WooCommerce: come abilitare i filtri dei prodotti (ad es. "Filtri Ajax")?
Pubblicato: 2018-08-22
Se il tuo negozio WooCommerce ha molti prodotti, i clienti online potrebbero perdersi facilmente. Potrebbero esserci troppe pagine da visitare ("impaginazione del prodotto") prima di trovare il prodotto che stanno cercando. Inutile dire che questa è una perdita enorme per la tua azienda. Forse, non torneranno mai più.
Se acquisti su siti di e-commerce popolari come Amazon ed eBay, sai che contengono un miliardo di prodotti ciascuno. Per fortuna, oltre alla barra di ricerca molto utile, questi siti Web forniscono " filtri prodotto " nella barra laterale. Puoi perfezionare per prezzo, recensioni, tag, categoria e così via; il sito web non si "aggiornerà" ma restituirà i risultati filtrati immediatamente su quella stessa pagina .
Questi sono chiamati " Ajax Product Filters " (Ajax è un insieme di applicazioni che vengono eseguite in background senza forzare l'aggiornamento della pagina del sito Web). E come Amazon ed eBay ti hanno appena dimostrato, questi filtri sono assolutamente indispensabili se hai più di 100 prodotti WooCommerce.
Fortunatamente, ci sono plugin per questo. E sono gratuiti o abbastanza economici se confronti questo piccolo costo con il tuo potenziale ritorno sull'investimento (ROI).
Inoltre, se hai molti prodotti, hai già diverse categorie di prodotti WooCommerce, tag prodotto, attributi del prodotto, campi personalizzati del prodotto, prezzi, stati delle scorte. Ciò significa che l'implementazione dei filtri dei prodotti Ajax nel tuo negozio WooCommerce potrebbe essere una questione di 10 minuti : attiva il plug-in, scegli i criteri di filtro e i tuoi utenti vedranno automaticamente un widget di filtro fluido nella barra laterale!
Quindi, quali sono i migliori plugin "WooCommerce Ajax Product Filter"?
1. Widget filtro prodotto predefinito WooCommerce (GRATUITO)
Sorpresa
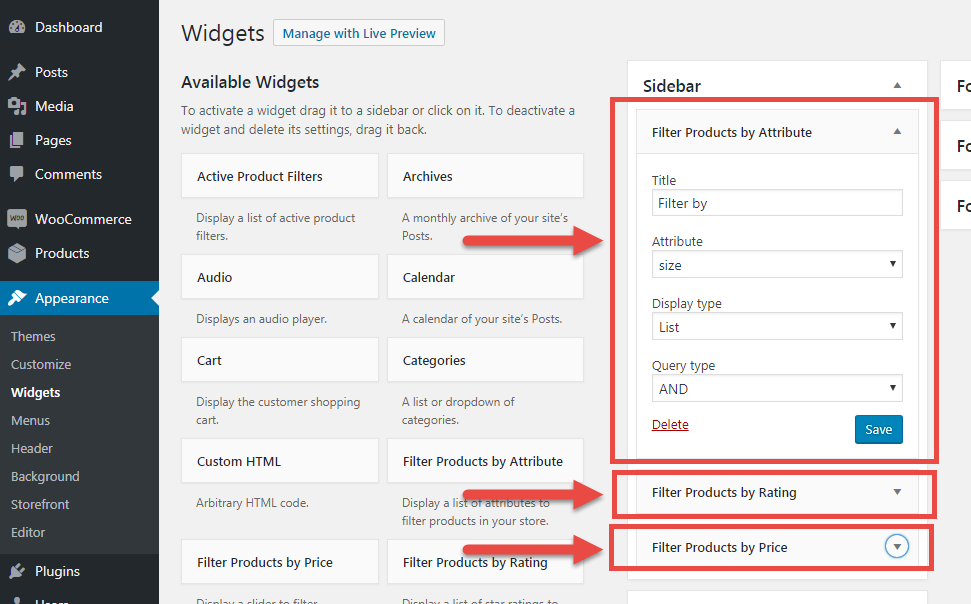
WooCommerce ti offre widget di filtro del prodotto per impostazione predefinita. Per utilizzare i filtri integrati di WooCommerce, vai su Aspetto > Widget e trascina e rilascia i seguenti filtri nella barra laterale: " Filtra prodotti per attributo ", " Filtra prodotti per valutazione " e " Filtra prodotti per prezzo ".

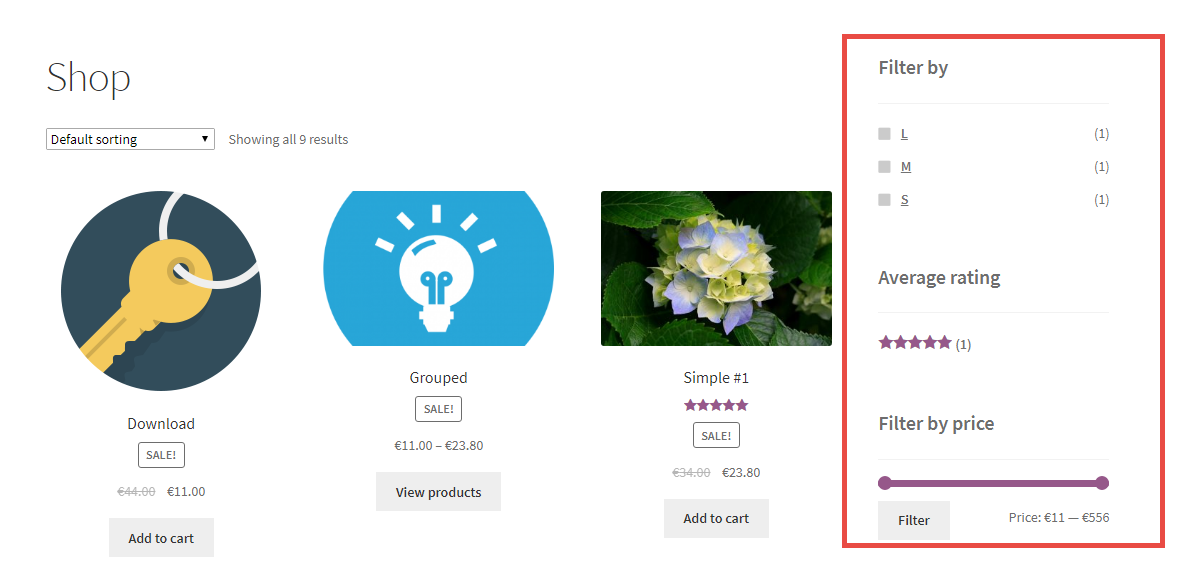
Alcuni dei miei prodotti di prova hanno un attributo chiamato "Taglia", quindi ho impostato il widget "Filtra prodotti per attributo" per filtrare le dimensioni dei prodotti. Questo è tutto automatico, purché i tuoi prodotti abbiano attributi esistenti. Ora il front-end si presenta così:

In circa 1 minuto, sono stato in grado di aggiungere filtri per attributo, valutazione e un "cursore" del prezzo. Super facile. Tuttavia, ci sono due problemi principali: questi filtri WooCommerce non sono alimentati da Ajax (quindi la pagina si "ricarica" dopo aver utilizzato uno dei filtri) e sono troppo limitati . Ci sono solo 3 widget predefiniti, puoi solo avere un elenco a discesa o un elenco degli attributi, avere solo un dispositivo di scorrimento dei prezzi e non un elenco di fasce di prezzo alla Amazon ... in pratica non puoi fare molto con questa configurazione.
Probabilmente hai bisogno di widget più avanzati, più opzioni di progettazione, un sistema basato su Ajax e qualcosa di più robusto ma flessibile.
2. Plugin di navigazione a strati avanzato abilitato per Ajax di WooCommerce (PREMIUM)
Questo plugin ufficiale di WooCommerce è un ottimo primo passo verso la perfezione del filtraggio dei prodotti. Questo plug-in fornisce una migliore UX e più opzioni widget rispetto ai widget di filtro del prodotto integrati non Ajax predefiniti.
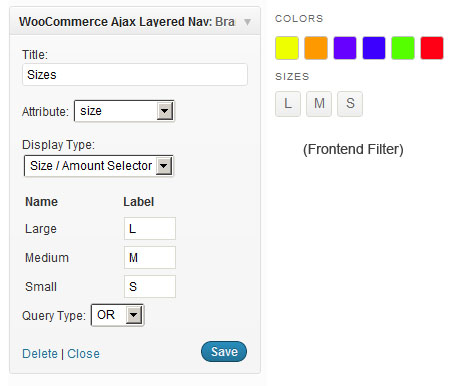
Una volta attivo, il plug-in di navigazione a strati avanzato abilitato per Ajax ti offre un widget aggiuntivo che puoi utilizzare nelle pagine del negozio / archivio / categoria chiamato " WooCommerce Ajax Layered Nav ".
La cosa grandiosa di questo widget avanzato è che puoi decidere come mostrare il filtro degli attributi sul front-end, ad esempio come elenco, casella di controllo, menu a discesa o selettore di etichette/campioni di colore .

Peccato che non ci sia una demo a cui posso indirizzarti. Puoi utilizzare tutti i widget che desideri, ma non ci sono filtri per prezzi, filtri per valutazioni, filtri per azioni, ecc. Questo è solo per gli attributi (dimensione, colore, ecc.) .
Quindi, a meno che ciò non sia sufficiente per i tuoi obiettivi, questo plugin non è completo.
3. Plugin WooCommerce Ajax Product Filter di YITH (GRATUITO E PREMIUM)
Quando si tratta di YITH, sai che hanno un plug-in WooCommerce per tutto... inutile dire che vendono anche un plug-in Ajax Product Filter avanzato.
La buona notizia è che questa è anche una versione gratuita (che fa quasi le stesse cose del plug-in premium di WooCommerce che abbiamo descritto nella sezione precedente). Inoltre, dalla pagina dei plugin è possibile visualizzare una demo e testare il prodotto prima dell'acquisto.
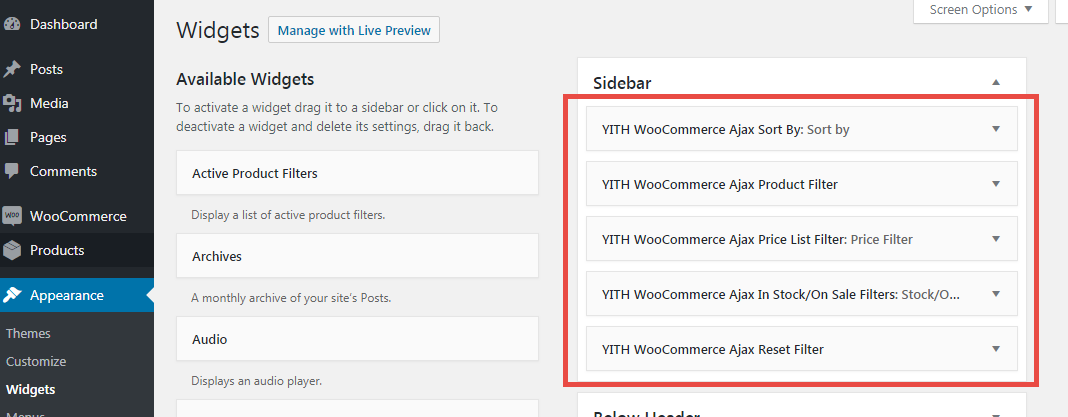
Una volta che il plugin premium è attivo, vedrai 5 nuovi widget:
- Ajax Ordina per (questo ordina i prodotti secondo le opzioni di ordinamento di WooCommerce, ma lo fa con Ajax!)
- Filtro prodotto Ajax (ordina per attributo/categoria/tag/marca e visualizza come menu a discesa/caselle di controllo/elenco/campioni/etichette)
- Filtro prezzi Ajax (crea fasce di prezzo in un elenco filtrabile)
- Filtro Ajax Stock/in vendita (aggiungi un widget per filtrare i prodotti in vendita o in stock)
- Ajax Reset Filter (ripristina i filtri con un solo clic)
Questo è il back-end:


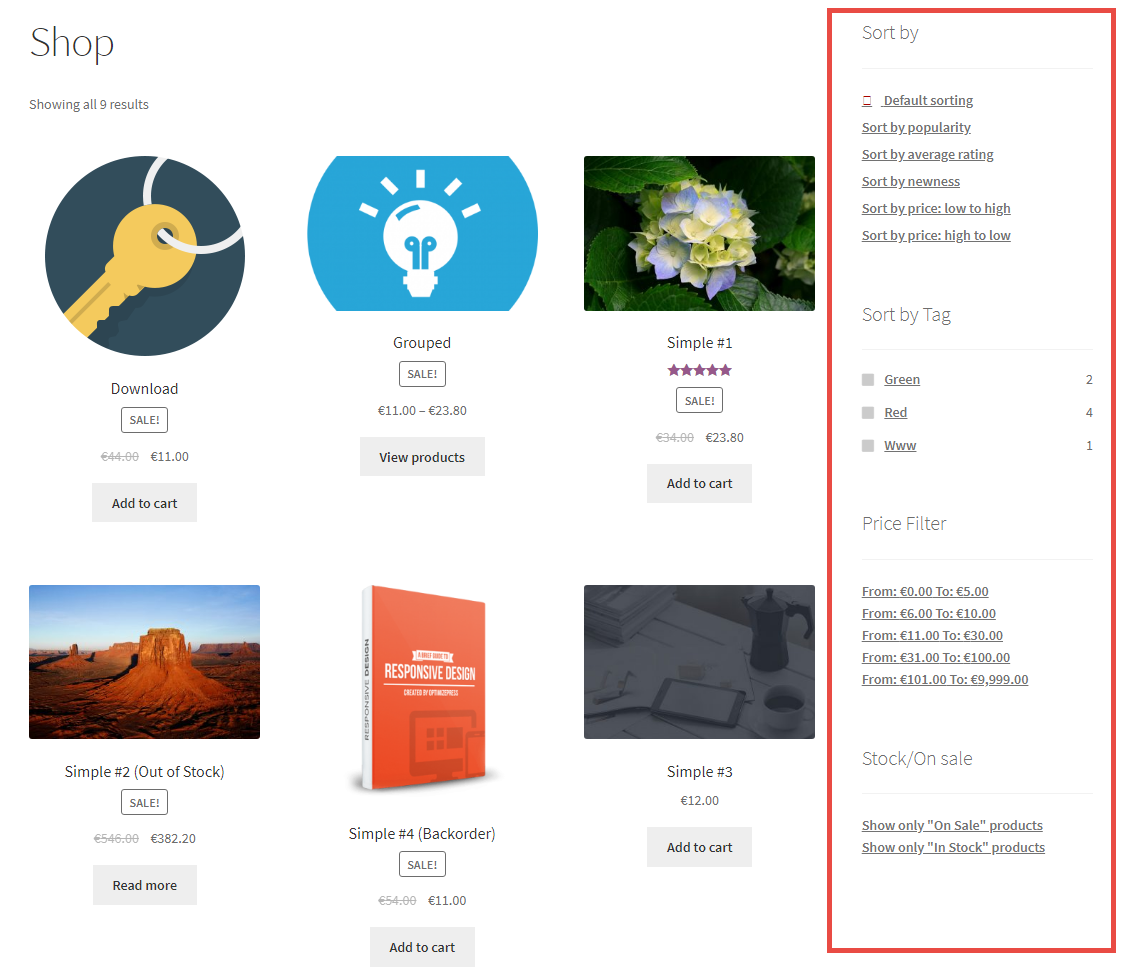
E questa è la pagina del Negozio una volta che questi widget di filtro sono attivi:

Hai combinazioni di filtri illimitate e puoi utilizzare più widget "Filtro prodotto Ajax". Ciò significa che nella stessa barra laterale puoi filtrare contemporaneamente per attributo, tag, categoria, prezzo e/o marca . E senza aggiornare la pagina, i risultati vengono visualizzati immediatamente.
Come puoi immaginare, YITH WooCommerce Ajax Product Filter è compatibile con tutti gli altri plugin YITH e può quindi fare cose piuttosto avanzate.
Puoi anche "attivare" ogni widget e renderlo "chiuso" per impostazione predefinita. Inoltre, all'interno di ogni widget è possibile selezionare/deselezionare quale attributo/tag/categoria deve essere escluso dal filtro .
Sì, questo è molto flessibile. E funziona.
4. FacetWP (PREMIUM)
Ultimo ma non meno importante, FacetWP, un potente strumento di filtraggio compatibile anche con WooCommerce, è un prodotto molto avanzato per gli sviluppatori: se vuoi sfruttarlo al meglio sono necessarie alcune conoscenze tecniche. Viene fornito con hook, shortcode, codifica Ajax basata sulle prestazioni e integrazioni.
Per aggiungere un filtro, devi aggiungere uno shortcode in un widget di testo o, ancora meglio, aggiungerlo tramite PHP nei file del tuo tema (questo significa che puoi visualizzare i filtri anche fuori dalla barra laterale ).
FacetWP permette di creare diversi “facet”, cioè filtri di visualizzazione, come ad esempio:
- Caselle di controllo
- Cadere in picchiata
- fSeleziona
- Radio
- Gerarchia
- Dispositivo di scorrimento
- Ricerca
- Completamento automatico
- Intervallo di date
- Intervallo di numeri
- Stelle
- Prossimità
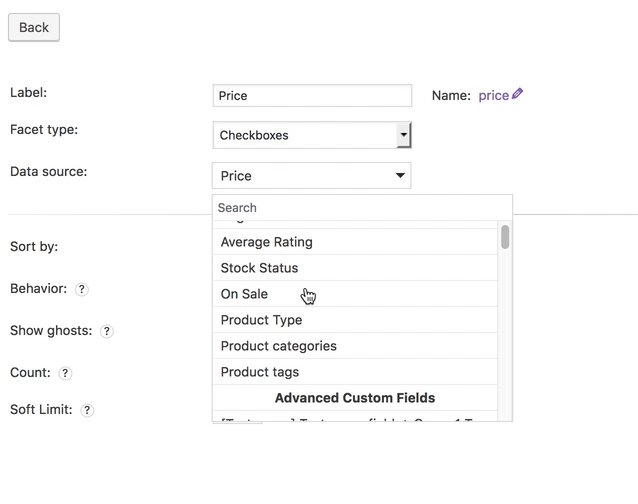
Per quanto riguarda WooCommerce, ogni facet o filtro di prodotto può avere come target le seguenti origini dati:
- Prezzo
- Prezzo di vendita
- Prezzo regolare
- Voto medio
- Stato delle scorte (disponibili / esaurite)
- In vendita
- Categorie di Prodotto
- Tag prodotto
- Caratteristiche del prodotto
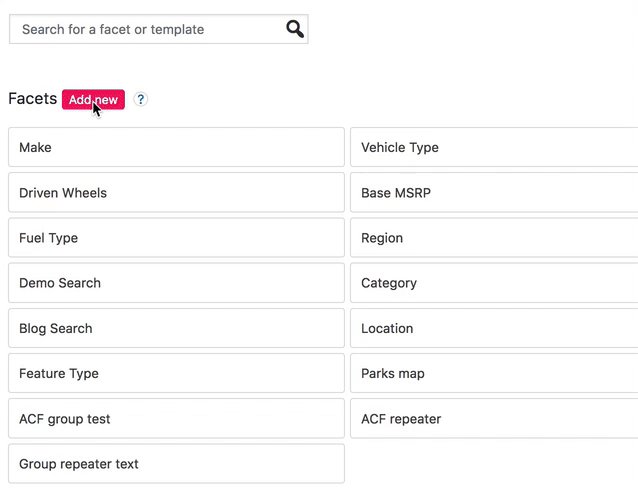
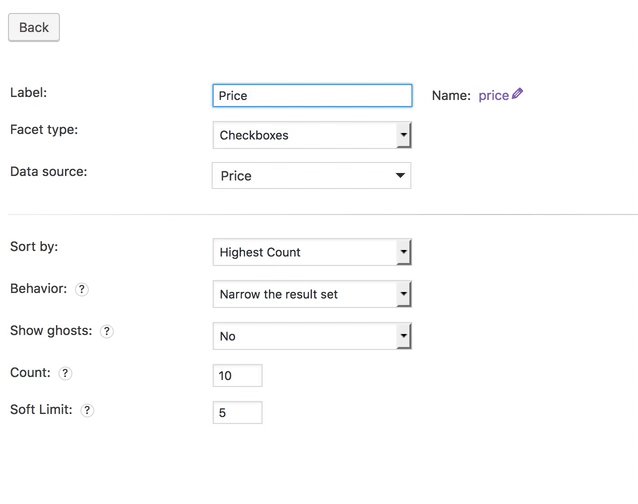
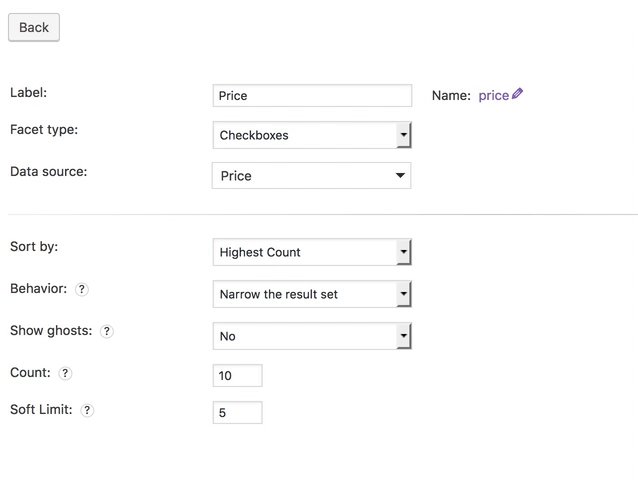
Come puoi vedere, la creazione di un aspetto WooCommerce è piuttosto semplice:

FacetWP viene fornito con un'ottima documentazione per gli sviluppatori ed è un must per i progetti avanzati. Se, dall'altra parte, FacetWP è troppo per te, allora la mia preferenza sarebbe il plug-in YITH WooCommerce Ajax Product Filter.
5. JetSmartFilters di Crocoblock
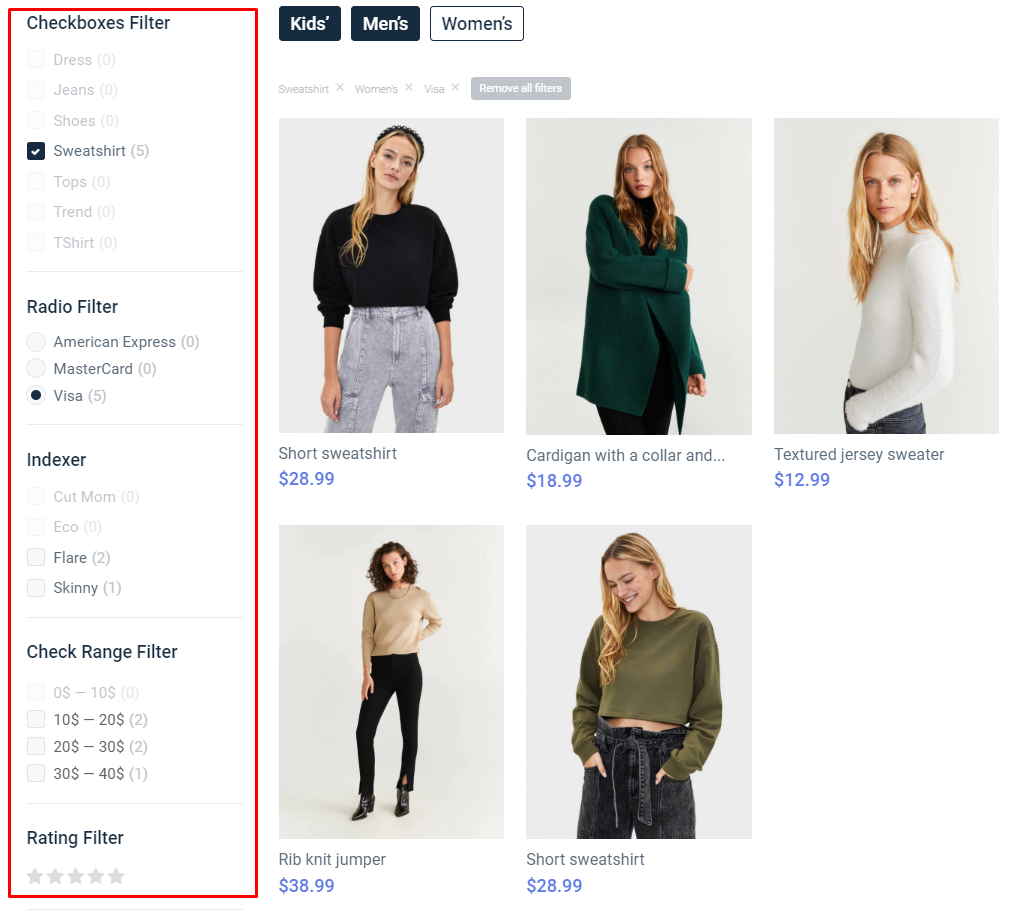
JetSmartFilters di Crocoblock è un plug-in facile da usare con sistema di filtri basato su AJAX e 9 pratici widget che rendono un sito Web WooCommerce facile da usare senza scrivere una singola riga di codice:
- Filtro di valutazione: ordina i prodotti in base alla valutazione.
- Filtro visivo: molto efficace per i negozi online che vendono colori o marchi diversi.
- Filtro di ricerca: consente la ricerca per parole o frasi e visualizza rapidamente i risultati corrispondenti.
- Filtro radio: offre un'opzione per scegliere un prodotto o un articolo dall'elenco.
- Filtro casella di controllo: consente di scegliere diverse opzioni dall'elenco di controllo.
- Intervallo di date: una buona opzione se intendi filtrare post o prodotti in base alla data in cui sono stati aggiunti o agli eventi in base alla data in cui dovrebbero aver luogo.
- Filtro intervallo di controllo: aiuta a creare una gamma di opzioni sotto forma di un elenco di caselle di controllo.
- Filtro intervallo: consente di impostare l'intervallo di ricerca con l'aiuto di un dispositivo di scorrimento .
- Seleziona filtro: consente di scegliere le opzioni sotto forma di elenco a discesa .

Ulteriori widget all'interno del plug-in JetSmartFilters aiutano gli utenti del sito Web a scorrere i prodotti pertinenti senza aggiornare la pagina, vedere i filtri attualmente applicati e rimuovere quelli necessari per maggiore comodità.
JetSmartFilters è strettamente connesso a un altro componente aggiuntivo prodotto da Crocoblock: JetWooBuilder. Questo plug-in è uno strumento indispensabile per i creatori di siti Web di e-commerce in quanto fornisce opzioni versatili per mostrare i prodotti a partire da diverse varianti delle griglie di prodotti fino ai moduli di recensione e valutazione.
