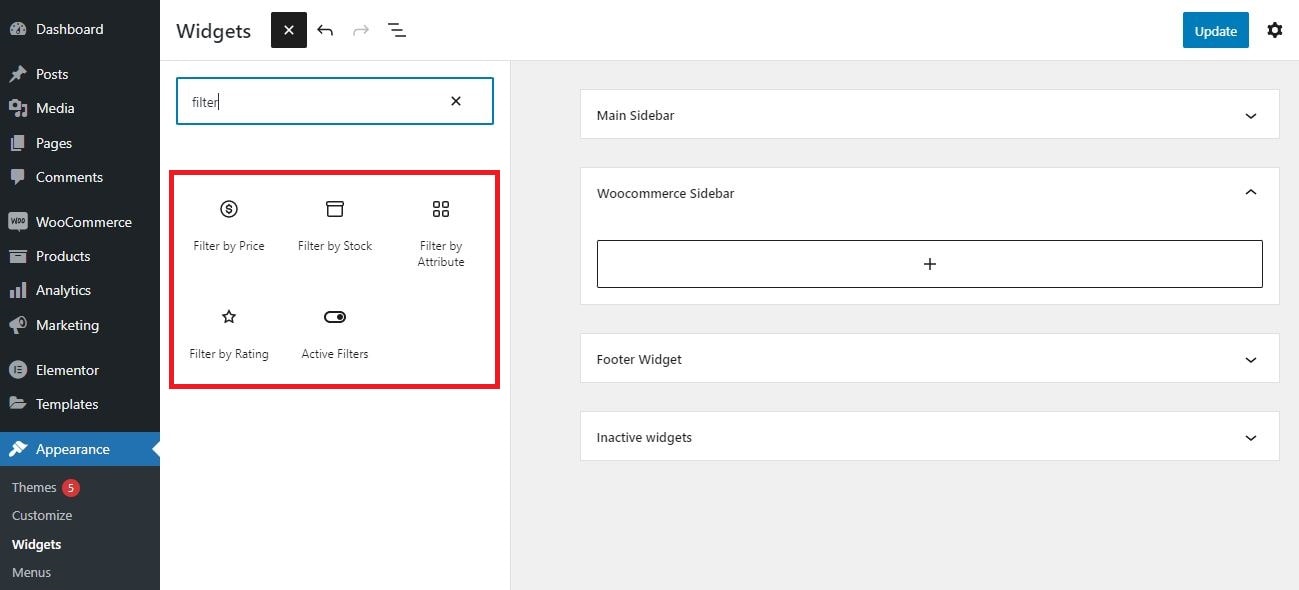
Innanzitutto, vai su Aspetto > Widget . Successivamente, fai clic sull'icona + accanto a Widget per visualizzare un elenco di widget. Qui troverai cinque widget per i filtri dei prodotti, tra cui Filtra per prezzo , Filtra per stock , Filtra per attributo , Filtra per valutazione e Filtri prodotti attivi.
Puoi impostare i filtri per WooCommerce Sidebar . Quindi, i filtri appariranno nella barra laterale della pagina del negozio/prodotto.
Quando desideri aggiungere un filtro alla barra laterale, fai semplicemente clic sull'icona + accanto a Widget e seleziona il widget.

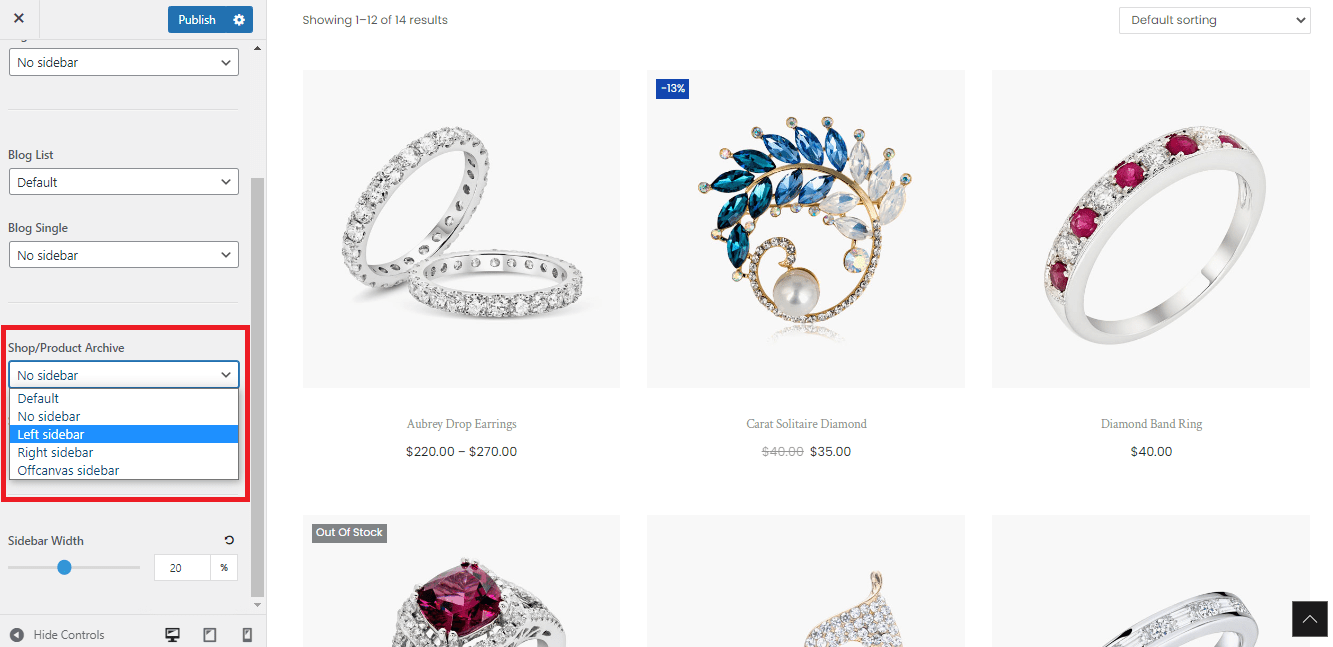
Successivamente, per visualizzare i filtri come desideri nel front-end, vai su Personalizza > Layout > Barra laterale e scegli un'opzione in Negozio/Archivio prodotti . Qui scegliamo la barra laterale sinistra per visualizzare questi filtri.

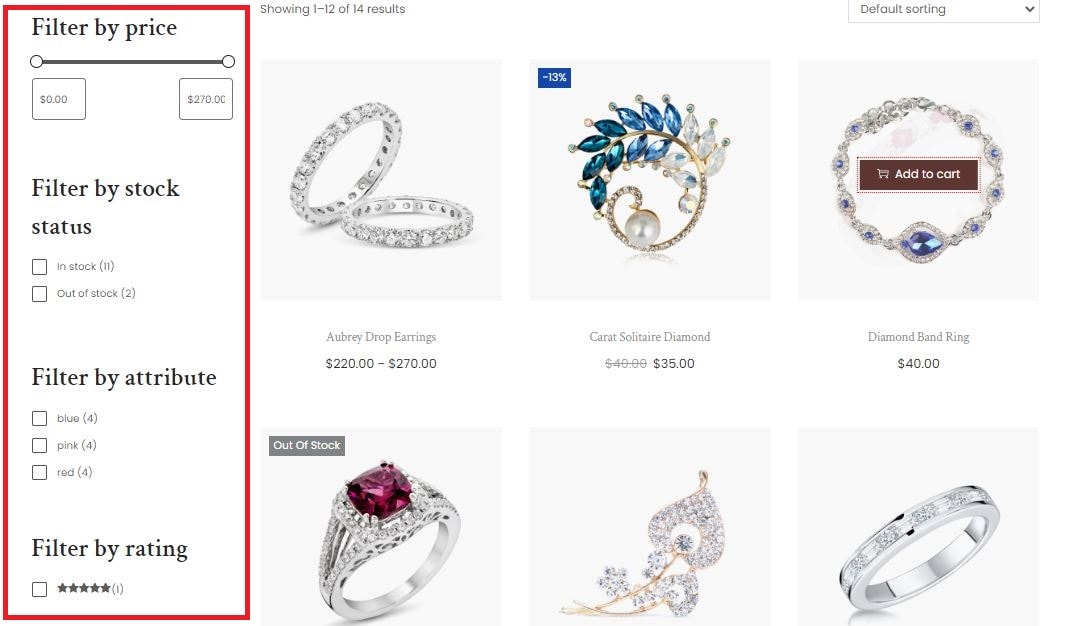
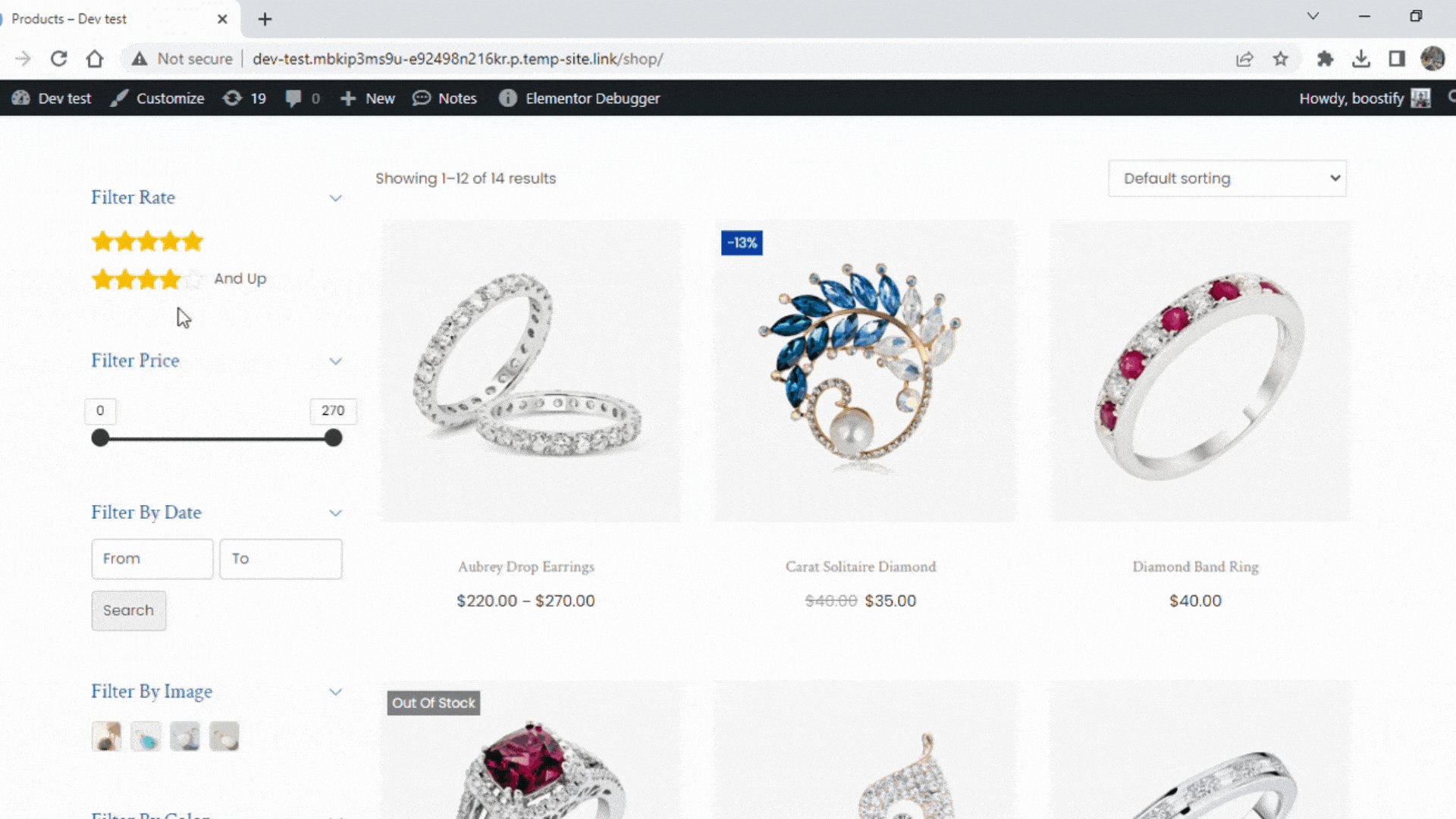
Ora vedrai come vengono visualizzati e funzionano i filtri nella barra laterale sinistra.

Come puoi vedere, ci vuole circa un minuto per aggiungere widget di filtri predefiniti al tuo negozio WooCommerce. Tuttavia, esistono alcune limitazioni quando si utilizza questa funzione predefinita.
Innanzitutto, la funzione Ajax non è supportata; pertanto, la pagina verrà ricaricata dopo l'applicazione di qualsiasi filtro, influenzando le prestazioni del tuo sito.
In secondo luogo, l'impostazione predefinita di WooCommerce offre alcune opzioni per il filtraggio dei prodotti, che potrebbero non essere in grado di soddisfare tutte le esigenze dei clienti.
Inoltre, non ci sono molte opzioni personalizzate per rendere questi filtri più accattivanti o più adatti ai tuoi prodotti. In particolare, Filtra per attributo verrà visualizzato in un elenco di caselle di controllo mentre Filtra per prezzo sarà un dispositivo di scorrimento come mostrato nell'immagine sopra.
Pertanto, per ottenere filtri avanzati con più opzioni personalizzate e il supporto della tecnologia Ajax, avrai bisogno di uno strumento professionale per filtrare i prodotti.
È ora che entri Smart Product Filter. È una funzionalità avanzata offerta dal tema Woostify. Continua a leggere per saperne di più su questo potente strumento di filtro.
Presentazione di Woostify Smart Product Filter
Rispetto ai widget di filtro predefiniti, Smart Product Filter offre più opzioni per creare nuovi filtri e personalizzarli.
Ci sono oltre 10 tipi di filtri da selezionare. Sulla base di essi, puoi creare filtri di prodotto in base a vari criteri come attributi, categorie, tag, prezzi, date, ordini e altri dati di prodotto. Mentre il WooCommerce predefinito consente solo di visualizzare i filtri sulla barra laterale, questo componente aggiuntivo fornisce agli utenti due layout, inclusi quelli verticali e orizzontali.
Se personalizzi la tua pagina del negozio con Elementor invece di utilizzare la pagina del negozio predefinita, Smart Product Filter supporta anche l'impostazione dei filtri. Nella parte su Come configurare WooCommerce Product Filter con Elementor , ti istruiremo con passaggi specifici.
Inoltre, Smart Product Filter rende il tuo sistema di filtraggio reattivo e intuitivo con la funzionalità di caricamento Ajax. Quando i clienti utilizzano più opzioni di filtro, la pagina esistente non si aggiorna. Questa funzione è adatta per i grandi negozi che vendono molti prodotti variabili. Quindi, il caricamento Ajax aiuta a offrire ai tuoi clienti una migliore esperienza di acquisto.
Si stima che fino al 76% degli adulti americani faccia acquisti da smartphone. Afferrando questo punto, il team di Woostify offre l'opzione per l'ottimizzazione mobile. Per sapere come farlo, controlla la parte di Come ottimizzare i filtri dei prodotti sui dispositivi mobili .
Abbiamo fornito una panoramica delle caratteristiche interessanti di Smart Product Filter. In questo momento, potresti essere entusiasta di sapere come utilizzare il componente aggiuntivo. Nelle parti successive, ti mostreremo come:
- Imposta il filtro prodotti intelligenti
- Imposta un layout orizzontale per i filtri di prodotto
- Imposta il filtro prodotto WooCommerce con Elementor
- Ottimizza i filtri dei prodotti sui dispositivi mobili
La nostra guida video sull'utilizzo del filtro prodotto intelligente
Ecco il nostro video su come impostare i filtri dei prodotti WooCommerce ajax. Spero che i passaggi dettagliati ti aiutino a creare facilmente un sistema di filtri dei prodotti per il tuo negozio.
Per comprendere a fondo i vantaggi di ogni funzionalità, continua a leggere. Li analizzeremo nel dettaglio.
Come impostare Woostify Smart Product Filter
Per configurare il Filtro prodotti intelligenti, esegui i 4 passaggi seguenti:
Passaggio 1: abilita il filtro Smart Product
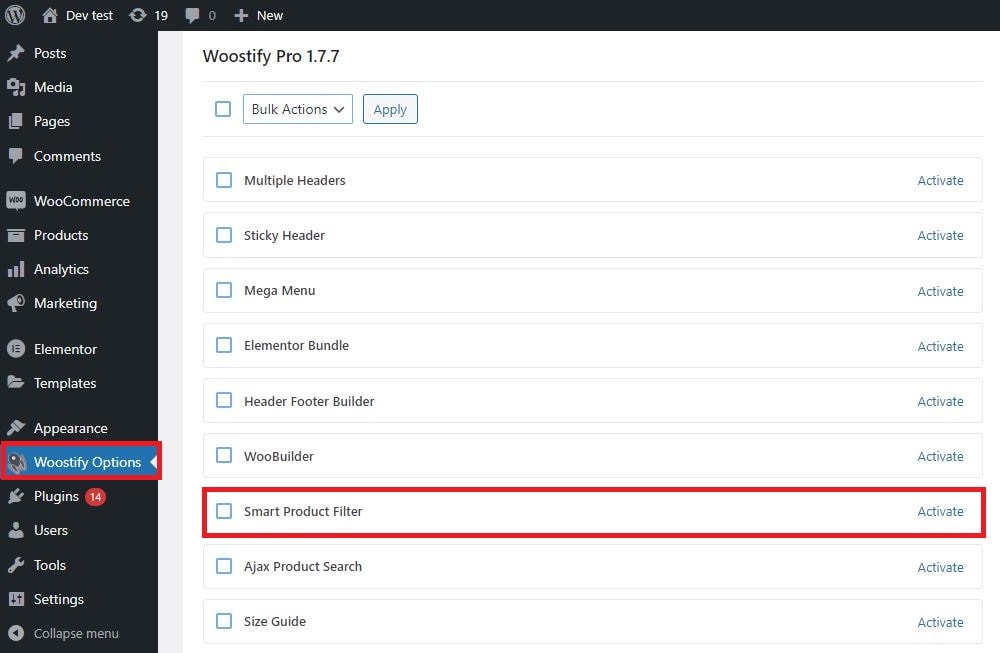
Nella dashboard di WooCommerce, vai su Opzioni Woostify > Filtro prodotto intelligente e fai clic su Attiva per abilitare il componente aggiuntivo. Quindi, vai al componente aggiuntivo per creare filtri di prodotto.

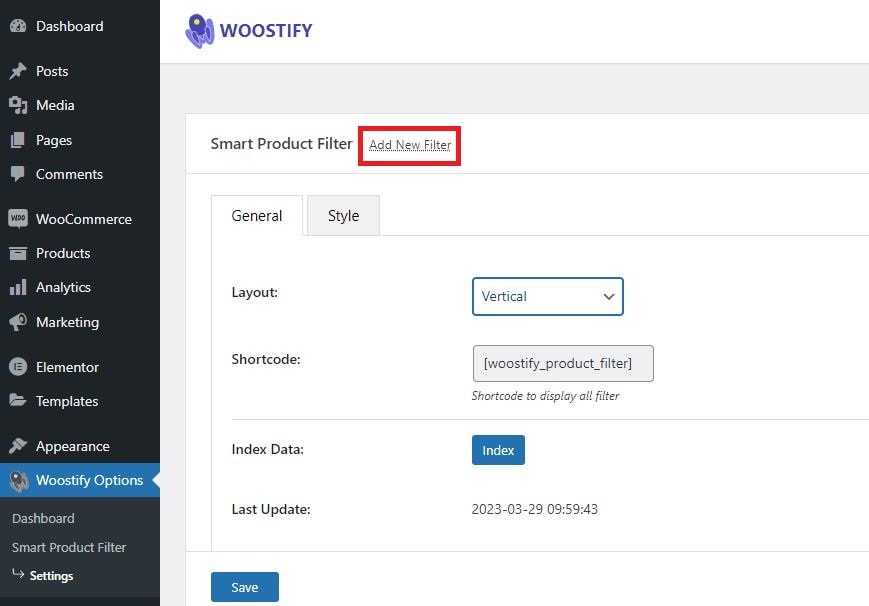
Passaggio 2: aggiungi nuovi filtri
Il componente aggiuntivo offre molte opzioni e ti consente di aggiungere innumerevoli filtri. Innanzitutto, per creare nuovi filtri, premi Aggiungi nuovo filtro .

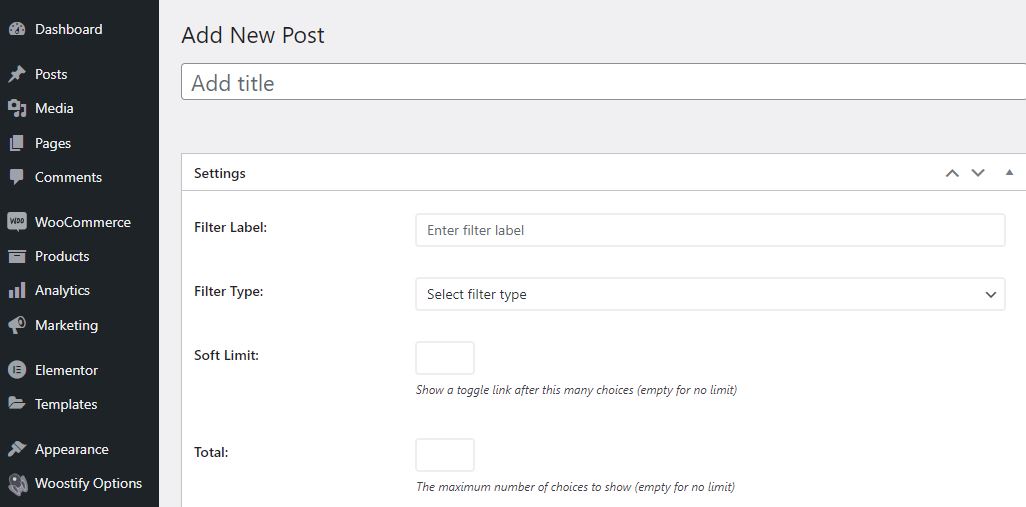
Nella scheda Aggiungi nuovo post , aggiungi un titolo e completa le impostazioni, tra cui:
- Etichetta filtro : questo è il nome del filtro visualizzato nel front-end.
- Tipo di filtro : deciderà come funzionano i filtri.
- Soft Limit + Total : il tipo di filtro scelto deciderà se queste due sezioni verranno visualizzate o meno.

Nella sezione Tipo di filtro , ci sono fino a 10 opzioni da selezionare. Per ogni tipo di filtro, la configurazione successiva verrà visualizzata in modo diverso. A seconda delle caratteristiche dei tuoi prodotti, deciderai quanti e quali filtri impostare per il tuo negozio.
Ad esempio, selezioniamo il tipo di filtro di ricerca . Quindi, verrà visualizzata la sezione Cerca segnaposto. Riempirai la casella con testo come Digita per cercare, Cerca prodotti o Cerca elementi qui. Se scegliamo Seleziona tipo di filtro, verrà visualizzato un elenco di sezioni che include Origine dati, Totale, Condizione e Ordina per.
Dopo aver coperto le impostazioni, premi il pulsante Pubblica per salvare i nuovi filtri di prodotto.
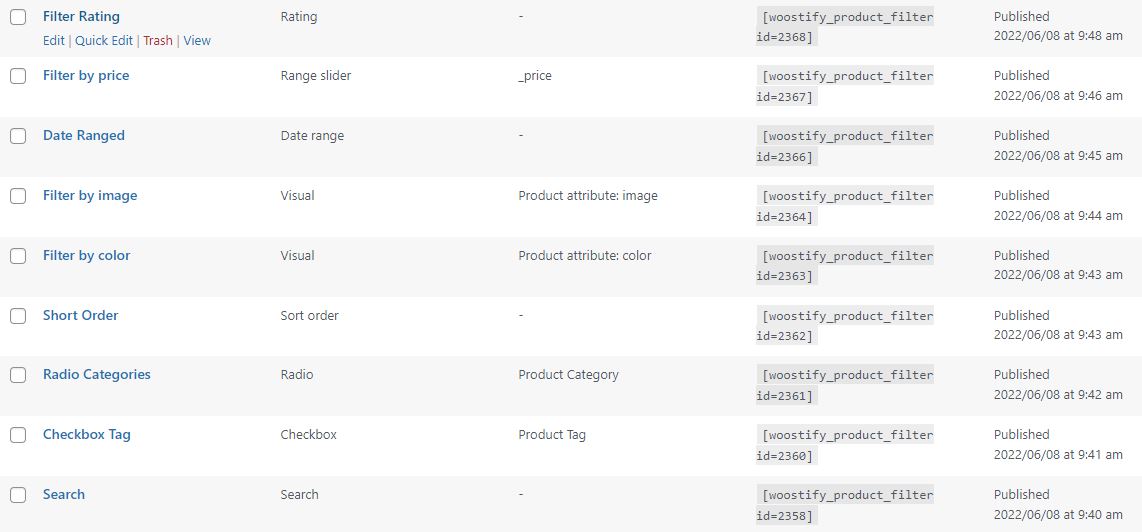
Di seguito sono riportati 9 filtri che abbiamo aggiunto per il negozio.

Passaggio 3: modifica le impostazioni per Woostify Product Filter
Dopo aver ottenuto i filtri dei prodotti, puoi continuare a creare le relative impostazioni di base facendo clic su Impostazioni .
Immagine del clic su Impostazioni
Nella parte Impostazioni, ci sono due sezioni da trattare, tra cui Generale e Stile .

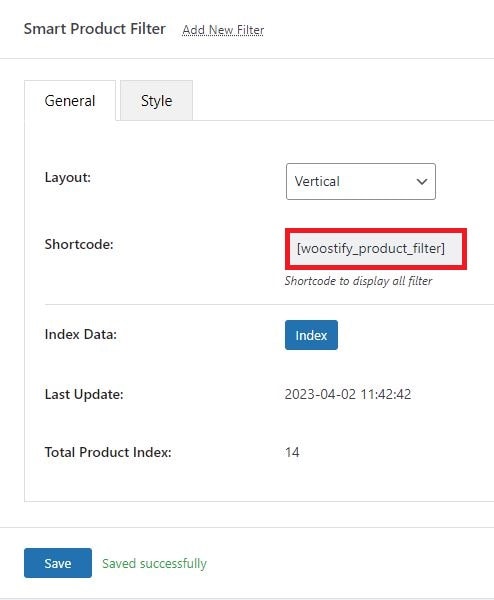
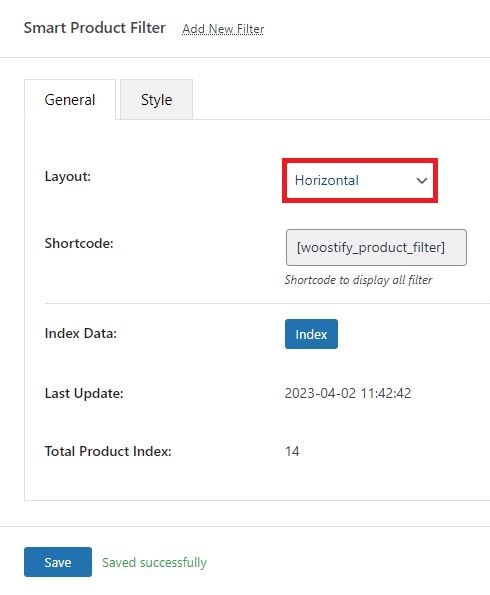
Vai alla sezione Generale per:
- Imposta il layout come orizzontale o verticale : qui selezioneremo il layout verticale. Per visualizzare la pagina del tuo negozio con un layout orizzontale, dovrai fare un altro passo. Ti istruiremo su questo in [Come impostare un layout orizzontale per i filtri di prodotto].
- Imposta lo shortcode automaticamente come woostify_product_filter . Inserirai questo shortcode nel punto in cui desideri aggiungere filtri di prodotto.
- Escludi tutti gli articoli esauriti dai risultati di ricerca visualizzati dopo che i clienti hanno applicato i filtri di prodotto.
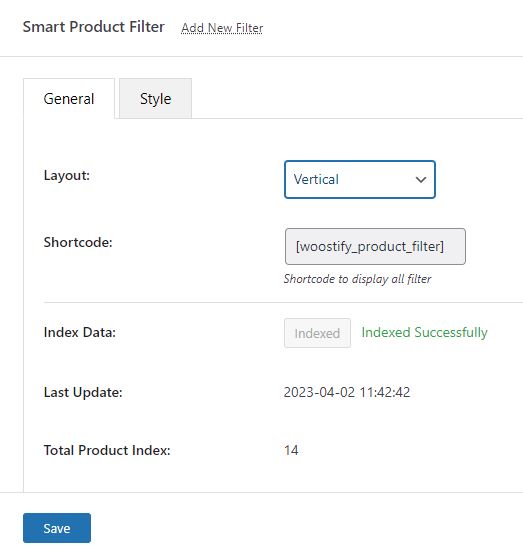
- Indicizza dati per aggiornare tutti i dati di prodotto nel tuo negozio per il componente aggiuntivo. Subito dopo che i dati sono stati indicizzati correttamente, Last Update verrà modificato nel momento aggiornato, mentre Total Product Index mostrerà il numero totale di prodotti a cui sono applicati i filtri.
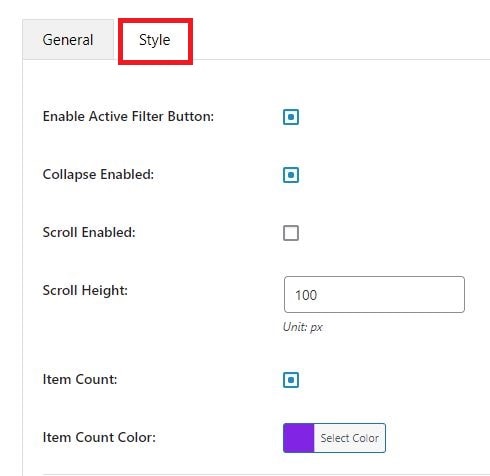
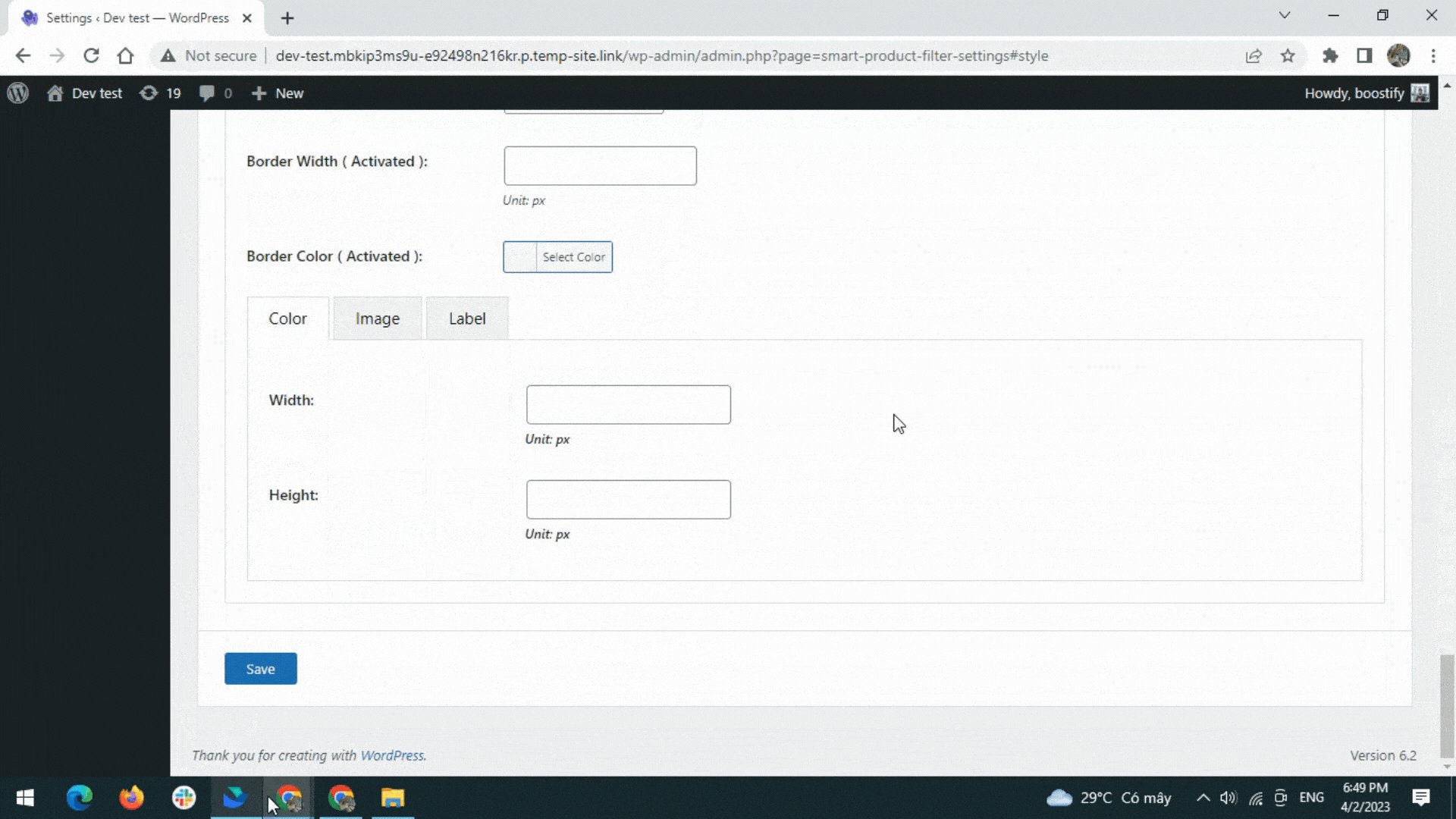
Ora passa alla sezione Stile per modificare tutte le opzioni seguenti:

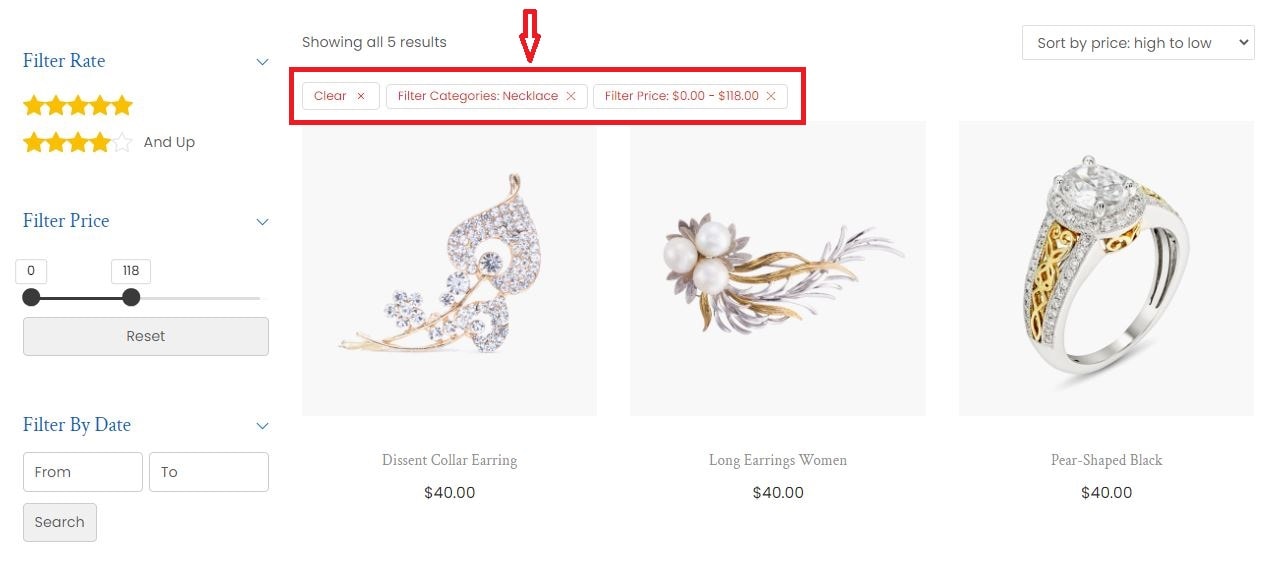
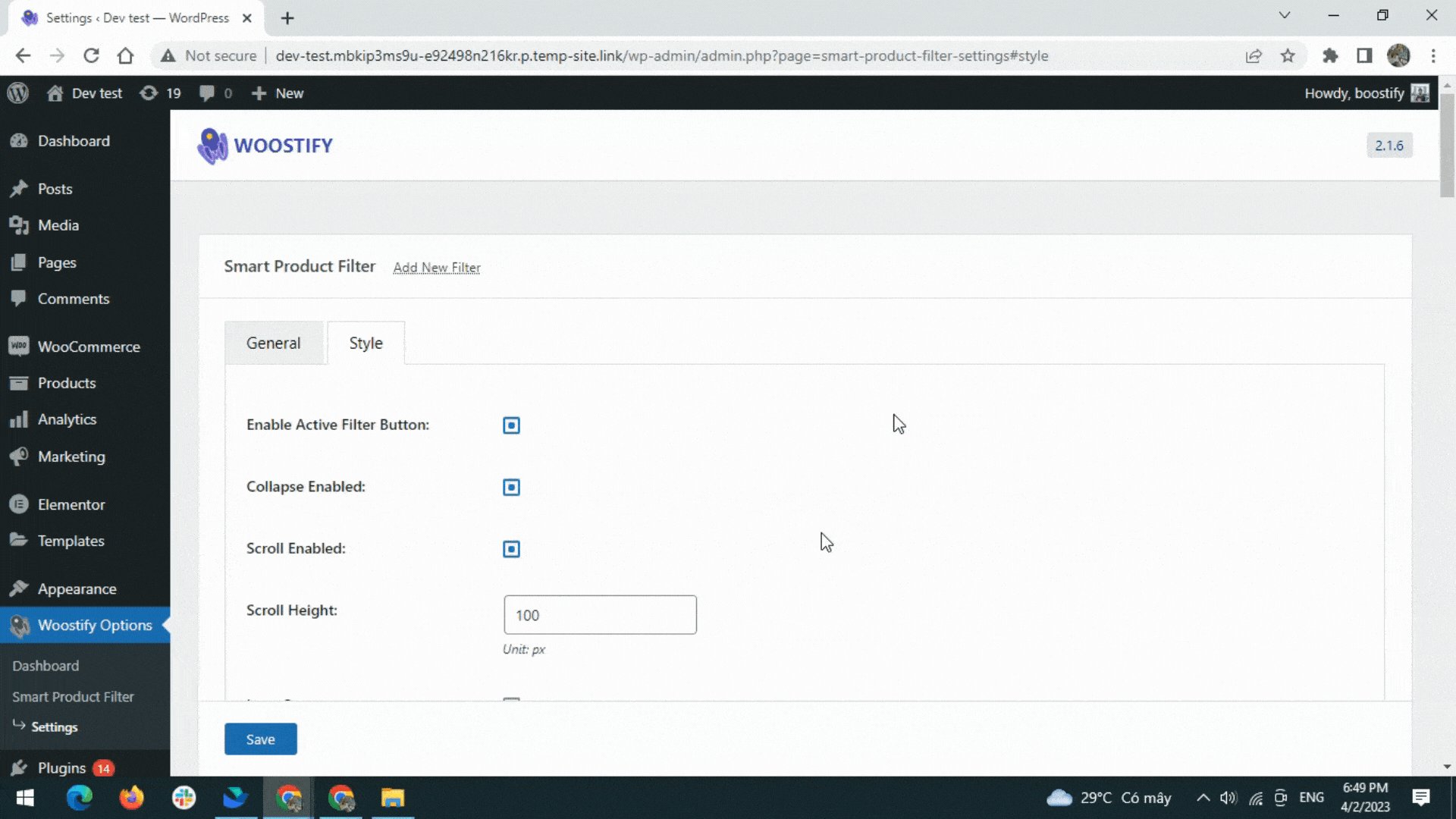
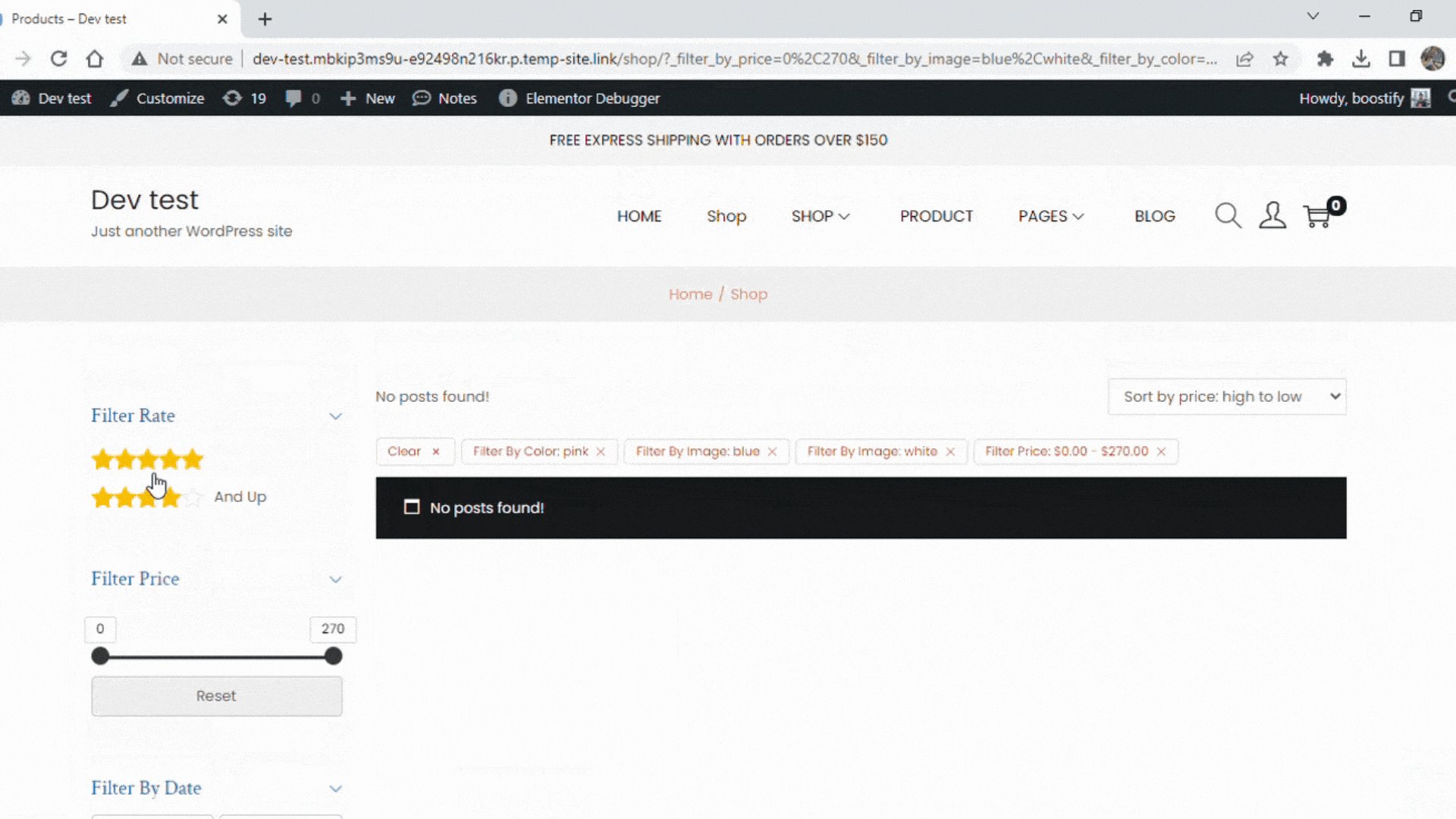
- Pulsante Abilita filtro attivo : questo pulsante consente di visualizzare tutti i filtri attualmente applicati. Aiuta i clienti a verificare quali filtri stanno utilizzando.

- Comprimi abilitato : l'opzione di compressione consente di mostrare o nascondere il contenuto per ciascun filtro.

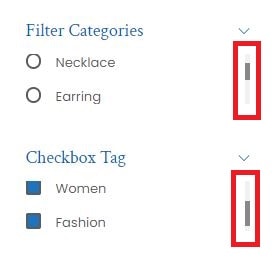
- Scorrimento abilitato : è possibile utilizzare lo scorrimento per i filtri con un lungo elenco verticale di opzioni. Inoltre, il componente aggiuntivo ti consente di personalizzare Scroll Height .

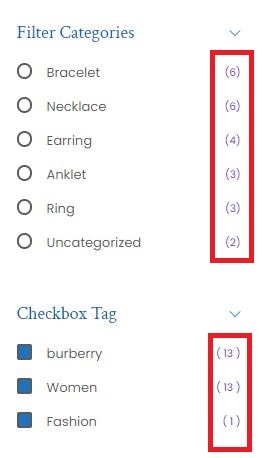
- Conteggio elementi : il numero di elementi per ogni filtro casella di controllo. Puoi anche impostare il colore del conteggio degli articoli .

Successivamente, per rendere i tuoi filtri più attraenti per i tuoi clienti, il componente aggiuntivo offre agli utenti numerose opzioni di personalizzazione. Puoi modificare le dimensioni e i colori delle sezioni sottostanti. Per quello applicato per i filtri che non hai creato nel passaggio 3, semplicemente ignorali.

- Filtro attivo
- Filtra titolo
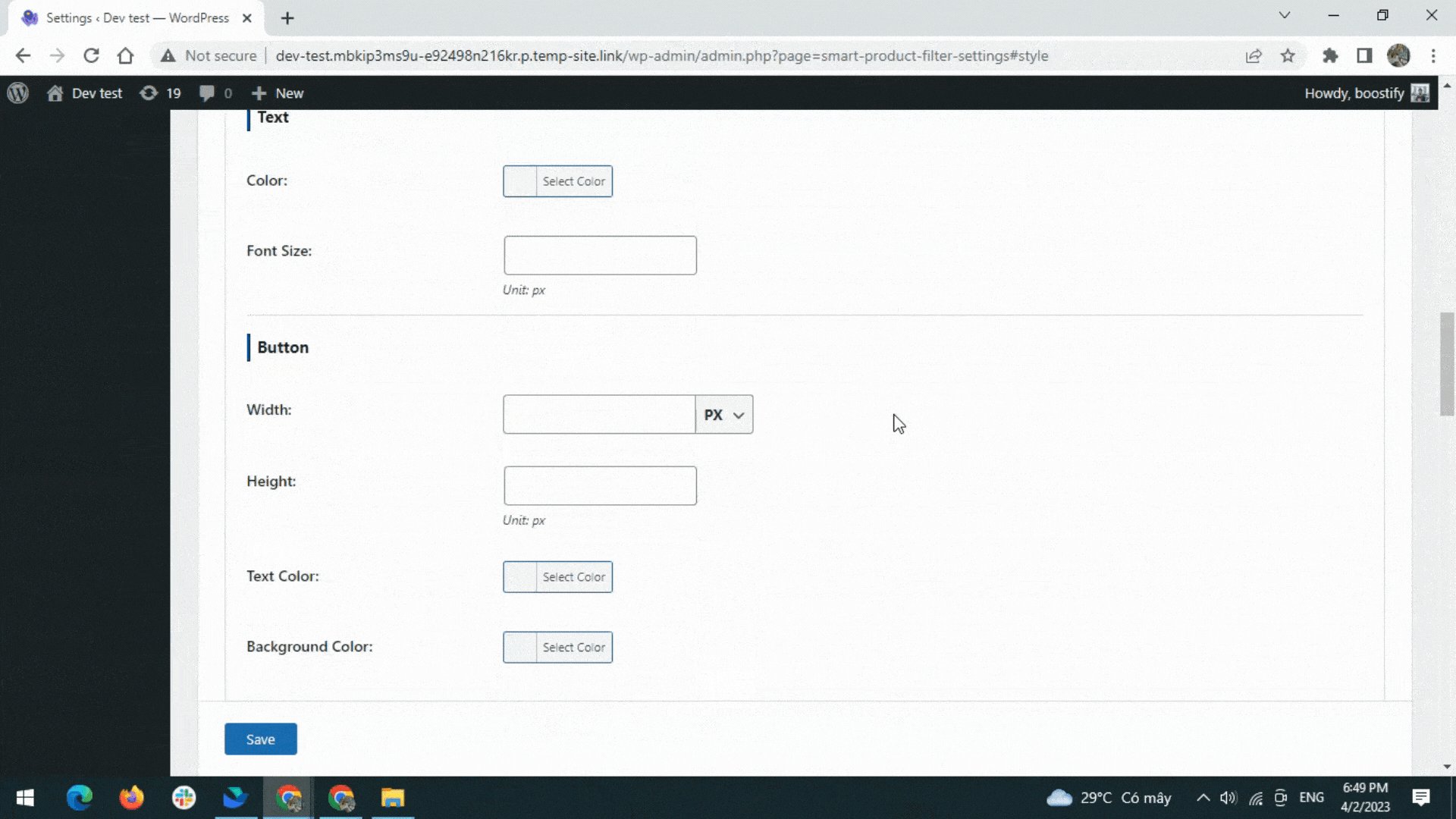
- Testo
- Pulsante
- Caselle di controllo
- Radio
- Ingresso
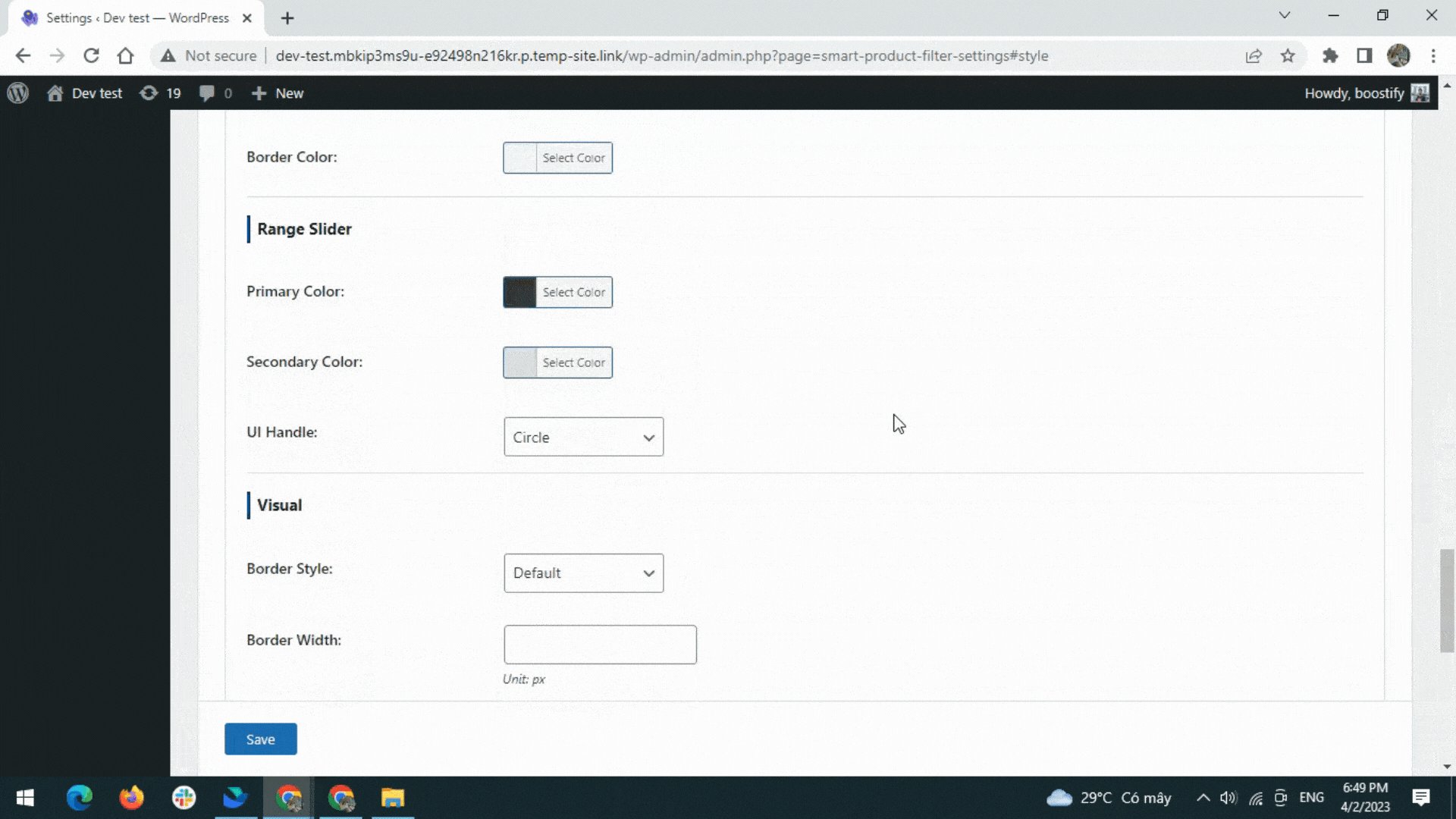
- Dispositivo di scorrimento dell'intervallo
- Visivo

Dopo aver completato le impostazioni nelle sezioni Generale e Stile, fai clic su Salva per aggiornare tutte le modifiche.
Passaggio 4: aggiungi il filtro prodotto alla barra laterale di WooCommerce
Come accennato in precedenza, è necessario aggiungere lo shortcode del filtro del prodotto nel punto in cui si desidera visualizzare i filtri. Quindi, il primo passo è copiare lo shortcode.

Successivamente, nella dashboard di WooCommerce, vai su Aspetto > Widget .

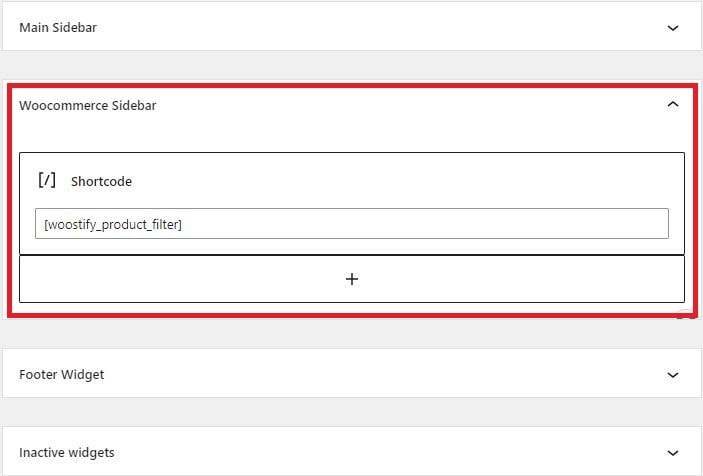
Se scegli di aggiungere lo shortcode alla barra laterale principale, i tuoi filtri appariranno nella barra laterale di tutte le pagine del sito web. Ma come al solito, i proprietari dei negozi vorranno averli sulla pagina del negozio. Per farlo, andrai su WooCommerce Sidebar per aggiungere lo shortcode.
Dopo essere andato alla barra laterale di WooCommerce, fai clic sull'icona + , cerca lo Shortcode dall'elenco dei widget e incolla lo shortcode copiato nella casella come nell'immagine.

Ora puoi visitare la pagina del negozio per verificare come vengono visualizzati i filtri dei prodotti sul tuo negozio WooCommerce.

Come impostare un layout orizzontale per i filtri di prodotto
Con i quattro passaggi precedenti, avrai i filtri dei prodotti visualizzati sulla barra laterale destra o sinistra della pagina del negozio. In altre parole, sono impostati in un layout verticale.
Quindi per avere filtri orizzontali, cosa devi fare?
Si prega di seguire la guida che presentiamo di seguito per sapere come farlo.
Passaggio 1: abilita il layout orizzontale per il filtro prodotti intelligenti
Nella sezione Generale , modifica il layout in Orizzontale e salva la modifica.

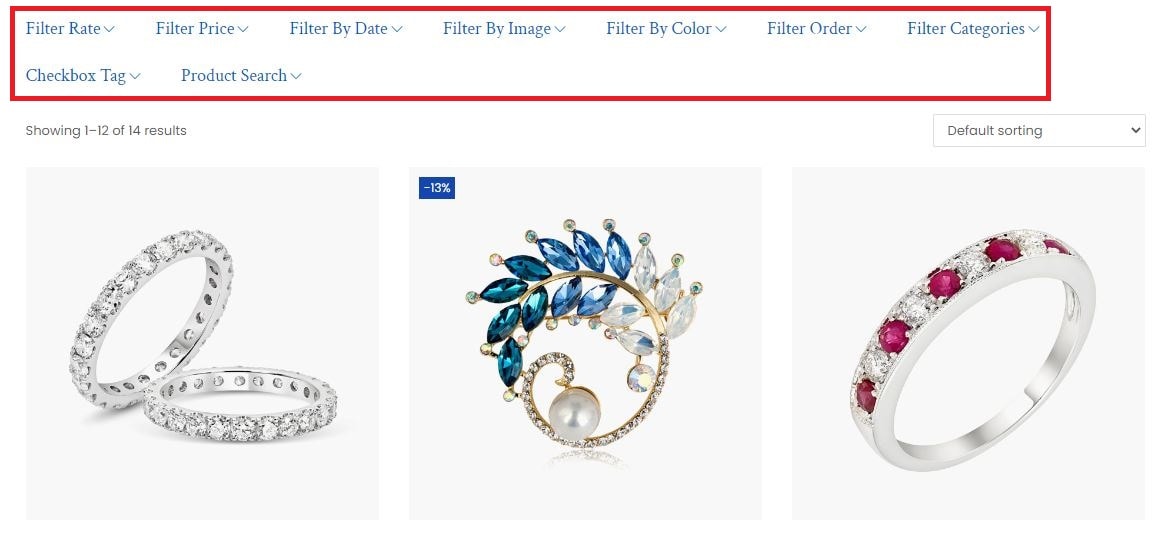
Con questo passaggio, avrai filtri di prodotto con un layout orizzontale come nell'immagine qui sotto. Ma la pagina del negozio e questi filtri saranno più accattivanti quando rimuovi la barra laterale.
Passaggio 2: disattiva la barra laterale nella pagina del negozio
Le barre laterali sono importanti per i negozi WooCommerce. Detto questo, se desideri visualizzare i contenuti (filtri prodotto) nel layout orizzontale, le barre laterali non sono più necessarie.
Per rimuovere la barra laterale dalla pagina del negozio, vai su Aspetto > Personalizza .

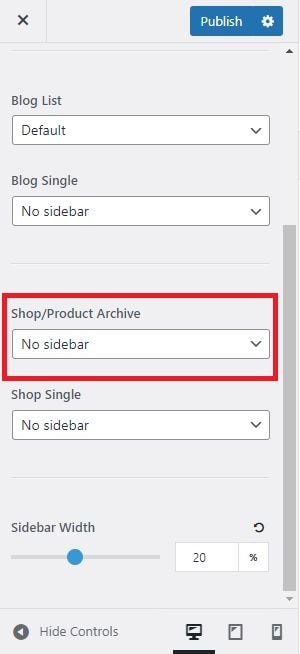
Dopo essere stato indirizzato all'interfaccia di personalizzazione, vai alla pagina del negozio e seleziona Layout > Barra laterale. Quindi, seleziona Nessuna barra laterale per Negozio/Archivio prodotti . Mentre lo modifichi, l'anteprima dal vivo del customizer ti permetterà di vedere come cambiano i filtri dei prodotti.

Ora controlla come viene visualizzata la pagina del negozio sul front-end.

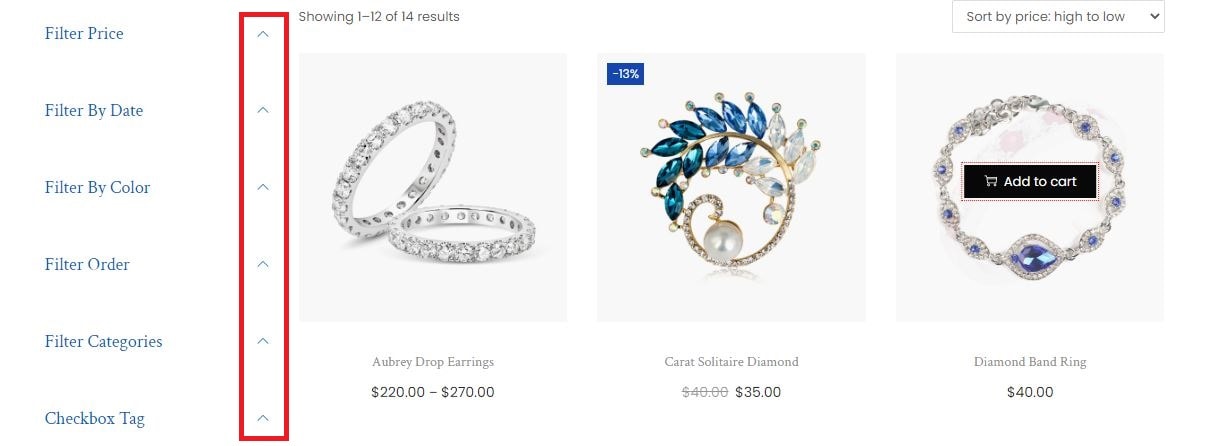
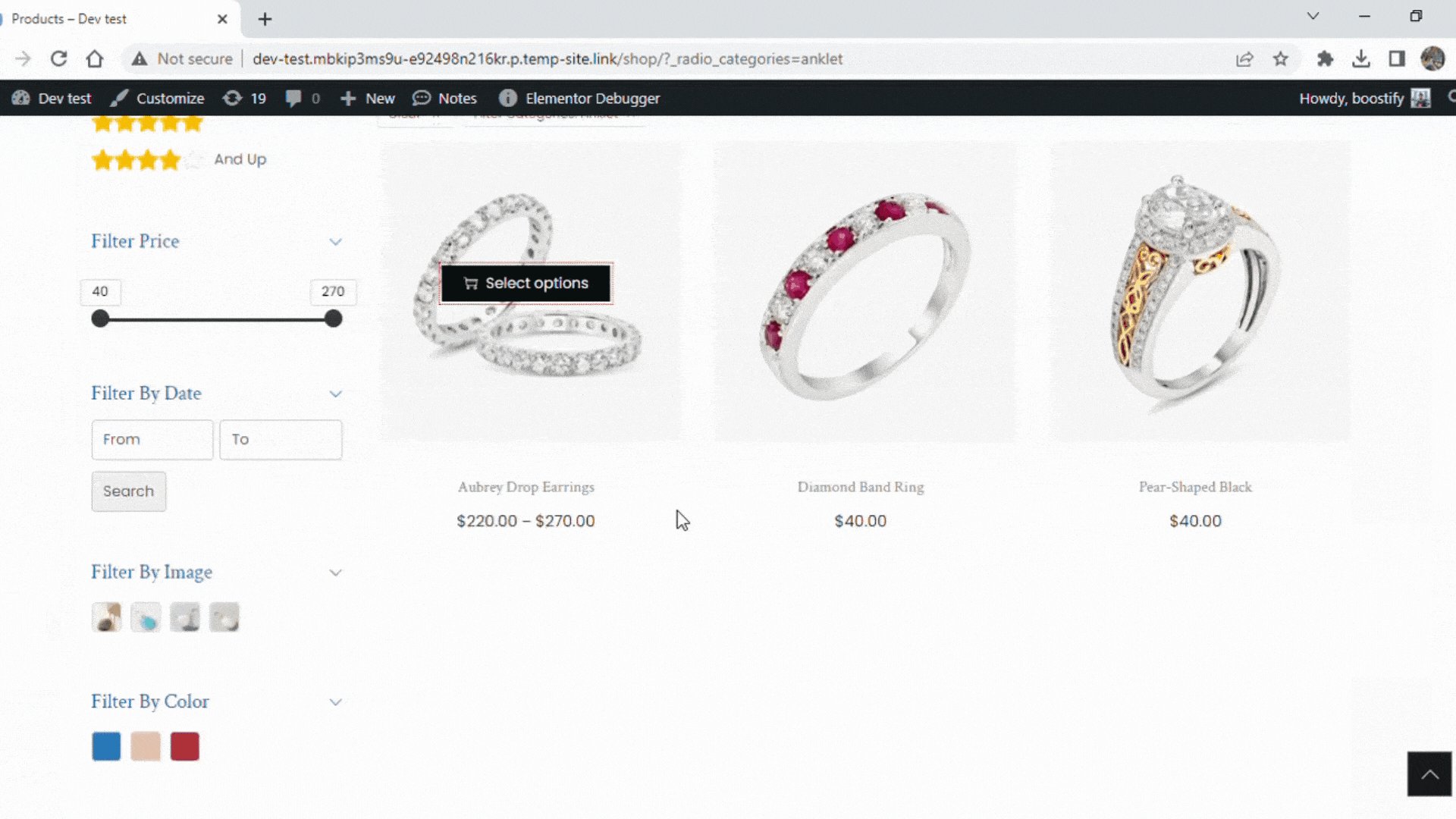
Come puoi vedere, poiché abbiamo nascosto la barra laterale, lo spazio bianco sul lato sinistro viene rimosso. Invece, i prodotti insieme ai filtri sono disposti in orizzontale e coprono l'intero schermo. Con questo design, non vedrai opzioni specifiche per ciascun filtro. Verranno visualizzate le icone a discesa. Fare clic su di esse per visualizzare i filtri in dettaglio.
Abbiamo completato il processo di aggiunta e personalizzazione dei filtri dei prodotti alla pagina del negozio predefinita. Quindi con un negozio personalizzato, come possiamo farlo?
Come impostare il filtro prodotto WooCommerce con Elementor
Woostify consente di personalizzare la pagina del negozio con Elementor. Fornisce inoltre agli utenti la possibilità di aggiungere filtri di prodotto alla pagina personalizzata. Quindi ora, continua a leggere per vedere come completare questa attività.
Passaggio 1: crea una pagina del negozio personalizzata
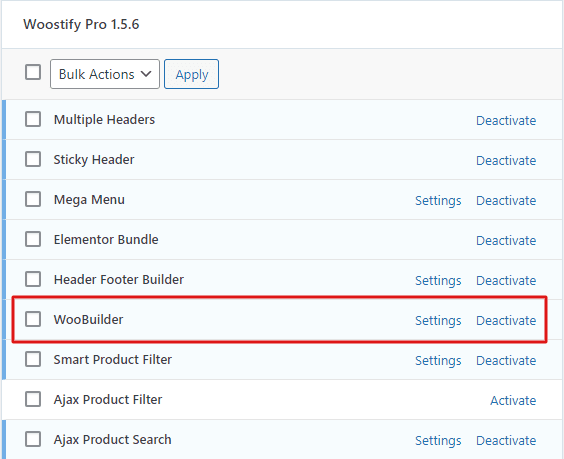
Innanzitutto, devi andare su Opzioni Woostify e attivare WooBuilder .

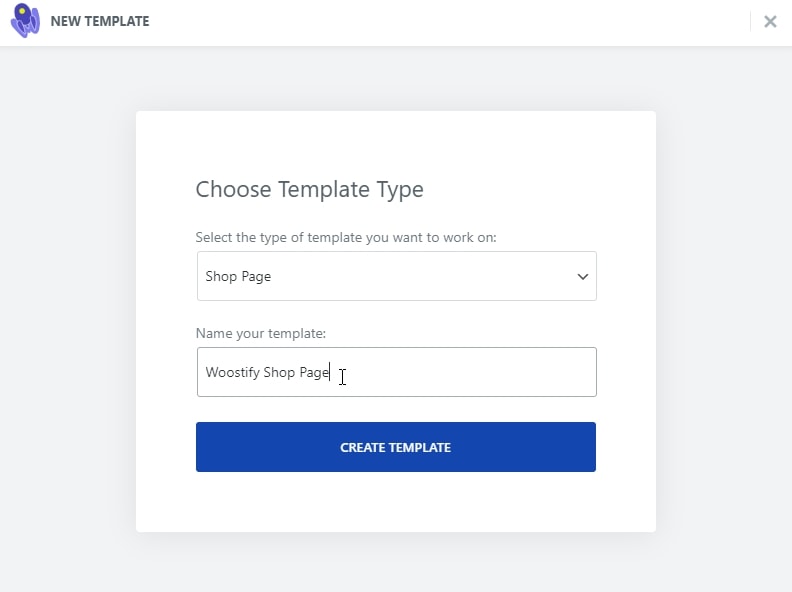
Quindi, vai su WooBuilder per creare una nuova pagina del negozio WooCommerce. Seleziona il tipo di pagina del negozio, assegna un nome al modello e CREA MODELLO .

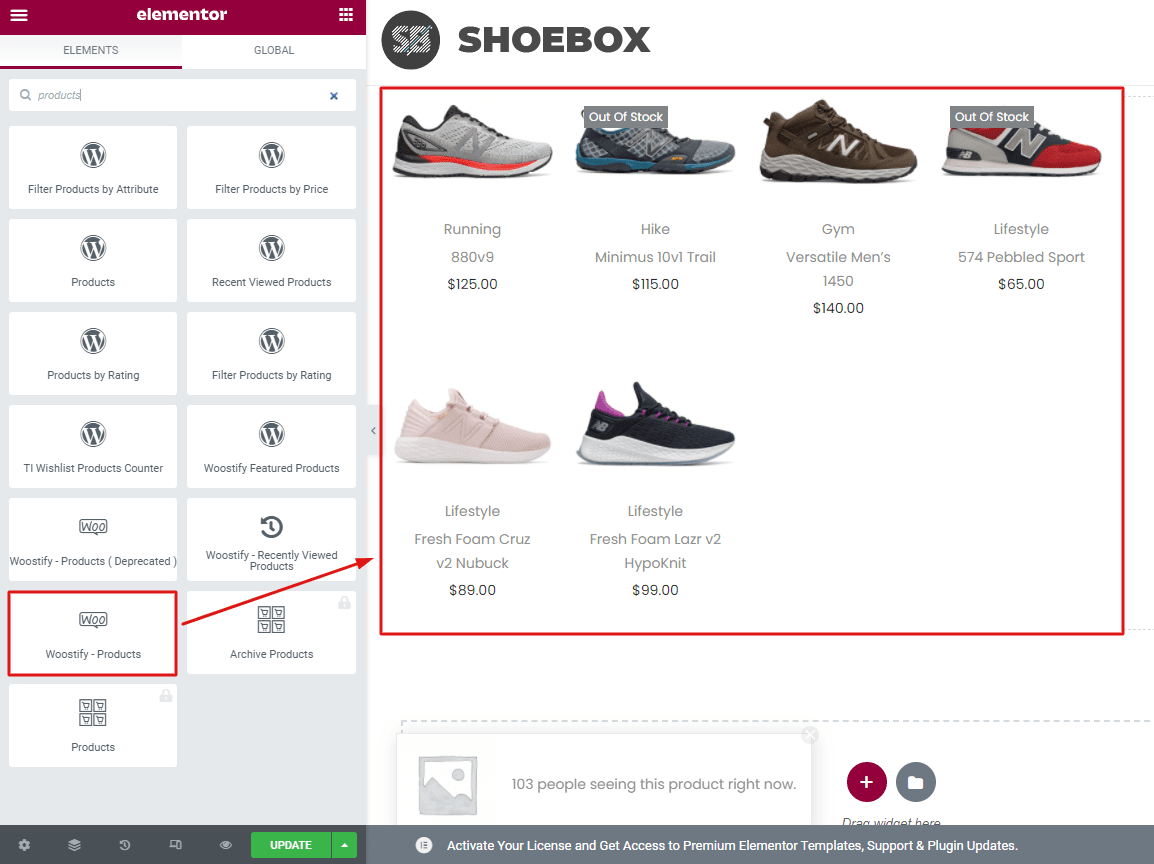
Ora puoi personalizzare la pagina del negozio con Elementor. Qui rilasceremo e rilasceremo il widget Woostify - Prodotti per creare una pagina del negozio di base. Ci sono molti altri widget per progettare la pagina del negozio. Per saperne di più, leggi questo post.

Passaggio 2: aggiungi i filtri dei prodotti alla pagina del negozio Elementor
Per visualizzare i filtri dei prodotti su questa pagina del negozio personalizzato, segui i passaggi seguenti:
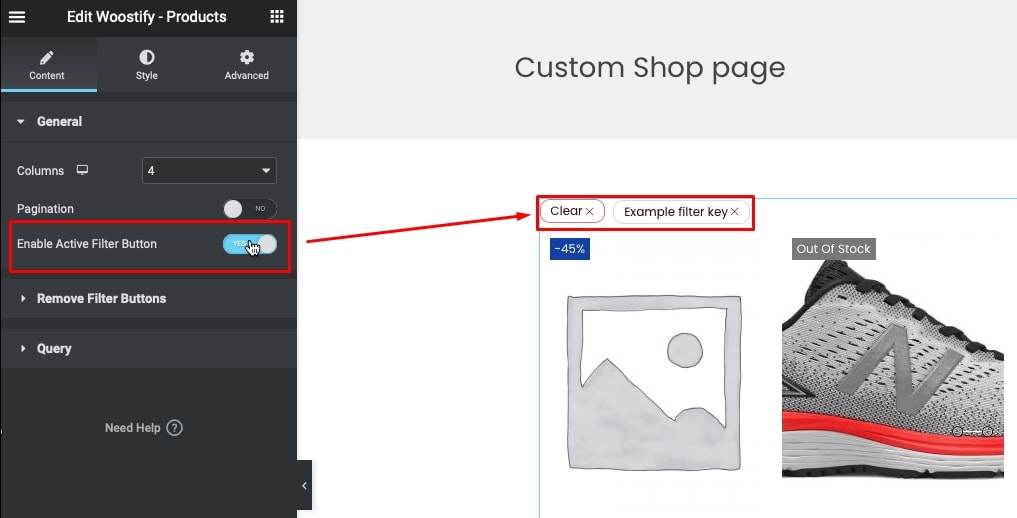
- Attiva il pulsante Abilita filtro attivo : la sua funzione è simile a quella nella sezione Generale delle Impostazioni quando lo imposti per la pagina del negozio predefinita. Controlla [qui].

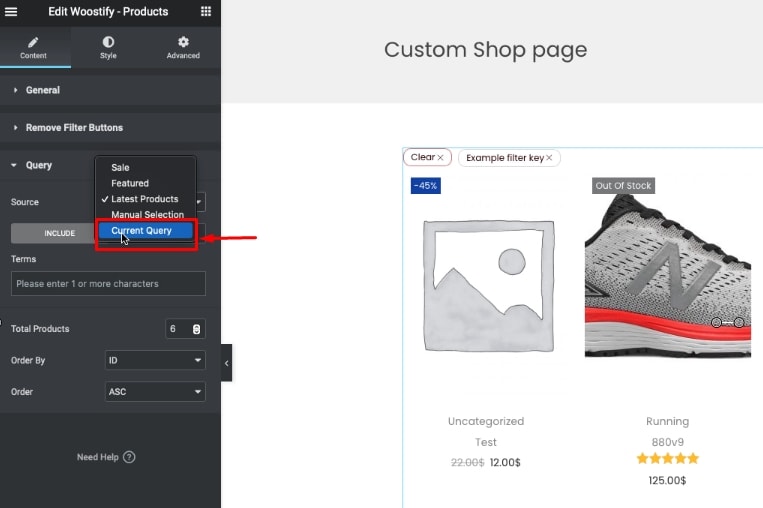
- Successivamente, nella sezione Query , seleziona Query corrente per applicare i filtri di prodotto a tutti i prodotti nella pagina esistente.

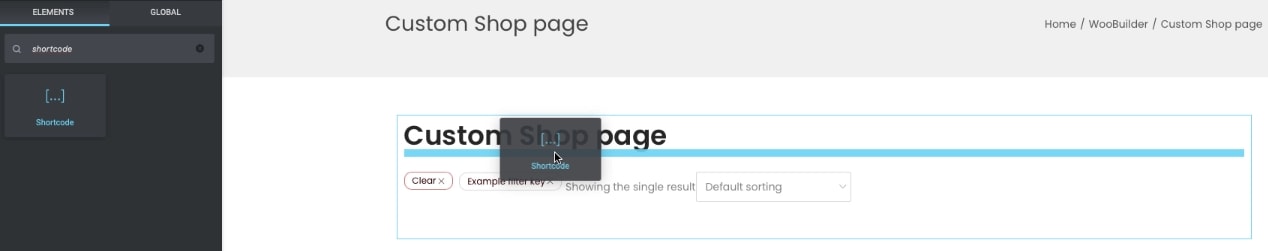
- Nel pannello del widget Elementor, cerca il widget Shortcode e trascinalo nell'editor di pagine. Puoi metterlo sopra il pulsante Filtro attivo .

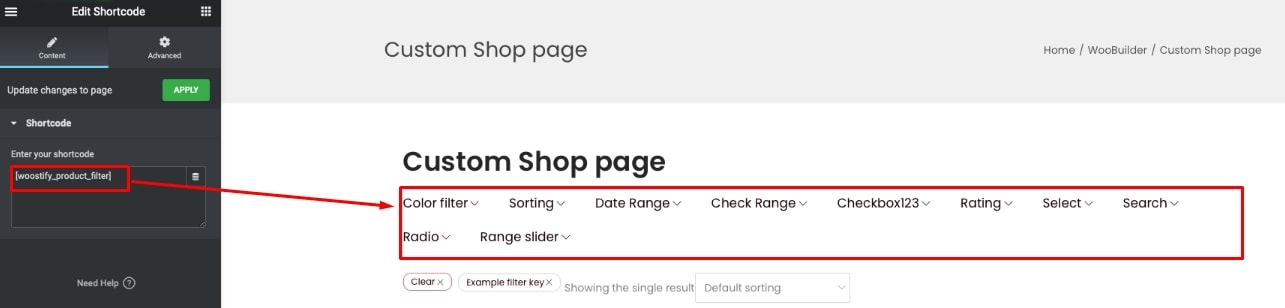
- Copia lo shortcode globale del filtro [woostify_product_filter] e incollalo nella casella dello shortcode. Quindi, avrai un layout del filtro posizionato orizzontalmente come mostrato nell'immagine.

- Per creare un layout verticale per i filtri dei prodotti Elementor, seleziona la struttura a due colonne:
Trascina e rilascia il widget Woostify – Prodotti su una delle colonne. Quindi, abiliti anche il pulsante filtro attivo e selezioni la query corrente come hai impostato per il [layout orizzontale in Elementor]. Lo shortcode del filtro prodotto verrà aggiunto alla colonna rimanente.
Successivamente, devi anche andare alla sezione Generale delle Impostazioni per modificare il layout in Verticale .
Questo è tutto per il processo di impostazione del layout verticale in Elementor. Ora visita il negozio per vedere come vengono visualizzati i filtri dei prodotti nel layout verticale.
Come ottimizzare i filtri dei prodotti sui dispositivi mobili
Con i nostri strumenti, non solo puoi creare diversi layout di filtro con Elementor, ma anche ottimizzarli per i dispositivi mobili.
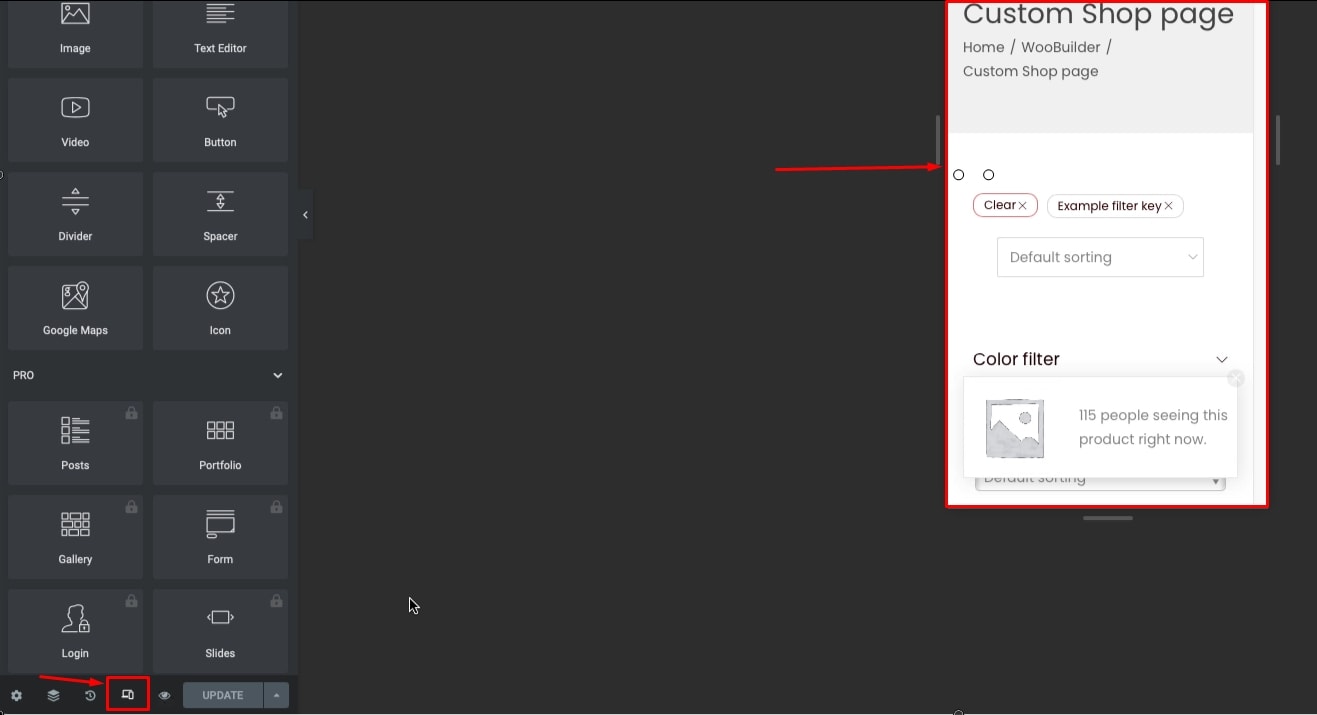
Nella pagina del negozio personalizzato creata con Elementor, vedrai l'icona del cellulare in basso a sinistra nella pagina. Fai clic qui e vedrai in anteprima come vengono visualizzati i filtri dei prodotti sui dispositivi mobili.

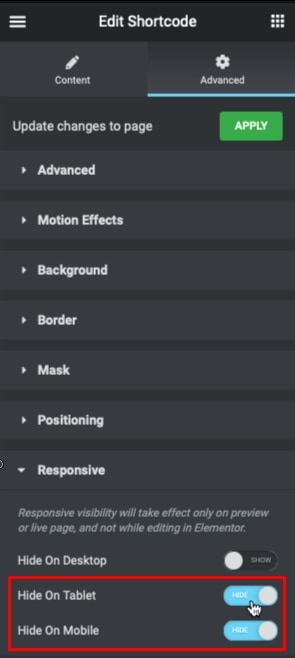
Dai un'occhiata al display per vedere se ci sono problemi con i filtri dei prodotti quando vengono visualizzati sui dispositivi mobili. Se ritieni che i filtri dei prodotti non funzionino bene su tablet e dispositivi mobili, puoi accedere alle sezioni Avanzate e attivare le opzioni Nascondi su tablet e Nascondi su dispositivo mobile.

Tuttavia, se vuoi ancora che i filtri dei prodotti funzionino per i dispositivi mobili, Woostify può aiutarti.
Una volta aggiornata la tua versione a Woostify Pro, puoi utilizzare non solo Smart Product Filter ma anche molte altre interessanti funzionalità come WooBuilder, Elementor e Woostify – Toggle Sidebar . Questa funzione ti aiuterà a correggere la visualizzazione del filtro sui cellulari.
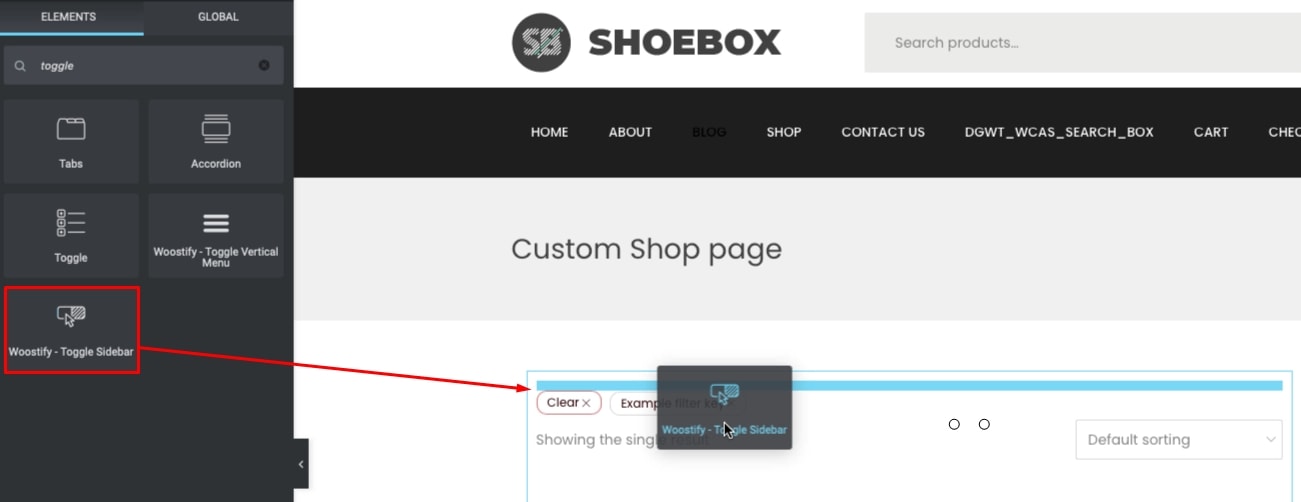
Cerca Woostify – Attiva o disattiva la barra laterale nella ricerca della casella degli elementi qui. Quindi, trascinalo e rilascialo sopra il filtro attivo. Con questa funzione, la barra laterale creata per la visualizzazione normale (desktop) verrà rimossa. Invece, imposterà un layout verticale del filtro che crea un bell'aspetto sul cellulare.

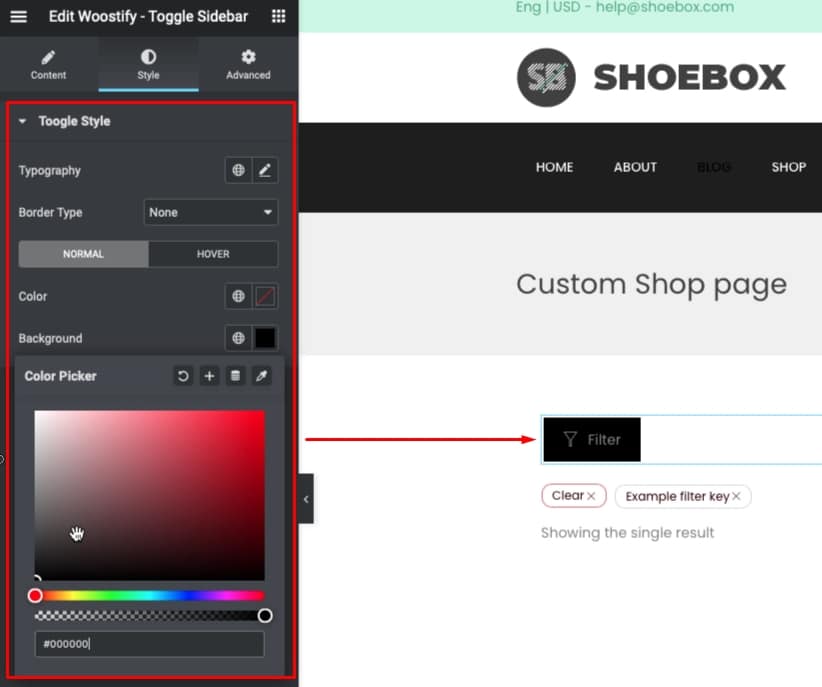
Woostify offre anche la possibilità di personalizzare questo interruttore. Quindi puoi modificare la tipografia, modificare il bordo e scegliere il colore per l'interruttore per renderlo più accattivante.

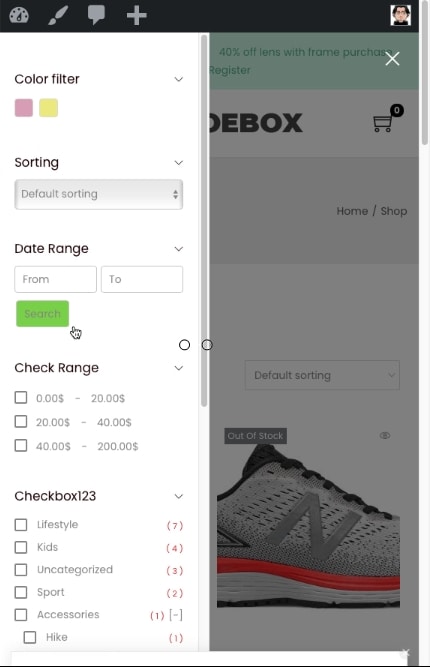
Ora, l'ottimizzazione mobile è stata completata. Guarda come cambiano la tua pagina del negozio e i filtri dei prodotti sui dispositivi mobili.

Per l'ultima parola,
Se stai cercando un modo per offrire ai clienti un modo più rapido e semplice per cercare prodotti nel tuo negozio WooCommerce, vale la pena prendere in considerazione Smart Product Filter.
Riassumiamo ciò che questo componente aggiuntivo può fornire al tuo negozio:
- Fornisci fino a 10 tipi di filtro per filtrare i tuoi prodotti in base a criteri, attributi, tassonomie, prezzi e altri dati di prodotto.
- Consenti di visualizzare i filtri dei prodotti in due layout, verticale e orizzontale.
- Offri la possibilità di personalizzare la pagina del negozio (utilizzando WooBuilder ed Elementor) e visualizzare i filtri dei prodotti su di essa.
- Supporta il caricamento della pagina in Ajax
- Ottimizza la visualizzazione del filtro per i dispositivi mobili (Woostify – Toggle Sidebar).
Se riesci a sfruttare correttamente le funzionalità di cui sopra, puoi portare l'esperienza di acquisto sul tuo sito Web a un livello superiore.
Grazie mille per aver letto il nostro articolo. Se hai contributi o domande, lascia un commento nella casella sottostante. Siamo felici di ricevere qualsiasi feedback. Grazie ancora!
