Note di pagamento di WooCommerce: configura la sezione nel modo desiderato
Pubblicato: 2018-08-27Il checkout di WooCommerce ti fornisce il campo Note dell'ordine per impostazione predefinita. Non devi configurare nulla. WooCommerce mostra questo campo ma potresti voler rimuovere ulteriori informazioni nella pagina di pagamento di WooCommerce o personalizzare il modulo. Leggi l'articolo per sapere come utilizzare le note dell'ordine e rimuovere o aggiungere campi di pagamento in WooCommerce. Cominciamo!
Sapevi che il tuo cliente può inviarti una nota utilizzando il campo Note dell'ordine nel modulo di pagamento di WooCommerce? O forse desideri rimuovere completamente la sezione delle informazioni aggiuntive dalla pagina di pagamento di WooCommerce?
Oggi ti mostrerò come personalizzare i campi di checkout incluse le note dell'ordine.
Sommario
- Note sugli ordini in WooCommerce
- Come aggiungere una nota cliente a un ordine WooCommerce
- Personalizza il checkout di WooCommerce con un plug-in
- Perché e come personalizzare le note dell'ordine di WooCommerce?
- Note prima e dopo l'ordine
- Nuovi campi di pagamento di WooCommerce
- Come rimuovere informazioni aggiuntive nel checkout di WooCommerce
Note sugli ordini in WooCommerce
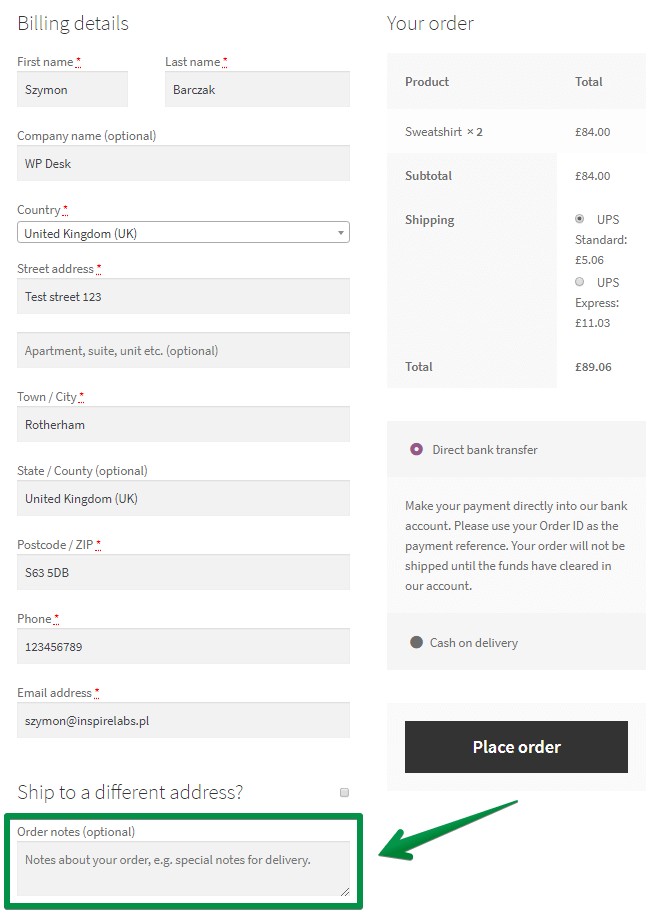
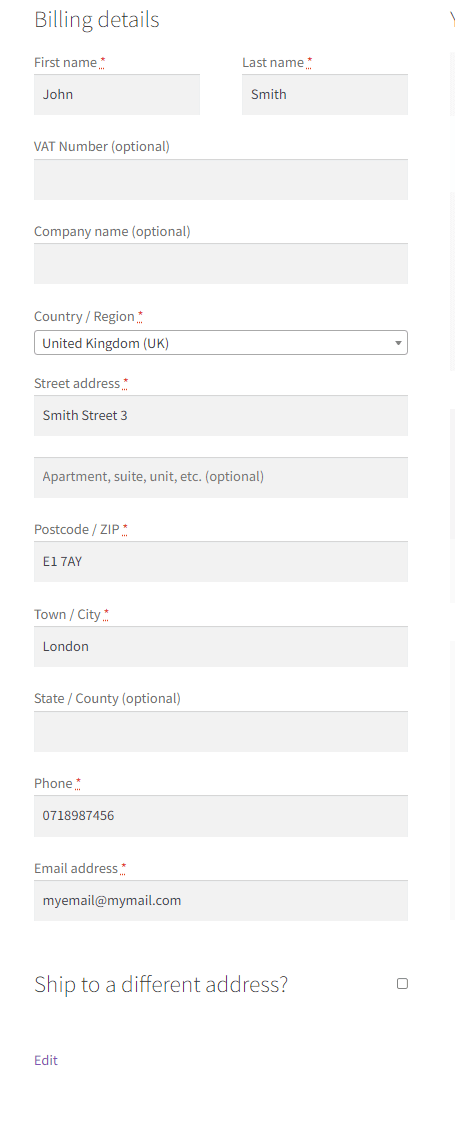
Il modulo di pagamento standard di WooCommerce viene fornito con campi di fatturazione, una sezione di spedizione e note dell'ordine.
Dai un'occhiata alla pagina di pagamento:

Puoi trovare le note dell'ordine nella parte inferiore del modulo di pagamento.
Come aggiungere una nota cliente a un ordine WooCommerce
Dal tuo cliente
Un cliente può utilizzare questa sezione per inviarti ulteriori informazioni, una nota di acquisto o una domanda.

Il campo è comunque facoltativo.
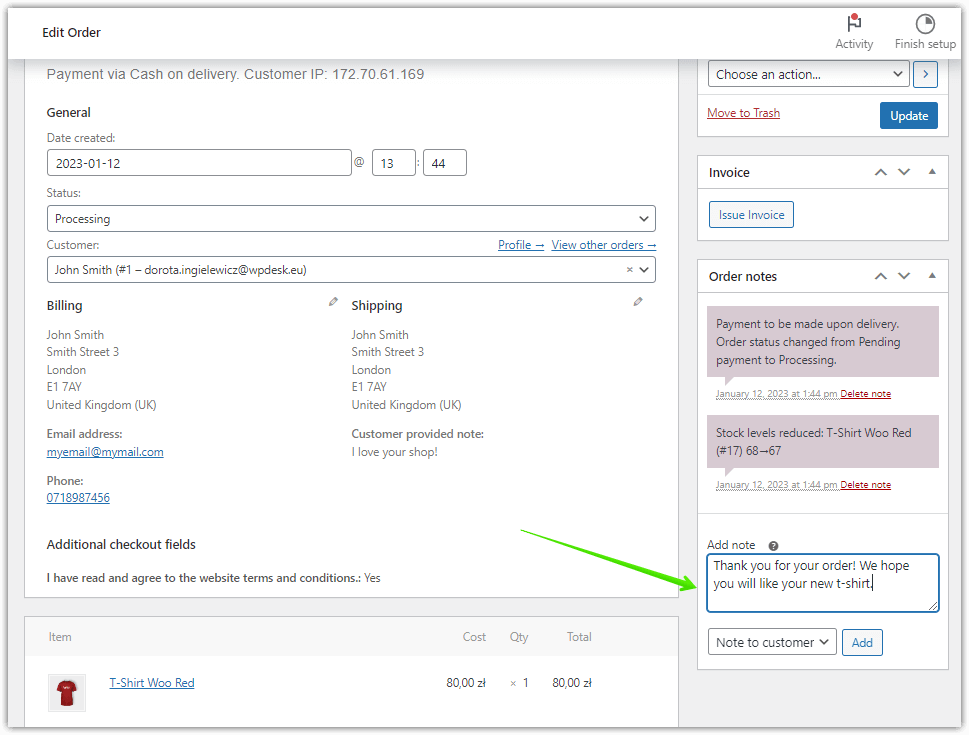
Da un negozio
Il proprietario di un negozio può anche aggiungere una nota a un cliente o una nota privata all'interno della sezione Note sull'ordine durante la modifica dell'ordine WooCommerce:

Personalizza il checkout di WooCommerce e le note dell'ordine con un plug-in
Abbiamo creato questo plug-in in modo che i proprietari dei negozi WooCommerce possano adattare il modulo di pagamento alle loro esigenze, ad esempio:
- aggiungere facilmente campi personalizzati alla cassa ,
- modificare quelli presenti ,
- o riorganizzare i campi nel checkout .

Puoi scaricare questo plugin gratuitamente e provarlo.
Personalizzazione delle note dell'ordine di WooCommerce e dei campi di pagamento
WooCommerce aggiunge le note dell'ordine alla cassa, ma potresti averne bisogno di più. Semplificalo con i campi di pagamento flessibili! Questo plug-in ti consente di aggiungere nuovi campi, rimuoverli e riorganizzare i campi di pagamento di WooCommerce!
Scarica gratis oppure Vai su WordPress.orgPuoi aggiungere campi personalizzati a diverse sezioni del checkout come (prima o dopo):
- Dettagli cliente
- Modulo di fatturazione
- Modulo di spedizione
- Modulo di registrazione
- Note sull'ordine
- Pulsante Invia
Puoi anche modificare facilmente la sezione Ordine, Spedizione o Fatturazione. Questo plugin ti consente di riorganizzare i campi o nascondere quelli che non ti servono. Puoi anche modificare i campi WooCommerce predefiniti!
Questo plugin è fantastico e non è solo la mia opinione
Oltre 80.000 negozi utilizzano quotidianamente questo plugin in tutto il mondo!
Puoi scaricare questo plugin gratuitamente ma hai bisogno della versione PRO per modificare alcune sezioni del checkout. Tuttavia, controlla questo plugin gratuitamente prima di acquistarlo!
Perché e come personalizzare le note dell'ordine di WooCommerce?
La domanda è: un campo del genere soddisfa le tue esigenze? Forse hai bisogno di qualcosa di più , ad esempio per:
- aggiungere una casella di controllo, un pulsante di opzione o un selettore di data sotto le note dell'ordine?
- rendere questo campo obbligatorio ?
- rimuovere completamente le informazioni aggiuntive dal modulo di pagamento di WooCommerce?
Puoi fare queste cose con un plugin!
Note prima e dopo l'ordine
Il nostro plugin può collegarsi alle note di pagamento di WooCommerce. In questo modo puoi inserire alcuni campi personalizzati prima e/o dopo le note dell'ordine predefinite.
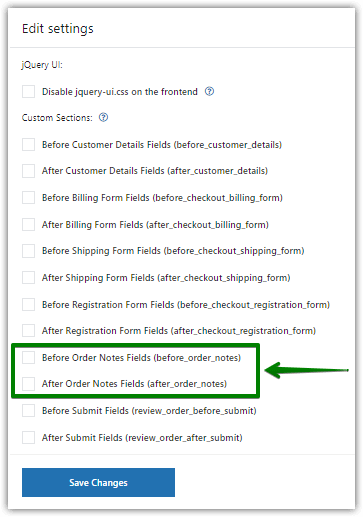
️ Devi solo contrassegnare queste caselle di controllo nella schermata Impostazioni:

Dopo aver salvato le modifiche, puoi configurare queste sezioni.
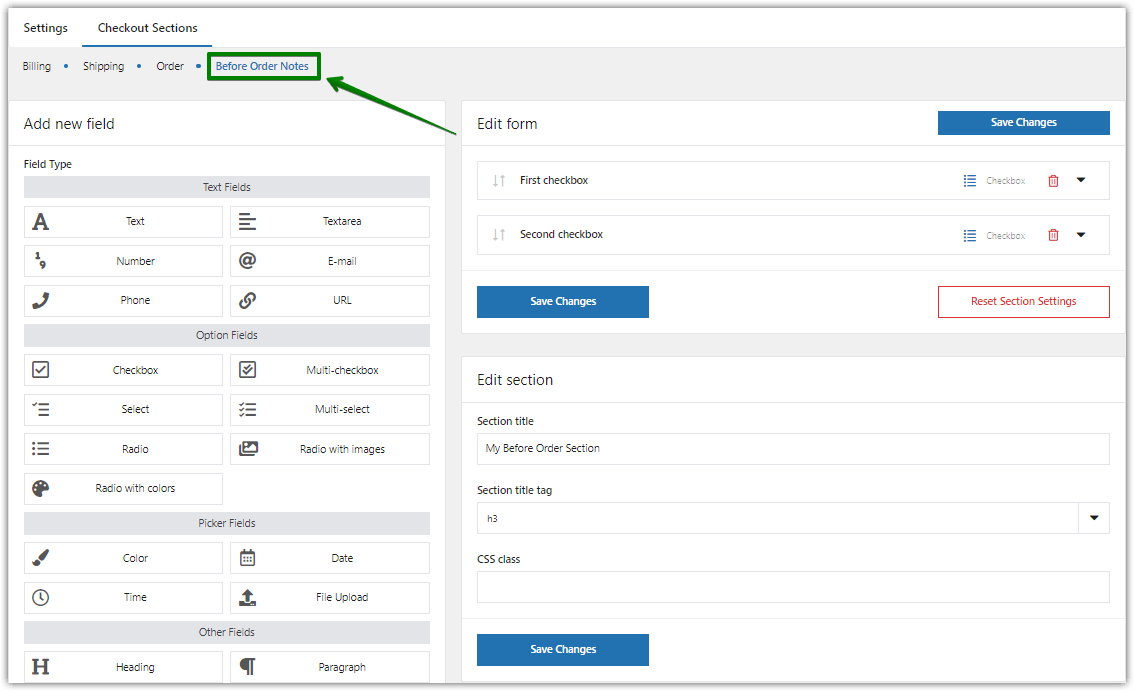
Personalizza la sezione delle note prima dell'ordine
‼️ Iniziamo con le note prima dell'ordine .
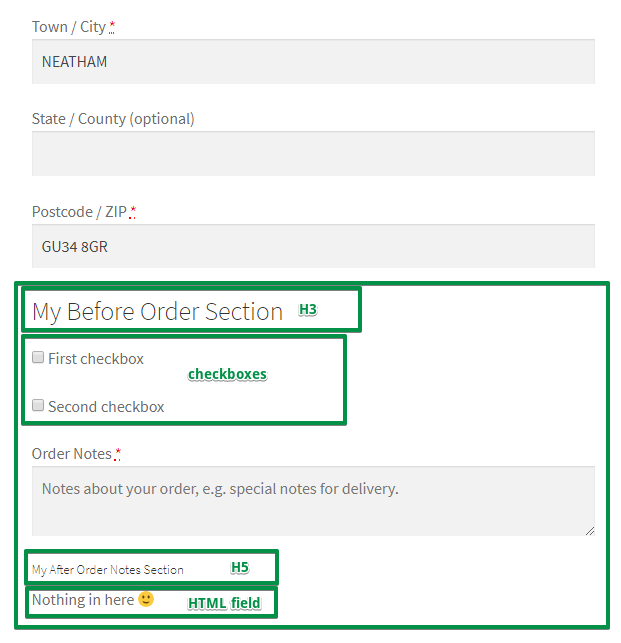
Ho creato due semplici caselle di controllo qui. Inoltre, ho dato alla sezione un titolo (è facoltativo). Uso il tag title H3:

Ti mostrerò come appare alla cassa subito dopo un'altra configurazione della sezione.
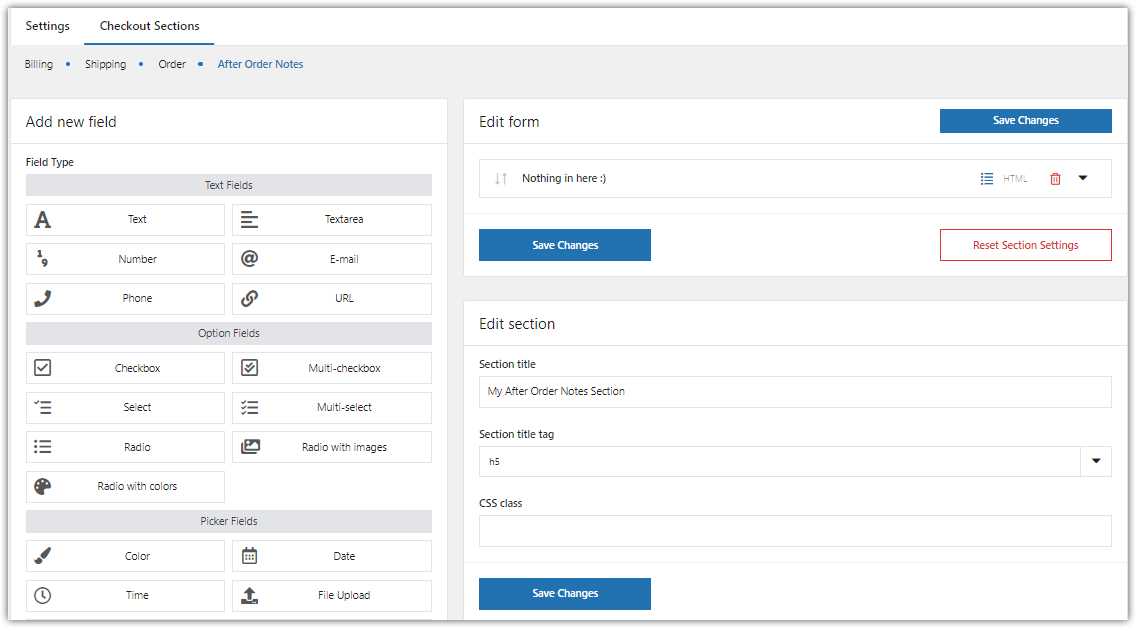
Personalizza la sezione delle note dopo l'ordine
️ Quindi, forniamo un campo casuale a After Order Notes . Ho inserito qui un semplice campo HTML. È il tipo di campo in cui puoi fornire qualsiasi codice HTML che desideri visualizzare nel checkout.
Ho fornito un semplice testo "Niente qui". Inoltre, ho chiamato di nuovo la sezione. Questa volta ho usato il tag del titolo H5.

Guarda l'effetto finale:

Molte altre funzionalità del plug-in
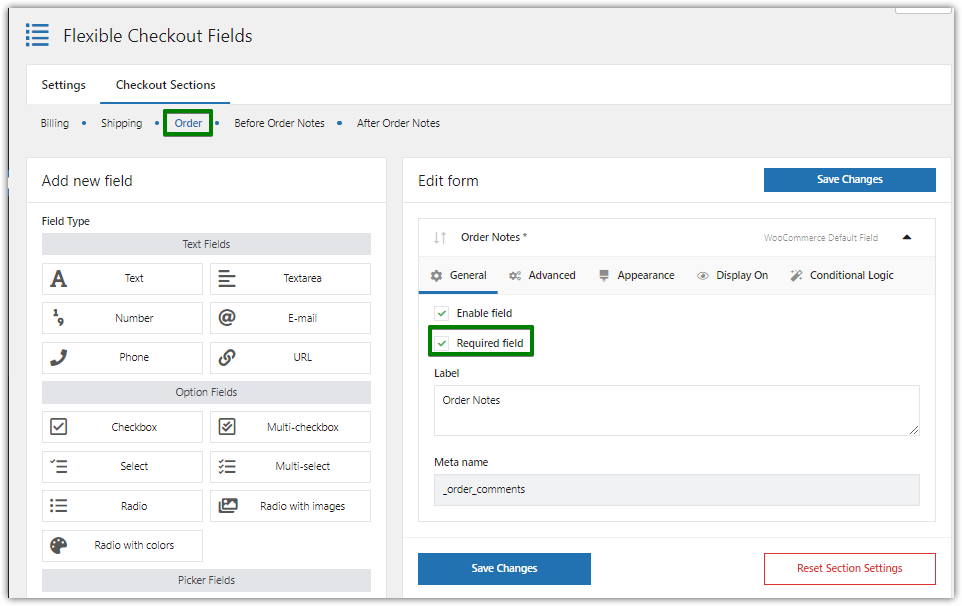
Puoi modificare l'intero checkout se necessario. Tuttavia, sono le note di pagamento di WooCommerce che ti interessano. Hai imparato come configurare il prima e il dopo di questa sezione. Tuttavia, puoi anche configurare la sezione Ordine stessa. Aspetto:


Come vedi, puoi facilmente rendere obbligatorio il campo predefinito.
Nuovi campi di pagamento di WooCommerce
Puoi aggiungere qualsiasi campo personalizzato a questa sezione se necessario!
Ci sono molti campi personalizzati che puoi aggiungere al checkout di WooCommerce!
Controlla alcuni esempi di questi di seguito:
Testo a riga singola

Paragrafo Testo

Casella di controllo

Pulsante radio (disponibile nella versione PRO)

Seleziona (elenco a discesa) (disponibile nella versione PRO)

Selettore data (disponibile nella versione PRO)

Time picker (disponibile nella versione PRO)

Color Picker

Titolo

HTML o testo normale

Caricamento file (disponibile nella versione PRO)

Sicuramente con questo plugin puoi configurare la sezione delle note dell'ordine di WooCommerce nel modo che preferisci!
Come rimuovere ulteriori informazioni dal checkout di WooCommerce
Dopo aver impostato i campi personalizzati o quando non hai bisogno di così tanti campi di pagamento potresti dover affrontare queste domande.
Come rimuovere ulteriori informazioni nella pagina di pagamento di WooCommerce?
È molto semplice con il plugin Flexible Checkout Fields.
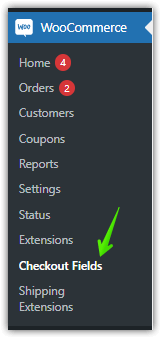
- Vai su WooCommerce → Checkout Fields ,

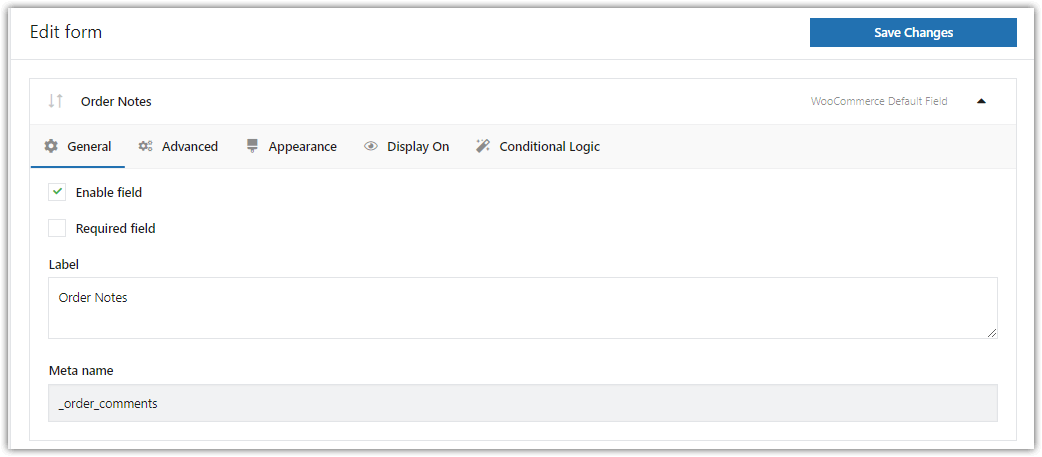
Qui è dove puoi trovare i campi di pagamento flessibili nella Dashboard - Modifica il campo, ad esempio le Note dell'ordine,

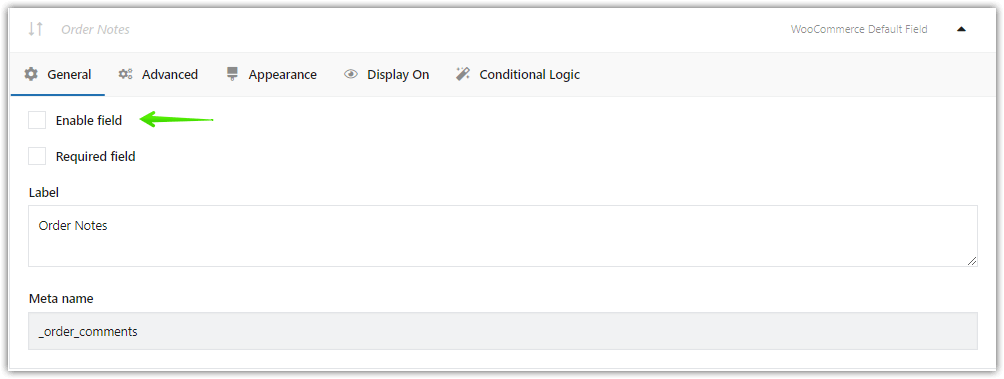
Ecco come modificare un campo di pagamento personalizzato - Nascondere il campo rendendolo disabilitato,

Nascondere un campo di pagamento - Questo è il modo semplice per rimuovere campi come le note dell'ordine se non hai bisogno di ulteriori informazioni per l'elaborazione degli ordini WooCommerce!

Ottieni il plug-in GRATUITO per rimuovere i campi dalla pagina di pagamento di WooCommerce →
Riepilogo
Se avete domande fatecelo sapere nella sezione commenti qui sotto.
Controlla tutte le caratteristiche della versione PRO sulla pagina del prodotto e nella documentazione del plugin !
Personalizzazione delle note dell'ordine di WooCommerce e dei campi di pagamento
WooCommerce aggiunge le note dell'ordine alla cassa, ma potresti averne bisogno di più. Semplificalo con i campi di pagamento flessibili! Questo plugin ti consente di aggiungere nuovi campi, rimuoverli e riorganizzare i campi di pagamento di WooCommerce!
Aggiungi al carrello o Visualizza dettagliPotresti trovare interessanti anche questi articoli: