Nascondi prodotti e categorie di prodotti in WooCommerce (tutorial completo)
Pubblicato: 2023-12-29A volte, non vuoi mostrare alcuni prodotti o dati nel tuo WooCommerce. In questo articolo imparerai come nascondere prodotti, intere categorie di prodotti o dati di prodotti specifici in WooCommerce. Ho cercato di ottenere i suggerimenti più importanti su questo argomento con esempi!
Sommario
- Come nascondere le categorie di prodotti in WooCommerce
- Nascondere prodotti specifici
- Rimuovi i prodotti correlati
- Nascondi il prezzo del prodotto, lo SKU o la categoria nella pagina del prodotto
- Come modificare in blocco i dati di prodotto in WooCommerce
Come nascondere le categorie di prodotti in WooCommerce
Cominciamo con puzzle più grandi. Potresti voler nascondere tutte le categorie di prodotti in WooCommerce per test o azioni di sviluppo temporanee. Indipendentemente dal motivo, puoi utilizzare il tema integrato/le impostazioni di Woo, regolare gli shortcode di WooCommerce per mostrare solo i prodotti delle categorie che desideri o utilizzare un codice personalizzato, un plug-in o una combinazione di queste opzioni.
Rimuovi la categoria di prodotto in WooCommerce
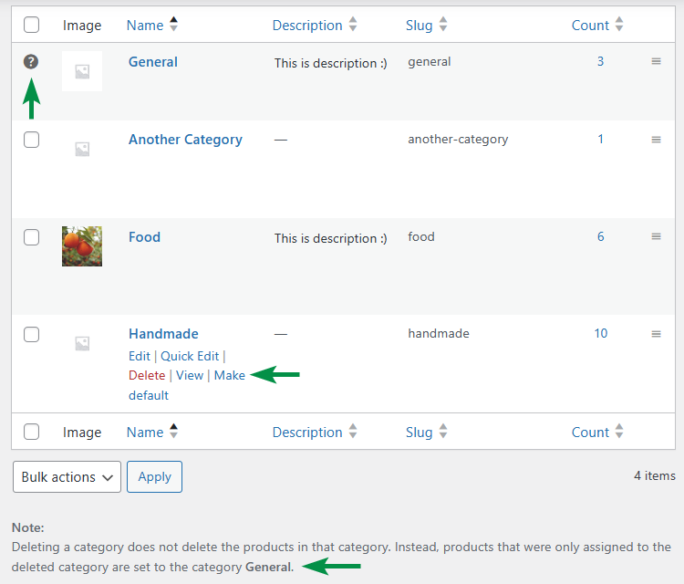
Se desideri nascondere una determinata categoria per i tuoi prodotti e non utilizzerai quella categoria in futuro, la soluzione più rapida sarebbe eliminare completamente la categoria di prodotti WooCommerce.

Puoi utilizzare le azioni collettive se devi eliminare più categorie contemporaneamente. I tuoi prodotti verranno trasferiti in una categoria predefinita, ma ovviamente puoi modificare la categoria predefinita prima di eliminare una categoria in modo che i prodotti finiscano nella categoria che desideri ️.

Allo stesso modo, puoi nascondere alcune categorie di prodotti WooCommerce modificando il nome della categoria, rendendola una categoria secondaria in modo che non sia più una categoria principale.

Modifica gli shortcode WooCommerce: escludi le categorie
Puoi anche nascondere le categorie di prodotti in WooCommerce modificando gli shortcode . Naturalmente, se utilizzi gli shortcode WooCommerce nei tuoi post o nelle tue pagine per mostrare i prodotti.
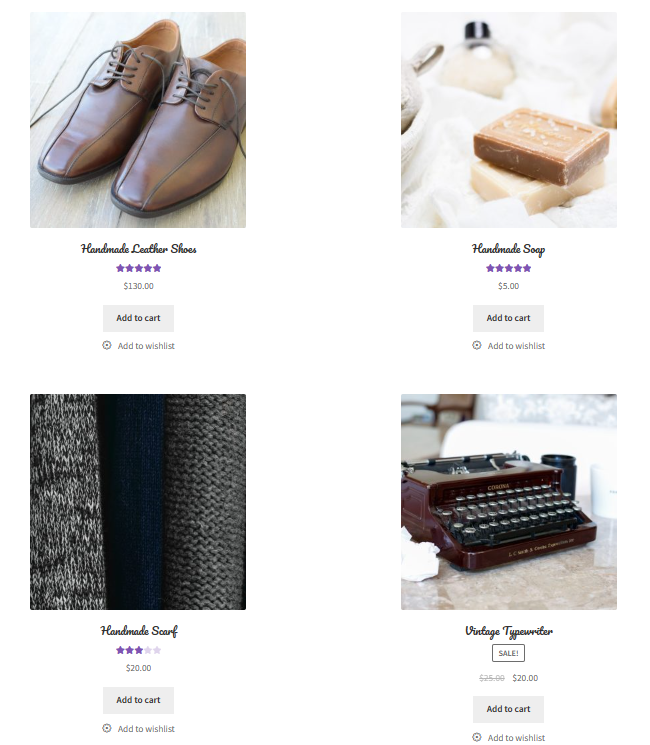
Ad esempio, puoi mostrare tutti i prodotti ma omettere quelli di una o più categorie utilizzando lo shortcode: product Category="food, another-category, general" cat_operator="NOT IN" orderby="rating" order="DESC" limit ="4" colonne="2":

Gli acquirenti vedranno prodotti di tutte le categorie tranne quelle tre che ho aggiunto nello shortcode.

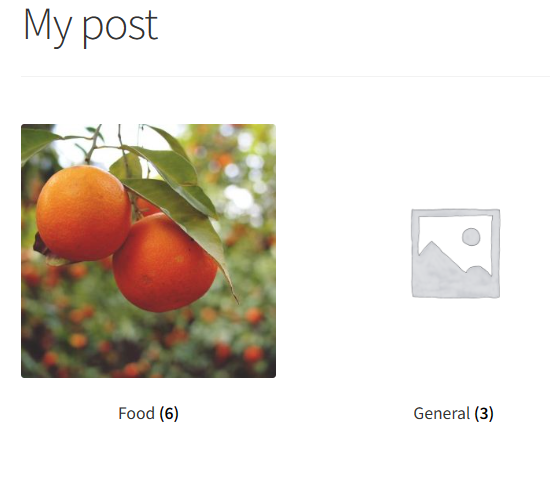
È anche possibile mostrare l'elenco delle categorie selezionate con lo shortcode product_categories ids="" columns="4" (ho scelto due ID di categoria nei miei esempi):

Puoi trovare l'ID di ciascuna categoria di prodotto WooCommerce passando con il mouse sul collegamento Modifica in Prodotti → Categorie all'interno dell'URL mostrato (cerca il valore di tag_ID ).
Personalizza le opzioni di visualizzazione/tema di WooCommerce
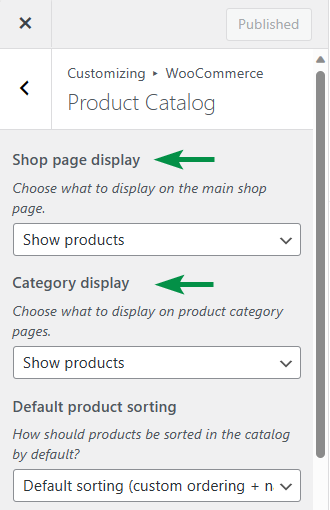
L'ultima opzione, se non desideri utilizzare un plug-in o un codice personalizzato, è utilizzare le opzioni del tema . Vai su Aspetto → Personalizza (io uso Storefront nel mio esempio).

Quindi, vai su WooCommerce → Catalogo prodotti e scegli cosa visualizzare nella pagina del negozio e nella pagina della categoria per impostazione predefinita.

Naturalmente, hai un controllo migliore con gli shortcode WooCommerce o rinominando/eliminando la categoria di prodotto specifica. Puoi anche aggiungere codice personalizzato , ad esempio, al file Functions.php del tema per nascondere completamente i prodotti dalla visualizzazione nel tuo negozio collegandoti a WooCommerce Product Query .
Nascondere prodotti specifici
Per nascondere alcuni prodotti WooCommerce dalle pagine predefinite del negozio , puoi spostarli nel cestino (possono essere ripristinati in modo che non vengano eliminati del tutto) ️.

Puoi anche modificare la visibilità del prodotto in "nascosto" in modo che le pagine predefinite non lo mostrino.

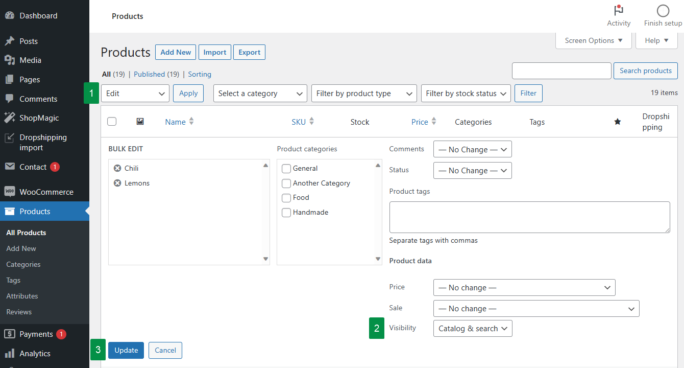
È possibile anche con l'opzione Modifica rapida e modificando più prodotti contemporaneamente.

Se utilizzi gli shortcode WooCommerce puoi decidere quali prodotti mostrare utilizzando ID, skus, visibilità o nascondere i prodotti in base all'attributo specifico (e ai suoi termini), tag o categoria con NOT_IN per conditions_operator, tag_operator e cat_operator. Vediamo 3 esempi dello shortcode per modificare i prodotti che mostri/nascondi in WooCommerce.
Mostra prodotti specifici in base agli ID
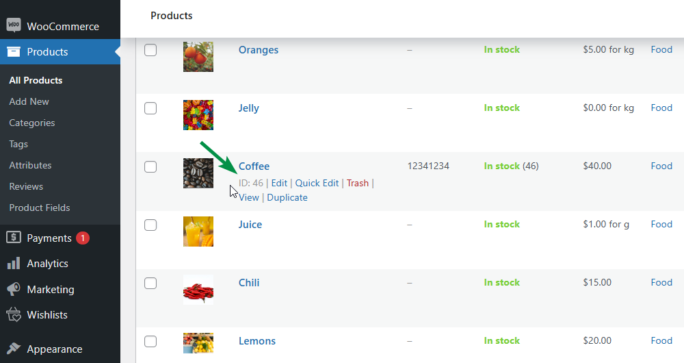
Innanzitutto, puoi utilizzare lo shortcode prodotti ids="100,120,140" per mostrare solo quei 3 prodotti. Puoi trovare l'ID prodotto passando il mouse sul prodotto nell'elenco dei prodotti in WooCommerce.

Nascondi tutti i prodotti WooCommerce tranne quelli in primo piano
Successivamente, puoi utilizzare lo shortcode per mostrare solo i prodotti in evidenza: Products Visibility="Featured", ad esempio, se desideri condividere gli articoli migliori in un post del blog. Puoi trovare quali prodotti sono presenti nell'elenco dei prodotti in WooCommerce:

Nascondi i prodotti WooCommerce in base ad attributo, tag e categoria
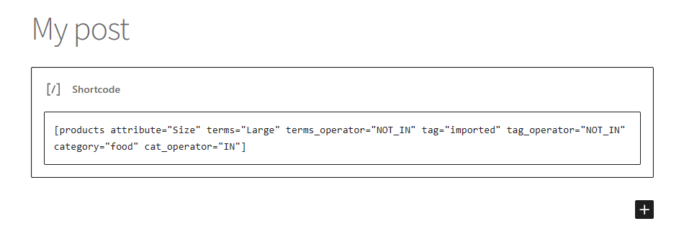
Infine, puoi utilizzare lo shortcode dei prodotti con alcuni parametri per nascondere prodotti con alcuni attributi, tag o categorie . Utilizza l'attributo prodotti = "Taglia" termini = "Large" termini_operator = "NON_IN" tag = "importato" tag_operator = "NON_IN" categoria = "cibo" cat_operator = "IN" per nascondere prodotti di grandi dimensioni o prodotti con il tag "importato" e quelli appartenenti a categorie diverse da "cibo".

Rimuovi i prodotti correlati
A volte potresti voler nascondere la sezione Prodotti correlati dalla visualizzazione sulla pagina del prodotto. Sono disponibili 3 opzioni per nascondere la sezione Prodotti correlati dalla pagina del prodotto .

Usa i CSS
Il primo è abbastanza facile. Aggiungi la section.related.products {display:none;} al CSS del tema, ad esempio in Aspetto → Personalizza → CSS aggiuntivo .

Potrebbe anche essere possibile utilizzare le impostazioni del tema: cerca la sezione Prodotti correlati.
Personalizza il modello
Se hai accesso e desideri farlo, puoi modificare il modello di prodotto all'interno del tuo tema (o tema figlio) ed eliminare lì la sezione Prodotti correlati. Ovviamente non dovrai nasconderlo con i CSS. Questo approccio sarà migliore per l'ottimizzazione (meno codice e una bella struttura HTML). Alcuni temi possono anche sovrascrivere il layout predefinito.
Rimuovere l'azione Prodotti correlati
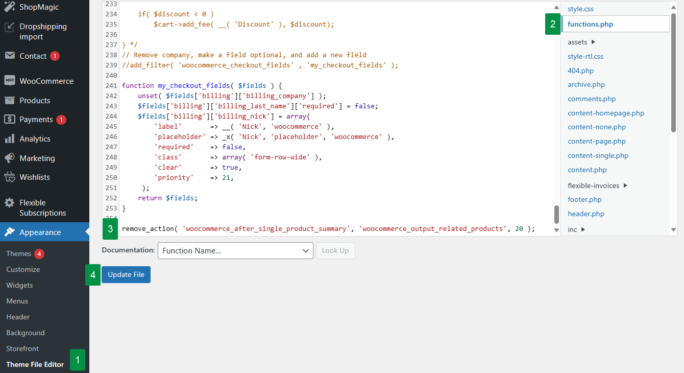
Infine, puoi rimuovere l'azione per generare Prodotti Correlati dalle pagine dei singoli prodotti con il codice qui sotto (aggiungilo al file Functions.php del tuo tema - ricordalo dopo aver cambiato o aggiornato il tuo tema). Ti ho anche fornito un codice per nascondere i prodotti di upselling.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

Secondo me, questa opzione è il modo più veloce per nascondere la sezione Prodotti correlati ️.
Nascondi il prezzo del prodotto, lo SKU o la categoria nella pagina del prodotto
L'ultimo problema relativo al nascondere i prodotti che volevo mostrarti è la rimozione di informazioni specifiche dalla pagina del prodotto . Ad esempio il prezzo del prodotto, lo SKU o la sua categoria.
Puoi farlo in modo simile a nascondere la sezione Prodotti correlati con uno dei seguenti metodi ️.
Usa i CSS
Il modo più semplice, e abbastanza efficace, è nascondere il prezzo del prodotto, lo SKU e la categoria con la dichiarazione CSS appropriata. Ad esempio, per nascondere il prezzo del prodotto (non so perché ti piacerebbe farlo) potresti usare: body.single-product p.price {display:none;} o anche in dettaglio per i prezzi normali e scontati : body.single-product p.price del {} e body.single-product p.price ins {} .
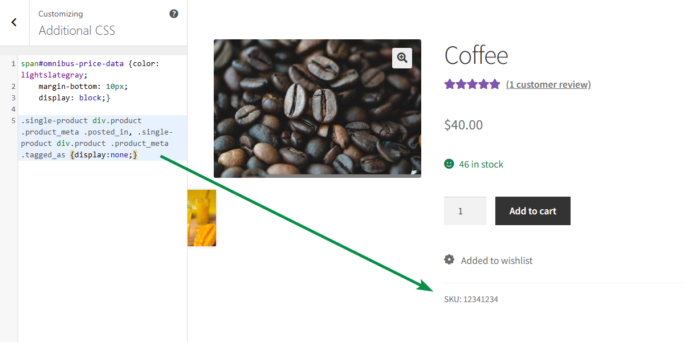
Per nascondere SKU, tag o categoria di prodotto, sarebbe meglio nascondere i meta elementi con CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
Come puoi immaginare, potresti nascondere solo uno o due meta elementi utilizzando la parte selezionata della dichiarazione CSS, ad esempio .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
Questo approccio è abbastanza efficiente e veloce . Nel mio esempio, volevo mostrare solo lo SKU del prodotto. Come accennato in precedenza, aggiungi il codice CSS personalizzato a style.css, all'editor CSS del tema o a CSS aggiuntivi in Aspetto → Personalizza .

Personalizza il modello
Puoi anche modificare i file modello PHP nel tuo tema (tema figlio) e rimuovere/gestire le informazioni per le pagine dei singoli prodotti.
Rimuovi l'azione WooCommerce
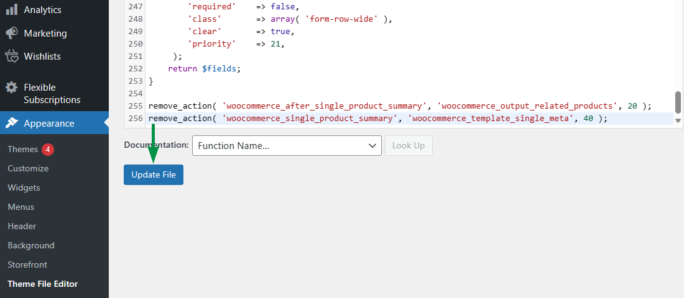
Infine, rimuovi l'intera meta sezione sulla pagina del prodotto con una singola riga di codice . Aggiungilo al file Functions.php del tuo tema (aggiungilo di nuovo dopo aver modificato o aggiornato il tema) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

Questo approccio non è il migliore se desideri lasciare una parte del meta ma puoi sempre utilizzare una funzione personalizzata in questa azione invece di rimuoverla. Per fare ciò, usa:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
Come modificare in blocco i dati di prodotto in WooCommerce
Per impostazione predefinita, WooCommerce ti consente di aggiornare rapidamente i dati del prodotto con un'opzione Modifica/Modifica rapida nella schermata Prodotti.
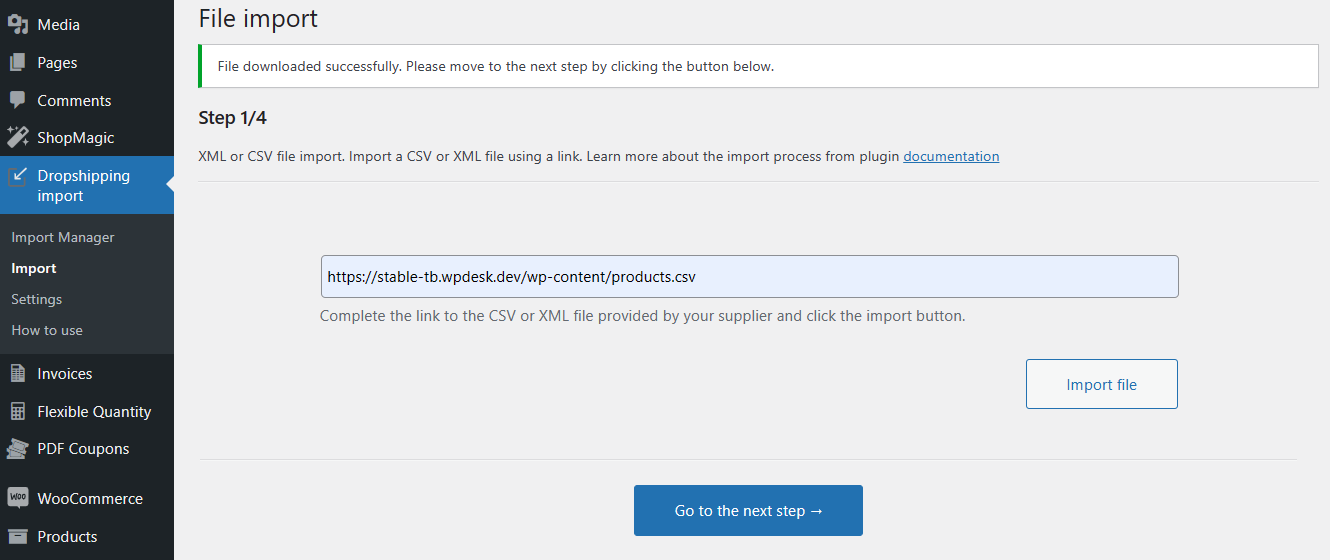
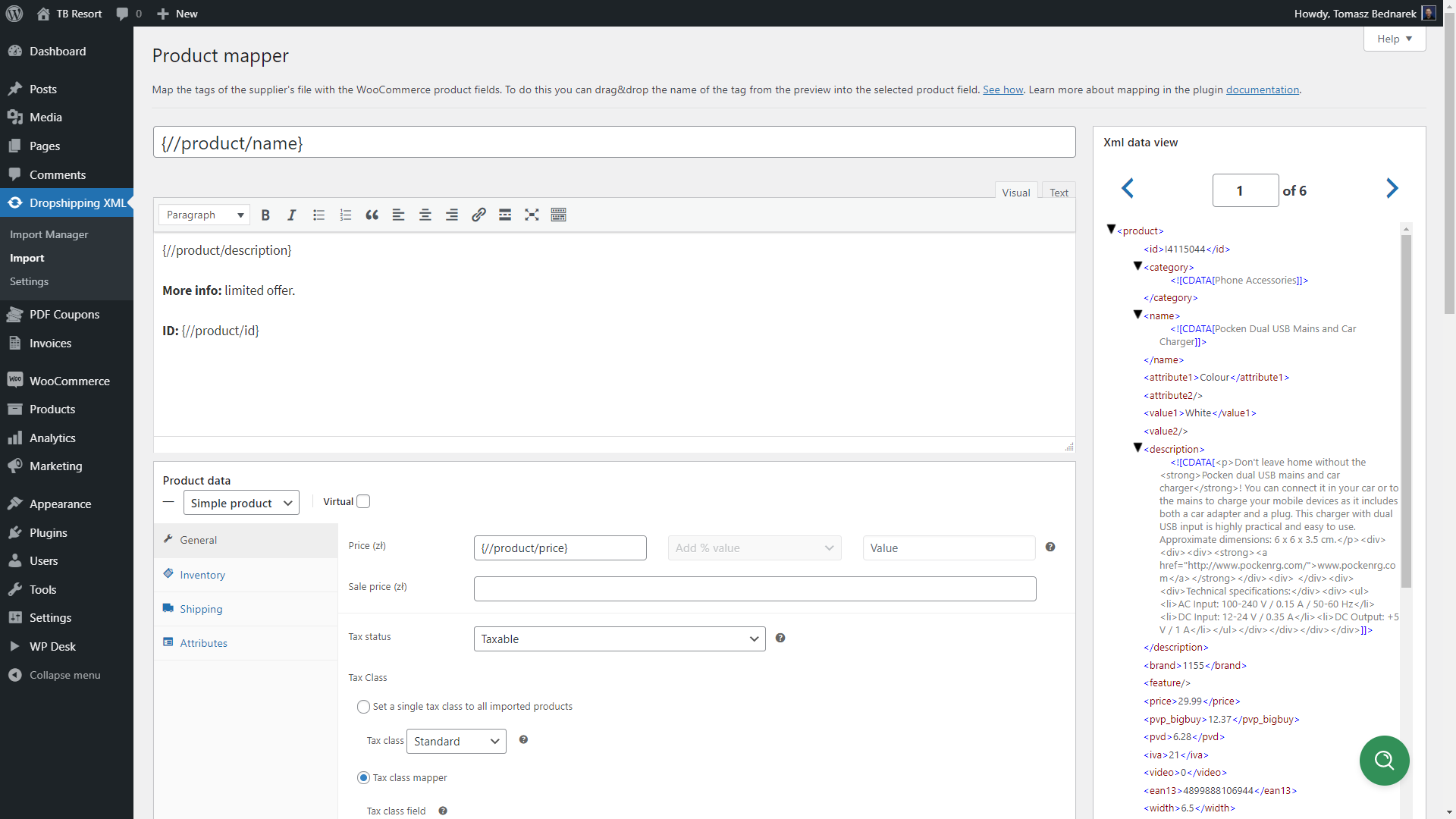
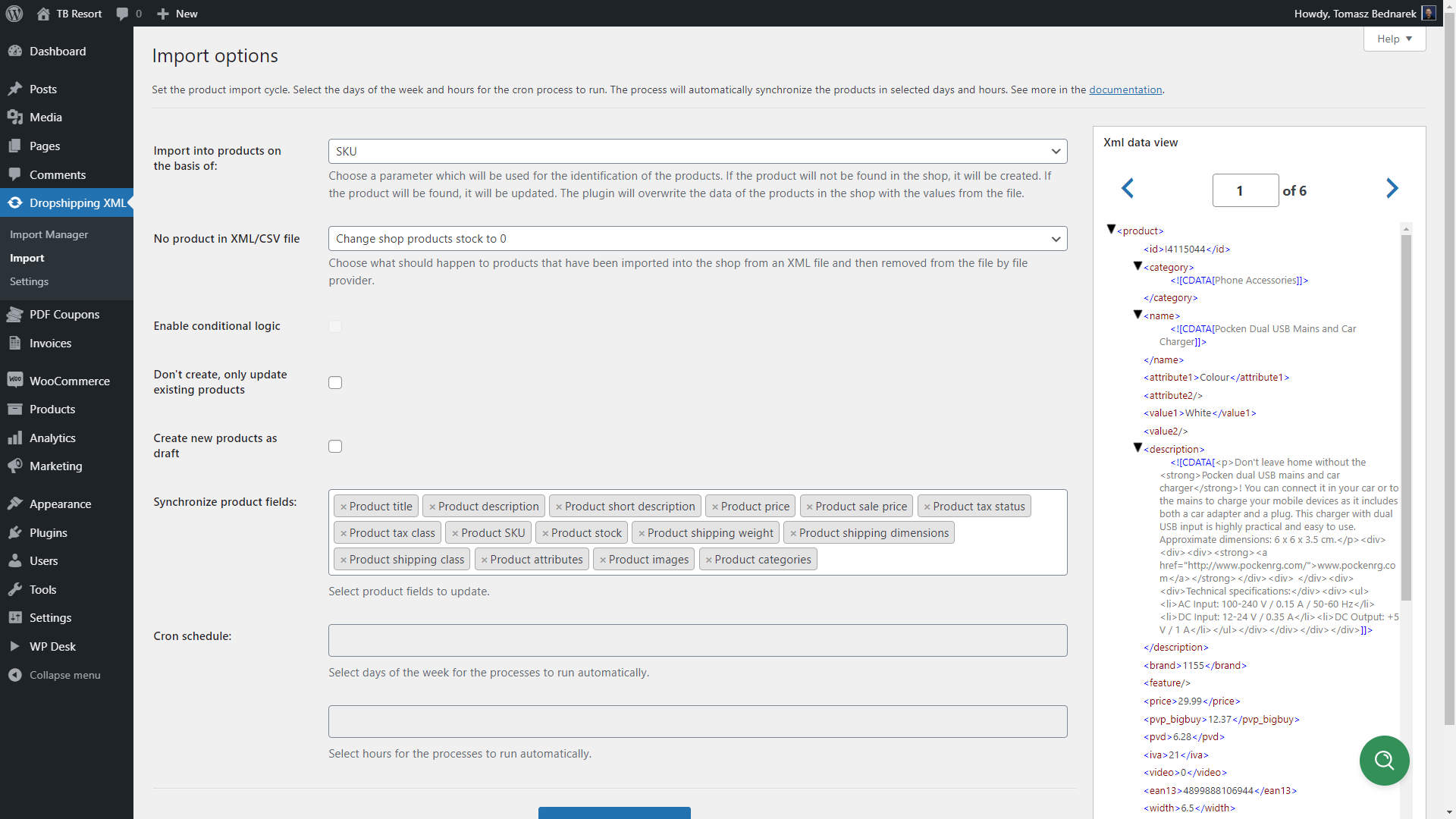
Se sei interessato all'aggiornamento collettivo dei dati di prodotto o all'importazione di prodotti su WooCommerce, voglio darti un altro consiglio . Utilizza il nostro plugin gratuito per importare prodotti WooCommerce per importare e aggiornare i prodotti in pochi minuti !



Scarica il plug-in gratuito !
Dropshipping di prodotti di importazione per WooCommerce
Importa e sincronizza i prodotti all'ingrosso con i prodotti WooCommerce. Aggiungere margine ai prezzi dei prodotti importati. Usa la logica condizionale. Semplifica il tuo lavoro.
Installazioni attive: oltre 1.000 |Valutazione WordPress:
Riepilogo
Oggi ti ho mostrato come nascondere prodotti, categorie di prodotti e dati di prodotto specifici nella pagina del prodotto WooCommerce.
Se hai domande su come nascondere la categoria o sul nostro plugin per importare prodotti per WooCommerce lascia un commento qui sotto.
Infine, ti incoraggio a leggere i post del nostro blog, ad esempio, sugli shortcode di WooCommerce , sulla SEO di WooCommerce o sulla progettazione e sviluppo di WordPress !
