Convalida di WooCommerce Checkout per i campi (esempio di indirizzo e-mail)
Pubblicato: 2018-04-12In questo articolo, ti mostrerò (probabilmente) il modo migliore per aggiungere la convalida per il modulo di pagamento di WooCommerce (per il campo dell'indirizzo e-mail) con un plug-in gratuito! Di conseguenza, imparerai come convalidare i campi di pagamento di WooCommerce, sia predefiniti che personalizzati con messaggi di errore.
Hai mai desiderato implementare tu stesso la convalida del campo di pagamento in WooCommerce per evitare costi di programmazione aggiuntivi ?
Inoltre, non sarebbe fantastico personalizzare gratuitamente i campi di pagamento di WooCommerce, la convalida, inclusi i messaggi di errore ? Vediamo come utilizzare un plugin gratuito per farlo!
Sommario
- Plugin di convalida del checkout di WooCommerce
- Convalida di WooCommerce Checkout (esempio di indirizzo email)
- Regole di convalida personalizzate per gli sviluppatori
- Altre funzioni di personalizzazione
Plugin di convalida del checkout di WooCommerce
Prima di tutto, hai bisogno di un plugin per personalizzare i tuoi campi di pagamento, perché WooCommerce non ha questa caratteristica cruciale! Tale plugin dovrebbe darti un'opzione per:
- cambiare i nomi dei campi,
- modificare l'ordine dei campi,
- creare nuovi campi personalizzati o modificare quelli esistenti,
- nascondere i campi, rendere facoltativi i campi obbligatori,
- aggiungi la convalida del campo di checkout per i campi indirizzo, email o telefono .
Pertanto, abbiamo creato un plug-in che ha tutte le funzionalità che ho elencato sopra. Inoltre, puoi scaricarlo gratuitamente.
Guarda questo video per dare un'occhiata a ciò che questo plugin offre nella versione gratuita:
Puoi scaricare il plug-in qui:
Convalida del checkout di WooCommerce tramite campi di checkout flessibili
Utilizza la convalida dell'indirizzo WooCommerce integrata per i campi di pagamento o crea le tue regole. Gestisci i tuoi campi di pagamento e velocizza WooCommerce!
Scarica gratis oppure Vai su WordPress.orgInoltre, oltre 80.000 negozi in tutto il mondo utilizzano quotidianamente il plug-in Flexible Checkout Fields! Taka guarda alcune recensioni:

Sembra un buon pezzo di codice, giusto?
Il nostro plug-in Flexible Checkout Fields ha funzionalità di convalida del checkout WooCommerce integrate.
Volevamo che il nostro plugin fosse il più semplice possibile. Quindi, abbiamo deciso di renderlo il più possibile in stile WordPress .
Configura i tuoi campi di checkout in un secondo perché il design non ti intralcia, ma ti aiuta a raggiungere i tuoi obiettivi senza problemi .

Convalida di WooCommerce Checkout (esempio di indirizzo email)
Prima di tutto, devi sapere che WooCommerce ha la convalida del campo integrata. Può convalidare e-mail, numero di telefono o codice postale.
I campi di pagamento flessibili ti consentono di utilizzare queste regole di convalida predefinite nei tuoi campi di pagamento personalizzati.
Inoltre, puoi utilizzare la tua convalida . Quindi, puoi utilizzare Flexible Checkout Fields come un efficiente plug-in di convalida del checkout di WooCommerce!
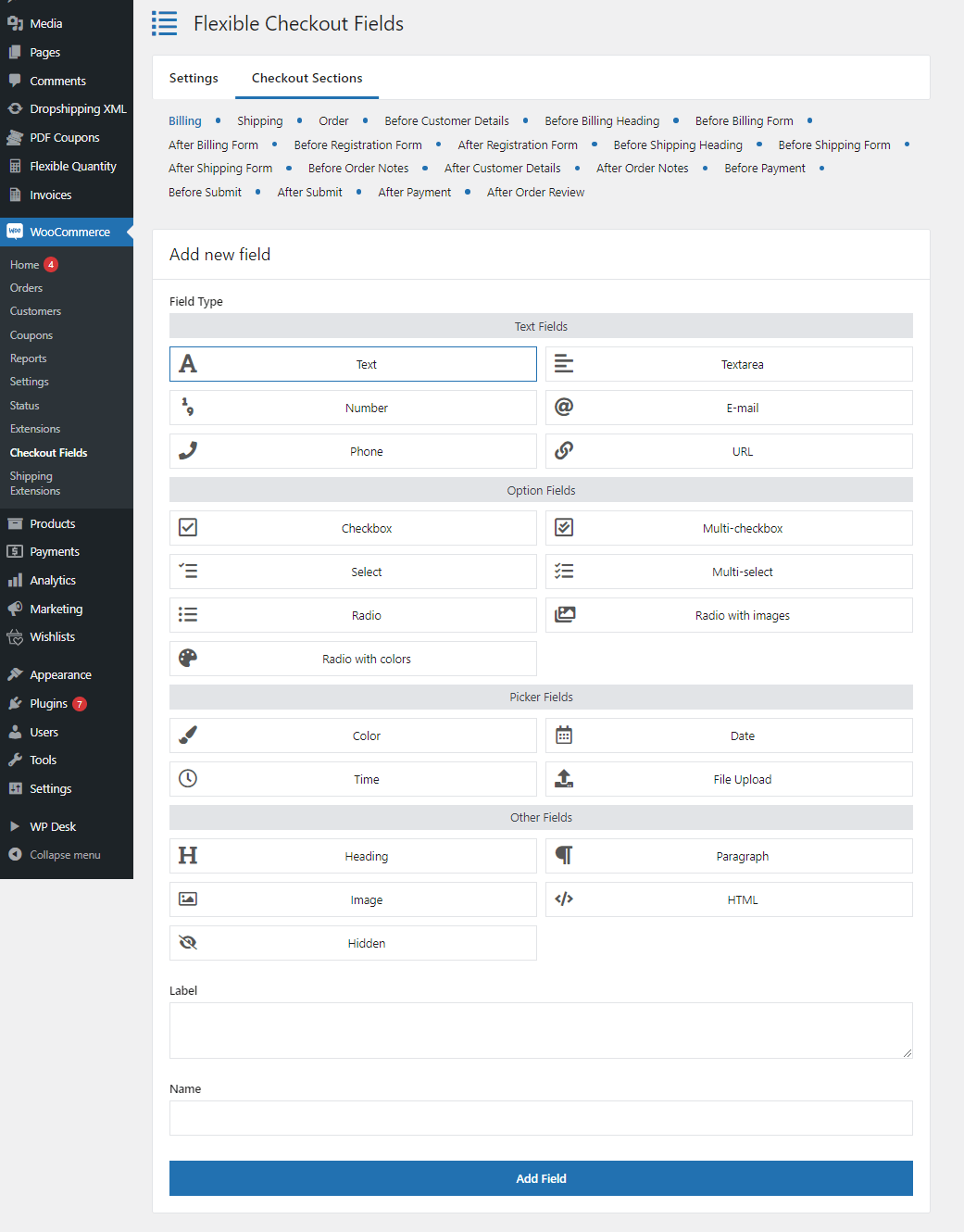
Come configurare la convalida dei campi di pagamento di WooCommerce
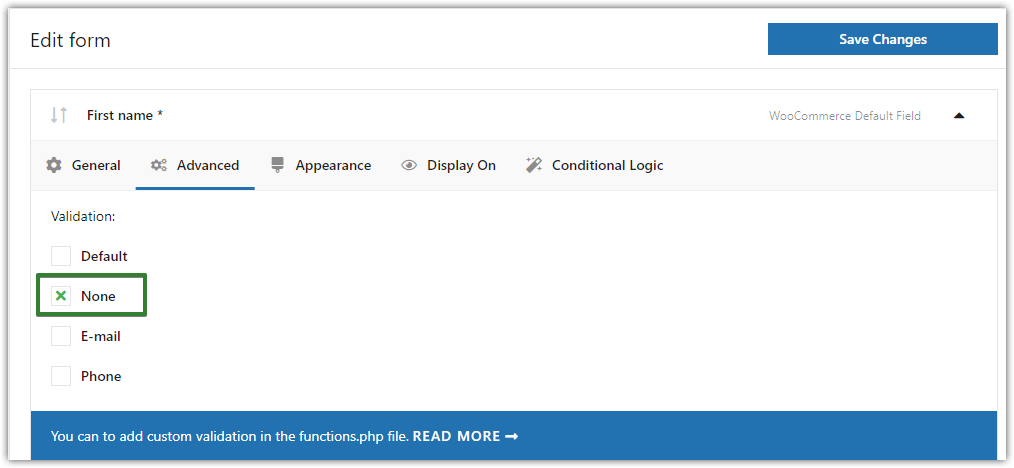
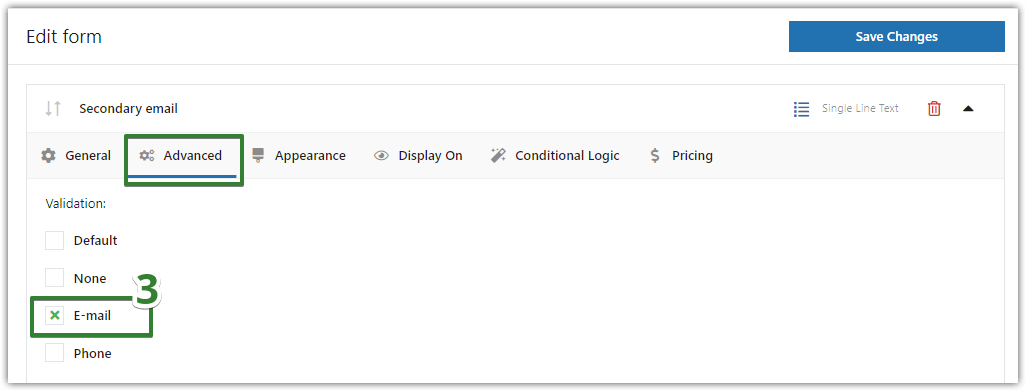
Puoi configurare la convalida direttamente nelle impostazioni del campo:

C'è una casella di selezione in modo da poter semplicemente selezionare un'opzione che desideri (o non utilizzare alcuna convalida).

Disattiva la convalida del campo di pagamento
Nessuno : questa è un'opzione predefinita per i nuovi campi, quindi in questo caso non funzionerà alcuna convalida del campo.
Convalida predefinita
Il campo avrà la convalida predefinita attivata come risultato di questa opzione. La convalida predefinita funziona con:
- Campo e-mail
- Campo telefono
- Campo codice postale

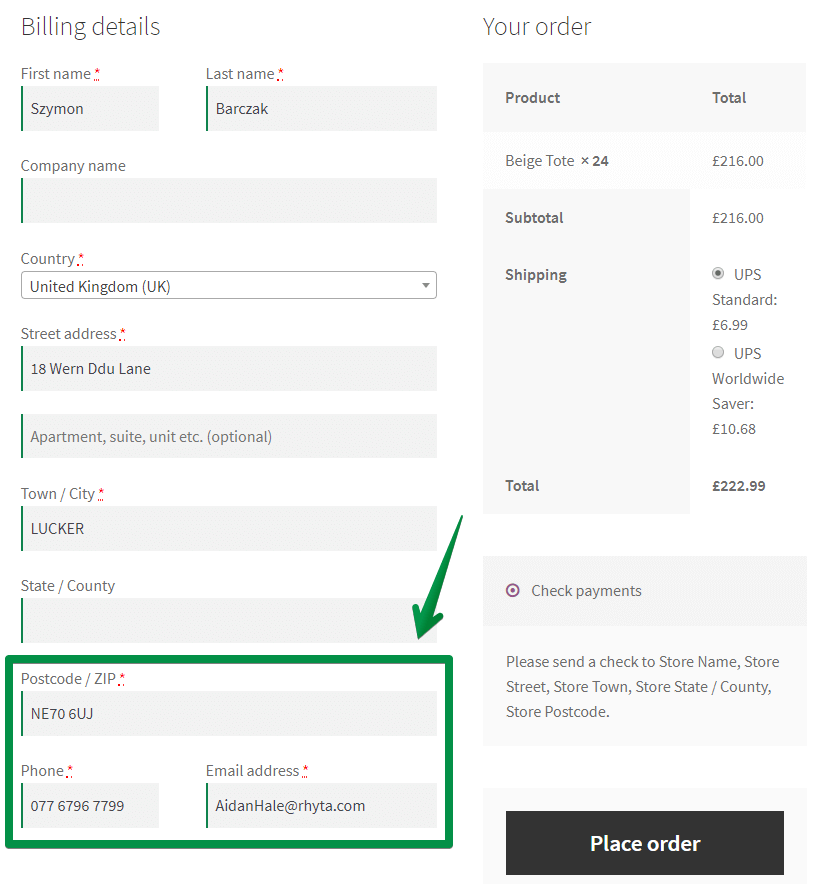
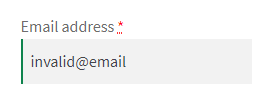
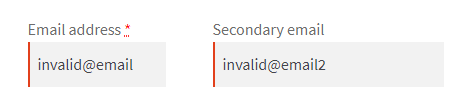
Vediamo un esempio di indirizzo email non valido nella pagina di pagamento:

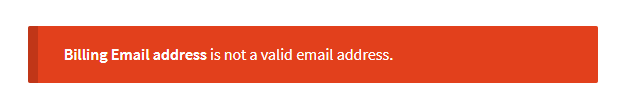
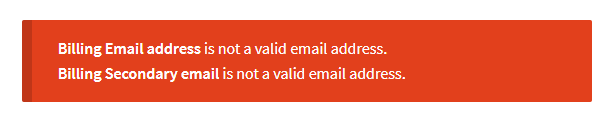
Di conseguenza, vedrai uno dei messaggi di errore di checkout di WooCommerce:

E-mail, telefono o codice postale
Quindi, puoi utilizzare questa convalida anche per i campi di pagamento personalizzati di WooCommerce.
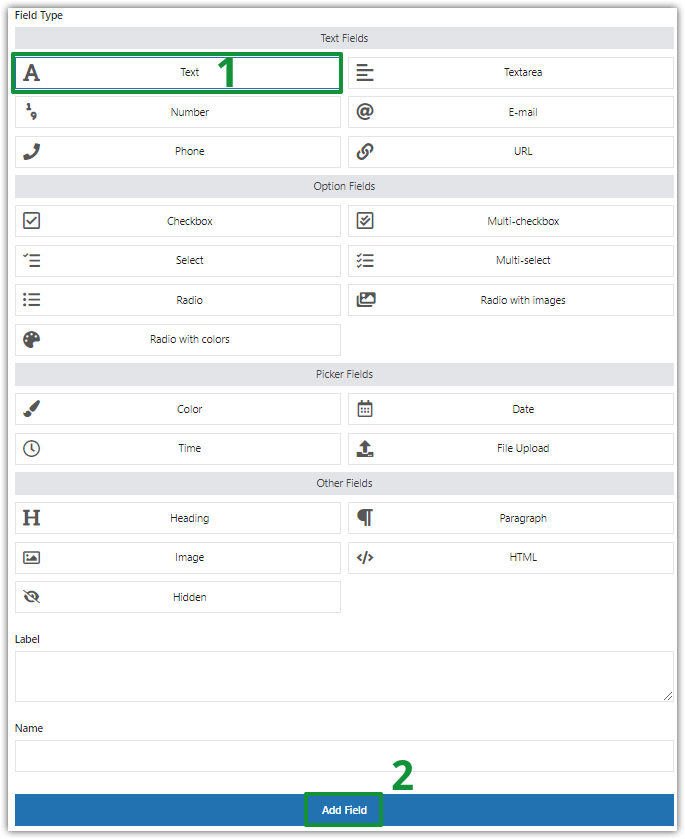
Pertanto, proviamo! Crea un campo di testo a riga singola e aggiungi la convalida. Convalida e-mail forse?


Successivamente, inseriamo un indirizzo email non valido.

Come risultato della convalida del checkout di WooCommerce, riceviamo i messaggi di errore:

Naturalmente, puoi anche utilizzare la convalida del campo del telefono e del codice postale per i campi di pagamento personalizzati di WooCommerce.
Regole di convalida personalizzate per gli sviluppatori
Puoi anche aggiungere la tua convalida personalizzata ai campi di pagamento flessibili. Se sei uno sviluppatore o hai familiarità con gli hook e la modifica del codice PHP, sarà molto semplice.
Convalida del campo di pagamento e altre funzionalità di personalizzazione
Oggi hai imparato a configurare la convalida dell'indirizzo e-mail con il plug-in Flexible Checkout Fields. Questo è uno strumento molto potente.
Tuttavia, Flexible Checkout Fields non è solo un plug-in di convalida del checkout di WooCommerce. Puoi usarlo per gestire tutti i campi di pagamento in WooCommerce (incluse etichette, segnaposto o classi CSS), riorganizzarli o aggiungere nuovi campi personalizzati!
Spero che questa conoscenza ti aiuti a personalizzare e velocizzare il checkout di WooCommerce!
Se hai domande, usa la sezione commenti qui sotto.
PS. Forse la nostra guida passo-passo al checkout di WooCommerce sarà interessante per te!