Guida semplice per configurare i campi personalizzati in WooCommerce Checkout
Pubblicato: 2018-07-31In questo articolo, voglio mostrarti come visualizzare i campi di pagamento personalizzati nella pagina degli ordini di WooCommerce. E ci sono molti nuovi campi che puoi aggiungere al checkout di WooCommerce, ad esempio un input personalizzato. Ti mostrerò più tipi di campo nell'articolo!
Vuoi mostrare più campi nella pagina di pagamento poiché ti manca questa opzione in WooCommerce ? È un po' ansioso di aggiungere un pezzo di codice personalizzato trovato online o costoso quando devi pagarlo!
Non sarebbe fantastico aggiungere input, colore, HTML, immagine, area di testo e campi personalizzati alla pagina di pagamento con un plug-in ? Oggi imparerai un modo semplice e veloce per personalizzare il modulo d'ordine in WooCommerce. Cominciamo!
Sommario
- Perché aggiungere campi personalizzati al modulo d'ordine?
- Plugin per la personalizzazione dei campi di pagamento
- Visualizza i campi personalizzati nella pagina degli ordini di WooCommerce
- Opzioni campi personalizzati
- Impostazioni generali
- Convalida
- Imposta la tua classe CSS
- Scegli dove visualizzare un campo
- Logica condizionale
- Quali tipi di campo posso utilizzare?
Perché aggiungere campi personalizzati al modulo d'ordine?
Esistono diversi modi in cui puoi utilizzare i campi personalizzati nella pagina di pagamento.
Supponiamo che tu venda servizi. Puoi aggiungere un campo Carica al checkout di WooCommerce in modo che i tuoi clienti possano inviarti una sintesi di un progetto. Nessuna email aggiuntiva!
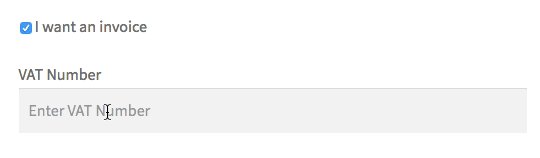
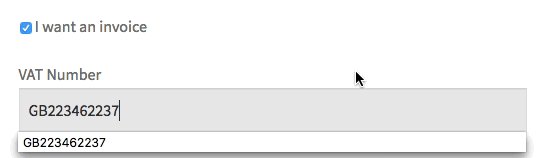
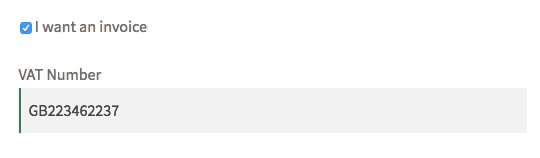
Vendi i tuoi prodotti nel modello B2B? Quindi il semplice campo di testo sarà utile. Puoi aggiungere un campo Partita IVA in questo modo.

Forse hai bisogno di alcune informazioni per scopi di marketing. Ad esempio, puoi chiedere ai tuoi clienti come ti trovano. In questo caso, puoi utilizzare un pulsante di opzione con alcune opzioni tra cui scegliere dai tuoi clienti.
Ma c'è un modo!
Incontriamo Flexible Checkout Fields: il plug-in per gestire il modulo d'ordine di pagamento di WooCommerce e aggiungere campi personalizzati!
Campi di pagamento flessibili
Con il plug-in, puoi facilmente aggiungere campi personalizzati al checkout, riordinarli o rimuovere campi specifici dal modulo d'ordine.
Campi di pagamento flessibili WooCommerce
Aggiungi campi personalizzati WooCommerce. Modifica, aggiungi nuovi o nascondi campi non necessari dal modulo di pagamento.
Scarica gratis oppure Vai su WordPress.orgGuarda questo video per vedere cosa può fare questo plugin (versione GRATUITA) con la tua pagina di pagamento:
Oltre 80.000 negozi utilizzano questo plugin in tutto il mondo!
Inoltre, il nostro plugin ha una valutazione di 4,6 stelle su 5 . Guarda alcune recensioni:


Inoltre, puoi scaricare questo plugin gratuitamente! Ora, aggiungiamo alcuni campi!
Visualizza i campi personalizzati nella pagina degli ordini di WooCommerce
Dopo aver installato e attivato il plug-in, puoi iniziare ad aggiungere campi.
Vai a WooCommerce → Checkout Campi :

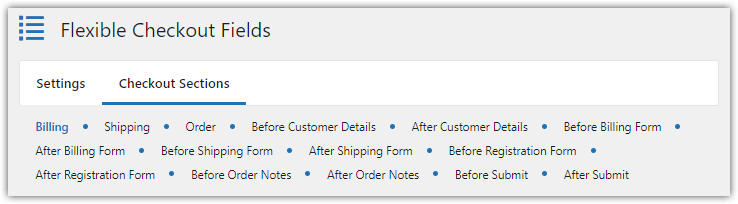
Guarda le sezioni di pagamento:

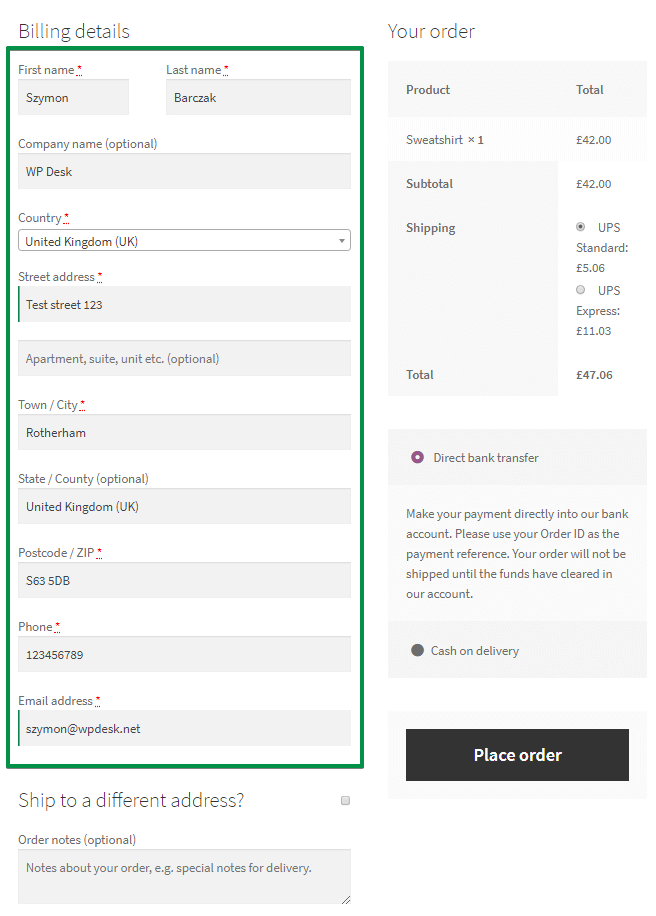
La fatturazione è quella predefinita. Quindi qui puoi configurare quali campi appariranno nella pagina di pagamento:

Tuttavia, questo plugin ti offre molte più opzioni. Puoi aggiungere qualsiasi campo personalizzato prima o dopo:
- Dettagli cliente
- Modulo di fatturazione
- Modulo di spedizione
- Modulo di registrazione
- Note sull'ordine
- Pulsante Invia
Li troverai nella scheda Sezioni personalizzate .
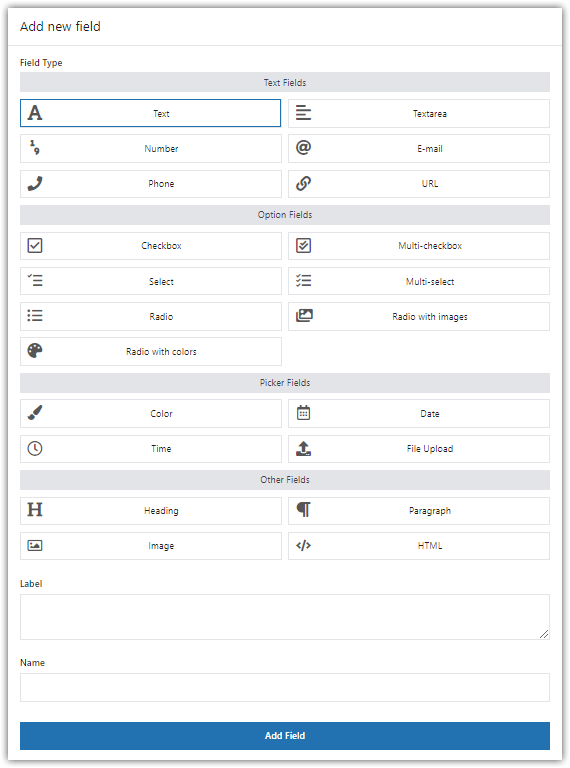
Ora, per aggiungere un nuovo campo, seleziona il tipo di campo, fornisci un'etichetta e fai clic sul pulsante Aggiungi campo :

Campi di pagamento flessibili WooCommerce
Aggiungi campi personalizzati WooCommerce. Modifica, aggiungi nuovi o nascondi campi non necessari dal modulo di pagamento.
Scarica gratis oppure Vai su WordPress.orgConfigurazione dei campi
Ti mostrerò ora come utilizzare l'impostazione del plug-in per gestire l'aspetto dei campi di pagamento. Puoi usare:
Impostazioni generali
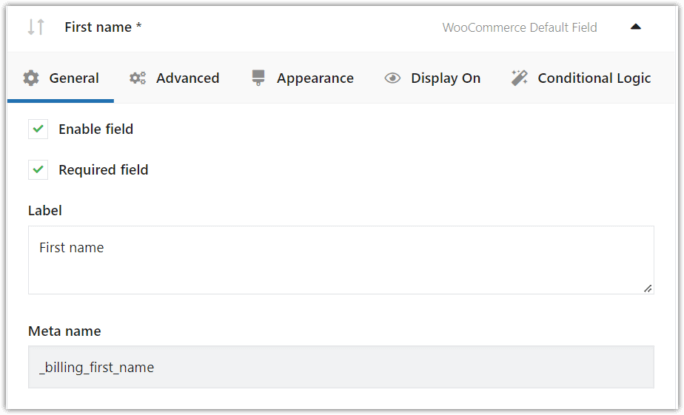
Puoi configurare campi personalizzati e standard. Basta fare clic sul campo per visualizzare tutte le opzioni di configurazione.

Impostazioni dei campi personalizzati dell'ordine WooCommerce. Scheda Generale. Puoi abilitare o disabilitare qualsiasi campo. Sì, puoi anche disabilitare i campi WooCommerce predefiniti.
Inoltre, puoi impostare un campo come richiesto. In questo modo un cliente non sarà in grado di effettuare un ordine senza interagire con un campo. Per il campo data interagire significa impostare una data, per un campo testo significa fornire del testo, ecc.
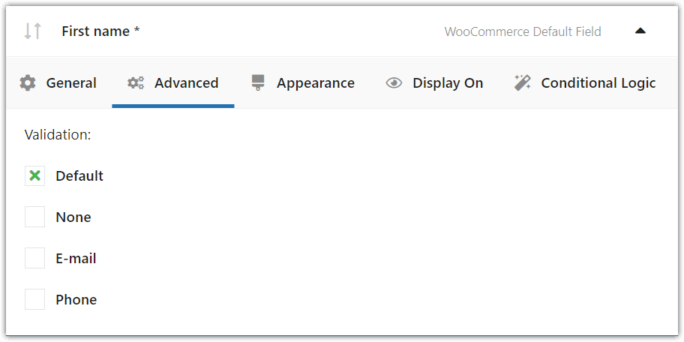
Convalida
È possibile utilizzare sia la convalida predefinita che quella personalizzata.

Campo personalizzato Convalida del campo della pagina di pagamento di WooCommerce Vale la pena ricordare che è possibile utilizzare la convalida personalizzata se è necessario estendere quelle standard.
Puoi leggere un articolo sulla validazione dei campi di checkout . Si dovrebbe controllare! È una grande caratteristica di questo plugin
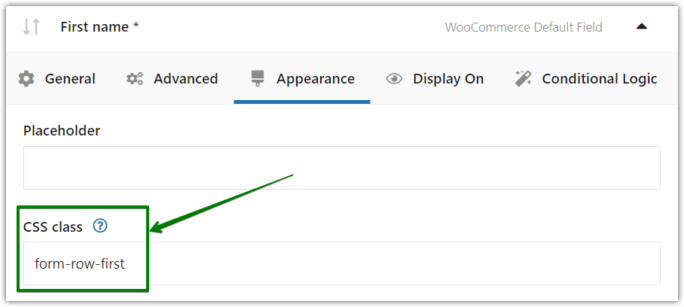
Imposta la tua classe CSS
Puoi modificare l'aspetto dei campi nel tuo negozio. Basta andare alla scheda Aspetto nelle impostazioni di un campo. Puoi impostare le tue classi CSS qui:

Modifica i campi personalizzati Pagina di pagamento di WooCommerce. Stile CSS. Scegli dove visualizzare un campo

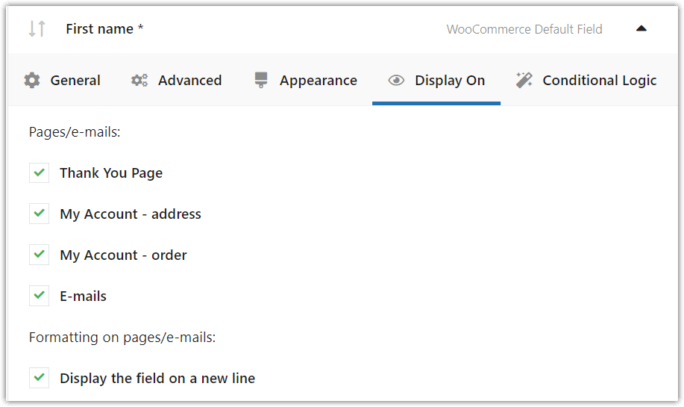
Scegli dove appariranno i campi personalizzati WooCommerce. È possibile configurare dove il plug-in deve visualizzare un campo. Per impostazione predefinita, visualizza un campo su:

- Pagina di ringraziamento
- Il mio account - scheda indirizzo
- Il mio account - scheda Ordini
- Nelle e-mail (sugli ordini)
Se non vuoi mostrare questi campi in nessuna di queste posizioni, deseleziona semplicemente un'opzione.
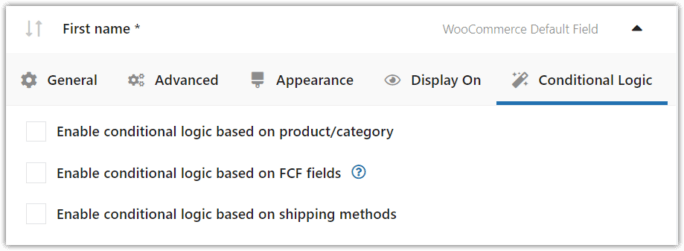
Logica condizionale
La scheda Avanzate consente di configurare la logica condizionale. È la funzione PRO.

WooCommerce ordina campi personalizzati: imposta la logica condizionale per i campi. Ci sono tre opzioni:
- campi logica condizionale,
- logica di configurazione del prodotto/categoria,
- logica condizionale del metodo di spedizione.
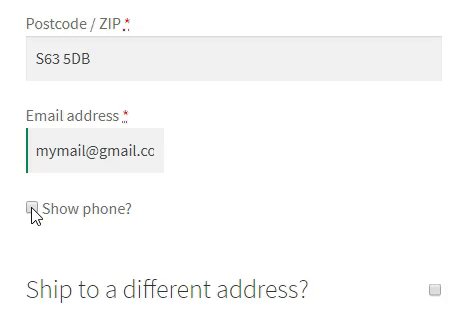
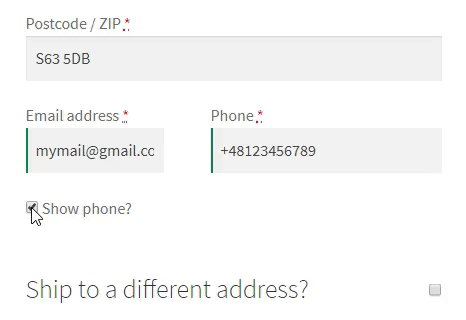
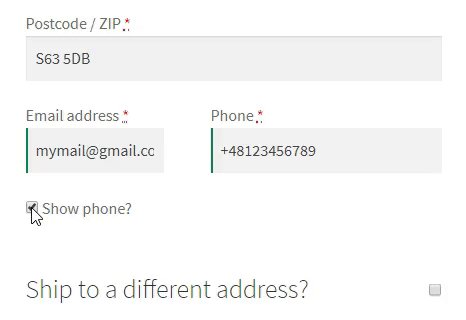
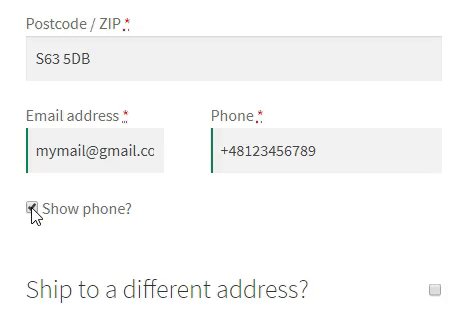
Significa che il plugin visualizza un campo quando è presente un altro campo. Ad esempio, quando un cliente contrassegna una casella di controllo:

Un'altra opzione è quando c'è un prodotto definito (o un prodotto della categoria definita) presente nella cassa del cliente o un cliente sceglie un metodo di spedizione definito nella cassa.
Scrivania W.PCampi di pagamento flessibili PRO WooCommerce $ 59
Aggiungi campi personalizzati WooCommerce. Modifica, aggiungi nuovi o nascondi campi non necessari dal modulo di pagamento.
Aggiungi al carrello o Visualizza dettagliUltimo aggiornamento: 27-03-2023Funziona con WooCommerce 7.1 - 7.6.x
Campi disponibili nel plugin Flexible Checkout Fields
Vediamo l'elenco dei campi di pagamento che puoi aggiungere alla pagina di pagamento di WooCommerce
Non è necessario aggiungere ogni campo al tuo checkout per scoprirlo. Dai un'occhiata ad alcuni esempi!
Testo a riga singola
Innanzitutto, puoi aggiungere campi di input alla pagina di pagamento di WooCommerce.

Quindi, non sei più limitato agli input WooCommerce predefiniti, puoi aggiungerne di personalizzati!
Casella di controllo
C'è anche un campo casella di controllo!

Titolo
Aggiungi un'intestazione per organizzare i tuoi campi di pagamento.

Paragrafo Testo
Puoi anche aggiungere un messaggio personalizzato al modulo.

HTML o testo normale

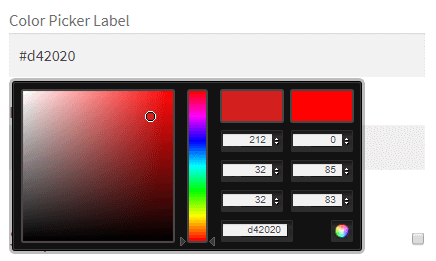
Color Picker
Che ne dici del selettore di colori nella pagina di pagamento di WooCommerce? Puoi usarlo per creare campioni di colore per i prodotti WooCommerce !

Pulsante radio (PRO)
Questo tipo di campo è disponibile nella versione PRO del plug-in in cui è possibile utilizzare una radio standard o radio con colori o radio con immagini! Ulteriori informazioni sui campi radio personalizzati !

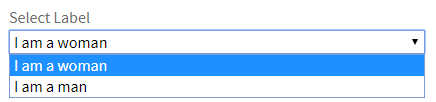
Seleziona (elenco a discesa) (PRO)
Questo tipo di campo è disponibile anche nella versione PRO del plugin.

Puoi controllare tutte le funzionalità della versione PRO nella pagina del plugin:
Campi di pagamento flessibili PRO WooCommerce $ 59
Aggiungi campi personalizzati WooCommerce. Modifica, aggiungi nuovi o nascondi campi non necessari dal modulo di pagamento.
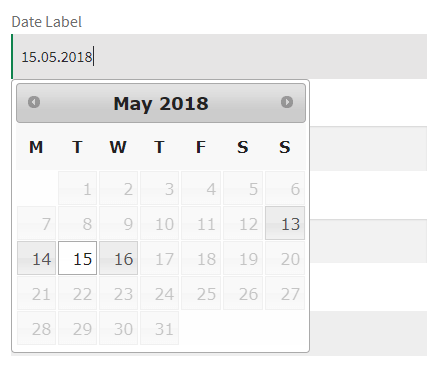
Aggiungi al carrello o Visualizza dettagliSelezione data (PRO)
È molto utile quando vuoi consentire ai clienti di scegliere una data di consegna o un orario preciso per l'ordine WooCommerce. Leggi di più →

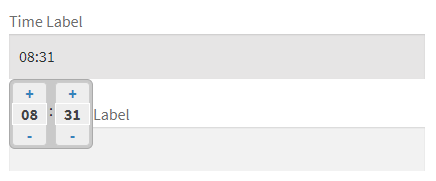
Selettore orario (PRO)

Caricamento file (PRO)
Questo è probabilmente il miglior campo personalizzato nella pagina del modulo d'ordine di WooCommerce che puoi aggiungere per ridurre le email aggiuntive!

Riepilogo
In questo articolo, hai imparato come aggiungere campi personalizzati di WooCommerce alla pagina di pagamento dell'ordine.
Tuttavia, questo plugin ha molte più funzionalità. Ad esempio, puoi riorganizzare o nascondere i campi di pagamento predefiniti di WooCommerce. Abbiamo descritto tutte le caratteristiche nella documentazione del plugin .
Stiamo cercando il tuo feedback nella sezione commenti qui sotto.