Presentazione del widget di confronto prodotti EA WooCommerce per Elementor
Pubblicato: 2021-02-10Se hai tipi simili di prodotti nel tuo negozio WooCommerce, i tuoi clienti potrebbero volerli confrontare per decidere quale vogliono acquistare. Ma creare un confronto di prodotti all'interno di Elementor potrebbe essere complicato, fino ad ora! Presentazione del widget Confronta prodotti WooCommerce di EA per consentirti di creare confronti senza alcuna codifica.

Con questo widget avanzato di Essential Addons per Elementor , puoi creare istantaneamente tabelle o grafici di confronto dei prodotti attraenti per il tuo negozio WooCommerce direttamente da Elementor Page Builder .
Sommario
Come puoi migliorare l'esperienza di acquisto dell'utente con il confronto dei prodotti WooCommerce?
Gli acquirenti online spesso vogliono confrontare i prezzi e le caratteristiche di prodotti simili perché vogliono acquistare quello che fa per loro. Che si tratti di una gioielleria o di un negozio di elettronica online , i clienti vorranno confrontare i tuoi prodotti per decidere quale è il migliore per loro. Quando non riescono a capire quale prodotto specifico dovrebbero scegliere, i tuoi clienti potrebbero sentirsi frustrati e decidere di non acquistare affatto.
Per evitare che ciò accada, puoi migliorare l'esperienza di acquisto dei visitatori del tuo sito creando una tabella o un grafico di confronto dei prodotti per il tuo negozio WooCommerce. E il modo più semplice per farlo è utilizzare Elementor .
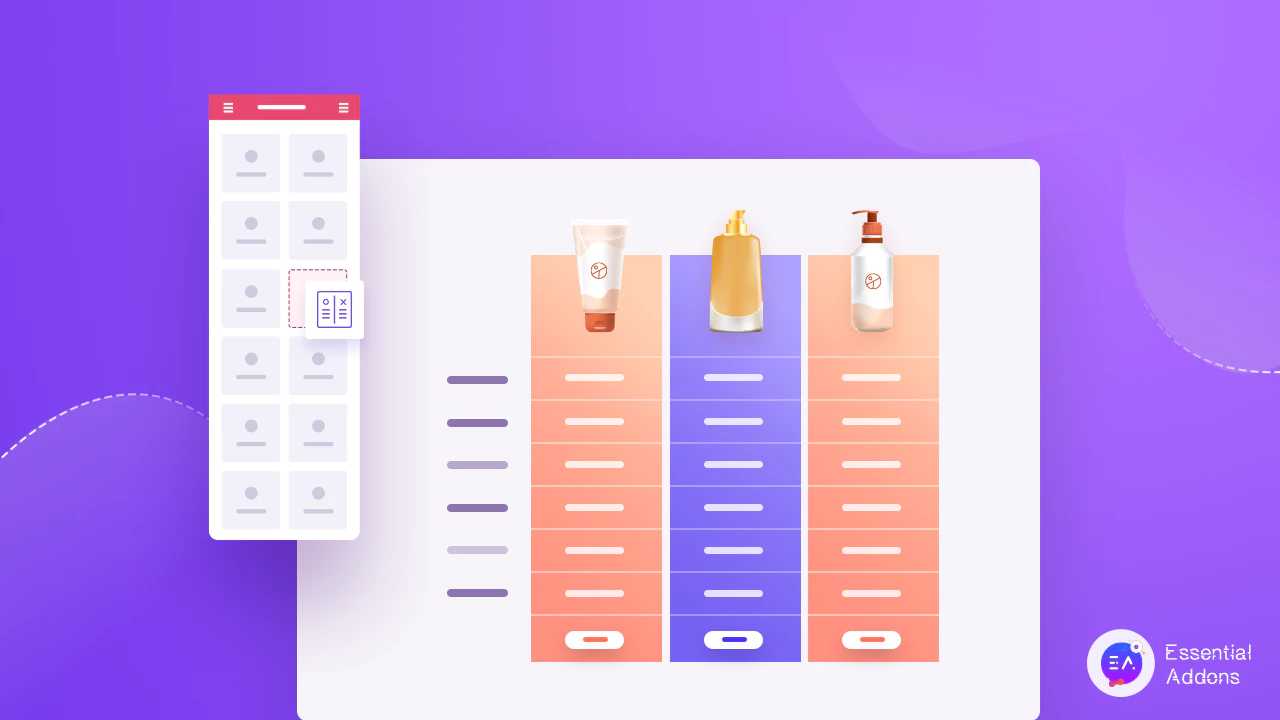
Presentazione del widget di confronto dei prodotti WooCommerce di EA
Componenti aggiuntivi essenziali per Elementor ha una manciata di widget WooCommerce per aiutarti a costruire il tuo negozio di eCommerce con facilità utilizzando Elementor. Dall'aiutarti a progettare bellissime pagine di WooCommerce Checkout , alla visualizzazione delle tue collezioni di prodotti, puoi creare un sito Web di shopping online completamente funzionale senza alcuna codifica utilizzando Elementor ed Essential Addons .

Ora, con l'introduzione del widget EA WooCommerce Product Compare per Elementor, non devi creare manualmente un intero elenco di funzionalità o una tabella di confronto per i tuoi prodotti. Questo elemento avanzato di Essential Addons per Elementor ti consente di aggiungere tre o più prodotti contemporaneamente e di modellarli come desideri.

Come utilizzare il confronto dei prodotti WooCommerce in Elementor?
L'utilizzo dell'elemento EA WooCommerce Product Compare è molto semplice, soprattutto se hai già familiarità con il page builder Elementor. Tutto quello che devi fare è trascinare e rilasciare l'elemento ovunque sul tuo sito web, aggiungere i tuoi prodotti e sei a posto. Ma prima di poter iniziare, devi assicurarti di avere tutte le cose essenziali per utilizzare l'elemento EA WooCommerce Product Compare.
Cose di cui avrai bisogno:
Elementor : Sembrerà ovvio, ma se desideri creare un grafico o una tabella di confronto dei prodotti per il tuo negozio WooCommerce senza codifica, dovrai assicurarti di installare e attivare Elementor sul tuo sito web.
WooCommerce : poiché questo tutorial è specifico per il sito Web WooCommerce, devi assicurarti di avere installato il plug-in WooCommerce per WordPress e, quindi, configurare il tuo negozio seguendo le istruzioni sullo schermo.
Componenti aggiuntivi essenziali per Elementor : il widget di confronto prodotti EA WooCommerce è un elemento di Componenti aggiuntivi essenziali per Elementor, quindi è necessario installare e attivare i componenti aggiuntivi essenziali sul tuo sito web.
Se hai già questi plugin essenziali, allora sei pronto per iniziare. Segui le istruzioni dettagliate fornite di seguito per scoprire come utilizzare il widget EA Woo Product Compare in Elementor .
Passaggio 1: attiva il widget di confronto prodotti EA Woo in Elementor
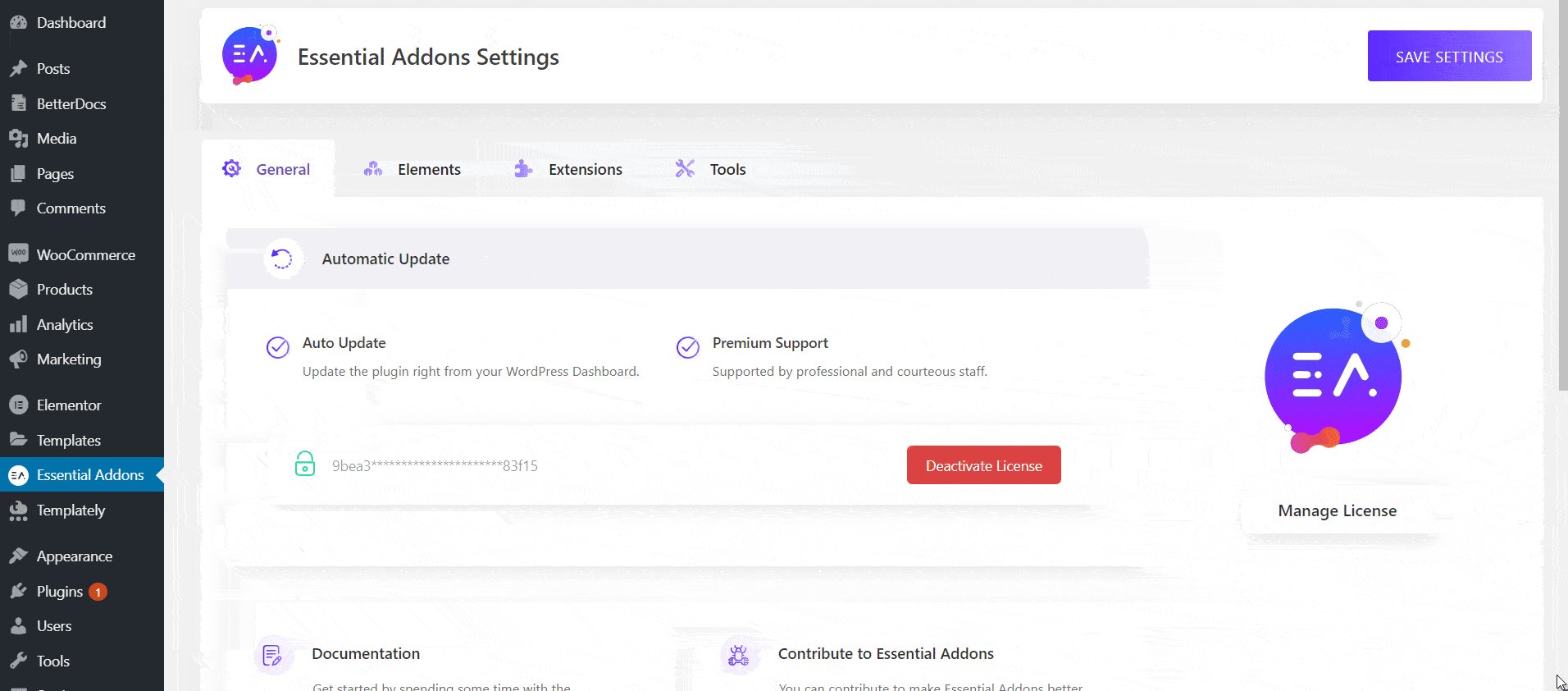
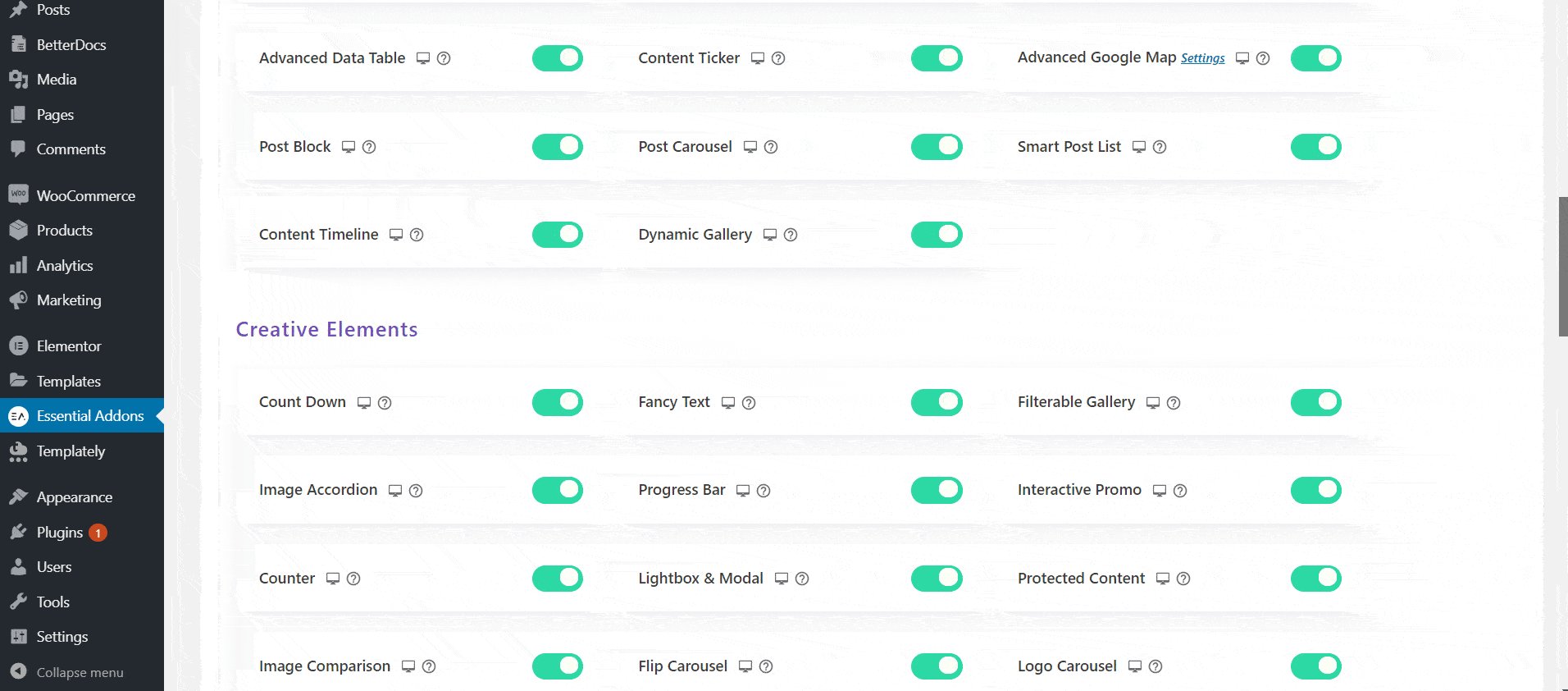
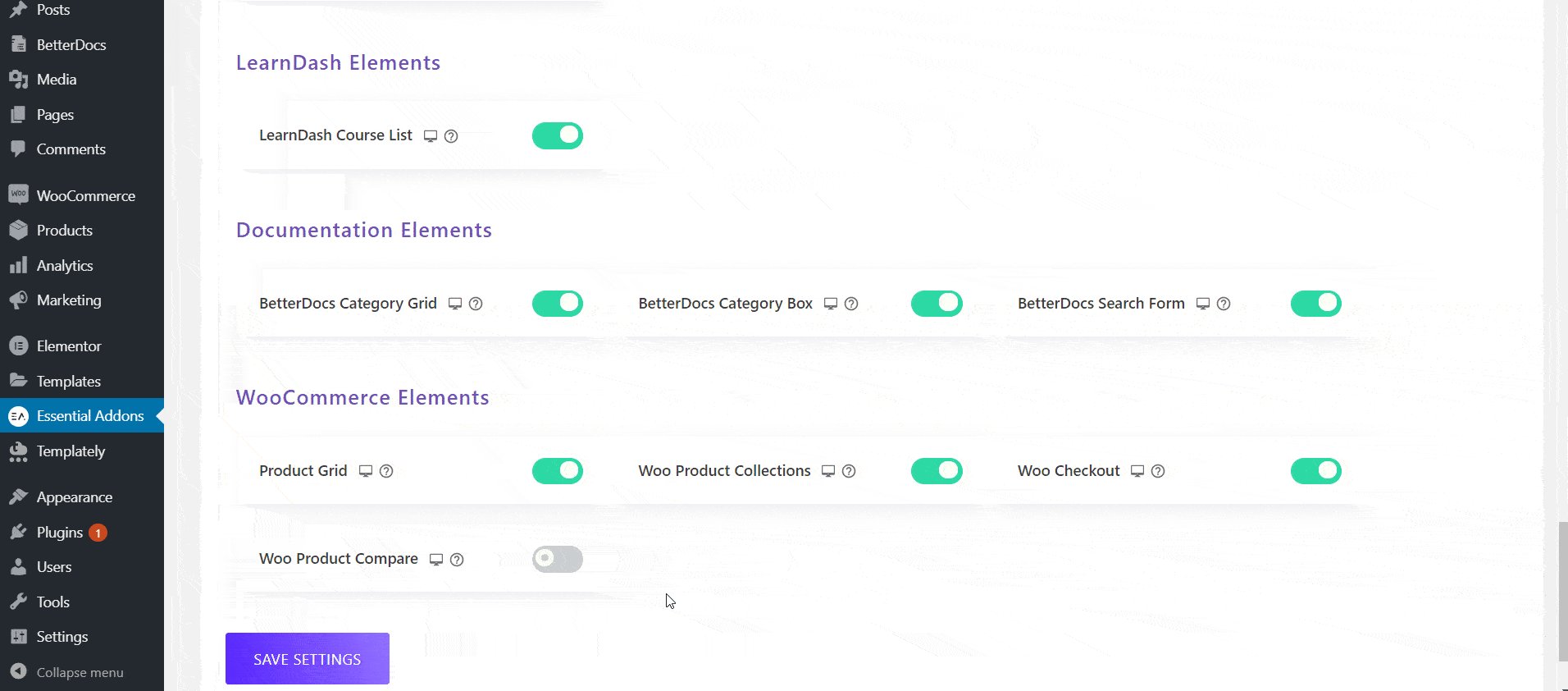
La prima cosa che devi fare è attivare l'elemento WooCommerce Product Compare. Per fare ciò, prima vai alla dashboard di WordPress e vai a Componenti aggiuntivi essenziali → Elementi come mostrato di seguito. Scorri la pagina verso il basso e assicurati che l' elemento "Woo Product Compare" sia abilitato. In caso contrario, attiva l'elemento e fai clic sul pulsante "Salva impostazioni ".

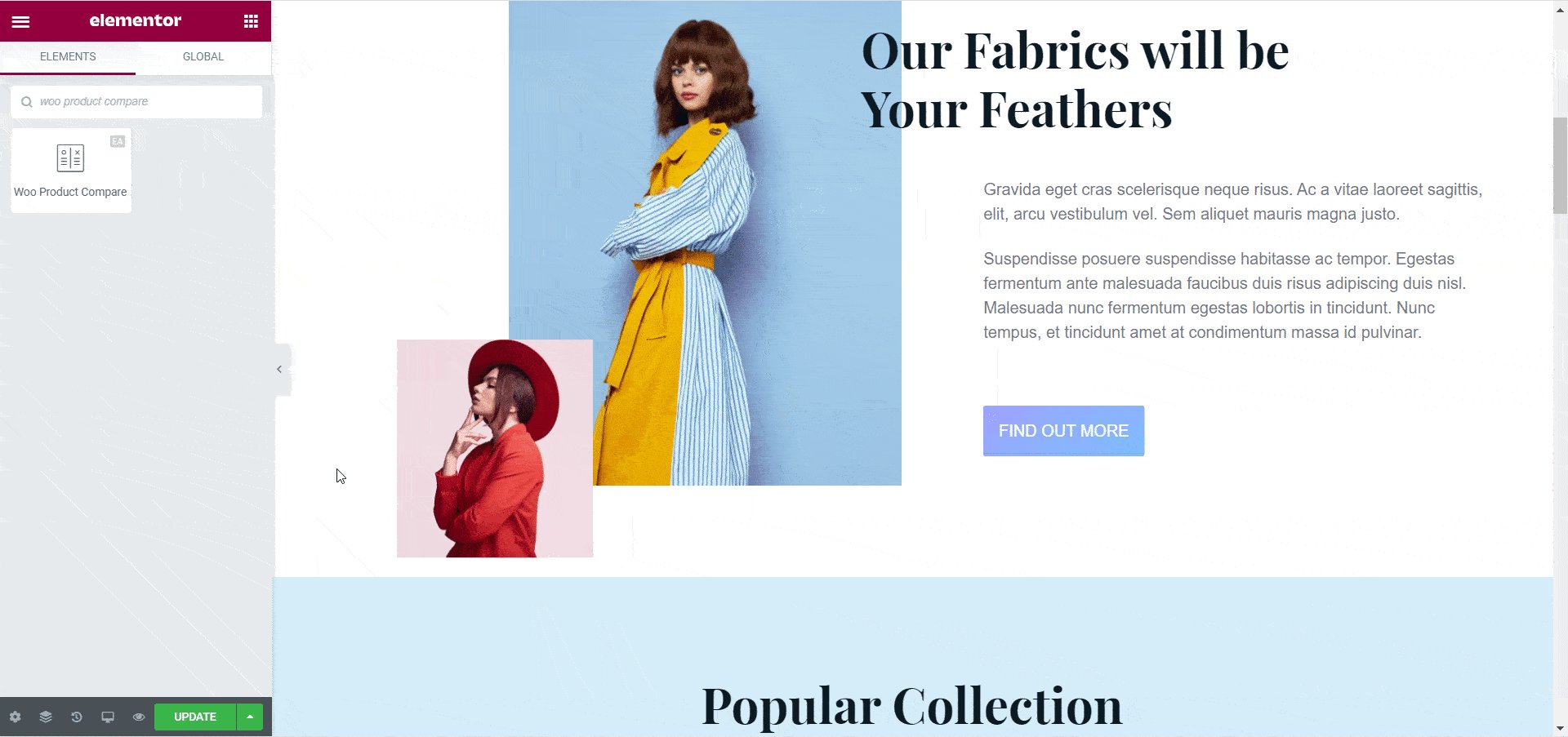
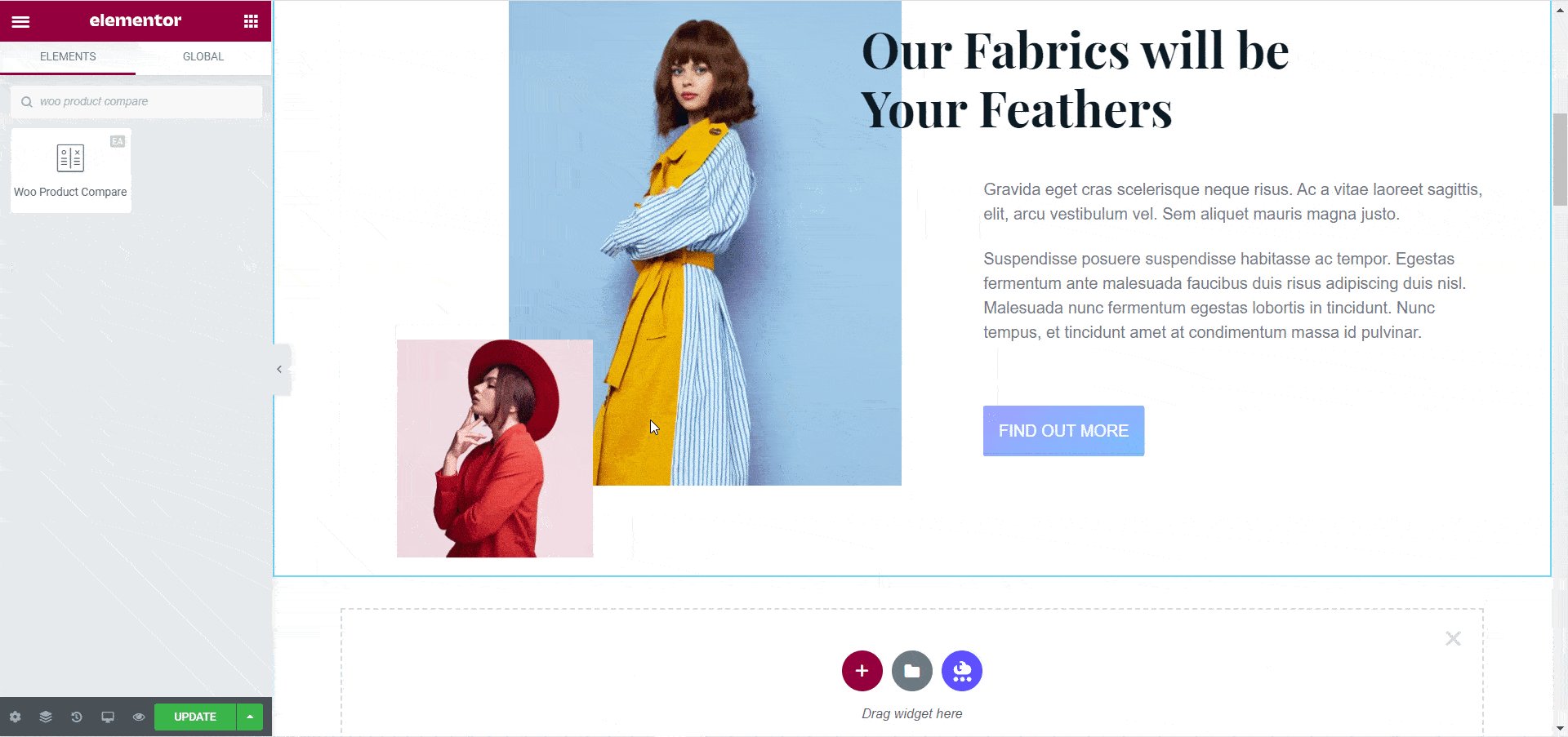
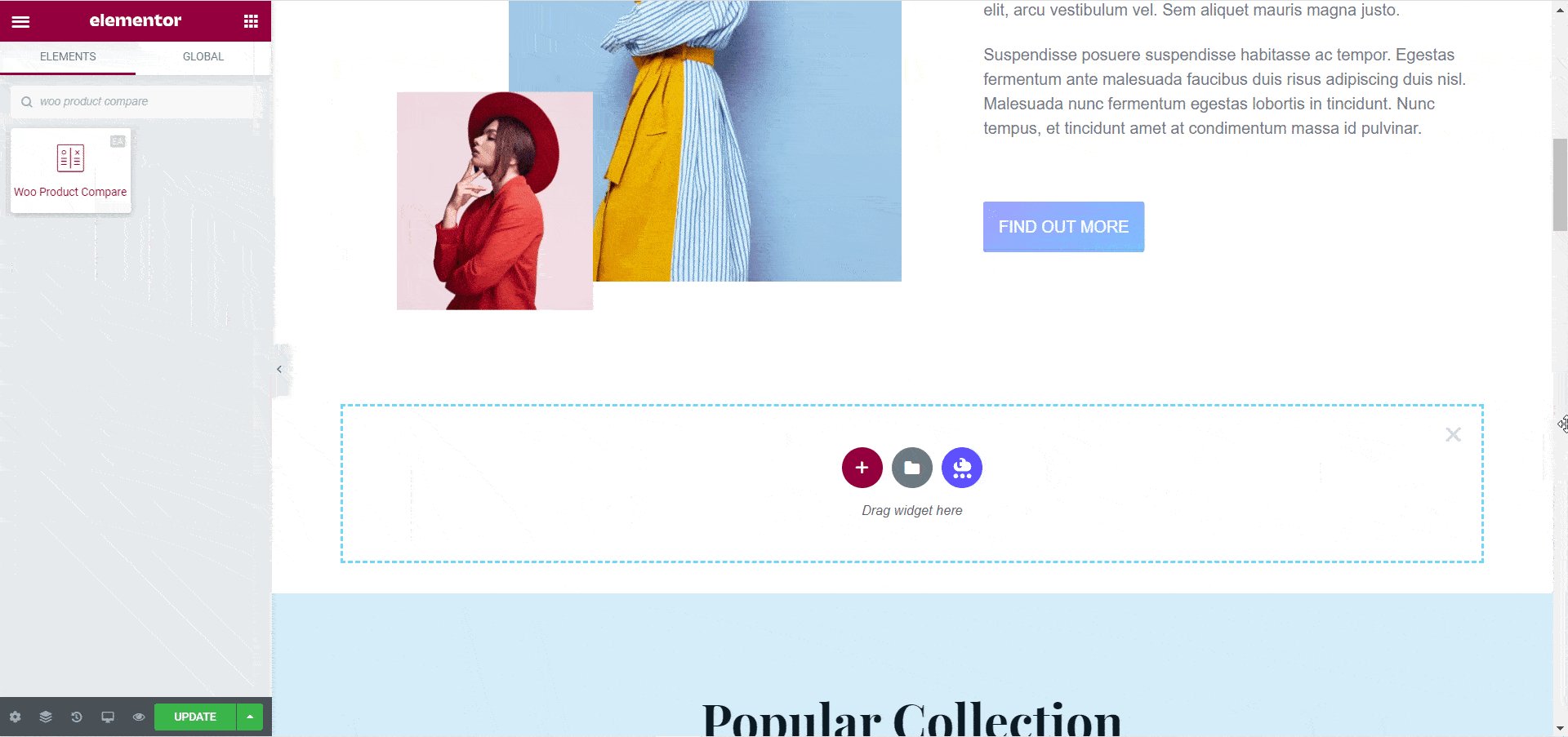
Una volta completato questo passaggio, puoi tornare alla pagina in cui desideri visualizzare una tabella di confronto dei prodotti. Quando modifichi la pagina con Elementor, cerca l' elemento "Woo Product Compare" nella scheda "ELEMENTS". Basta trascinare e rilasciare l'elemento in un punto qualsiasi della tua pagina per attivarlo sul tuo sito web.

Passaggio 2: modifica il contenuto per il confronto dei prodotti WooCommerce
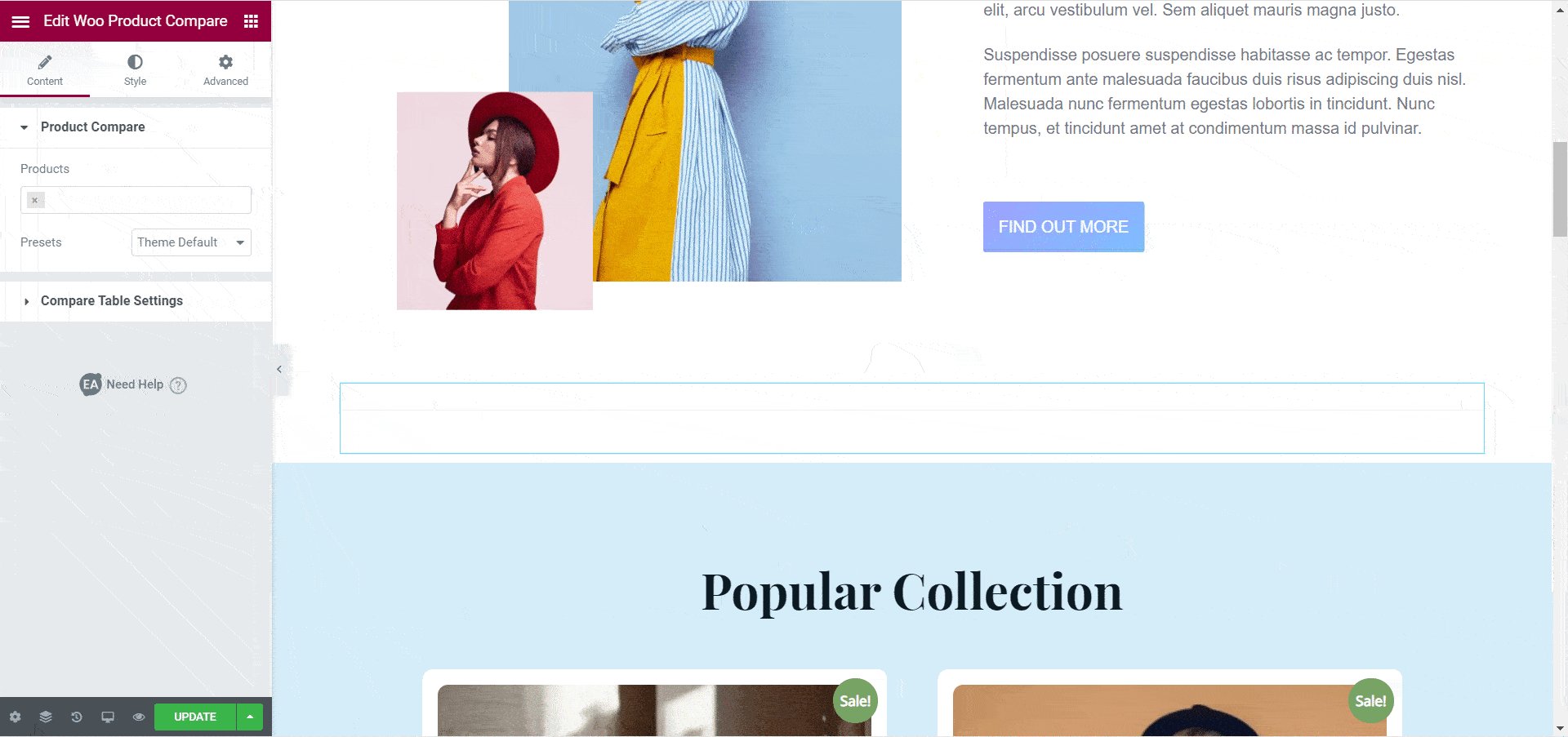
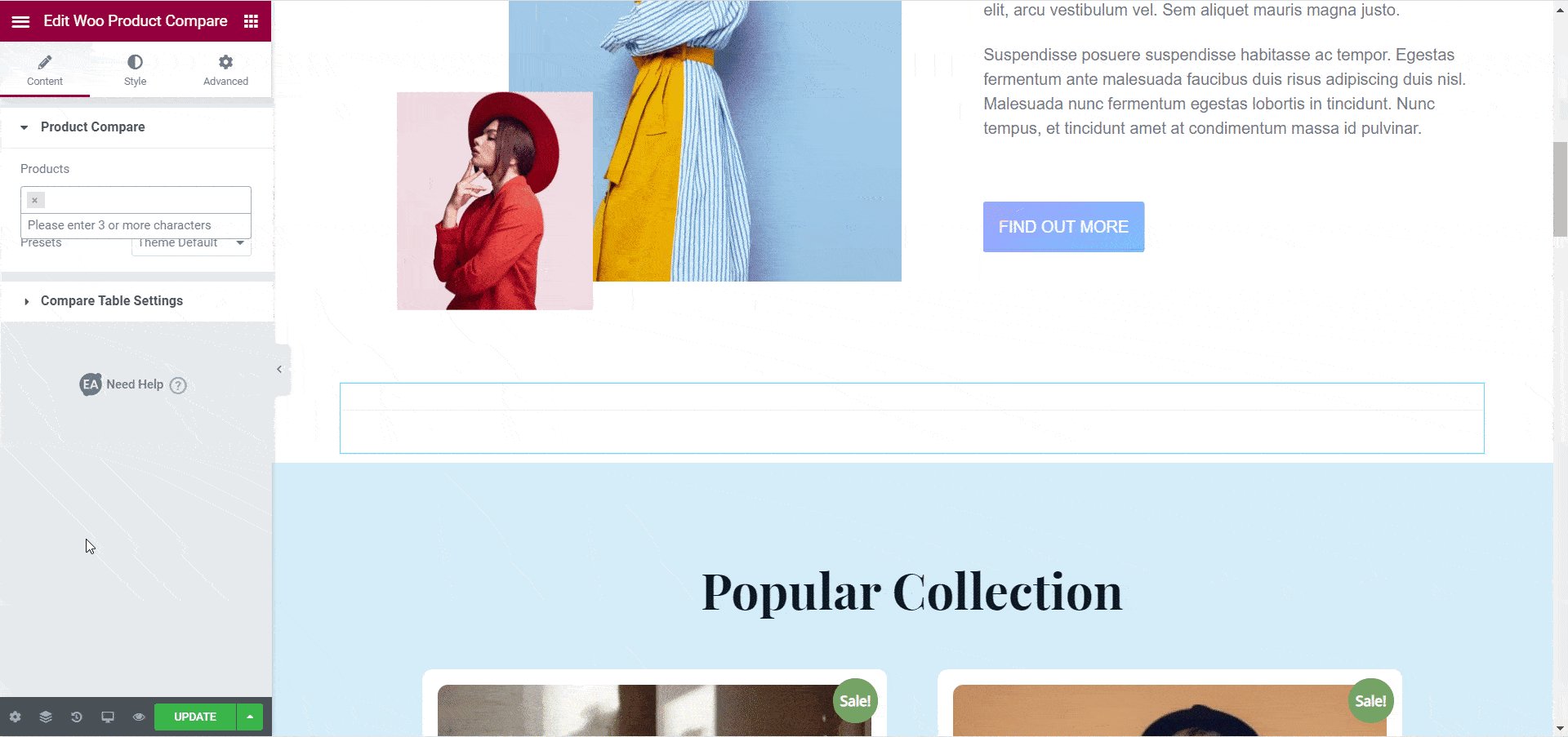
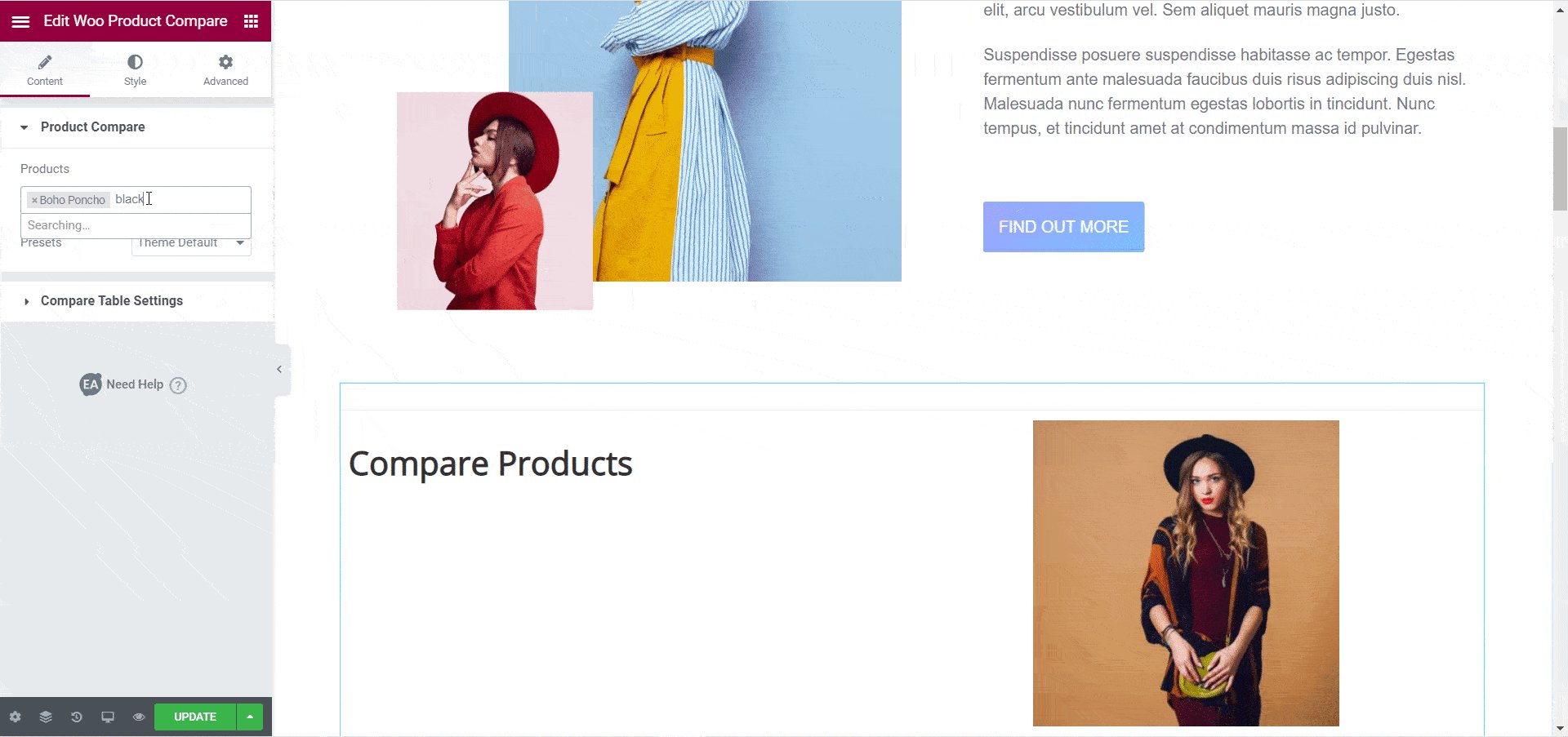
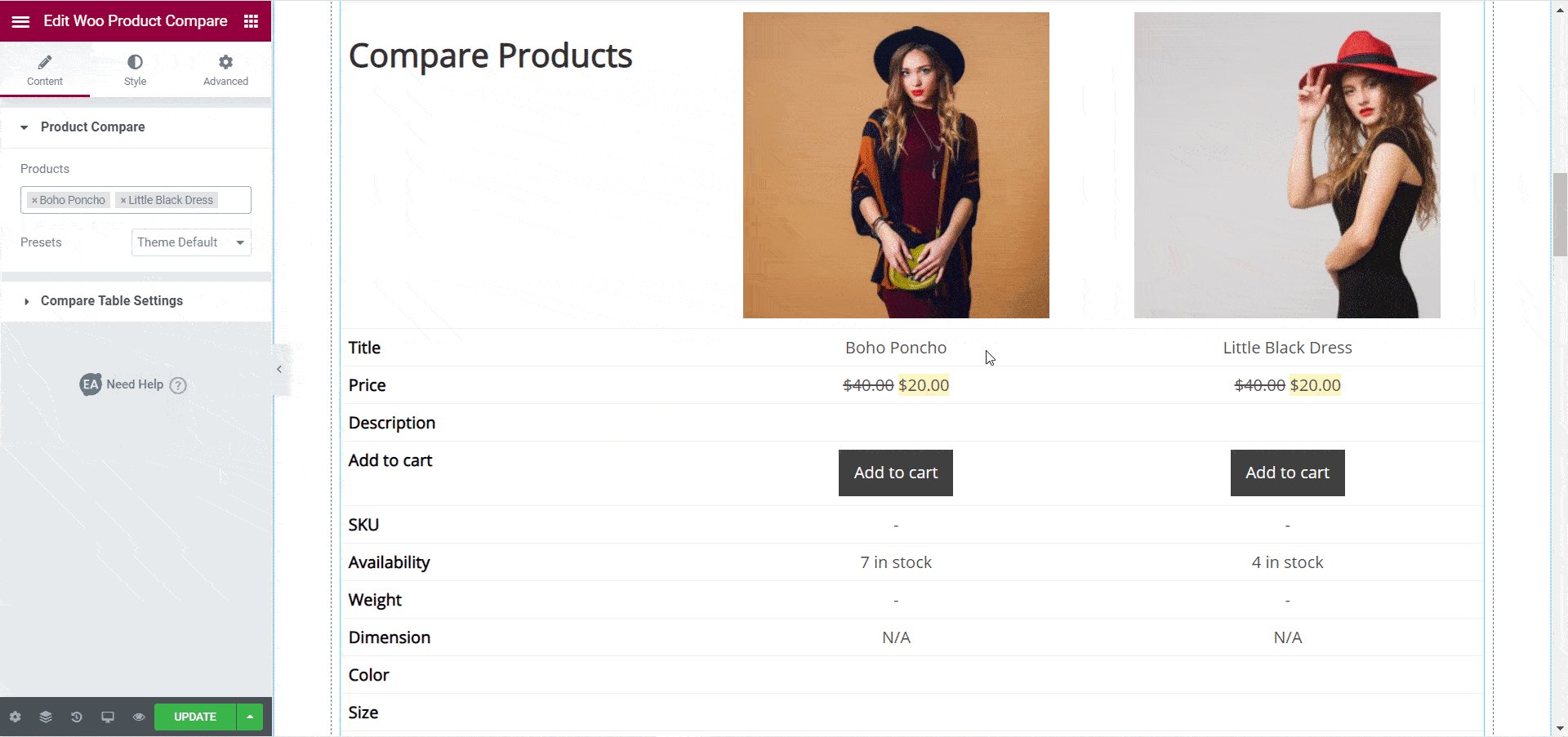
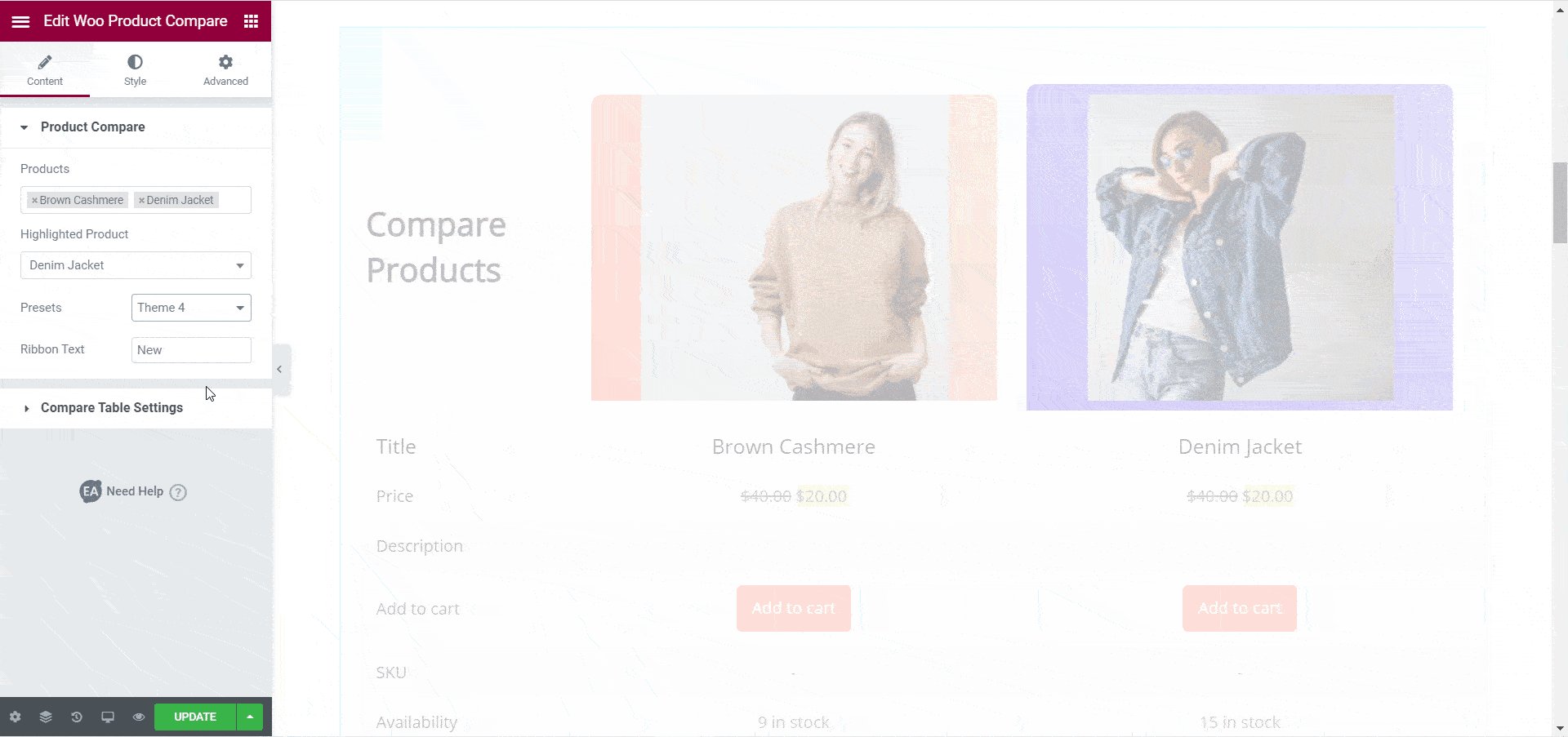
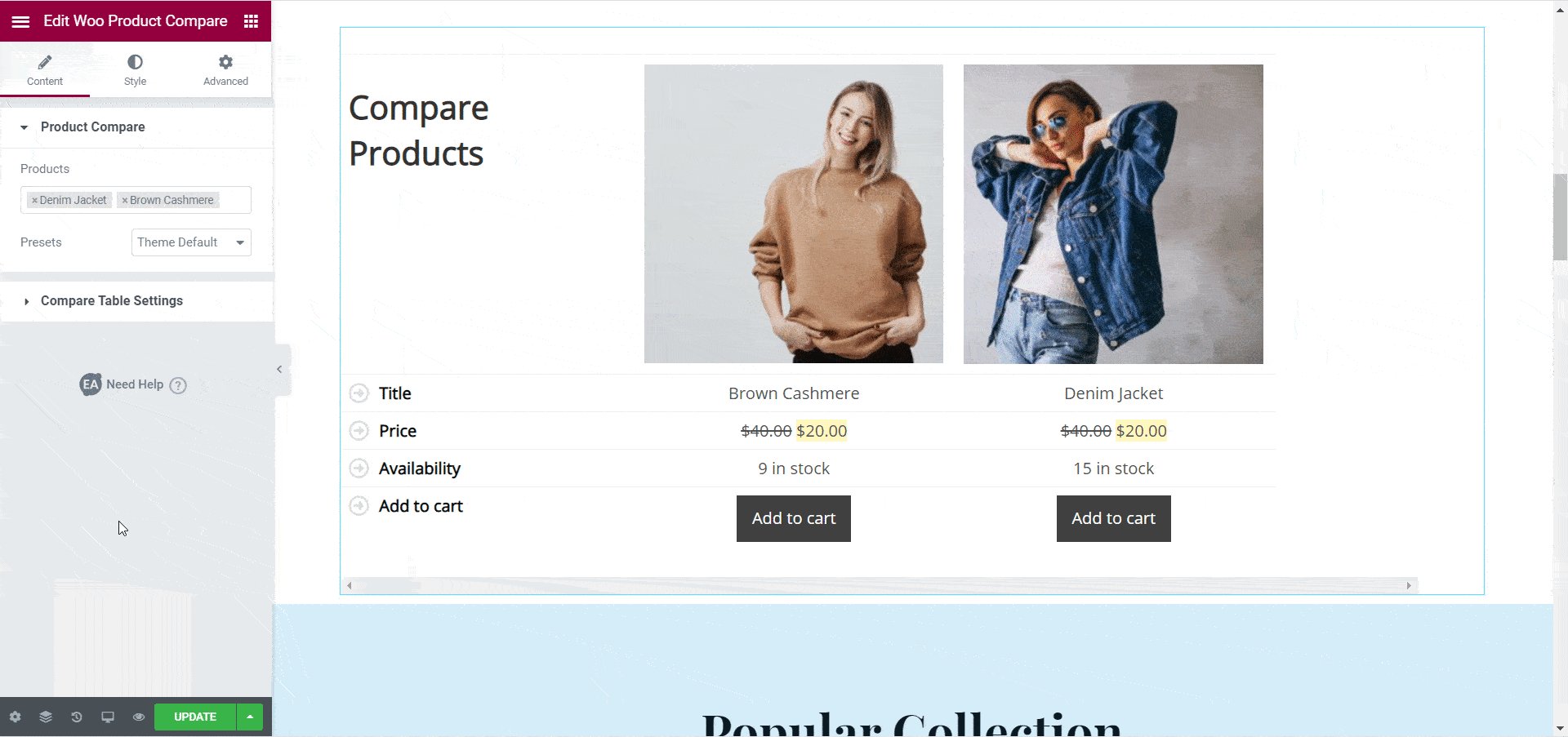
La tabella di confronto dei prodotti non sarà immediatamente visibile, poiché devi prima scegliere quali prodotti visualizzare con l'elemento Woo Product Compare. Puoi farlo facendo clic sull'opzione "Confronto prodotto" nella scheda "Contenuto" . Qui puoi digitare il nome dei tuoi prodotti WooCommerce per aggiungerli alla tabella di confronto dei prodotti.


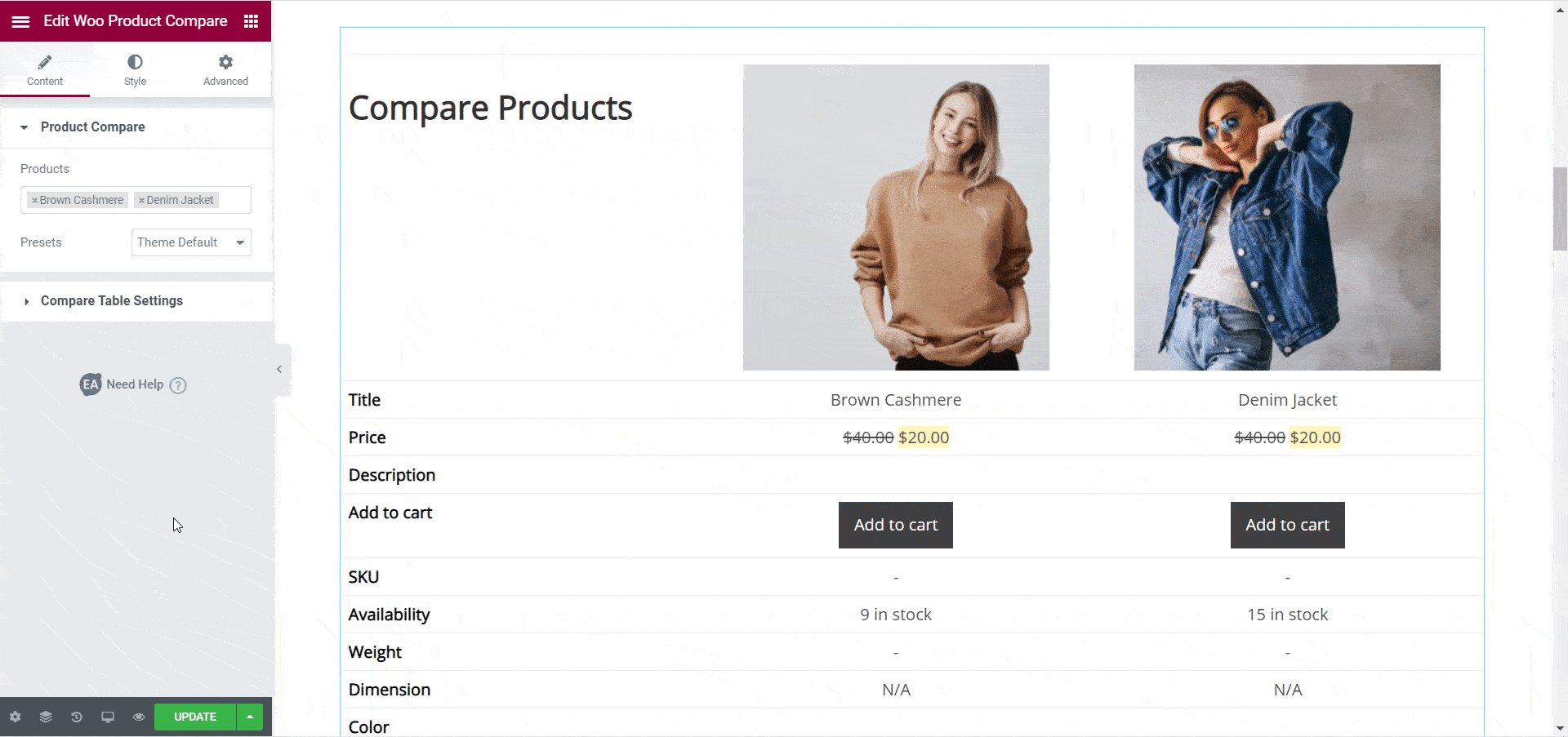
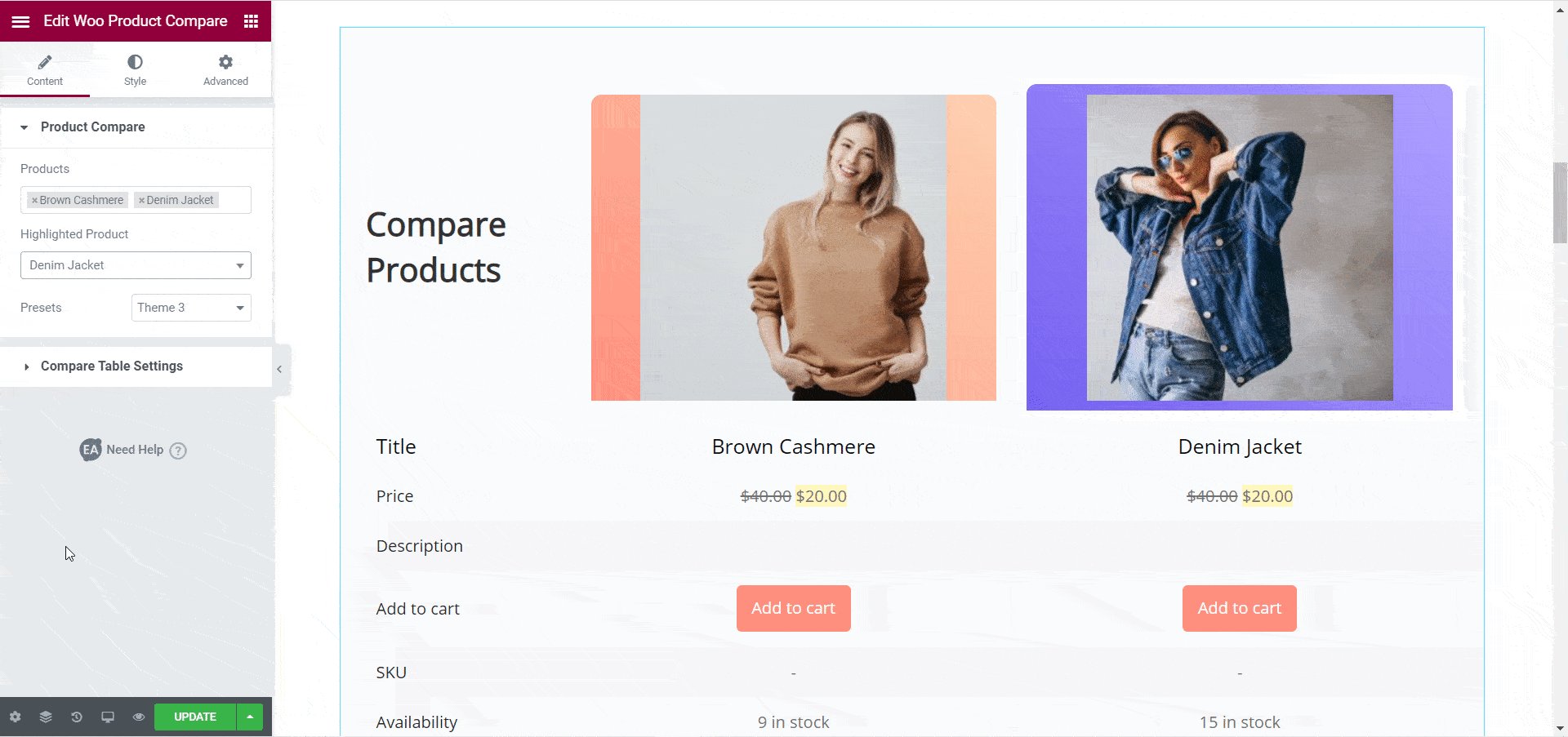
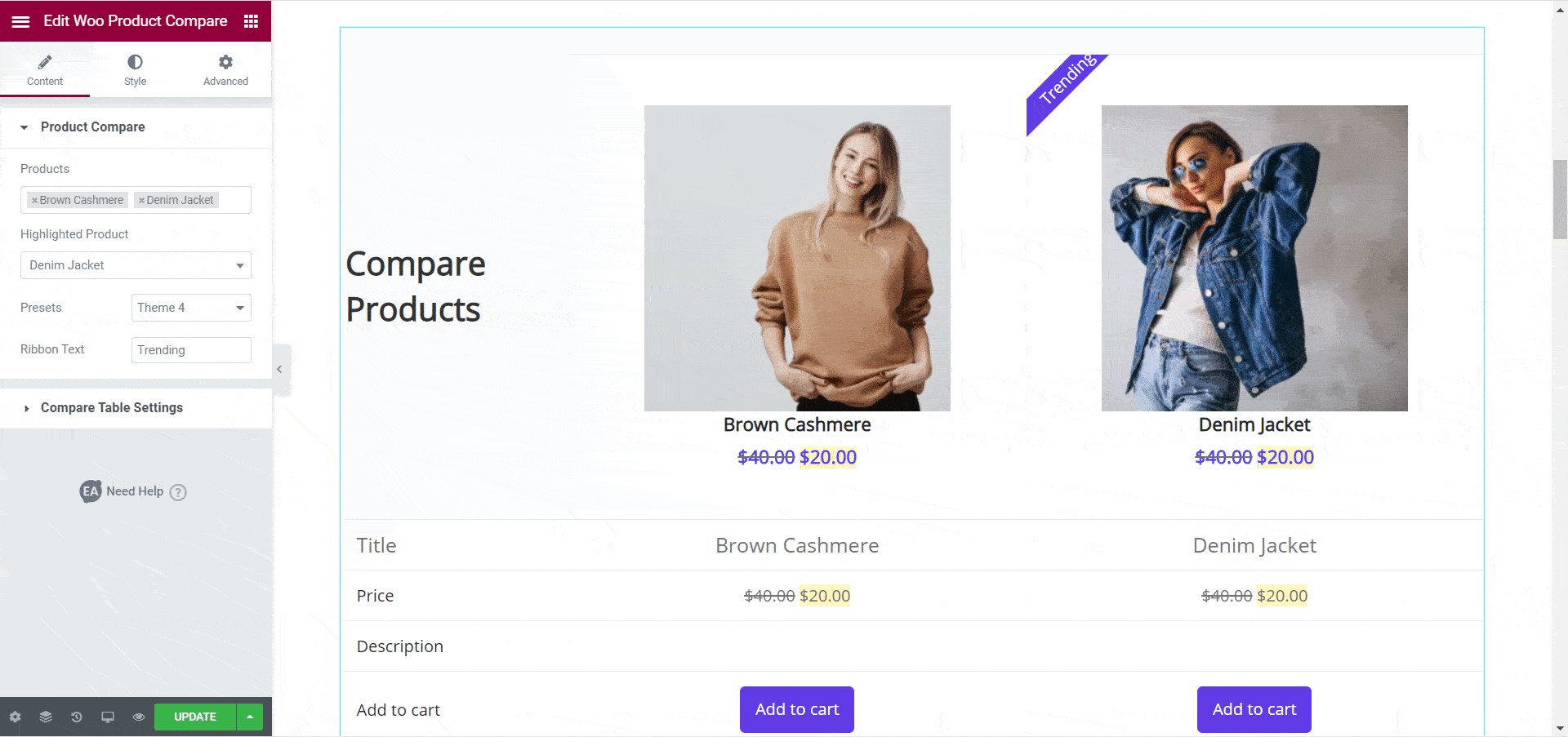
Successivamente, puoi scegliere il tema per la tua tabella di confronto. Ciò ti consente di decidere il design generale della tua tabella di confronto, che puoi modellare in modo più dettagliato in seguito. Al momento, ci sono sei temi già pronti disponibili con l'elemento Woo Product Compare. Tra questi, "Tema 3" e "Tema 4" include un'opzione per evidenziare un prodotto specifico.

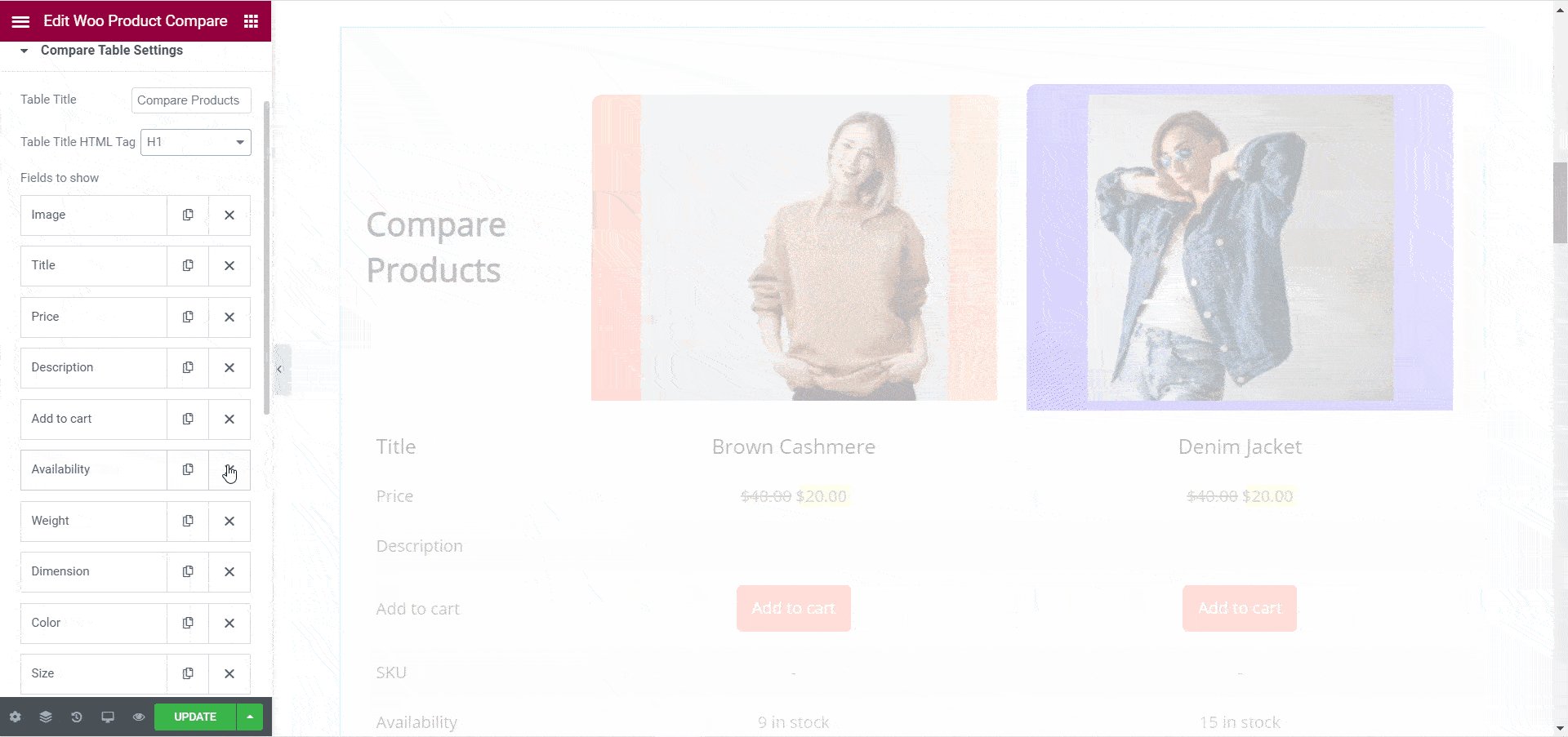
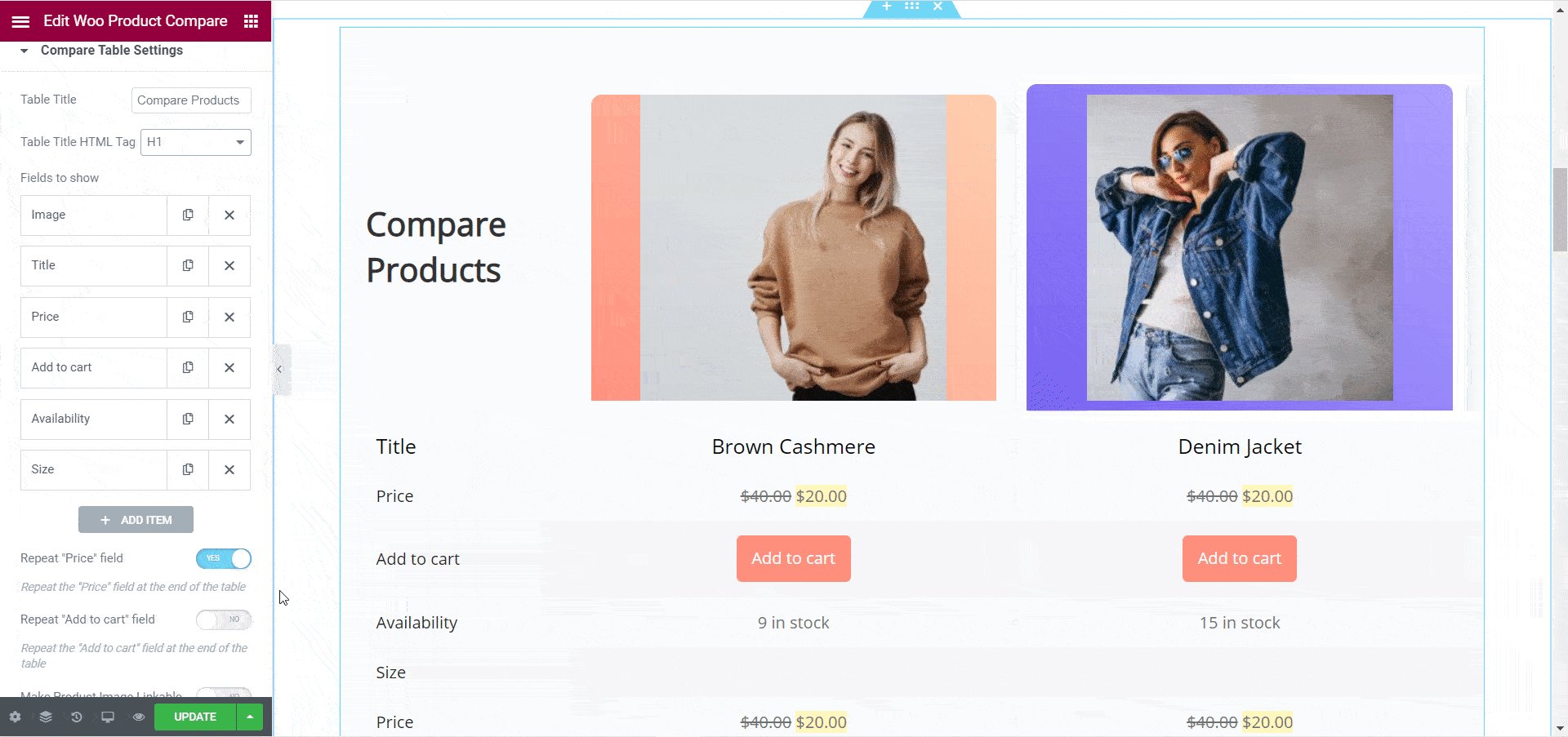
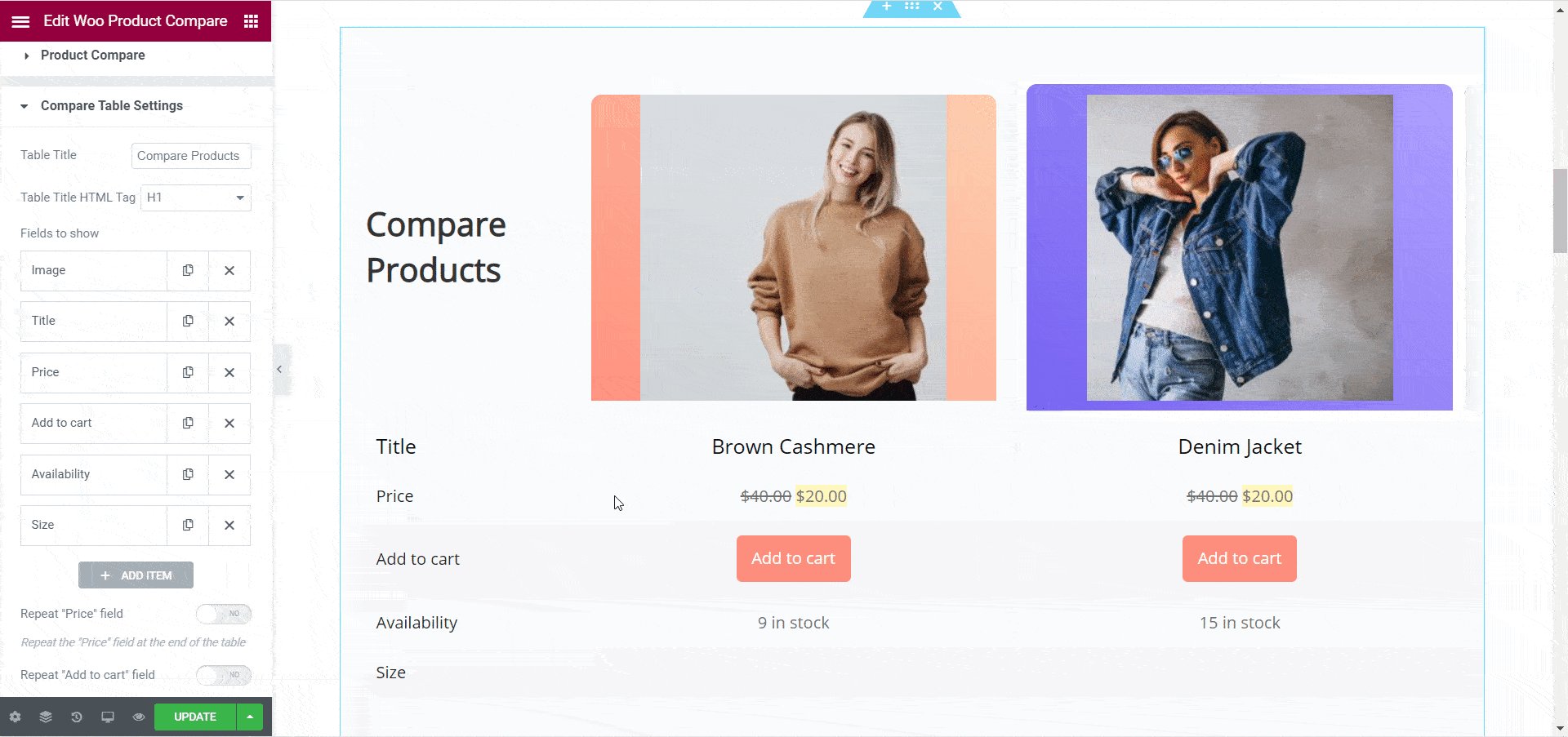
Dopo aver aggiunto i prodotti che desideri visualizzare nella tabella di confronto prodotti, devi modificare il contenuto che desideri mostrare nella tabella. Puoi farlo facilmente con l'elemento Woo Product Compare. Dalla scheda "Contenuto" , fai clic sull'opzione "Confronta impostazioni tabella" . Da qui, puoi modificare il titolo della tabella e il tag del titolo.
Oltre a questo, puoi anche scegliere quali funzioni visualizzare dalle impostazioni "Campi da mostrare" . Per impostazione predefinita, l'elemento Woo Product Compare mostra 11 diversi campi tra cui 'Immagine', 'Prezzo', 'Titolo', 'Descrizione', 'Aggiungi al carrello', 'Disponibilità',' 'Peso', 'Colore' e molto altro .

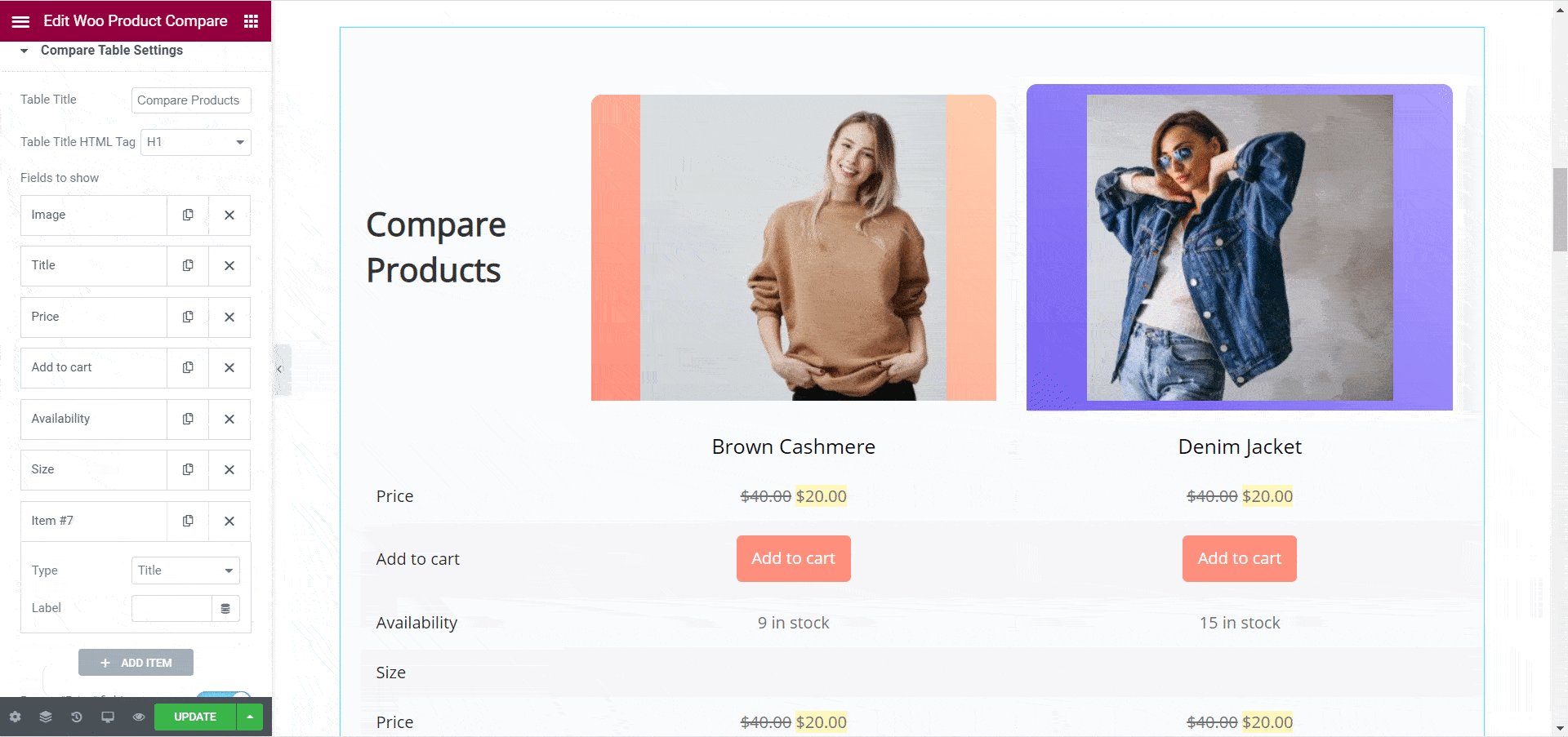
Se desideri rimuovere qualsiasi campo, fai clic sull'icona "X" accanto al nome del campo. Se desideri aggiungere un nuovo campo o funzione, fai semplicemente clic sul pulsante "+ Aggiungi elemento" come mostrato di seguito. Quando aggiungi un nuovo campo, puoi anche scegliere il tipo di campo e la relativa etichetta.
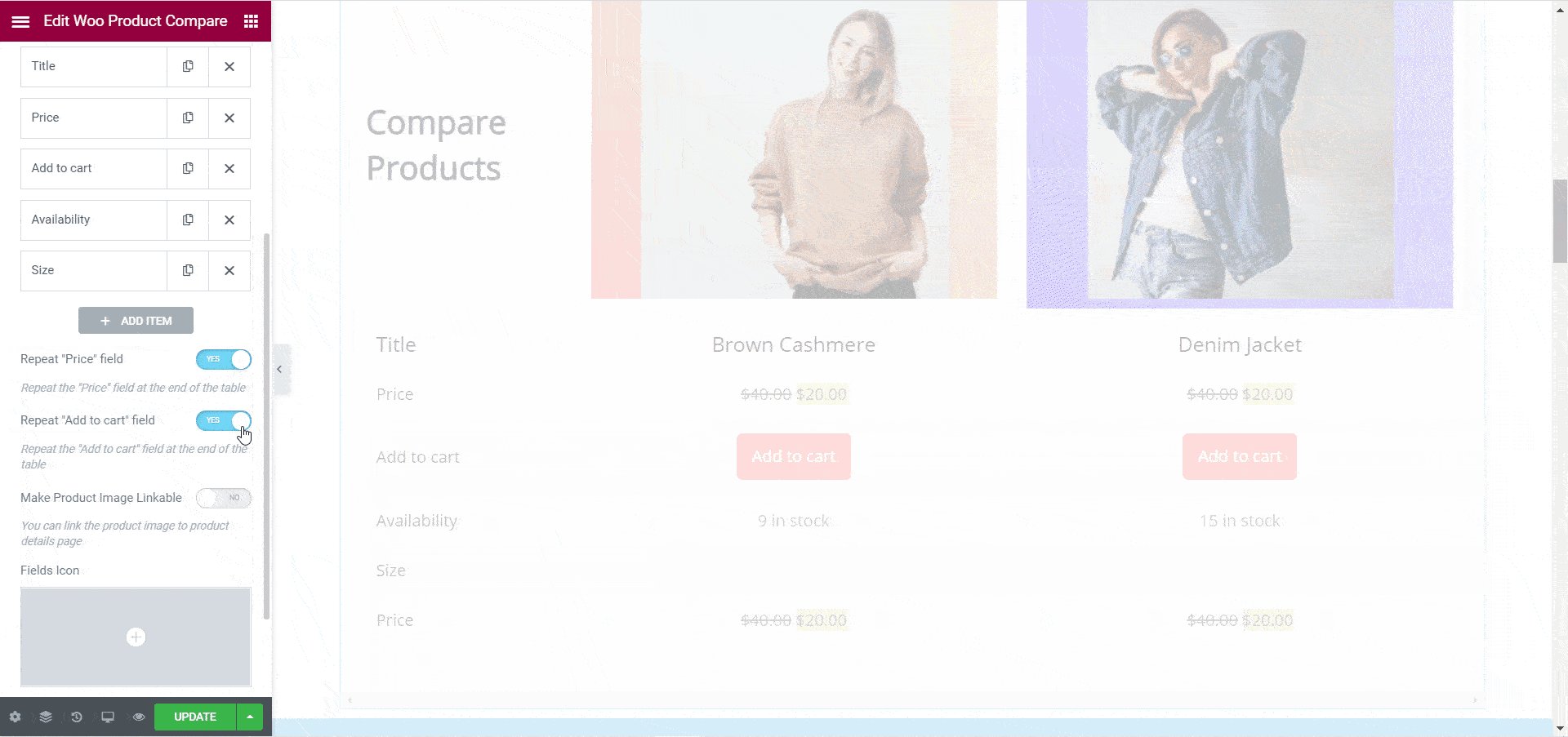
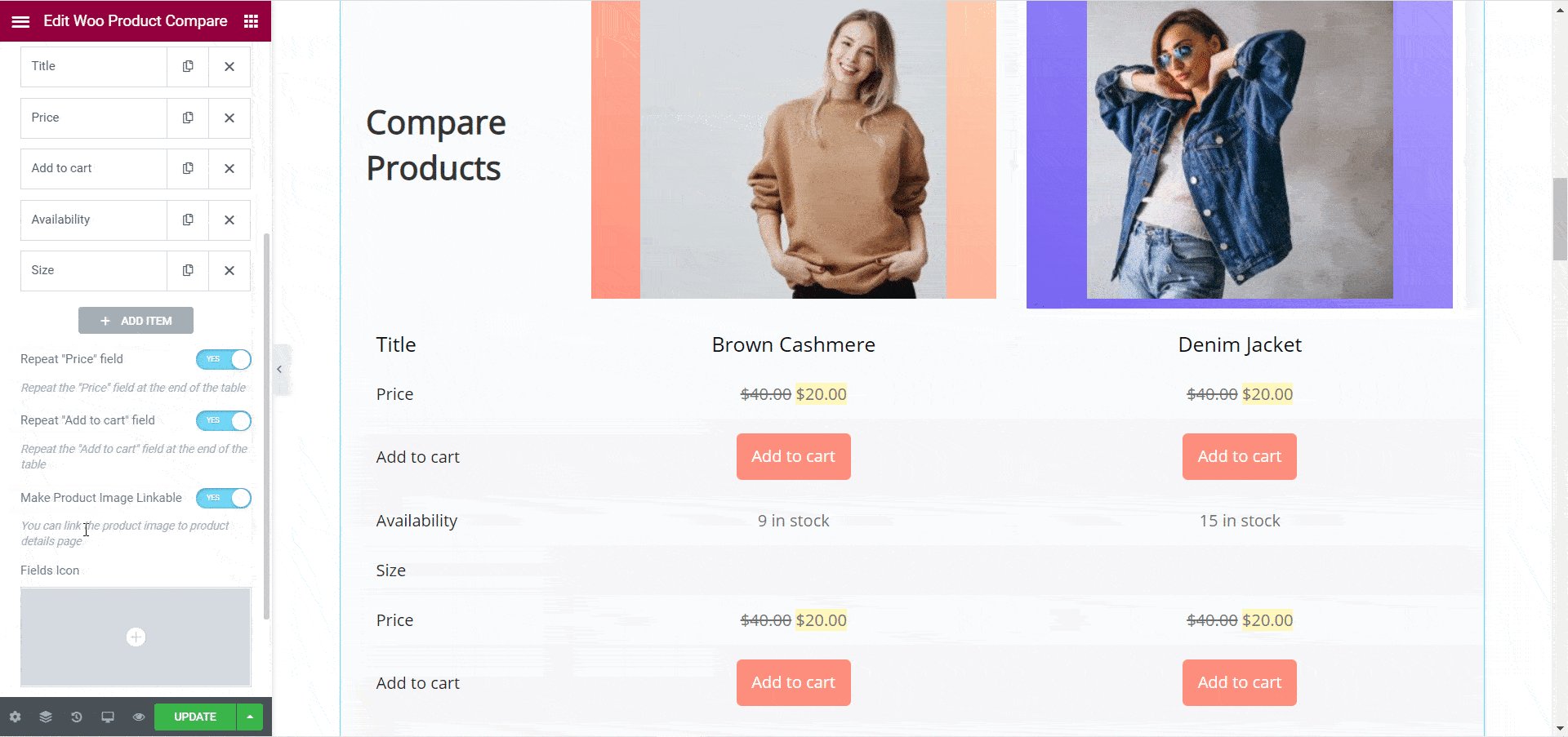
Oltre a questi, hai anche la possibilità di ripetere alcuni campi che potrebbero essere importanti per il tuo negozio. Ad esempio, puoi scegliere di ripetere il campo "Prezzo" o "Aggiungi al carrello" vicino alla fine della tabella, come mostrato di seguito. Puoi anche scegliere di rendere cliccabili le immagini dei tuoi prodotti in modo che i visitatori del tuo sito vengano reindirizzati alla pagina dei dettagli del prodotto quando fanno clic sull'immagine.
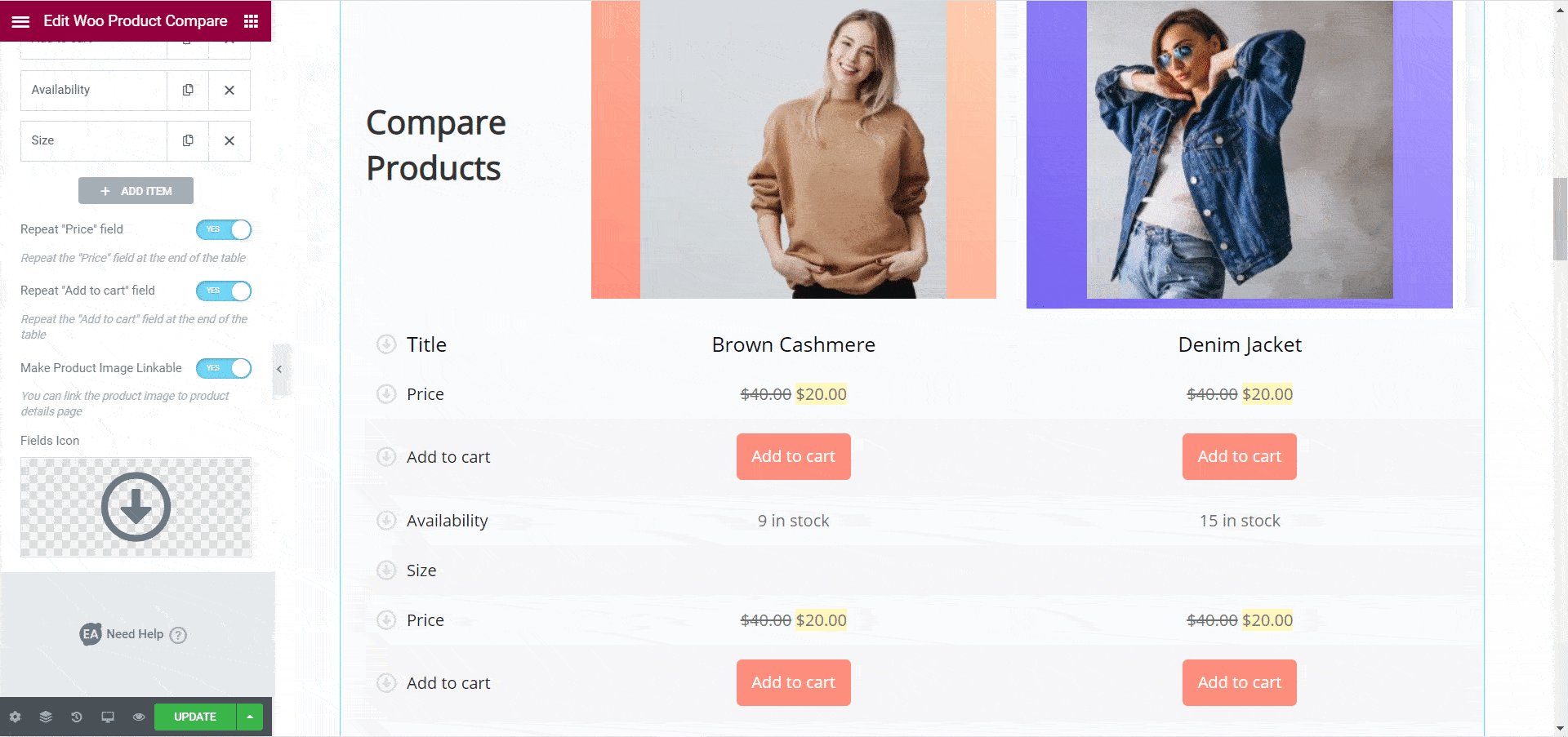
Infine, puoi anche aggiungere icone da visualizzare per ogni campo. Dall'opzione "Confronta impostazioni tabella" , c'è un'opzione per impostare un'icona per i campi del tuo prodotto.

Passaggio 3: personalizza la tabella di confronto dei prodotti WooCommerce
Se hai finito di aggiungere il contenuto per il tuo widget di confronto prodotti WooCommerce, è il momento di personalizzarlo. Puoi modellare la tua tabella di confronto dei prodotti in qualsiasi modo desideri con Elementor Editor.
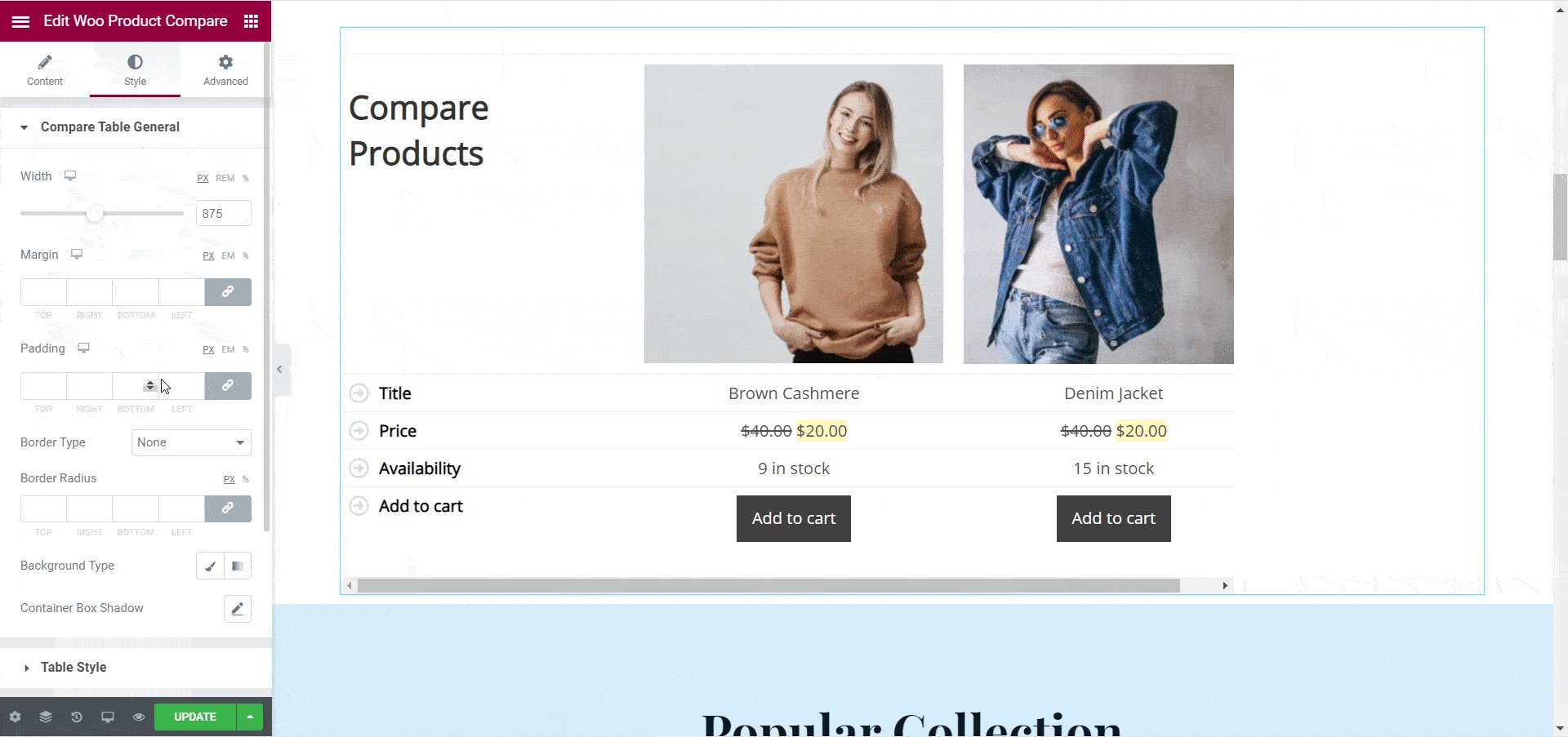
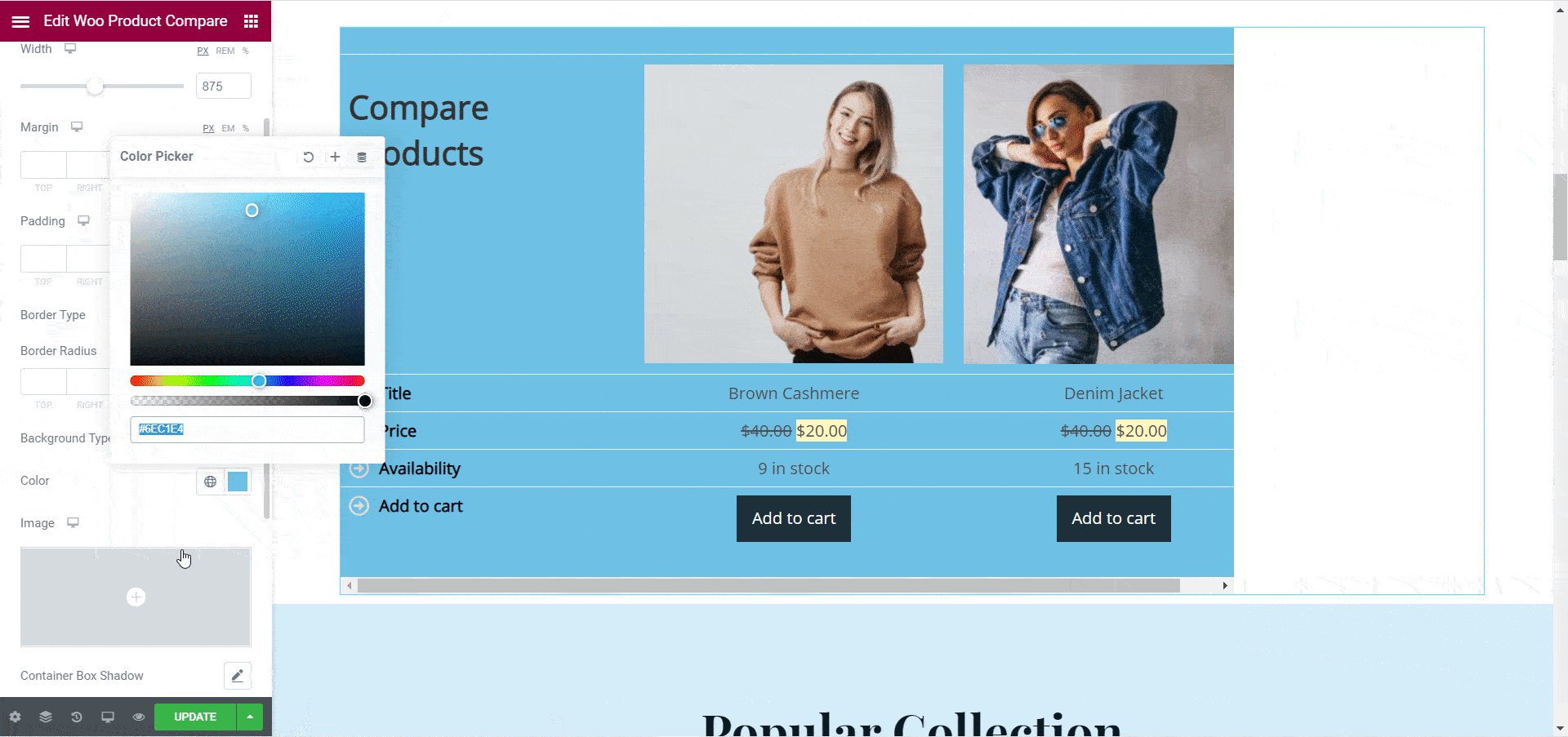
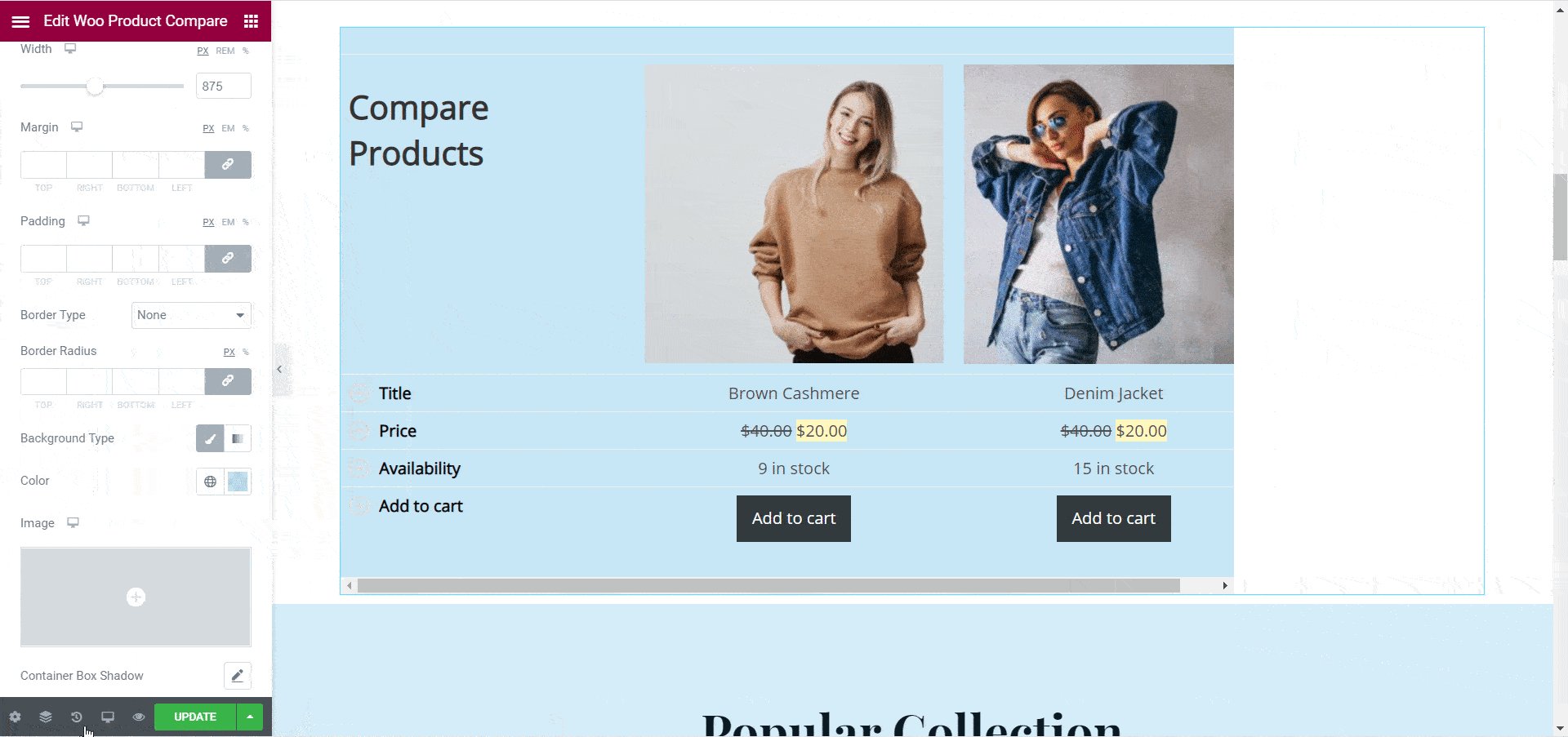
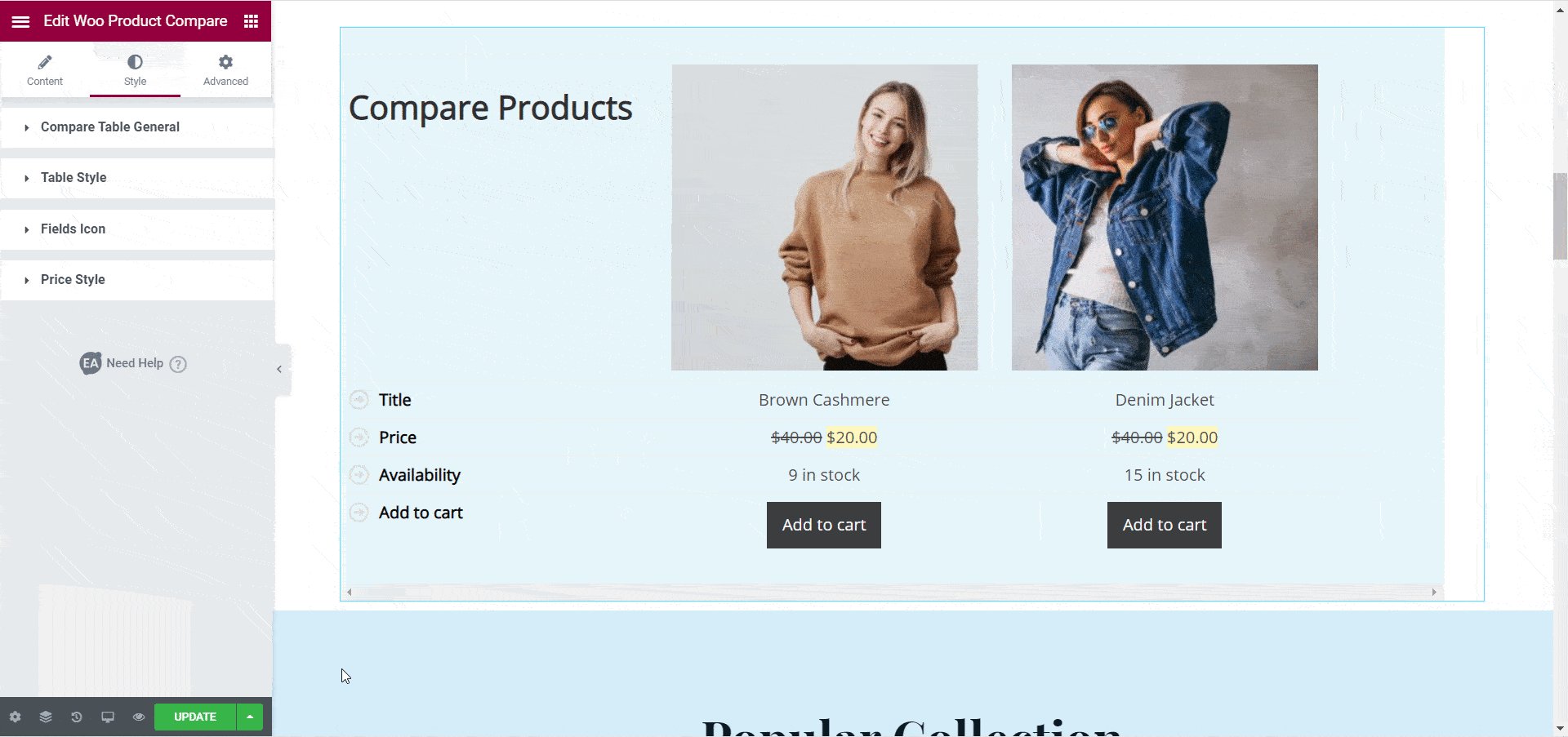
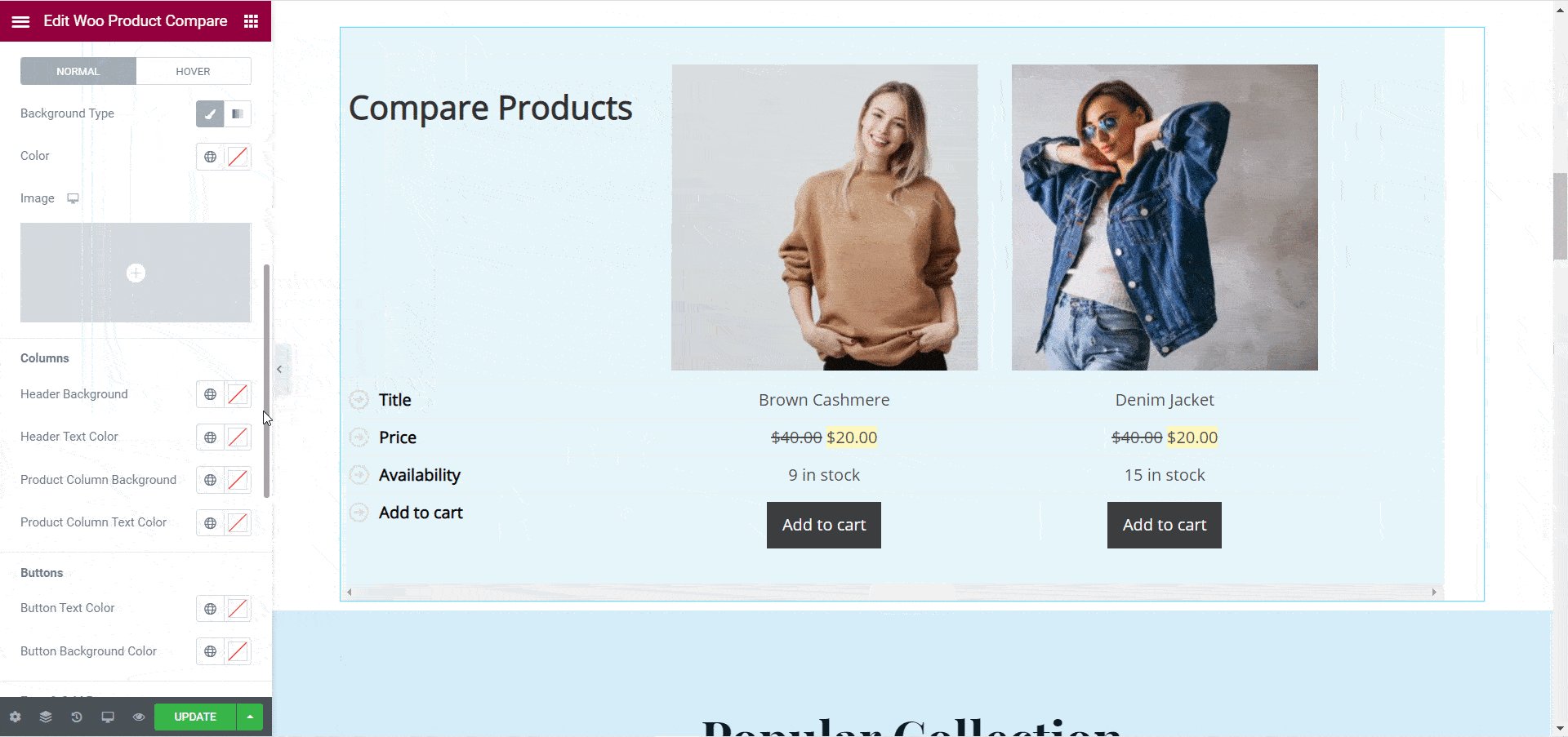
Per fare ciò, fai clic sul tuo elemento Woo Product Compare e poi vai alla scheda "Stile" . Qui vedrai tonnellate di diverse opzioni per personalizzare la tabella di confronto dei prodotti. Ad esempio, dalla sezione "Confronta generale tabella" , dovrai ottenere diverse opzioni per definire lo stile della tabella. Puoi modificare il margine, la larghezza e il riempimento, personalizzare i colori di sfondo e molto altro.

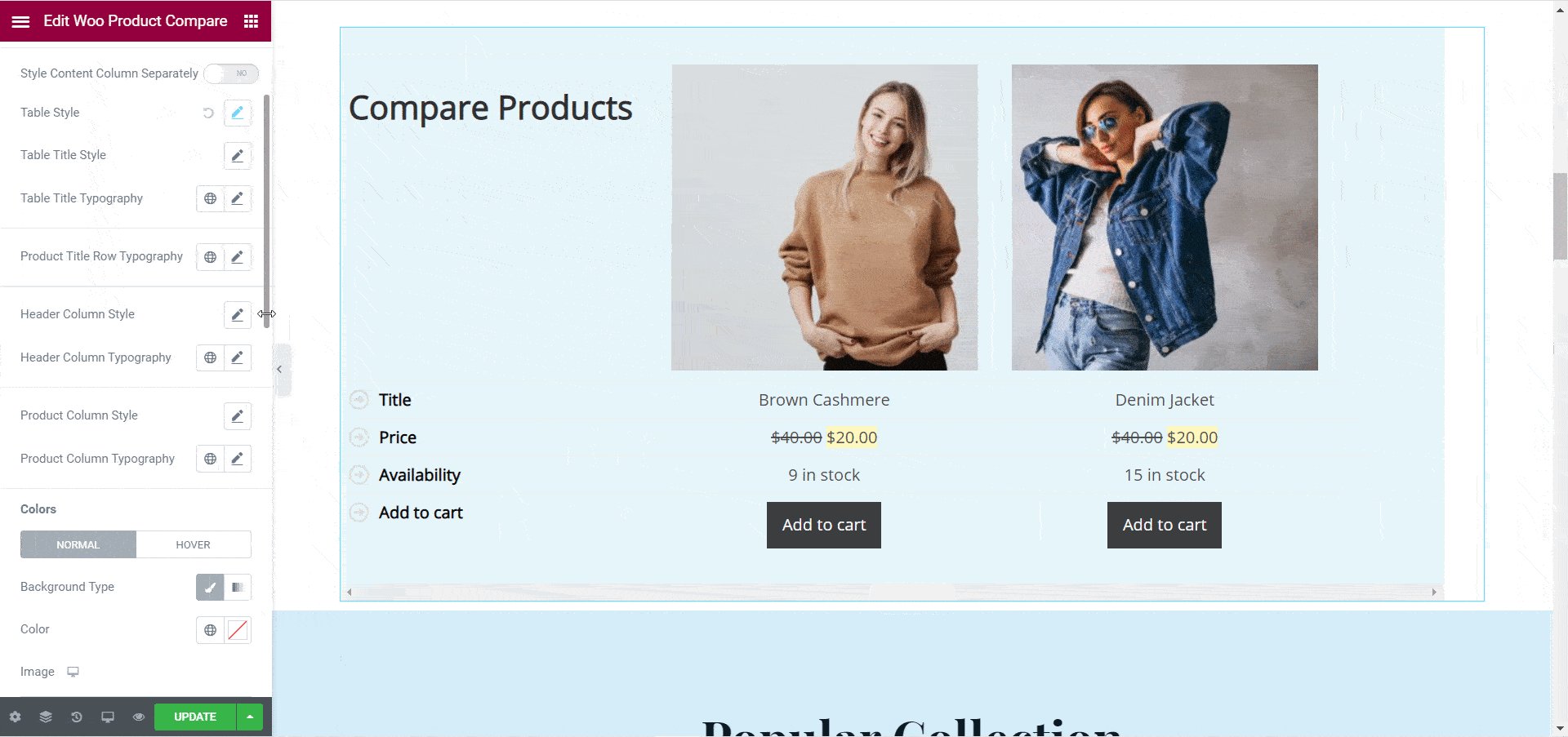
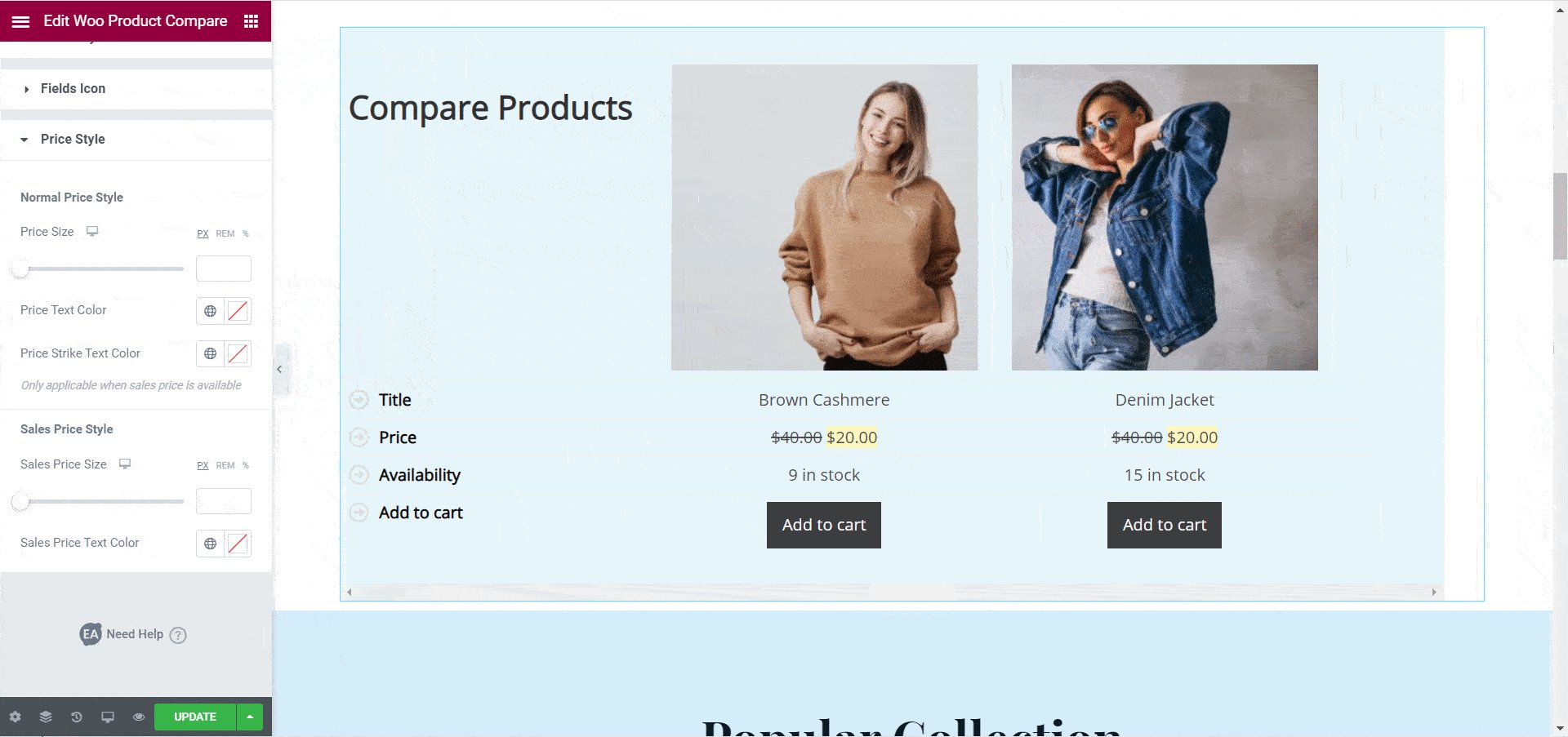
Allo stesso modo, dalla sezione "Stile tabella" , hai la flessibilità di personalizzare ogni aspetto della tabella di confronto dei prodotti. Puoi anche scegliere di personalizzare la colonna del contenuto separatamente attivando l' opzione " Stile colonna del contenuto separatamente" . Puoi personalizzare le colonne dell'intestazione, le colonne dei prodotti, gli stili dei titoli delle tabelle, le icone dei campi, gli stili dei prezzi e molto altro utilizzando l'elemento Woo Product Compare.
Assicurati di controllare la nostra documentazione dettagliata sull'elemento Woo Product Compare qui per scoprire maggiori informazioni su come personalizzare la tabella di confronto dei prodotti.

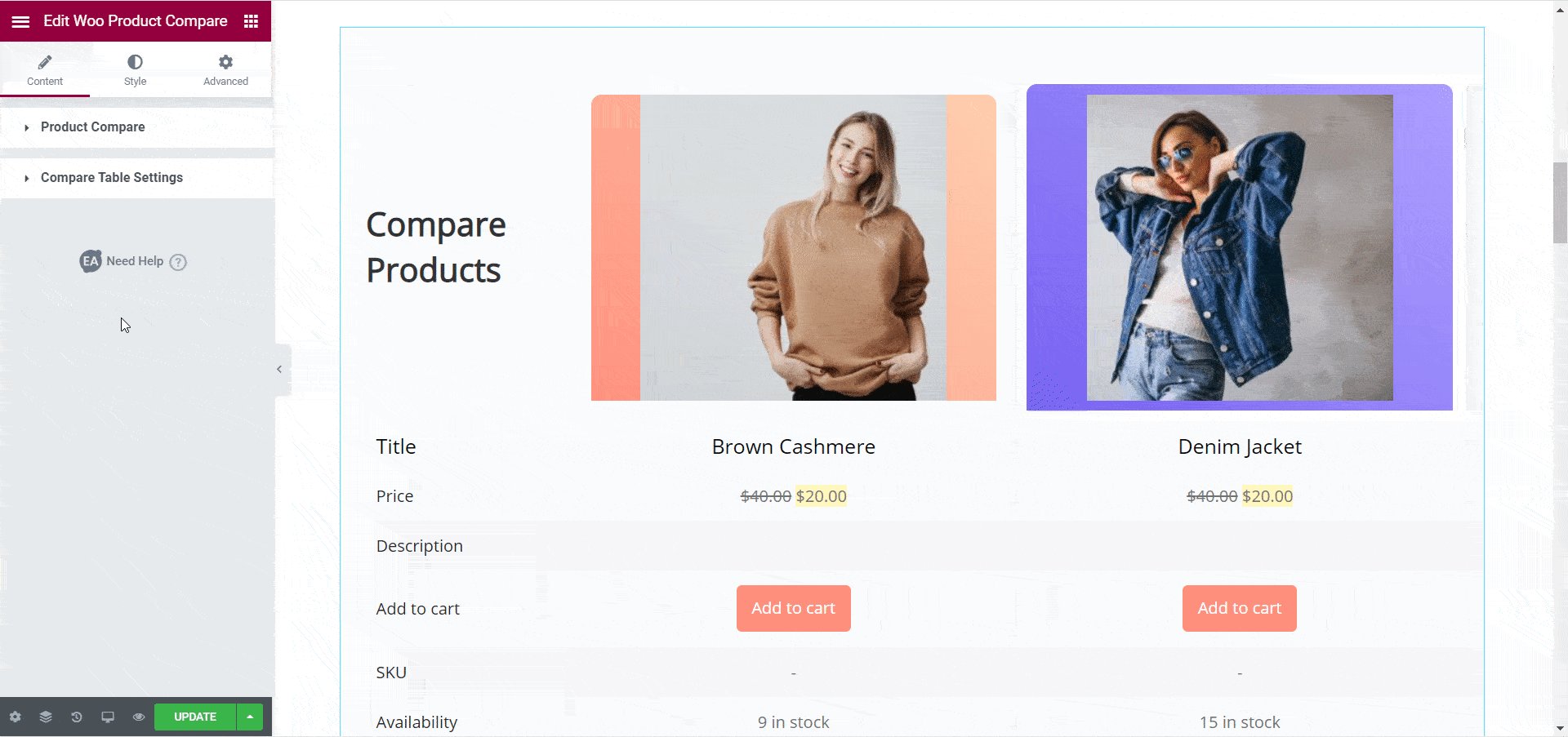
Infine, quando hai finito, ecco come verrà visualizzata la tabella di confronto dei prodotti per il tuo negozio WooCommerce.

Come puoi vedere, è abbastanza facile creare una tabella di confronto dei prodotti con l'aiuto dell'elemento WooCommerce Product Compare di Essential Addons per Elementor . Ora puoi migliorare l'esperienza di acquisto dei visitatori del tuo sito sul tuo sito WooCommerce e aiutarli a prendere una decisione di acquisto più rapidamente con questo utile widget.
Provalo tu stesso oggi e condividi i tuoi pensieri con noi. Ci piacerebbe conoscere il tuo feedback e migliorare la tua esperienza di creazione di pagine con Elementor . In caso di problemi o domande, puoi contattare il nostro team di supporto o unirti alla nostra amichevole community di Facebook per ulteriore assistenza.
Bonus: prendi modelli WooCommerce GRATUITI per Elementor
Vuoi creare fantastici siti Web WooCommerce in Elementor senza alcuna codifica? Quindi vai su Templately e dai un'occhiata a questi fantastici pacchetti di modelli Elementor pronti per WooCommerce.