Come limitare un coupon in base agli attributi in WooCommerce?
Pubblicato: 2022-09-15Questa è una funzionalità intelligente che puoi avere nel tuo negozio WooCommerce. Puoi mostrare/escludere coupon dagli sconti per alcuni prodotti che hanno attributi specifici.
Cosa significa mostrare/escludere coupon in base agli attributi del prodotto?
Rendiamolo semplice con un esempio.
Considera che stai vendendo cinquanta magliette in totale nel tuo negozio. Diversi colori, dimensioni, tipo di colletto (attributi).
Tuttavia, vuoi offrire uno sconto fisso del 20% solo quando l'utente aggiunge una maglietta rossa al carrello, indipendentemente da altri attributi .
- Quindi ora puoi mostrare e applicare un coupon solo quando l'utente aggiunge una variante di colore rosso al carrello.
- OPPURE non mostrare e non applicare un coupon quando l'utente aggiunge una variante di colore rosso al carrello.
- Puoi anche impostare entrambe le restrizioni insieme: applica il coupon solo su tutte le varianti di colore rosso, non applicare il coupon su tutte le varianti di colore blu.
E come farlo facilmente? Utilizzo del plug -in Smart Coupon .
Per coloro che sono qui per la prima volta, Smart Coupons è il plug-in di coupon WooCommerce più popolare.
Negozio di carte di credito / regalo, generazione in blocco, import-export CSV, limitazione dei coupon in base alla posizione, gateway di pagamento, Smart Coupon fa molto di più.
Ottieni coupon intelligenti
Passaggi per mostrare il buono sconto in base all'attributo del prodotto utilizzando gli Smart Coupon
Prendiamo lo stesso esempio di maglietta.
È la stagione del Black Friday e vuoi offrire uno sconto fisso del 20% solo quando l'utente aggiunge una maglietta rossa al carrello indipendentemente da altri attributi.

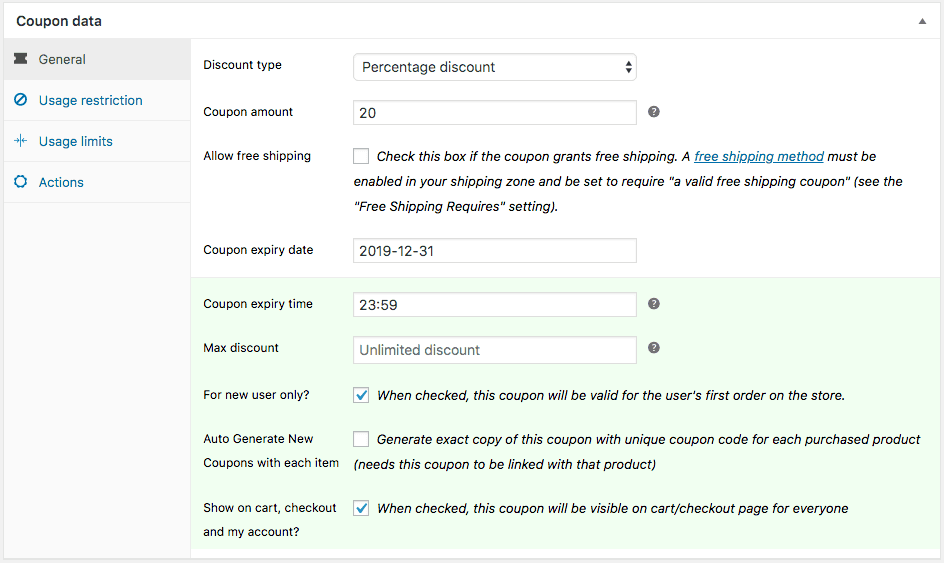
Passo 1
- Vai su
WooCommerce > Coupons > General - Seleziona il tipo di sconto come Sconto percentuale e imposta l'importo del coupon su 20.
- Compila gli altri dettagli secondo le tue esigenze.
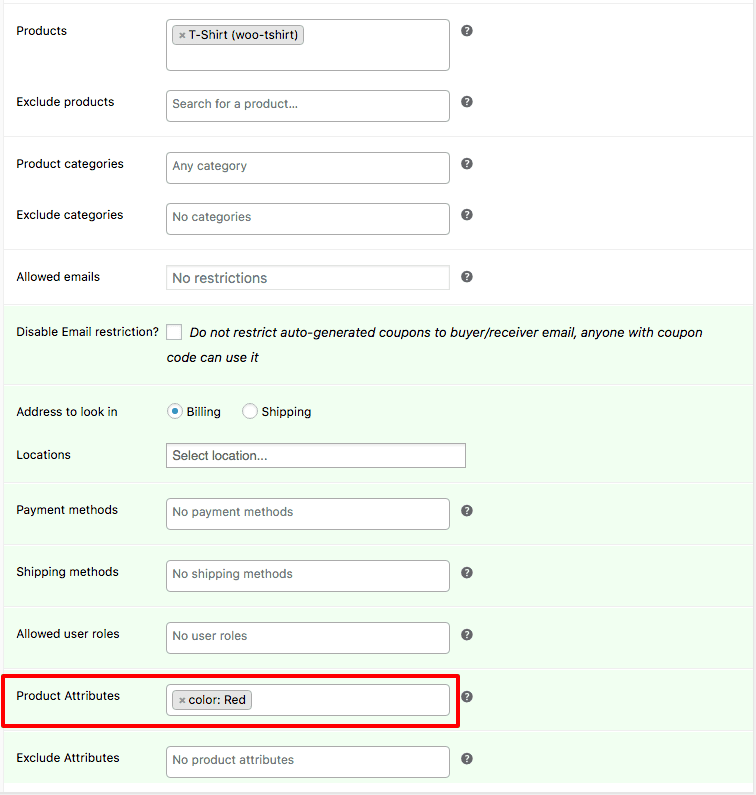
Passo 2
Questa è la sezione principale per impostare la regola dell'attributo in Restrizione di utilizzo:

- Vai a
Usage restriction > Products > Select T-shirt - Inserisci altri dettagli per ulteriori restrizioni sui coupon: posizione, metodi di pagamento, metodi di spedizione e ruoli utente consentiti.
- In
Product Attributes, seleziona Colore comeRed - Fare clic su Applica
Congratulazioni! Hai finito con la limitazione dei coupon in base a un attributo del prodotto nel tuo negozio WooCommerce.
Quindi, ogni volta che un utente aggiunge una polo rossa o una maglietta rossa con scollo a V, verrà mostrato il buono sconto del 20%.
Se un utente aggiunge una maglietta di colore nero o blu, il coupon non verrà mostrato.
Prova la demo dal vivo
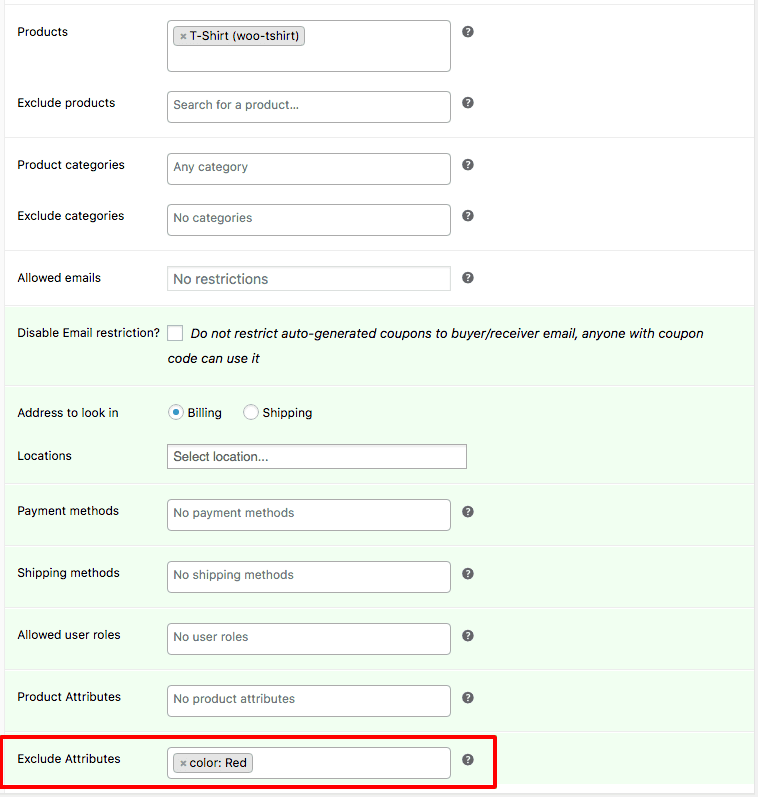
Passaggi per escludere un attributo di prodotto da un coupon
Questo è esattamente l'opposto dell'esempio precedente.

In questo caso, vuoi applicare un coupon del 20% su tutti i colori delle magliette ad eccezione del colore rosso .
Quindi, come hai fatto nel passaggio 2 per l'esempio sopra,

- Vai a
Usage restriction > Products > T-shirt - Compila altri dettagli
- In
Exclude Attributes, seleziona Colore comeRed - Fare clic su Applica
Quindi, ogni volta che un utente aggiunge una polo di colore nero o una t-shirt con scollo a V di colore blu, verrà mostrato il buono sconto del 20% .
Se un utente aggiunge una maglietta di colore rosso, il coupon non verrà mostrato.
Prova la demo dal vivo
Vantaggi della visualizzazione/esclusione del coupon in base all'attributo del prodotto
Salva l'aggiunta di restrizioni su ciascun prodotto
Questo è il più grande vantaggio di questa funzione.
Considera lo stesso esempio della maglietta sopra dove su 50, 25 sono magliette di colore rosso.
In precedenza, devi aggiungere tutte e 25 le magliette una per una.
Ma ora puoi fare lo stesso lavoro in un solo passaggio . Aggiungi semplicemente la regola per mostrare il coupon in base all'attributo: Colore come rosso. Fatto!
Aumenta il valore medio dell'ordine
Quando vendi un prodotto orientato al valore utilizzando un buono sconto, aumenterà il valore medio dell'ordine.
Aumenta le vendite
Conosci il potere della segmentazione. Quando offri sconti solo a utenti specifici e su prodotti specifici, è più probabile che si convertano.
Mostra prodotti correlati
Quando fai un'offerta di vendita incrociata con uno sconto, stai mostrando i prodotti di cui gli utenti potrebbero aver bisogno. Questo dà maggiore visibilità ai tuoi prodotti e aumenta le tue possibilità di vendita.
Vendi prodotti a basso prezzo
Questa tattica aiuta anche a liberare lo stock di prodotti a basso prezzo durante un'offerta.
Cinque migliori esempi per utilizzare la funzione mostra/escludi attributi di prodotto degli Smart Coupon
Come menzionato nel passaggio 2 nell'esempio precedente, è necessario aggiungere o escludere attributi all'esempio elencato di seguito. Anche altre cose come lo sconto coupon, il limite di utilizzo e tutto devono essere modificate.
Offri uno sconto fisso basato su un singolo attributo
Più adatto per : prodotti digitali durante la stagione Black Cyber
Vuoi offrire un grande sconto solo sulle licenze a vita e non sui piani mensili e annuali. Il tuo portafoglio di prodotti è composto, ad esempio, da 35 prodotti digitali.
Qui l'attributo è Periodo di licenza.
Selezionare Usage restriction > Product Attributes . Quindi seleziona License Period: Lifetime .
Offri più sconti in base a un singolo attributo
Ideale per : negozi di abbigliamento e moda
In questo caso, vuoi offrire sconti diversi su diverse varianti di un tipo di abbigliamento. Dì tipo 50% di sconto su XXL, 40% di sconto su XL e L, 30% di sconto sulle taglie M e S. Non vuoi limitare altri attributi come colore, tipo di colletto, motivo.
- Crea un coupon di sconto del 50% come mostrato nel passaggio 1. Quindi,
SelezionaUsage restriction > Product Attributes > Size: XX. - Crea un coupon di sconto del 40% come mostrato nel passaggio 1. Quindi,
SelezionaUsage restriction > Product Attributes > Size: XL, Size: L. - Crea un coupon di sconto del 30% come mostrato nel passaggio 1. Quindi,
SelezionaUsage restriction > Product Attributes > Size: M, Size: S.
Offri uno sconto una tantum basato su più attributi
Più adatto per : negozi di alimentari
Vuoi offrire una confezione di caffè da 250 g al 40% quando l'utente aggiunge una confezione di caffè da 2 kg o una confezione di caffè aromatizzato al cioccolato.
Qui gli attributi sono dimensioni e sapore.
Seleziona Usage restriction > Product Attributes > Size: 2kg, Flavour: Chocolate .
Cross-sell basato su un singolo attributo
Più adatto per – Articoli elettronici
L'esempio più comune. Vendi telefono con dimensioni di memoria: 32 GB, 64 GB, 128 GB, 256 GB, 512 GB.
Ma vuoi vendere la scheda di memoria solo quando i telefoni da 32 GB o 64 GB di qualsiasi azienda o qualsiasi altra specifica vengono aggiunti al carrello.
Qui l'attributo è Memoria.
Seleziona Usage restriction > Product Attributes > Memory: 32GB, Memory: 64GB .
Quindi, se un utente aggiunge una di queste due varianti al carrello, verrà mostrato il coupon.
Escludere un particolare attributo
Più adatto per – I tuoi prodotti più redditizi
Supponiamo che tu venda libri online in base a categorie: fantascienza, saggistica, omicidio, horror, dramma, azione, ecc. Metti 25 categorie.
Ora, i libri basati su omicidi e azioni vendono di più a prezzo pieno. Quindi vuoi escluderli da uno sconto per il periodo dei saldi. Resto tutti i libri da offrire al 15% di sconto.
Qui l'attributo è la categoria.
Seleziona Usage restriction > Exclude Attributes > Category: Action, Category: Murder
Pertanto, quando l'utente aggiunge un libro dalla categoria Azione o Omicidio, il coupon non verrà mostrato o applicato.
Questi erano alcuni esempi che potresti aver incontrato nella vita reale, giusto?
Conclusione
Questa è una delle funzionalità più facili da usare e un grande risparmio di tempo per il tuo negozio WooCommerce.
Se provi a farlo con il codice ogni volta, trascorrerai ore frustranti. Ma con gli Smart Coupon, è un gioco da ragazzi.
