Come scontare il primo ordine in WooCommerce (passo dopo passo)
Pubblicato: 2020-08-25
Distinguersi dalla concorrenza per attirare più clienti è una sfida, indipendentemente dal tipo di sito di e-commerce che gestisci. Il panorama della vendita al dettaglio online è feroce, soprattutto nell'era di giganti come Amazon. Uno sconto sul primo ordine potrebbe migliorare le tue prospettive su questo fronte.
Offrire uno sconto ai nuovi clienti è un modo fantastico per attirare nuovi affari e iniziare a spargere la voce sul tuo negozio. L'accordo attira nuovi contatti, quindi puoi fare una prima impressione forte e trasformarli in fan fedeli.
In questo articolo, tratteremo perché uno sconto sul primo ordine è una tattica utile. Quindi ti illustreremo esattamente come configurarne uno in WooCommerce con il nostro plug-in Coupon avanzati. Immergiamoci!
Perché dovresti scontare il primo ordine di un cliente
Uno sconto sul primo ordine è un tipo di "leader delle perdite". Questa è una strategia di marketing in cui i rivenditori subiscono una perdita su un prodotto o servizio per attirare nuovi clienti e stimolare le vendite.
L'idea è di fornire un accordo per attirare i clienti, quindi stupirli abbastanza da convincerli ad acquistare di più. Se fatto bene, l'aumento delle vendite può più che compensare la perdita iniziale degli sconti del primo ordine.
Usare WooCommerce per scontare il primo ordine di un cliente è un modo intelligente per attirare nuovi acquirenti. Questo ti dà l'opportunità di avviare relazioni con loro e convertirli in acquirenti di ritorno a lungo termine.
Come scontare il primo ordine in WooCommerce (in 4 passaggi)
Scontare il primo ordine in WooCommerce è facile con i coupon avanzati. Puoi utilizzare le condizioni del carrello per assicurarti che lo sconto si applichi solo ai primi ordini. Quindi, puoi scegliere se applicare il coupon automaticamente o fornire un codice che gli acquirenti possono inserire manualmente.
Tieni presente che le condizioni del carrello utilizzate in questo tutorial richiedono la versione premium dei coupon avanzati. Prima di iniziare, assicurati di averlo installato e attivato sul tuo sito WordPress insieme a WooCommerce.
Passaggio 1: crea un nuovo coupon
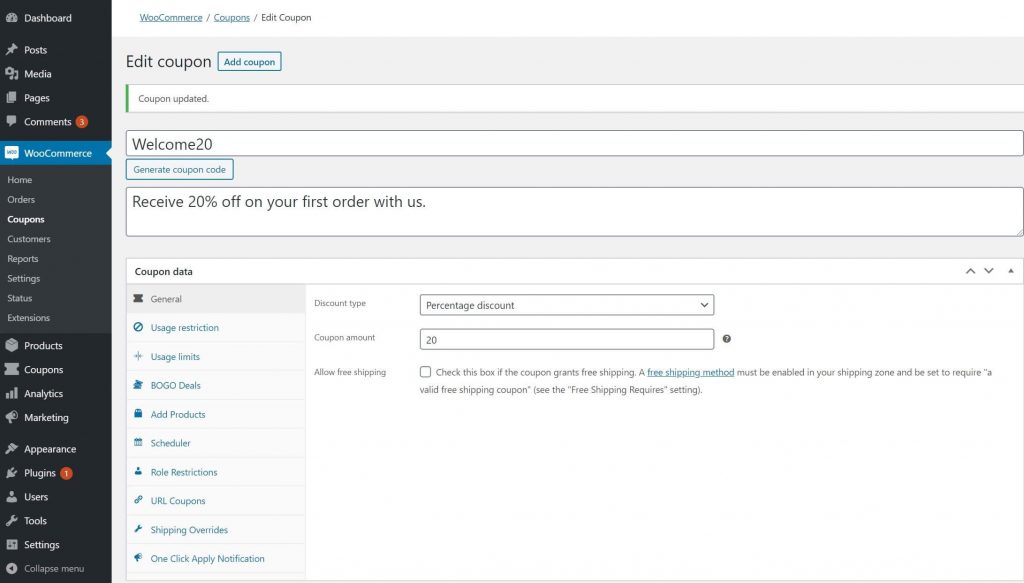
La prima cosa che devi fare è andare alla dashboard di WordPress e creare un nuovo coupon. Nella barra laterale, seleziona Buoni > Aggiungi nuovo . Inserisci un codice coupon (o generane uno con il pulsante) e una descrizione opzionale:

Quindi scorri verso il basso fino alla sezione Dati coupon .
Passaggio 2: configura il tuo coupon
Ora è il momento di configurare il tuo coupon, partendo dal tipo e dall'importo dello sconto. Queste impostazioni saranno uniche per ogni attività e quale sconto funziona meglio per il tuo negozio. Per questo esempio, utilizzeremo uno sconto del 20% sull'ordine totale.
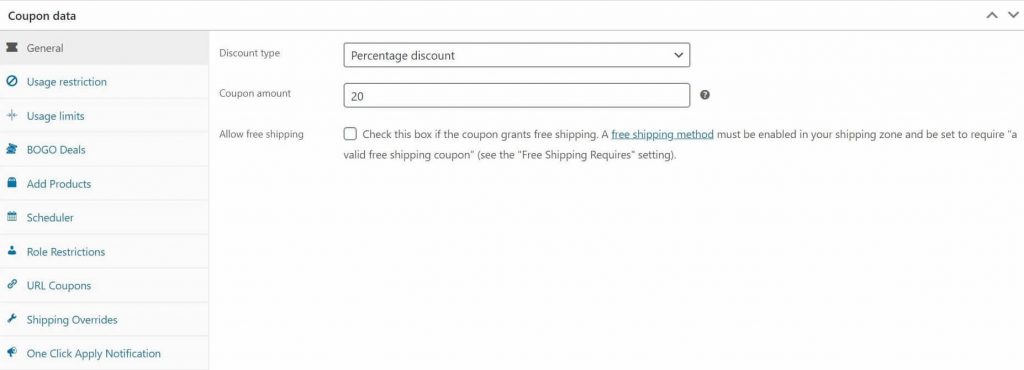
Per configurarlo, seleziona la scheda Generale in Dati coupon . Modifica il menu a discesa Tipo di sconto in Sconto percentuale e inserisci la percentuale nella casella Importo del coupon :

Ci sono anche molte altre opzioni per personalizzare il tuo coupon. WooCommerce include funzionalità per impostare le date di scadenza e limitare il numero di volte in cui lo sconto può essere applicato. Con i Coupon Avanzati accedi a molte altre impostazioni, come ad esempio:
- Coupon di programmazione
- Limitazione degli sconti a ruoli utente specifici
- Applicazione di coupon alle categorie di prodotti
- Offrendo spedizione scontata
Ci sono altre due opzioni che potresti voler considerare quando sconti su ogni primo ordine in WooCommerce. Poiché gli acquirenti che riceveranno questa offerta saranno nuovi sul tuo sito, potrebbe essere utile applicare il coupon in modo programmatico invece di richiedere loro di inserire un codice.
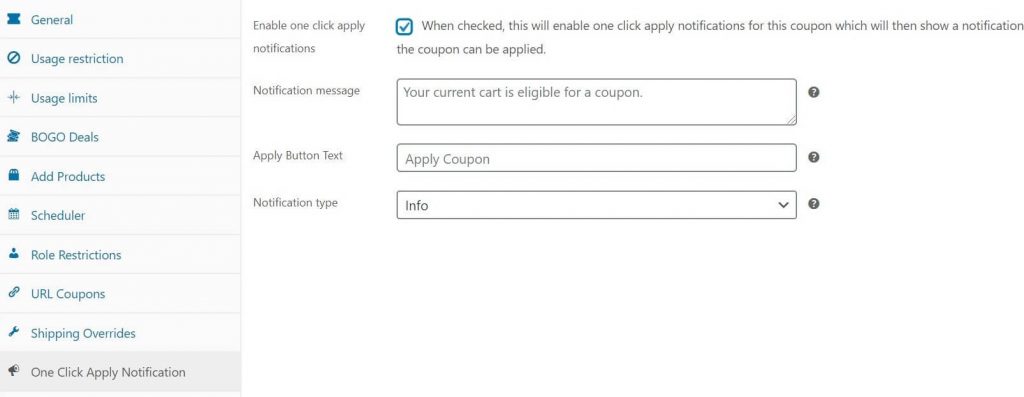
Per fare ciò, puoi attivare l'impostazione Notifica di applicazione con un clic nella sezione Dati coupon . Questo visualizzerà un avviso ai clienti idonei e consentirà loro di fare clic su un pulsante per accettare lo sconto:

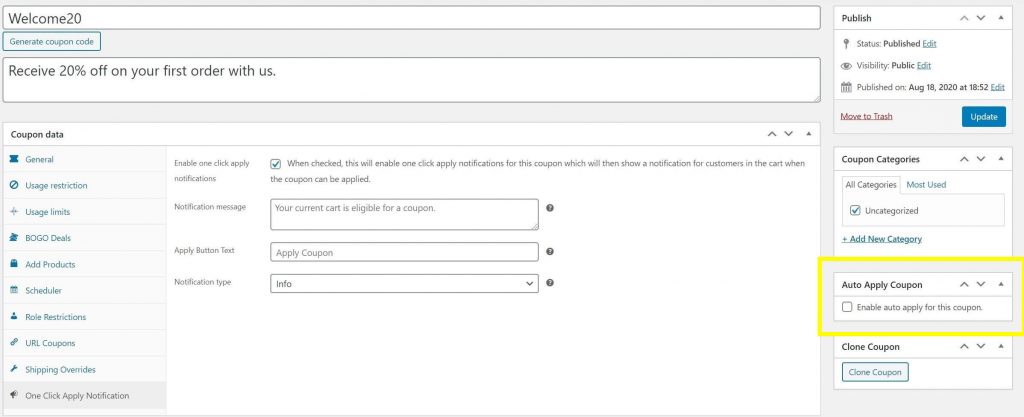
Se preferisci che il coupon venga applicato automaticamente ogni volta che i clienti soddisfano i requisiti, seleziona invece la casella Applica automaticamente coupon sul lato destro dello schermo:

Quando hai finito di configurare il tuo coupon, scorri verso il basso fino alla sezione Condizioni del carrello .

Passaggio 3: imposta le regole dei coupon da applicare solo ai primi ordini dei clienti
Il passaggio successivo è assicurarsi che lo sconto WooCommerce si applichi solo al primo ordine di ciascun cliente. Puoi configurarlo utilizzando le condizioni del carrello.
Le condizioni del carrello sono una funzionalità dei coupon avanzati che ti consente di specificare un'ampia gamma di regole di sconto. L'idoneità di ciascun cliente verrà verificata rispetto a queste condizioni prima che possa applicare il coupon corrispondente.
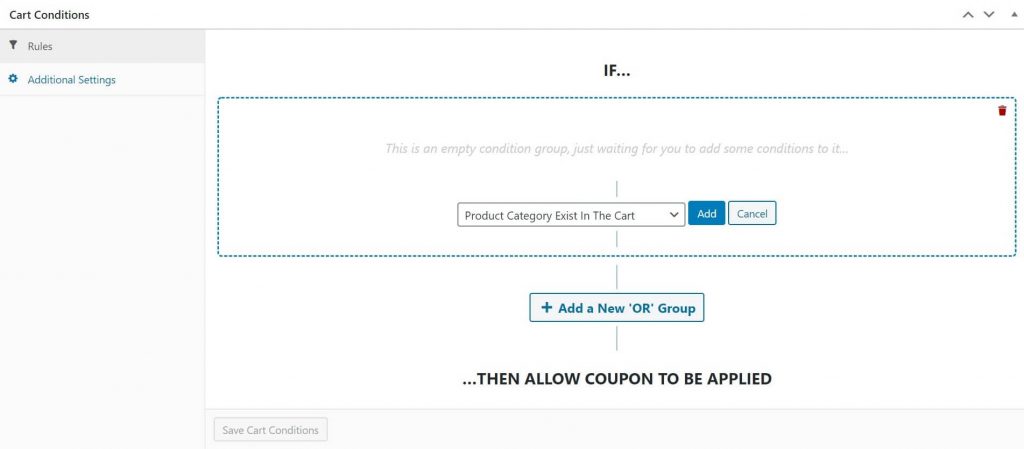
Puoi trovare il riquadro delle impostazioni delle condizioni del carrello nell'editor dei coupon, nella sezione Dati coupon :

Per verificare se è la prima volta che un cliente effettua un acquisto da te, ti consigliamo di combinare due condizioni: Stato di accesso cliente e Spesa totale del cliente .
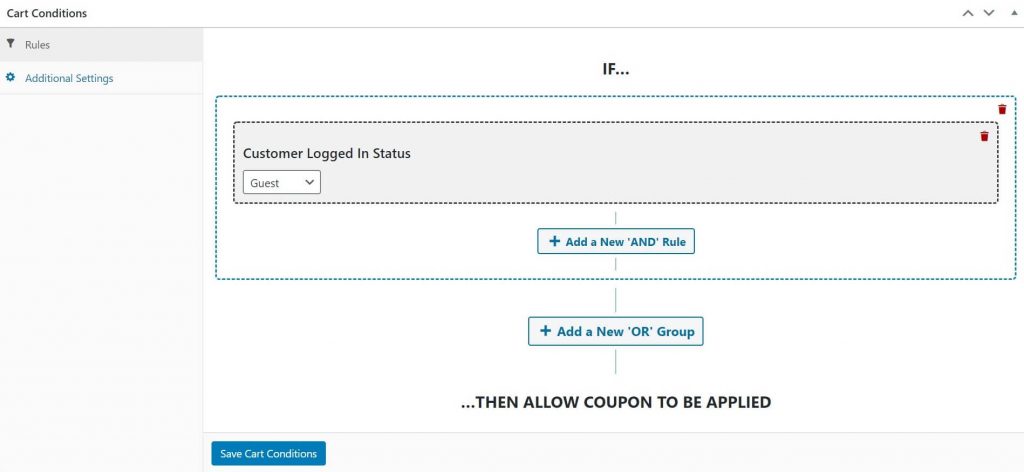
Nella casella a discesa, seleziona Stato accesso cliente e fai clic su Aggiungi. Quindi, nel nuovo menu a discesa visualizzato, seleziona Ospite :

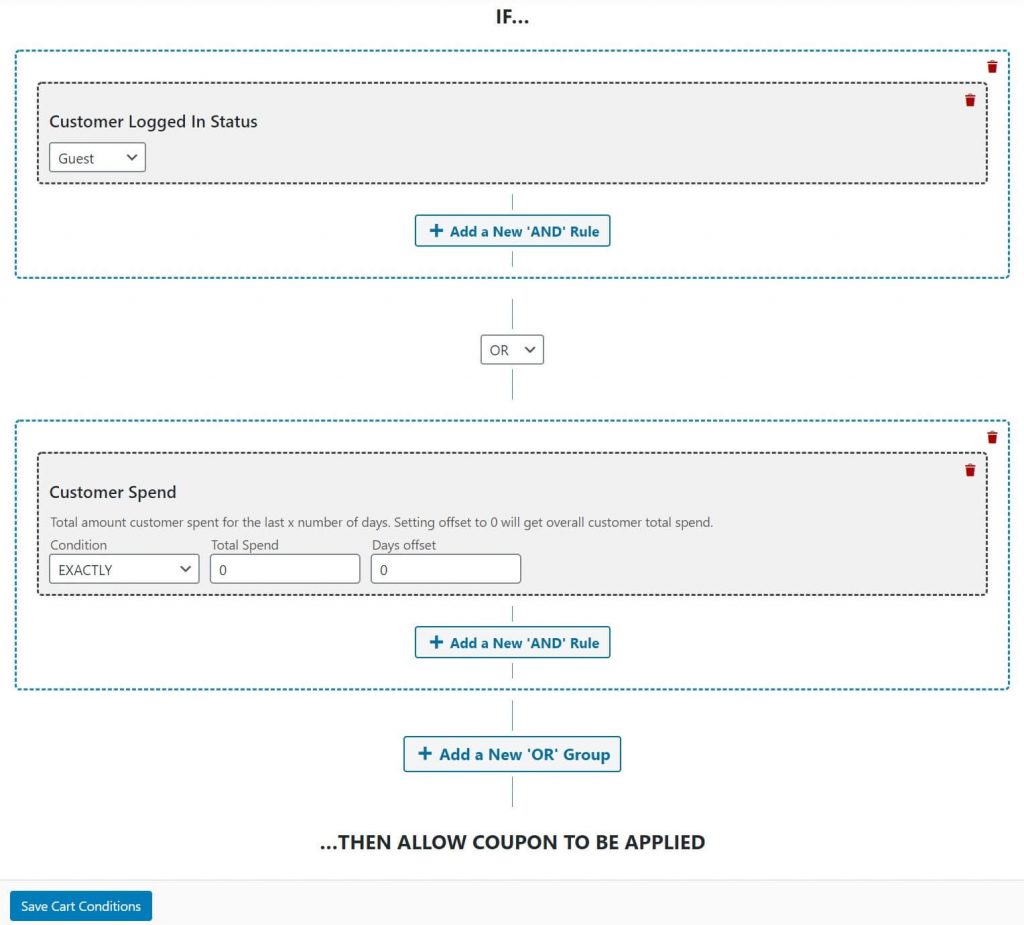
Quindi, fai clic su Aggiungi un nuovo gruppo "OR" . Questa volta, scegli la spesa totale del cliente dall'elenco e fai clic su Aggiungi. Appariranno diverse nuove opzioni. A tal fine, vogliamo lasciarli con le impostazioni predefinite, che sono:
- Condizione: Esattamente
- Spesa totale: 0
- Offset giorni: 0
Tuttavia, potresti modificarli se desideri utilizzare questa condizione per un diverso tipo di sconto.
Ecco le condizioni finali del carrello che dovresti aver impostato:

Queste condizioni verificheranno se il tuo cliente è un Ospite o ha una cronologia di spesa totale pari a zero. Se uno di questi è vero, riceveranno lo sconto.
Fai clic sul pulsante Salva condizioni carrello , quindi fai clic sul pulsante Pubblica nella parte superiore dell'editor per rendere attivo il tuo sconto.
Richiedi ai clienti di essere loggato per ricevere lo sconto
Ora, potresti preferire che il cliente acceda per ricevere lo sconto. Ciò incoraggia i nuovi acquirenti a creare account, il che ti dà l'opportunità di lanciare campagne di marketing più mirate, tenere traccia di ulteriori analisi delle vendite e altro ancora.
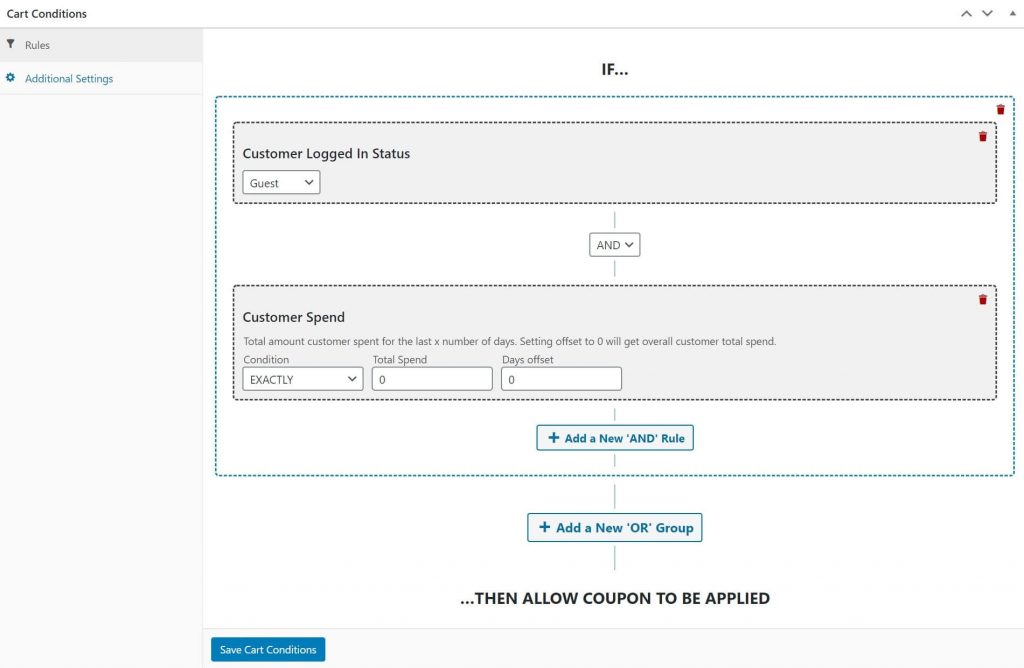
In questo caso, invece di impostare lo stato di accesso del cliente su Ospite, selezionare Accesso dal menu a discesa. Dovrai anche cambiare la regola da OR a AND .
Ecco come dovrebbero apparire queste impostazioni:

Questa configurazione richiederà che il cliente sia loggato e abbia una cronologia totale degli ordini pari a zero. Al termine, assicurati di fare clic su Salva condizioni carrello .
Passaggio 4: prova il tuo coupon
Ora il tuo sconto cliente per la prima volta è pronto per partire. L'unica cosa che resta da fare è testarlo e assicurarsi che funzioni.
Se necessario, crea un nuovo account sul tuo sito in modo da avere una cronologia di spesa pari a zero. Quindi aggiungi alcuni articoli al carrello e segui la procedura di pagamento per assicurarti che il coupon si applichi correttamente.
Se imposti il coupon per l'applicazione automatica o per avvisare i clienti quando le condizioni sono soddisfatte, assicurati di controllare anche quelle funzionalità.
Conclusione
Offrire uno sconto ai nuovi acquirenti è un ottimo modo per attirare nuovi clienti e far crescere il tuo marchio. Grazie a WooCommerce e Advanced Coupon, non potrebbe essere più facile.
Segui questi quattro semplici passaggi per impostare lo sconto sul primo ordine:
- Crea un nuovo coupon.
- Configura le opzioni del coupon.
- Imposta il tuo coupon da applicare ai nuovi clienti utilizzando le regole del carrello.
- Prova il coupon.
Hai avuto successo nell'offrire sconti per gli acquirenti per la prima volta? Facci sapere tutto nella sezione commenti qui sotto!
