Il mio account in WooCommerce: impostazioni, shortcode e campi personalizzati
Pubblicato: 2018-08-06In questa guida rapida, ti mostrerò come impostare la pagina Il mio account in WooCommerce utilizzando le impostazioni integrate e uno shortcode. Vedrai anche come aggiungere campi personalizzati alla pagina in WooCommerce. Potresti pensare che sia difficile da fare. Nessun problema! Con un plug-in dedicato e gratuito, personalizzerai rapidamente la pagina Il mio account di WooCommerce!
Oggi vedrai come impostare la pagina Il mio account, utilizzare lo shortcode [woocommerce_my_account] e personalizzare la pagina con campi personalizzati dal modulo di pagamento di WooCommerce con un plug-in GRATUITO . Cominciamo!
Sommario
- Pagina del mio account WooCommerce: impostazioni e shortcode
- Personalizza la pagina Il mio account di WooCommerce - introduzione rapida
- Passaggi per aggiungere campi personalizzati alla pagina Il mio account
- Personalizza la pagina di pagamento di WooCommerce
- Sommario e altro
Pagina del mio account WooCommerce
La pagina Il mio account in WooCommerce è progettata per i clienti con dati sui propri account e ordini.
Ti mostrerò le impostazioni e come utilizzare lo shortcode [woocommerce_my_account] (senza spazio) per configurare il mio account in WooCommerce. Quindi, ti mostrerò come aggiungere campi personalizzati alla pagina con un plug-in gratuito.
Ma diamo prima un'occhiata alla pagina visualizzata dai tuoi clienti.
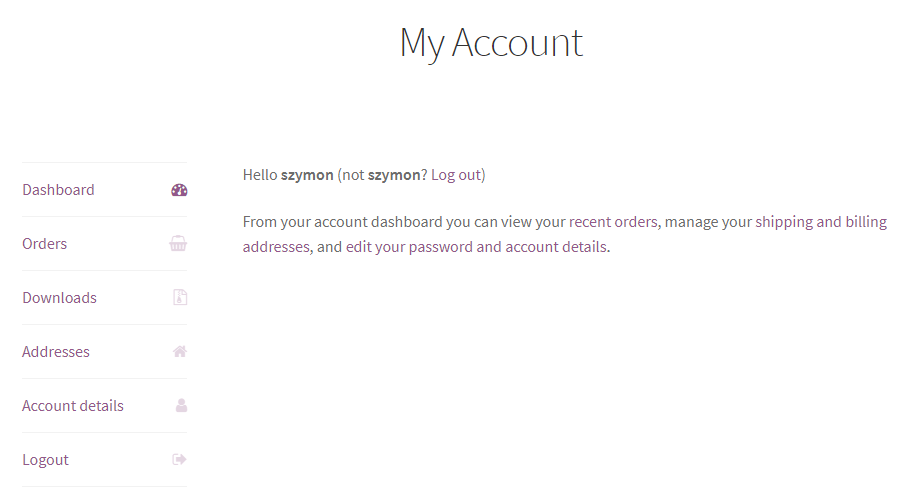
Sezione Il mio account per impostazione predefinita
Iniziamo con una rapida occhiata alla sezione Il mio account.
Per impostazione predefinita, questa parte del tuo negozio WooCommerce ha questo aspetto:

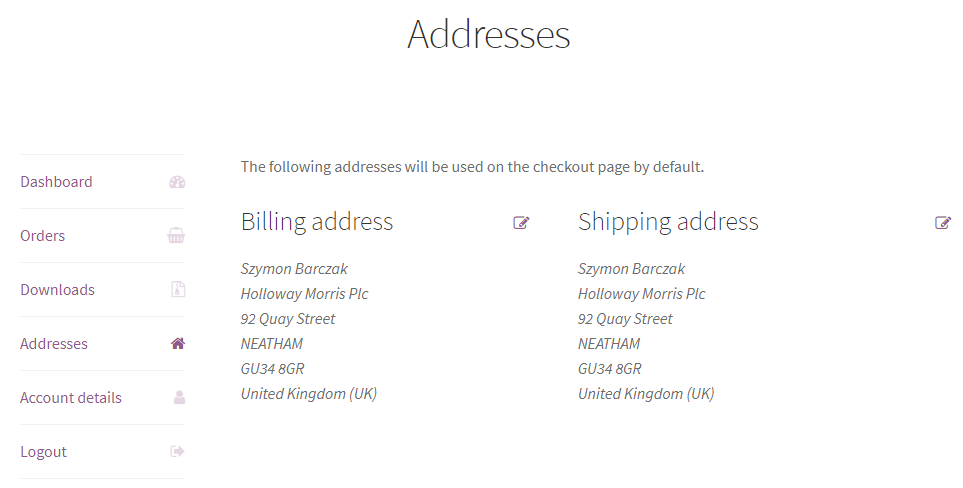
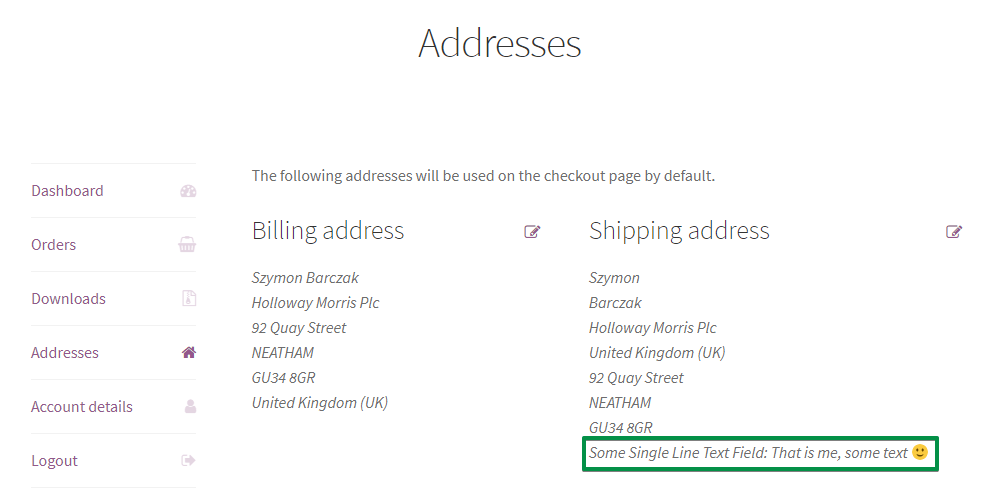
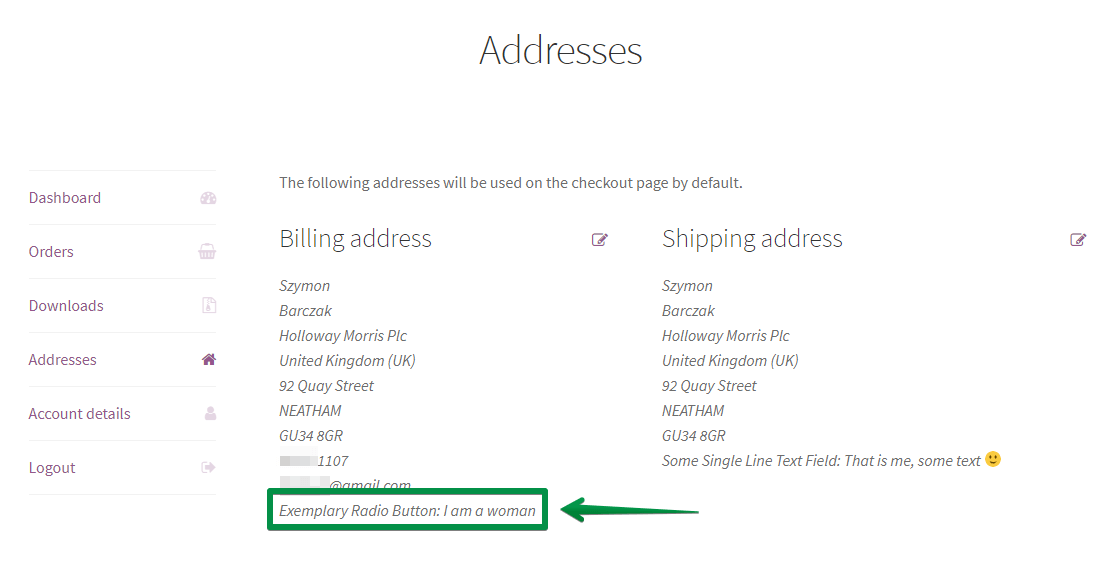
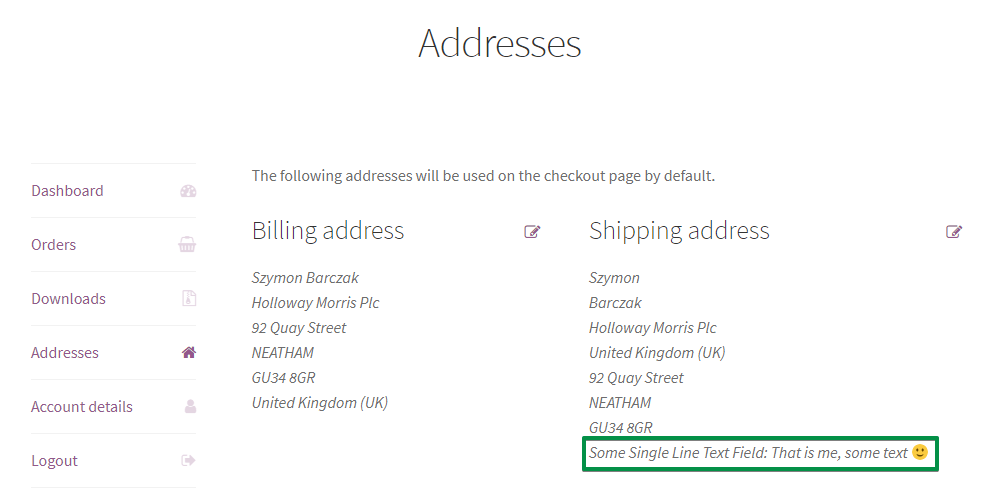
Quando i clienti fanno clic sul collegamento Indirizzi, possono visualizzare tutti i valori per i campi dell'indirizzo predefinito:

Non c'è niente di magico qui ora, ma questo è il posto in cui vuoi inserire i campi personalizzati del mio account WooCommerce. Vai all'esempio →
Come utilizzare [woocommerce_my_account] per aggiungere il mio account in WooCommerce
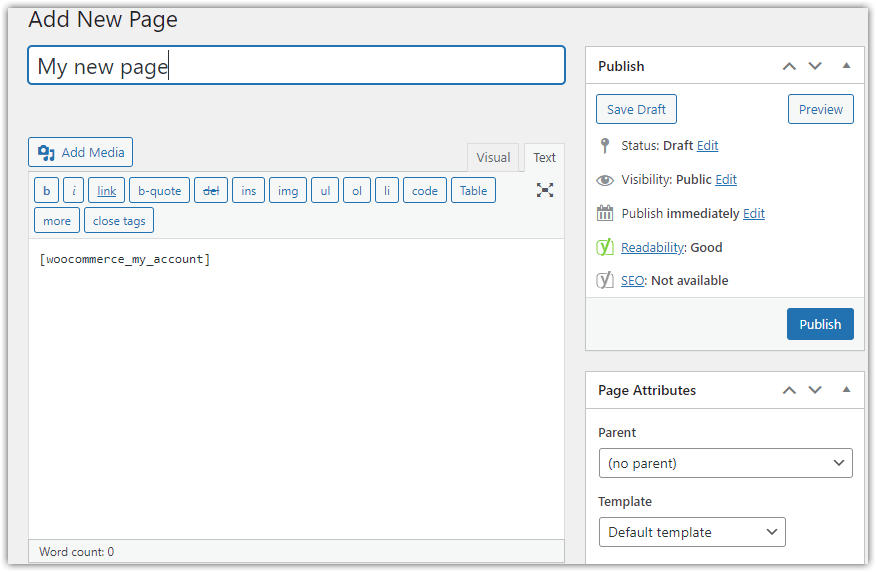
Puoi utilizzare lo shortcode [woocommerce_my_account] (senza spazio) per creare la pagina Il mio account in WooCommerce. Questa è un'opzione WooCommerce standard che consente ai tuoi clienti di controllare i loro ordini e i dettagli dell'account.
Aggiungi lo shortcode [woocommerce_my_account] a una delle tue pagine:

WooCommerce utilizzerà la pagina come Il mio account.
Impostazioni della pagina Il mio account
Ora vediamo le impostazioni di base e le opzioni aggiuntive che puoi utilizzare per personalizzare il mio account in WooCommerce.
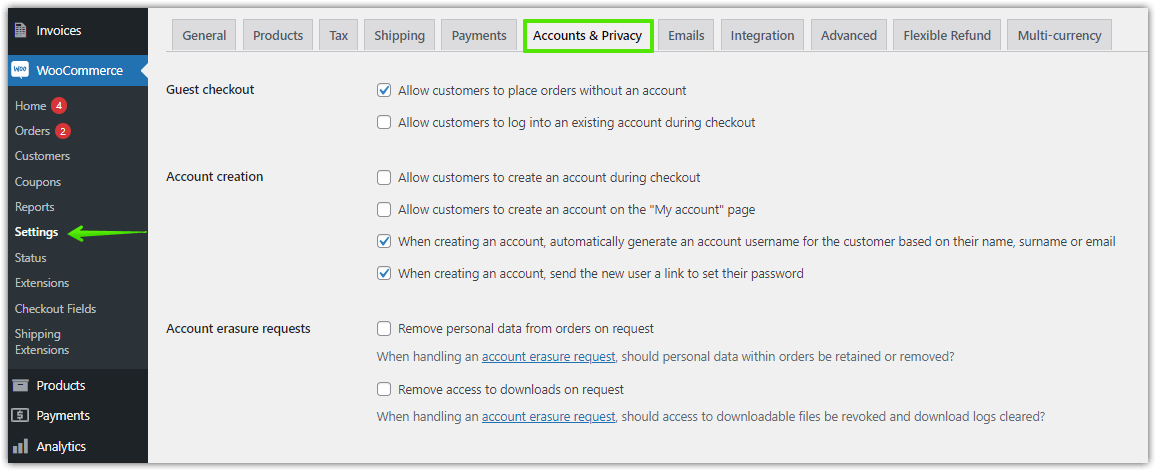
Account e privacy
Vai su WooCommerce → Impostazioni → Account e privacy per decidere gli account dei clienti in WooCommerce.
Ad esempio, puoi scegliere di consentire ai tuoi clienti di creare account durante il checkout o consentire gli ordini per gli ospiti.

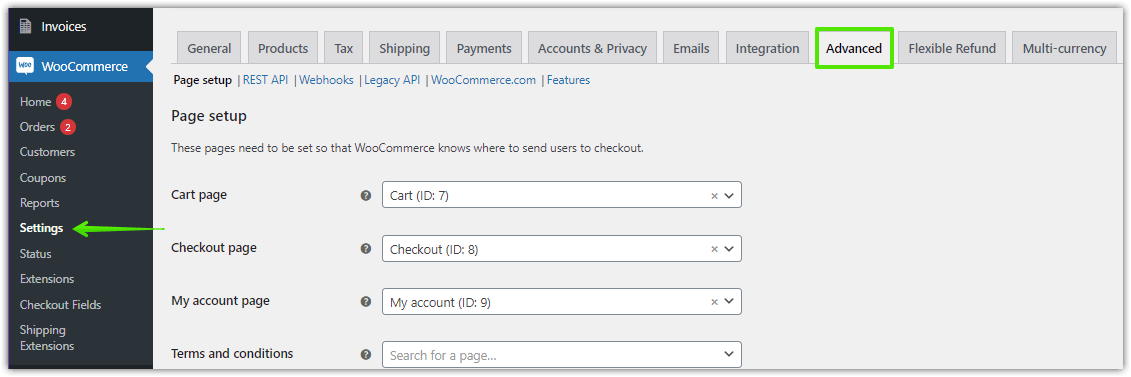
Impostazioni avanzate
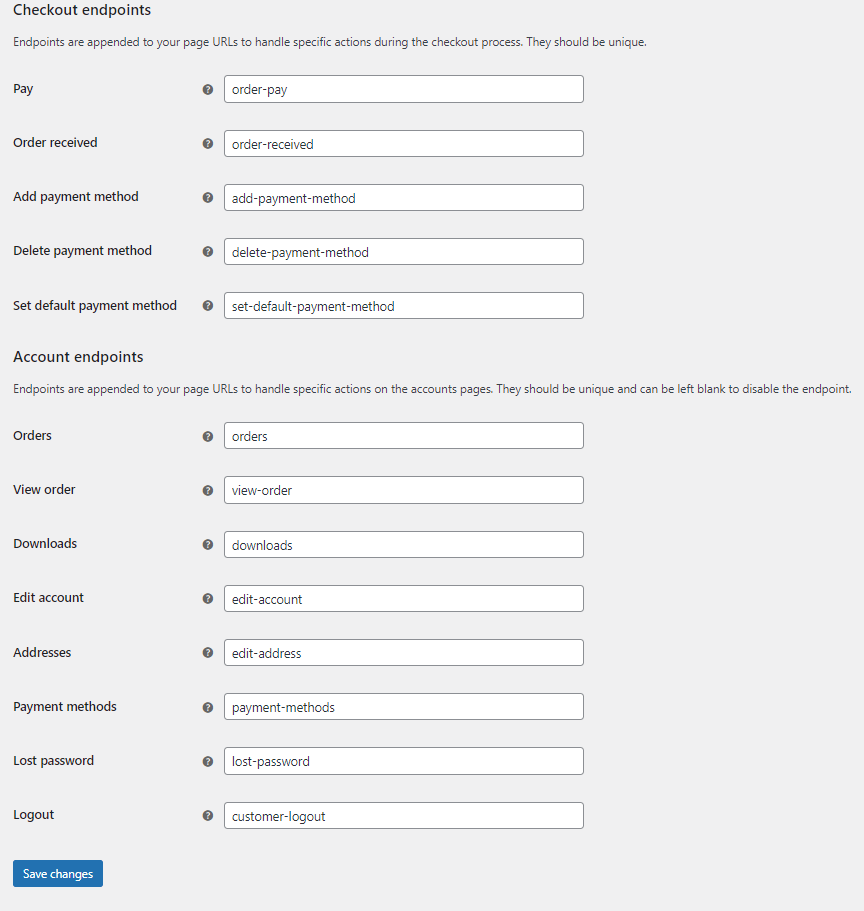
Vai su WooCommerce → Impostazioni → Avanzate → Impostazione pagina per scegliere la pagina per il mio account e gli endpoint dell'account. Vengono aggiunti all'URL di una parte specifica della pagina Il mio account.


Personalizza la pagina Il mio account di WooCommerce - Introduzione
Supponiamo che tu voglia aggiungere un campo alla sezione Indirizzo di spedizione. Ho creato un campo personalizzato esemplare con Flexible Checkout Fields, un plug-in WordPress gratuito per gestire i campi di pagamento di WooCommerce.
Personalizza il plug-in Il mio account di WooCommerce
Personalizza la pagina Il mio account di WooCommerce utilizzando le impostazioni, i campi personalizzati e il plug-in! Personalizza facilmente il modulo di pagamento di WooCommerce!
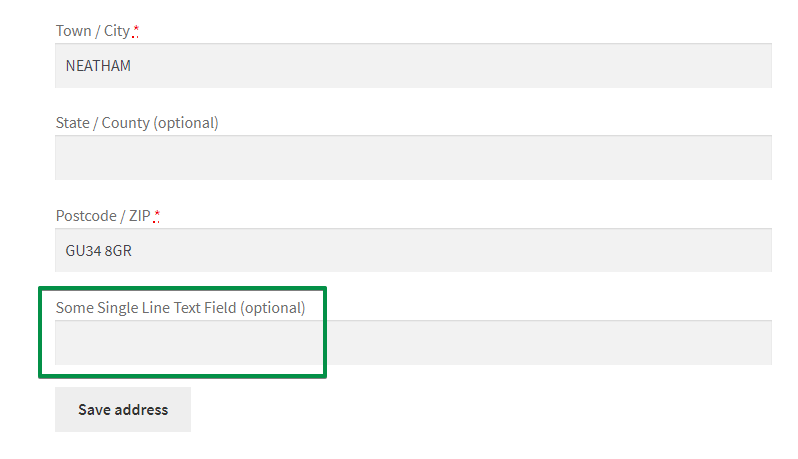
Scarica gratis oppure Vai su WordPress.orgL'ho chiamato Some Single Line Text Field:

Certo, può avere un nome più interessante Puoi chiamarlo come preferisci. Dipende dai tuoi bisogni. Sono io, del testo è un valore di questo campo.
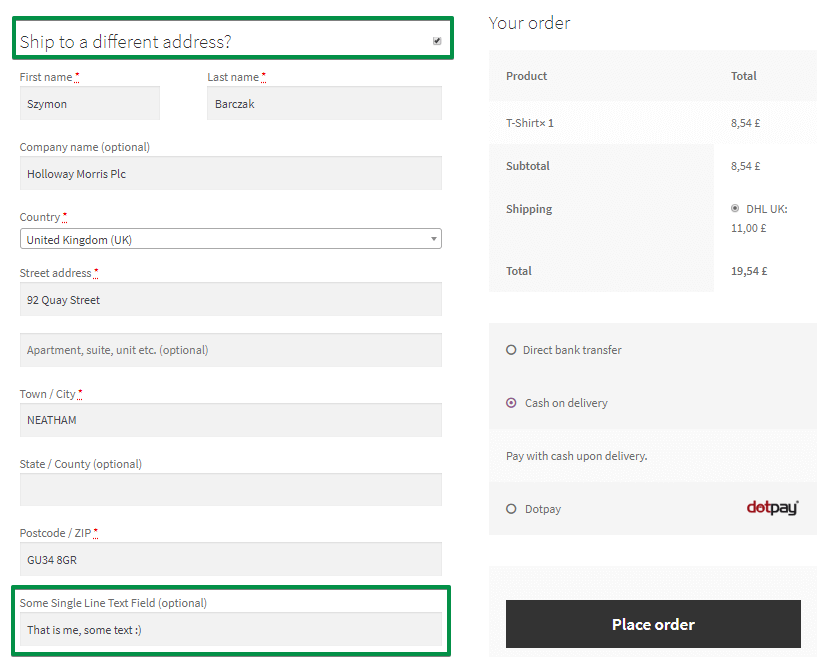
Un cliente può modificare il valore del campo. Ecco dove ho fornito il valore That is me, some text :) per la prima volta. Poco prima di fare uno screenshot precedente.

Quando aggiungi un campo personalizzato di questo tipo al tuo negozio, apparirà anche nella cassa:

Se un cliente ha fornito un valore in precedenza, ci sarà un valore nel campo. Un campo salva il suo valore nel database. Quindi, un cliente può modificare un valore in Il mio account o mentre effettua un ordine un'altra volta.
Campi personalizzati del mio account in WooCommerce - esempi
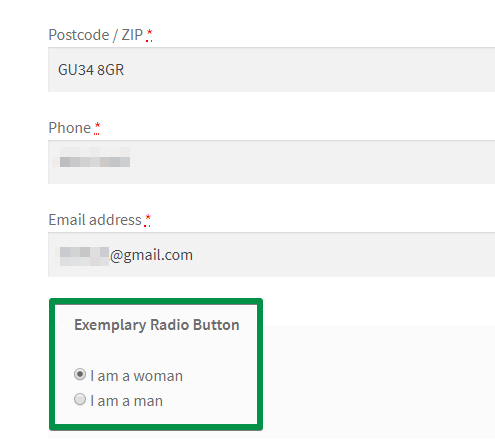
⁉️Voglio mostrarvi altri esempi. Controlla il pulsante di opzione:

️Funziona anche come uno dei campi personalizzati Il mio account di WooCommerce! Significa che un cliente può vederlo nella sezione Il mio account:


Il plug-in, che ti mostrerò in seguito, ti consente di creare circa 10 tipi di campi personalizzati .
Aggiungi campi personalizzati a Il mio account in WooCommerce
Ottieni campi di pagamento flessibili
Userò il plug-in gratuito per personalizzare il checkout di WooCommerce per aggiungere campi che appariranno nella pagina Il mio account.
Scarica il plugin →
Attiva e imposta il plugin
Puoi installare e attivare questo plugin in WordPress → Plugin . Quindi, puoi configurarlo.
️ Per farlo, vai su WooCommerce → Checkout Fields nel menu di WordPress.
Troverai la schermata delle impostazioni. Per impostazione predefinita, è la sezione Fatturazione. Puoi cambiare la sezione che stai modificando scegliendo la scheda a destra nella parte superiore dello schermo.
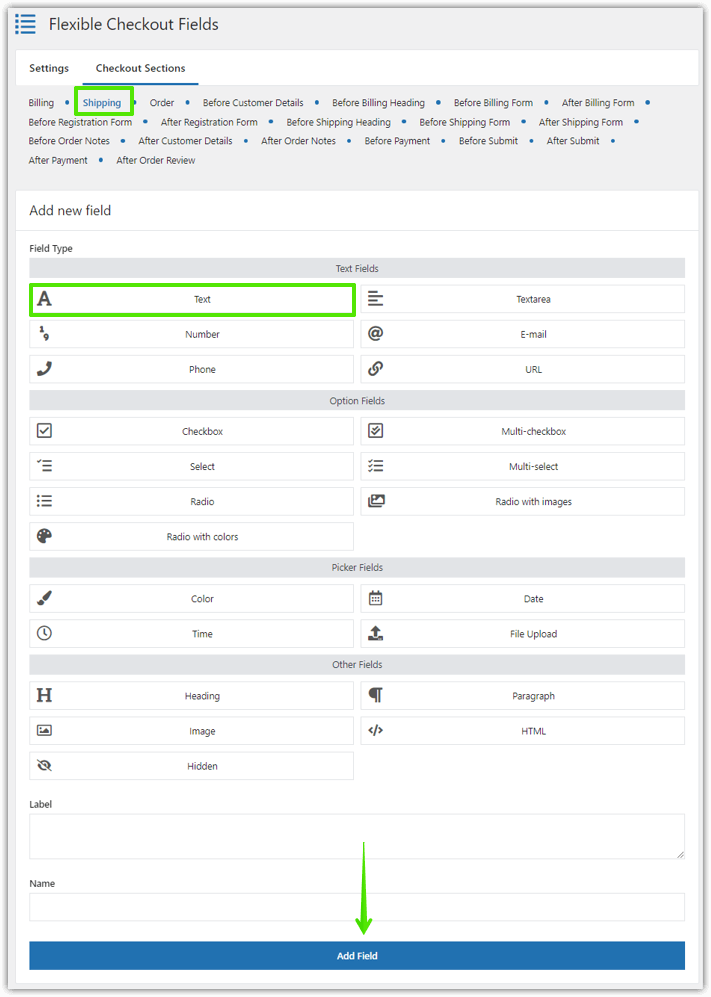
Qui puoi vedere la sezione Spedizioni:

Plugin WooCommerce My Account: aggiungi un nuovo campo personalizzato con Flexible Checkout Fields Aggiungi un campo personalizzato a Il mio account
Ho contrassegnato la casella Aggiungi nuovo campo sullo screenshot. Usalo per aggiungere un nuovo campo personalizzato.
Seleziona il tipo di campo e fornisci un'etichetta . Puoi modificare l'etichetta in un secondo momento.
C'è anche un nome . Non devi cambiare nulla qui. È il nome del campo nel database. Gli sviluppatori utilizzano questa opzione se ne hanno bisogno per i loro progetti.

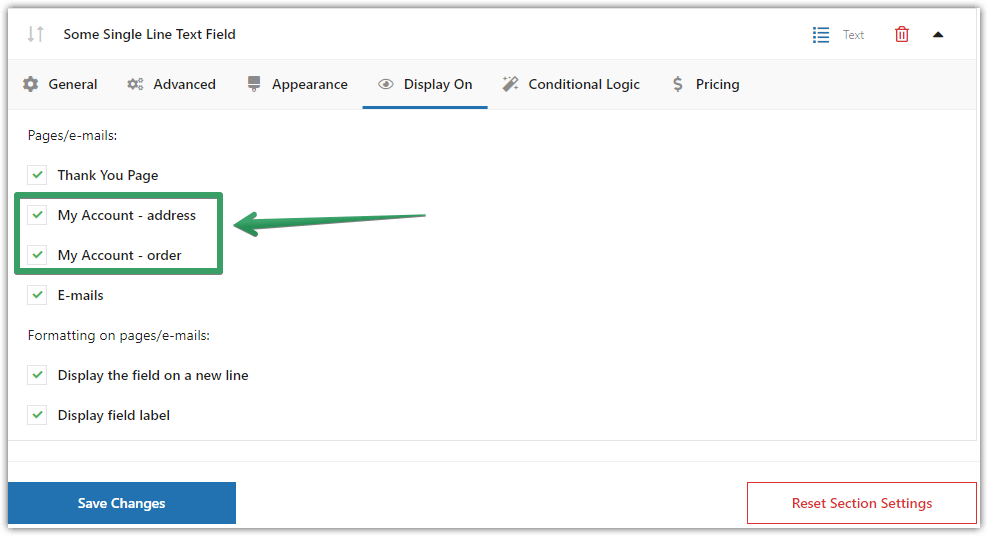
Personalizza la pagina Il mio account di WooCommerce: scegli dove visualizzare il nuovo campo personalizzato Mostra il campo in Il mio account
️ Dopo aver aggiunto un campo, puoi modificare le impostazioni di Display On . Per impostazione predefinita, il plug-in contrassegna tutte le pagine.
In questo modo, ogni campo che crei con questo plugin, appare in Il mio account. Come vedi, puoi controllare dove dovrebbe apparire esattamente un campo. Puoi scegliere di visualizzare i campi nella pagina di ringraziamento, nella sezione Indirizzo e/o Ordine della pagina Il mio account o nelle e-mail:

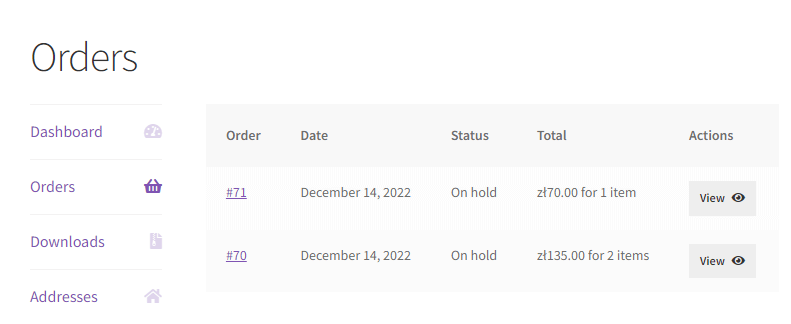
Ordini in WooCommerce Il mio account Il nuovo campo in Il mio account
È tutto. Non devi fare nient'altro. Funziona e basta!

Il mio account con un campo di testo
Personalizza il pagamento con i campi di pagamento flessibili
È possibile utilizzare il plug-in per aggiungere campi personalizzati a Il mio account. Tuttavia, non è tutto!
Puoi anche:
- aggiungi facilmente 12 tipi di campi personalizzati al checkout nella versione gratuita del plugin
- aggiungi facilmente 22 tipi di campi personalizzati al checkout nella versione PRO del plugin
- modificare o nascondere quelli predefiniti,
- riorganizzare i campi esistenti nel checkout.
Oltre 80.000 negozi utilizzano quotidianamente questo plugin in tutto il mondo.
Inoltre, questo plugin ha una valutazione di 4,6 stelle su 5 .
Con la versione gratuita puoi aggiungere:
- Testo a riga singola
- Paragrafo Testo
- Area di testo
- Numero
- Telefono
- URL
- Casella di controllo
- Colore
- Titolo
- Immagine
- HTML
Guarda questo video per familiarizzare con ciò che il plugin può offrirti nella versione gratuita:
Flexible Checkout Fields PRO ti consente di creare molti altri tipi di campo:
- Multi-casella di controllo
- Pulsante radio
- Seleziona (elenco a discesa)
- Selezione multipla
- Pulsante radio con immagini
- Data
- Pulsante radio con i colori
- Tempo
- Color Picker
- Data
- Upload di file
- Nascosto
Personalizza il plug-in Il mio account di WooCommerce
Personalizza la pagina Il mio account di WooCommerce utilizzando le impostazioni, i campi personalizzati e il plug-in! Personalizza facilmente il modulo di pagamento di WooCommerce!
Scarica gratis oppure Vai su WordPress.orgSommario e altro
Hai imparato come aggiungere campi personalizzati a Il mio account. Tuttavia, il plugin ha molto di più da offrire. Innanzitutto, ti consente di creare circa 20 tipi di campi. Puoi anche utilizzare funzionalità come la logica condizionale, ecc. Controlla la casella Articoli correlati per ulteriori guide.
Stiamo cercando il tuo feedback! Questa guida ti è stata d'aiuto? Il nostro plugin è utile per te? Fateci sapere nella sezione commenti qui sotto.