Come creare un negozio WooCommerce personalizzato utilizzando Elementor?
Pubblicato: 2020-09-16Stai cercando un modo per configurare il tuo negozio WooCommerce utilizzando Elementor? Stai cercando un modo semplice per personalizzare il tuo negozio WooCommerce utilizzando Elementor Page Builder? Sei atterrato nel posto giusto! In questo tutorial WooCoomerce Elementor, tratterò ogni fase della creazione di un negozio WooCommerce utilizzando Elementor.
Avere un aspetto personalizzato del tuo negozio WooCommerce può fare molta differenza nelle prestazioni del tuo negozio. Ma personalizzare le parti di WooCommerce non è così facile. Anche con Elementor Pro, ottieni widget che ti consentono di personalizzare gli elementi di WooCommerce, ma spesso non sono dotati di buone opzioni di personalizzazione.
Ma ciò non significa che non puoi personalizzare il tuo negozio WooCommerce come desideri. Infatti, in questo tutorial, ti guiderò passo dopo passo su come personalizzare le parti del negozio WooCommerce con Elementor. Alla fine di questo tutorial di WooCommerce Elementor, avrai un negozio WooCommerce funzionante e progettato su misura, attivo e funzionante.
Non solo! Faremo tutto questo utilizzando la versione GRATUITA di Elementor.
Sì! Giusto!
Userò il nuovissimo builder WooCommerce del componente aggiuntivo PowerPack Pro per personalizzare le pagine di WooCommerce.
In questo tutorial, inizierò con le basi. Quindi tratterò ogni aspetto necessario per configurare un negozio di eCommerce con la versione gratuita di Elementor e WooCommerce utilizzando PowerPack Addon.
Quindi, senza ulteriori indugi, tuffiamoci!
Per questo tutorial, utilizzeremo questi tre plugin:
- Versione gratuita di Elementor: Elementor è il generatore di pagine che utilizzeremo in questo tutorial. È un semplice generatore di front-end drag and drop che ti consente di personalizzare il tuo sito Web senza codifica. Ottieni Elementor.
- Plugin WooCommerce: questo plug-in gratuito ti consente di configurare il tuo negozio eCommerce sul tuo sito Web WordPress senza toccare una singola riga di codice. Ottieni WooCommerce
- PowerPack per Elementor: poiché utilizzeremo la versione gratuita di Elementor, personalizzeremo il nostro negozio WooCommerce con il builder WooCommerce di PowerPack. Ottieni PowerPack.
Se non sei sicuro del motivo per cui stiamo utilizzando questi plugin; ecco una veloce spiegazione:
Perché WooCommerce ed Elementor?
WooCommerce ti consente di configurare l'intero negozio con un paio di clic e, con la sua potente procedura guidata di configurazione, non devi preoccuparti degli aspetti tecnici.
Devi solo inserire i dettagli e le informazioni sul tuo negozio e WooCommerce si occuperà dello stesso.
WooCommerce aggiunge automaticamente parti di eCommerce ai tuoi siti Web di eCommerce come la pagina del carrello o la pagina di pagamento.
Quando un utente acquista un prodotto, segue un vero e proprio percorso di acquisto passo dopo passo.
Questo viaggio di solito inizia da Aggiunta del prodotto al carrello > Pagina del carrello > Pagina di pagamento > Pagamento e infine alla pagina di ringraziamento. Il plugin WooCommerce gestisce tutto questo.
Allora... Perché stiamo personalizzando WooCommerce con Elementor?
WooCommerce è affidabile quando si tratta di funzionalità, ma se vuoi apportare modifiche al design, non puoi fare molto qui.
Puoi apportare alcune modifiche di base alle parti del tuo negozio come il cambio di colore o tipografia, ma se vuoi rinnovare l'aspetto del tuo negozio, avremo bisogno di ulteriore aiuto.
E per questo, utilizzeremo Elementor Page Builder. Con Elementor, ottieni un sacco di opzioni per personalizzare e modificare facilmente l'aspetto del tuo sito Web WordPress.
Elementor ha una potente interfaccia dell'editor che ti consente di trascinare e rilasciare elementi come testo, immagine o cursori per creare facilmente un layout dall'aspetto personalizzato.
Leggi anche: 10+ motivi per utilizzare Elementor.
Puoi letteralmente creare un design del tema personalizzato semplicemente usando il tema Hello e il plug-in Elementor. Non preoccuparti! Non lo faremo, ma se segui questo tutorial, sarai in grado di personalizzare completamente il tuo sito web.
Va bene, è richiesto Elementor... ma allora perché PowerPack?
Elementor ha due versioni: Free e Pro . Ottieni un sacco di opzioni con la versione gratuita, ma se desideri personalizzare l'aspetto del tuo sito Web WooCommerce, avrai bisogno della versione Pro .
Leggi anche: Confronto tra Elementor Free VS Pro
Con PowerPack per Elementor, puoi creare pagine e parti WooCommerce utilizzando la versione gratuita.
Abbiamo recentemente aggiunto il builder WooCommerce a PowerPack. Ora chiunque può creare e personalizzare le parti di WooCommerce senza l'aiuto di Elementor Pro.
Oltre al builder WooCommerce, PowerPack è caricato con molti widget più potenti che useremo in questo tutorial.
Le uniche cose di cui avrai bisogno per questo sono il plug-in WooCommerce, la versione gratuita di Elementor e il componente aggiuntivo PowerPack Pro. Puoi andare con qualsiasi tema a tua scelta, ma se vuoi la mia raccomandazione, suggerirei che Hello Theme di Elementor sarebbe abbastanza buono!
Ok, penso che ora capiamo perché utilizzeremo la combinazione dei tre widget.
Ora iniziamo a configurare il nostro negozio WooCommerce. A questo punto, presumo che tu abbia un sito Web attivo e funzionante su WordPress.
Se non hai un sito web attivo e funzionante, aspetta! Torna indietro di alcuni passi. Procurati un buon nome di dominio e un piano di hosting. Configura il tuo sito web e installa WordPress. Dopo averlo coperto, continueremo con il nostro tutorial WooCommerce Elementor.
Installiamo il nostro epico WooCommerce Store!
Installazione e configurazione dei plugin
1) Plugin WooCommerce
In questa sezione, eseguirò una nuova installazione del plug-in WooCommerce su un sito Web WordPress. Se non hai dimestichezza con come installare il plugin WooCommerce, non preoccuparti. Basta seguire!
Se hai già installato e configurato il plugin WooCommerce sul tuo sito web, puoi saltare questo passaggio.
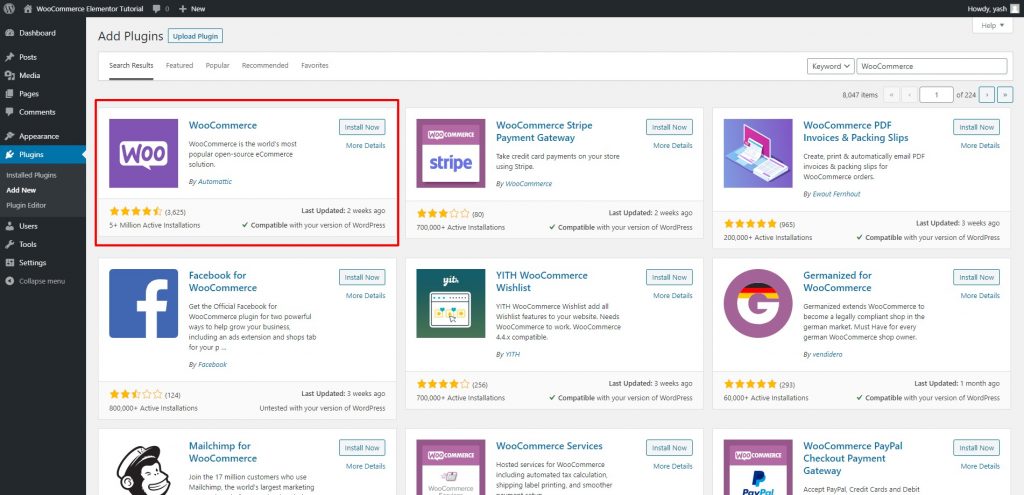
Passaggio 1: accedi alla dashboard di amministrazione del tuo sito Web WordPress. Ora vai ai Plugin > Aggiungi nuovo .
Passaggio 2: cerca il plug-in WooCommerce e installa WooCommerce. Una volta installato, fare clic sul pulsante di attivazione .

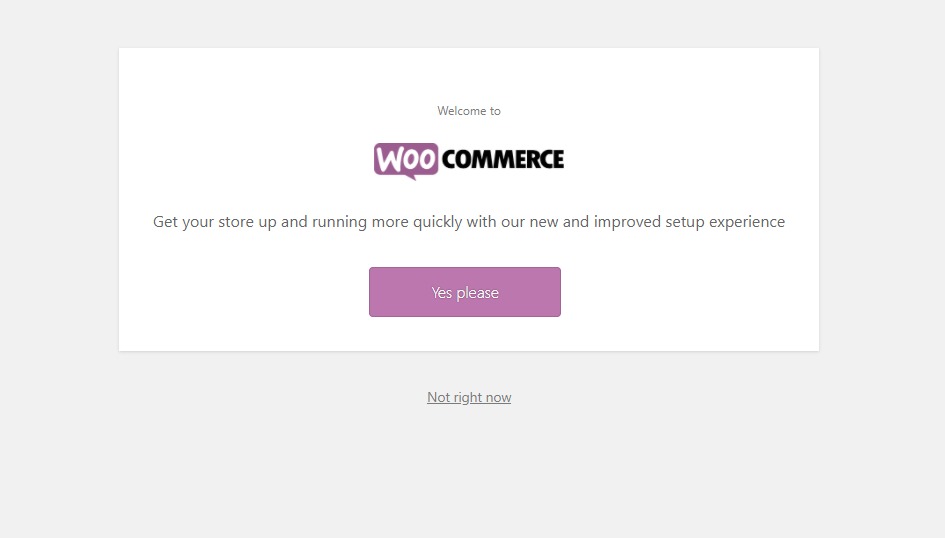
Passaggio 3: non appena fai clic sul pulsante di attivazione, verrai reindirizzato alla procedura guidata di configurazione di WooCommerce, che sarà simile a questa.

Fare clic sul pulsante Sì, per favore .
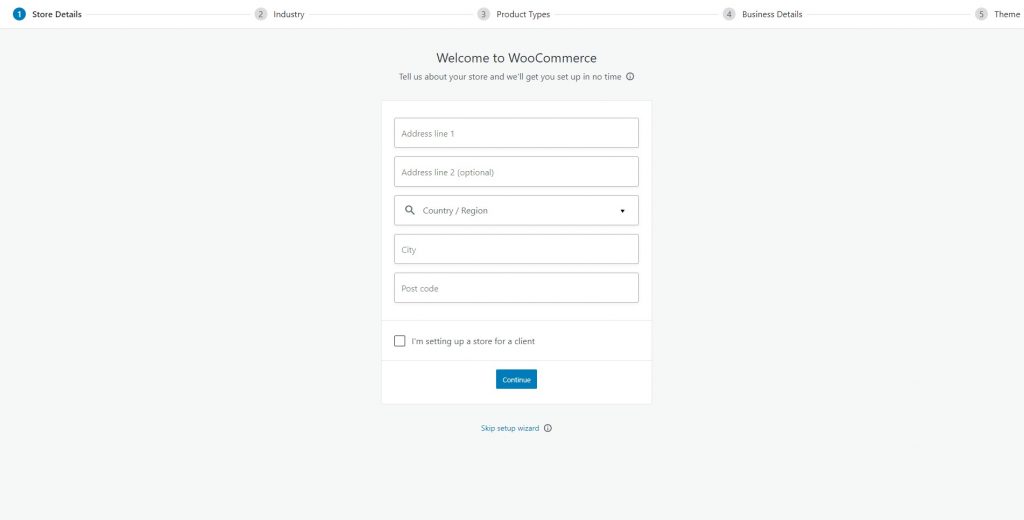
Passaggio 4: seguire le istruzioni della procedura guidata di installazione. Ora inserisci i dettagli del tuo negozio nel primo passaggio.

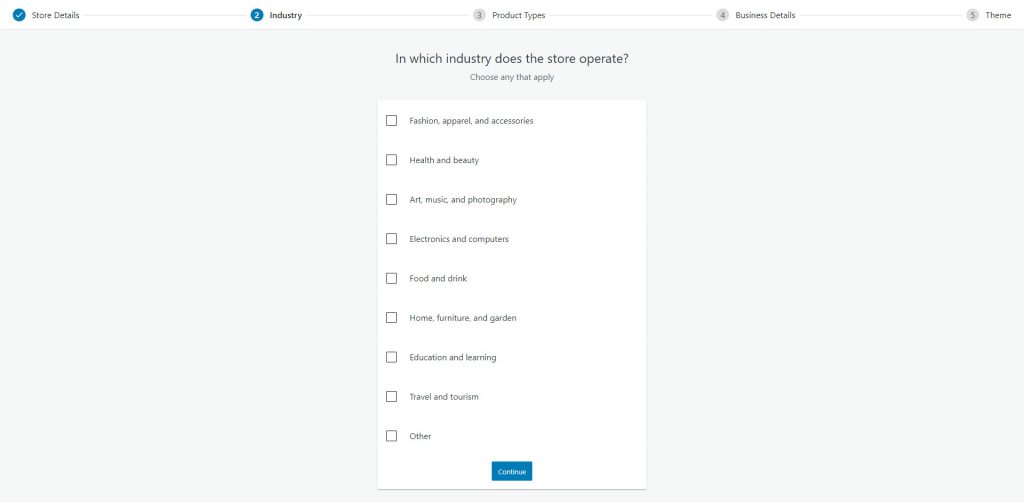
Passaggio 5: dopo aver fatto clic su Continua, seleziona il settore per il quale desideri impostare il tuo negozio. Fare clic sul pulsante Continua.

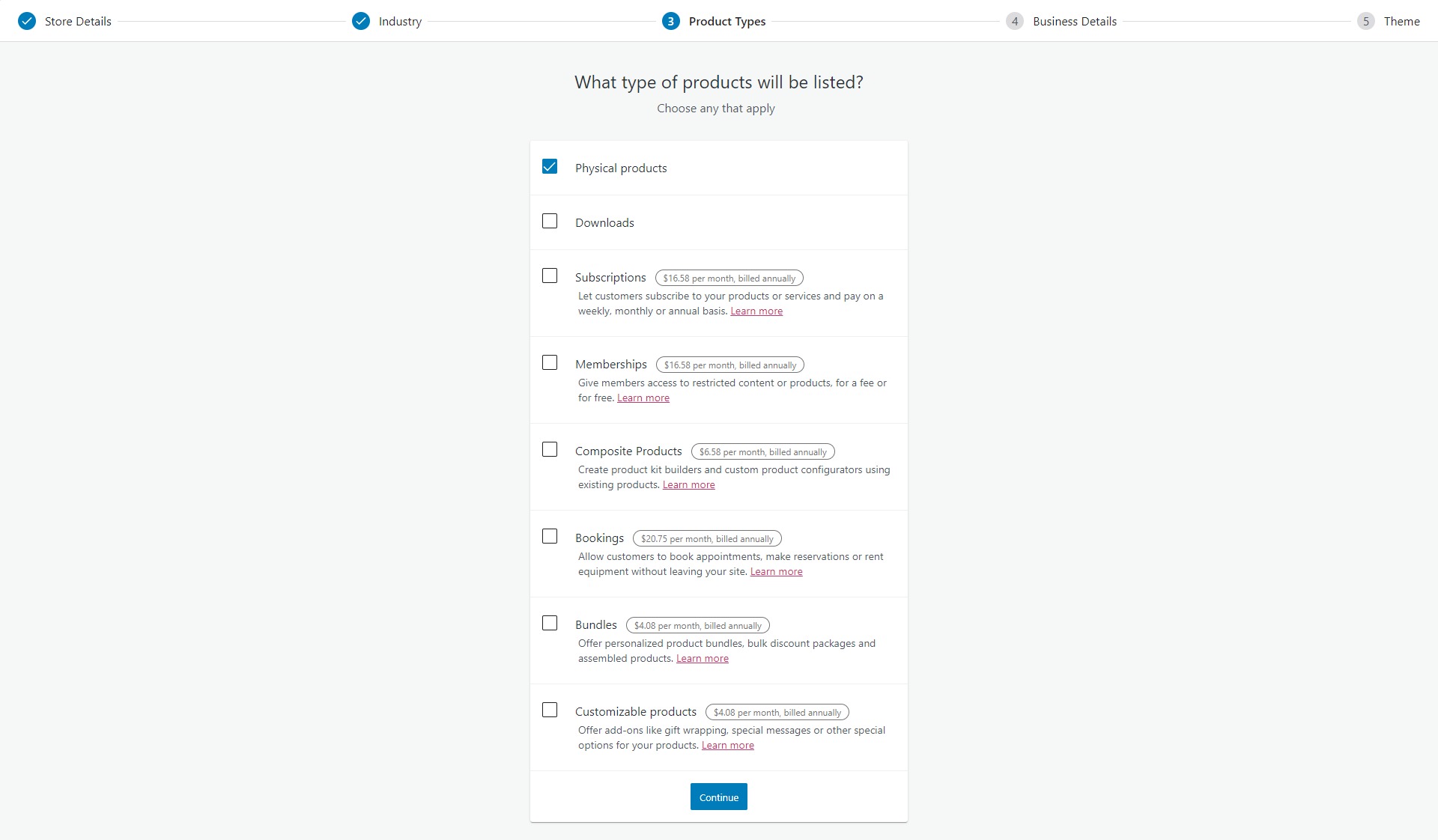
Passaggio 6: tutto questo è piuttosto semplice e nella schermata successiva, seleziona il tipo di prodotto che venderai. Per il mio tutorial, scelgo Physical Products .

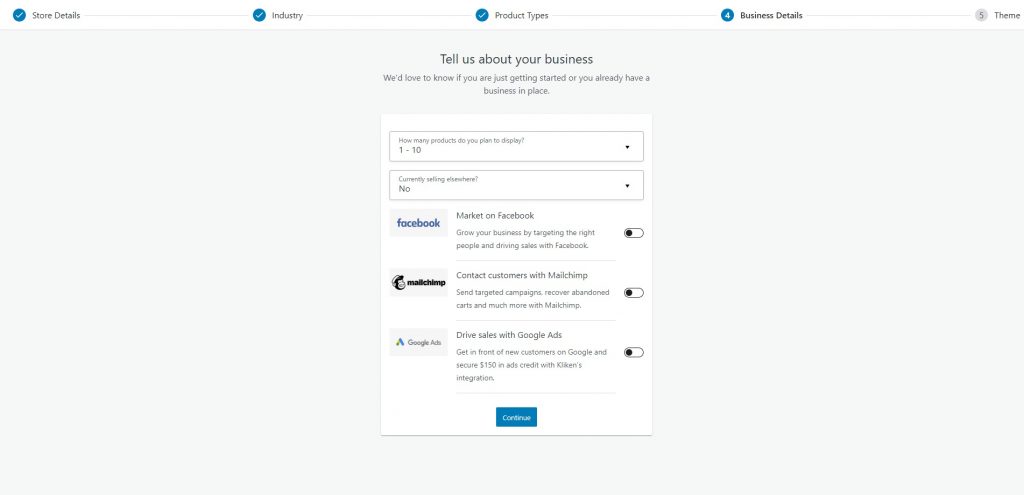
Passaggio 7: dopo aver cliccato su continua, inserisci quanti prodotti intendi vendere.

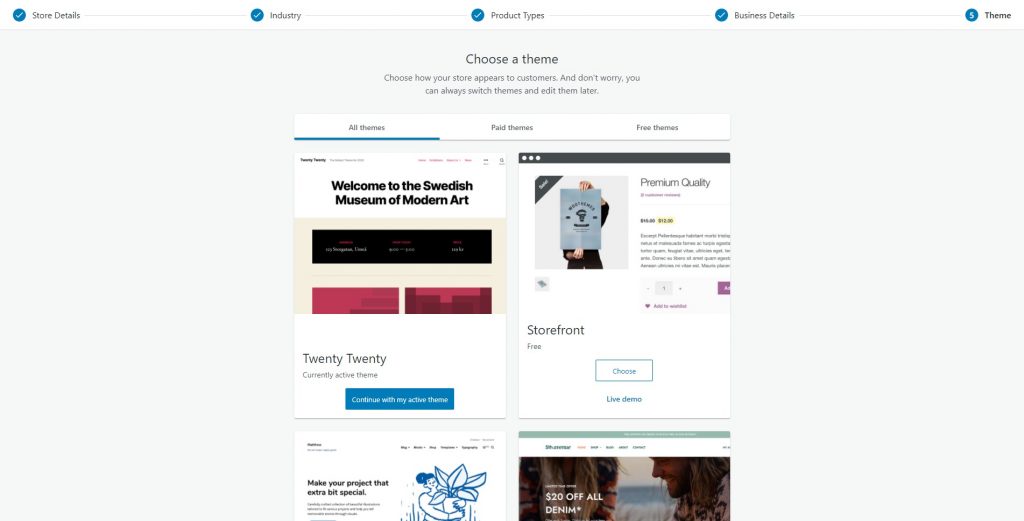
Passaggio 8: nell'ultimo passaggio, hai la possibilità di scegliere il tema per il tuo negozio. Puoi andare con qualsiasi tema di tua scelta. Sto andando con il tema Hello Elementor.

Al termine, verrai reindirizzato al backend di WooCommerce. Qui controllerai i tuoi ordini, elencherai i prodotti e terrai traccia di tutto.
Prima completiamo il processo di installazione.
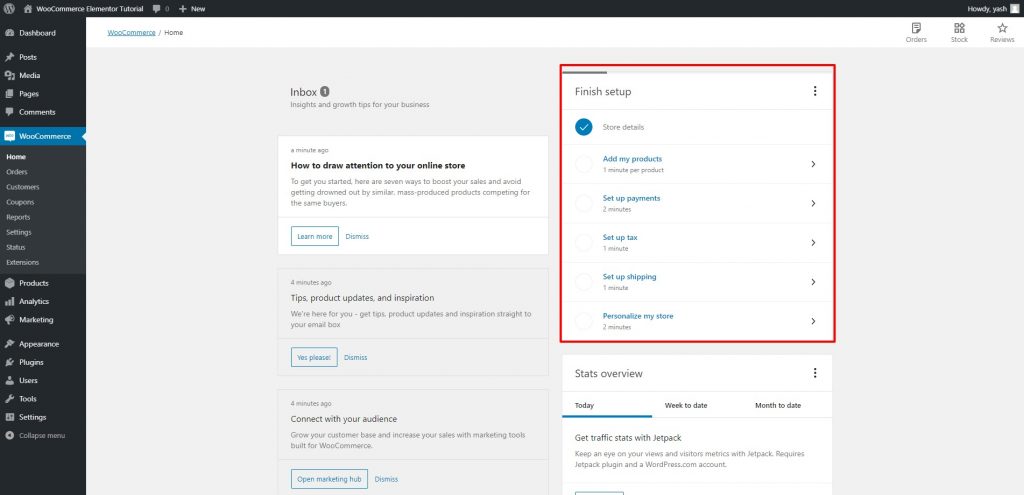
Vedrai l'opzione di configurazione finale nell'angolo in alto a destra. Qui puoi completare tutte le attività in sospeso come l'aggiunta di prodotti, dettagli fiscali e di pagamento, ecc.

Ora, se sei arrivato così lontano senza confonderti, sono sicuro che puoi andare avanti senza alcun problema. Vai avanti e aggiungi nuovi prodotti, dettagli di pagamento e informazioni fiscali per completare il processo di configurazione del tuo negozio.

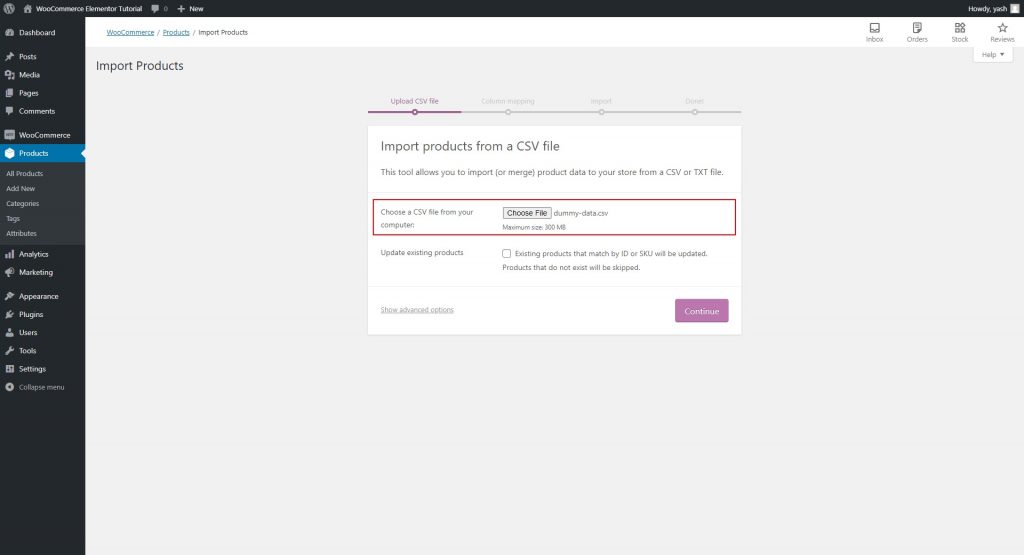
Ad esempio, qui sto importando i dati CSV dei prodotti come dati di esempio per il tutorial.
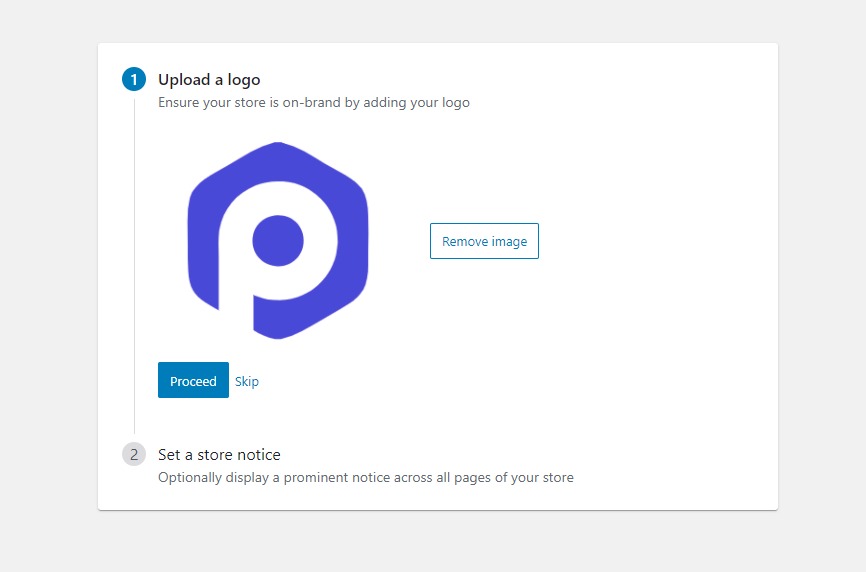
Vai avanti e personalizza il tuo negozio aggiungendo il tuo logo, ecc. Questo può essere risolto dalla scheda Finish Setup che abbiamo controllato in precedenza. Sembrerà così:

Dopo aver spuntato tutte le schede in quella tabella, sarai pronto. Possiamo configurare Elementor e PowerPack ora.
2) Plugin Elementor
Per Elementor, seguiremo la stessa procedura.
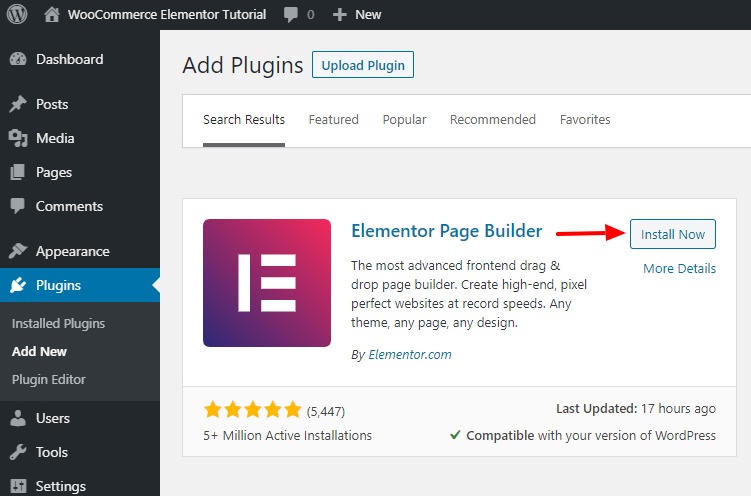
Passaggio 1: vai alla dashboard di amministrazione di WordPress. Vai su Plugin > Aggiungi nuovo e cerca "Elementor". Installa e attiva il plugin.

Verrai reindirizzato automaticamente a una guida rapida. Puoi passare attraverso questo e familiarizzare con il costruttore.
Ad ogni modo, qui andremo a una procedura passo passo su come utilizzare Elementor per impostare le pagine.
Ora configuriamo l'ultimo ma più importante plug-in per il tutorial, PowerPack per Elementor.
3) PowerPack per Elementor
Installiamo e configuriamo PowerPack ora.
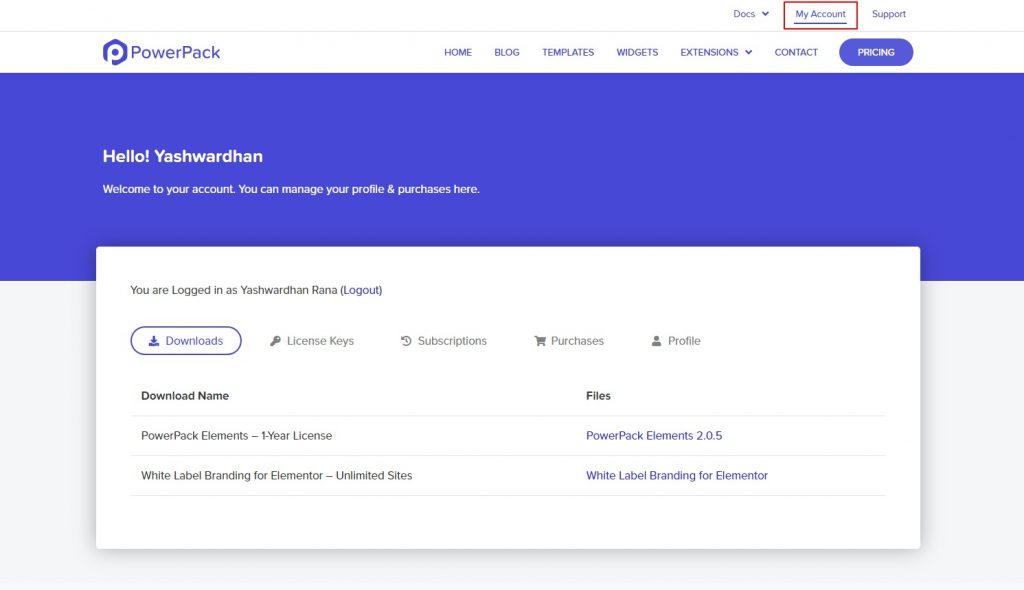
Passaggio 1: vai all'area Il mio account su PowerPackelements.com e accedi al tuo account.

Se non hai un account con PowerPack, puoi ottenere la versione PowerPack Pro qui.
So che adorerai PowerPack, ma se non sei sicuro, non preoccuparti! Viene fornito con una garanzia di rimborso di 14 giorni!
Ti abbiamo coperto!

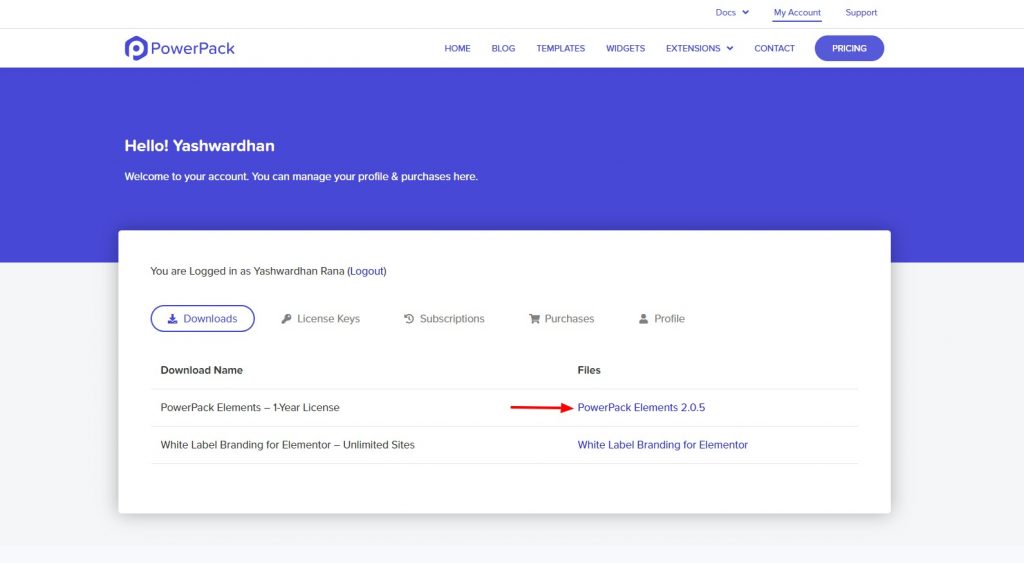
Passaggio 2: dopo aver effettuato l'accesso all'area Il mio account, vai su Download, quindi fai clic sul prodotto che desideri scaricare.
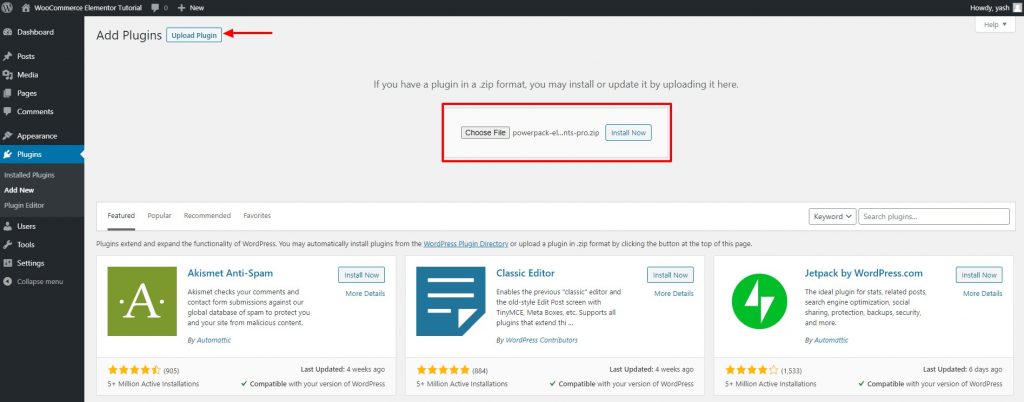
Passaggio 3: dopo aver scaricato il file ZIP, torna al tuo sito Web WordPress. Ora vai su Plugin> Aggiungi nuovo.
Passaggio 4: ora, questa volta, caricheremo il file zip. Fare clic sul pulsante Scegli file e selezionare il file che si desidera installare. Nel nostro caso, sarà un file zip PowerPack.

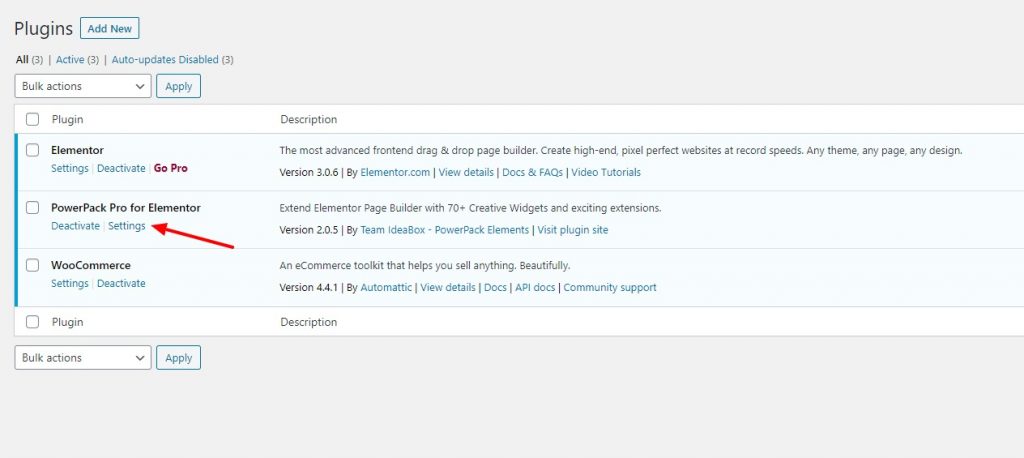
Passaggio 5: una volta completata l'installazione, fare clic sul pulsante Attiva .
Passaggio 6: ora vai alle impostazioni di PowerPack e inserisci la tua licenza per attivare il plug-in.

Ora siamo tutti a posto. Possiamo passare direttamente alla personalizzazione delle pagine del nostro negozio.
Iniziamo con la pagina Prodotto. Dopotutto, è qui che il nostro utente inizierà il suo viaggio.
Impostiamo la nostra prima pagina!
Configurazione della pagina del negozio WooCommerce utilizzando Elementor
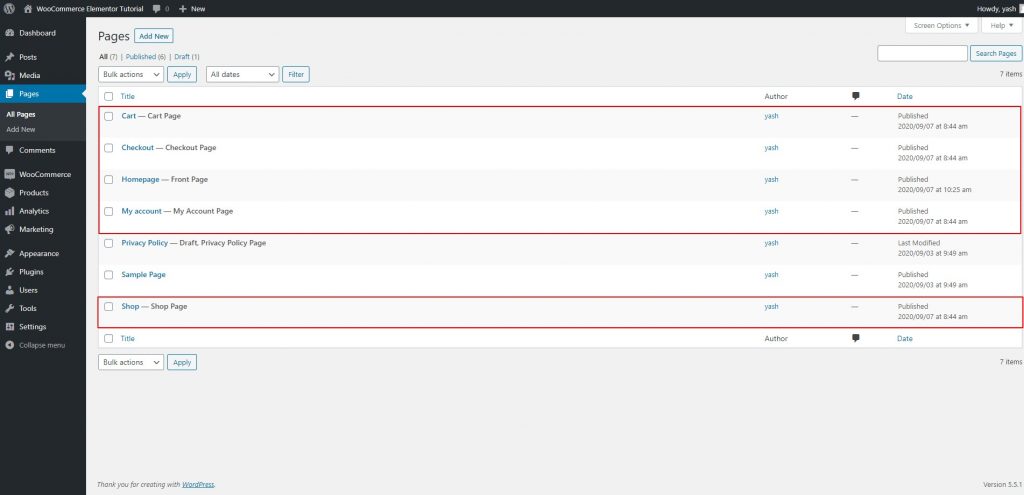
WooCommerce aggiunge automaticamente alcune pagine ai tuoi siti Web come il negozio, la cassa e la pagina del carrello.

Ma per la pagina dei prodotti WooCommerce, aggiungeremo un nuovo modello Elementor e in seguito lo assegneremo nelle impostazioni.
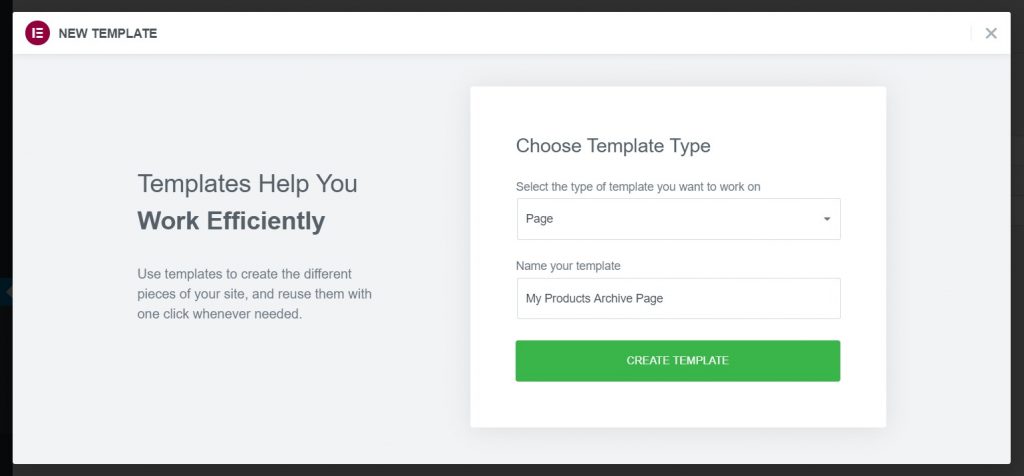
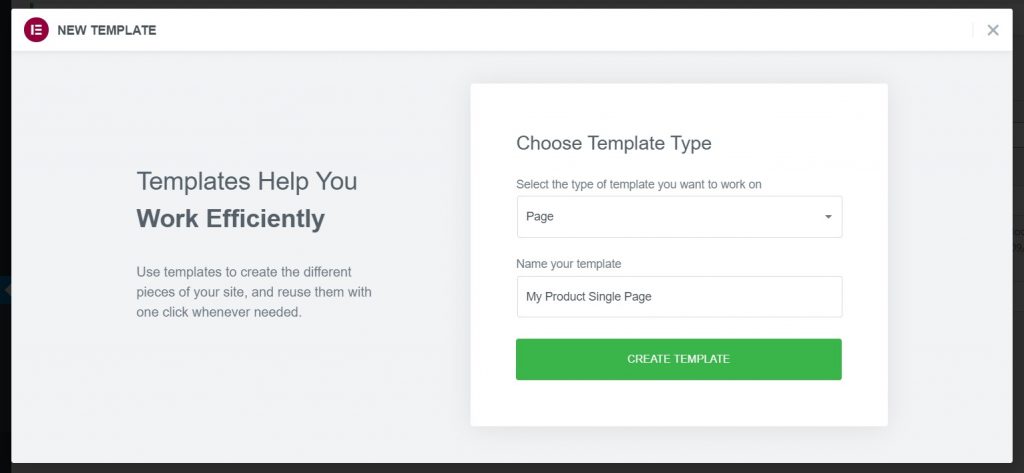
Passaggio 1: vai su Elementor > Modelli salvati > Aggiungi nuovo .
Seleziona il tipo di modello come Pagina e assegna al modello un nome proprio.

Passaggio 2: ora, non appena fai clic sul pulsante Crea modello , l'editor si caricherà. Potresti vedere lo stile predefinito della tua pagina nell'editor, ma non preoccuparti, lo cambieremo.
Iniziamo modificando il layout della pagina.
Personalizzazione della pagina dei prodotti WooCommerce con Elementor
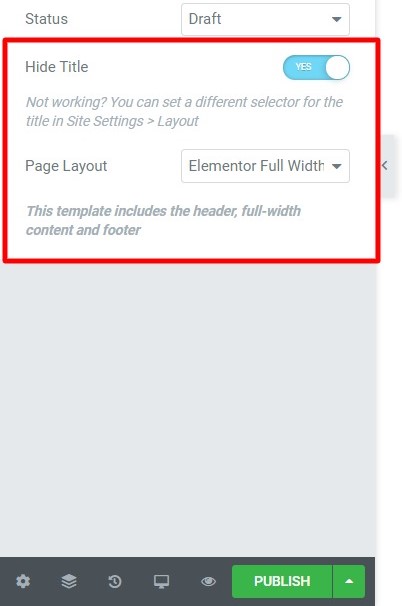
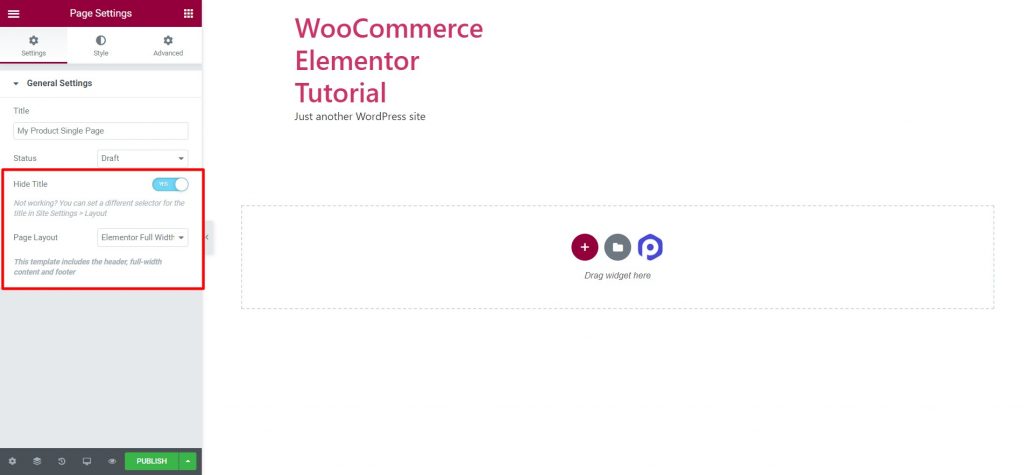
Passaggio 3: fai clic sull'icona della rotellina (⚙) nell'angolo in basso a sinistra della pagina. In questo modo si apriranno le impostazioni della pagina. Ora cambia il layout della pagina in Larghezza intera o Tela.

Il layout a larghezza intera lascerà l'intestazione e il piè di pagina sulla pagina e il layout della tela ti darà uno spazio completamente vuoto su cui lavorare.
Sceglierò il layout a larghezza intera qui.
Oh! e mentre ci sono. Con PowerPack, puoi anche creare i tuoi progetti di intestazione e piè di pagina personalizzati ! Dai un'occhiata al generatore di intestazione e piè di pagina.
Se vuoi imparare come creare un'intestazione o un piè di pagina personalizzati con Elementor gratuito, dai un'occhiata a questo video:
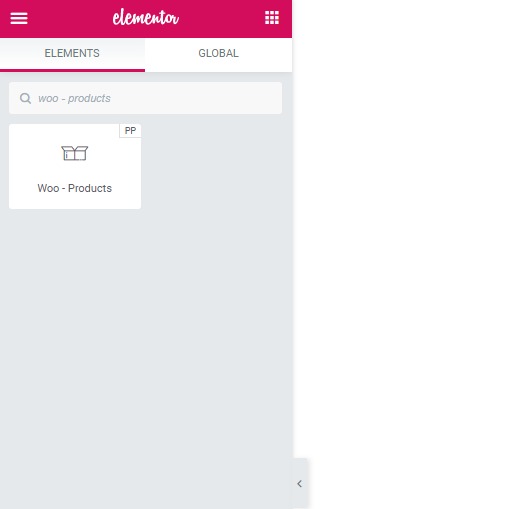
Tornando alla nostra pagina, iniziamo aggiungendo il widget Griglia Prodotto.

Passaggio 4: nella barra del widget di ricerca, cerca "Woo - Products" e trascina e rilascia il widget sulla pagina. Non appena rilasci il widget, vedrai apparire immediatamente i prodotti.

Ora hai tre schede a sinistra, Contenuto, Stile e Avanzate. Lavoreremo principalmente con la scheda Contenuto e Stile.
La scheda contenuto consente di modificare il contenuto del widget .
E la scheda stile dice al widget come dovrebbe apparire il contenuto .
Passaggio 5: puoi procedere e apportare facilmente le modifiche alla scheda del contenuto e dello stile. Se vuoi sapere come puoi farlo, ecco un video di riferimento che puoi utilizzare:
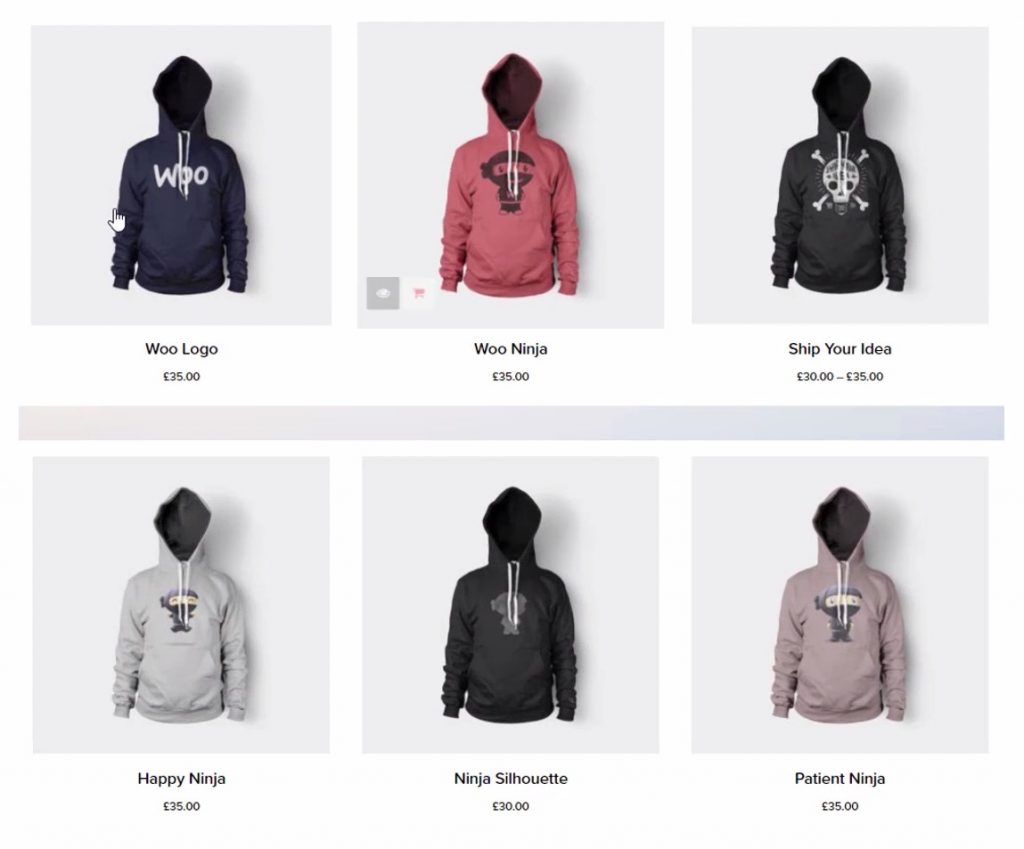
Dopo aver apportato le modifiche che volevo apportare, ecco come appare la mia griglia Prodotti:

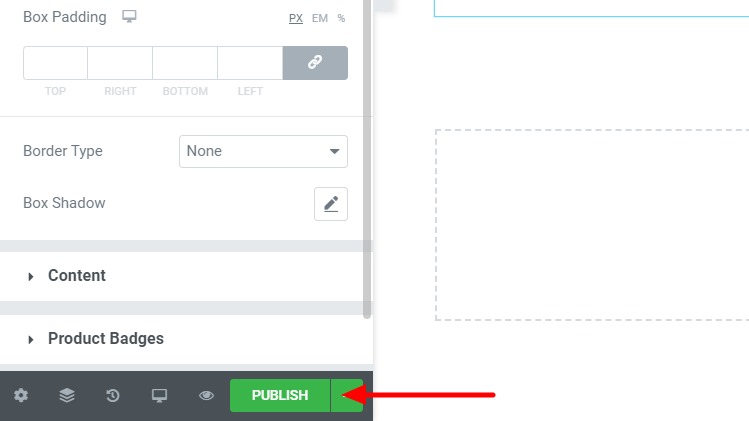
Passaggio 6: puoi andare avanti ed esplorare le opzioni e, una volta terminato, devi solo pubblicare la pagina. Cerca il pulsante di pubblicazione nell'angolo inferiore sinistro della pagina. Fare clic su di esso e le modifiche verranno apportate in tempo reale.

Ora abbiamo creato con successo la nostra pagina dei prodotti. Creiamo la pagina singola Prodotto.
Creazione di una singola pagina WooCommerce con Elementor
Ancora una volta aggiungeremo un nuovo modello proprio come abbiamo fatto per l'archivio o la pagina dei prodotti.
Passaggio 1: vai su Elementor Templates e aggiungi un nuovo modello di pagina e assegnagli un nome proprio.

Passaggio 2: fare clic sul pulsante Crea modello e, una volta nell'editor, modificare il layout a larghezza intera. Disattiva il titolo della pagina proprio come abbiamo fatto per la pagina Archivio prodotti.

Passaggio 3: ora, pubblica semplicemente la pagina così com'è. Apporteremo le modifiche dopo un piccolo passaggio richiesto.
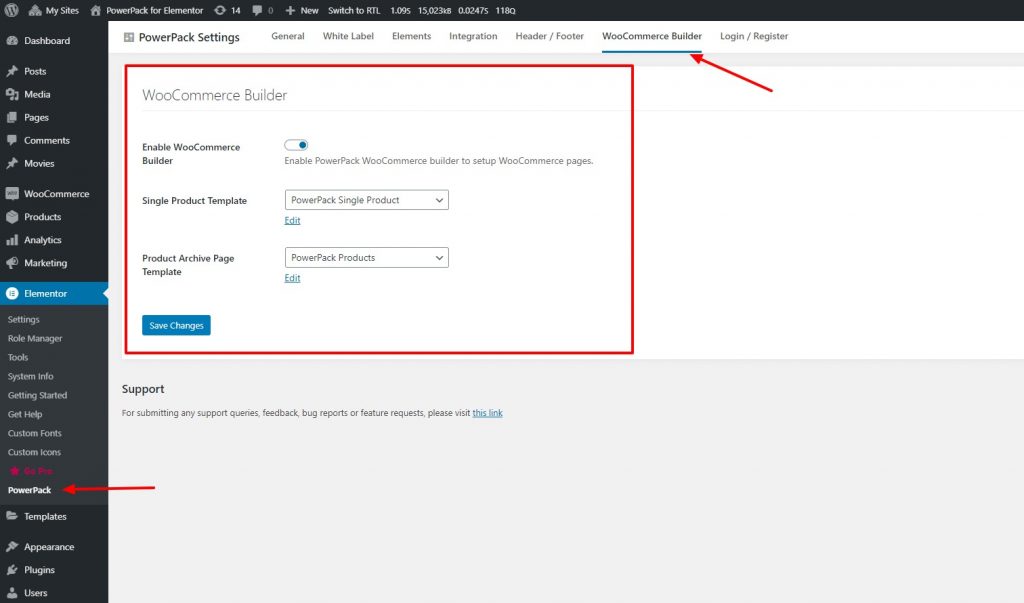
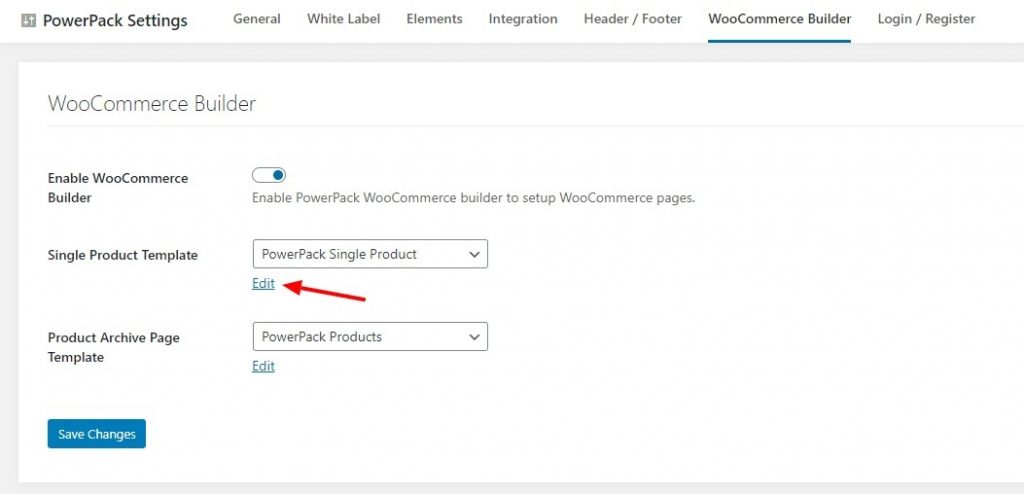
Passaggio 4: una volta pubblicata la pagina, torna alla dashboard di amministrazione di WordPress. Ora vai su Elementor> Impostazioni PowerPack> WooCommerce Builder.

Passaggio 5: Abilita il builder WooCommerce e seleziona il modello di pagina che hai creato dall'elenco per il campo: Modello di prodotto singolo .
Passaggio 6: inoltre, mentre ci sei, seleziona il modello che hai creato per i prodotti o la pagina del negozio nel menu a discesa del modello della pagina Archivio prodotti . Al termine, fai clic sul pulsante Salva modifiche.
Passaggio 7: ora torneremo alla modifica della pagina del nostro singolo prodotto. Per questo, fai clic sul pulsante di modifica sotto il menu a discesa del modello di prodotto singolo. Questo caricherà l'editor e ora puoi personalizzare il layout della singola pagina del prodotto.

Personalizzazione della pagina singola di WooCommerce con Elementor
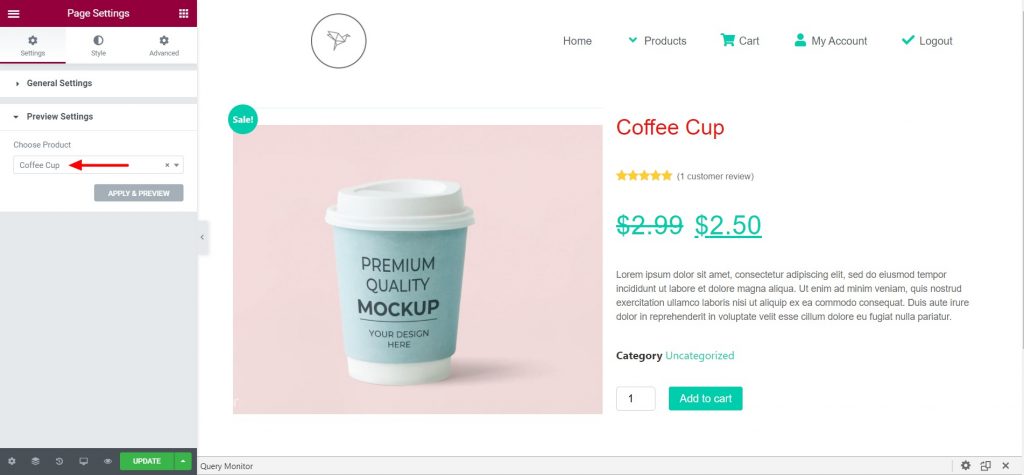
Passaggio 8: una volta nell'editor, prima fai clic sull'icona della ruota nell'angolo in basso a sinistra e seleziona un prodotto dal tuo negozio nelle impostazioni di anteprima.

Con il builder WooCommerce di PowerPack, ottieni un sacco di widget che puoi utilizzare in combinazione per creare un layout di pagina singola.
Qui ho aggiunto un layout a 2 colonne. Nella colonna di sinistra ho aggiunto il widget dell'immagine del prodotto e nella colonna di destra ho aggiunto i seguenti widget:
- Titolo del prodotto
- Valutazione del prodotto Woo
- Prezzo del prodotto Woo
- Contenuto del prodotto
- Aggiungi al carrello
Questo è solo un semplice design che ho creato per il mio sito web. Se vuoi creare un formato diverso, puoi farlo facilmente. Basta trascinare e rilasciare il widget sulla pagina e quel widget prenderà le proprietà del prodotto selezionato per l'anteprima.
Passaggio 9: una volta terminato, pubblica la pagina e la singola pagina inizierà a funzionare perfettamente su tutte le singole pagine del prodotto.
Se preferisci guardare un video su come personalizzare la pagina, puoi verificarlo qui:
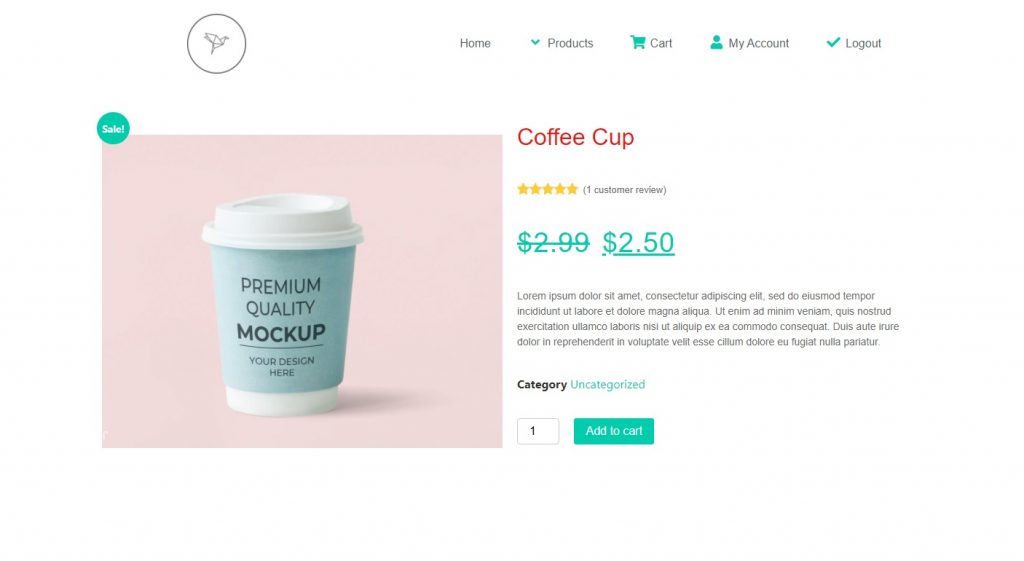
Dopo aver apportato alcune modifiche e modifiche ai widget, la pagina del mio singolo prodotto è simile a questa.

Finora abbiamo la pagina del prodotto e la pagina dell'archivio/negozio pronte. Ora dobbiamo completare il resto delle pagine.
Personalizziamo la pagina che un utente tipo vede dopo aver aggiunto un prodotto al carrello.
Esatto, la pagina del carrello.
Personalizzazione della pagina del carrello WooCommerce utilizzando Elementor
Per personalizzare una pagina del carrello WooCommerce, non è necessario creare un modello di Pagina Elementor. Possiamo modificare direttamente la pagina del carrello di WooCommerce.
Anche in questo caso, per questa sezione, utilizzeremo il componente aggiuntivo Cart Page Styler di PowerPack.
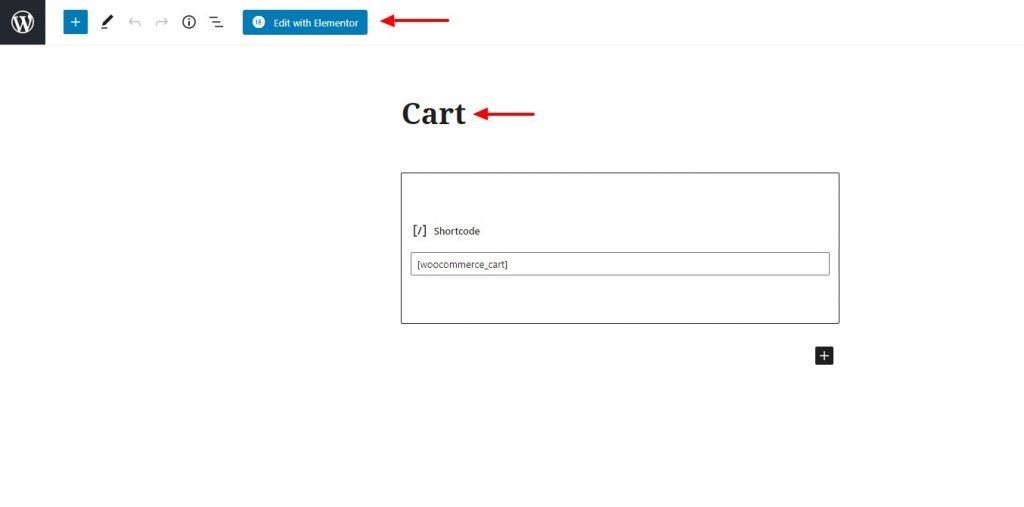
Passaggio 1: vai su WP Admin Dashboard > Pagine . Ora cerca la pagina del carrello e fai clic sul pulsante di modifica. Apri la pagina utilizzando l'editor di Elementor facendo clic su Modifica con il pulsante Elementor .

Passaggio 2: una volta che sei nell'editor, cambia il layout a larghezza intera e disabilita il titolo della pagina se lo desideri.
Passaggio 3: rimuovi il carrello WooCommerce esistente dalla pagina. Basta andare avanti e rimuovere completamente quella sezione.
Passaggio 4: ora aggiungeremo il widget Carrello di PowerPack. Cerca il widget Woo – Carrello e trascinalo sulla pagina.
Se vedi un messaggio come questo, torna alla pagina del tuo negozio e aggiungi alcuni prodotti nel carrello.

Dopo aver aggiunto alcuni prodotti, potrai vedere il tuo carrello e il suo contenuto. Se ancora non vedi il carrello nell'editor, aggiorna la pagina e funzionerà.
Ora inizieremo a personalizzare il nostro carrello.
Personalizzazione della pagina del carrello WooCommerce con Elementor
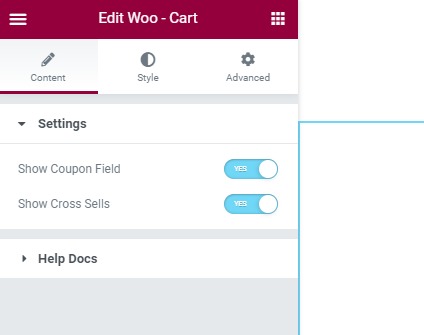
Passaggio 5: dalla scheda Contenuto, ottieni le opzioni per abilitare o disabilitare il campo coupon e le vendite incrociate. Se non lo desideri, puoi disabilitarlo utilizzando i pulsanti di commutazione.

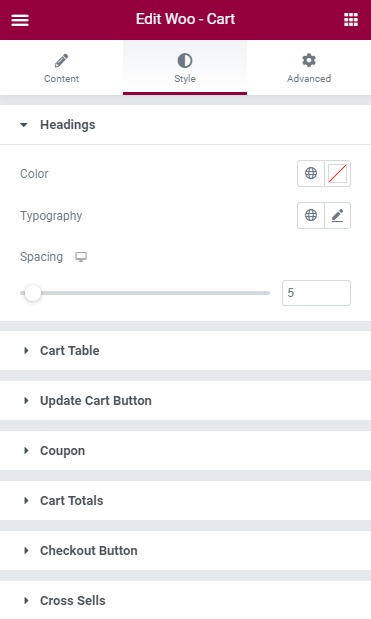
Passaggio 6: ora, arrivando alla scheda Stile, ottieni le opzioni per personalizzare l'aspetto e il design di tutte le sezioni e i prodotti separatamente.

Vai avanti e prova le impostazioni e impostale sui valori che ti piacciono. Sentiti libero di personalizzare l'aspetto della pagina del tuo carrello.
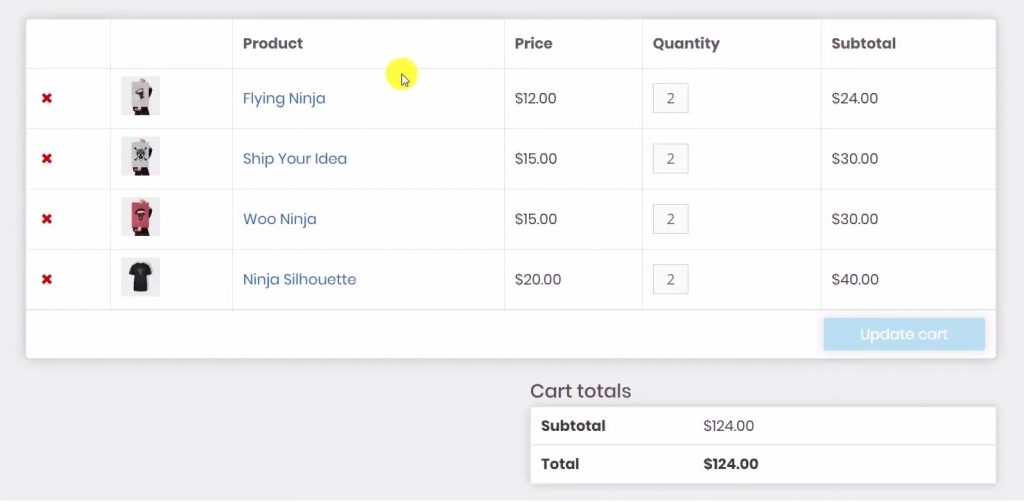
Dopo aver apportato tutte queste modifiche, ecco come appare la nostra pagina del carrello:

Se hai bisogno di aiuto con lo stesso, puoi controllare questo video, che esplora ogni opzione del widget Carrello.
Passaggio 7: ora, una volta terminata la modifica, vai avanti e pubblica la pagina. Assegneremo questa pagina nelle impostazioni di WooCommerce in seguito.
Ora personalizziamo la pagina che l'utente vedrà dopo la pagina del carrello: La pagina di checkout.
Creazione di una pagina di pagamento WooCommerce con Elementor
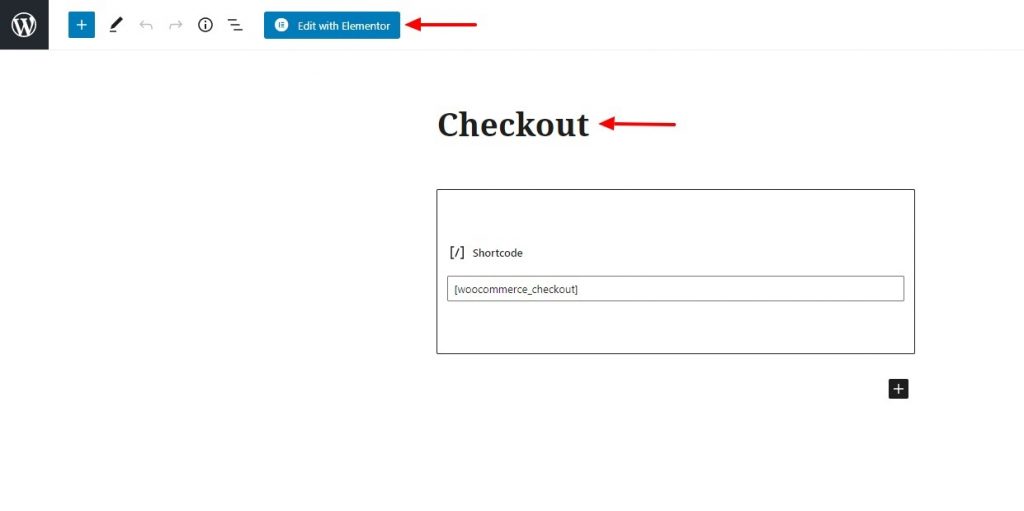
Passaggio 1: per questo, ancora una volta, modificheremo la pagina di pagamento esistente. Apri la pagina e fai clic su Modifica con il pulsante Elementor .

Passaggio 2: ora, modifica il layout della pagina a tutta larghezza e rimuovi il titolo se lo desideri. Inoltre, rimuovi la sezione di pagamento esistente dalla pagina.
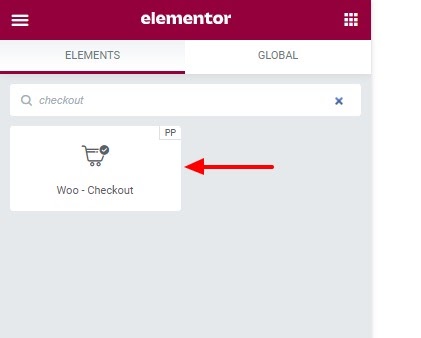
Ora aggiungi il widget Checkout di PowerPack sulla pagina. Basta trascinarlo e rilasciarlo sulla pagina.

Una volta aggiunto il widget, puoi iniziare a personalizzare la tua pagina di pagamento.
Passaggio 3: per il contenuto, puoi scegliere un layout a una colonna o un layout a due colonne. Puoi anche abilitare o disabilitare la casella delle informazioni aggiuntive.
Passaggio 4: per lo stile, puoi personalizzare e modificare quasi ogni parte della pagina di pagamento.
Se non sei sicuro di come personalizzare il widget, puoi guardare questo video.
Vai avanti e apporta le modifiche desiderate e, una volta terminato, pubblica la pagina come qualsiasi altra pagina.
Abbiamo così tanto coperto ora! L'unica cosa rimasta da creare è la pagina Il mio account. Facciamolo!
Personalizzazione della pagina Il mio account di WooCommerce con Elementor
Anche per questa parte utilizzeremo il componente aggiuntivo PowerPack per Elementor.
PowerPack viene caricato con il potente widget Il mio account e con questo widget puoi personalizzare l'aspetto dell'area Account dell'utente.
Proprio come abbiamo fatto prima, apporteremo modifiche alla pagina Account personale esistente.
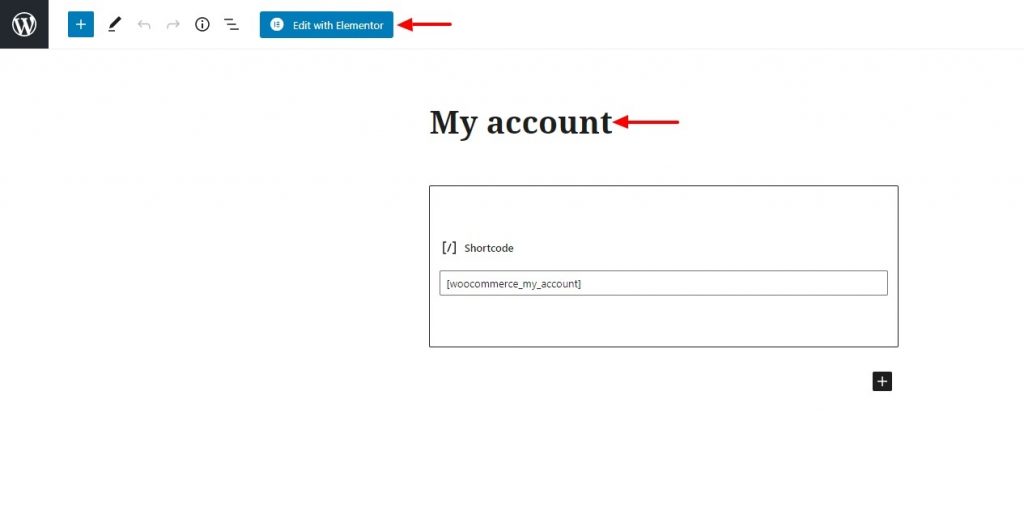
Passaggio 1: apri la pagina e caricala utilizzando l'editor di Elementor. Apporta le stesse modifiche apportate in precedenza, ad esempio assegnandogli un nome proprio, modificando il layout a larghezza intera o su tela e rimuovendo la sezione Account personale esistente.

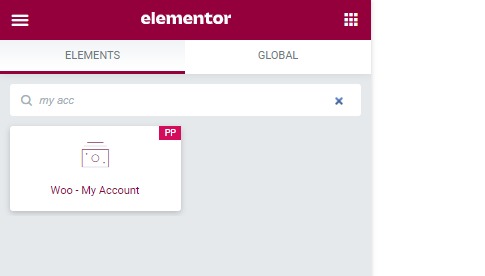
Passaggio 2: una volta che sei nell'editor, aggiungeremo il widget Il mio account. Basta trascinare e rilasciare il widget sulla pagina.

Ora iniziamo a personalizzare il widget.
Personalizzazione della pagina del mio account WooCommerce utilizzando Elementor
Passaggio 3: dalla scheda Contenuto , puoi selezionare l'endpoint che desideri personalizzare. Se stai personalizzando la scheda Download, puoi impostare l'endpoint per lo stesso e vedrai la modifica che stai apportando lì.
Passaggio 4: inoltre, puoi abilitare o disabilitare anche le schede. Ad esempio, se desideri visualizzare la scheda del collegamento di disconnessione, puoi disabilitarla utilizzando il pulsante di attivazione/disattivazione.
Passaggio 5: arrivando a Styling , puoi modificare l'aspetto di tutte le schede individualmente. Puoi personalizzare le schede, le tabelle, i pulsanti, i moduli e persino gli avvisi utilizzando le opzioni di stile. Vai avanti e apporta le modifiche desiderate qui.
Se vuoi dare un'occhiata a un video che ti aiuti a configurare la pagina Il mio account, ecco un video che ho realizzato proprio per questo:
Passaggio 6: una volta terminate le modifiche, vai avanti e pubblica la pagina.
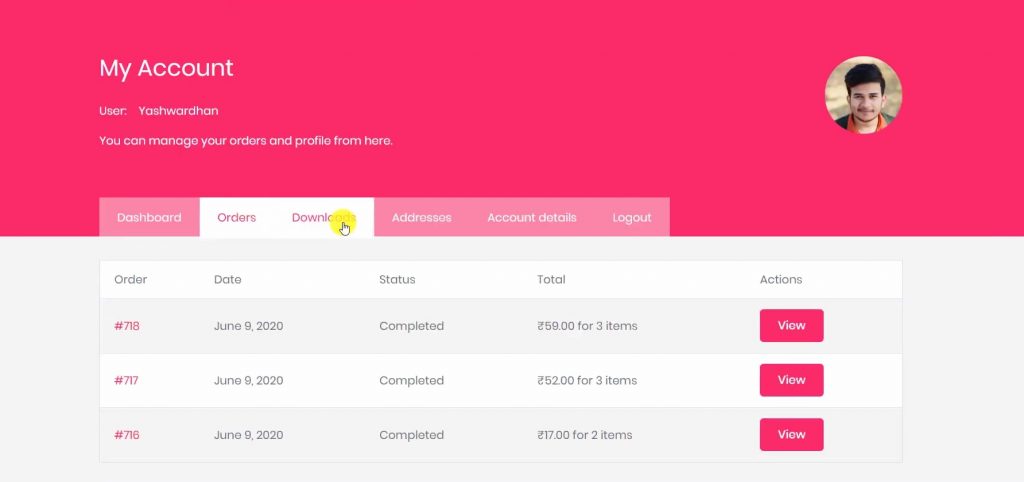
Ecco come appare la nostra pagina Il mio account:

Finalmente abbiamo un negozio funzionante!
Woohoo! Hai impostato con successo un negozio WooCommerce personalizzato con Elementor Free e PowerPack!
Ottimo lavoro!🎉
Puoi andare avanti e provare il tuo negozio. Se vuoi personalizzare ulteriormente il negozio, puoi sempre tornare indietro e apportare le modifiche che desideri.
Inizia a vendere con il tuo negozio WooCommerce Elementor!
Sono sicuro che, con l'aiuto di questo tutorial, saresti stato in grado di configurare il tuo negozio WooCommerce senza la necessità di Elementor Pro.
Puoi fare molto di più con il componente aggiuntivo PowerPack per Elementor. Esistono più di 70 widget creativi che puoi utilizzare per personalizzare le tue pagine Elementor. Se desideri saperne di più sul componente aggiuntivo PowerPack per Elementor, controlla qui.
Cosa ne pensi di questo tutorial di WooCommerce Elementor? Condividi se hai trovato utile questa guida!
