Come aggiungere la logica condizionale ai campi di pagamento di WooCommerce?
Pubblicato: 2018-06-22In questa guida imparerai come configurare la logica condizionale per i campi di pagamento nel tuo negozio WooCommerce. Ti guiderò passo dopo passo attraverso la configurazione. Alla fine, sarai in grado di configurare da solo i campi condizionali del checkout di WooCommerce!
Hai mai desiderato nascondere alcuni campi in base ad alcune condizioni , come paese, città o dettagli di spedizione?
Vediamo come impostare i campi di checkout condizionale in WooCommerce con un plugin!
Sommario
- Editor dei campi di cassa di WooCommerce
- Campi di pagamento condizionale - Funzionalità
- Logica condizionale di verifica del campo del telefono
- Campi condizionali prodotto/categoria
- Logica condizionale WooCommerce per partita IVA
- Fatture flessibili per WooCommerce
- Metodo di spedizione condizionale alla cassa
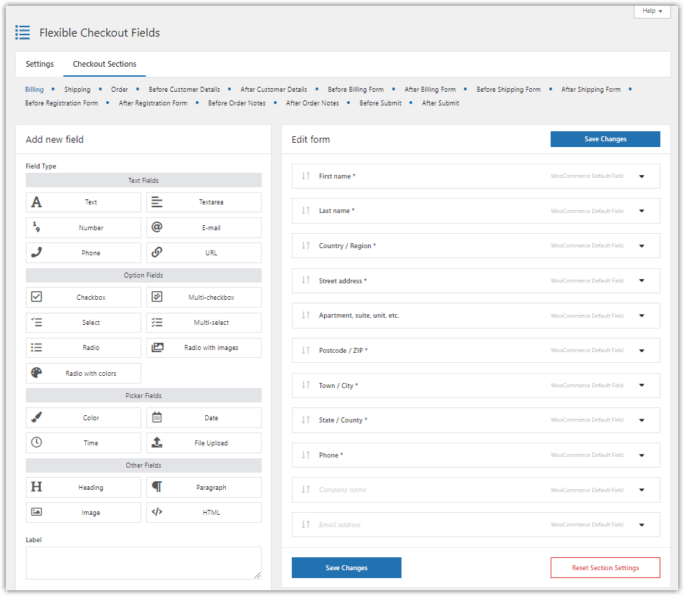
Editor dei campi di cassa di WooCommerce
Per procedere con questa guida avrai bisogno di un plugin perché WooCommerce non ha una logica condizionale incorporata .
Abbiamo creato campi di pagamento flessibili. Una delle caratteristiche più potenti che abbiamo sviluppato nel plugin è il supporto per la logica condizionale .
Ma non limitarti a crederci sulla parola, oltre 80.000 negozi WooCommerce in tutto il mondo utilizzano quotidianamente il plug-in.

Spesso aggiungiamo nuove funzionalità o correggiamo bug in questo plugin. La gente lo apprezza davvero!
Questo plugin utilizza anche il look & feel di WordPress ed è molto facile da usare grazie all'interfaccia pulita.
Dai un'occhiata prima di iniziare:

Inoltre, puoi scaricare gratuitamente Flexible Checkout Fields ! Guarda questo video per vedere cosa ti offre questo plugin nella versione gratuita:
Editor di campi di cassa di WooCommerce per i condizionali
Condizionali di WooCommerce semplificati. Flexible Checkout Fields è la tua scelta per impostare la logica condizionale di WooCommerce.
Aggiungi al carrello o Visualizza dettagliFunzionalità dei campi di pagamento condizionale di WooCommerce
Ora ti mostrerò come configurare la logica condizionale per un campo telefono.
Avrai bisogno della versione PRO poiché quella gratuita non supporta i campi di pagamento condizionale di WooCommerce.
Puoi configurare la logica condizionale in tre modi, per:
- campi,
- prodotti o categorie,
- metodo di spedizione selezionato.
Te li mostrerò tutti.
Useremo la funzione dei campi condizionali di pagamento di WooCommerce con un campo casella di controllo. Configurare la visualizzazione di un campo telefono quando un cliente contrassegna un telefono Mostra? casella di controllo.
Logica condizionale di verifica del campo del telefono
Innanzitutto, devi creare un nuovo campo personalizzato.
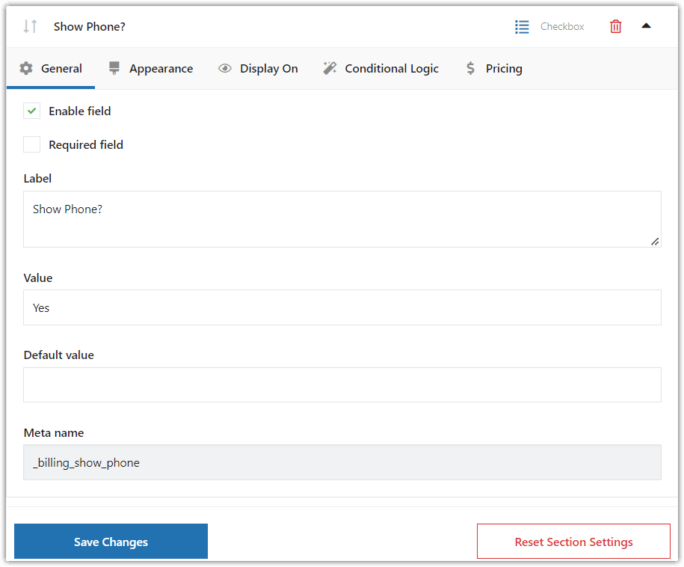
Selezionare Casella di controllo come tipo di campo. Impostare Mostra telefono? come etichetta:

Meta name sarà il nome del campo nel tuo database. Non è necessario modificare quello predefinito.
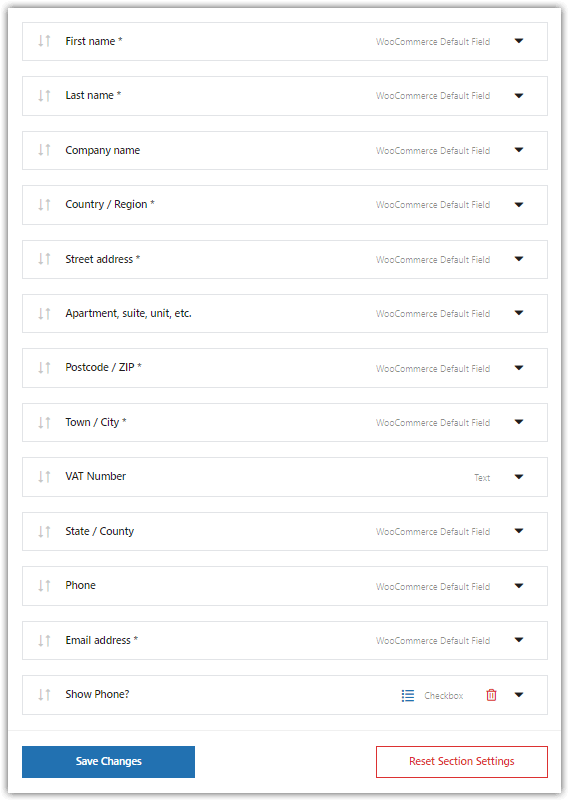
Fare clic su Aggiungi campo . Quindi, come puoi vedere, il campo viene visualizzato nella schermata di configurazione:

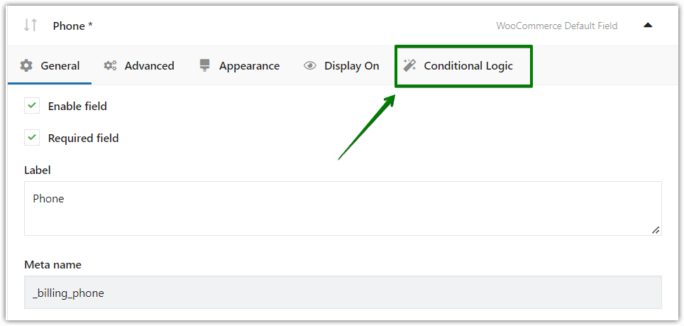
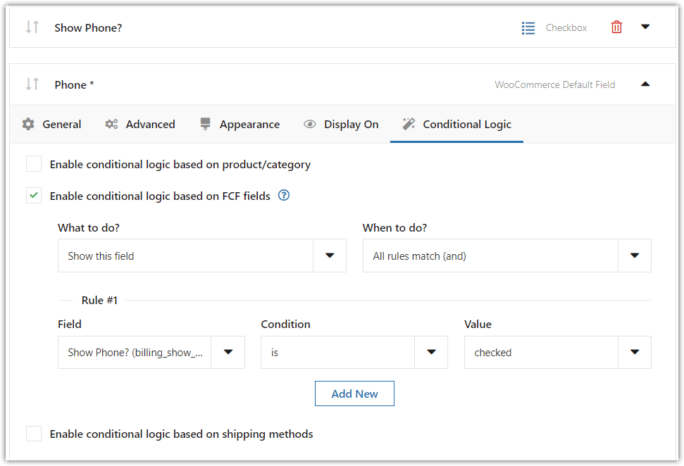
Vai al campo predefinito Phone WooCommerce e fai clic sulla schedaLogica condizionale .

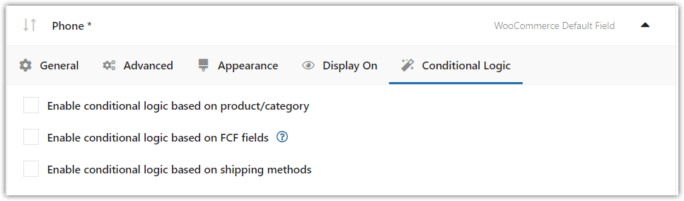
Troverai le impostazioni dei campi condizionali di WooCommerce checkout qui:

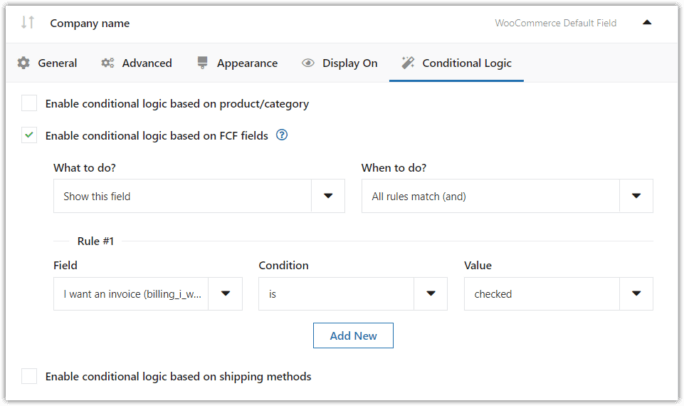
Contrassegnare la casella di controllo Abilita logica condizionale basata sui campi FCF :

Aggiungi una nuova regola. Seleziona il campo personalizzato nella regola (Mostra telefono?).
Salva le impostazioni e sei pronto per partire.
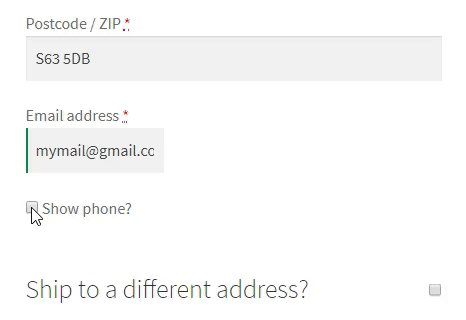
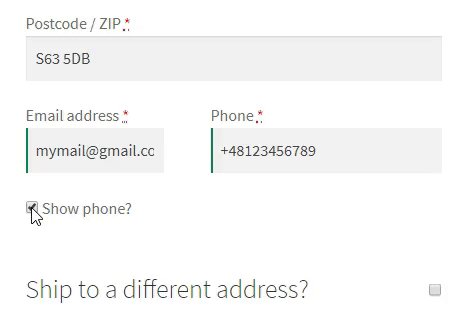
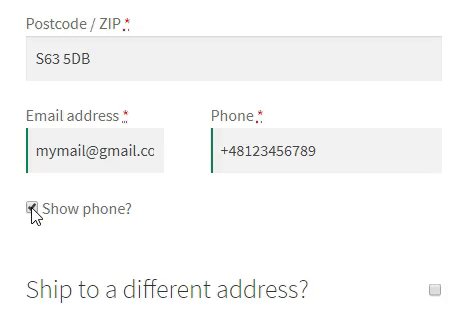
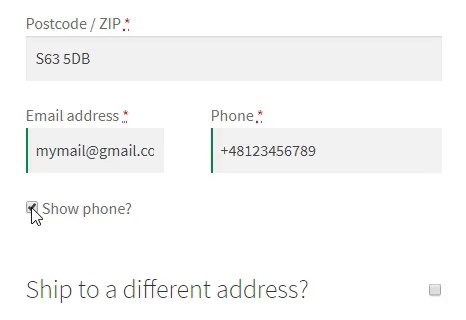
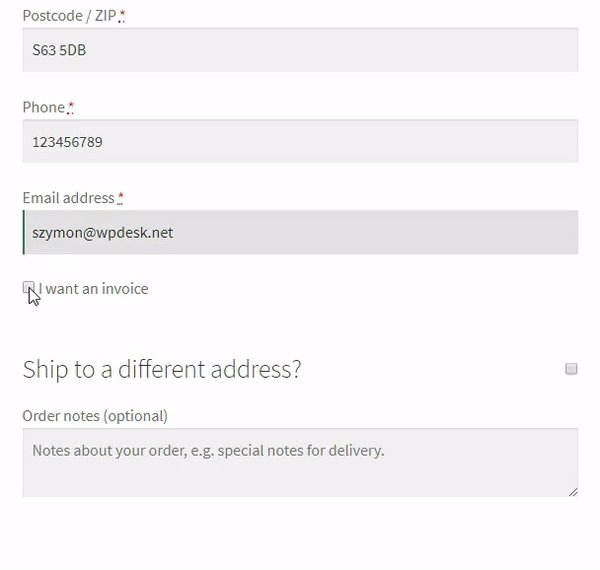
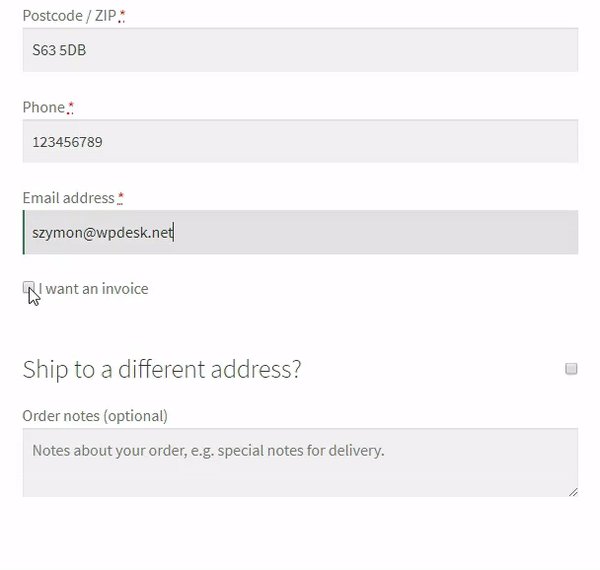
Aspetto:

Funziona come volevamo!
Logica condizionale di verifica prodotto/categoria
C'è un secondo modo per configurare i tuoi campi.
È possibile utilizzare anche la logica condizionale prodotto/categoria.
Diciamo che vendi magliette con progetti personalizzati. Vuoi che i tuoi clienti siano in grado di descriverti i loro progetti. Inoltre, hai bisogno di un numero di telefono per discutere del progetto con loro.
C'è un campo Telefono predefinito al momento del pagamento, ma forse i tuoi clienti vorrebbero fornire un altro numero di telefono. In questo modo possono guidarti direttamente al Marketing Manager invece che al Accounting o Office Manager.
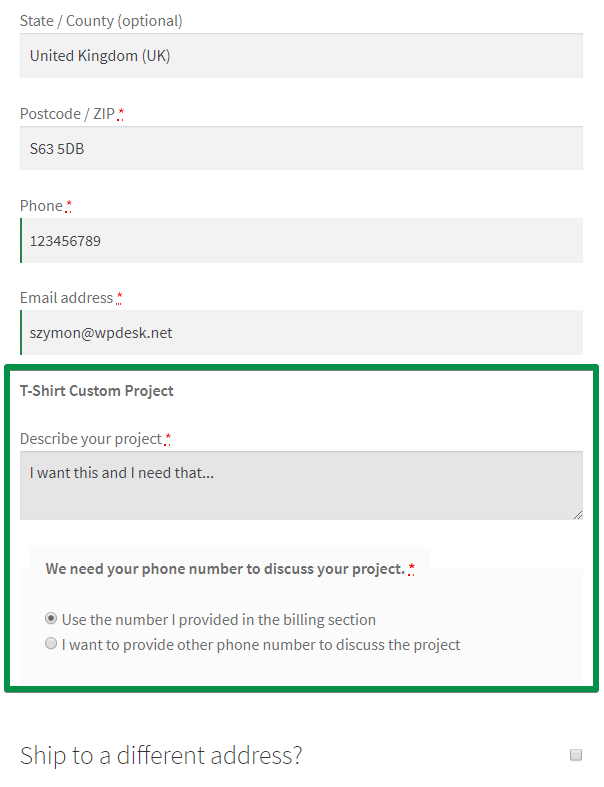
Quindi abbiamo bisogno di tali campi:

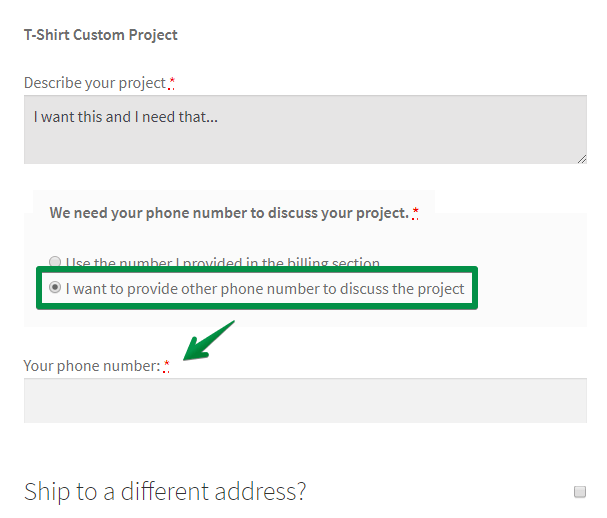
Quando un cliente seleziona la seconda opzione, viene visualizzato un altro campo telefonico:


Come configurare questi campi in questo modo?
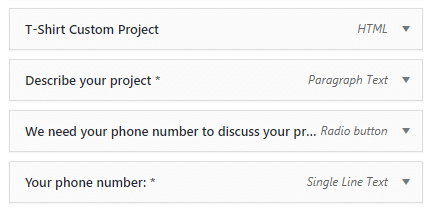
Innanzitutto, devi aggiungere questi campi:

(Il ' T-Shirt Custom Project ' è un semplice testo HTML. Ho usato il tag HTML <strong> per metterlo in grassetto).
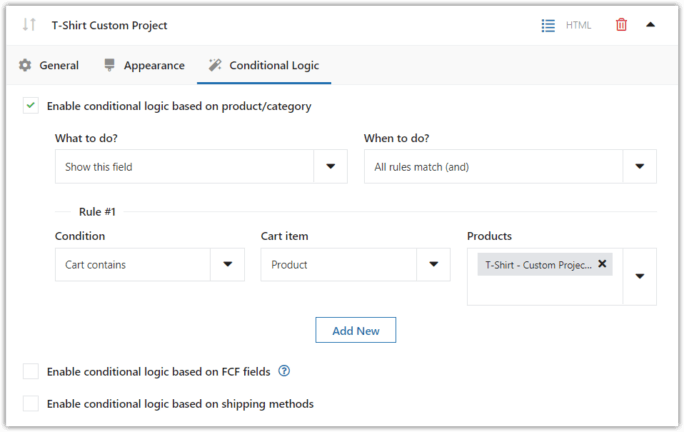
Quindi, è necessario configurare la logica condizionale:

Come vedi, ho configurato il plugin per mostrare il campo quando un carrello contiene un prodotto T-Shirt - Custom Project . Devi configurare la logica condizionale allo stesso modo per i prossimi due campi.
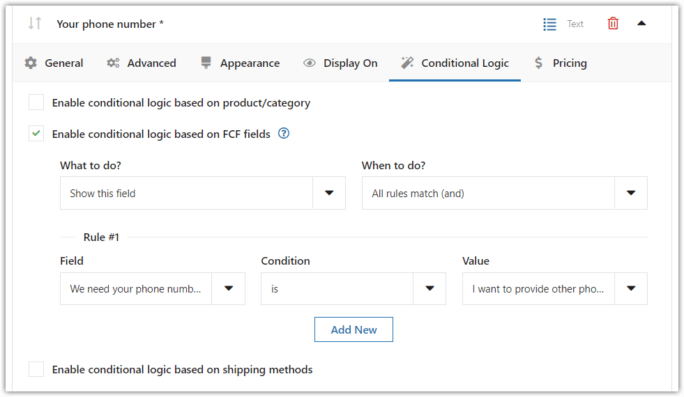
Tuttavia, per l'ultimo campo ( Il tuo numero di telefono ), devi invece utilizzare la logica condizionale dei campi. Questo perché il plug-in dovrebbe visualizzare questo campo quando un cliente seleziona un'opzione specifica nel campo radio. Intendo l'opzione " Voglio fornire un altro numero di telefono per discutere del progetto" .
Aspetto:

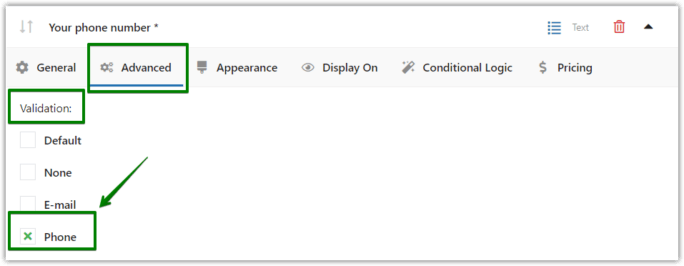
Inoltre, puoi utilizzare la convalida del numero di telefono per questo campo:

Ulteriori informazioni sulla convalida del checkout di WooCommerce →
Campo di pagamento condizionato per la partita IVA
È possibile utilizzare la logica condizionale anche per il campo Partita IVA.
Per impostazione predefinita, WooCommerce mostra il campo Nome azienda subito dopo i campi Nome e Cognome . Il campo è facoltativo. Tuttavia, è meglio nasconderlo a meno che un cliente non desideri una fattura.
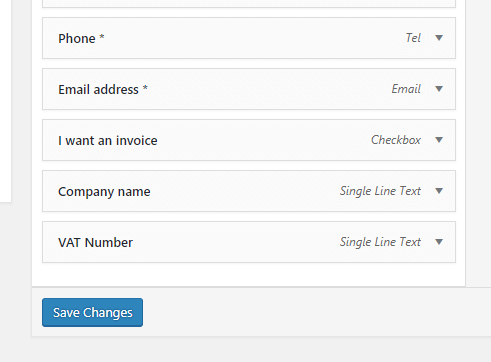
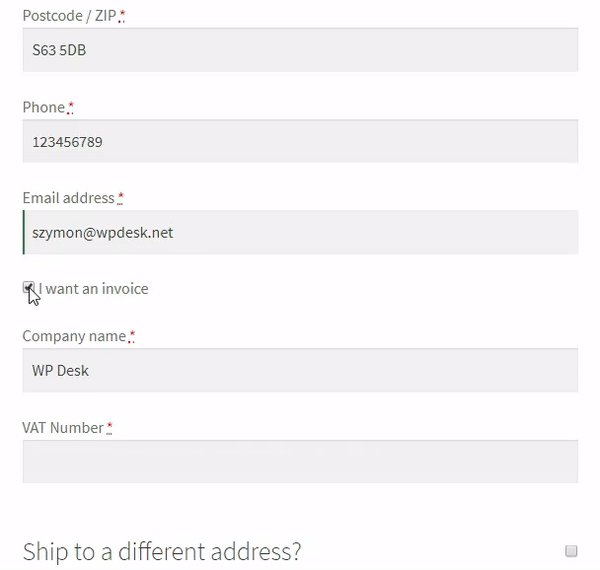
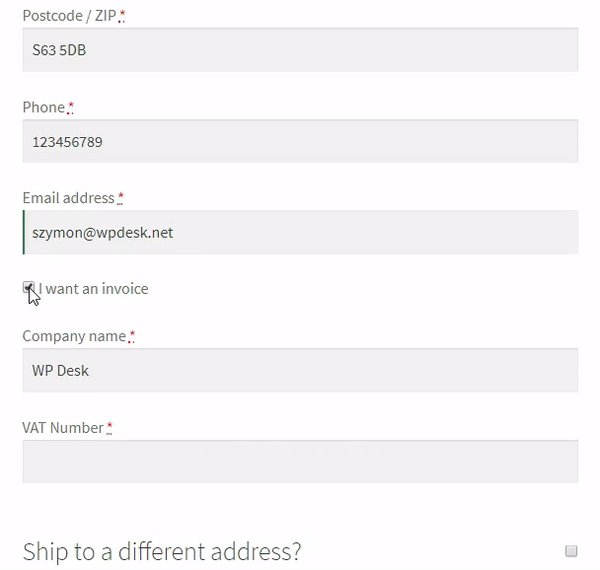
Puoi semplicemente spostare il campo in basso. Successivamente, puoi semplicemente creare una casella di controllo Voglio una fattura e un campo Partita IVA .

Quindi è necessario configurare la logica condizionale per i campi Ragione sociale e Partita IVA .

Ricorda di impostare questi campi come Obbligatorio .
Guarda l'effetto finale:

Bonus: c'è un'altra soluzione.
Fatture flessibili per WooCommerce
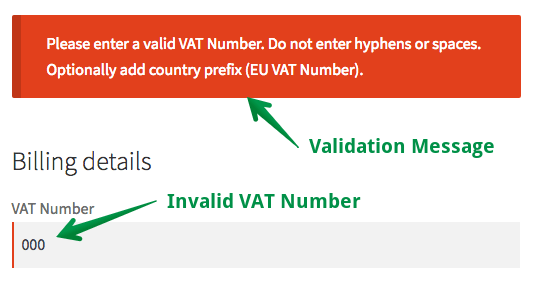
Abbiamo creato il plug-in Fatture flessibili. Non solo aggiunge un campo per il numero di partita IVA, ma convalida anche il numero di partita IVA fornito dai tuoi clienti.

Troverai maggiori informazioni nel nostro articolo: 3 modi collaudati per aggiungere un campo Partita IVA in WooCommerce
PS Vuoi cambiare l'aspetto dei campi? Dai un'occhiata alla nostra guida allo stile CSS.
Campo di verifica condizionale del metodo di spedizione per WooCommerce
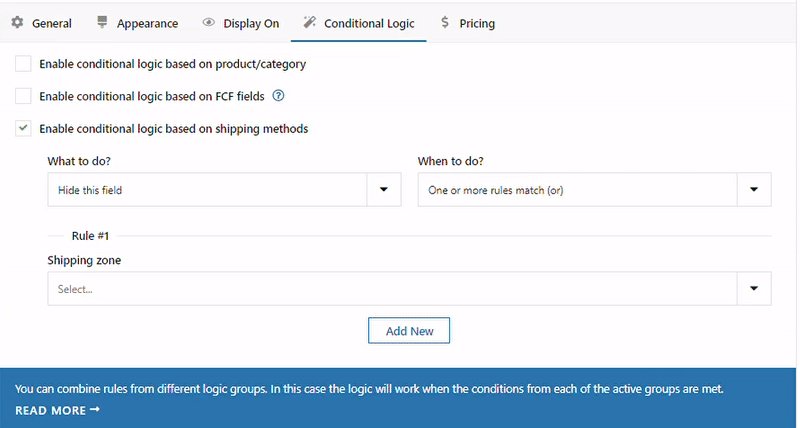
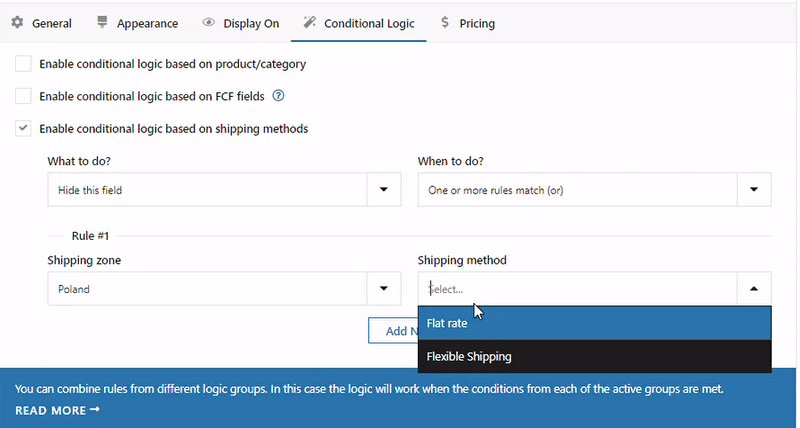
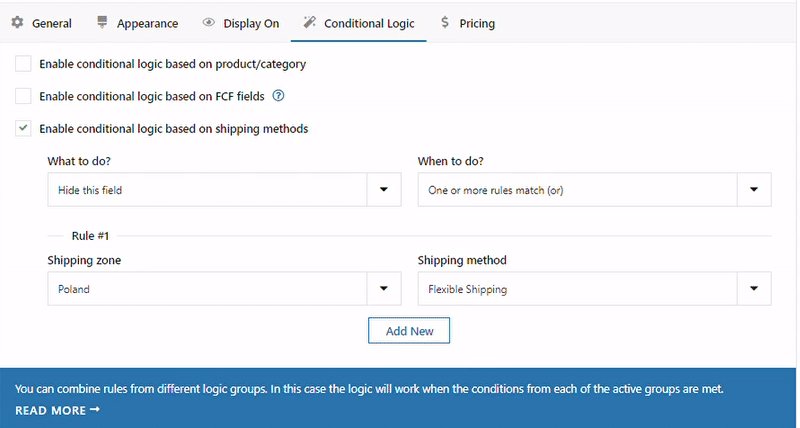
Con questa funzione, sarai in grado di mostrare o nascondere i campi di pagamento quando un cliente seleziona un determinato metodo di spedizione nella pagina di pagamento. Per farlo, seleziona Abilita logica condizionale basata sui metodi di spedizione e aggiungi una nuova regola .

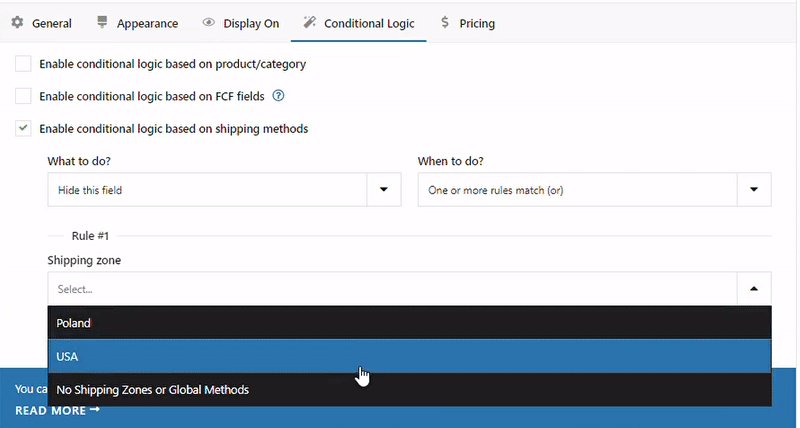
Nella sezione Regola , vedrai un campo di selezione. Nella prima, seleziona il paese per il quale non vuoi mostrare i metodi di spedizione. Seleziona Zona di spedizione , puoi scegliere la zona di spedizione che include il tuo metodo di spedizione. Quindi, nel secondo campo, Seleziona metodo di spedizione , scegli i metodi di spedizione inclusi nella zona di spedizione selezionata. Qui ho utilizzato il metodo di spedizione che ho configurato con il plug-in di spedizione flessibile.
Voglio sapere di più? Puoi leggere la nostra guida completa su come nascondere o mostrare i campi di pagamento in base al metodo di spedizione in WooCommerce.
Riepilogo
In questa guida rapida, hai imparato come configurare i campi condizionali del checkout di WooCommerce. Se hai domande, usa la sezione commenti qui sotto.
Visita la pagina del prodotto Flexible Checkout Fields per vedere tutte le funzionalità del plug-in .
Editor di campi di cassa di WooCommerce per i condizionali
Condizionali di WooCommerce semplificati. Flexible Checkout Fields è la tua scelta per impostare la logica condizionale di WooCommerce.
Aggiungi al carrello o Visualizza dettagliPuoi anche provare il plugin nella tua demo gratuita !