WooCommerce: esplorare la base di codice
Pubblicato: 2021-09-15
WooCommerce è un plugin con una base di codice ampia e complicata.
Se sei uno sviluppatore, comprendere in dettaglio il codice sottostante è estremamente vantaggioso e quasi sicuramente pagherà dividendi a lungo termine.
Se riesci a scrivere un po' di PHP (la maggior parte di Business Bloomer è composta da frammenti di PHP), devi assolutamente cercare il core ogni tanto. In caso contrario, Stackoverflow non sarà sufficiente da solo.
Se ti è capitato di vedere e utilizzare le Guide Visual Hook di WooCommerce come quella per la Pagina del singolo prodotto, beh, quelle vengono semplicemente generate (manualmente...) dal codice stesso eseguendo molte ricerche PHP. Conservo personalmente una copia degli ultimi file di plug-in nei download del mio PC, in modo da poter sempre cercarli quando cerco un hook o una funzione specifica.
Quindi, seguimi in questo articolo mentre esploriamo la base di codice di WooCommerce, come è strutturata e alcuni dei suoi segreti interiori!
Dove trovare il codice
Per esplorare la codebase di WooCommerce hai un paio di alternative, oltre a scaricare i file del plugin da https://wordpress.org/plugins/woocommerce
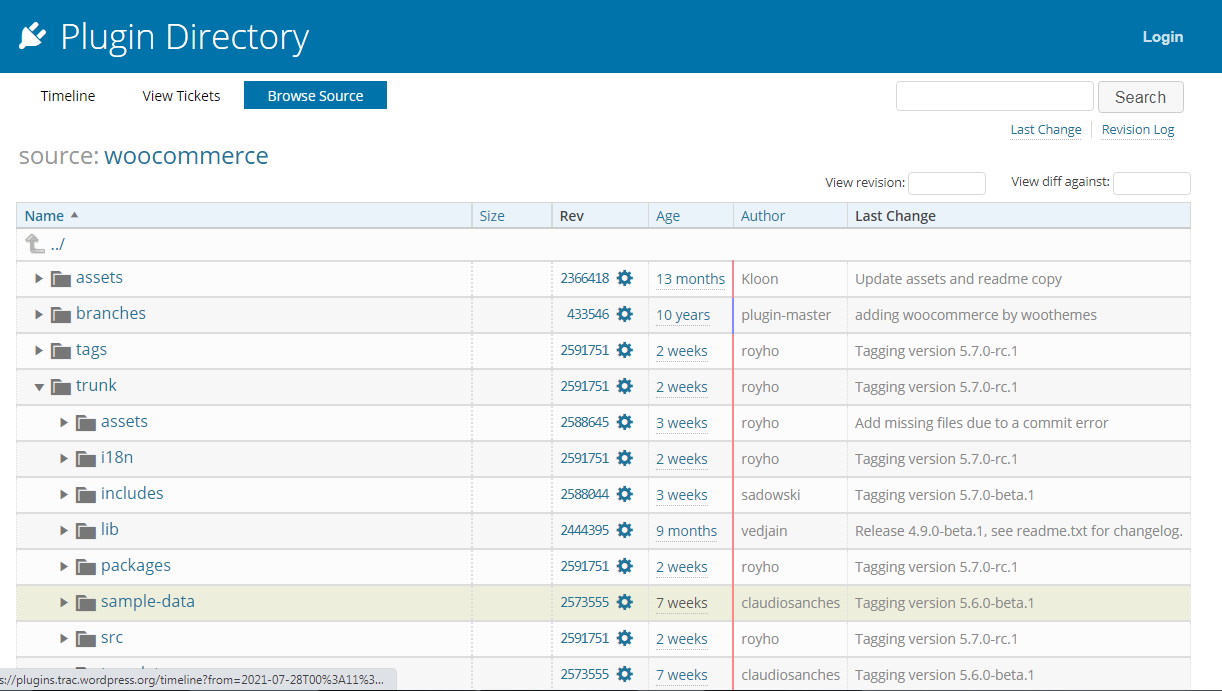
In primo luogo, e più accessibile, è la navigazione del codice online tramite WordPress Trac . Questo è il modo più conveniente per navigare nel codice poiché è sempre aggiornato e immediatamente disponibile. Tutto ciò di cui hai bisogno è una connessione a Internet e l'accesso a un browser.
Questo metodo è ottimo per ricerche di codice rapide e file di codice per l'inserimento di segnalibri a cui fare riferimento in un secondo momento. Puoi anche aggiungere un particolare numero di riga ai segnalibri. ad esempio per collegarsi al metodo di rendering del blocco Checkout Gutenberg (che inizia alla riga 66) è possibile utilizzare questo URL: https://plugins.trac.wordpress.org/browser/woocommerce/trunk/packages/woocommerce-blocks/src /TipiBlocco/Checkout.php#L66
L'altra opzione per visualizzare il codice è clonare il repository GitHub ufficiale di WooCommerce . Questo è consigliato se devi esplorare il codice in modo più dettagliato localmente tramite il tuo editor preferito, poiché hai accesso a strumenti di ricerca più potenti.
Per fare ciò dovrai utilizzare la riga di comando per scaricare e gestire il repository WooCommerce. Se stai utilizzando macOS o un sistema operativo Linux, puoi utilizzare l'app Terminale integrata. Git Bash è una scelta eccellente per gli utenti Windows.
Qualunque sia l'app terminale che stai utilizzando, aprila ed esegui il seguente comando per clonare WooCommerce in una directory locale sul tuo computer:
git clone https://github.com/woocommerce/woocommerce.git
Puoi clonarlo direttamente nella directory dei plugin di WordPress locale (che si trova in /wp-content/plugins/), oppure clonare WooCommerce in una cartella generica sul tuo computer e collegarlo simbolicamente alla cartella dei plugin di WordPress locale. Il vantaggio di questo metodo è che puoi facilmente aggiungere/rimuovere WooCommerce da una particolare istanza locale di WordPress. Non è legato a uno specifico.
Dopo aver clonato il repository, assicurati di eseguire anche il comando seguente per installare le dipendenze del plug-in e i pacchetti esterni.
npm install && composer install
Questo è importante in quanto non tutto il codice WooCommerce è incluso nel repository principale. Ad esempio, i blocchi Gutenberg sono contenuti in un repository separato per impostazione predefinita. Per includerli nella codebase dovrai usare il comando sopra per installarli in modo specifico.
Una volta che tutte le dipendenze e i repository esterni sono stati installati, sono immediatamente disponibili. Ecco lo stesso codice di blocco Checkout che abbiamo esaminato in precedenza su WordPress Trac, ma ora abbiamo accesso ad esso localmente.
Struttura del codice
Il plugin WooCommerce è organizzato in diverse cartelle di primo livello:
- /risorse
- /i18n
- /include
- /lib
- /pacchi
- /dati-campione
- /src
- /modelli
- /venditore
La cartella delle risorse contiene un'ampia raccolta di stili, caratteri, immagini e JavaScript che aiutano con l'estetica e l'interattività dei plug-in sia nell'amministratore di WordPress che nel frontend.
Le cartelle di plug-in standard come i18n , sample-data e vendor contengono funzionalità rispettivamente per le funzionalità di internazionalizzazione, i dati di prodotto di esempio e le librerie di terze parti.
La cartella dei modelli contiene tutti i modelli PHP strutturati utilizzati per vari contenuti WooCommerce come il carrello, il checkout, le e-mail ecc. Ogni modello può essere sovrascritto copiandolo nella posizione pertinente in un tema personalizzato (di solito un tema figlio), quindi vale la pena sfogliarlo attraverso questa cartella nel dettaglio per vedere tutti i modelli disponibili che possono essere personalizzati. Nota: personalizzare WooCommerce tramite snippet è meglio che sovrascrivere i modelli.
Il nucleo principale della funzionalità del plugin è contenuto nelle cartelle includes , lib , packages e src . In particolare, la cartella include contiene l'elenco principale delle classi di plugin PHP per una varietà di funzionalità di WooCommerce.
Inoltre, tutte le definizioni dei blocchi Gutenberg disponibili in WooCommerce si trovano nella cartella dei pacchetti.
Esplorare il codice
Il file principale del plugin nella cartella principale è woocommerce.php . Questo esegue il bootstrap del caricatore automatico e dei pacchetti.
Il caricatore automatico gestisce il caricamento di pacchetti e classi che si trovano nella directory /src. I pacchetti includono codice sviluppato al di fuori del plug-in WooCommerce principale, come i blocchi dell'editor.

Una volta che tutto il codice caricato automaticamente è stato caricato, la classe WooCommerce principale viene quindi inclusa e istanziata tramite:
WooCommerce::istanza()
Questo crea una nuova istanza della classe WooCommerce e la memorizza all'interno di una variabile di classe statica. Questa nuova istanza viene quindi restituita e archiviata in una variabile globale in modo che sia possibile accedervi da qualsiasi luogo.
Ricerca nella base di codici
La maggior parte dei moderni editor di codice fornisce potenti funzioni di ricerca per poter navigare nella codebase. Per gli esempi mostrati di seguito stiamo usando VS Code ma non importa molto poiché quasi tutti gli editor forniscono funzionalità di ricerca simili.
Possiamo scoprire molto sulla codebase eseguendo alcune ricerche di base. Ad esempio, se cerchiamo quali hook sono disponibili, la ricerca di ' add_filter ' restituisce circa 380 hook di filtro!
Confrontalo con action hook che restituisce ancora di più a circa 618 corrispondenze per il termine di ricerca ' add_action '.
C'è molto spazio per perfezionare le nostre ricerche, ad esempio per eseguire ricerche solo su tipi di file specifici e per stringhe che corrispondono specificamente al termine di ricerca maiuscole e minuscole e se si tratta di una parola intera.
es. Il seguente risultato di ricerca mostra le corrispondenze per ' WooCommerce ' dove è una parola intera, fa distinzione tra maiuscole e minuscole e si trova solo in un file PHP (gli altri tipi di file vengono ignorati).
Uno dei motivi per cui VS Code è così popolare è l'enorme numero di estensioni disponibili e ce ne sono molte che possono aiutare con la navigazione del codice. Un'estensione particolare che spicca è Segnalibri.
Ti consente di contrassegnare le posizioni nel tuo codice in modo da poter tornare a specifiche sezioni di codice di interesse con un clic di un pulsante. È davvero utile, soprattutto per basi di codice di grandi dimensioni come WooCommerce.
Nella schermata seguente ho inserito tra i preferiti alcuni hook di azione di WooCommerce per un accesso rapido a cui vorrei tornare in seguito.
Basta fare clic su uno qualsiasi degli elementi aggiunti ai segnalibri nel pannello di esplorazione per accedere direttamente a una riga di codice specifica.
Ci sono molti altri termini che potresti cercare. Forse ti piacerebbe esplorare quali classi di WooCommerce sono disponibili. Questo tipo di ricerca potrebbe essere reso più potente se combinato con Regex.
Ad esempio, è facile cercare i nomi delle classi che contengono 'WC' all'inizio (es. 'WC_Structured_Data'). Ma che dire delle classi che contengono "WC" ovunque nel nome della classe? Per questo, è necessario Regex poiché dovresti cercare la stringa "classe" seguita da uno spazio, che è quindi seguito da una stringa che contiene "WC" ovunque all'interno.
Con Regex puoi anche fare cose come cercare un nome di funzione (o parte di un nome) che è un metodo di una classe e non una funzione autonoma. Le possibilità sono infinite e quindi una buona conoscenza pratica di Regex è altamente raccomandata.
Un rapido esempio di personalizzazione di WooCommerce
Supponiamo che tu debba personalizzare la pagina di pagamento e in particolare che sia necessario visualizzare un sottotitolo sotto l'intestazione "Dettagli di fatturazione".
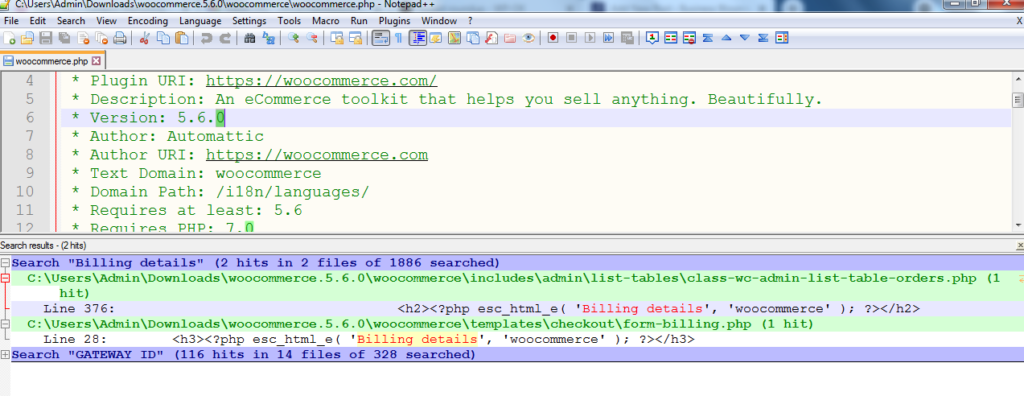
Quello che potresti fare è una ricerca del file del plug-in WooCommerce per la stringa " Dettagli fatturazione ", per vedere se c'è "qualcosa" che puoi quindi utilizzare nel tuo codice personalizzato. In questo caso userò l'editor di codice NotePad++, solo per mostrare che qualsiasi software è valido:

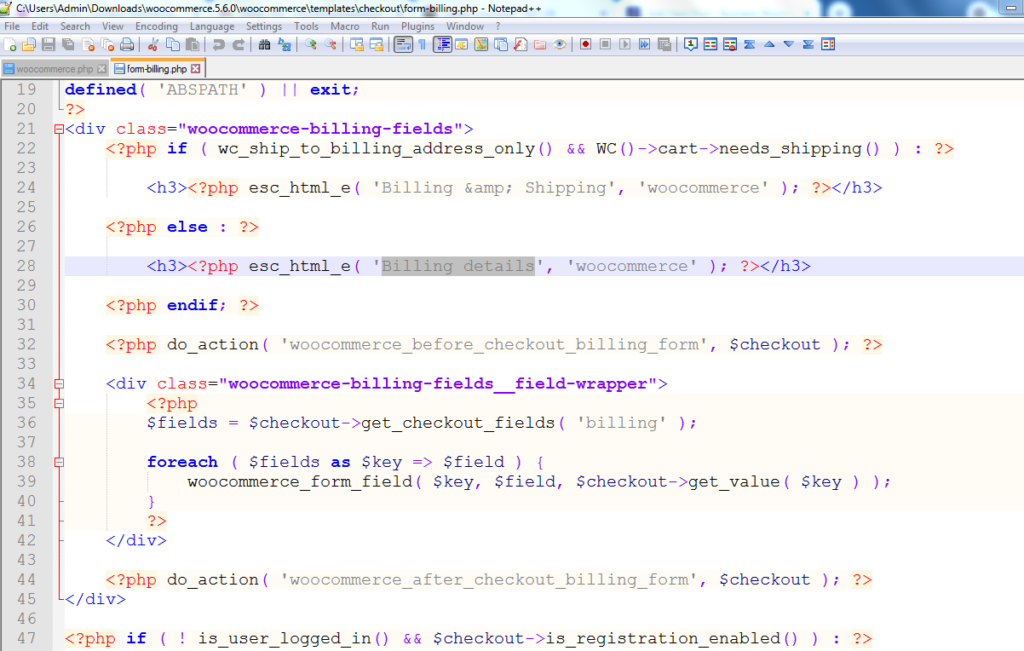
Ho ottenuto 2 risultati di ricerca, ma solo uno è rilevante per la pagina di pagamento. Quindi, apro quel file specifico (form-billing.php), in quella riga specifica (28):

…e nota che c'è un do_action() subito dopo l'intestazione!
Questo ci dà la possibilità di "iniettare" del codice senza sovrascrivere l'intero file modello. Vado su functions.php del tema di mio figlio e scrivo quanto segue:
/**
* @snippet Add Subtitle Below Billing Heading @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_billing_form', 'bbloomer_billing_details_subtitle' );
function bbloomer_billing_details_subtitle() {
echo '<h4>This is a subtitle</h4>';
}
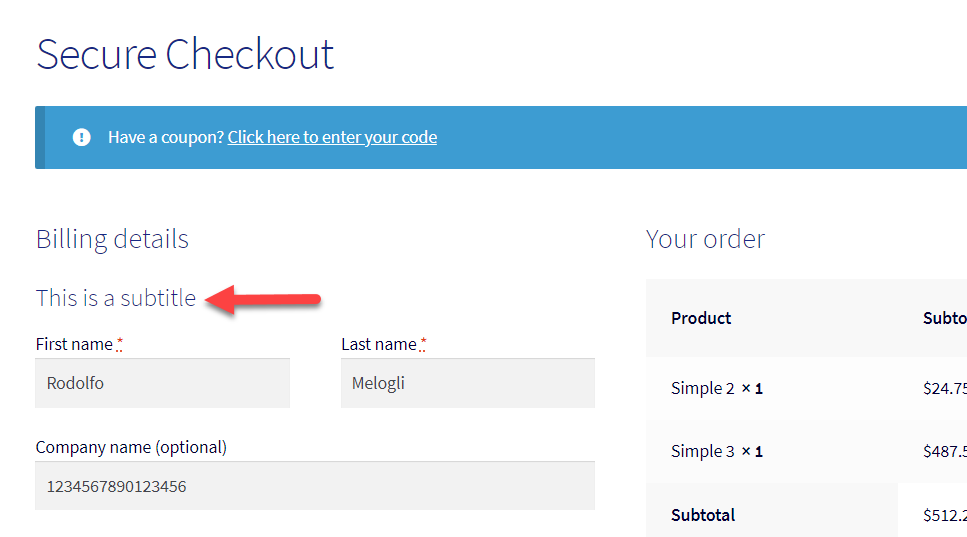
Ed ecco il “dopo”:

Continua a esplorare!
Abbiamo solo graffiato la superficie di quella che francamente è una base di codice molto grande. Ci vorrebbe molto tempo per esaminare ogni singola riga di codice, ma spero di essere riuscito a stuzzicare il tuo appetito abbastanza da continuare a scavare nell'affascinante codebase di WooCommerce e imparare ancora di più!
