WooCommerce Multi-Step vs One Page Checkout: cosa c'è di meglio?
Pubblicato: 2022-09-15Checkout è la pagina più importante che può massimizzare o ridurre al minimo le conversioni. Mentre tutti vogliono aumentare le conversioni e concludere più affari, una delle domande più comuni è se avere un checkout in più passaggi di WooCommerce o un checkout in una pagina.
Negli ultimi anni, è stato osservato che molti negozi online hanno aggiunto pulsanti Acquista ora rapidi per il pagamento diretto, mentre alcuni scelgono di mostrare tutto su un'unica pagina, rendendo molto popolare il pagamento di una pagina. Tuttavia, alcuni negozi preferiscono il pagamento in più passaggi per aiutare i clienti a rivedere i propri acquisti in ogni fase.
Quindi, in questo blog, spiegheremo i metodi di pagamento in più passaggi e in una pagina e li confronteremo in modo da poter decidere quale funziona meglio per te.
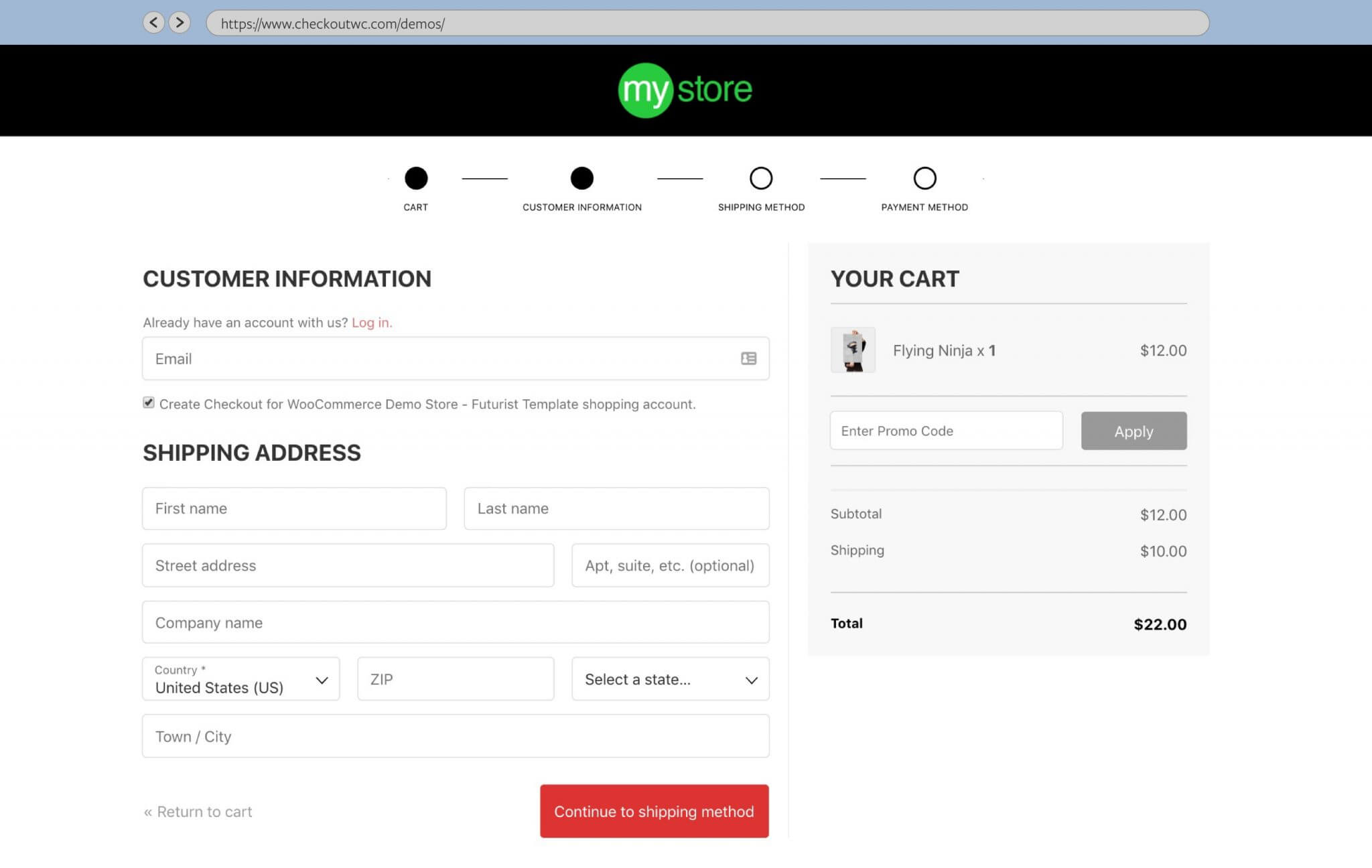
Che cos'è un checkout in più passaggi?
Come suggerisce il nome, il pagamento in più passaggi significa avere più passaggi e pagine durante il processo di pagamento. Di solito, ci sarebbero 2-4 pagine che richiedono ai clienti di inserire manualmente le proprie informazioni personali, i dettagli di spedizione e fatturazione e le informazioni di pagamento.
Chi dovrebbe utilizzare il checkout in più passaggi?
Se vendi gamme di prodotti costose o beni di consumo in rapido movimento (FMCG), puoi utilizzare un metodo di pagamento in più passaggi, in cui i clienti hanno bisogno di più tempo per verificare i propri dettagli su ogni pagina e prendere una decisione ponderata prima di inserire i propri ordine.
Come creare un checkout in più passaggi WooCommerce?
CheckoutWC è un plug-in di ottimizzazione del checkout popolare e di prim'ordine per WooCommerce. Con questo plug-in, puoi sostituire la tua pagina di pagamento con pagine reattive, belle, più veloci e ottimizzate per la conversione con conseguente aumento dei profitti.
Il plug-in vanta un impressionante elenco di funzionalità di modifica delle carte, completamento automatico degli indirizzi, supporto per la maggior parte dei gateway di pagamento e dei fornitori di servizi di spedizione.

Di seguito sono riportati i passaggi per creare un checkout in più passaggi utilizzando CheckoutWC:
- Installa CheckoutWC e attiva la tua chiave di licenza dalle Impostazioni generali.
- Disattiva tutti gli altri plugin simili per evitare qualsiasi conflitto.
- Una volta completata l'installazione e l'attivazione, vai al tuo negozio e prova la pagina di pagamento per assicurarti che tutto funzioni correttamente.
- Successivamente, è il momento di aggiungere i colori del tuo marchio. Puoi modificare il layout e il design in base alla tua scelta utilizzando diversi modelli di design disponibili.
- Dopo aver scelto un modello, puoi configurare il design in
WordPress admin > CheckoutWC > Appearance > Design. - Monitorare continuamente la configurazione dei pixel prima di avviare la pagina di pagamento del sito web.
- Una volta che la tua pagina di pagamento è stata testata e configurata in base alle tue preferenze, vai su Impostazioni generali e attiva CheckoutWC per il mondo.
Questo è tutto!
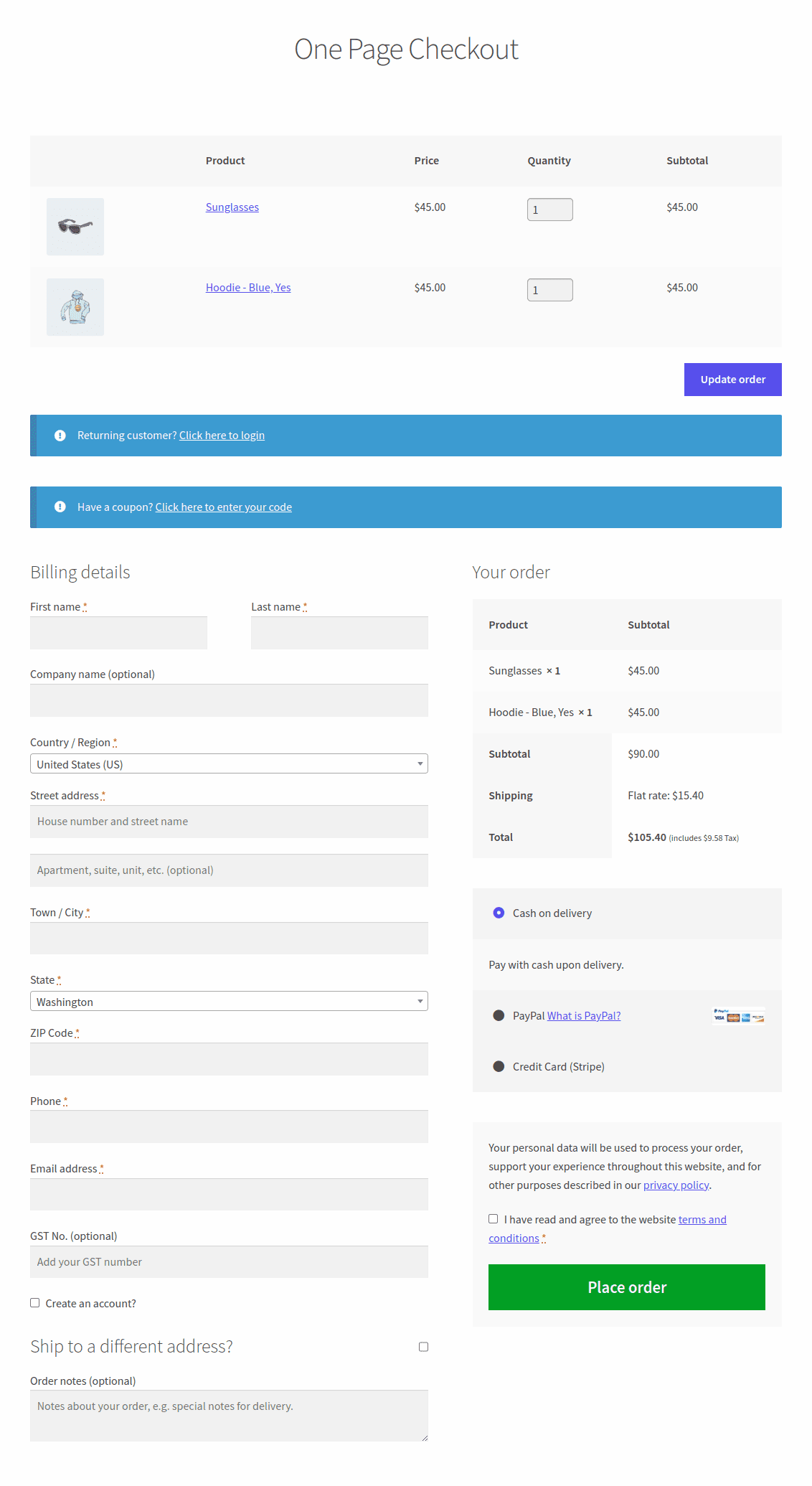
Che cos'è un checkout di una pagina?
Il pagamento in una pagina utilizza un'unica pagina per elencare tutti gli elementi e i campi del pagamento in un'unica pagina e aiutare i clienti a completarlo in una volta sola. Ciò include dettagli del prodotto, dettagli di fatturazione e spedizione, informazioni di pagamento e informazioni aggiuntive.
Chi dovrebbe utilizzare il checkout di una pagina?
Se vendi principalmente prodotti digitali o hai un piccolo portafoglio di prodotti e sei consapevole che il tuo pubblico di destinazione sono clienti abituali, puoi scegliere un checkout di una pagina e la vendita può essere chiusa rapidamente.

Come creare un checkout di una pagina WooCommerce?
Cashier è un plug-in all-in-one per l'ottimizzazione del checkout di WooCommerce. Con questo plug-in, puoi impostare il checkout di una pagina, l'editor del campo di checkout, il checkout diretto con i pulsanti Acquista ora e altri miglioramenti che aumentano le tue vendite.

Esistono tre modi per utilizzare il pagamento in una pagina tramite Cassiere:
- Prodotti preselezionati
- ID prodotto
- Categoria di prodotto
Ciò significa che puoi creare pagine di pagamento speciali di una pagina o trasformare qualsiasi pagina in una pagina di pagamento di una pagina.
Ecco i passaggi:
- Installa e attiva il plug-in Cassiere. Quindi vai su
WooCommerce > Cashier > Settings. Abilita l'opzioneOne Page Checkoutusando l'interruttore. - Quindi, vai al
WordPress admin panel > Pages > Add New. - Assegna un titolo, ad esempio: One Page Checkout (OPC).
- Selezionare
OPCnella barra dei menu dell'editor di WordPress/Classic. Se stai usando l'editor Gutenberg, fai riferimento a questo documento. - Dal menu a tendina:
- Se scegli prodotti preselezionati, fai clic su
Create shortcodee pubblica la pagina. - Se scegli gli ID prodotto, cerca e seleziona i prodotti e fai clic su "Crea shortcode" e pubblica la pagina.
- Se scegli una categoria di prodotto, cerca e seleziona la categoria e fai clic su "Crea shortcode" e pubblica la pagina.
- Se scegli prodotti preselezionati, fai clic su
- Dopo che la tua pagina è stata pubblicata, devi selezionare i prodotti per il checkout di una pagina.
- Ora vai alla sezione Prodotti. Seleziona un prodotto (semplice o variabile) per modificarlo e spunta la casella di controllo
One Page Checkoute Aggiorna. Per abilitare il checkout in una pagina solo per varianti specifiche, devi selezionare la casella "Checkout in una pagina" solo per quella variante inProduct data > Variations. - Aggiorna il prodotto.
Questo è tutto.
Confronto tra checkout in più passaggi e checkout in una pagina
Ecco una rapida panoramica delle differenze tra WooCommerce multi-step e one-page checkout:
| Parametri | Check-out in più passaggi | Cassa di una pagina |
|---|---|---|
| Interfaccia utente e layout | Poiché l'intero processo di pagamento è suddiviso in 2-4 pagine, l'interfaccia utente e il layout appaiono più semplici e accattivanti per i clienti. | Tutti i passaggi sono su un'unica pagina. Senza un layout adeguato, questo a volte può sembrare intimidatorio per i clienti. |
| Velocità | I clienti impiegano più tempo per completare la procedura di pagamento. | I clienti impiegano molto meno tempo per completare la procedura di pagamento. |
| statistiche di Google | Analizzare i parametri di checkout e l'esperienza del cliente è più facile grazie alle pagine multiple. | È difficile analizzare il passaggio esatto in cui i clienti decidono di non acquistare. |
| Processo di revisione | Flessibile per passare da una pagina all'altra per rivedere l'ordine. Ciò ha maggiori possibilità che i clienti abbandonino. | Può rivedere l'ordine una volta prima di effettuarlo. Ciò ha maggiori possibilità che i clienti effettuino un acquisto. |
| Incoraggiare i clienti | Maggiori opportunità per spingere i clienti a effettuare un acquisto utilizzando offerte e messaggi. | Solo una pagina per spingere i clienti con offerte e messaggi per effettuare un acquisto. |
| Più adatto per | Articoli ad alto prezzo, beni di largo consumo | Prodotti digitali, meno negozi con portafoglio prodotti |
Avvolgendo
È evidente che sia il checkout in più passaggi che quello in una pagina di WooCommerce presentano vantaggi e svantaggi.
I marchi famosi utilizzano entrambi i processi e hanno dimostrato che entrambi questi processi sono in grado, e non è che uno sia migliore dell'altro.
A seconda dei prodotti e delle esigenze della tua azienda, puoi scegliere il processo che ritieni migliore. Entrambi i plug-in CheckoutWC e Cashier menzionati nel blog valgono la pena.
