Nuovo widget: presentazione del carosello di prodotti WooCommerce per Elementor
Pubblicato: 2021-04-07Per qualsiasi attività di eCommerce, mantenere i tuoi clienti coinvolti e farli rimanere sul tuo sito Web è assolutamente essenziale. Presentazione del carosello di prodotti EA WooCommerce per Elementor per creare facilmente un carosello di prodotti senza alcuna codifica e migliorare l'esperienza utente per i tuoi visitatori.

Utilizzando EA Woo Product Carousel di Essential Addons per Elementor, puoi facilmente creare un carosello di prodotti animato o uno slider per il tuo negozio WooCommerce senza alcuna codifica e migliorare l'esperienza di acquisto dei tuoi clienti.
Sommario
Coinvolgi i tuoi clienti con un widget Carousel di prodotti
Un carosello di prodotti WooCommerce o uno slider di prodotti è il modo più semplice per mostrare tutti i tuoi prodotti e le tue offerte sul tuo sito web. È un ottimo modo sia per coinvolgere i visitatori del tuo sito, sia per consentire loro di navigare facilmente tra un gran numero di prodotti sul tuo sito di eCommerce.
In effetti, puoi persino aumentare le tue vendite eCommerce aggiungendo i pulsanti "Aggiungi al carrello" al tuo carosello di prodotti WooCommerce. In questo modo, se un cliente apprezza un prodotto, può facilmente aggiungerlo al carrello e acquistarlo durante la procedura di pagamento.
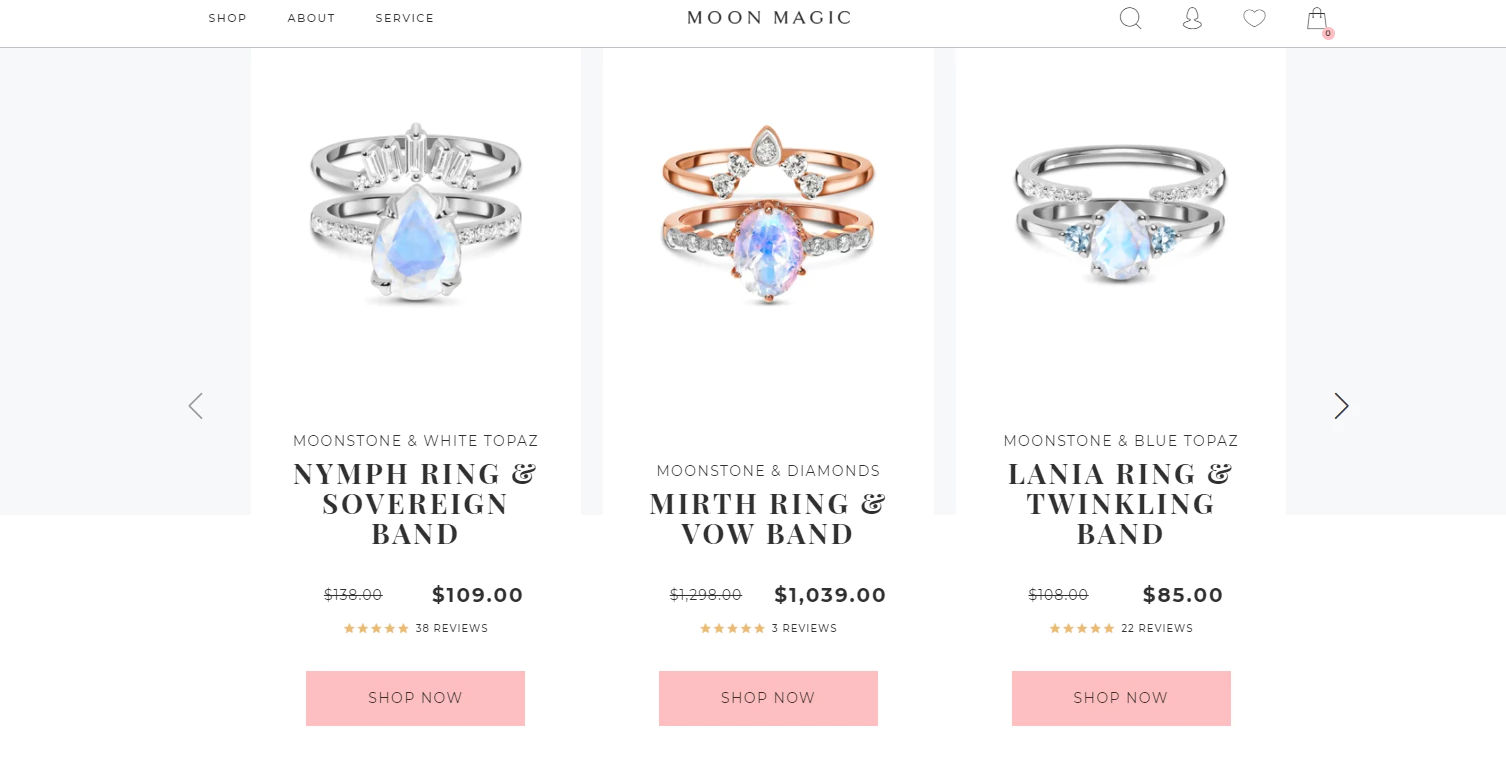
Per le idee, dai un'occhiata a come Moon Magic ha progettato il loro carosello di prodotti con pulsanti per aggiungere gli articoli al carrello.

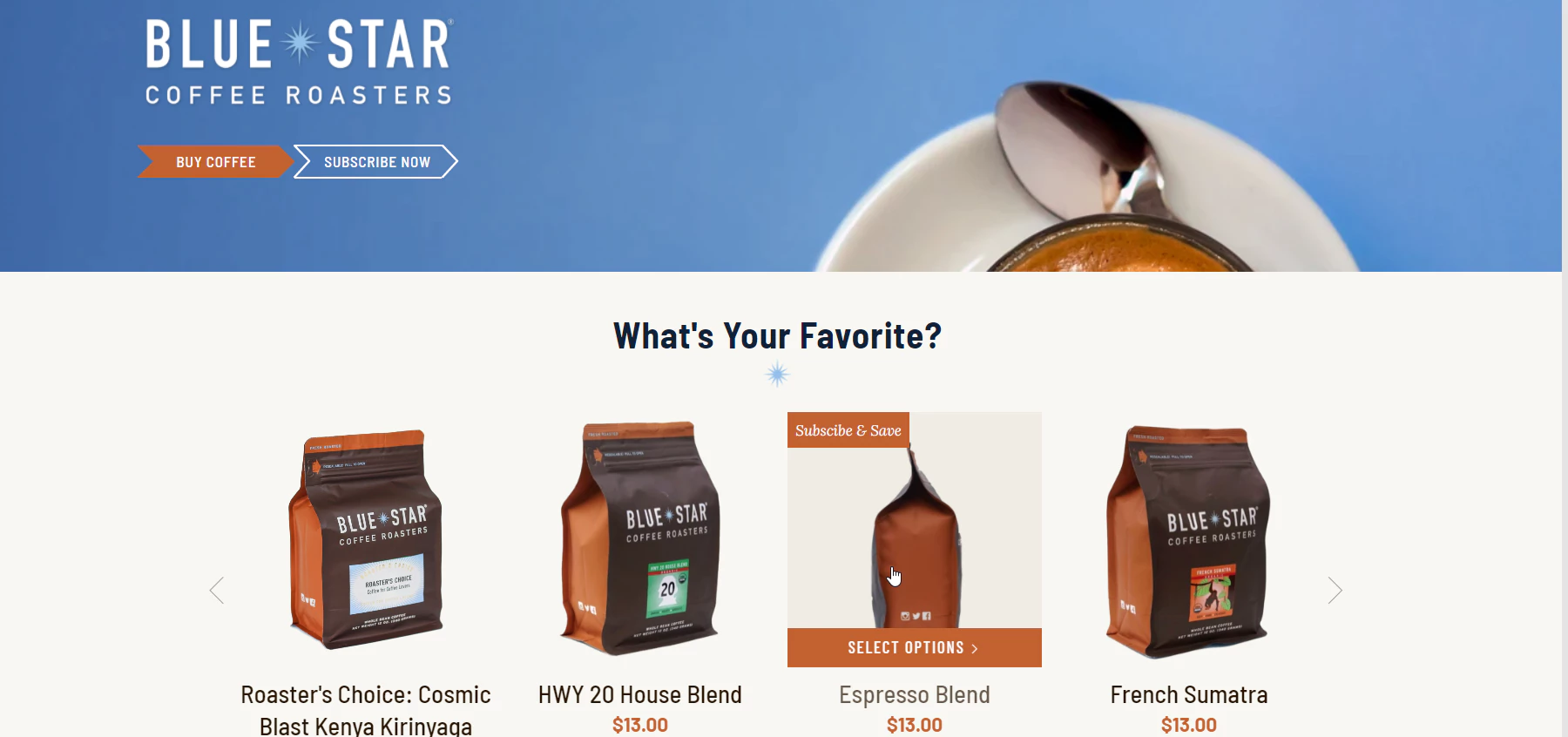
Un altro motivo per cui molti siti Web di eCommerce utilizzano il carosello di prodotti WooCommerce o qualsiasi dispositivo di scorrimento del prodotto animato è che possono catturare immediatamente l'attenzione dei visitatori del loro sito. Non appena un potenziale cliente atterra sulla tua pagina web, noterà il carosello animato dei prodotti sul tuo sito web e sarà in grado di trovare facilmente ciò che sta cercando.
Un dispositivo di scorrimento del prodotto è anche un modo creativo per promuovere ed evidenziare i prodotti più venduti, i nuovi arrivi o le offerte speciali e incoraggiare anche i visitatori ad acquistarli.

Presentazione del widget Carousel di prodotti WooCommerce dai componenti aggiuntivi essenziali per Elementor
Ora, se vuoi creare un carosello di prodotti per il tuo negozio online, puoi farlo senza alcuna codifica. Con l'aiuto di Essential Addons per Elementor , la libreria di widget più popolare per il costruttore di siti Web Elementor con oltre 1 milione di utenti attivi , puoi creare un dispositivo di scorrimento del prodotto per il tuo negozio WooCommerce in meno di 5 minuti.

Con il widget EA Woo Product Carousel di Essential Addons, puoi creare un dispositivo di scorrimento del prodotto straordinario e attraente con quattro layout belli e pronti e opzioni di stile avanzate. Puoi aggiungere animazioni al passaggio del mouse, effetti coverflow, pulsanti "Aggiungi al carrello" e molto altro per far risaltare il tuo carosello di prodotti WooCommerce e catturare i visitatori del tuo sito.

Come creare un carosello di prodotti WooCommerce in Elementor?
Se hai già familiarità con Elementor , creare un dispositivo di scorrimento del prodotto con il widget Carosello prodotti EA Woo sarà un gioco da ragazzi per te. E se non conosci la creazione di pagine con Elementor, puoi sempre consultare la nostra guida completa per principianti a Elementor per scoprire come utilizzare questo famoso costruttore di siti Web drag-and-drop.
Tutto quello che devi fare è configurare il tuo negozio WooCommerce (se non l'hai già fatto), aggiungere i tuoi prodotti e quindi installare Essential Addons per Elementor per iniziare. Di seguito, ti abbiamo fornito un rapido elenco di controllo delle cose di cui avrai bisogno per semplificarti le cose.
Cose di cui avrai bisogno prima di iniziare
️ Elementor : per creare un dispositivo di scorrimento del prodotto per il tuo negozio WooCommerce senza codifica, dovrai installare e attivare Elementor sul tuo sito web.
️ WooCommerce : assicurati di avere installato il plug-in WooCommerce per WordPress e quindi segui le istruzioni sullo schermo per configurare il tuo negozio e aggiungere i tuoi prodotti.
️ Componenti aggiuntivi essenziali per Elementor : poiché il widget Carousel del prodotto EA Woo è un elemento dei componenti aggiuntivi essenziali per Elementor, devi installare e attivare i componenti aggiuntivi essenziali sul tuo sito web.
Se hai finito di impostare tutto secondo l'elenco di controllo sopra, allora sei pronto per iniziare. Segui le istruzioni dettagliate fornite di seguito per scoprire come creare un carosello di prodotti WooCommerce in Elementor.
Passaggio 1: attiva il widget Carousel del prodotto EA Woo in Elementor
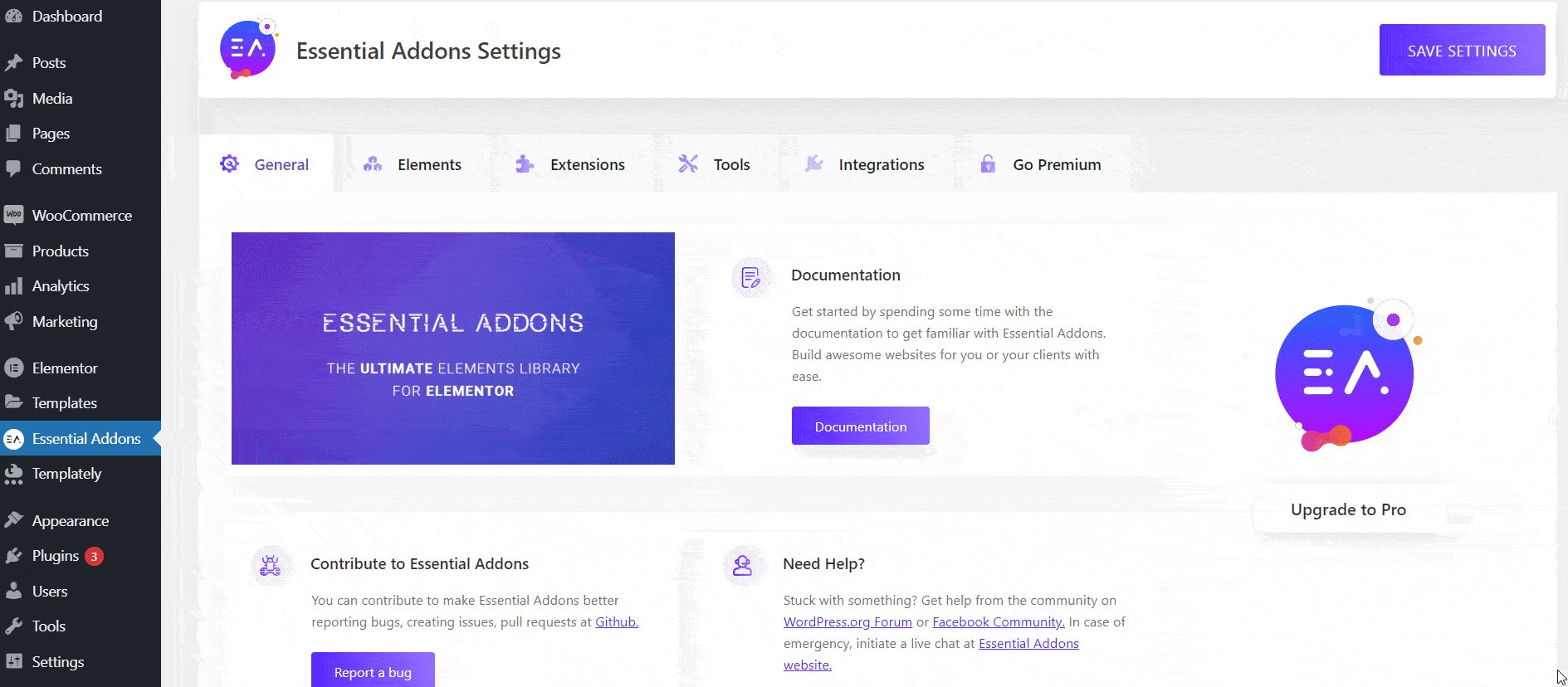
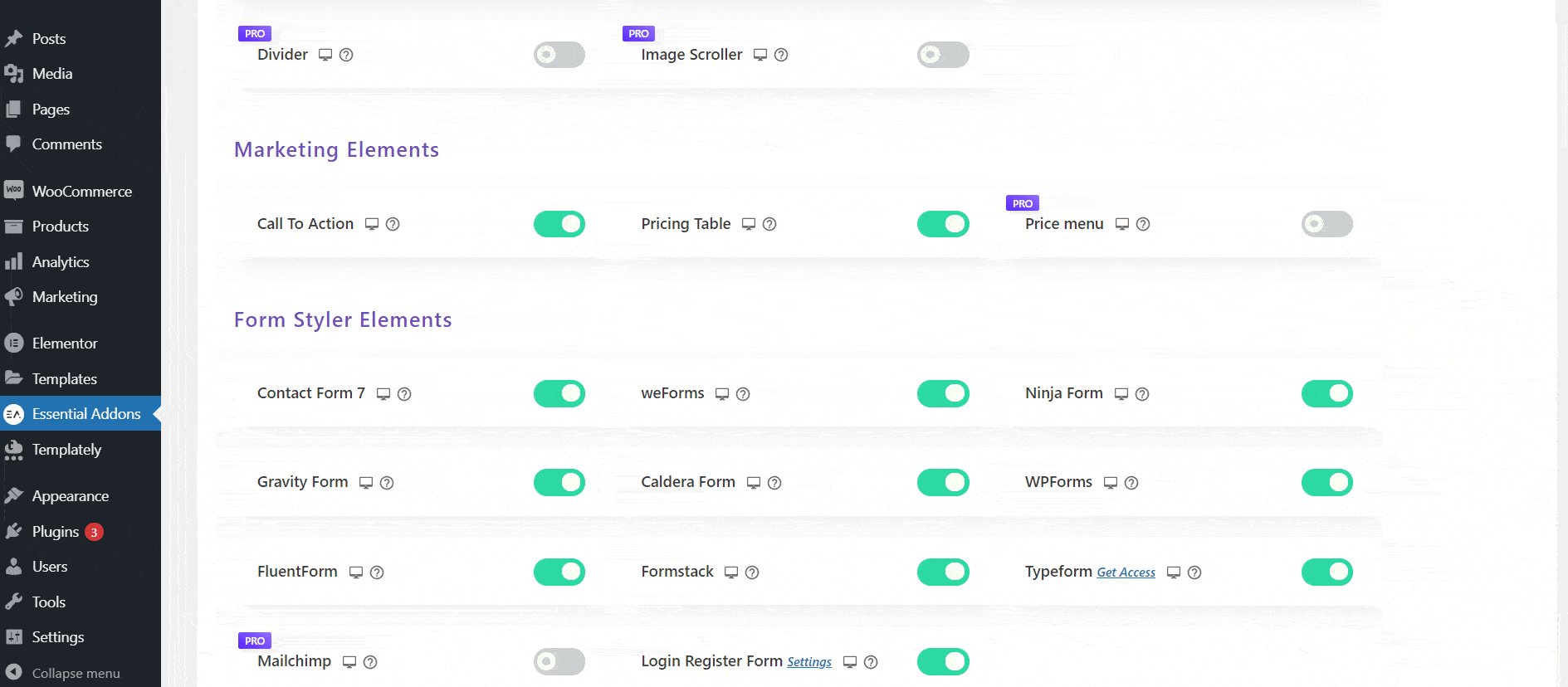
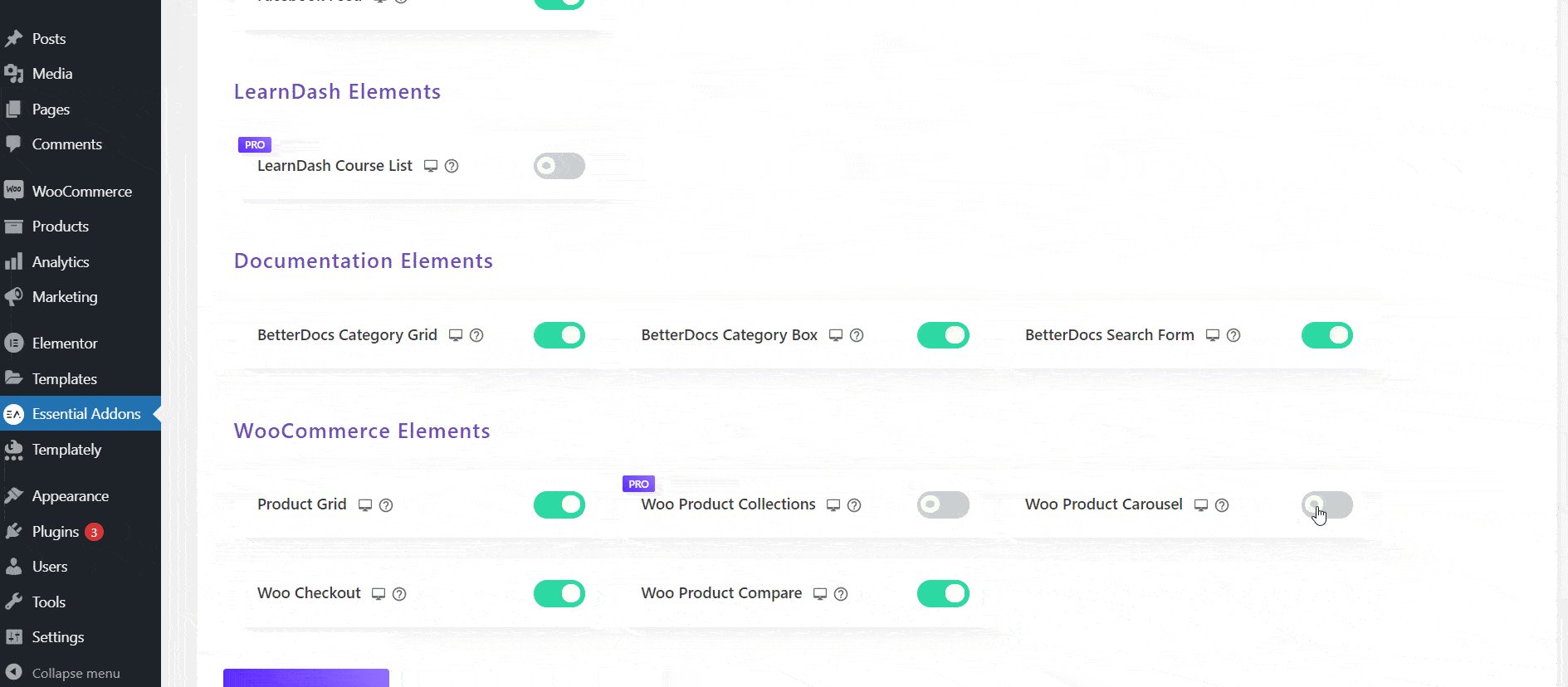
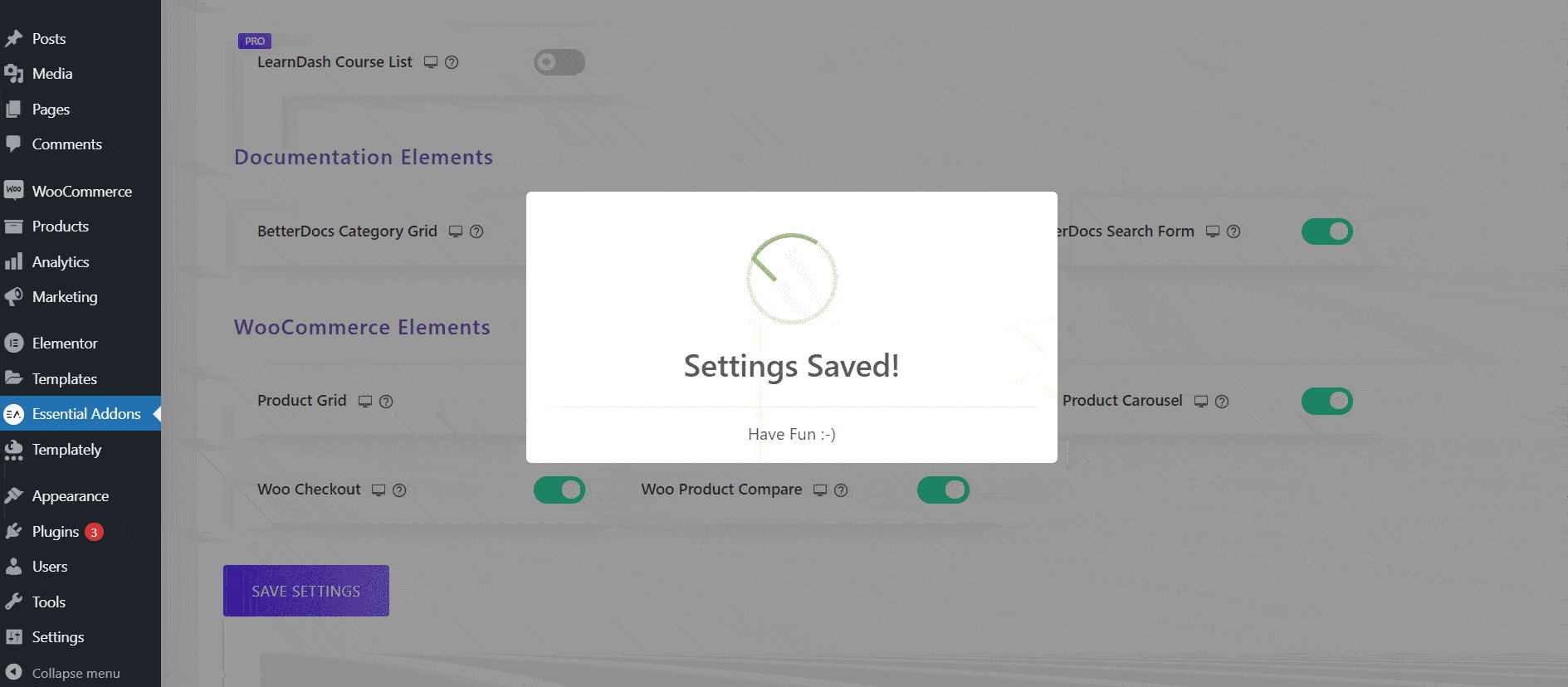
Innanzitutto, attiveremo il widget del carosello dei prodotti WooCommerce in Elementor. Per fare ciò, vai a Componenti aggiuntivi essenziali → Elementi dalla dashboard di WordPress come mostrato di seguito. Da qui, assicurati che il widget "Carosello prodotti Woo" sia abilitato. In caso contrario, puoi attivare o disattivare il widget in modo che sia attivato. Non dimenticare di fare clic sul pulsante "Salva impostazioni " quando hai finito.

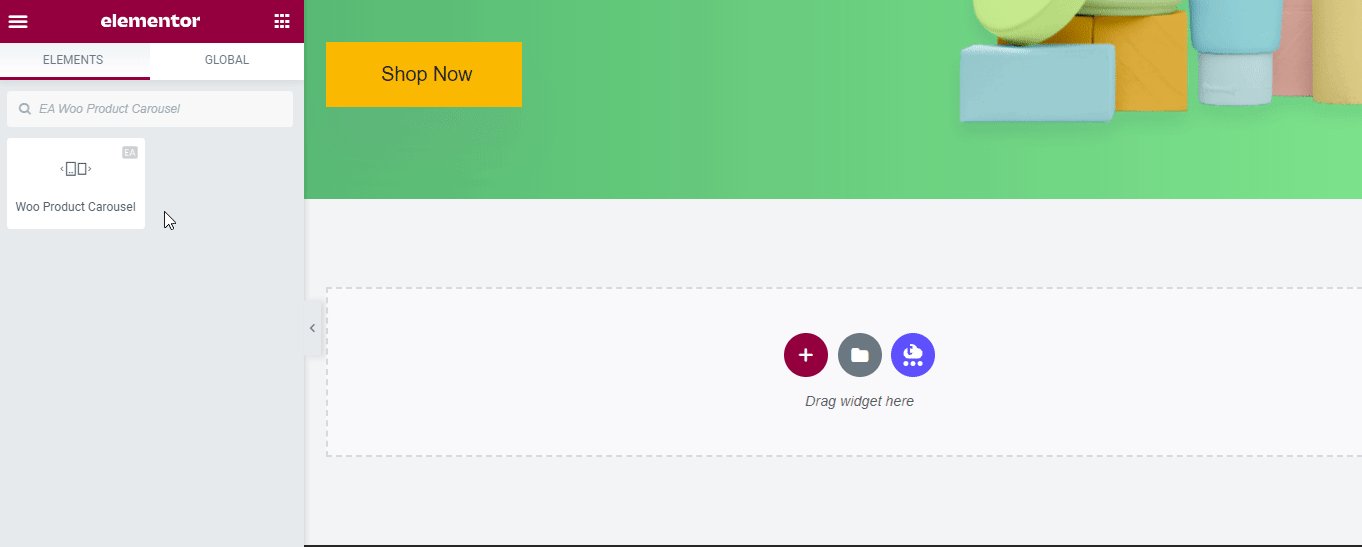
Successivamente, torna alla pagina in cui desideri visualizzare un dispositivo di scorrimento del prodotto per il tuo negozio eCommerce. Apri la pagina in Elementor Editor e cerca il widget "Woo Product Carousel" nella scheda "ELEMENTS".

Ora puoi semplicemente trascinare e rilasciare il widget in qualsiasi punto della tua pagina. Non appena lo fai, vedrai un carosello di prodotti WooCommerce sul tuo sito web. Questo è come apparirà per impostazione predefinita; in seguito potrai personalizzarlo secondo le tue preferenze. Arriveremo presto a quella parte.

Passaggio 2: configura il tuo carosello di prodotti WooCommerce
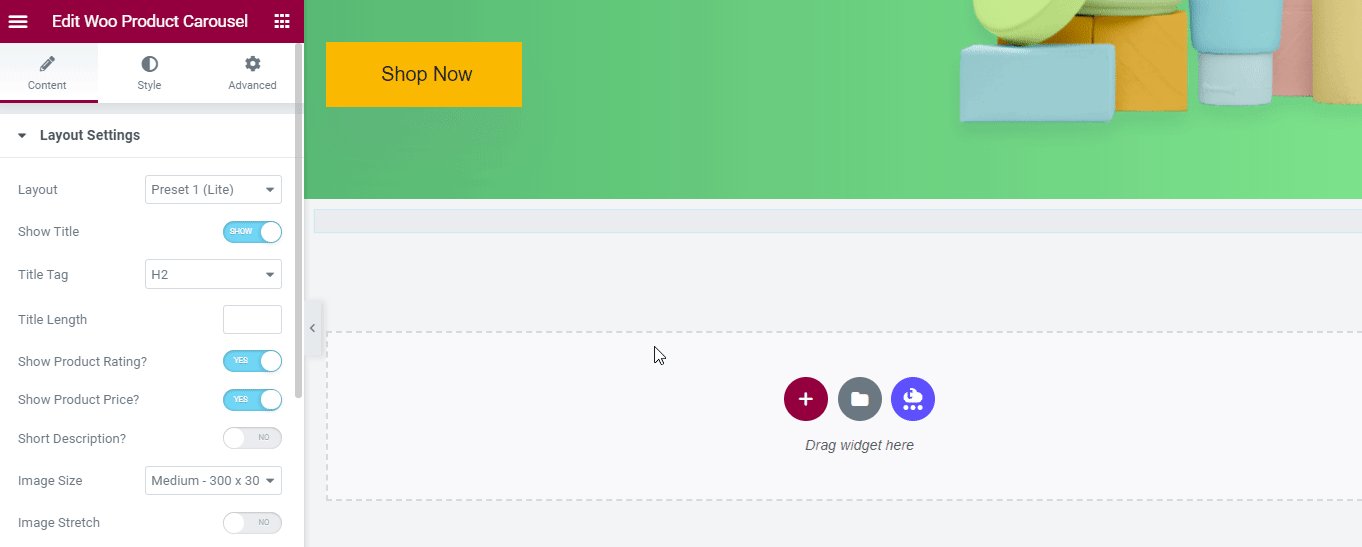
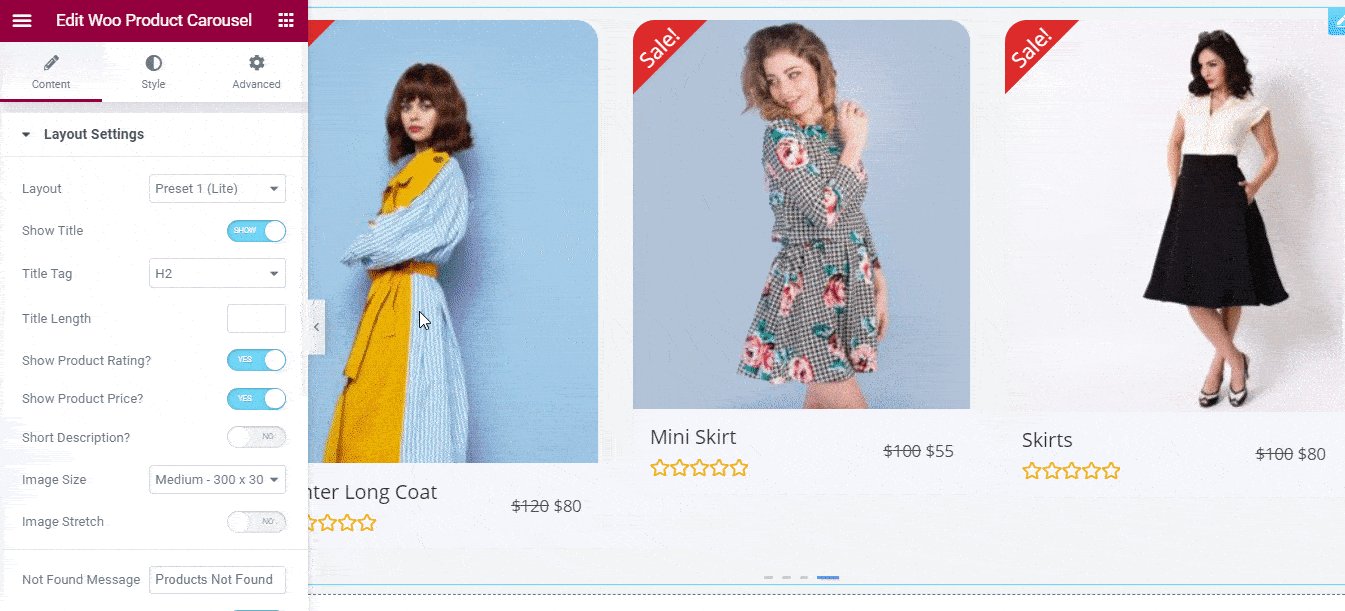
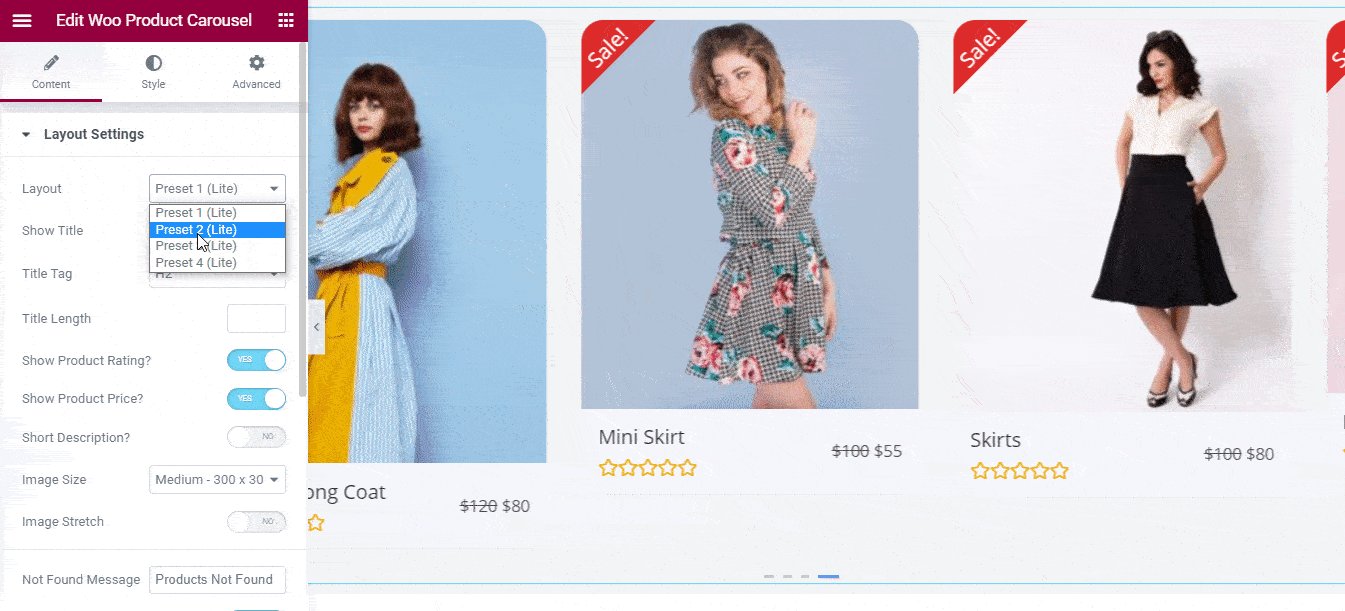
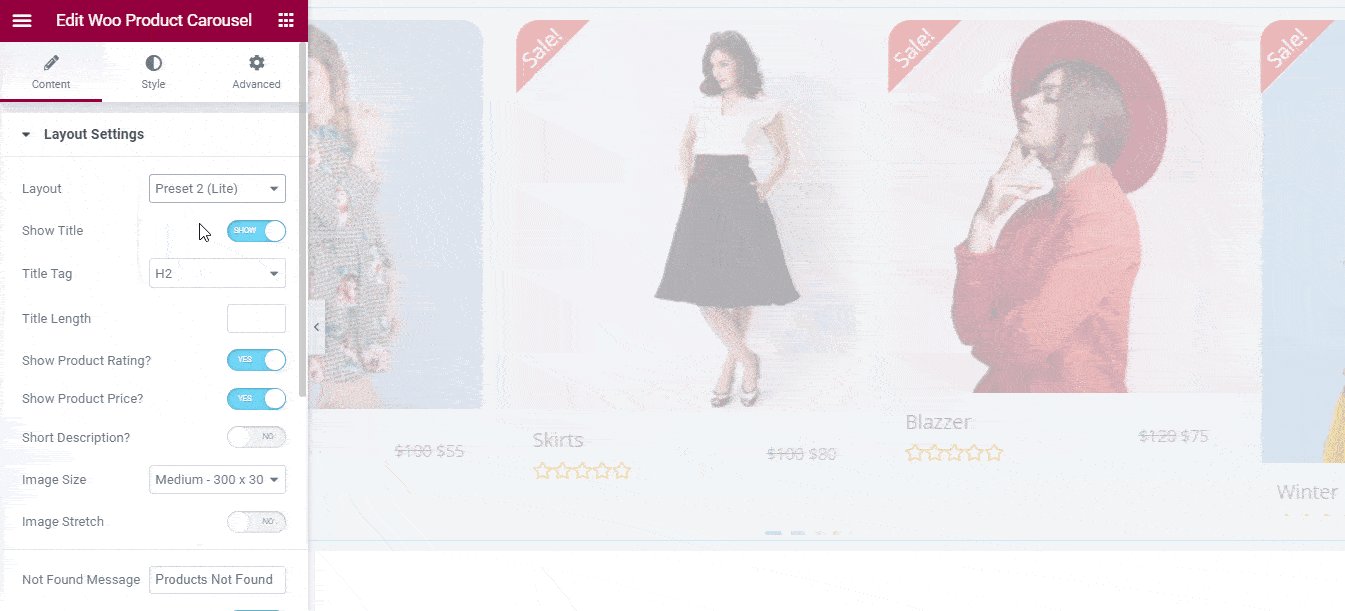
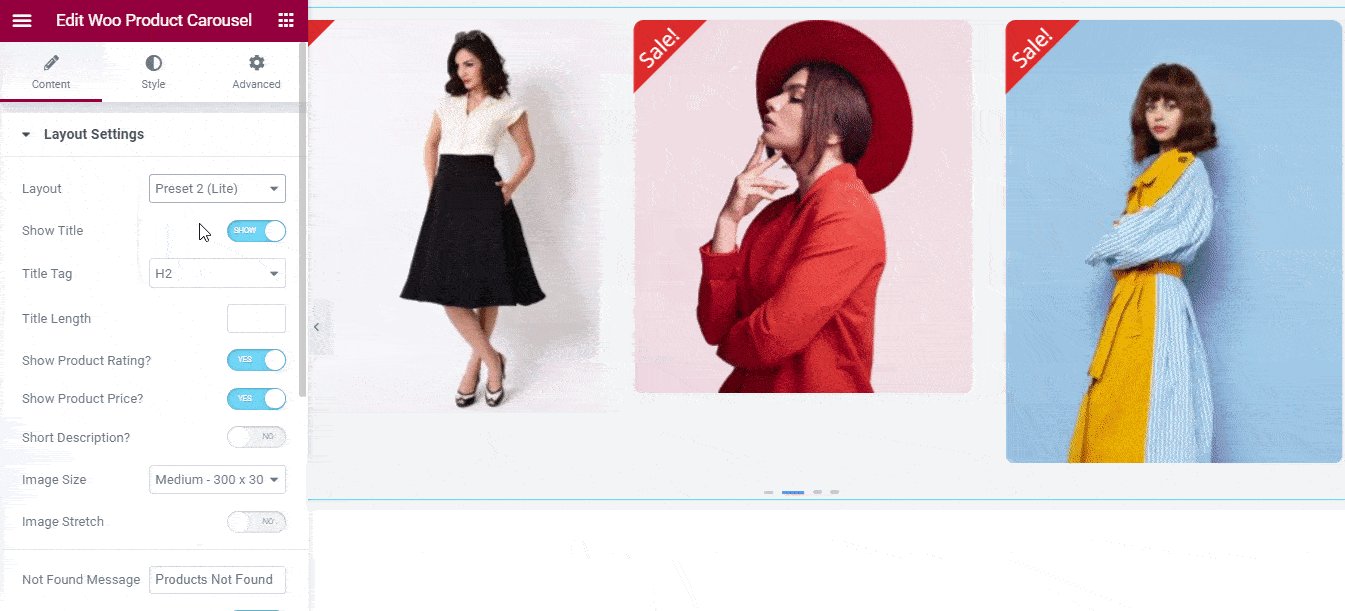
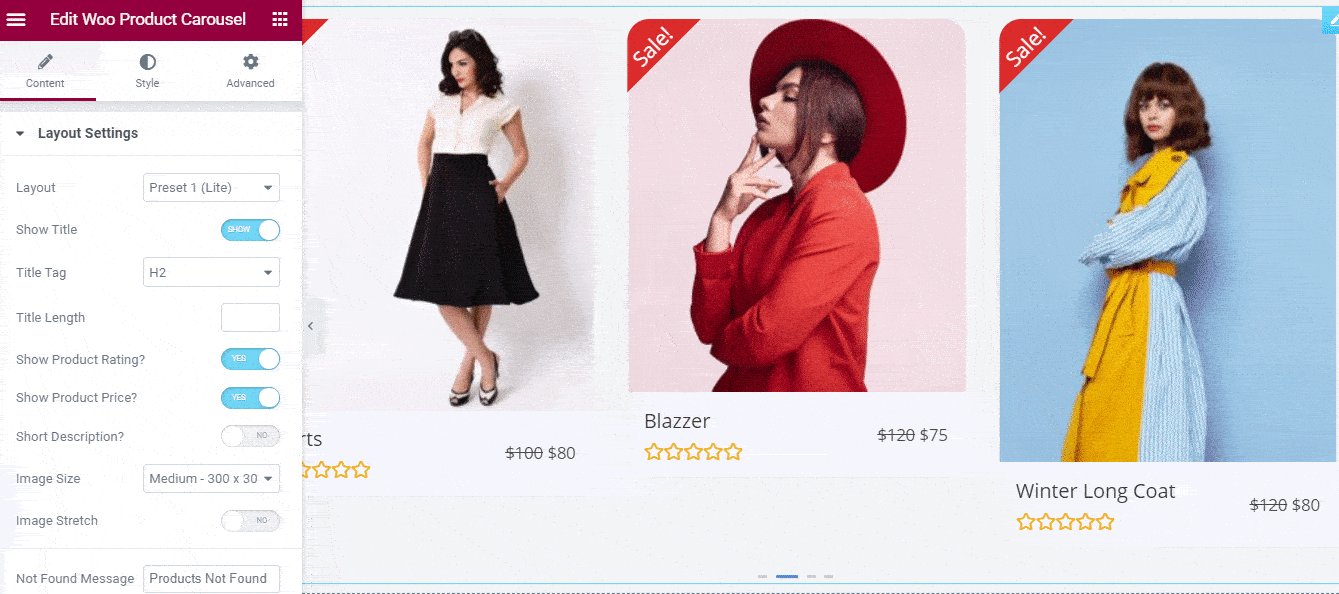
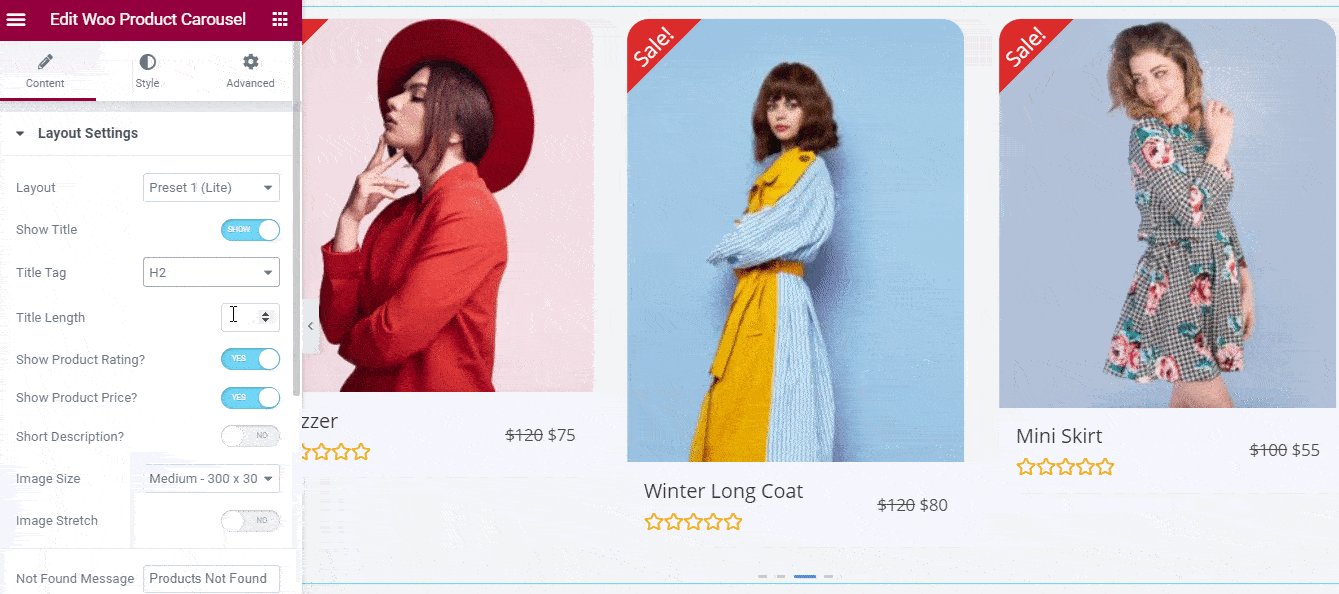
Nella scheda "Contenuto" in Elementor Editor, vedrai che ci sono molte opzioni diverse per configurare il contenuto del tuo carosello di prodotti WooCommerce. Dalle impostazioni "Layout" , puoi scegliere tra quattro diversi layout preimpostati per il tuo dispositivo di scorrimento del prodotto.

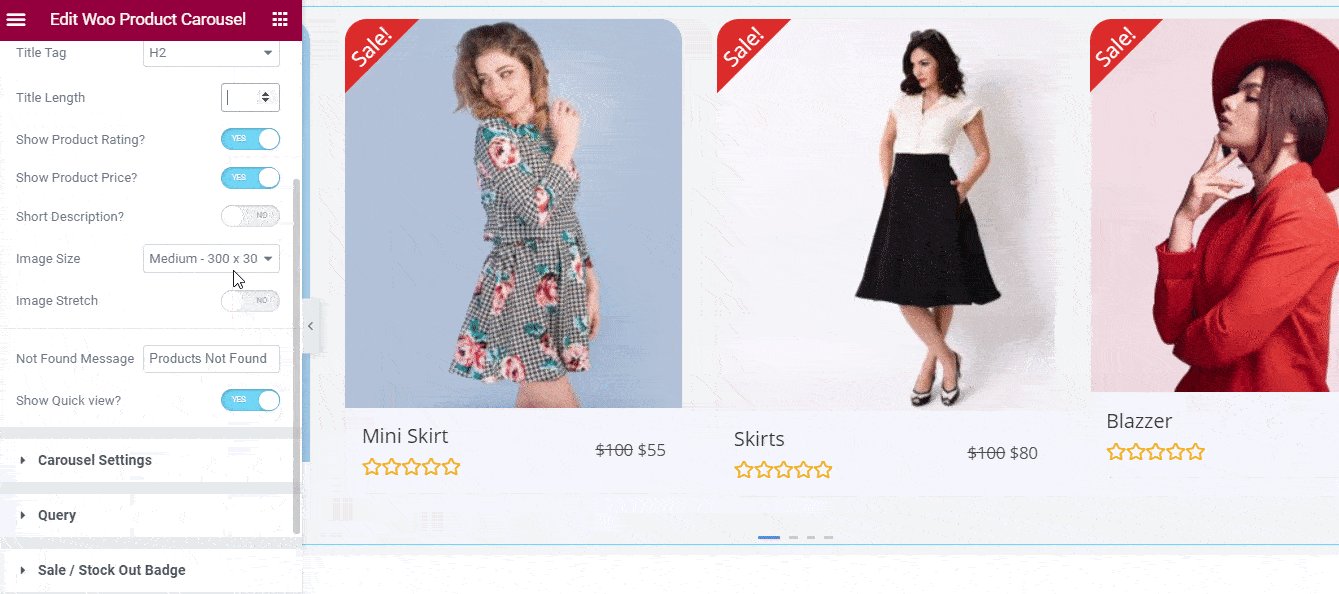
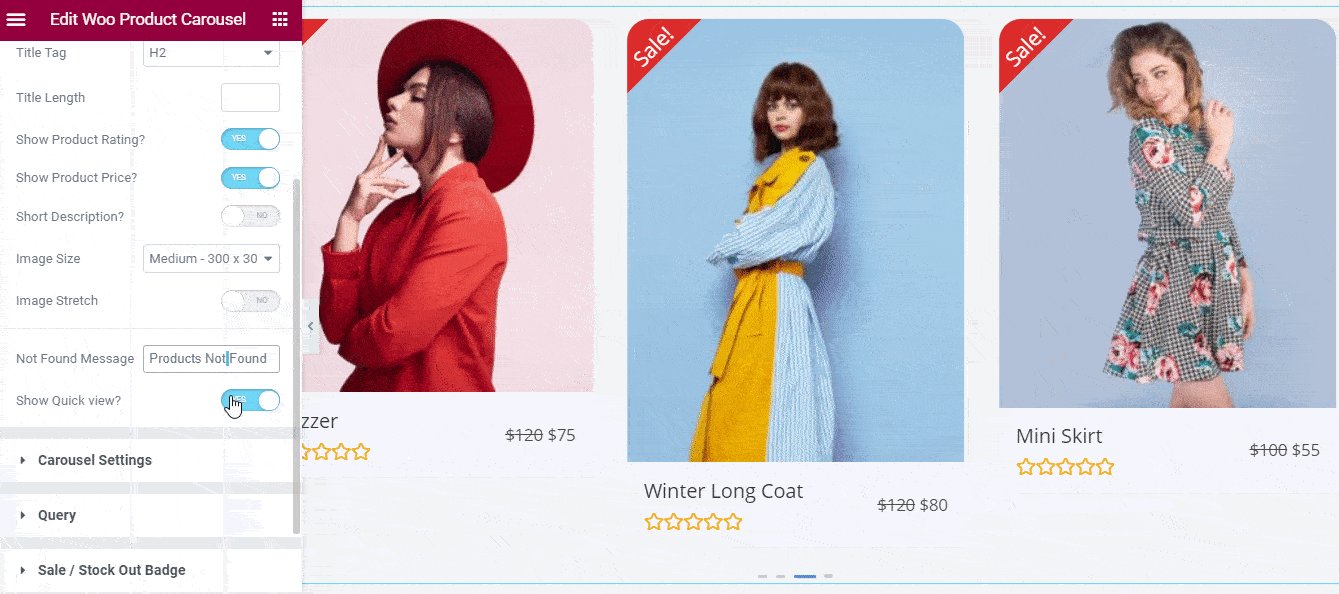
Puoi configurare ulteriormente le opzioni nelle impostazioni "Layout" per modificare i titoli nel dispositivo di scorrimento del prodotto, mostrare o nascondere le valutazioni del prodotto, il prezzo, la descrizione, regolare le dimensioni dell'immagine e molto altro.

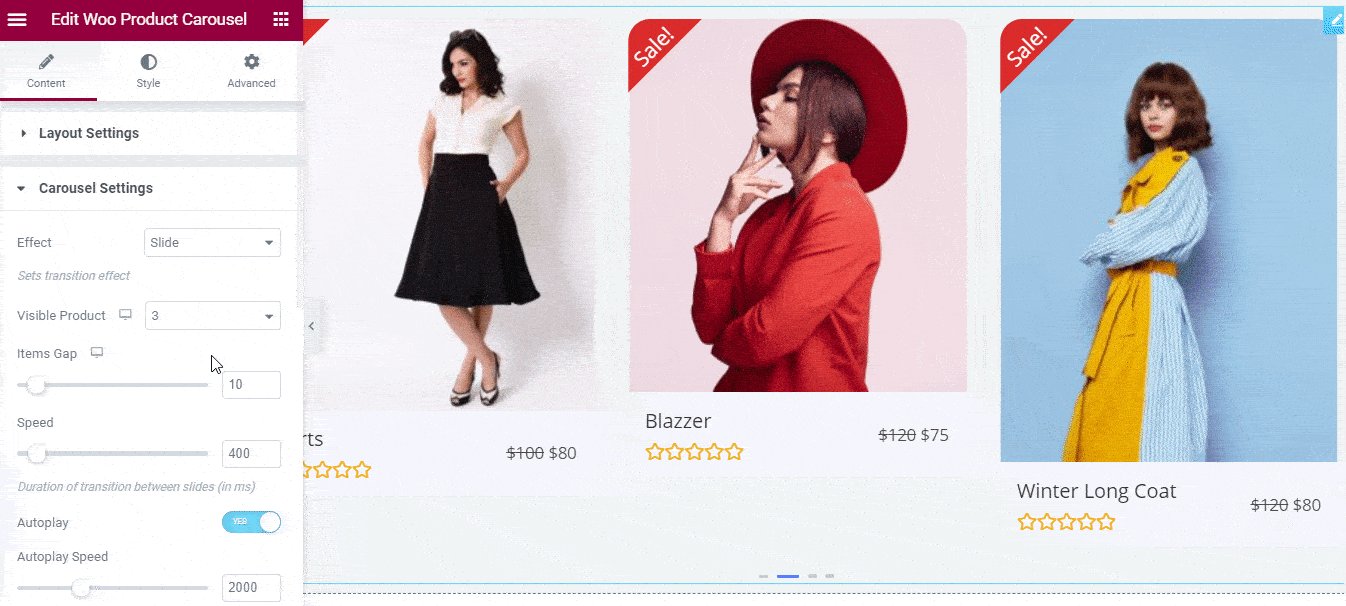
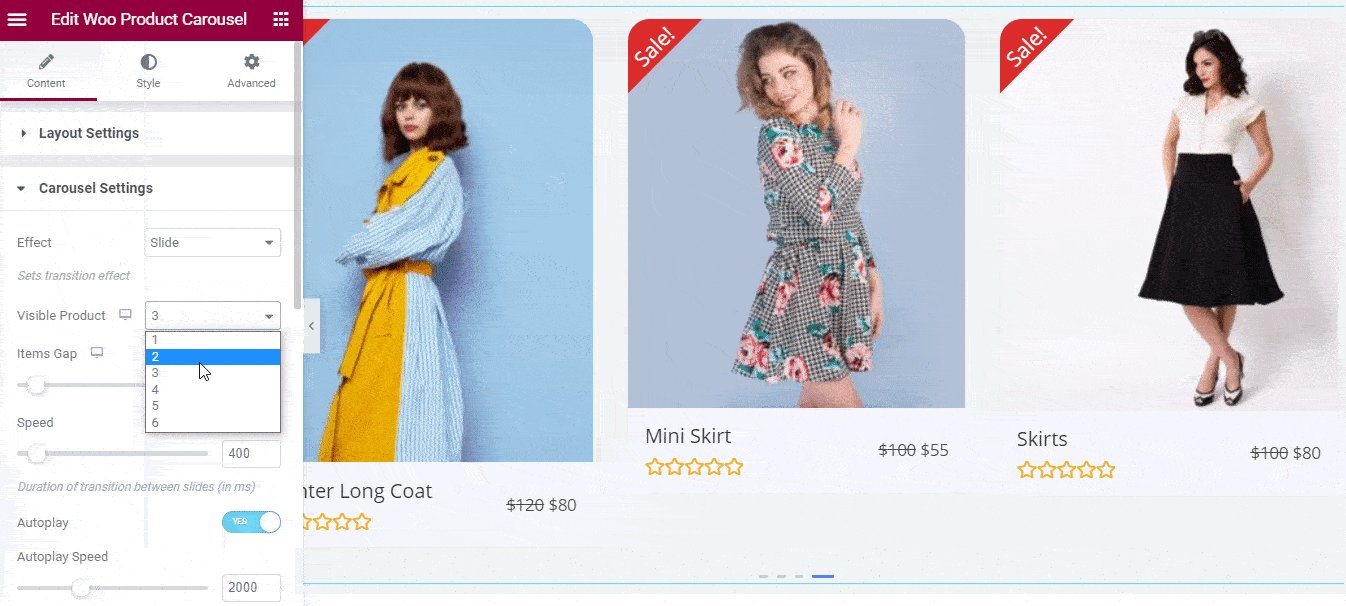
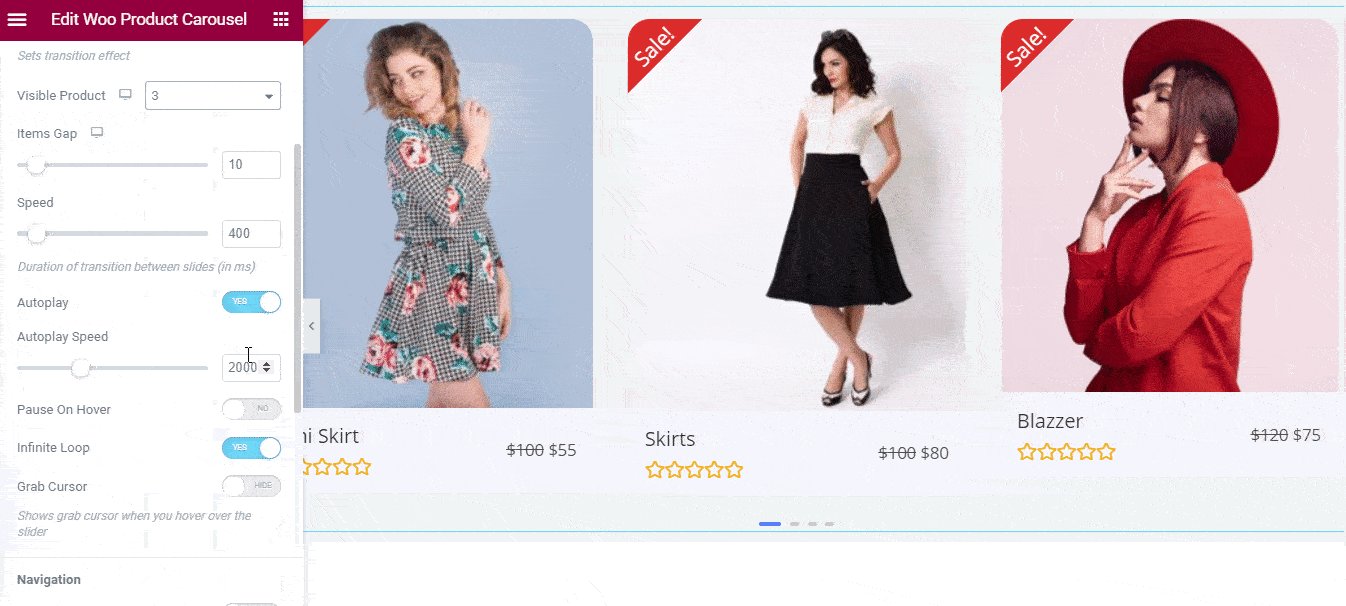
Poi arrivano le impostazioni "Carosello" , che, come suggerisce il nome, ti consentono di apportare modifiche come personalizzare l'effetto del cursore, scegliere quanti prodotti visualizzare, regolare lo spazio tra ogni articolo e altri dettagli.
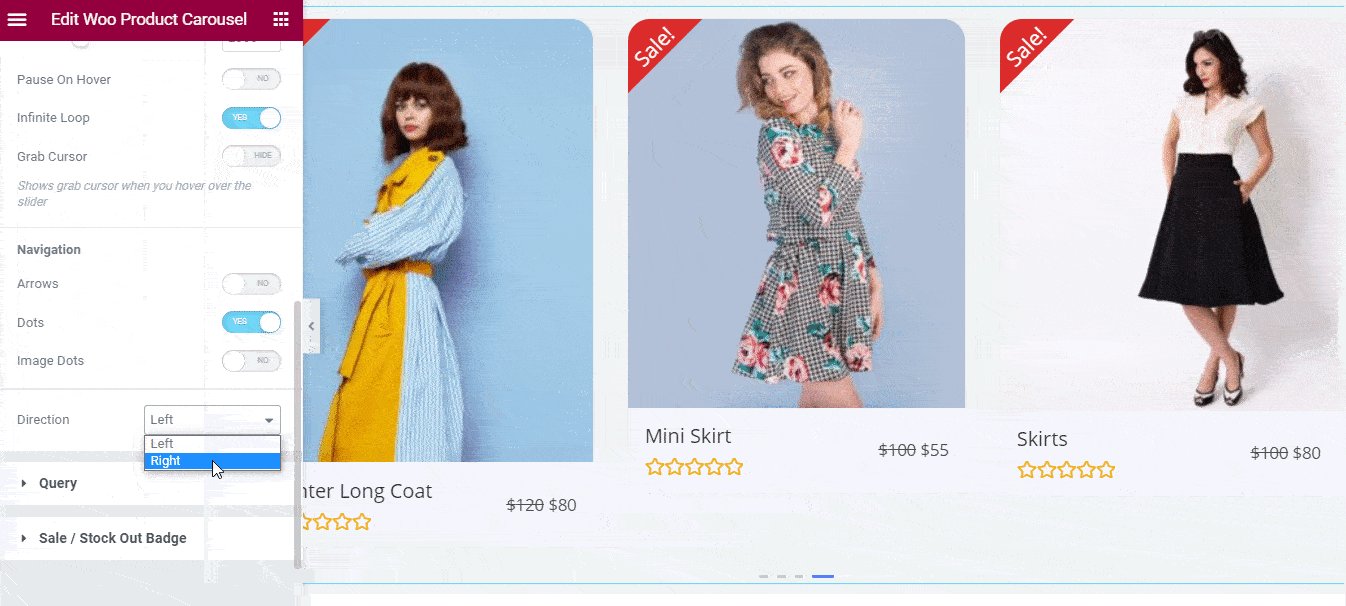
Al momento, puoi scegliere tra un effetto "Slide" e un effetto "Coverflow" per il tuo carosello di prodotti WooCommerce. Puoi anche regolare la velocità dell'animazione e aggiungere opzioni di navigazione modificando le impostazioni del widget Carosello prodotti EA Woo.

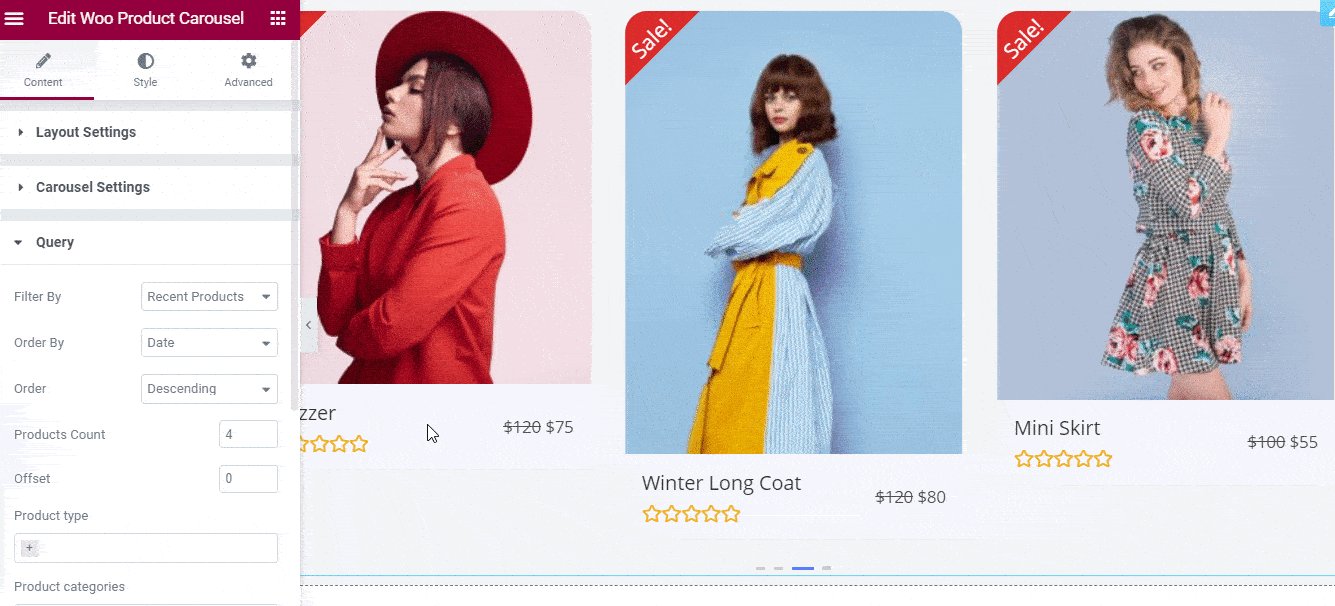
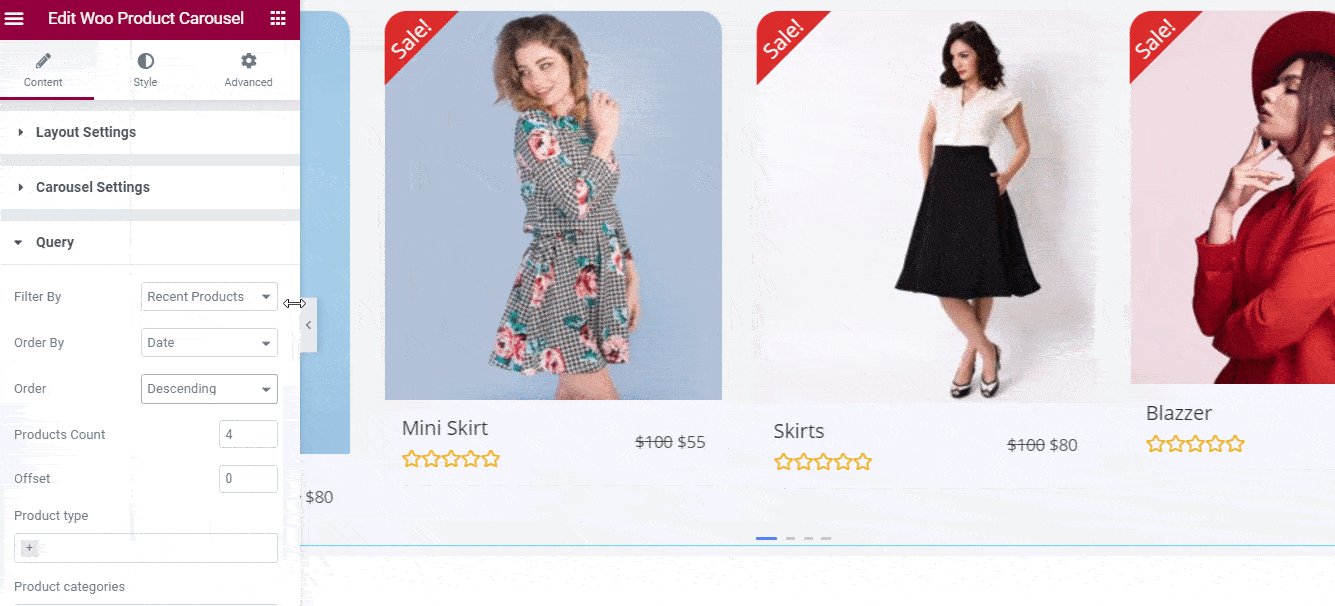
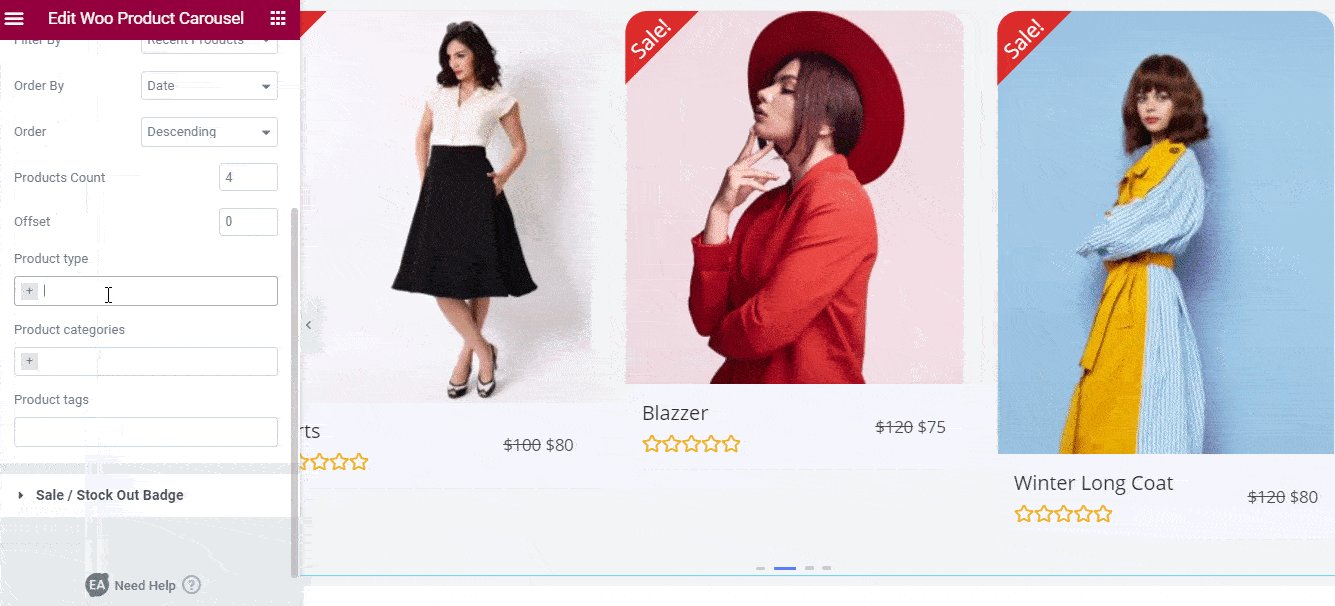
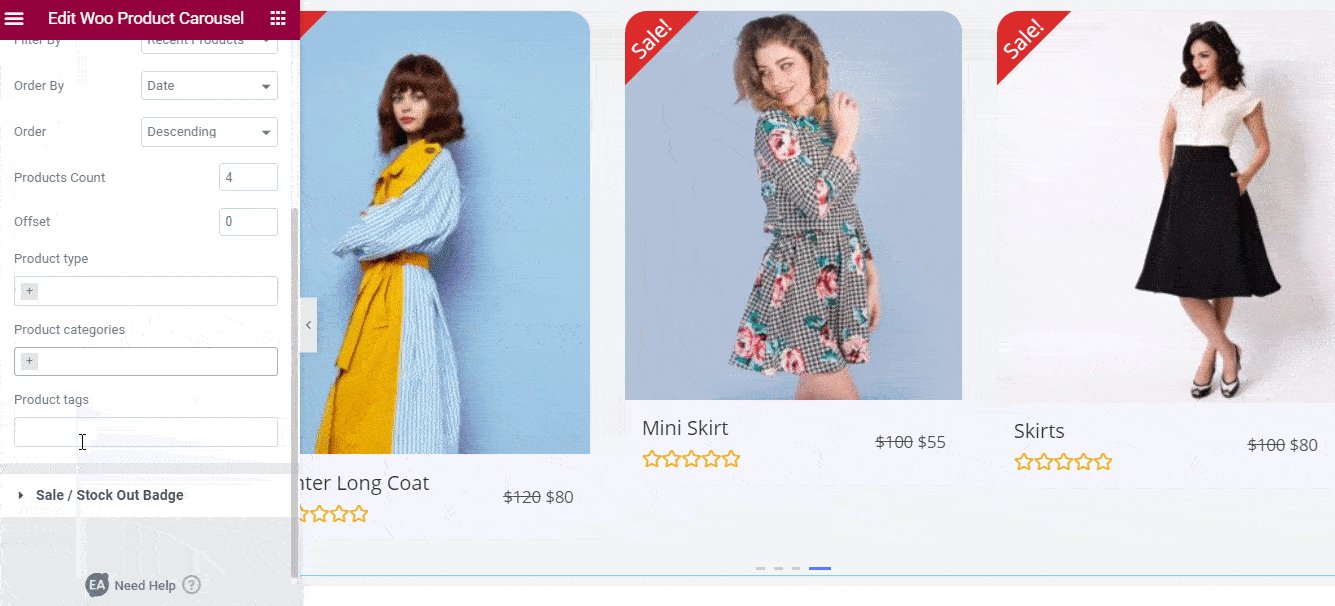
Dopo le impostazioni "Carosello" , ottieni le impostazioni "Query" che ti consentono di filtrare i tuoi prodotti, modificare l'ordine e mostrarli per tag o categorie. In altre parole, le opzioni nelle impostazioni "Query" controllano quali prodotti devono essere visualizzati nel carosello per semplificare il processo.

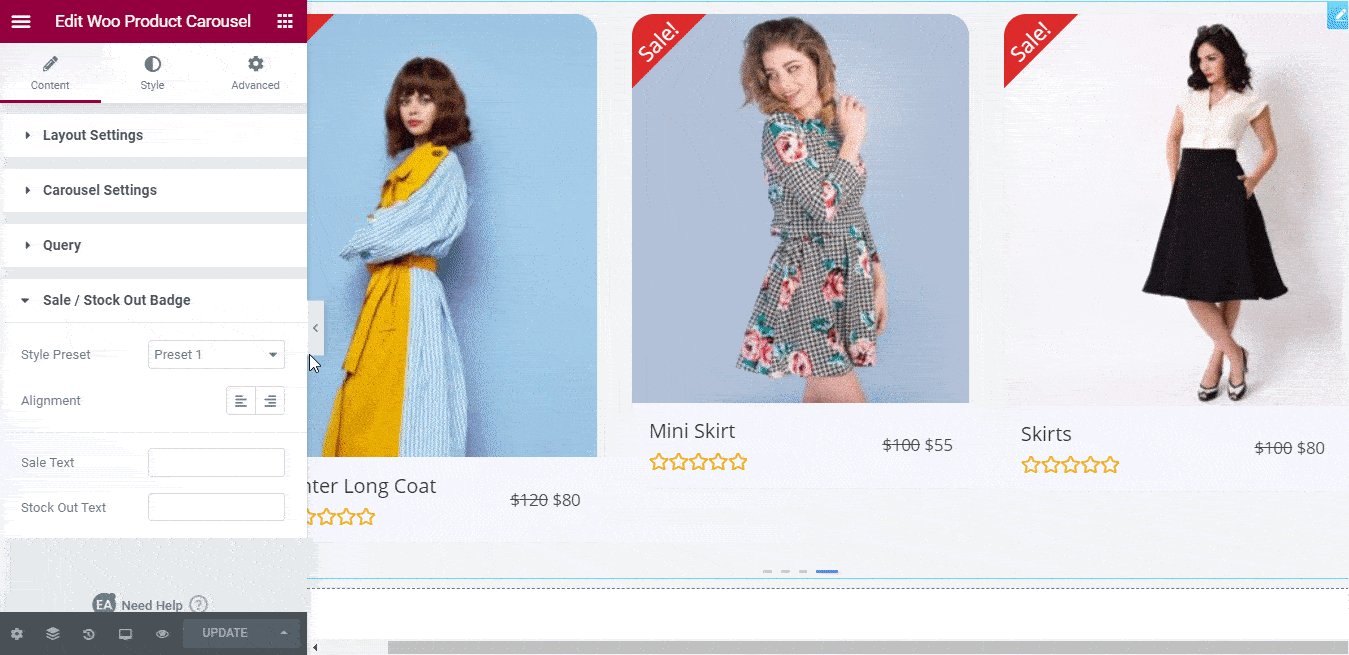
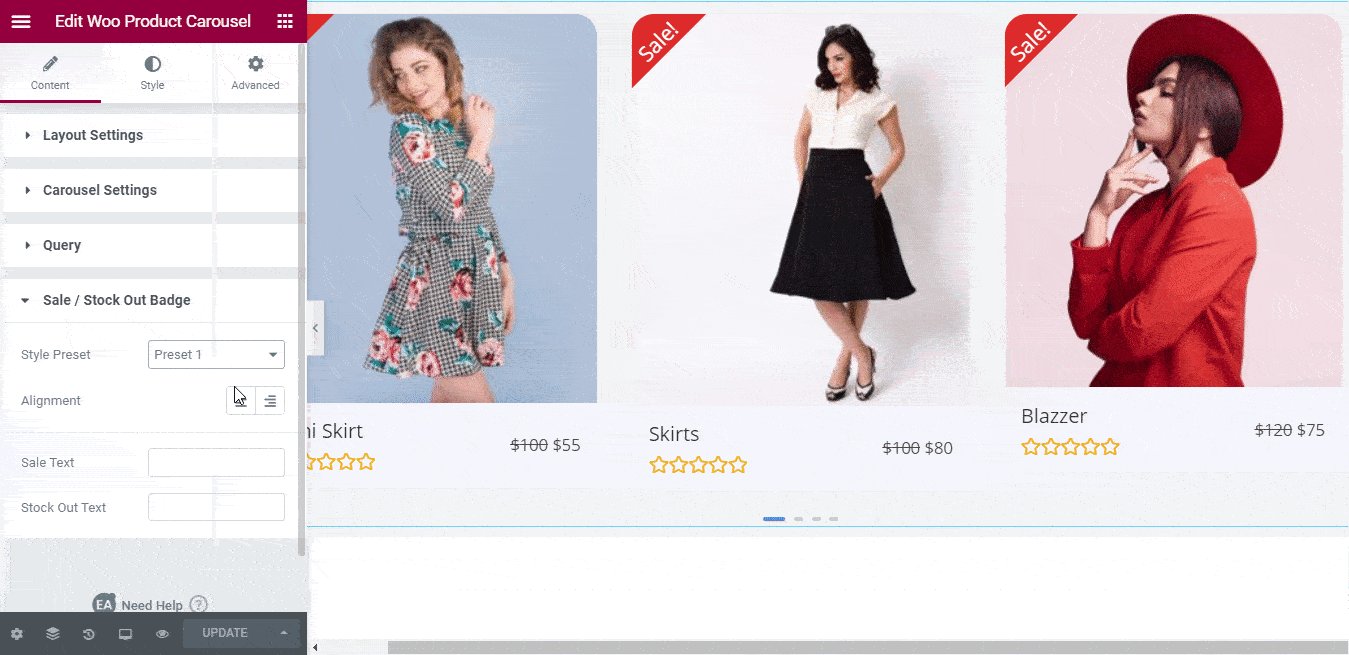
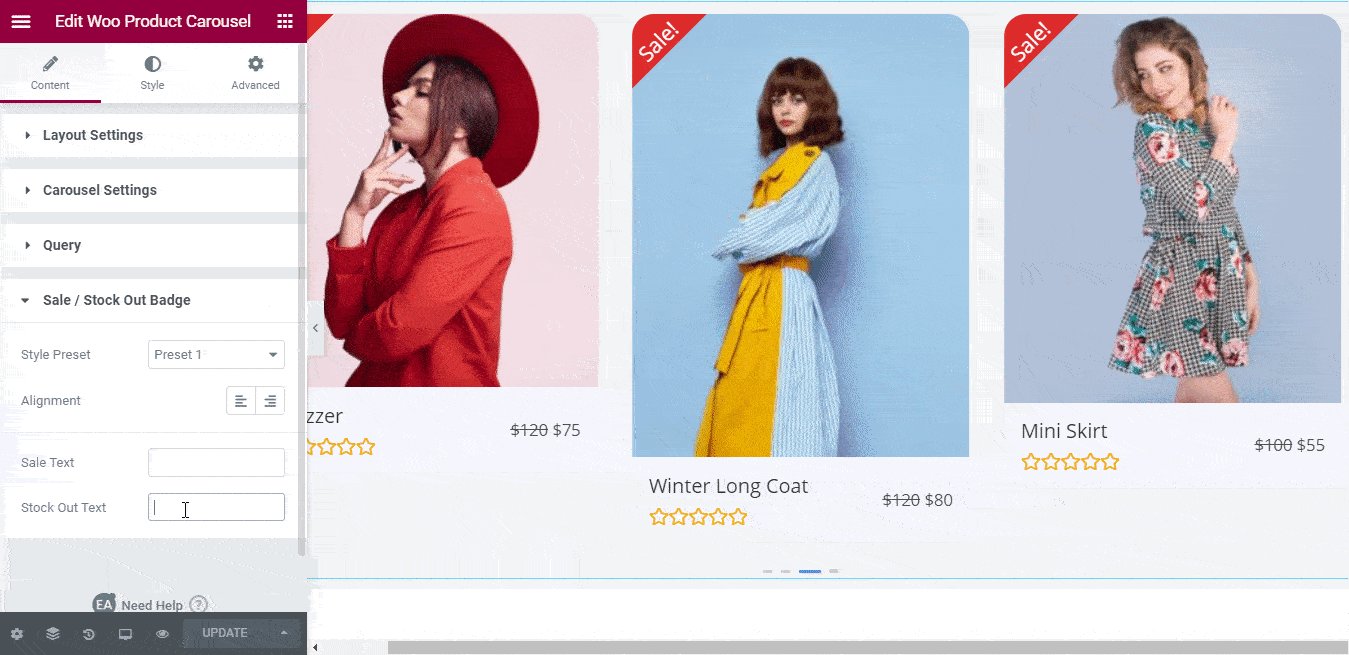
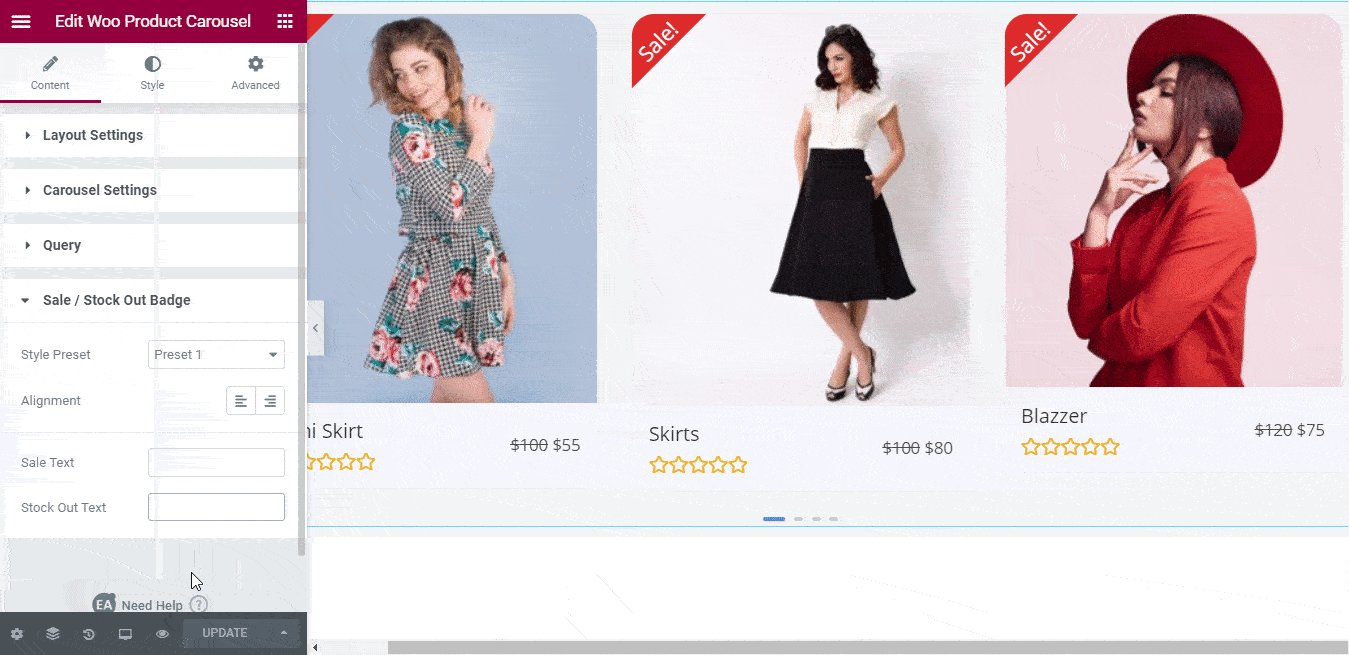
Oltre a questo, se vuoi far sapere ai tuoi clienti quando un prodotto è esaurito, o quali prodotti sono in vendita, puoi configurare le opzioni nelle impostazioni 'Distintivo di vendita/esaurimento scorte' . Da qui, puoi scegliere tra 5 layout pronti per mostrare i tuoi prodotti esauriti o i tuoi prodotti in vendita. Puoi anche aggiungere il tuo testo personalizzato e modificare l'allineamento per il badge come preferisci.

Se hai finito di configurare il contenuto per il tuo widget Carosello di prodotti EA Woo, passiamo allo stile del tuo dispositivo di scorrimento del prodotto in Elementor.
Passaggio 3: stile del carosello di prodotti WooCommerce in Elementor
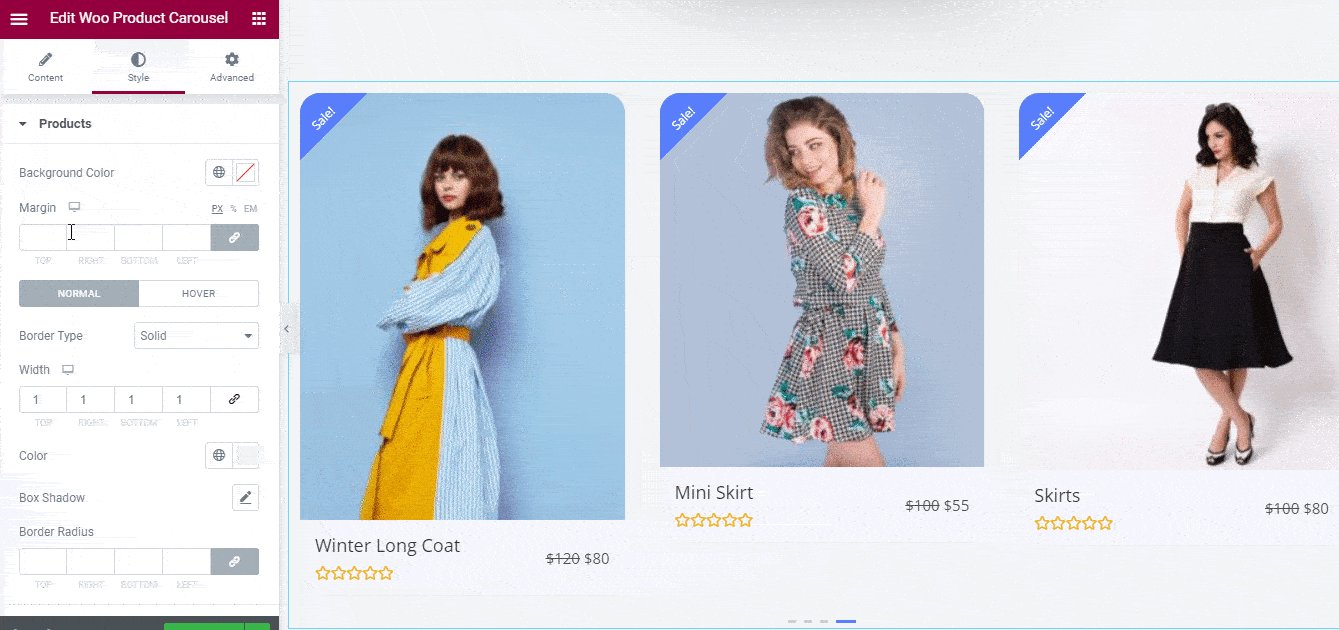
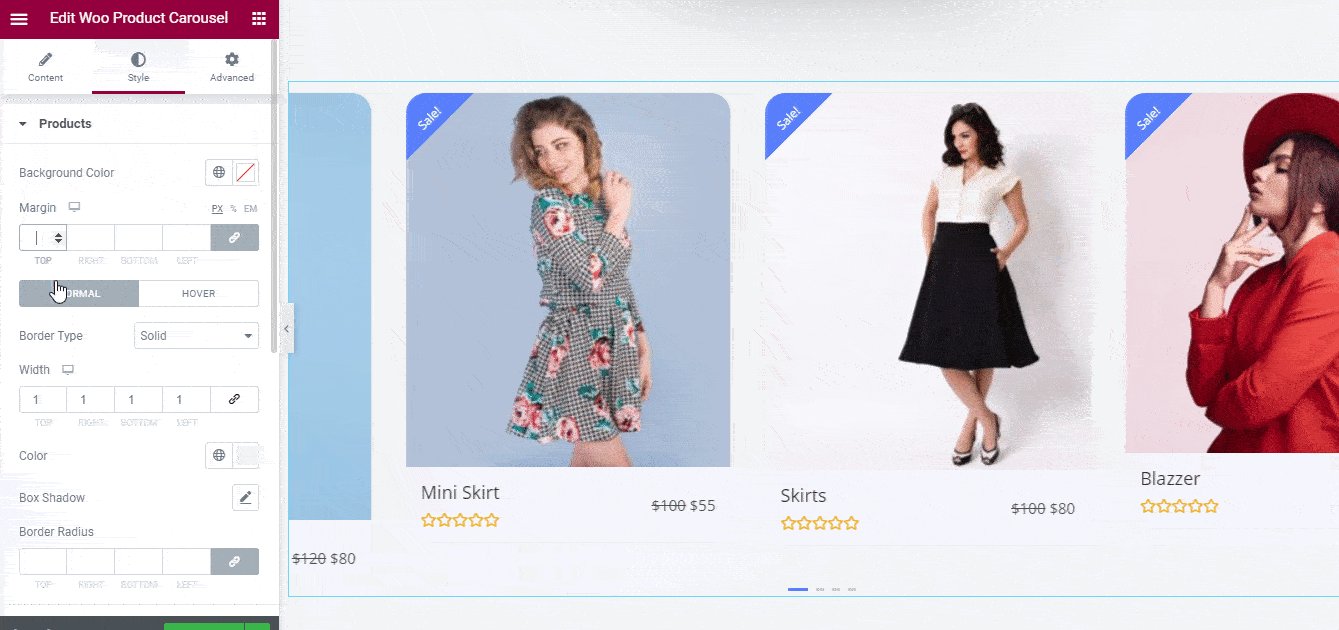
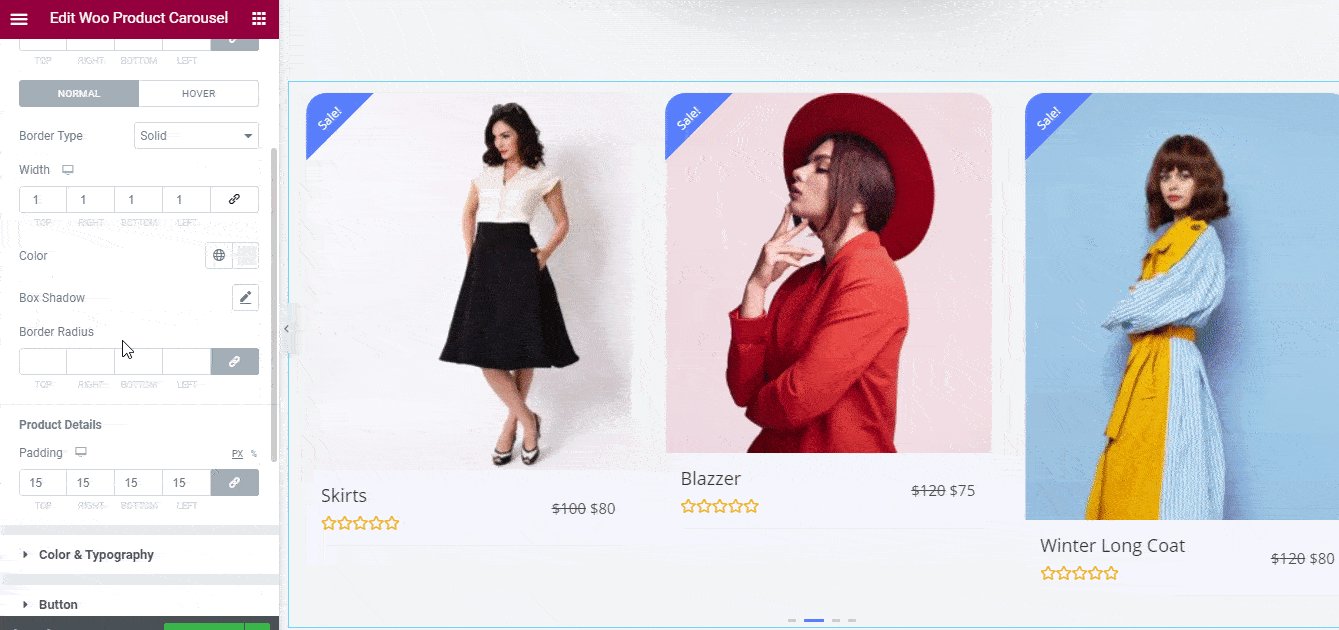
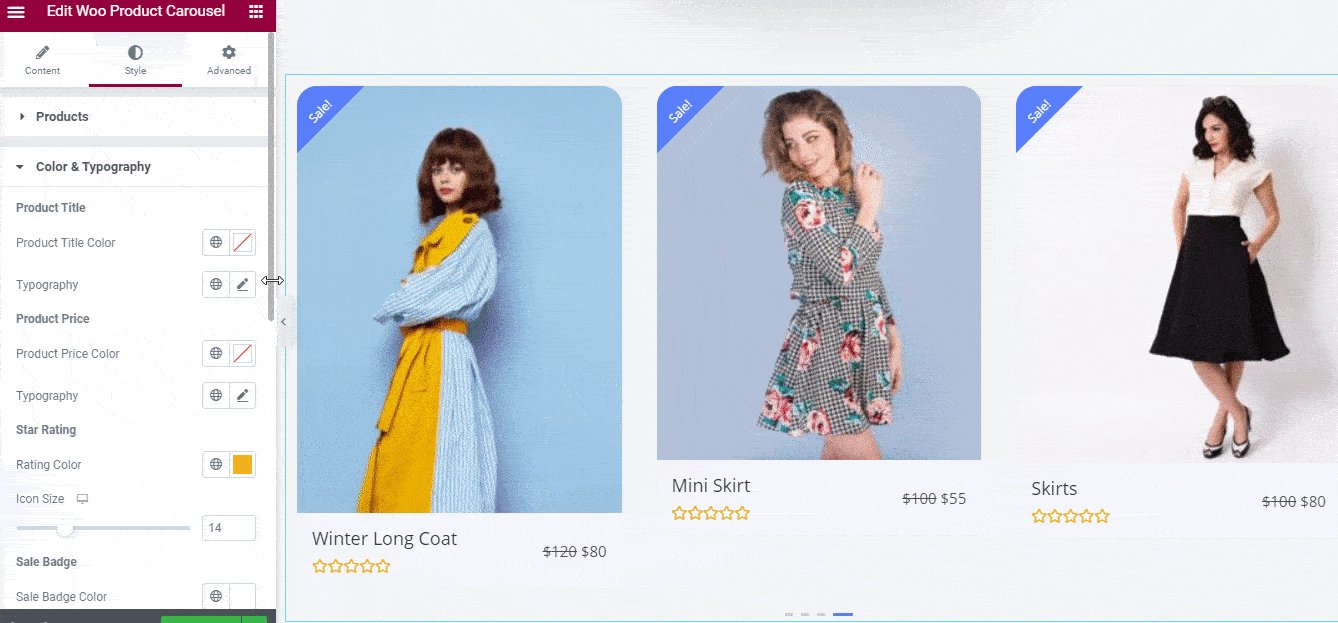
Puoi aggiungere il tuo tocco personale al tuo carosello di prodotti WooCommerce in Elementor senza codificare facendo clic sulla scheda "Stile" in Elementor Editor e modificando le impostazioni lì.
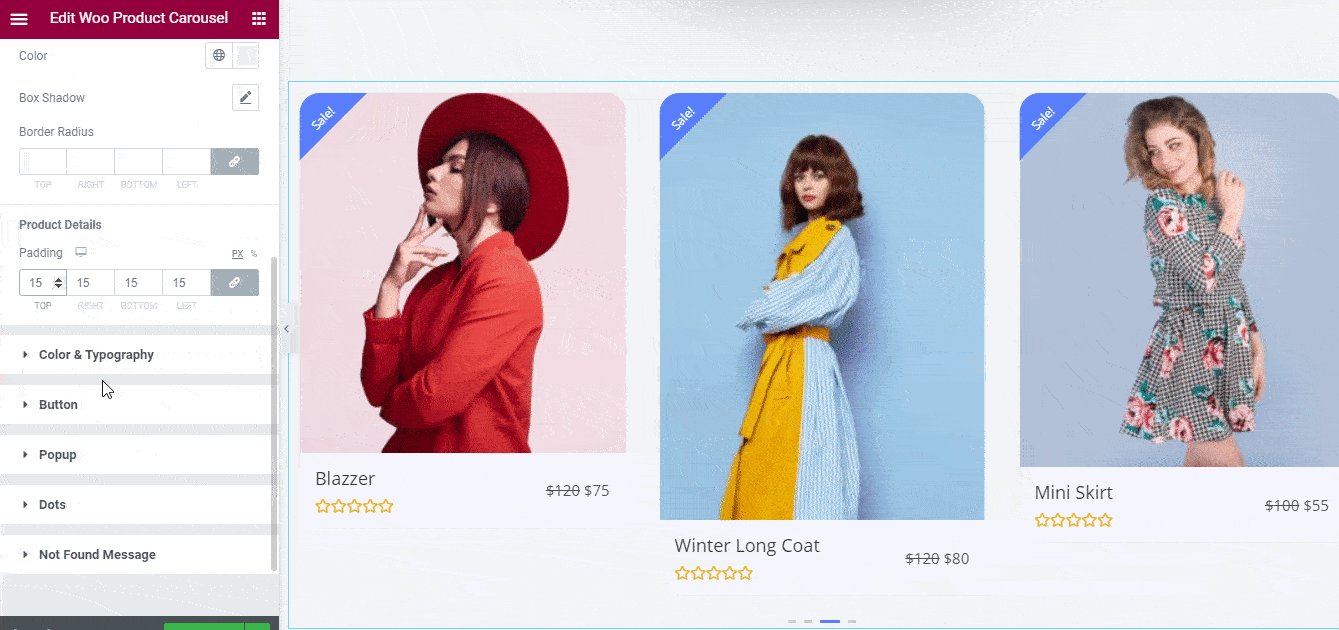
Vedrai diverse opzioni lì. Ad esempio, nelle impostazioni "Prodotti" , troverai le opzioni per modificare i colori di sfondo, il bordo, i margini e persino aggiungere ombre per far apparire il tuo dispositivo di scorrimento del prodotto.

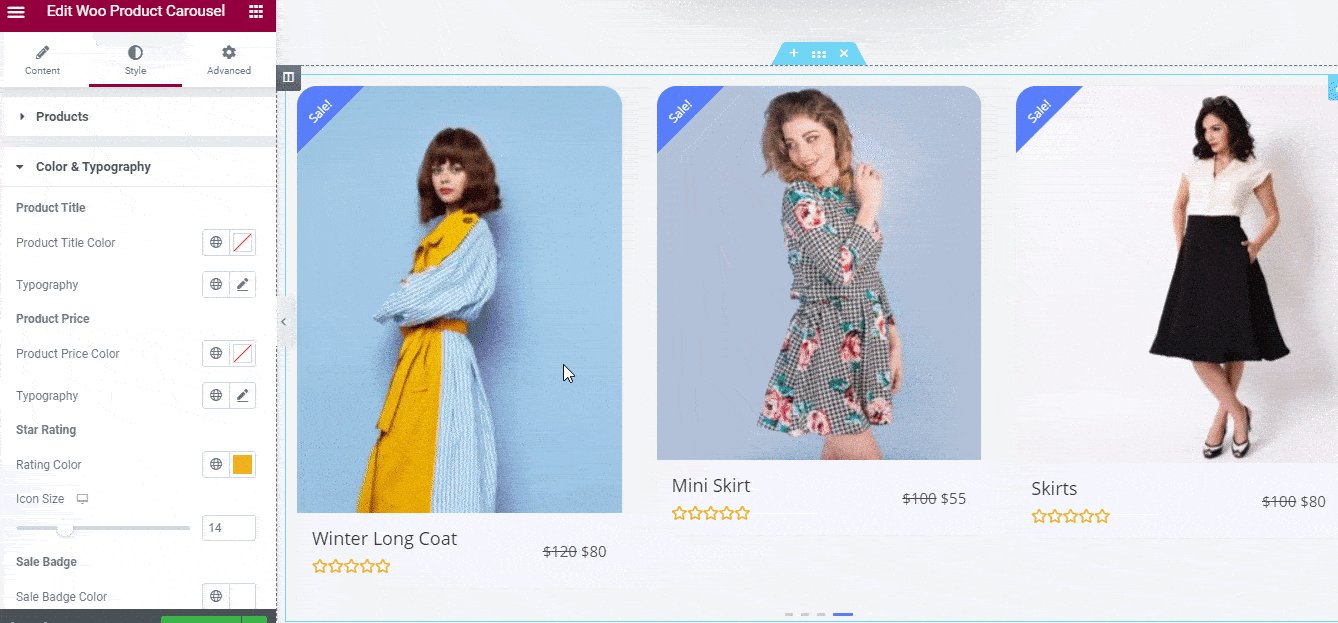
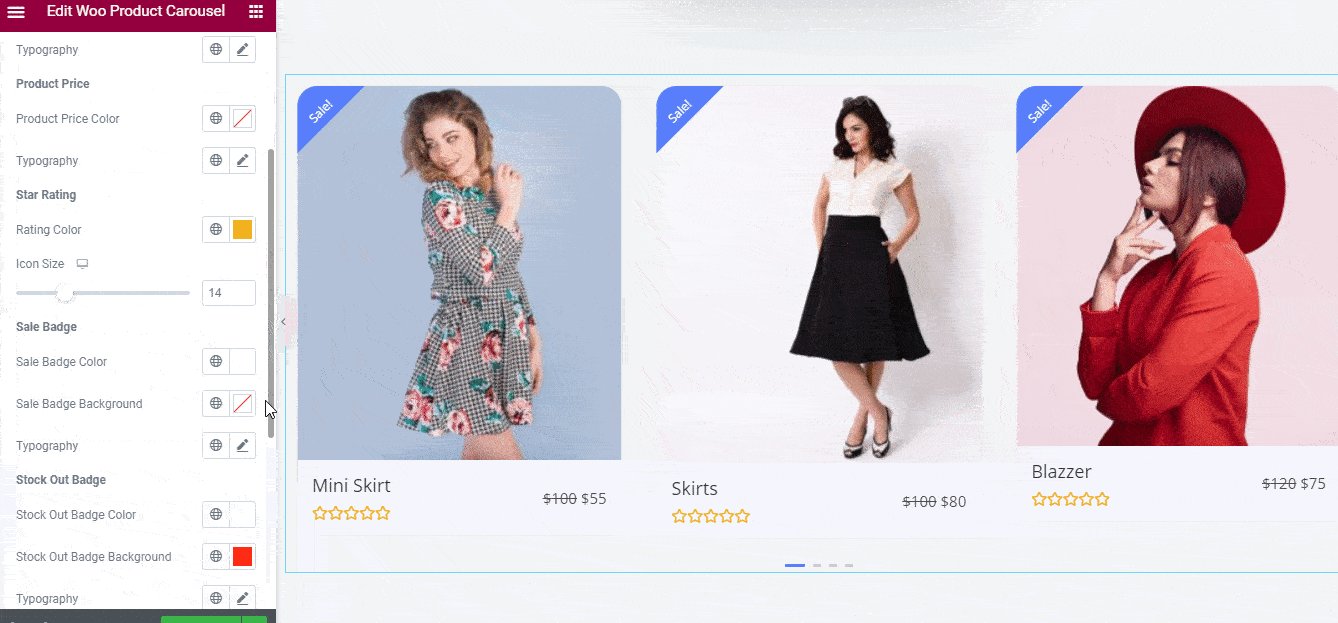
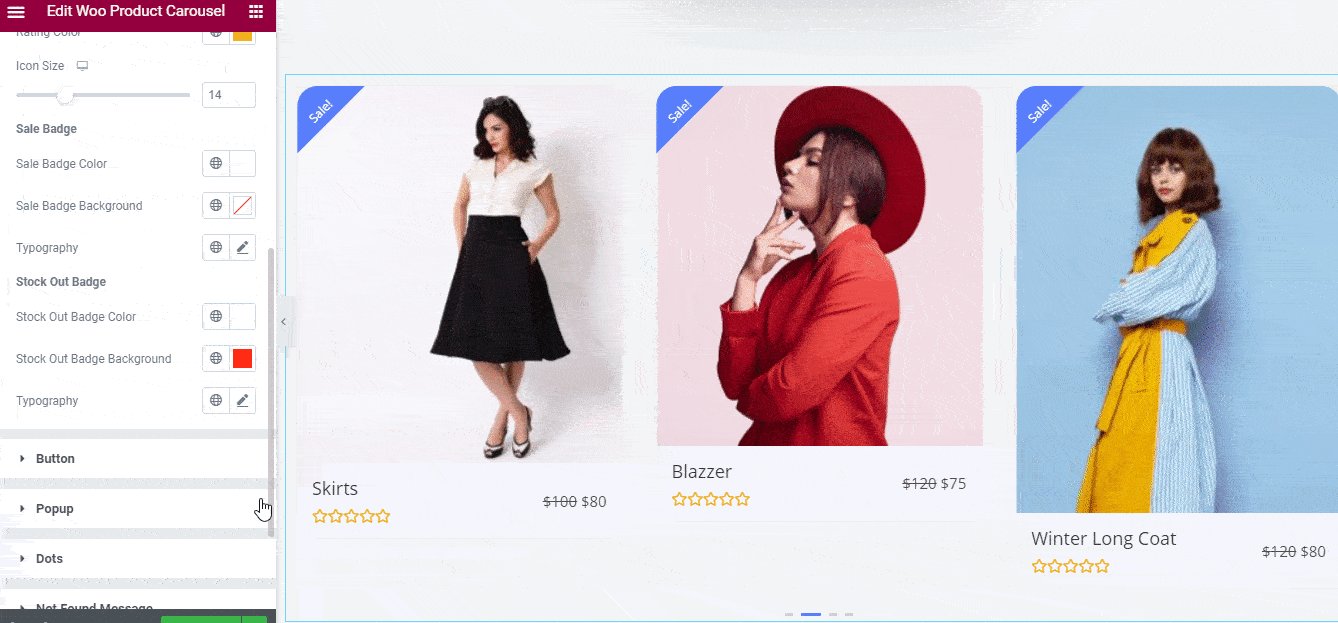
Allo stesso modo, nella sezione "Colori e tipografia" , troverai le opzioni per modificare gli stili e i colori dei caratteri nei titoli, nel prezzo e nelle valutazioni dei prodotti. Puoi anche applicare queste modifiche alle tue vendite o al badge di esaurimento scorte.

Ci sono molte altre opzioni da scoprire nella scheda "Stile" con il widget Carosello prodotti EA Woo. Puoi personalizzare i pulsanti "Aggiungi al carrello", le animazioni al passaggio del mouse e molto altro. Sentiti libero di sperimentare queste diverse opzioni a tuo piacimento. Se hai bisogno di aiuto, dai un'occhiata alla nostra documentazione dettagliata qui per imparare come modellare il tuo widget Carousel di prodotti EA Woo.
Quando hai finalmente finito, puoi pubblicare il tuo carosello di prodotti WooCommerce semplicemente salvando le modifiche e quindi facendo clic sul pulsante "Pubblica" in Elementor. Dai un'occhiata al carosello di prodotti che abbiamo realizzato in questo tutorial.

Come puoi vedere, ora è molto facile creare uno straordinario carosello di prodotti WooCommerce in Elementor con l'aiuto di Essential Addons. In pochi minuti, puoi creare un interessante dispositivo di scorrimento del prodotto per coinvolgere i visitatori del tuo sito e aumentare le vendite di eCommerce con il widget Carosello di prodotti Woo di EA .
Provalo tu stesso oggi e condividi la tua esperienza con noi; ci piacerebbe conoscere il tuo feedback. Non dimenticare di iscriverti al nostro blog per ulteriori tutorial, notizie e aggiornamenti divertenti.
In caso di domande, puoi sempre contattare il nostro team di supporto o unirti alla nostra amichevole community di Facebook per ulteriore assistenza.
Bonus: costruisci istantaneamente il tuo negozio WooCommerce con i pacchetti di modelli Elementor GRATUITI
Vuoi creare un bellissimo negozio WooCommerce all'istante senza alcuna codifica? Quindi prendi questi pacchetti di modelli Elementor esclusivi e gratuiti da Templately e crea il tuo negozio online con pochi clic.