Un modo semplice per aggiungere il campo Date Time Picker al tuo checkout WooCommerce
Pubblicato: 2018-08-07Scopri come aggiungere un nuovo campo come la data di consegna e il selettore dell'ora nel modulo di pagamento di WooCommerce. Ti mostrerò il metodo semplice in questo articolo utilizzando un plug-in. Vedrai come implementare un tale selettore di data/ora per il checkout del WC.
I tuoi clienti WooCommerce ti contattano per conoscere la data o l'ora esatta di consegna? Sarebbe bello automatizzarlo ed evitare ulteriori e-mail/telefonate ?
In questo articolo, ti mostrerò come aggiungere la data di consegna e il selettore orario nel checkout di WooCommerce in pochi minuti con un plug-in. Cominciamo!
Sommario
- WooCommerce Checkout Date Time Picker - Introduzione rapida
- Aggiungi un campo Selettore data - Plugin
- Come aggiungere il selettore della data di checkout di WooCommerce - Passaggi
WooCommerce Checkout Date Time Picker - Introduzione
Rispetto il tuo tempo. Ecco perché voglio mostrarti prima l'effetto finale . In questo modo sarai sicuro che questo è quello che stai cercando.
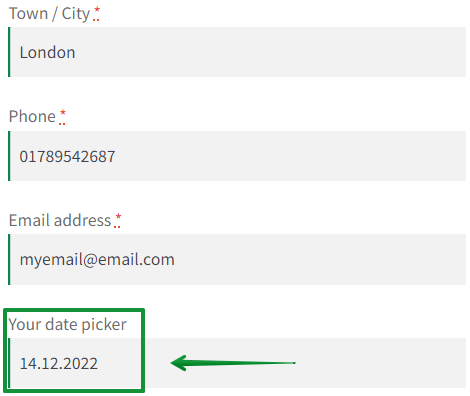
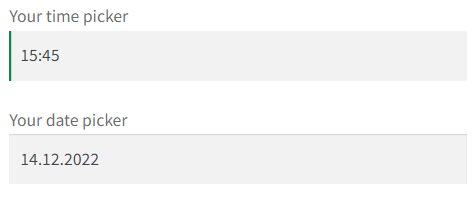
Ho uno stile predefinito per il checkout nel mio negozio (scopri come puoi impostare il tuo). Uso il tema Storefront. Quindi, il mio selettore della data di checkout di WooCommerce ha questo aspetto:

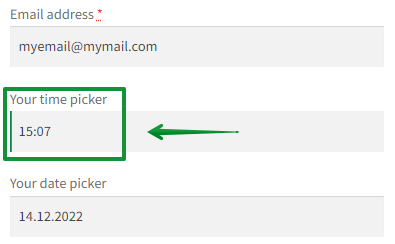
Naturalmente, puoi aggiungere più campi (come un campo orario) e riorganizzarli.

Puoi inserire un nuovo campo dove vuoi nel modulo di checkout di WooCommerce !
Inoltre, puoi impostare questo campo come richiesto se necessario. Ci sono anche molte altre opzioni come la logica condizionale o la convalida personalizzata. Ti dirò di più su questo più avanti in questo articolo.
Aggiungi un nuovo campo di pagamento (selettore data)
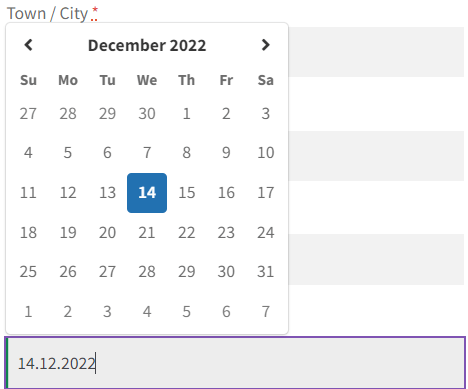
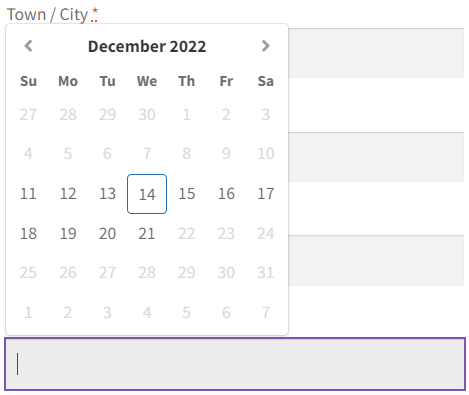
Quindi, vediamo la casella di selezione del nuovo campo di cassa di WooCommerce - chiamiamolo selettore della data di consegna :

Non ho impostato alcun intervallo di tempo. Tuttavia, è possibile, ovviamente!
Di seguito puoi vedere la casella di selezione in cui ho impostato l'intervallo di tempo su:
- 3 giorni prima
- 7 giorni dopo
Dai un'occhiata al campo con l'intervallo di date massimo:

Dove posso vedere il valore del cliente?
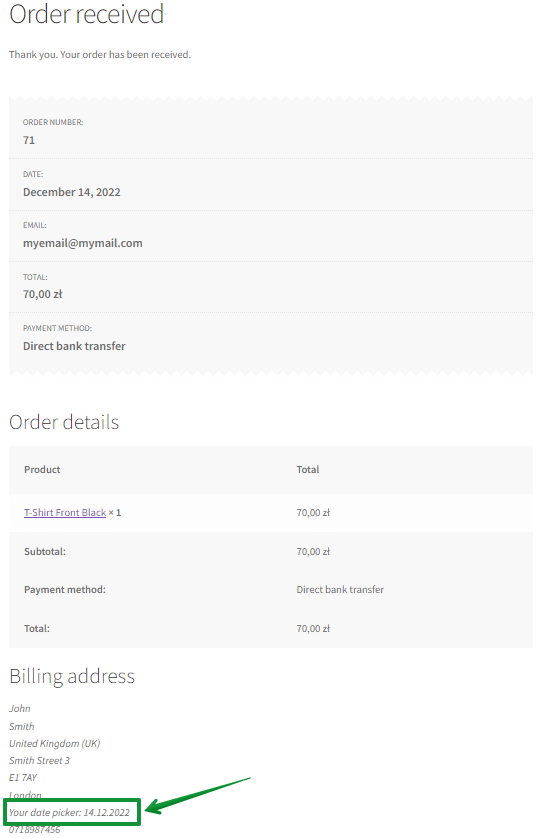
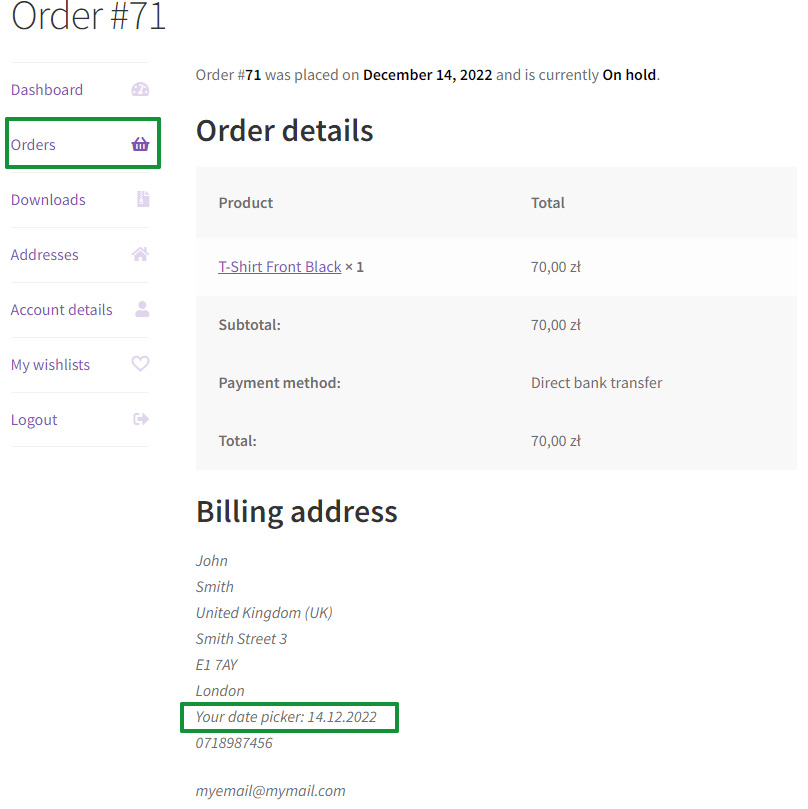
Le informazioni sul valore dal selettore della data di consegna appariranno nei dettagli dell'ordine WooCommerce .

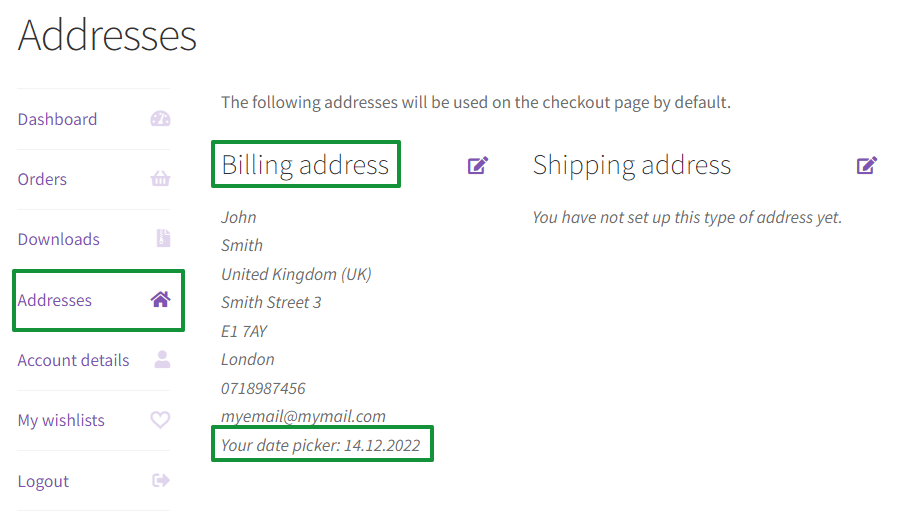
Questo campo è modificabile per impostazione predefinita. Significa che i tuoi clienti possono modificare il valore del campo nella pagina Il mio account.
Ecco il campo della data in Il mio account - Indirizzi:

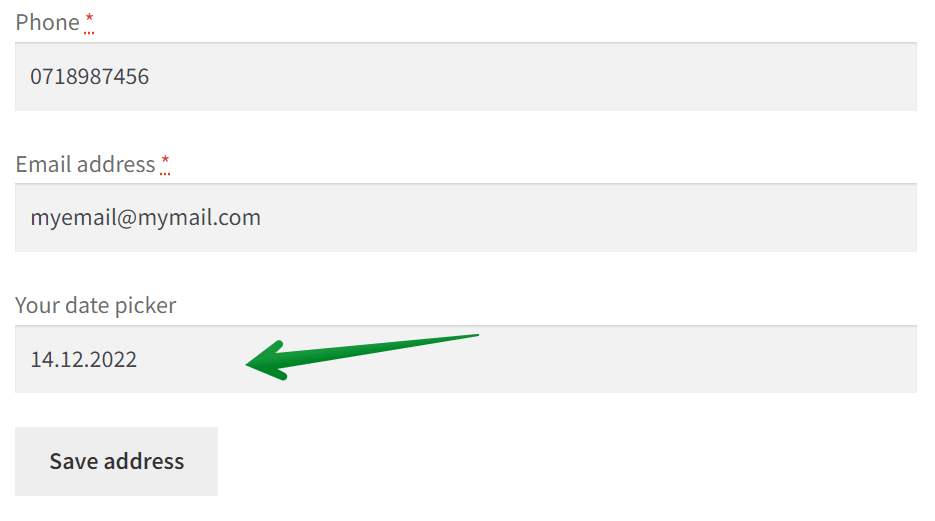
E questa è la modalità di modifica:

Inoltre, un cliente può cercare il valore del campo negli ordini:

Quindi, spero che questo sia quello che stai cercando! Di conseguenza, ti mostrerò quale plug-in devi configurare per aggiungere un tale campo della data di consegna nel tuo checkout di WooCommerce .
WooCommerce Checkout con un selettore di date - Plugin

Campi di pagamento flessibili PRO WooCommerce $ 59
Aggiungi i campi di selezione data e ora di WooCommerce. È facile e veloce! Con Flexible Checkout Fields, puoi consentire ai tuoi clienti di ritirare la data e l'ora di consegna nel checkout di WooCommerce!
Aggiungi al carrello o Visualizza dettagliI campi di checkout flessibili ti consentono di creare un selettore di data o ora di checkout WooCommerce, ovviamente. Tuttavia, puoi fare molto di più!

Questo è il plug-in che ti consente di personalizzare i campi di pagamento di WooCommerce! Ad esempio, con questo plugin puoi:
- aggiungere facilmente campi personalizzati al checkout di WooCommerce,
- modificare quelli presenti,
- o riorganizzare i campi nel checkout ecc.
Voglio che tu sappia che oltre 236.703 negozi utilizzano quotidianamente questo plugin in tutto il mondo. Le persone valutano questo plugin con 4,6 stelle su 5 .
Puoi scaricare questo plugin gratuitamente per aggiungere nuovi tipi di campo seguenti:
- Testo
- Area di testo
- Numero
- Telefono
- URL
- Casella di controllo
- Colore
- Titolo
- Paragrafo
- Immagine
- HTML
Tuttavia, avrai bisogno della versione PRO per aggiungere il selettore di data e ora di checkout di WooCommerce e altri tipi di campi come:
- Multi-casella di controllo
- Selezionare
- Selezione multipla
- Radio
- Tempo
- Radio con immagini
- Upload di file
- Radio con i colori
- Data
Campi di pagamento flessibili WooCommerce
Aggiungi i campi di selezione data e ora di WooCommerce. È facile e veloce! Con Flexible Checkout Fields, puoi consentire ai tuoi clienti di ritirare la data e l'ora di consegna nel checkout di WooCommerce!
Scarica gratis oppure Vai su WordPress.orgCome aggiungere il selettore della data di checkout di WooCommerce - Passaggi
- Innanzitutto, acquista e installa la versione PRO del plug-in. Acquista il plug-in →
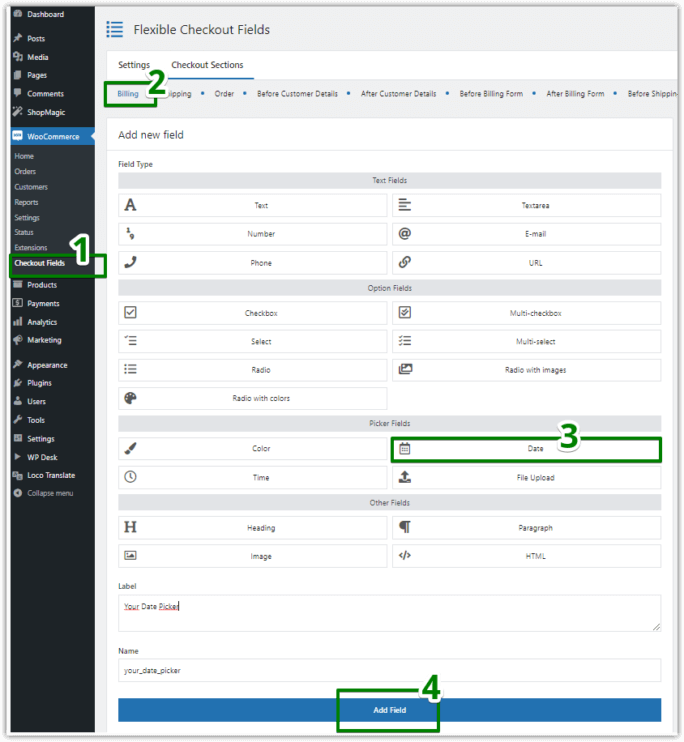
- Quindi, vai su WooCommerce → Checkout Fields :

- Inoltre, qui puoi modificare diverse sezioni. Per impostazione predefinita, modificheremo la sezione Fatturazione . Tuttavia, puoi aggiungere WooCommerce Checkout Datepicker dove vuoi.Il plug-in Flexible Checkout Fields ti consente di aggiungere campi personalizzati a diverse sezioni del checkout. Modifica facilmente la sezione Ordine, Spedizione o Fatturazione. Inoltre, puoi aggiungere campi prima o dopo:
- Dettagli cliente
- Modulo di fatturazione
- Modulo di spedizione
- Modulo di registrazione
- Note sull'ordine
- Pulsante Invia
Potrebbe essere WooCommerce Checkout Datepicker, ma non è necessario. Come ho detto prima, Flexible Checkout Fields ti consente di creare 10 tipi di campi.
- Selezionare il tipo di campo , fornire un'etichetta e fare clic sul pulsante Aggiungi campo .
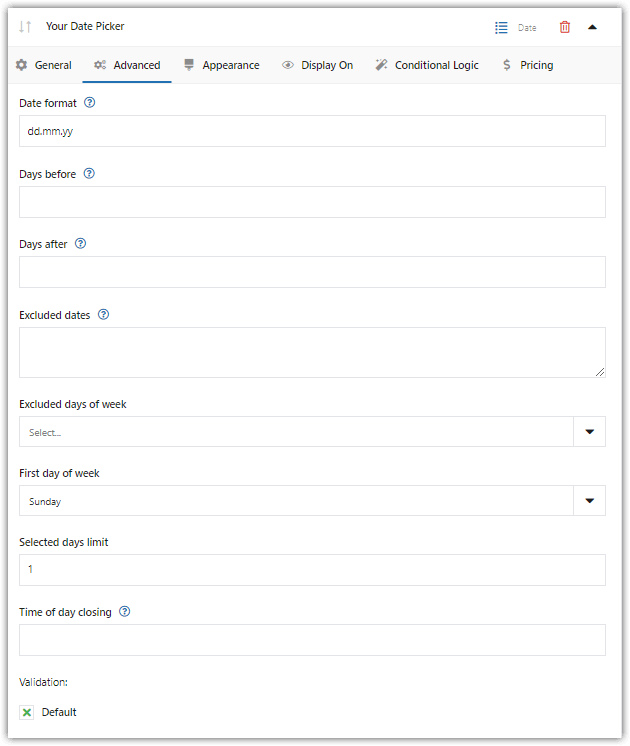
- Successivamente, puoi modificare le impostazioni di questo nuovo campo. Guarda, puoi impostare l'intervallo di tempo qui:
 C'è un'opzione di convalida come puoi vedere. Devi aggiungere una convalida personalizzata a questo Datepicker di WooCommerce Checkout? Leggi la nostra Guida alla convalida personalizzata di WooCommerce Checkout →
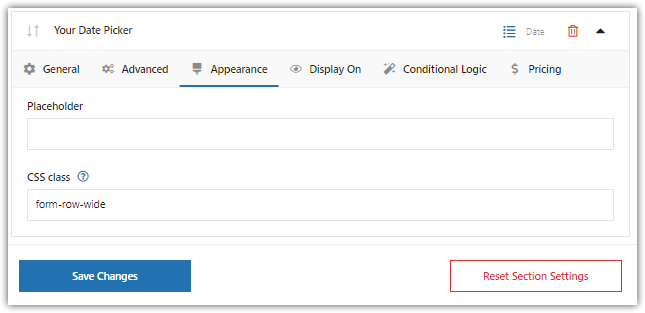
C'è un'opzione di convalida come puoi vedere. Devi aggiungere una convalida personalizzata a questo Datepicker di WooCommerce Checkout? Leggi la nostra Guida alla convalida personalizzata di WooCommerce Checkout → - Opzione successiva, Aspetto . Puoi impostare la tua classe CSS nel campo. Dai uno stile al campo della data di consegna di WooCommerce !

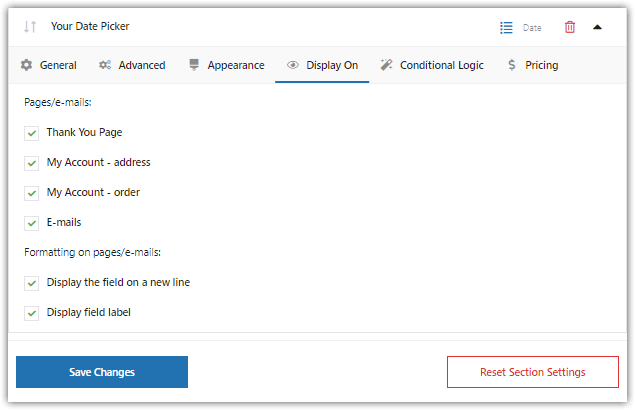
- Con l'opzione Display On , puoi impostare dove visualizzare il WooCommerce Checkout Datepicker. Ad esempio, puoi impostare il plug-in in modo che visualizzi questo campo solo nel checkout . In questo modo l'utente non sarà in grado di modificare il valore di questo campo in Il mio account.

- L'ultima opzione: Avanzate . È possibile configurare la logica condizionale qui. Non tratterò questo argomento in questo articolo. Se hai bisogno di logica condizionale per i tuoi campi, consulta la nostra Guida alla logica condizionale →
Ecco fatto: abbiamo appena aggiunto il selettore di date al checkout di WooCommerce. Inoltre, ricorda che puoi aggiungere anche un selettore orario!

Riepilogo
Per riassumere, in questo articolo, hai imparato come aggiungere un nuovo campo WooCommerce Checkout - Data di consegna (e selettore dell'ora). Ti piace questo metodo? Fatecelo sapere nella sezione commenti qui sotto! Soprattutto, facci qualsiasi domanda se qualcosa non ti è chiaro.