Come creare un popup di coupon in WooCommerce
Pubblicato: 2021-05-03
Una delle maggiori sfide dell'offerta di buoni sconto è che a volte i clienti possono essere del tutto ignari del fatto che tu abbia delle promozioni in corso. Puoi inviare e-mail ai clienti o pubblicare avvisi di coupon nel tuo negozio, ma un sottoinsieme di utenti potrebbe perdere ogni segnale. È qui che i popup dei coupon WooCommerce vengono in soccorso.
Se c'è una cosa utile sui popup è che sono difficili da perdere. L'implementazione di un popup WooCommerce è un ottimo modo per garantire che tutti i tuoi visitatori siano consapevoli se stai offrendo uno sconto, inoltre, i popup di coupon sono relativamente facili da implementare.
In questo articolo, ti mostreremo come creare un popup di coupon WooCommerce utilizzando OptinMonster e come controllare le condizioni del carrello utilizzando i coupon avanzati. Andiamo a farlo!
Perché usare i popup dei coupon in WooCommerce
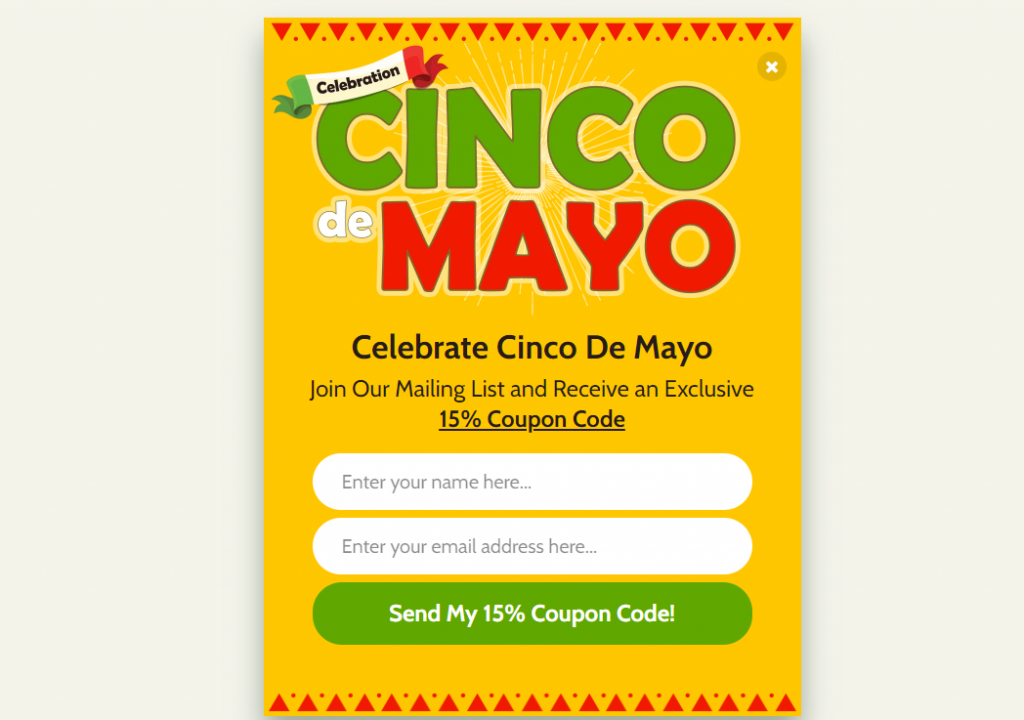
Siamo onesti, i popup non hanno una reputazione eccezionale. Per molto tempo, gli annunci popup sono stati la rovina dell'esistenza della maggior parte degli utenti di Internet. Al giorno d'oggi, i popup sono molto più modesti e i siti Web affidabili non li usano per gli annunci. Invece, molti siti Web utilizzano i popup per pubblicizzare sconti o per farti iscrivere a un elenco di e-mail:

I popup moderni non vengono visualizzati in nuove finestre. Si trovano negli elementi della pagina che vengono visualizzati sopra i tuoi contenuti, come se fossero su un livello diverso. Questa semplice modifica rende i popup moderni molto più intuitivi.
Se guardi i popup in base ai numeri, è impossibile negare che siano uno strumento di marketing efficace. Uno studio sui popup ad alte prestazioni ha rilevato che avevano un tasso di conversione medio di circa il 9,28%. I popup meno ottimizzati hanno tassi di conversione medi di circa il 3,1%.
Entrambi i numeri sono fantastici dal punto di vista del marketing. I popup dei coupon WooCommerce possono essere il modo perfetto per mostrare ai visitatori le offerte che altrimenti potrebbero perdere. Tuttavia, ti offrono anche una grande opportunità per ottenere abbonati e-mail e promuovere prodotti specifici.
Come creare un popup di coupon WooCoomerce (4 passaggi)
Esistono molti strumenti che puoi utilizzare per creare e pubblicare popup e offerte di WooCommerce. Uno dei nostri preferiti si chiama OptinMonster perché ti fornisce un'ampia libreria di modelli popup che puoi utilizzare. Il plug-in consente inoltre di creare moduli di attivazione e-mail e barre mobili.
Per utilizzare OptinMonster, dovrai registrarti per un account gratuito sul loro sito web. Una volta fatto, sarai in grado di connettere quell'account al tuo sito Web WordPress utilizzando il plug-in OptinMonster. Fallo e poi vai al passaggio numero uno.
Passaggio 1: genera un codice coupon WooCommerce
Prima di fare qualsiasi altra cosa, andiamo avanti e generiamo il codice coupon che condividerai utilizzando il tuo popup WooCommerce. Per questo processo, utilizzeremo il plug-in Coupon avanzati, che aggiunge un'ampia gamma di funzionalità alla funzionalità coupon integrata di WooCommerce.
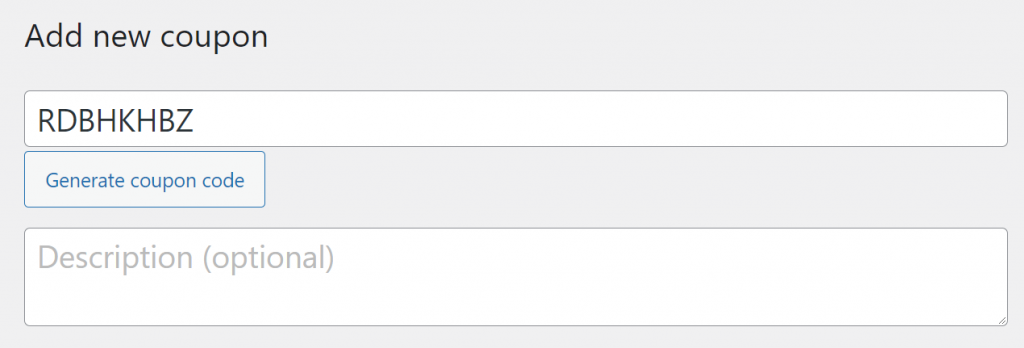
Accedi alla dashboard di WordPress e vai su Coupon > Aggiungi nuovo. Clicca su Genera codice coupon e scrivi una descrizione per il tuo coupon:

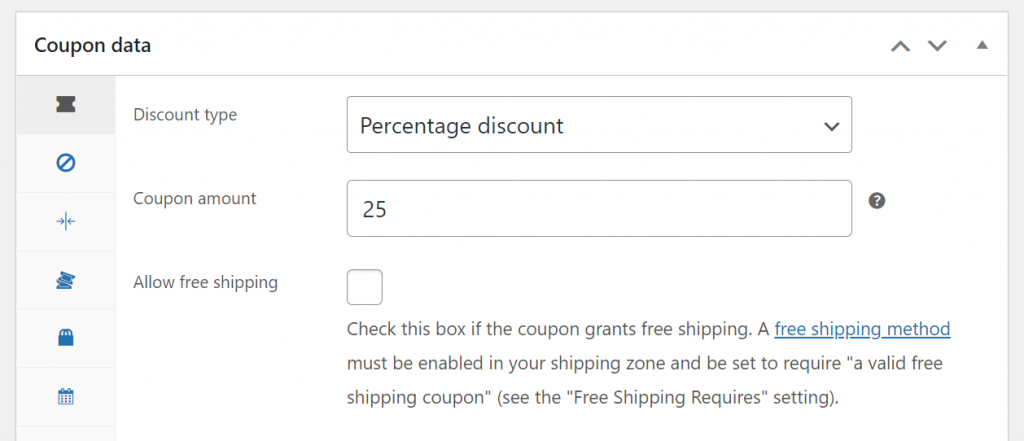
Prendi nota di quel codice coupon perché ti servirà quando inizi a lavorare sul tuo popup WooCommerce. Per ora, scorri verso il basso fino alla meta box Dati coupon e seleziona il tipo di sconto e l'importo per il tuo coupon:

Tuttavia, un buono sconto del 25% senza condizioni può essere pericoloso. Ecco perché è essenziale non dimenticare mai di impostare alcune restrizioni sui coupon e/o condizioni del carrello.
Passaggio 2: configura le condizioni del tuo coupon
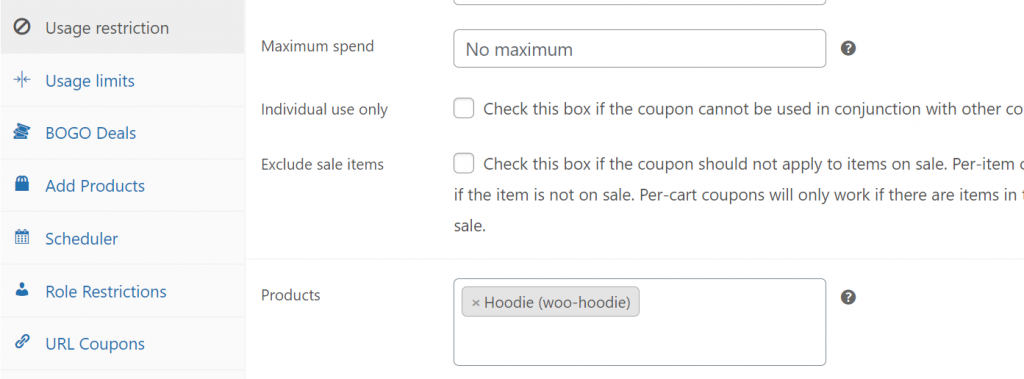
Se passi alla scheda Dati coupon > Restrizioni d'uso , sarai in grado di decidere a quali prodotti o categorie di articoli applicare il buono sconto:

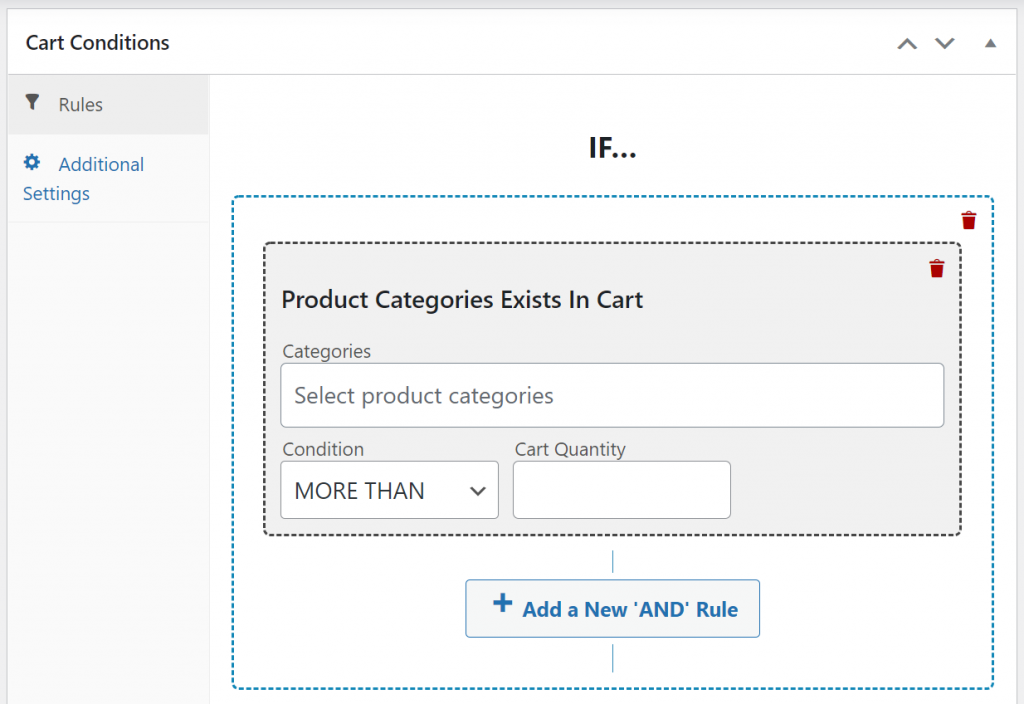
Un'altra opzione è utilizzare il sistema delle condizioni del carrello che fa parte di Advanced Coupons Premium. Tale sistema consente di impostare e/o impostare regole utilizzando un'ampia gamma di condizioni predeterminate:

Una volta deciso che tipo di coupon vuoi creare, è il momento di iniziare a lavorare sul tuo popup. Se non sei sicuro del tipo di sconto da offrire, dai un'occhiata agli archivi del nostro blog. Pubblichiamo regolarmente tutorial su come creare tipi specifici di offerte, come coupon di benvenuto o sconti con applicazione automatica.

Passaggio 3: crea un popup WooCommerce
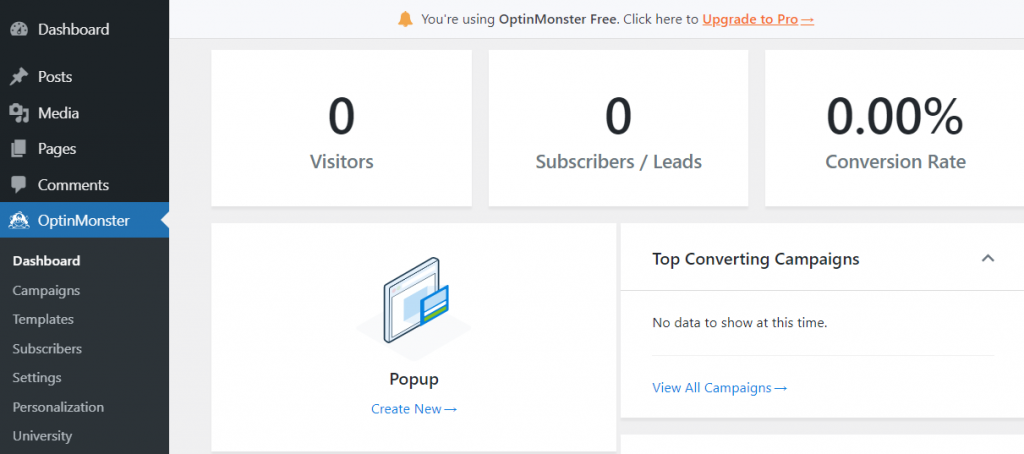
La creazione di popup utilizzando OptinMonster è straordinariamente semplice. Per iniziare clicca su OptinMonster nel menu della dashboard di WordPress e seleziona l'opzione Crea nuovo in Popup :

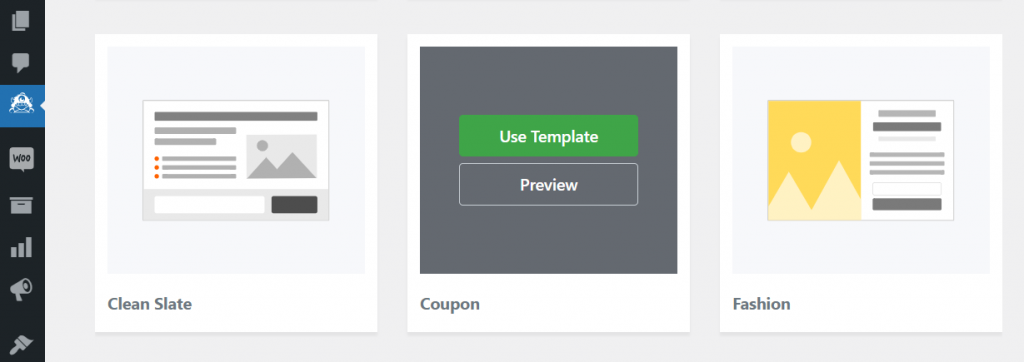
OptinMonster ti mostrerà un elenco di modelli che puoi utilizzare per ottenere un vantaggio sul tuo design popup WooCommerce. Ci sono dozzine di opzioni tra cui scegliere, anche se alcune di esse sono limitate agli account OptinMonster premium.
Per questo tutorial, utilizzeremo il modello Coupon ma puoi scegliere qualsiasi opzione desideri. Passa il mouse sul design preferito e fai clic su Usa modello :

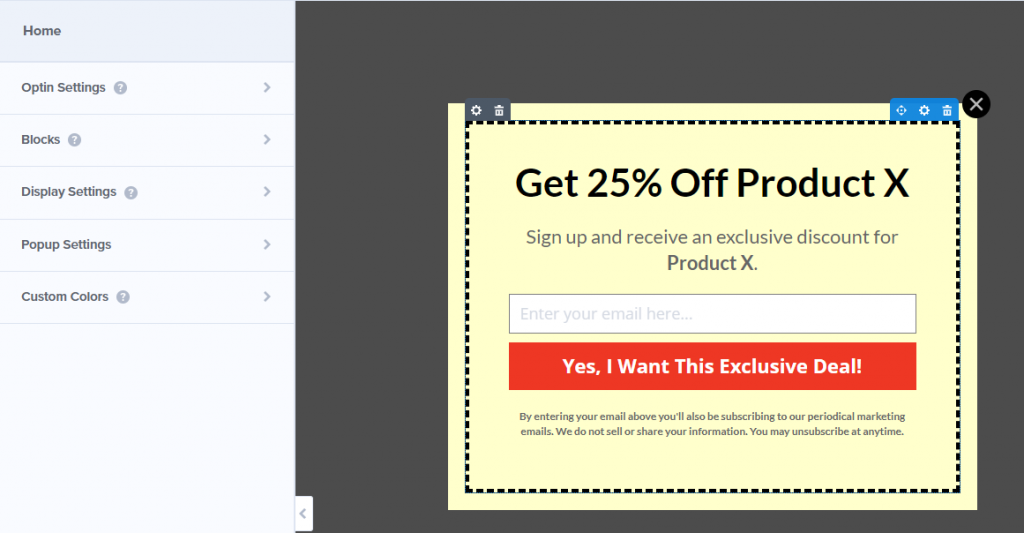
Il plug-in ti chiederà di impostare un nome per il tuo popup per i tuoi record. Ora vedrai un design simile a questo insieme all'editor OptinMonster:

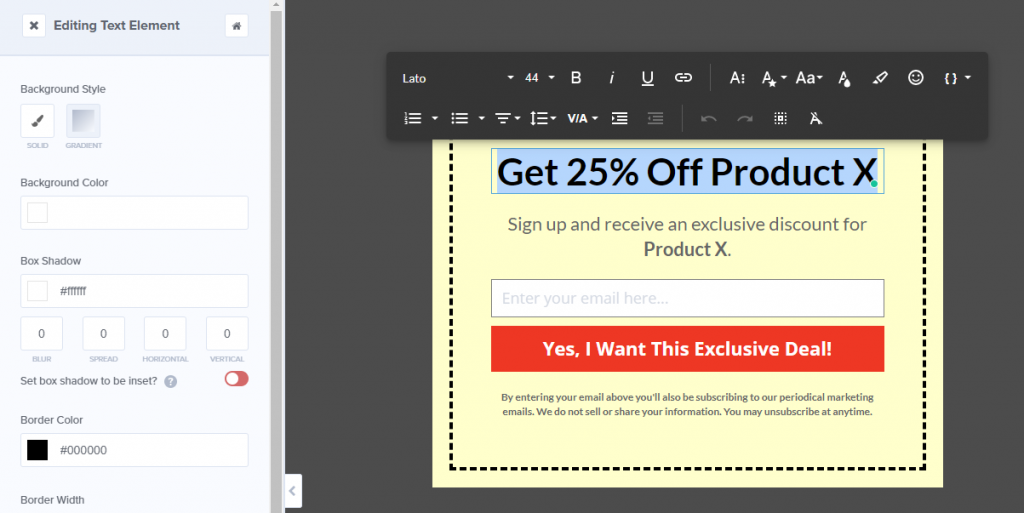
Puoi selezionare qualsiasi elemento nel design per modificarlo. Se selezioni il testo, vedrai tutte le opzioni che ti aspetteresti da un editor di testo:

I due elementi più importanti nel nostro design sono il campo e-mail e il pulsante di conferma. Per il nostro popup WooCommerce, vogliamo un modulo di iscrizione e-mail che visualizzi un codice coupon una volta che i visitatori si iscrivono.
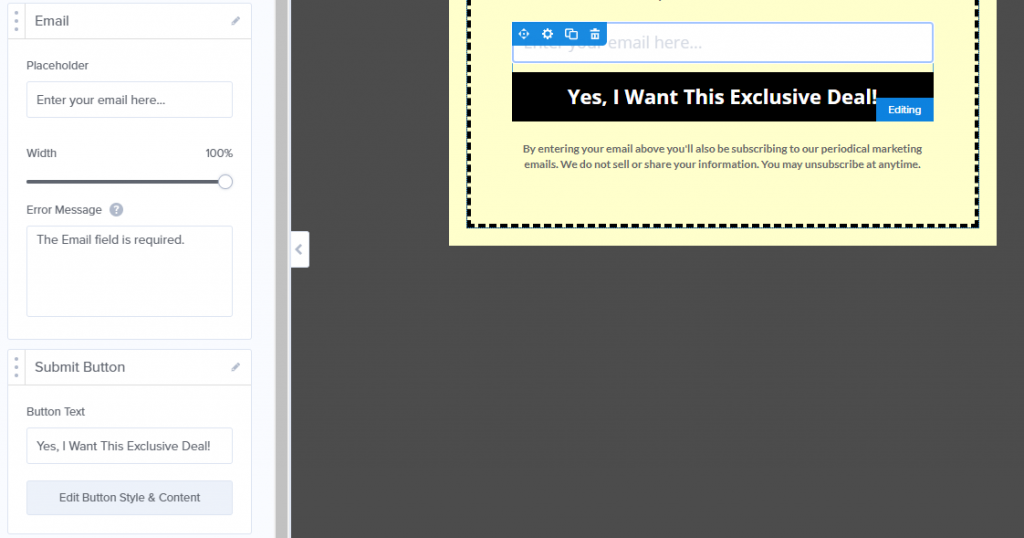
Seleziona il campo e-mail e sarai in grado di modificare il testo segnaposto e il pulsante di invio sotto di esso:

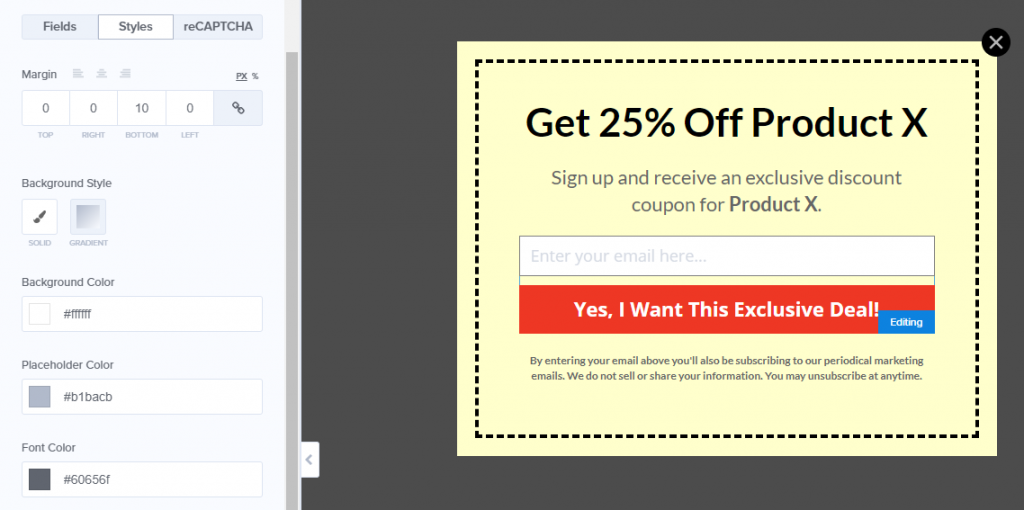
Oltre a modificare il testo del tuo popup WooCommerce, puoi anche modificarne lo stile. Ogni elemento include la propria scheda Stili con molte opzioni uniche:

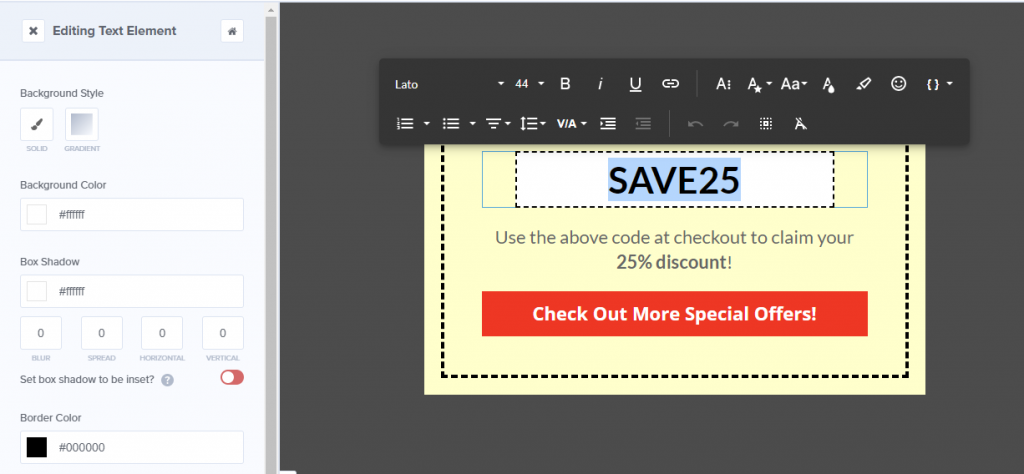
Una volta che sei soddisfatto del design del tuo popup. Fai clic sulla scheda Successo accanto a Optn nella parte superiore dello schermo. Questo ti mostrerà cosa vedranno i tuoi visitatori una volta che avranno inserito la loro email e avranno premuto il pulsante di conferma nella prima parte del tuo popup:

Dato che hai già un coupon, sostituisci il testo segnaposto che vedi nel popup Success con quel codice. Ora puoi andare avanti e salvare il design del tuo coupon ma non chiudere ancora l'editor.
Passaggio 4: configura le condizioni di visualizzazione del popup del tuo coupon WooCommerce
Idealmente, il popup del tuo coupon WooCommerce non verrà visualizzato per tutti i visitatori ogni volta che visitano il tuo negozio. OptinMonster ti consente di configurare le condizioni di visualizzazione per ogni popup che crei, quindi andiamo avanti e fallo.
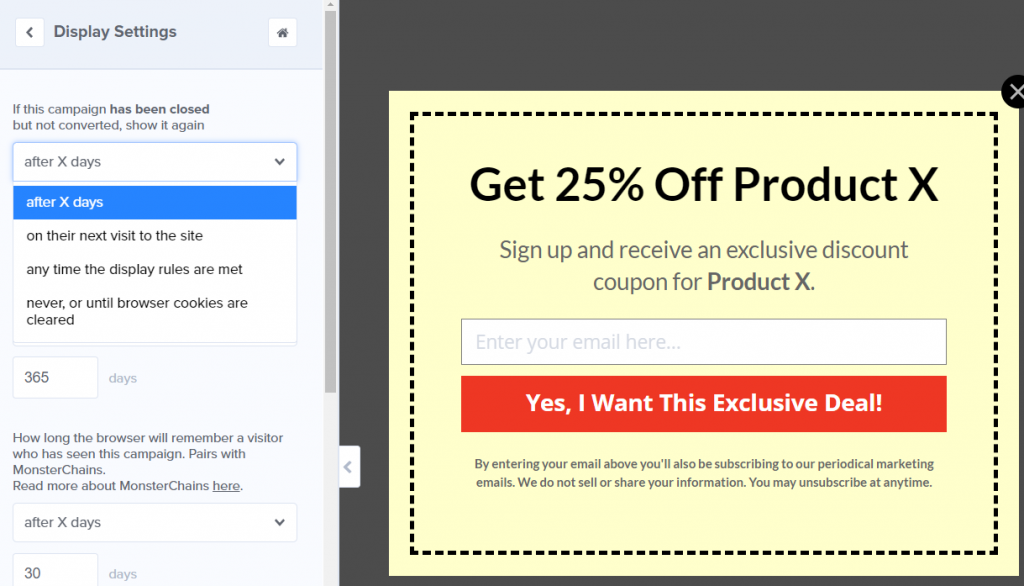
Torna alla scheda Optin e fai clic sull'opzione Impostazioni schermo nel menu a sinistra. OptinMonster include un'opzione per decidere quando mostrare di nuovo il popup per i clienti che chiudono l'offerta senza convertire:

Poiché la maggior parte dei coupon non sono offerte permanenti, ti consigliamo di selezionare l'opzione mai o fino a quando i cookie del browser non vengono cancellati . In questo modo, se un visitatore non è interessato, non dovrà più vedere il popup.
Salva di nuovo le modifiche nel tuo popup e vai avanti e pubblicalo. Ora il popup del tuo coupon WooCommerce dovrebbe essere attivo per tutti coloro che visitano il tuo sito web.
Conclusione
I popup dei coupon WooCommerce sono uno dei migliori strumenti a tua disposizione per assicurarti che i visitatori non perdano le tue offerte. Con gli strumenti giusti, puoi persino utilizzare quei popup per far crescere la tua lista di e-mail, che ti offre una strada per rimanere in contatto con la tua base di clienti.
Se desideri creare popup che funzionino perfettamente con WooCommerce, ti consigliamo OptinMonster. Funziona perfettamente insieme ai coupon avanzati, il che li rende una combinazione perfetta per aumentare le conversioni nel tuo negozio.
Hai domande su come creare un popup di coupon WooCommerce? Parliamo di loro nella sezione commenti qui sotto!
