Come creare una pagina di pagamento WooCommerce utilizzando Elementor
Pubblicato: 2020-07-02Se sei il proprietario di un'attività online, probabilmente sai già quanto sia importante avere una pagina di pagamento WooCommerce che sia attraente, interattiva e facile da usare per i visitatori del tuo sito. Tuttavia, quello che probabilmente non sapevi è che puoi creare facilmente una bellissima pagina di Checkout per il tuo negozio online in meno di 5 minuti!

La parte migliore? Non è necessario avere alcuna esperienza di programmazione per farlo. Tutto quello che devi fare è creare un negozio WooCommerce per vendere i tuoi prodotti e utilizzare il generatore di pagine Elementor per creare una bellissima pagina WooCommerce Checkout.
Sommario
Semplificare il checkout di WooCommerce per migliorare l' esperienza dell'utente
Per avere clienti soddisfatti che torneranno nel tuo negozio online, devi concentrarti sul miglioramento dell'esperienza del tuo cliente. Per fare ciò, devi assicurarti che il tuo negozio online si carichi rapidamente e senza intoppi e sia facile da capire.
Per questo motivo, è importante semplificare la tua pagina di pagamento WooCommerce per migliorare l'esperienza dei visitatori del tuo sito. Per fortuna, questo è molto facile da fare e non richiede abilità di programmazione!
Cose di cui avrai bisogno per progettare la pagina di pagamento di WooCommerce
Per progettare una pagina di pagamento WooCommerce, devi prima assicurarti di avere installato i seguenti plugin di WordPress:
- WooCommerce: senza il plug-in WooCommerce installato, non è possibile configurare un negozio Woocommerce. Quindi assicurati di aver installato e attivato anche questo plugin.
- Elementor: per configurare un negozio WooCommerce senza bisogno di codificare, assicurati di aver installato e attivato Elementor.
- Componenti aggiuntivi essenziali per Elementor: questo plugin contiene tonnellate di elementi o widget utili e interessanti per il tuo sito web. Per questo tutorial, avrai bisogno dell'elemento EA Woo Checkout per progettare rapidamente la tua pagina di WooCommerce Checkout. Puoi scoprire come installare i componenti aggiuntivi essenziali per Elementor qui .
Guarda il video tutorial
Come creare una pagina di pagamento WooCommerce con Elementor in circa 5 minuti
Ora che hai installato e attivato tutti i plugin sopra menzionati, è il momento di creare la tua pagina di pagamento WooCommerce. Prima di poterlo fare, però, devi configurare il tuo negozio WooCommerce con Elementor se non l'hai già fatto.
Dopo aver impostato il tuo negozio WooCommerce, segui questi passaggi per creare una pagina di pagamento WooCommerce utilizzando Elementor e EA Woo Checkout .
Passaggio 1: assegna una nuova pagina come pagina di pagamento di WooCommerce
Il plug-in WooCommerce viene fornito con una pagina di pagamento predefinita. Tuttavia, per progettare la tua bellissima pagina di pagamento con EA Woo Checkout , dovrai sostituire la pagina di pagamento predefinita con un'altra tua pagina.
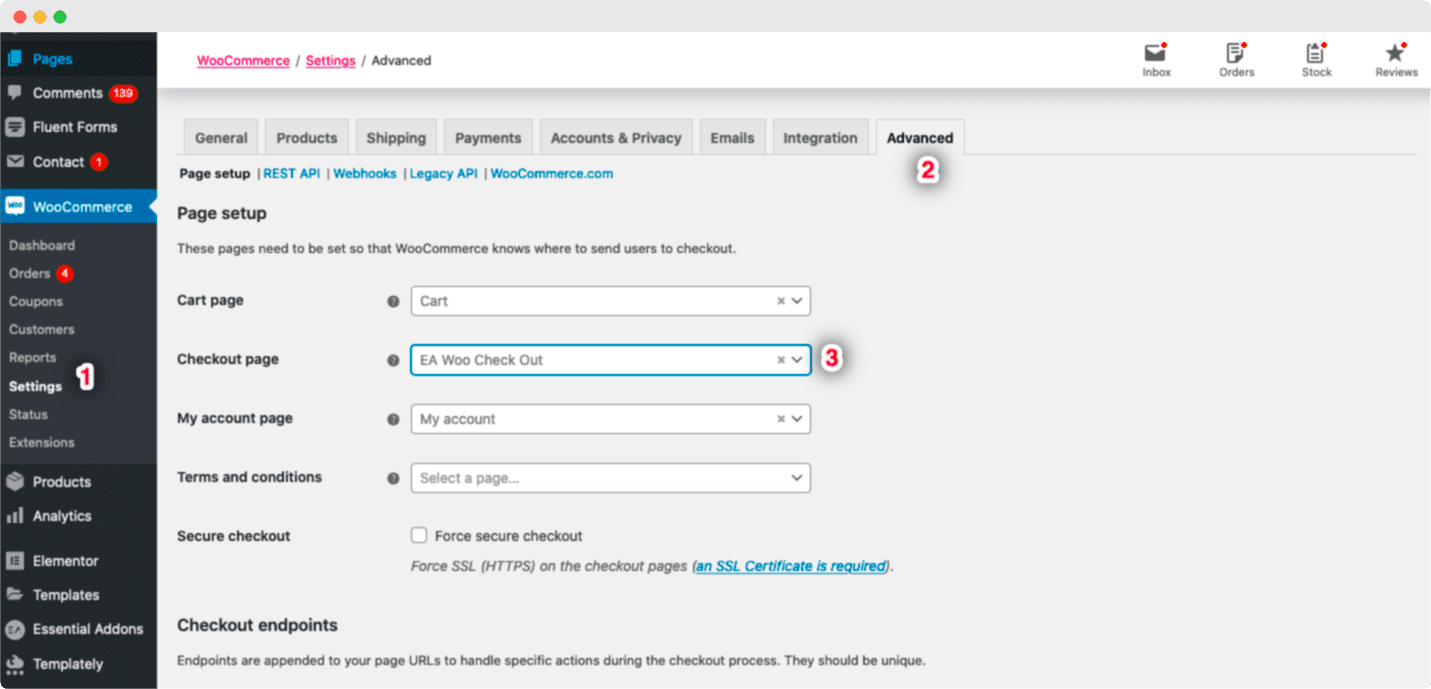
Per fare ciò, crea una nuova pagina dalla dashboard di WordPress. Quindi, vai su WooCommerce -> Impostazioni e fai clic sulla scheda "Avanzate" . Da qui, puoi assegnare la pagina desiderata come pagina di pagamento. Basta fare clic sull'opzione della pagina di pagamento e selezionare una delle pagine dal menu a discesa come pagina di pagamento di WooCommerce.


Passaggio 2: attiva EA Woo Checkout
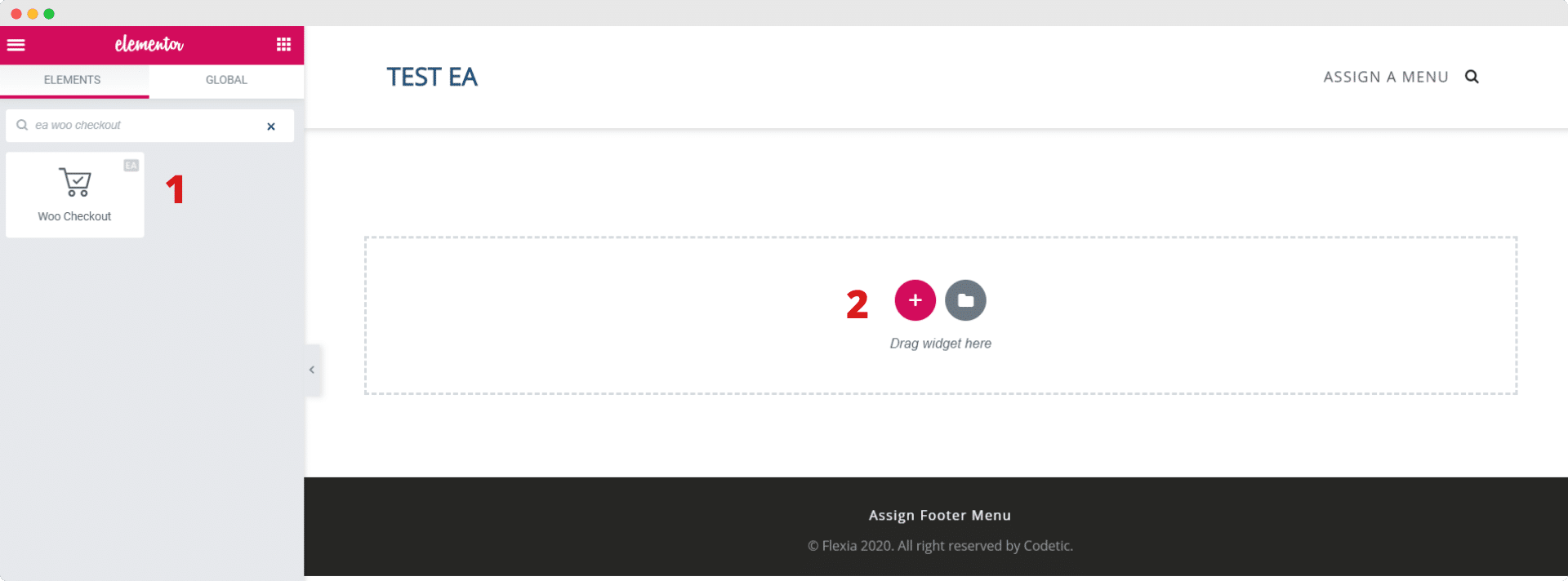
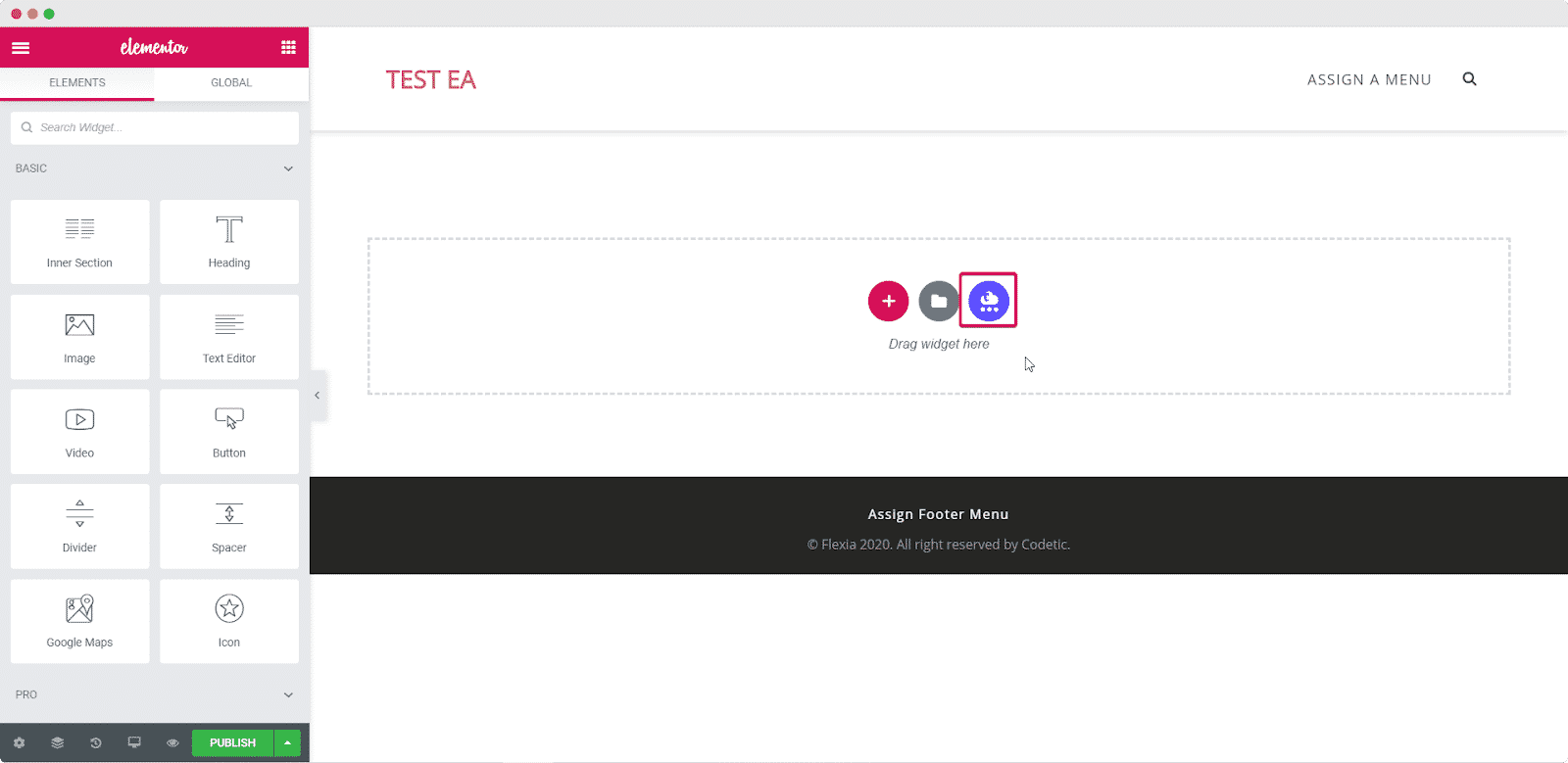
Successivamente, devi attivare l'elemento EA Woo Checkout . Per fare ciò, devi modificare la tua pagina di WooCommerce Checkout utilizzando Elementor Editor. Trova l'elemento "EA Woo Checkout" dall'opzione "Cerca" nella scheda "ELEMENTI".
Ora tutto ciò che devi fare è semplicemente trascinare e rilasciare l'elemento "Woo Checkout" nella sezione "Trascina il widget qui" o nella sezione "+".

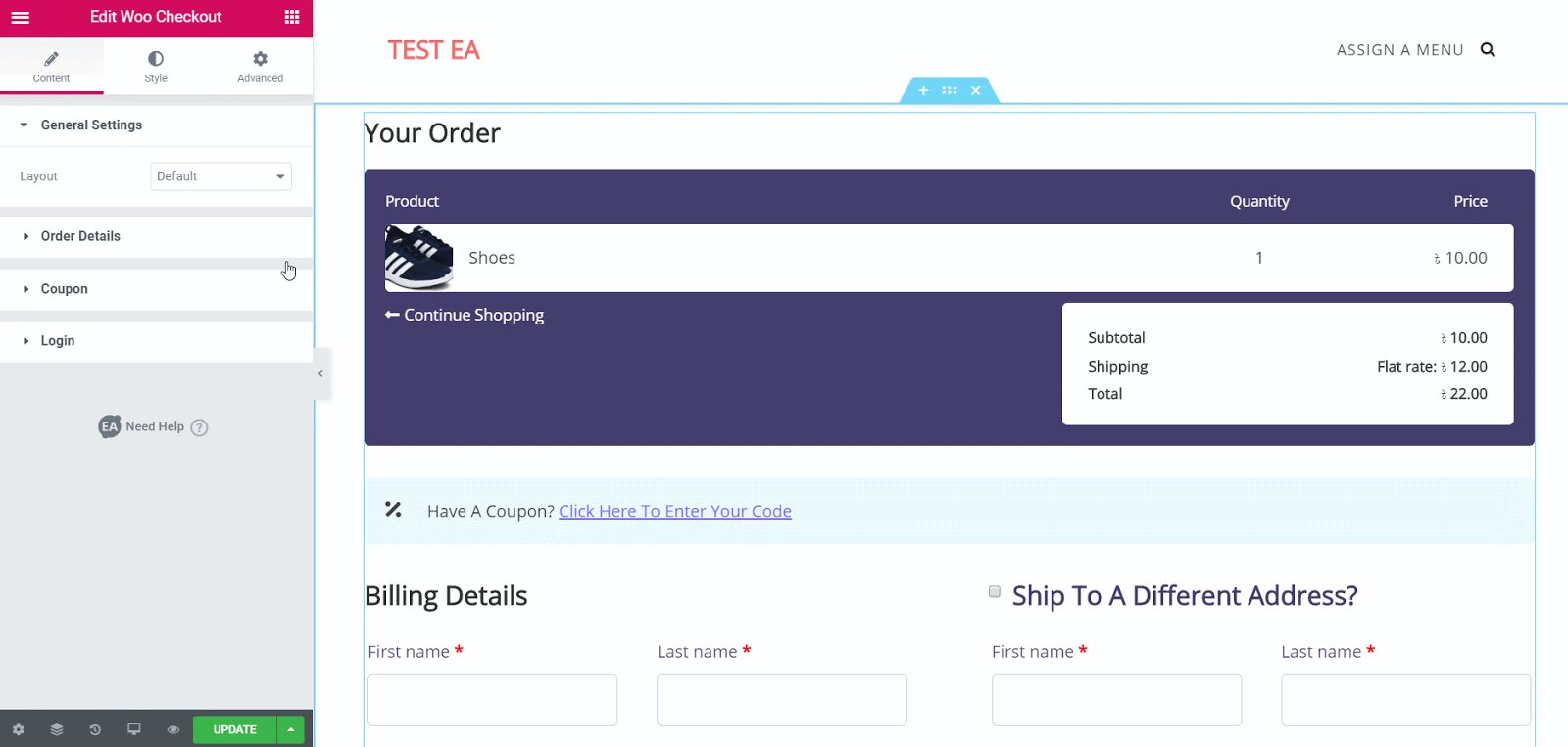
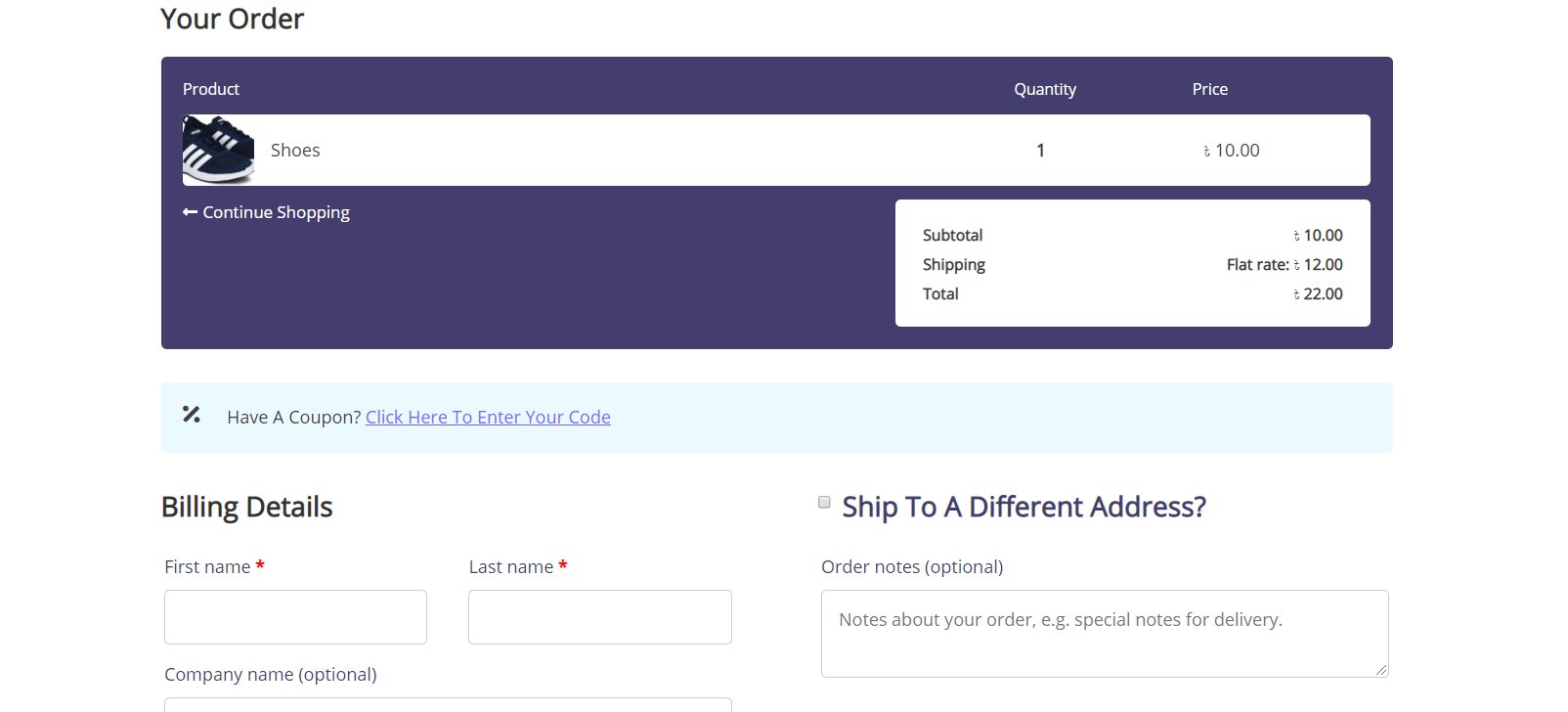
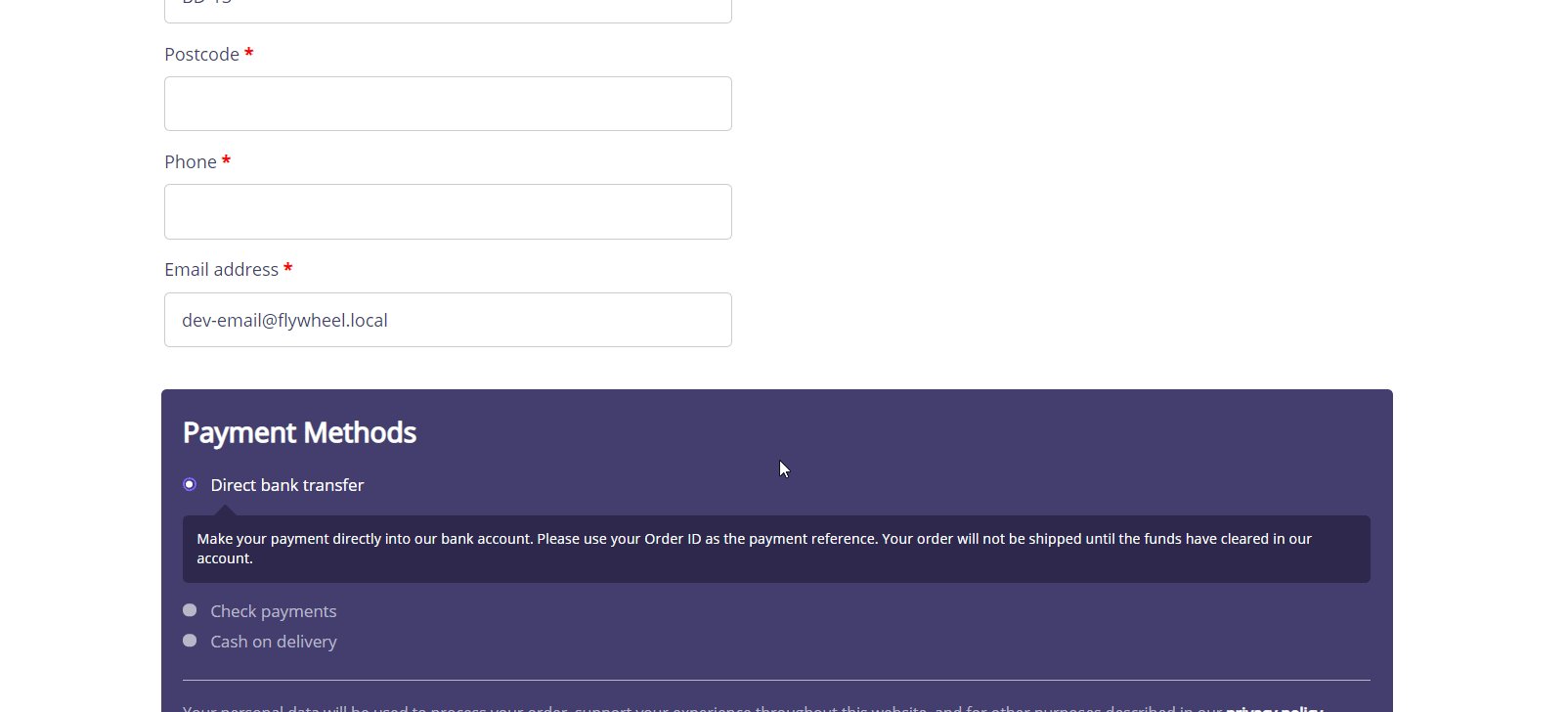
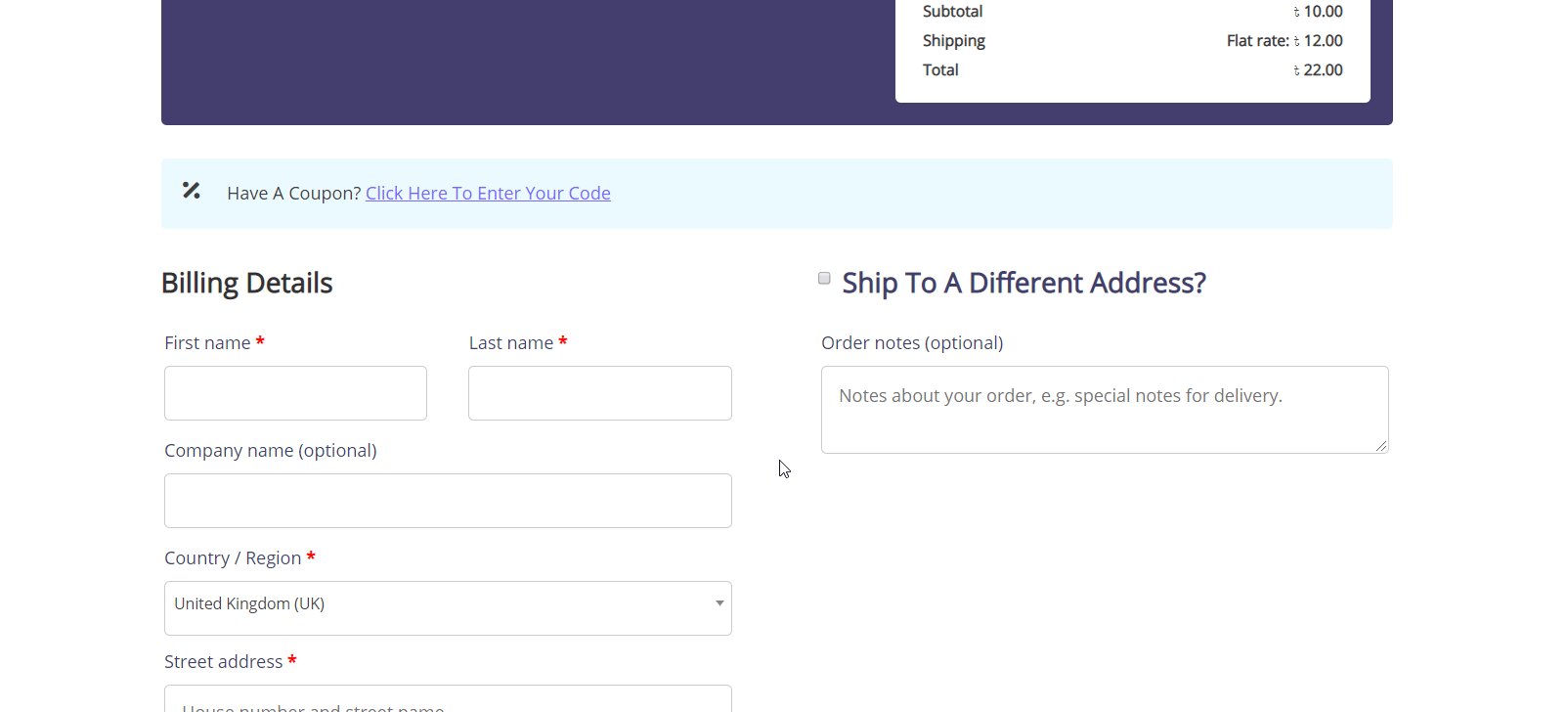
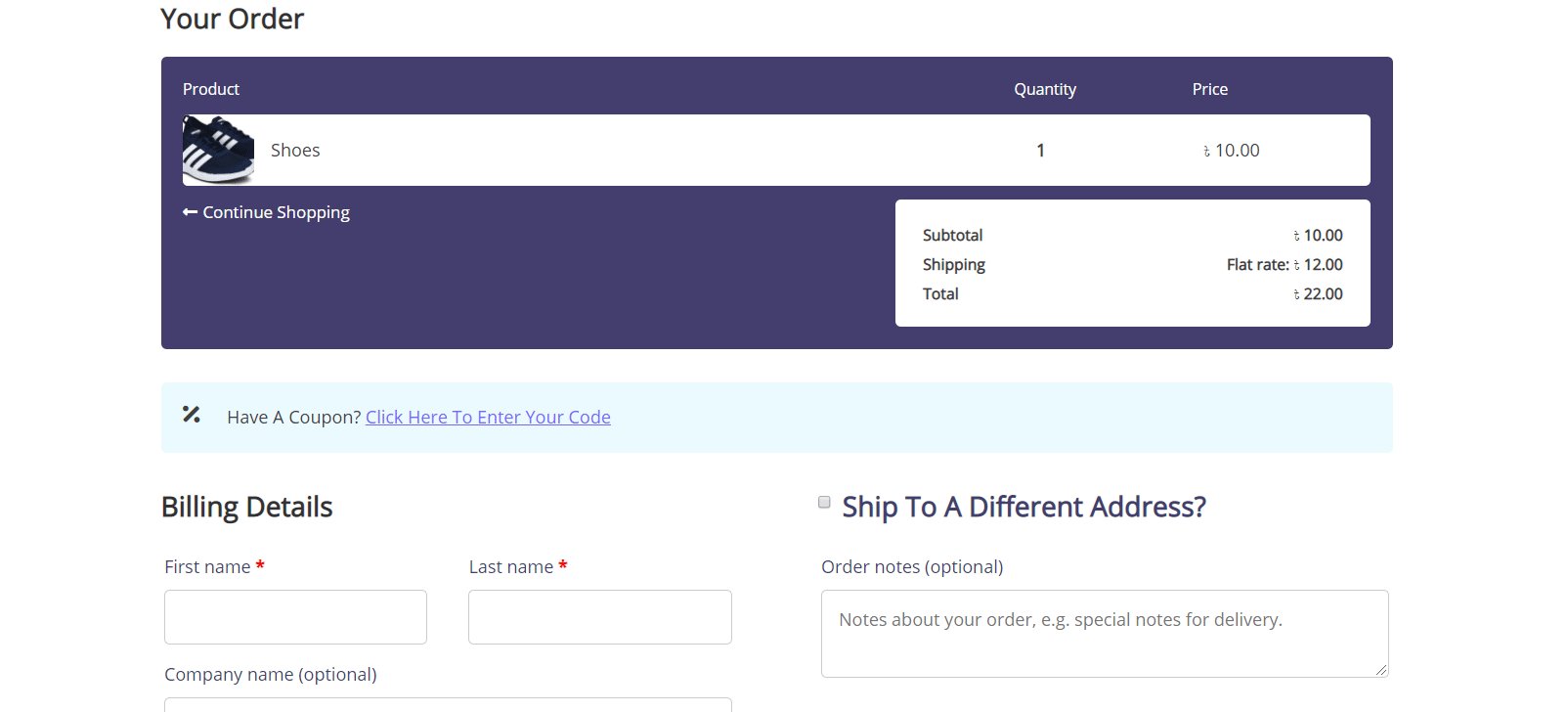
Dopo aver trascinato e rilasciato l'elemento in qualsiasi sezione della pagina, questo è il layout predefinito che vedrai.

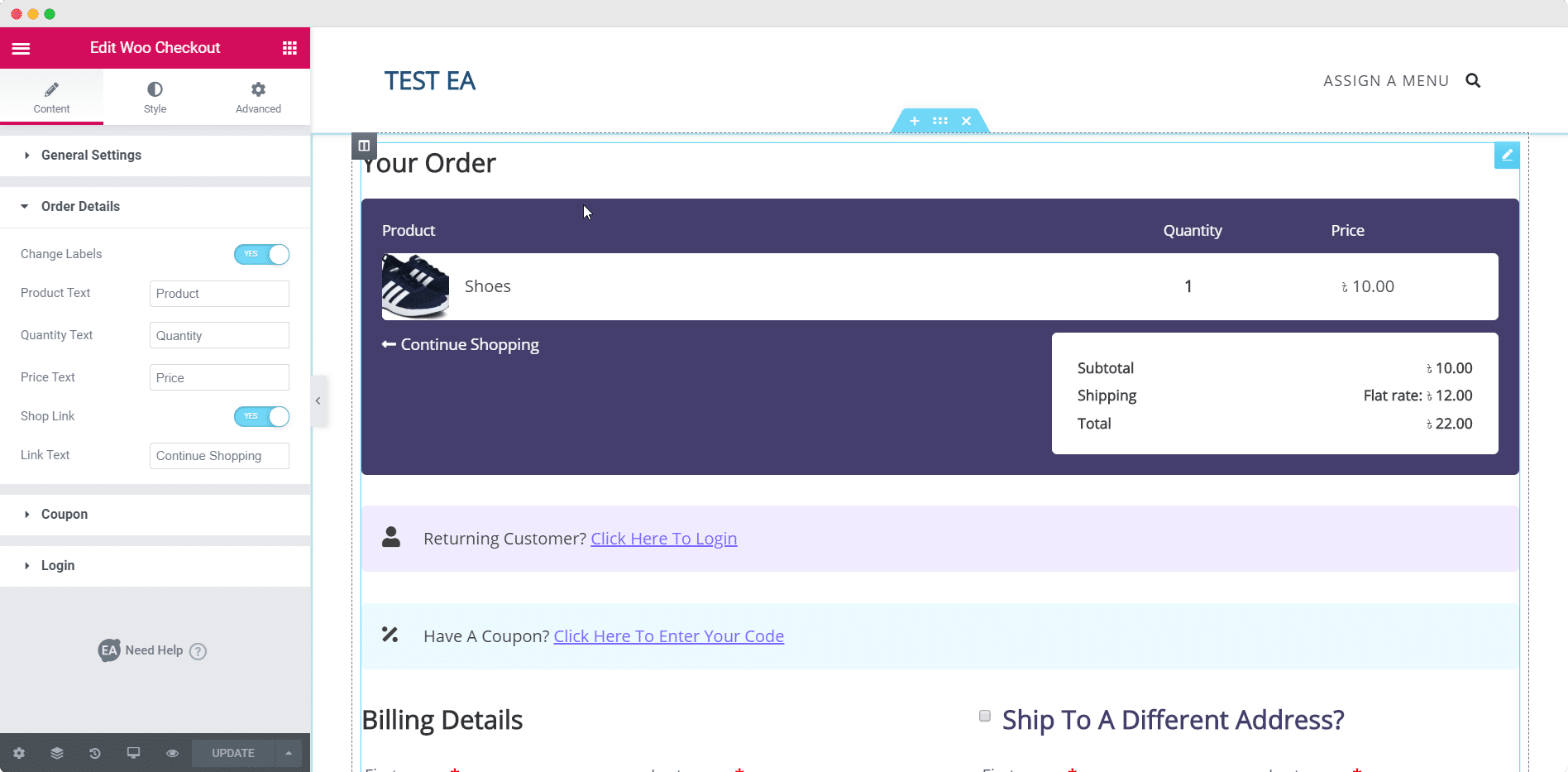
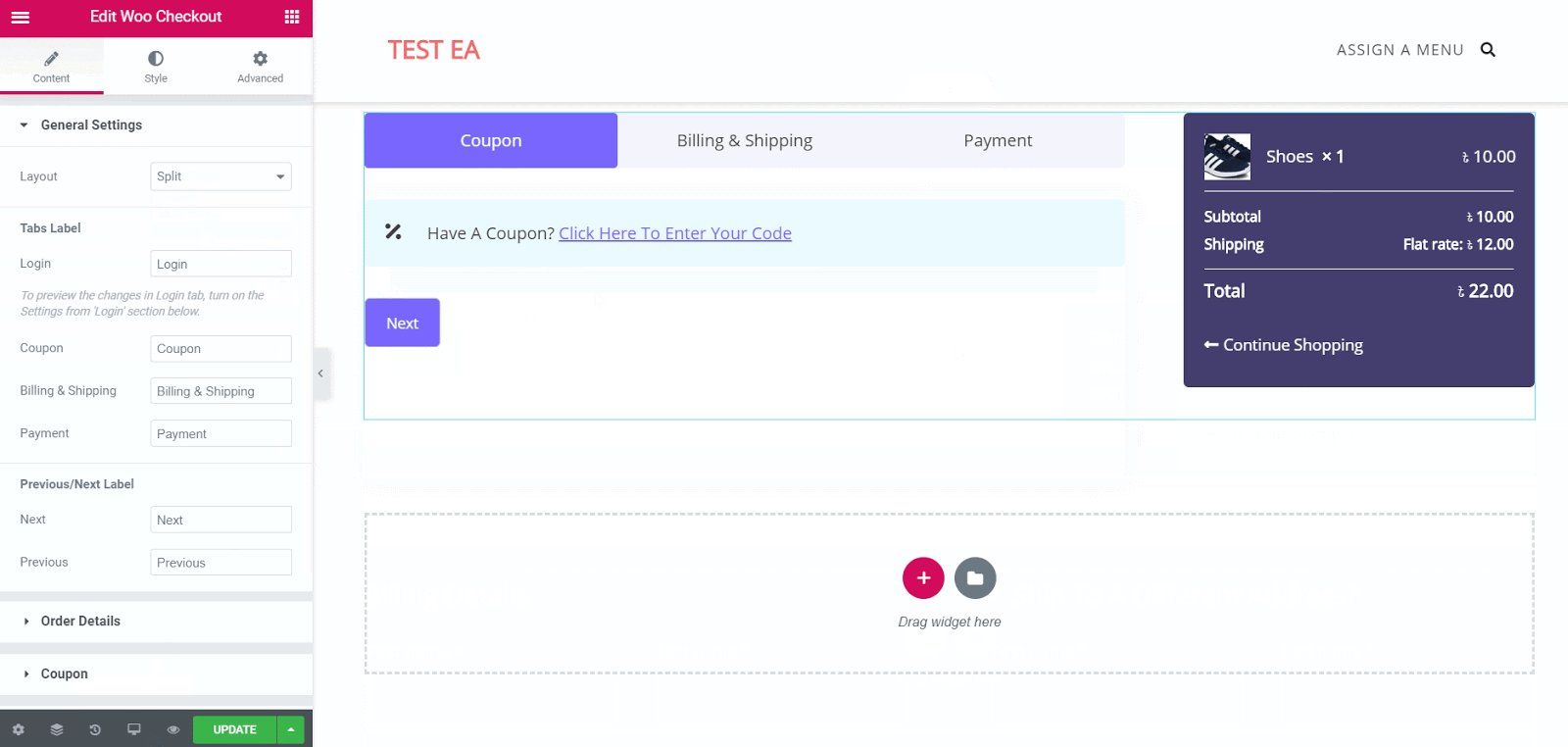
Passaggio 3: modifica il contenuto della tua pagina di pagamento Woo
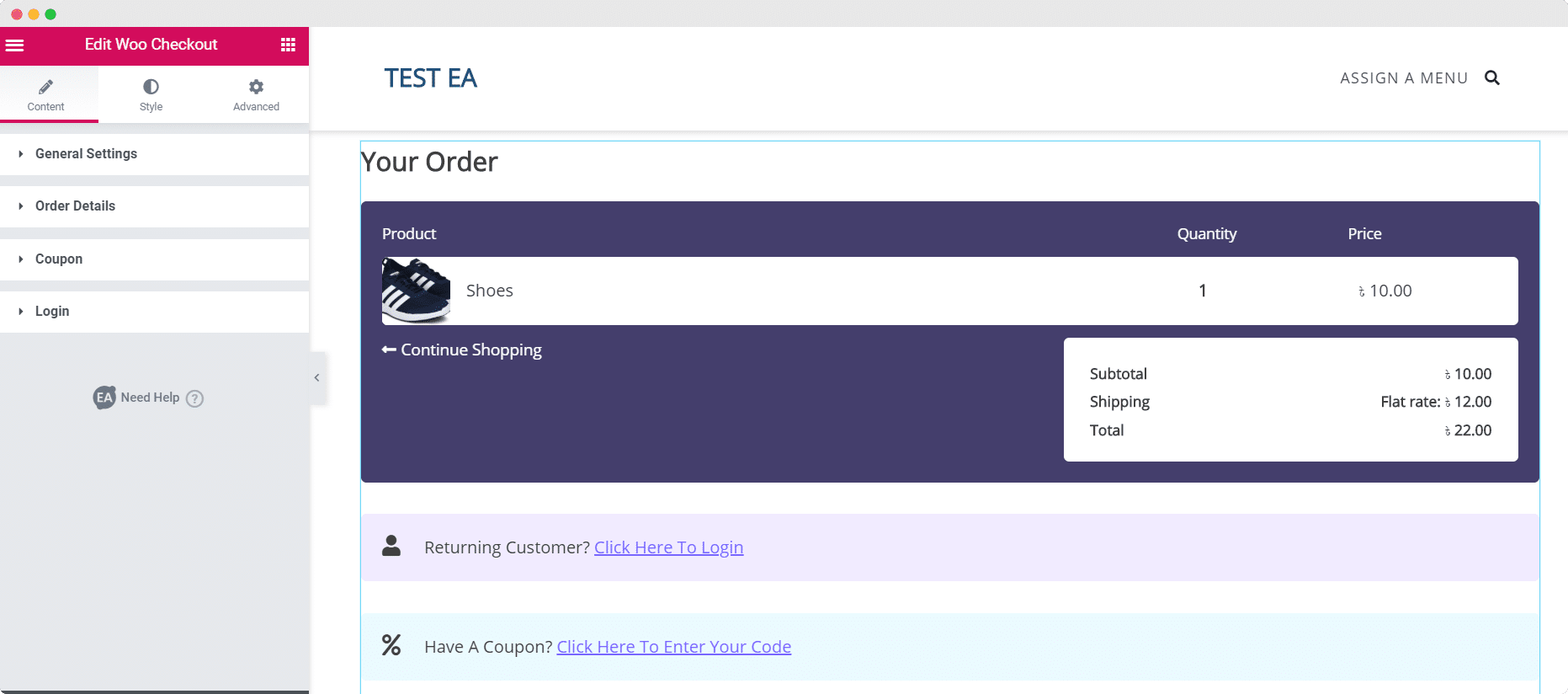
Ora che hai attivato con successo l' elemento EA Woo Checkout , puoi iniziare a modificare il contenuto della tua pagina Woo Checkout per renderla più adatta al tuo negozio WooCommerce.
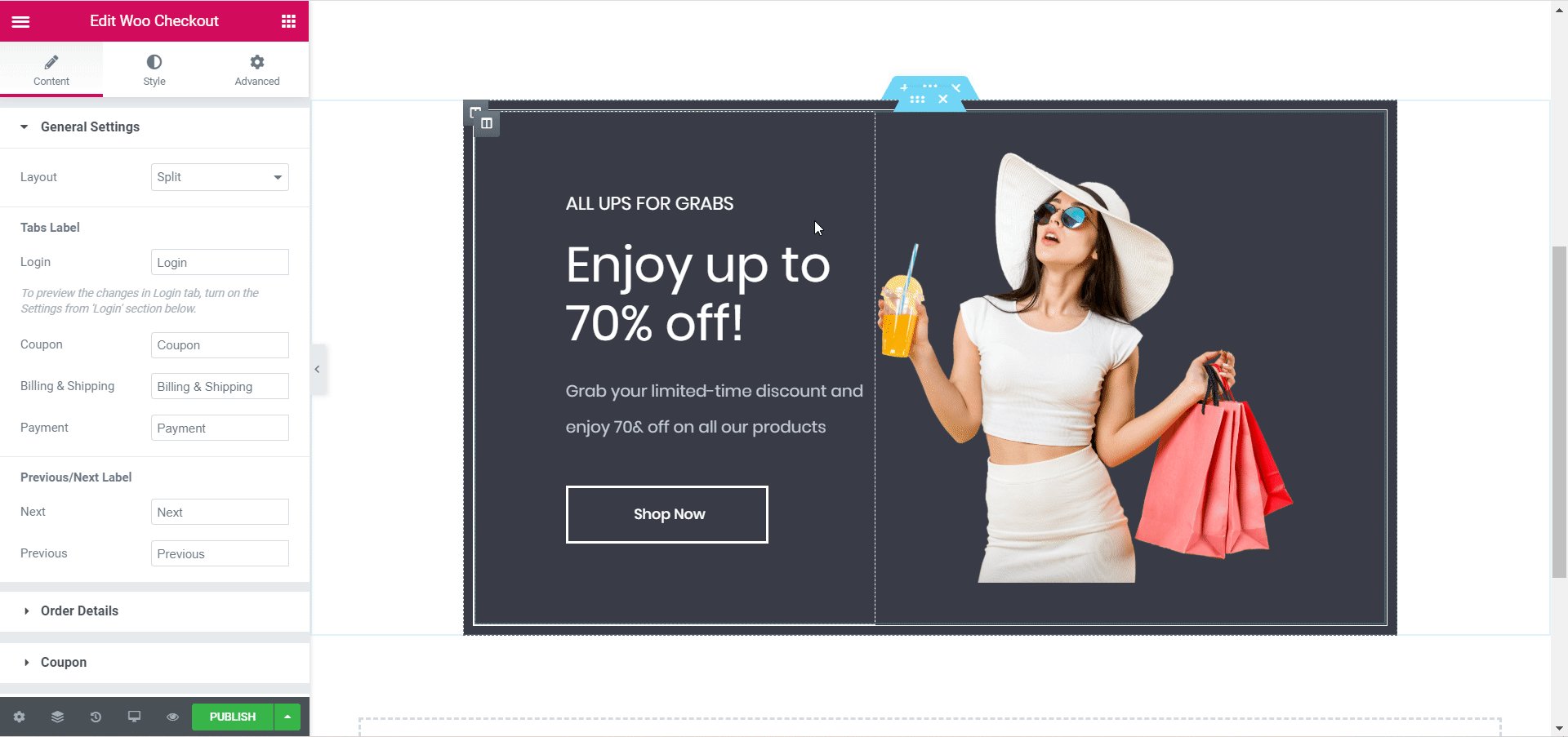
Nella scheda "Contenuto" vedrai diverse opzioni come Impostazioni generali, Dettagli dell'ordine e altre. Puoi configurare queste impostazioni per personalizzare il contenuto della tua pagina di Woo Checkout come preferisci.

Puoi trovare maggiori dettagli su come configurare le impostazioni dei contenuti di EA Woo Checkout nella nostra pagina della documentazione.
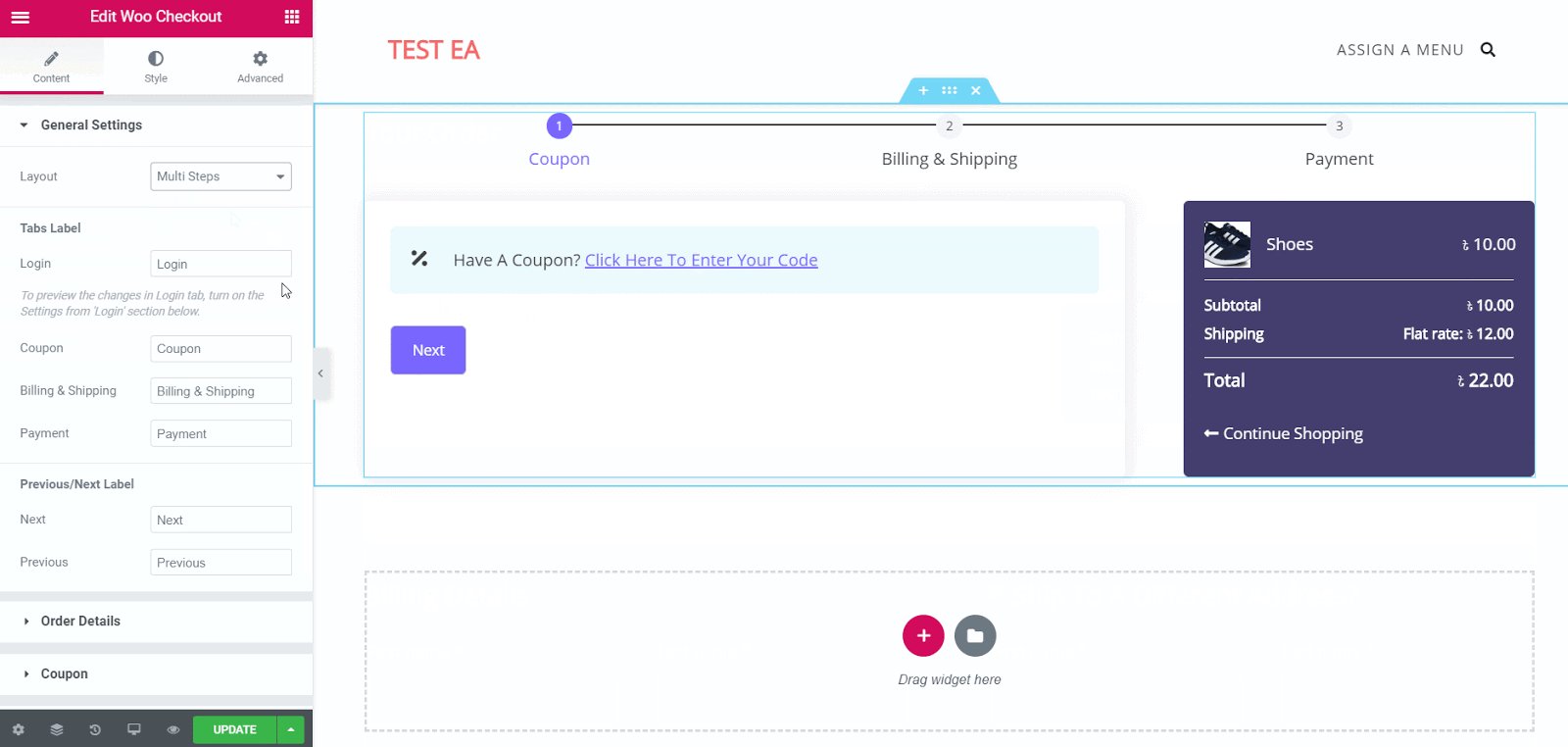
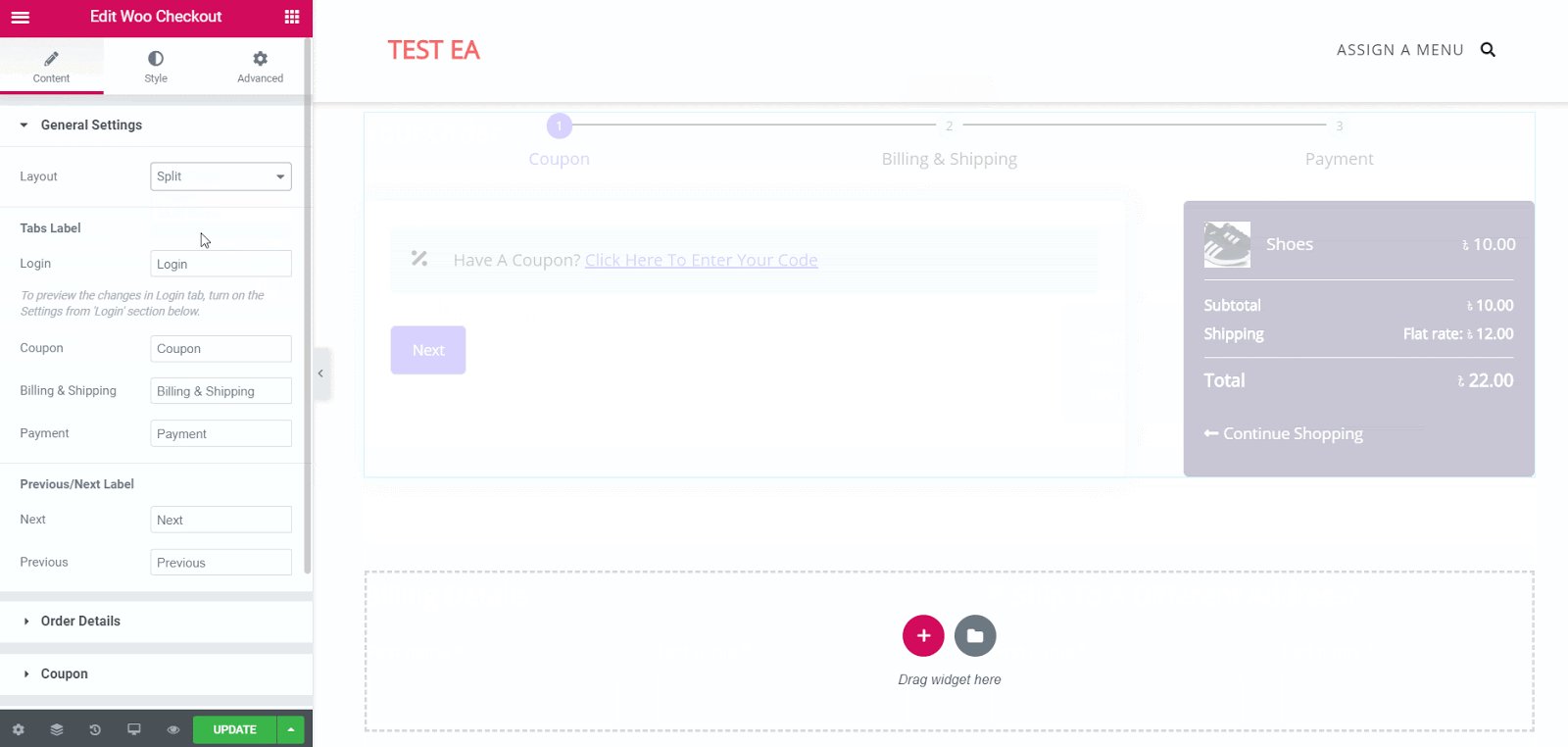
Se hai la versione pro di Essential Addons , puoi scegliere tra altri due layout: il layout a più passaggi e il layout diviso.

Il layout a più passaggi e il layout diviso sono dotati di alcune opzioni di stile aggiuntive per far risaltare davvero la tua pagina di Woo Checkout. Puoi leggere di più su come funzionano nella nostra documentazione.
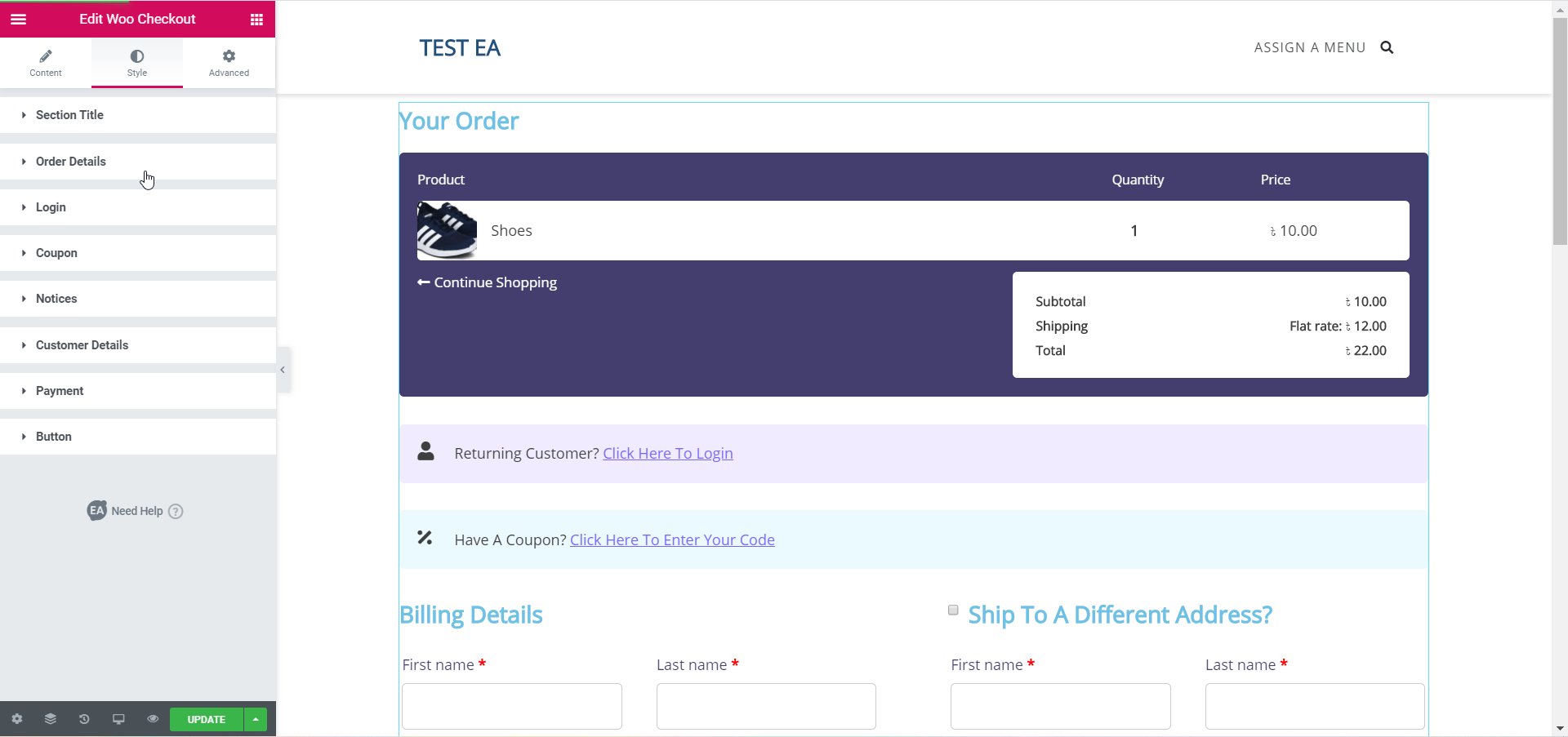
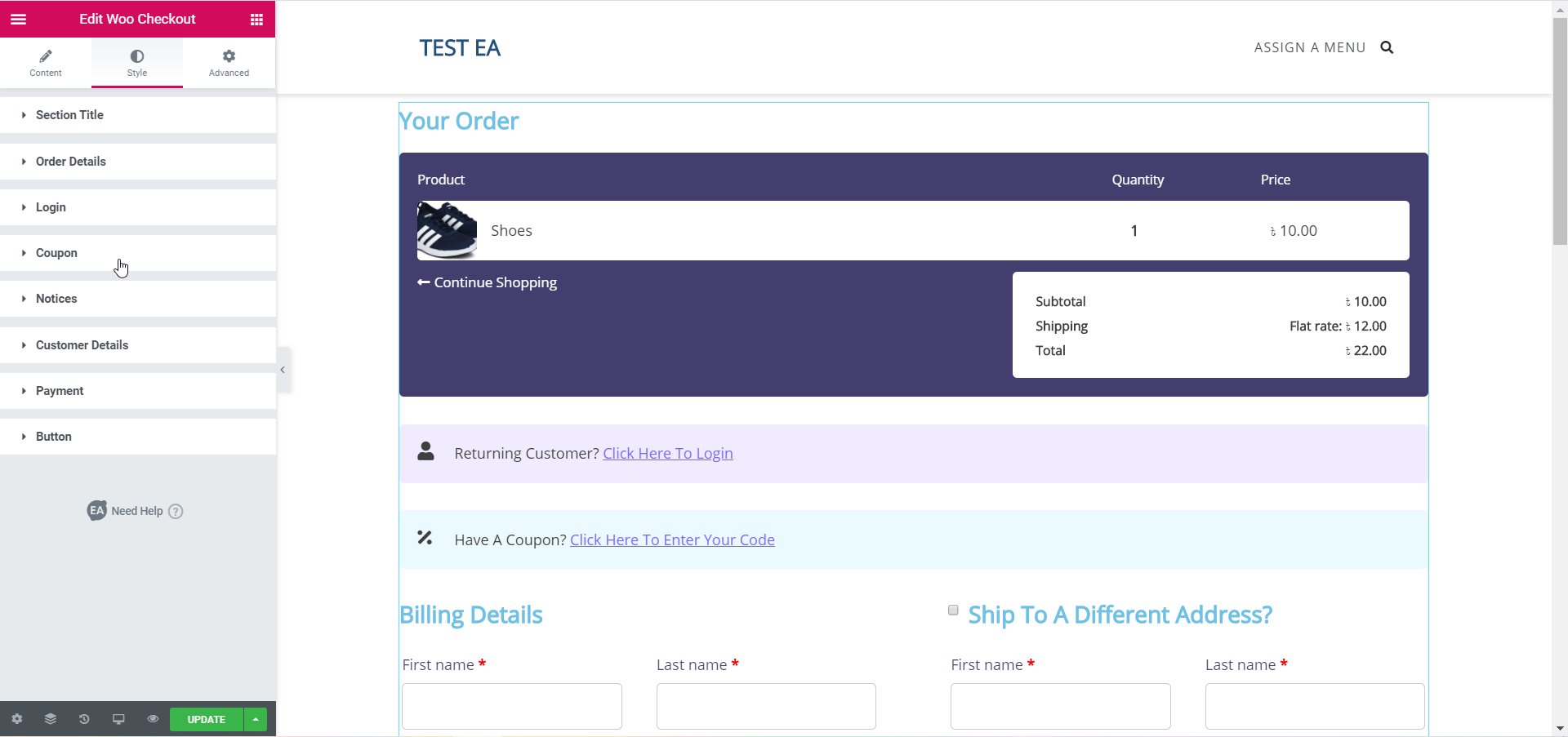
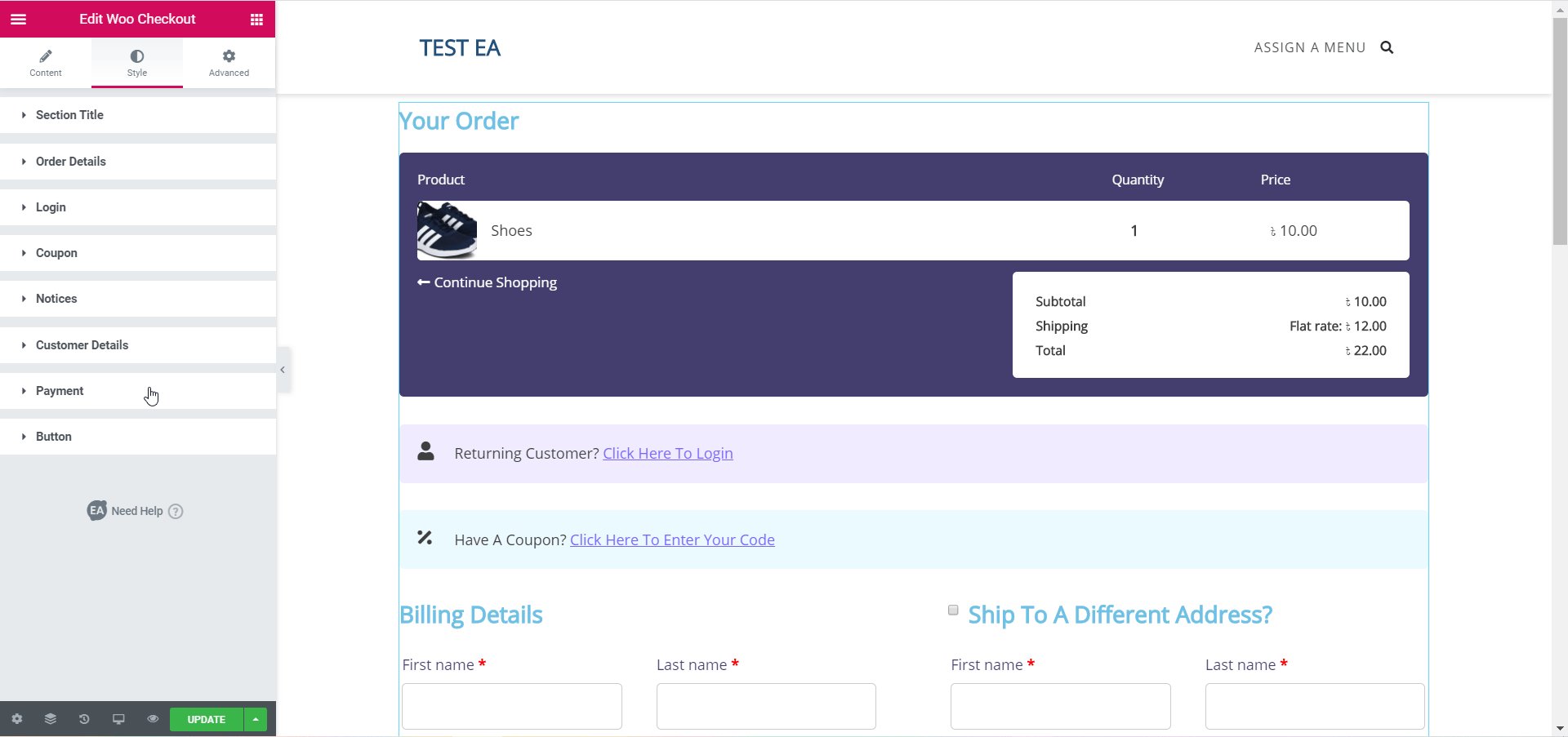
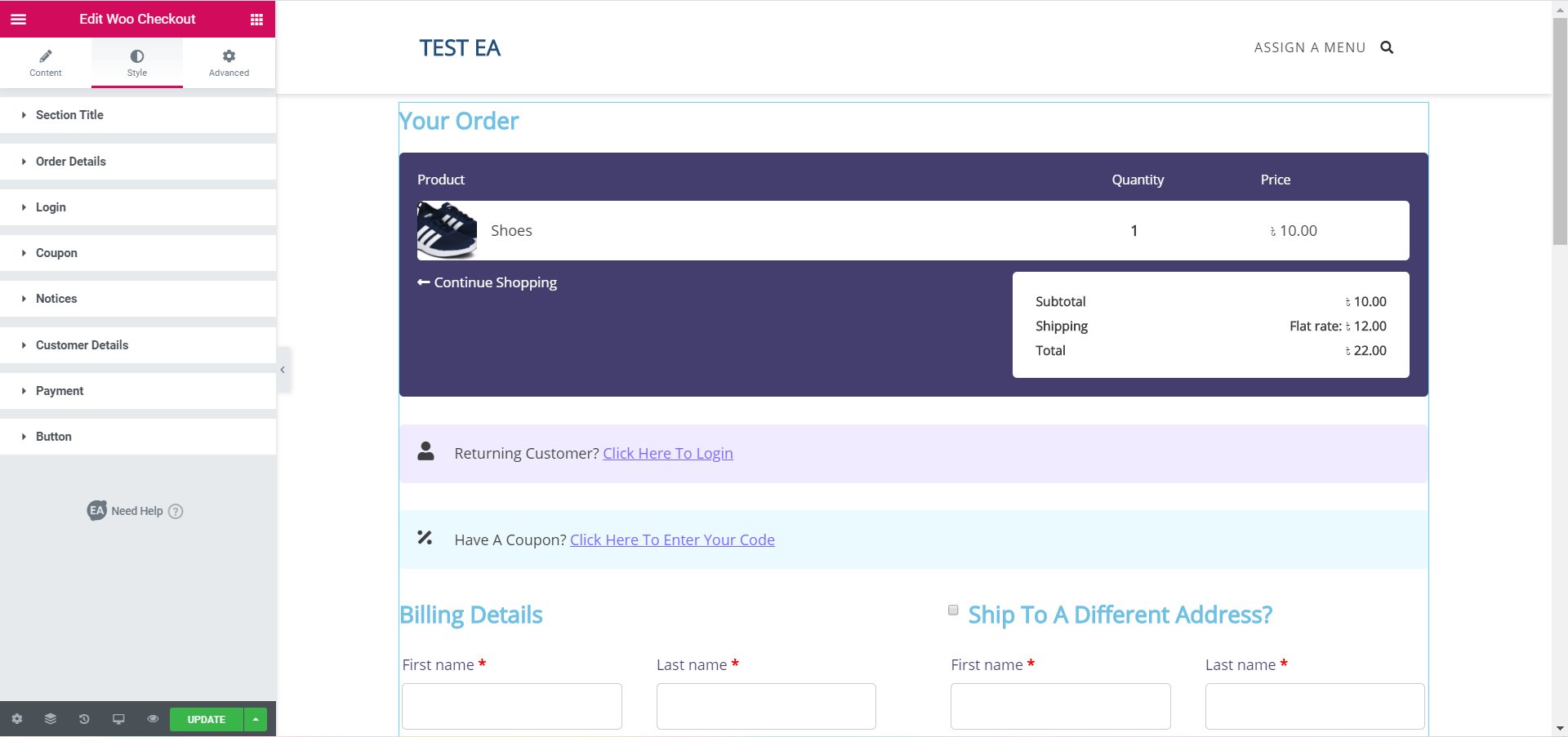
Passaggio 4: modella la tua pagina di pagamento Woo
Quando hai finito di modificare il contenuto della tua pagina di Woo Checkout, è tempo di iniziare a modellarla per renderla più attraente per i tuoi clienti.
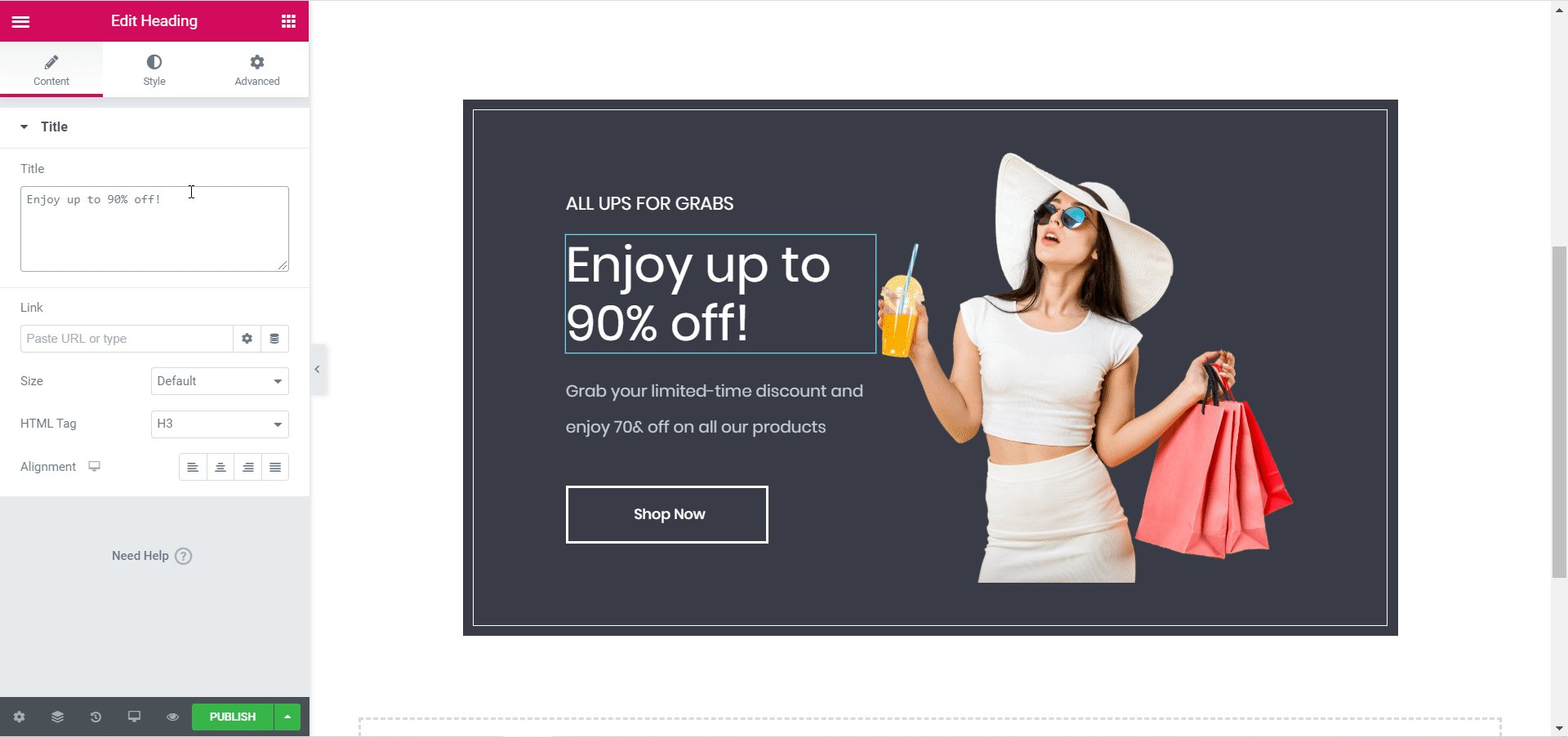
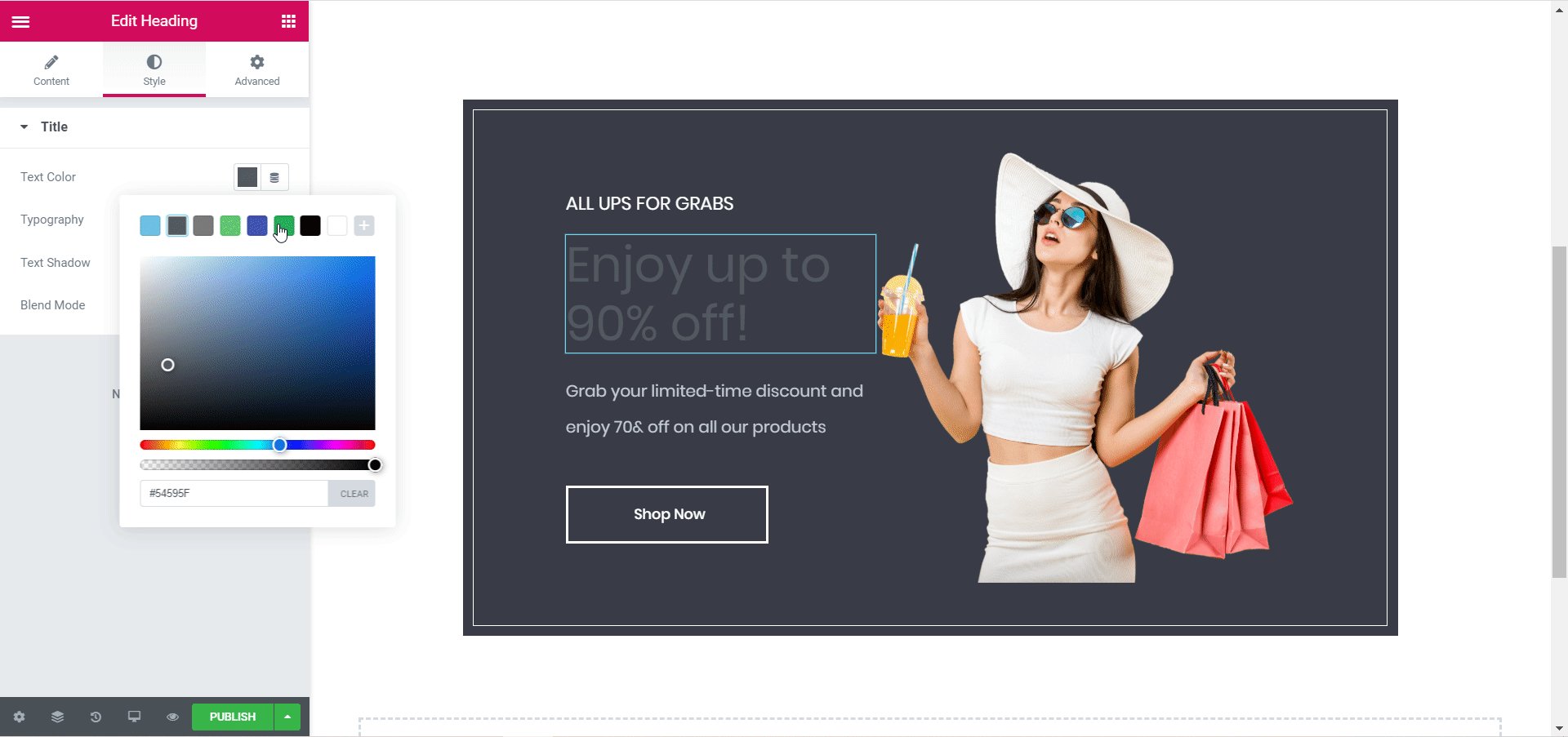
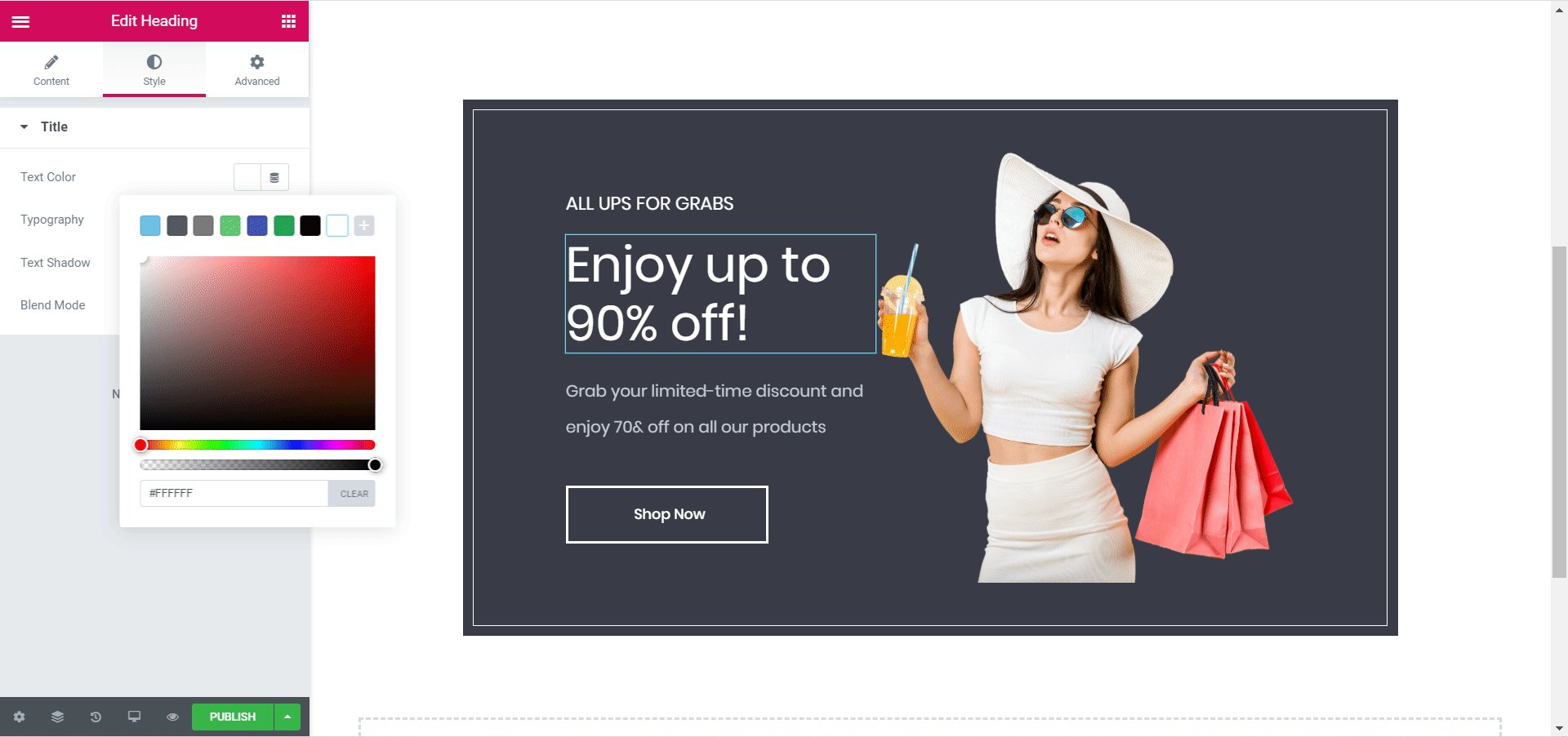
Ci sono tantissime opzioni disponibili per personalizzare la tua pagina di pagamento Woo nel modo che preferisci. Basta fare clic sulla scheda "Stile" per personalizzare diverse aree della tua pagina. Vedrai molte opzioni diverse come "Titolo della sezione", "Dettagli dell'ordine", "Accesso", "Coupon" e altro ancora.

Modifica e prova tutte le opzioni oppure visita la nostra pagina della documentazione per scoprire come applicare lo stile a EA Woo Checkout . Con pochi clic potrai cambiare i colori, la tipografia e molto altro per far risaltare la tua pagina di Woo Checkout ai clienti.
Passaggio 5: salva le modifiche e visualizza il risultato finale
Se hai finito di modellare la tua pagina di pagamento Woo, assicurati di salvare le modifiche. Puoi visualizzare in anteprima il risultato finale prima di pubblicare la tua pagina.

BONUS: Pacchetto modelli WooCommerce per Elementor [GRATUITO]
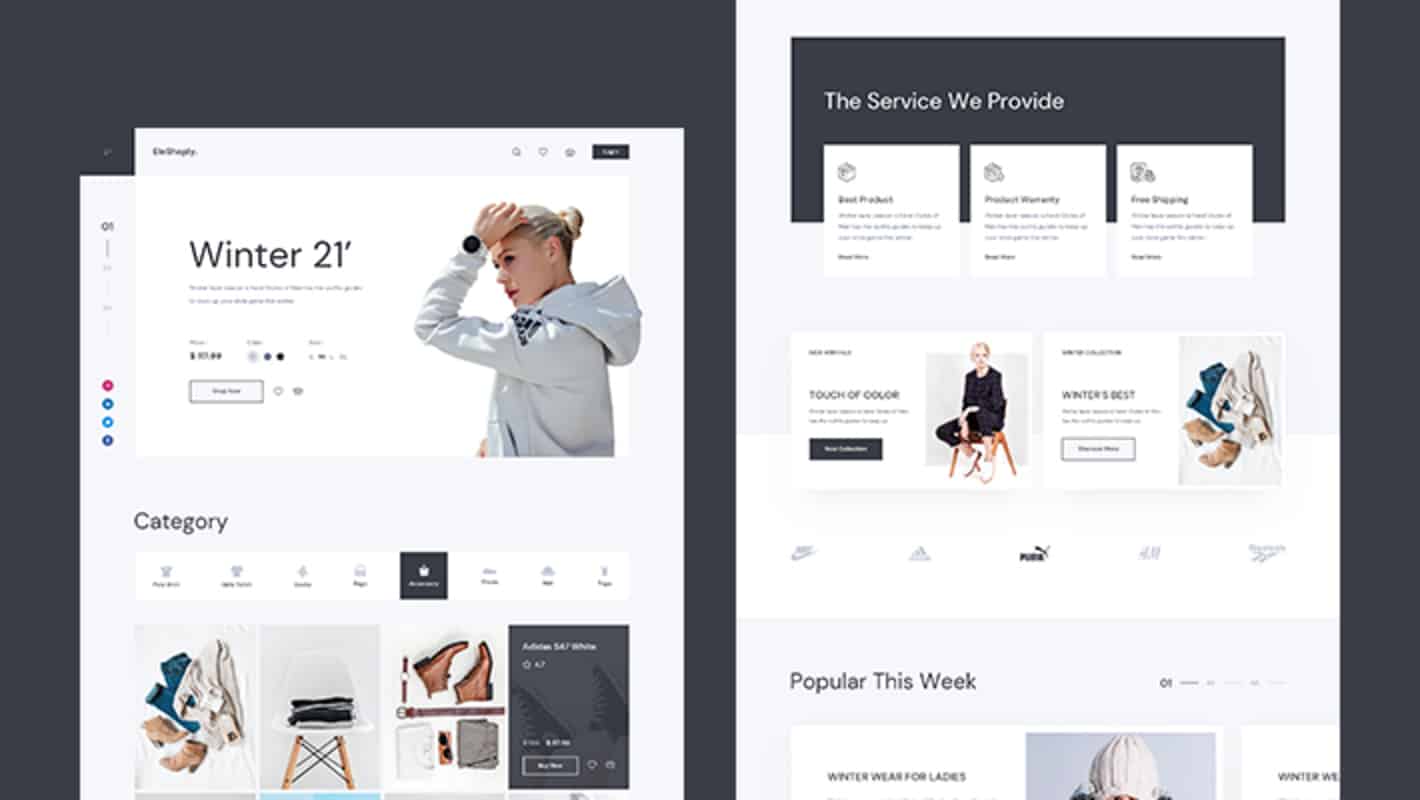
Hai cercato un modello WooCommerce perfetto per Elementor e ti sei sentito deluso? Bene, abbiamo buone notizie per te. Presentazione Pacchetto di modelli EleShoply di Templately : straordinario modello Elementor per creare il tuo negozio eCommerce senza alcuna codifica . Questo straordinario pacchetto di modelli pronti viene fornito con più pagine insieme al design della pagina di pagamento WooCommerce pronto.

Contiene anche diverse bellissime pagine pronte per l'uso, tra cui:
- Pagina iniziale
- Pagina di raccolta del prodotto
- Pagina del singolo prodotto
- Pagina del carrello
- Pagina dell'account
- Pagina di pagamento
- Chi siamo Pagina
- Pagina Contattaci
Puoi creare istantaneamente una straordinaria pagina di pagamento WooCommerce utilizzando questo modello Elementor pronto in due semplici passaggi:
Passaggio 1: inserisci il pacchetto di modelli EleShoply da Templately
Innanzitutto, registrati per un account su Templately e installa il plugin Templately per WordPress. Successivamente, modifica la pagina di pagamento Woo assegnata con Elementor Editor. Vedrai un'icona Templately blu.

Quando fai clic su questa icona, si aprirà una finestra popup in cui vedrai tutti i modelli Elementor disponibili con Templately. Cerca "EleShoply" e inserisci la pagina di pagamento EleShoply nel tuo sito Elementor.

Passaggio 2: personalizza la pagina in base al tuo stile
Ora puoi personalizzare la tua pagina di pagamento Woo per aggiungere il tuo stile personale ad essa. Quando hai finito di personalizzare la tua Pagina di pagamento, salva semplicemente le modifiche e pubblicala affinché il mondo possa vederla.

Parole finali
Questo è tutto! Sei pronto per pubblicare la tua pagina di Woo Checkout. Non ci vogliono più di cinque minuti per impostare tutto e dare uno stile alla tua Pagina di pagamento come preferisci. E non hai nemmeno bisogno di toccare una singola riga di codice per farlo! Quindi prova Elementor e dai un'occhiata ai componenti aggiuntivi essenziali per altri elementi utili e interessanti.
Se hai altre domande, puoi sfogliare la nostra pagina della documentazione o contattare il nostro team di supporto per ulteriore assistenza.
Ti è piaciuto questo tutorial? Sentiti libero di condividere i tuoi pensieri con noi nei commenti qui sotto.
