Guida WooCommerce per principianti
Pubblicato: 2019-10-31Questo perché Woocommerce è uno dei software per carrelli della spesa più potenti e personalizzabili in circolazione... e la cosa migliore?
È gratis!
In questa guida, ti mostrerò come configurare un sito Web WordPress con Woocomerce in modo da poter vendere qualsiasi cosa online.
Cos'è Woocommerce?
WooCommerce è un plugin gratuito per WordPress che ti consente di trasformare un blog WordPress in un negozio di e-commerce perfettamente funzionante. Attualmente ha oltre 77.528.124 di download e gestisce quasi la metà di tutti i negozi di e-commerce. Ma diamo un'occhiata a tutte le cose che rendono WooCommerce eccezionale... e le cose che potrebbero essere migliori.
WooCommerce Pro
- Sicuro e gratuito
- Personalizzabile
- Interfaccia facile da usare
- Plugin aggiuntivi
WooCommerce Contro
- Può rallentare con molti prodotti/plugin
- Gli aggiornamenti possono rovinare il tuo negozio
- Piccola curva di apprendimento
Ok, ora che hai familiarità con il buono, il brutto e il cattivo, è tempo di installare WooCommerce sul nostro sito Web WordPress.
1. Installazione di WooCommerce
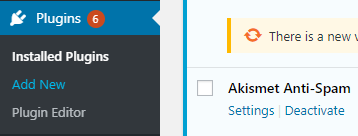
Dopo aver installato WordPress sul tuo server, sei pronto per installare WooCommerce e iniziare a configurarlo. Per installare WooCommerce, tutto ciò che devi fare è andare al gestore dei plugin in WordPress e fare clic su Aggiungi nuovo.

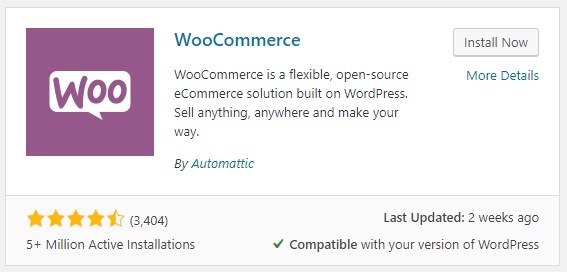
Nella pagina di ricerca del plug-in cerca "WooCommerce" e fai clic su Installa sul plug-in corretto (è quello di Automattic).

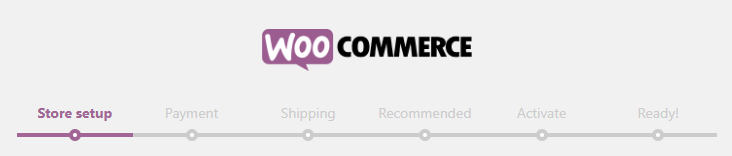
Dopo aver installato il plug-in WooCommerce, fai clic su Attiva e ti porterà direttamente alla procedura guidata di installazione che ti guiderà attraverso l'installazione.
2. Configurazione di WooCommerce
Se spedirai i prodotti, inserisci il tuo indirizzo, paese e valuta nella pagina di configurazione del negozio.

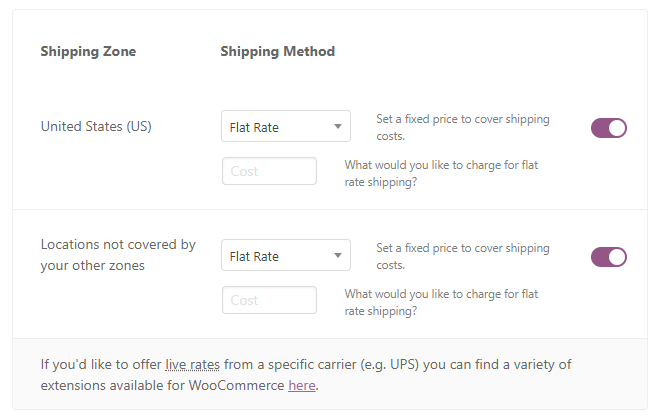
Dopo aver aggiunto l'indirizzo corretto (da cui effettuerai la spedizione), fai clic sul pulsante continua. Ora dovrai configurare il tuo processore di pagamento. Se non disponi ancora di un elaboratore di pagamento, puoi semplicemente fare clic su continua e saltare questo passaggio per ora. Successivamente, sceglierai le tue zone di spedizione se spedirai prodotti fisici reali. Puoi scegliere una tariffa fissa o puoi scegliere tariffe in tempo reale da vettori come UPS o USPS.
ANALISI SEO WORDPRESS GRATUITA
Vuoi più traffico sul tuo sito Web WordPress? Prendi la nostra analisi SEO gratuita di WordPress e scopri come puoi migliorare il tuo traffico per ottenere più vendite online.

Dopo questo passaggio, puoi uscire dalla procedura guidata di configurazione poiché il resto dei passaggi sta solo cercando di venderti più componenti aggiuntivi. Hai installato e configurato correttamente WooCommerce!
Imposta pagine WooCommerce
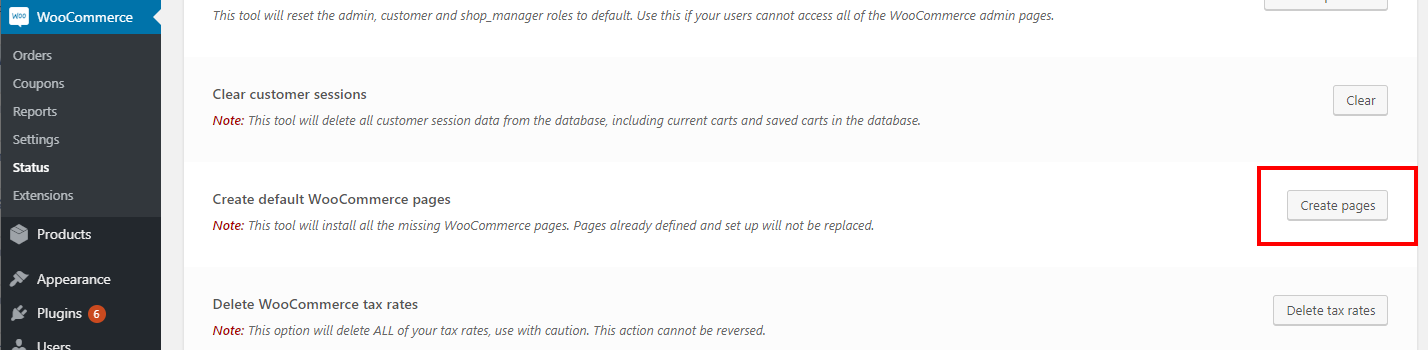
Successivamente, vorrai assicurarti che abbia creato una pagina del negozio, la pagina del mio account, la pagina di accesso, ecc. In caso contrario, c'è uno strumento all'interno di WooCommerce che li crea per te. Basta andare su WooCommerce->Stato->Strumenti e quindi scorrere verso il basso fino a visualizzare il pulsante "Crea pagine".

Fai clic sul pulsante e tutte le pagine WooCommerce necessarie verranno automaticamente create per te. Ora, configuriamo i nostri prodotti.
3. Creazione di prodotti
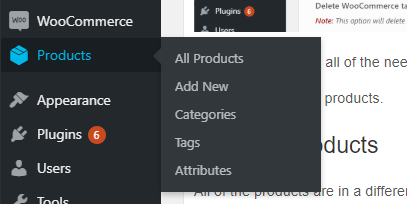
Tutti i prodotti si trovano in una scheda diversa da WooCommerce chiamata "Prodotti".

Qui è dove puoi creare prodotti, attributi, tag (anche se non lo consiglio) e categorie di prodotti. Basta andare su Aggiungi nuovo per creare il tuo primo prodotto.

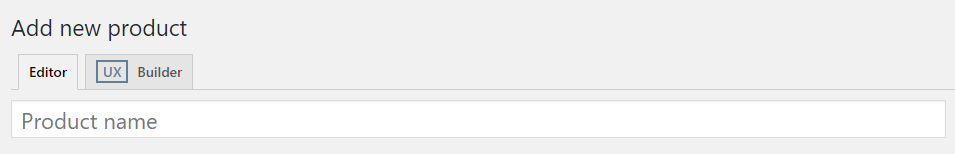
Nella pagina Aggiungi nuovo prodotto, ci sono diversi punti in cui dovrai aggiungere informazioni sul tuo prodotto.
nome del prodotto
Il nome del tuo prodotto dovrebbe descrivere il tuo prodotto in poche parole. Se hai diverse varianti del tuo prodotto, non aggiungerle nel titolo.
Invece, crea variazioni con un menu a discesa in modo che ogni prodotto sia facilmente reperibile. Il nome del prodotto sarà l'URL del tuo prodotto, quindi rendilo breve, conciso e descrittivo.
Descrizione del prodotto
La descrizione del prodotto è il normale editor WYSIWIG che è lo stesso per qualsiasi post o pagina. Le descrizioni dei tuoi prodotti dovrebbero essere lunghe, spiegare il prodotto in dettaglio, le sue caratteristiche e quanti più contenuti multimediali possibile. L'aggiunta di immagini, video e grafici alle descrizioni dei prodotti può aumentare il tasso di conversione e le vendite.
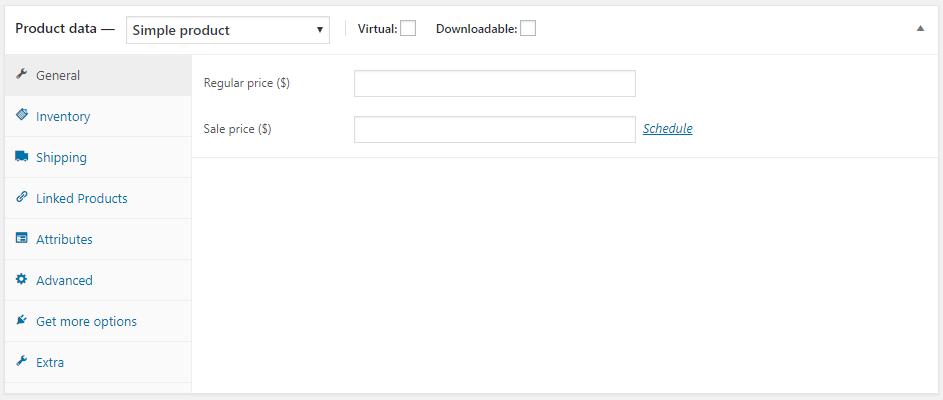
Informazioni prodotto
I dati del prodotto sono i punti in cui aggiungi il prezzo, l'inventario, ecc
. 
Ci sono schede sulla destra in cui puoi navigare per inserire diverse informazioni sul prodotto. Non entrerò nei dettagli reali di tutte queste schede, ma le più importanti sono:
- Generale : la scheda Generale è dove aggiungi il prezzo e il prezzo di vendita del prodotto.
- Inventario : se vuoi monitorare l'inventario, aggiungi lo SKU, lo stato delle scorte e scegli il pulsante di opzione Gestisci scorte.
- Spedizione : se stai spedendo questi prodotti e stai utilizzando la tariffa in tempo reale, inserisci il peso e le dimensioni del prodotto.
- Prodotti collegati : questo è ottimo per il collegamento interno e l'upselling dei tuoi clienti su prodotti simili.
- Extra : la scheda Extra è dove puoi aggiungere un video del prodotto (da YouTube), schede personalizzate e contenuti in alto/in basso.
Dopo aver aggiunto tutte le informazioni necessarie, dovrai aggiungere anche l'immagine del prodotto e la galleria.
Immagini del prodotto
L'aggiunta di buone immagini di prodotto è una necessità per ottenere vendite con il tuo negozio di e-commerce. Includi più immagini del tuo prodotto da diverse angolazioni e persino in uso (se applicabile). L'immagine principale del prodotto verrà aggiunta come immagine del prodotto. Il resto delle immagini che hai del prodotto verrà aggiunto alla casella della galleria del prodotto.

Fai clic su Imposta immagine prodotto e scegli o carica la foto principale del tuo prodotto.
Quindi, fai clic su aggiungi immagini della galleria del prodotto per aggiungere le altre immagini che hai del tuo prodotto. Congratulazioni! Il tuo primo prodotto è ora pronto e pronto per essere venduto. Ma prima, dovrai configurare un gateway di pagamento in modo da poter accettare pagamenti online.
4. Aggiungi gateway di pagamento
Un gateway di pagamento è ciò che collega il tuo negozio al tuo conto bancario e ti consente di addebitare carte di credito sul tuo conto. Ci sono un certo numero di processori di pagamento davvero buoni là fuori, ma questi sono i migliori (e più facili da collegare a WordPress):
- PayPal
- Banda
- Autorizzare.net
- Piazza
Tutti questi gateway di pagamento addebiteranno una piccola commissione per ogni addebito effettuato. Ecco alcune delle diverse tariffe per ciascun gateway di pagamento:
| Fornitore | Aliquote | Valutazione | Iscrizione |
|---|---|---|---|
| PayPal | 2,9% più $ 0,30 per transazione | ISCRIZIONE | |
| Banda | 2,9% più $ 0,30 per transazione | ISCRIZIONE | |
| Autorizzare.net | 2,9% più $ 0,30 per transazione + $ 25 al mese | ISCRIZIONE | |
| Piazza | 2,9% più $ 0,30 per transazione | ISCRIZIONE |
Una volta scelto il gateway di pagamento giusto per te, è ora di collegarlo al tuo negozio WooCommerce. In questo esempio, ti mostreremo come aggiungere Stripe. Per prima cosa, dovrai creare un account con Stripe. Vai su Stripe.com e fai clic sul pulsante Inizia ora per iniziare il processo di creazione dell'account.


Aggiungi le informazioni del tuo account e verrai indirizzato alla tua nuova dashboard.
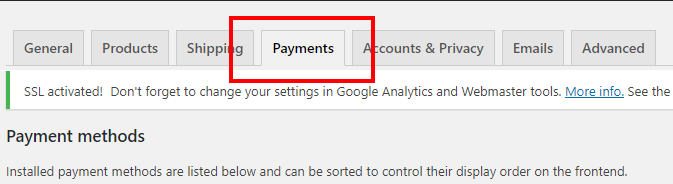
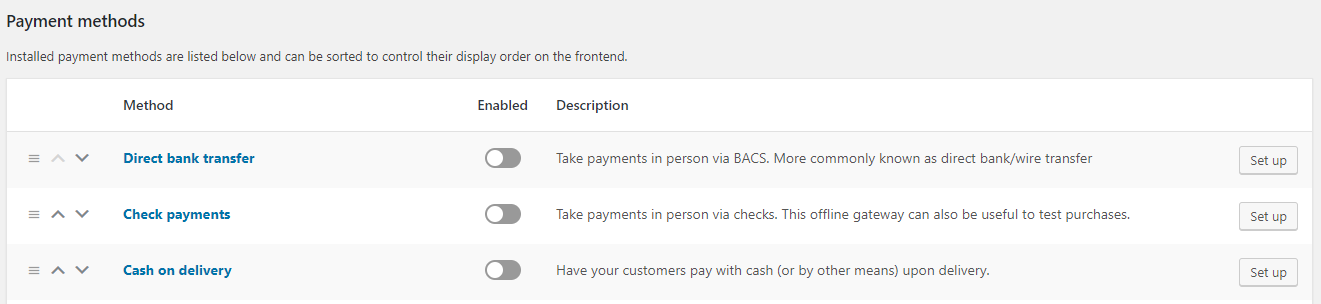
Una volta che il tuo account è stato approvato, puoi integrare Stripe nel tuo plugin Woocommerce in WordPress. Torna su WordPress e vai su WordPress->Impostazioni. Fai clic sulla scheda in alto per "Pagamenti". Qui è dove puoi aggiungere tutti i metodi di pagamento che accetterai.

Nella scheda dei metodi di pagamento, noterai tutti i fornitori di servizi di pagamento che puoi abilitare se lo desideri. Di solito, solo PayPal e Stripe (o qualsiasi altro elaboratore di carte di credito) vanno bene. Abilita il metodo di pagamento facendo clic sul pulsante "imposta" nella tabella.
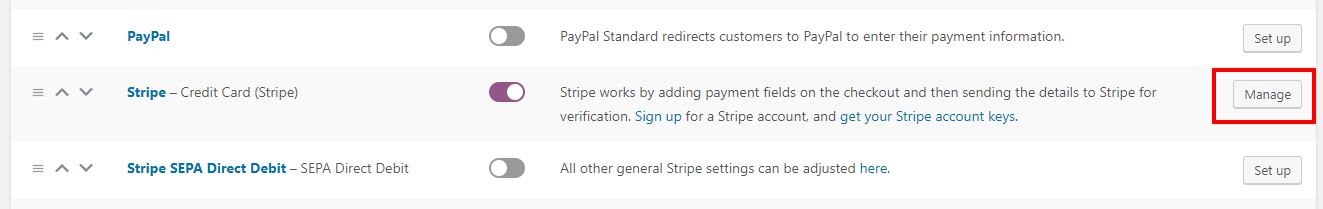
 Per connettere il nostro account Stripe, dovremo fare clic sul pulsante Gestisci nella riga Stripe.
Per connettere il nostro account Stripe, dovremo fare clic sul pulsante Gestisci nella riga Stripe. 
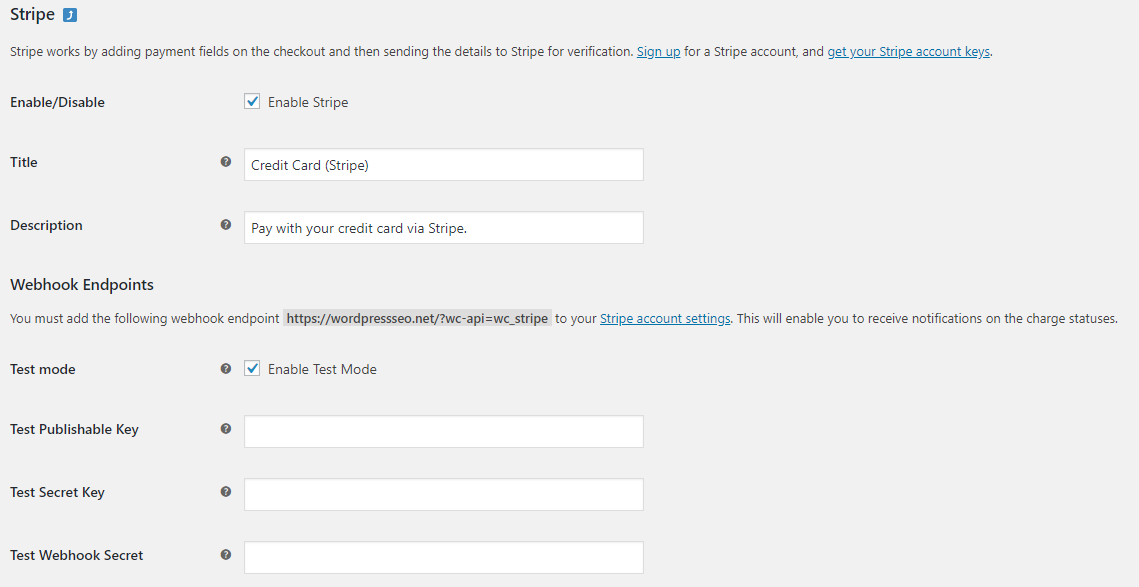
Ora dovrai aggiungere gli endpoint webhook da Stripe in modo che i due possano parlare tra loro.

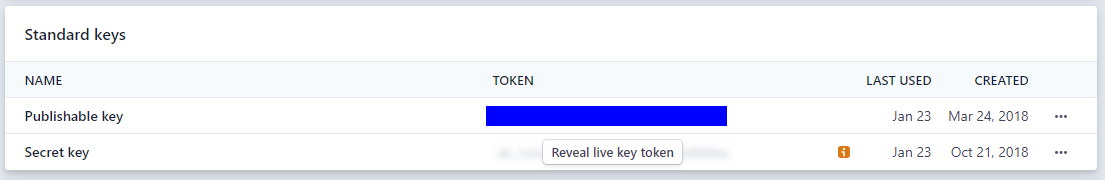
Per trovare le tue chiavi API in stripe puoi visitare la tua dashboard, quindi fare clic su Sviluppatori->Chiavi API o semplicemente fare clic qui mentre sei connesso al tuo account.

Vedrai una chiave pubblicabile e una chiave segreta in "Chiavi standard". Copia e incolla semplicemente questi valori negli Endpoint di WordPress sopra e deseleziona "Abilita modalità test". Il tuo negozio è ora attivo e pronto per accettare pagamenti! Sarebbe intelligente impostare un tema adatto a WooCommerce che puoi installare facilmente con pochi clic. Ecco alcuni dei migliori temi WordPress compatibili con WooCommerce che puoi acquistare.
I migliori temi WooCommerce
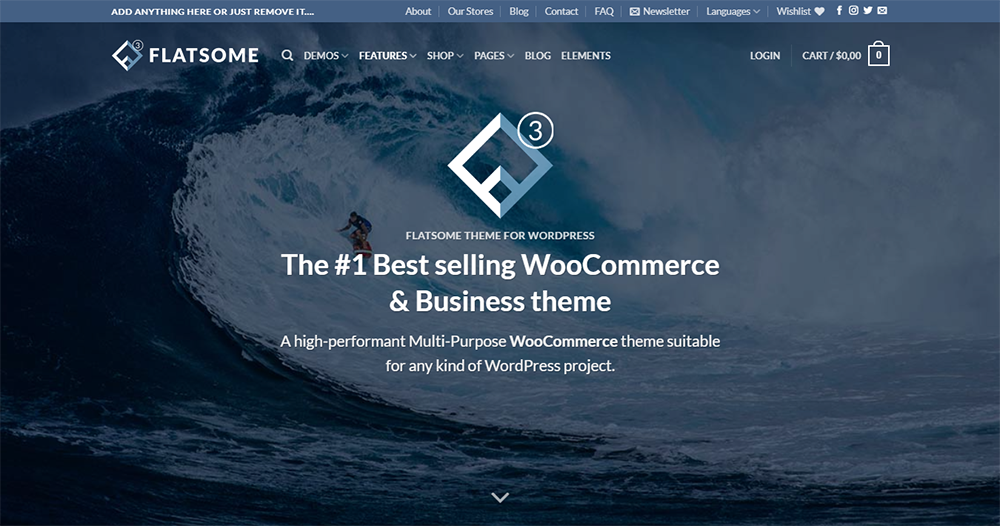
piatto
Flatsome ha più strumenti che consentono agli utenti di creare siti Web reattivi veloci. Il tema ha opzioni illimitate e un generatore di pagine reattivo, quindi puoi creare qualsiasi cosa senza codifica. Flatsome ha un UX Builder unico che consente agli utenti di creare slider, banner e pagine reattive. UX Builder include funzionalità di trascinamento della selezione, elementi di layout e un editor di testo.

Gli utenti possono creare opzioni personalizzate per i propri tablet, desktop e dispositivi mobili. UX Builder ha una funzione di ottimizzazione che consente agli utenti di creare contenuti reattivi. Flatsome ha un sistema di scorrimento e banner che consente agli utenti di rilasciare elementi senza dover utilizzare altri plug-in di scorrimento. UX Builder si basa su codici brevi. Gli utenti possono facilmente modificare i contenuti nell'editor di WordPress. Tutti gli shortcode sono puliti e leggibili. Flatsome ha anche una vasta libreria. Gli utenti possono scegliere tra più elementi di contenuto, elementi negozio ed elementi di layout. Gli utenti hanno anche accesso a centinaia di preset. Con così tante opzioni disponibili, gli utenti possono creare il proprio sito Web come desiderano. Lo studio Flatsome ha centinaia di layout e sezioni predefiniti che le persone possono aggiungere al proprio sito.
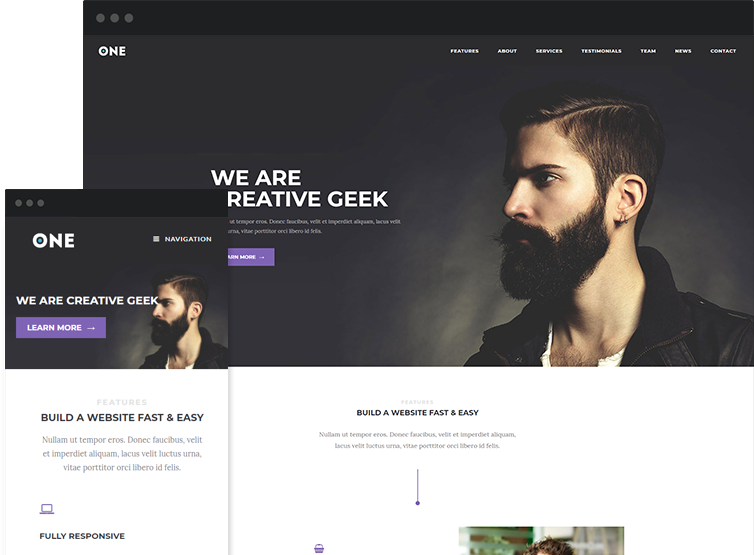
Meridiano Uno
Meridian One è un tema aziendale di una pagina che promuove la personalizzazione. Gli utenti possono personalizzare ogni aspetto del proprio sito tramite il personalizzatore di WordPress.

Meridian One è perfetto per gli utenti che desiderano un layout semplice e il pieno controllo dei propri siti web. Meridian One mette tutto in un punto. Gli utenti possono trovare facilmente la sezione che stanno cercando. La home page è controllata dal personalizzatore di WordPress. Gli utenti possono disabilitare le sezioni semplicemente selezionando una casella. I widget di WordPress consentono agli utenti di aggiungere o modificare testo. Eventuali modifiche al testo vengono visualizzate istantaneamente nell'anteprima dal vivo. Il tema ha oltre 10 sezioni della home page e gli utenti possono visualizzare testimonianze, servizi, clienti e funzionalità. Median One offre anche supporto tecnico individuale in caso di problemi.
Divi
Divi sostituisce il tradizionale editor di WordPress con un editor visivo superiore. Gli utenti possono creare facilmente progetti efficienti. Divi offre funzionalità CSS personalizzate. Il tema offre agli utenti il pieno controllo sul proprio sito web. Gli utenti possono salvare e gestire un numero illimitato di design personalizzati. Divi incorpora elementi globali e impostazioni di progettazione del sito Web. Divi semplifica il processo di progettazione per migliorare la collaborazione in team. Divi ha oltre 600 layout di siti Web predefiniti. Ogni settimana vengono aggiunti nuovi layout insieme a diverse foto e icone. I pop-up Bloom aiutano gli utenti a migliorare i loro elenchi di marketing. La condivisione social Monarch consente agli utenti di promuovere i propri siti Web sui social media. Divi Leads Split Testing consente agli utenti di aumentare le conversioni del proprio sito web.
Grazie alle opzioni al passaggio del mouse di Divi, gli utenti possono trasformare i moduli Divi in elementi divertenti con effetti speciali. Gli utenti possono aggiungere forme personalizzate alle loro pagine, creando transizioni tra sezioni di contenuto. Divi ha anche un grande editor di bordi. Sono inoltre disponibili funzionalità avanzate di modifica del codice come l'evidenziazione della sintassi, la segnalazione degli errori e la selezione del colore. Le opzioni di filtro includono Tonalità, Luminosità, Inverti e Contrasto. Gli utenti possono apportare modifiche sostanziali alla propria pagina in pochi secondi, risparmiando potenzialmente ore di tempo. Il Magic Color Manager consente agli utenti di creare la propria tavolozza di colori. La funzione di estensione degli stili di Divi ti consente di aggiornare più elementi contemporaneamente. Divi ha anche un modulo di attivazione dell'e-mail che semplifica l'acquisizione di e-mail e la creazione di elenchi di e-mail.
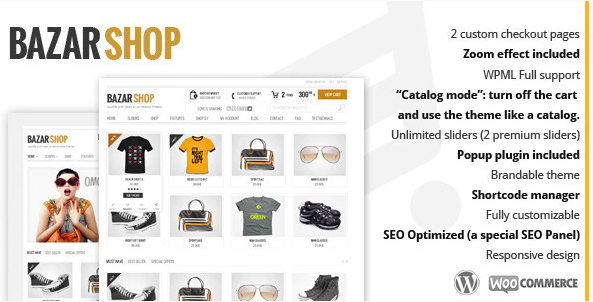
Negozio di bazar
Bazar Shop utilizza il plug-in Woo Commerce per creare un negozio basato su WordPress. Bazar Shop offre agli utenti opzioni di layout illimitate.

Bazar Shop include oltre 300 codici brevi e diverse pagine di pagamento personalizzate. Bazar Shop include diversi dispositivi di scorrimento dei prodotti che consentono agli utenti di visualizzare i migliori venditori, i prodotti più votati e i prodotti in vendita. Sono disponibili più opzioni di pagamento. Bazar Shop ha il pieno supporto WPMZ con un widget nell'intestazione per mostrare lingue diverse. Il tema supporta anche l'ottimizzazione per i motori di ricerca e Bazar Shop ha più tipi di slider tra cui puoi scegliere.
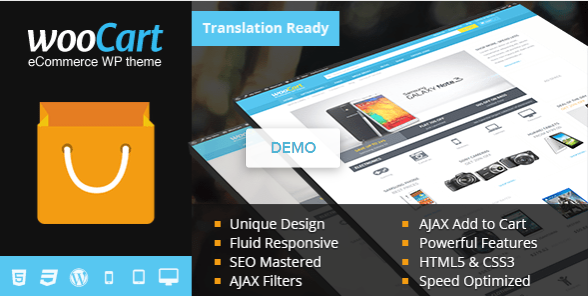
WooCart
WooCart mira a ridurre il tempo che gli utenti dedicano alla costruzione di nuovi negozi semplificando il processo di manutenzione e gestione del negozio. WooCart consente agli utenti di visualizzare i propri negozi sui server di Google Cloud.
WooCart consente agli utenti di visualizzare le pagine più lente nel loro negozio.

La funzione Lossless Staging consente agli utenti di visualizzare le modifiche al proprio negozio di staging in tempo reale. WooCart è orgoglioso di offrire tempi di caricamento ridotti. WooCart ha una procedura guidata del negozio in 3 passaggi che porta le persone in un negozio dal vivo in pochi minuti. WooCart offre agli utenti trasferimenti gratuiti illimitati. WooCart ha un ampio sistema di sicurezza, inclusi backup giornalieri e HTTPS pronto all'uso. WooCart utilizza una rete di distribuzione dei contenuti per aumentare il tempo di caricamento di diverse immagini. WooCart posiziona tutte le immagini su un negozio, il che ne riduce le dimensioni e ottimizza l'uso dello spazio su disco disponibile. WooCart consente agli utenti di visualizzare i plugin che utilizzano la maggior parte delle risorse in modo che possano trovare alternative migliori.
Il rivenditore
Il Rivenditore fa appello alle persone che vendono online per la prima volta. Il rivenditore vuole aiutare le persone a creare siti Web senza avere molta esperienza di progettazione web.

Il rivenditore ha un layout flessibile del negozio. Gli utenti hanno la possibilità di visualizzare prodotti o categorie. Possono anche modificare il numero di prodotti per riga e pagina. Il rivenditore include barre laterali orizzontali e verticali. Il rivenditore dispone della funzionalità della modalità catalogo. Con più opzioni di intestazione, gli utenti possono modificare i colori, le dimensioni dei caratteri e gli allineamenti.