WooCommerce: recensione del tema Flatsome
Pubblicato: 2022-08-10
Un'esperienza utente straordinaria e impeccabile è la chiave per costruire una presenza online di successo per le aziende di e-commerce. Con quale frequenza i tuoi clienti accedono al tuo sito Web, si distraggono dall'eseguire altre commissioni o abbandonano il tuo negozio a causa di layout confusi per età?
Secondo le statistiche, il 38% dei visitatori del sito smette di interagire con i siti Web a causa di contenuti e layout della pagina poco attraenti. Pertanto, attirare l'attenzione dei clienti e offrire un'esperienza di qualità attraverso un design della pagina accattivante e intuitivo è importante per garantire la fidelizzazione dei clienti e aumentare le vendite.
E il tema del tuo negozio è un elemento importante che aiuta a mantenere l'interesse dei visitatori e aiuta la navigazione della loro pagina. Sebbene tu possa scegliere tra più temi per il tuo sito Web WooCommerce, scegliere un tema multiuso che offra grandi prestazioni, offra elevate capacità di personalizzazione e faciliti l'esperienza dell'utente è ciò di cui hai bisogno per offrire un'esperienza di qualità.
Questo articolo esamina uno di questi temi importanti: il tema WordPress Flatsome. Inizieremo con la sua breve panoramica e ne vedremo l'interfaccia, le caratteristiche, i vantaggi e i costi per aiutarti a determinare se è la scelta giusta per il tuo negozio di eCommerce. Andiamo!
Flatsome: una breve panoramica
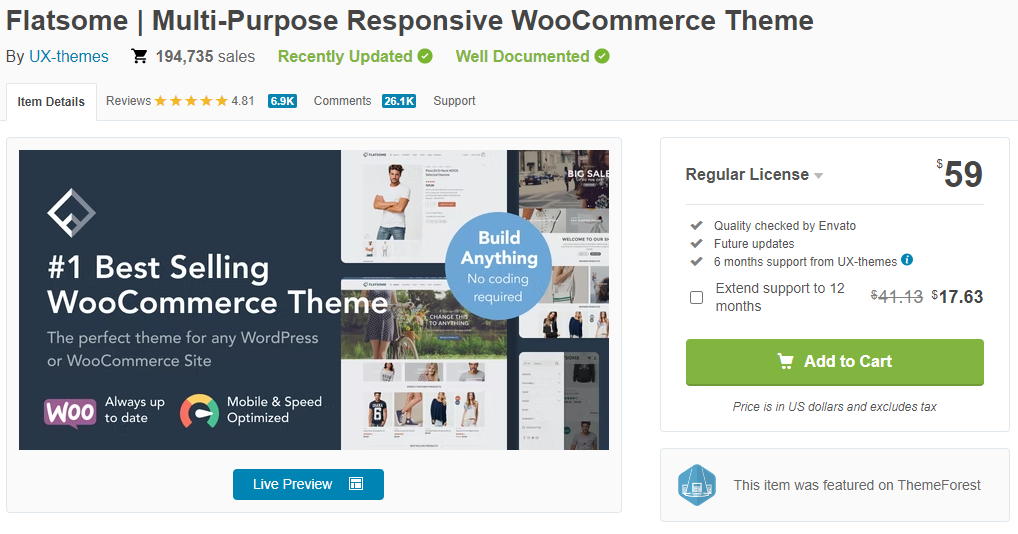
Flatsome: un tema WooCommerce reattivo multiuso pubblicato nel 2013, è uno dei temi più apprezzati e popolari su ThemeForest. In pochi giorni raggiungerà le 200.000 vendite su ThemeForest .
I temi UX hanno progettato e sviluppato il tema Flatsome facile da usare e personalizzato, perfetto per non programmatori e principianti.
Flatsome 3.15.6 è l'ultima versione del tema, che include molte più funzionalità e opzioni rispetto alla precedente versione di Flatsome 3.0. Inoltre, il tema offre prestazioni e affidabilità elevate ed è progettato per la scalabilità.
Inoltre, viene fornito con aggiornamenti futuri e si integra perfettamente con WooCommerce. Iniziamo con la recensione del tema Flatsome con la sua installazione e configurazione.
Installazione e configurazione flatsome
Quando installi il tema Flatsome e lo apri sulla dashboard del tuo back-end di WordPress, atterrerai su questa pagina.
Qui, devi fare clic sul pulsante Configurazione guidata , che ti guiderà attraverso il processo per iniziare e impostare il tema sul tuo negozio WooCommerce.
Puoi saltare la procedura guidata di configurazione e fare clic sul pulsante "Non adesso" . E per riavviarlo e configurarlo in un secondo momento, vai su Flatsome > Configurazione > Procedura guidata sulla dashboard di WordPress.
Oppure puoi fare clic su "Let's Go!" pulsante per avviare la configurazione. Una volta cliccato su questo pulsante, inserisci il codice di acquisto per registrare il tuo tema e clicca sul pulsante 'Registrati' .
L'installazione ti consente di creare il tuo tema figlio , che salverà le modifiche o le modifiche apportate in caso di aggiornamento del tema.
Successivamente, l'installazione richiede l'installazione di più plug-in, tra cui:
- WooCommerce
- Modulo di contatto 7 (richiesto)
- Nextend Google Connect (richiesto)
- Nextend Facebook Connect (richiesto)
- Barre laterali illimitate Woosidebar (richiesto)
- Rigenera miniature (richiesto)
- YITH WooCommerce Wishlist (richiesto)
Puoi saltare questo passaggio per ora o in seguito determinare i plug-in che desideri installare dalla dashboard di WordPress. Oppure puoi anche scegliere di installare le alternative del plug-in, come WPForms, invece del Contact Form 7. Tuttavia, il tema funzionerà comunque correttamente senza installare immediatamente questi plug-in.
Quindi, puoi creare il contenuto demo del tuo sito, soprattutto se stai installando e utilizzando il tema su un sito Web nuovo di zecca senza contenuto, semplificando la personalizzazione e la modifica del contenuto in un secondo momento, a tuo piacimento. Oppure puoi saltare questo passaggio se stai utilizzando un sito web esistente.
Quindi, carica il tuo logo preimpostato, scegli un design preimpostato, passa attraverso il supporto e completa la configurazione di Flatsome.
Quindi, impostare il tema Flatsome è abbastanza semplice e veloce, poiché ti guida attraverso i passaggi in modo intuitivo e ti consente di saltare alcuni passaggi se necessario.
Quindi, ora che abbiamo visto come impostare il tema, entriamo nelle funzionalità di Flatsome e del design.
Le migliori funzionalità per WooCommerce
Per modificare con Flatsome, vai su Pagine> Aggiungi nuovo e fai clic su Modifica con UX Builder nella pagina successiva.
Atterrerai su questa pagina.
Diamo un'occhiata a tutte le funzionalità fornite da Flatsome una per una:
- Un'interfaccia intuitiva
Flatsome è dotato di un'interfaccia senza interruzioni, che semplifica l'aggiunta e la rimozione di elementi a tua scelta.
Quando fai clic sul pulsante "Aggiungi elementi" , vedrai più opzioni di elementi nella barra laterale, inclusi layout, contenuto e negozio.
Puoi scegliere tra una vasta gamma di elementi, come sezione, riga, dispositivo di scorrimento, griglia, intestazione di pagina, blocco, pila, immagine, icona, casella di ricerca, tabelle dei prezzi, galleria e portfolio. Inoltre, puoi sfogliare tutti gli elementi Flatsome qui.
Inoltre, il tema è altamente reattivo , consentendoti di visualizzare in anteprima la versione mobile, tablet e desktop del tuo sito Web con un solo clic. Ad esempio, basta fare clic sulle icone visualizzate nella barra laterale di destra per visualizzare in anteprima il tuo negozio eCommerce su diversi dispositivi, come mostrato di seguito.
- Una vasta gamma di opzioni di design del tema
Il design del tuo negozio è uno degli aspetti chiave per attirare visitatori. Più è creativo e semplice, più a lungo i visitatori vorranno rimanere e interagire con il tuo sito web.
Flatsome offre molti modelli di design prefabbricati attraenti con qualità premium se non hai un design di pagina personalizzato pronto. Il colore, il posizionamento dei blocchi, le icone, le dimensioni dell'immagine e il design dello sfondo di tutti i temi sono eccellenti e accattivanti per il design.
- Generatore di intestazioni ed editor front-end
Flatsome offre eccellenti opzioni di personalizzazione dell'intestazione con il suo Header Builder.
Quando vai su Aspetto e fai clic sull'opzione Personalizza sul backend di WordPress del tuo negozio, puoi vedere diverse opzioni di personalizzazione, tra cui intestazione, stile, blog e layout, come mostrato di seguito.
Facendo clic sul menu Intestazione si ottiene un generatore di intestazioni drag-and-drop intuitivo per personalizzare l'intestazione in base alle proprie esigenze.
Puoi regolare la posizione dei menu con l'editor drag-and-drop e aggiungere facilmente qualsiasi cosa da pulsanti, modulo di ricerca, menu verticale e il tuo codice HTML personalizzato. Inoltre, l'editor ti consente anche di regolare lo stile, inclusi altezza, larghezza e colore.

Puoi anche visualizzare in anteprima le versioni desktop, mobile e tablet dell'intestazione personalizzata tramite l'editor del generatore di intestazioni.
Work Sharp, un negozio di eCommerce, è un eccellente esempio di sito Web che utilizza il tema Flatsome. Hanno un'intestazione semplice ed elegante con piccoli menu di animazione al passaggio del mouse, offrendo alla home page del sito Web un'esperienza utente interattiva.
- UX Builder
Come Avada viene fornito con il proprio generatore di pagine live, Fusion Builder – Flatsome viene fornito con UX Builder.
Ti consente di modificare facilmente i singoli elementi del tuo sito web e vedere le modifiche in tempo reale immediatamente sul tuo sito. Questo builder include 36 diversi elementi di contenuto, inclusi titolo, slider, sezioni e prodotti.
Qui puoi personalizzare facilmente il testo, la dimensione del carattere, l'allineamento e il colore del contenuto.
Basta fare clic sull'elemento particolare che si desidera personalizzare e modificarne il testo, l'allineamento o le dimensioni secondo necessità.
- Studio piatto
Una delle caratteristiche più splendide e degne di nota del tema Flatsome è il suo Flatsome Studio. È una libreria digitale con un'ampia serie di immagini, sezioni e layout predefiniti gratuiti, che puoi importare con un solo clic.
Puoi scegliere tra centinaia di elementi e modelli per sezioni come eCommerce, footer, griglia, campagne, contatti e testimonianze.
Ad esempio, Infobest, un sito Web di sviluppo software rumeno, utilizza Flatsome per progettare il proprio sito Web. Usano il modello di testimonianza del tema dalla libreria di Flatsome Studio per visualizzare le recensioni dei clienti in tutto il loro sito e migliorare la credibilità del marchio.
- Elemento di scorrimento integrato
L'elemento di scorrimento integrato è un'altra importante funzionalità dell'editor front-end, che semplifica l'aggiunta di diapositive al tuo sito Web con effetti al passaggio del mouse e animazioni.
Puoi aggiungere qualsiasi cosa da banner, immagini e griglie come diapositive, con ogni diapositiva con un colore di sovrapposizione, animazione, didascalia ed effetto al passaggio del mouse.
Puoi personalizzare facilmente la navigazione del dispositivo di scorrimento, lo scorrimento automatico e le impostazioni avanzate.
- Ottimizzazione del motore di ricerca
La velocità e le prestazioni del tuo sito web svolgono un ruolo fondamentale nelle prestazioni dell'ottimizzazione per i motori di ricerca (SEO) del tuo sito. Più tempo ci vuole per caricare il tuo negozio eCommerce, maggiori saranno le frequenze di rimbalzo e minore sarà il ranking SEO del tuo sito web sui motori di ricerca.
Pertanto, è importante scegliere il tema che offre funzionalità multiuso insieme a velocità e prestazioni più elevate.
Flatsome viene fornito con un framework CSS e JavaScript leggero, eccellente per garantire una maggiore velocità di caricamento della pagina. Inoltre, utilizza il caricamento lento intelligente su tutte le immagini e gli sfondi, facendo sì che le immagini vengano caricate solo quando necessario, rendendo ancora una volta il caricamento del tuo sito più veloce.
Inoltre, il tema mantiene i suoi effetti di parallasse e le animazioni CSS a un minimo di 60 fps, rendendo il sito Web fluido e ad alte prestazioni.
- Opzioni di stile flessibili
Passando al menu Aspetto > Personalizza > Stile , puoi regolare il colore e la tipografia del tuo sito Web o aggiungere CSS personalizzati, scegliendo tra illimitate opzioni di colore e oltre 700 caratteri Google.
Inoltre, puoi anche personalizzare il piè di pagina, il blog, i menu, le pagine e i widget del tuo sito Web con opzioni di personalizzazione e stile avanzate.
- Supporto e documentazione
Flatsome offre assistenza e supporto affidabili con documentazione online, supporto e-mail premium, video, richieste di funzionalità e accesso alla community di Flatsome con utenti che utilizzano il tema.
Puoi accedere a questo supporto navigando su Flatsome > Guida e Guide sulla dashboard di WordPress di back-end. Ottieni anche 6 mesi di supporto dedicato dai temi UX con aggiornamenti futuri. Inoltre, puoi estendere questo supporto fino a 12 mesi con costi aggiuntivi di $ 17,63.
Ecco il link all'ampio supporto Flatsome:
- Video tutorial sul canale YouTube di Flatsome
- Una vasta raccolta di articoli nella knowledge base di Flatsome
- Supporto in linea disponibile tramite Themeforest
- Esempi semplici per visualizzare diversi casi d'uso e da cui trarre ispirazione
Pertanto, ogni volta che incontri difficoltà, puoi ricorrere a uno qualsiasi di questi canali di supporto per risolvere le tue domande in pochissimo tempo.
Altre caratteristiche piatte
Ecco un elenco di altre importanti funzionalità di Flatsome che lo rendono uno dei temi WooCommerce più popolari:
- Crea blocchi personalizzati con gli elementi che utilizzi di più e visualizza i blocchi utilizzando uno shortcode su qualsiasi post o pagina: una soluzione comoda e che fa risparmiare tempo.
- La possibilità di progettare facilmente le pagine di pagamento .
- Dai uno sguardo rapido alle pagine delle categorie per visualizzare i prodotti.
- Aggiungi al carrello opzione dalle pagine delle categorie.
- Funzionalità QuickZoom per le pagine dei prodotti.
- Un'opzione del catalogo per visualizzare i prodotti senza prezzi.
- Diverse opzioni di filtro e opzioni di layout per gli elenchi di categorie.
- L'opzione di ricerca in tempo reale consente ai visitatori di vedere e trovare ciò che stanno cercando durante la digitazione.
- WPML pronto.
Puoi anche vedere le nuove funzionalità e leggere il nuovo log delle modifiche delle versioni Flatsome 3.14 e Flatsome 3.13.
Revisione dei prezzi flatsome
La licenza regolare del tema Flatsome costa $ 59 (tasse escluse) per un singolo sito.
E la sua licenza estesa costa $ 2950 se desideri utilizzare il tema per più siti Web o più utenti. Inoltre addebita un costo aggiuntivo di $ 17,63 per un'estensione del supporto di 12 mesi.
Conclusione: dovresti scegliere Flatsome?
Dovresti assolutamente considerare il tema Flatsome per il tuo negozio WooCommerce data la sua perfetta integrazione WooCommerce, il design ottimizzato per SEO, un'ampia gamma di elementi e opzioni di stile flessibili.
Anche la sua interfaccia e il costruttore di front-end sono abbastanza facili da usare e capire. Sì, acquisire familiarità con tutti gli elementi e le funzionalità richiede un po' di tempo e un po' di curva di apprendimento. Ma, una volta acquisita familiarità con l'interfaccia, non si torna indietro.
Quindi, che tu sia un principiante o uno sviluppatore web esperto, dai un'occhiata e scegli il tema Flatsome conveniente, intuitivo e orientato alle prestazioni per creare facilmente negozi di eCommerce dall'aspetto professionale.
