Come mostrare il selettore di date sulla pagina del prodotto WooCommerce
Pubblicato: 2021-04-02Potresti voler aggiungere campi personalizzati alla pagina del prodotto WooCommerce, incluso un selettore di date. Consenti ai clienti di scegliere il giorno (o i giorni) esatti in cui ricevere prodotti o servizi. Oggi ti mostrerò come aggiungere un datepicker sulla pagina del prodotto WooCommerce con un plug-in di WordPress.
Leggere le informazioni aggiuntive sull'ordine, ancora e ancora, potrebbe non essere l'opzione migliore per ottenere le scelte del cliente.
Aggiungiamo 18 campi personalizzati con un personalizzatore di prodotti gratuito per ottenere informazioni specifiche dai clienti sul prodotto o servizio che vendi. Puoi anche aggiungere i campi datepicker e caricamento file nella versione PRO di questo plugin WordPress per WooCommerce.
Sommario
- Personalizza la pagina del prodotto WooCommerce con un plugin gratuito
- Un selettore di date sulla pagina del prodotto WooCommerce
- Come aggiungere un selettore di date al prodotto WooCommerce
- Riepilogo e altro sul plugin
Personalizza la pagina del prodotto WooCommerce
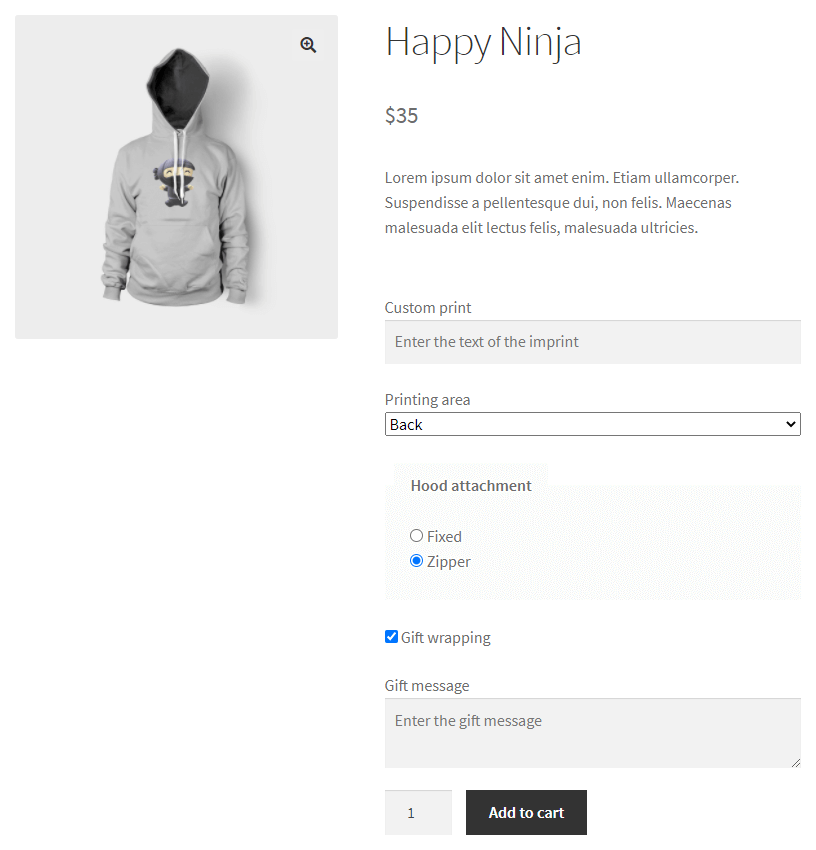
L'uso di attributi e variazioni non è sempre l'opzione migliore. Diamo un'occhiata alla pagina del prodotto WooCommerce con campi personalizzati .

Scarica il plug-in gratuito e inizia a personalizzare i tuoi prodotti WooCommerce oggi !
Campi di prodotti flessibili WooCommerce
Aggiungi un datepicker WooCommerce sulla pagina del prodotto. Escludi date e giorni specifici della settimana. Definire gli orari di chiusura.
Scarica gratis oppure Vai su WordPress.orgL'aggiunta di nuovi campi di prodotto richiede solo pochi clic!

Un selettore di date sulla pagina del prodotto WooCommerce
Vediamo ora come aggiungere un selettore di date.
Questo campo è disponibile nella versione PRO del plugin.

Visita la pagina del prodotto per vedere tutte le funzionalità del plug-in.
Campi di prodotti flessibili PRO WooCommerce $ 59
Aggiungi un datepicker WooCommerce sulla pagina del prodotto. Escludi date e giorni specifici della settimana. Definire gli orari di chiusura.
Aggiungi al carrello o Visualizza dettagliPuoi anche utilizzare le impostazioni del campo:
- Date escluse
- Giorni della settimana esclusi
- Limite di giorni selezionato
- Orario di chiusura della giornata
Quindi, puoi personalizzare il campo di selezione della data in base alle tue esigenze :

Vediamo come aggiungere, impostare e utilizzare il selettore di date.
Come aggiungere un selettore di date al prodotto WooCommerce
Aggiungi un selettore di date
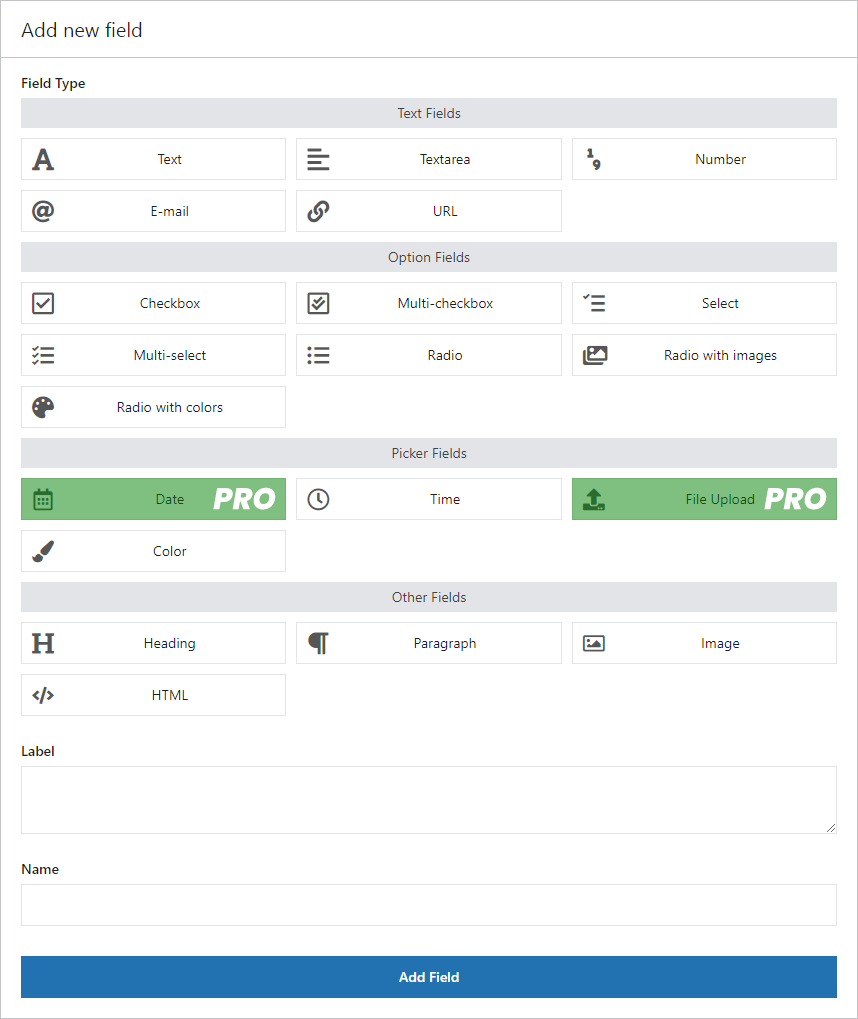
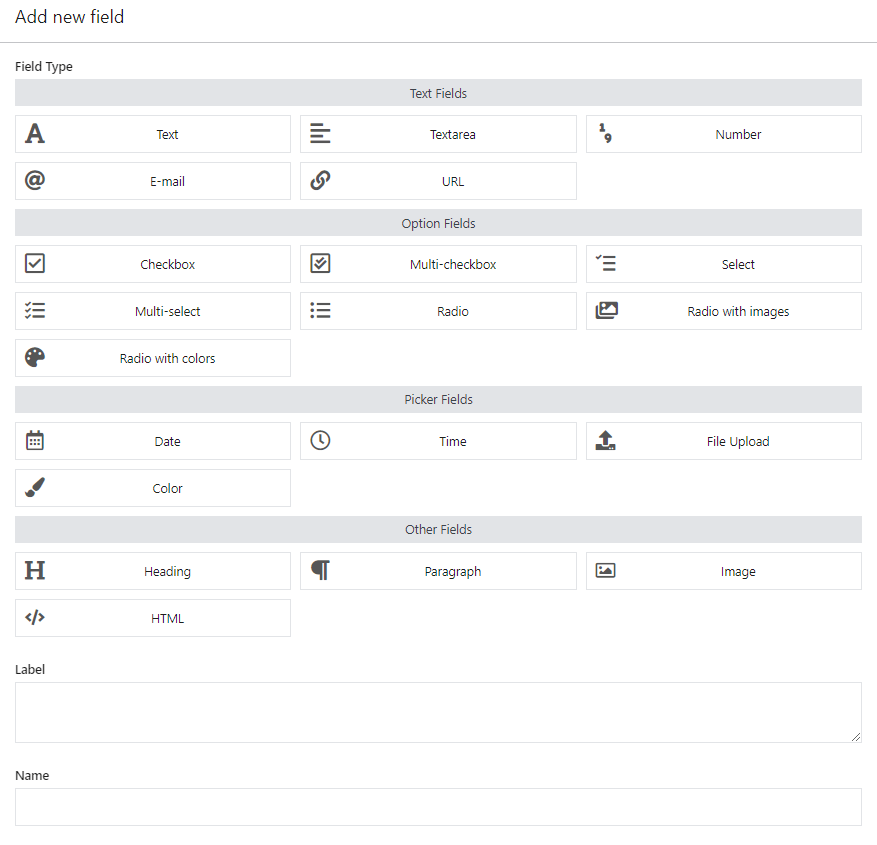
Innanzitutto, aggiungi un nuovo campo Data . Lo troverai tra i campi Picker:

Aggiunta di un selettore di date WooCommerce Scegli le impostazioni del campo
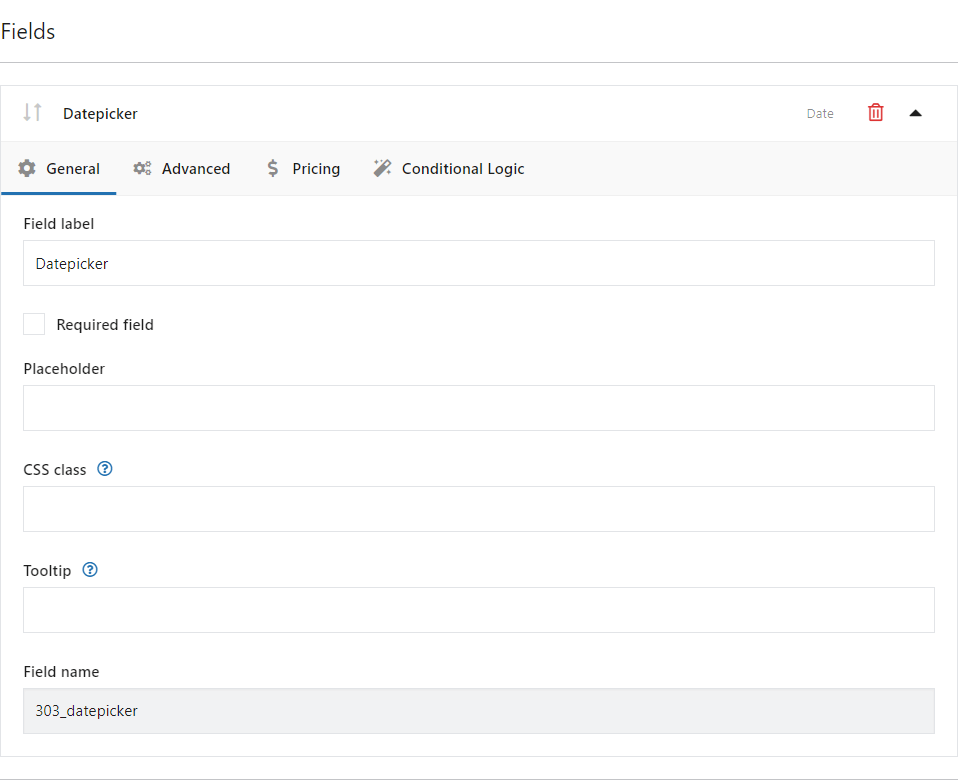
Successivamente, utilizza le impostazioni generali:

WooCommerce Datepicker - Impostazioni generali Impostazioni avanzate
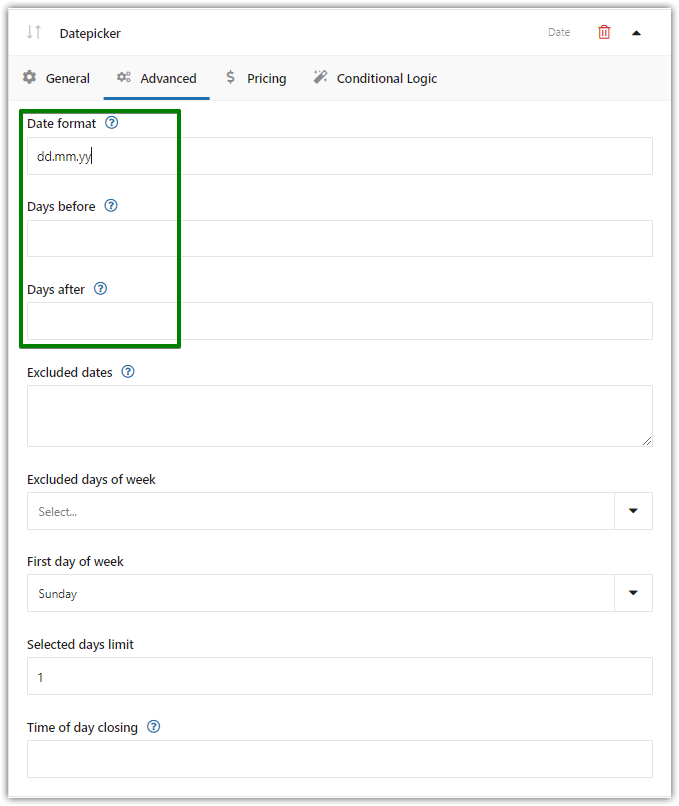
Quindi, decidi le opzioni di selezione della data relative alla data stessa, come il formato della data, i giorni prima e i giorni dopo:

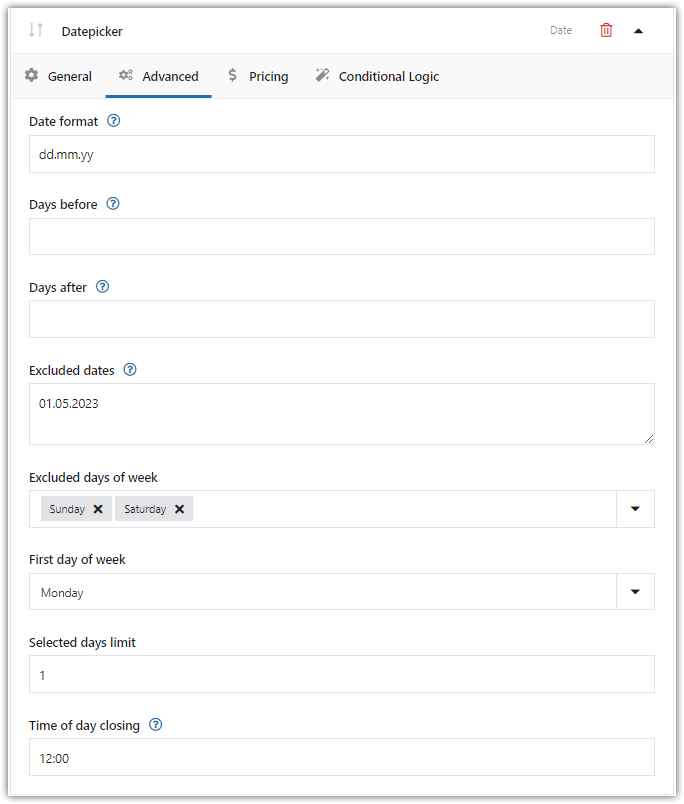
Plug-in WooCommerce Datepicker - Impostazioni avanzate Date escluse
Questa funzione permette di inserire date specifiche a disposizione dell'utente . Tale esclusione delle date del calendario sarà utile per indicare, ad esempio, i giorni non lavorativi (o esclusi per qualche altro motivo). In questo articolo, vedrai alcuni esempi di come funziona questo campo.
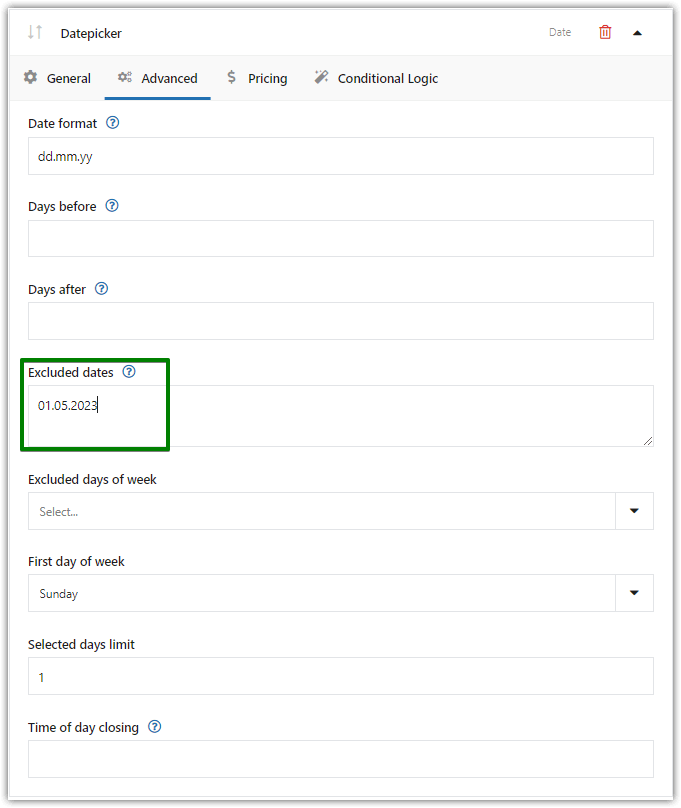
Inserisci date specifiche separandole con virgole. Usa il formato WordPress, ad esempio gg.mm.aa. Quindi salva le modifiche.

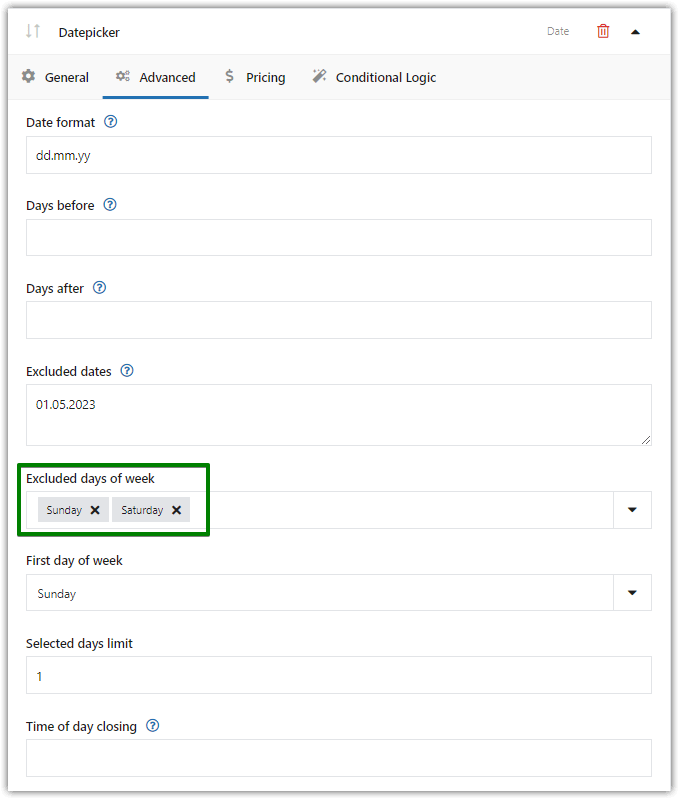
Qui puoi escludere le date Giorni della settimana esclusi
Puoi anche escludere date o giorni della settimana specifici nel pannello. La funzione sarà utile ad esempio per limitare il calendario ai giorni lavorativi (esclusi sabato e domenica).
Ho scelto una data esclusa (01.05.2023) e 2 giorni della settimana esclusi (sabato e domenica).


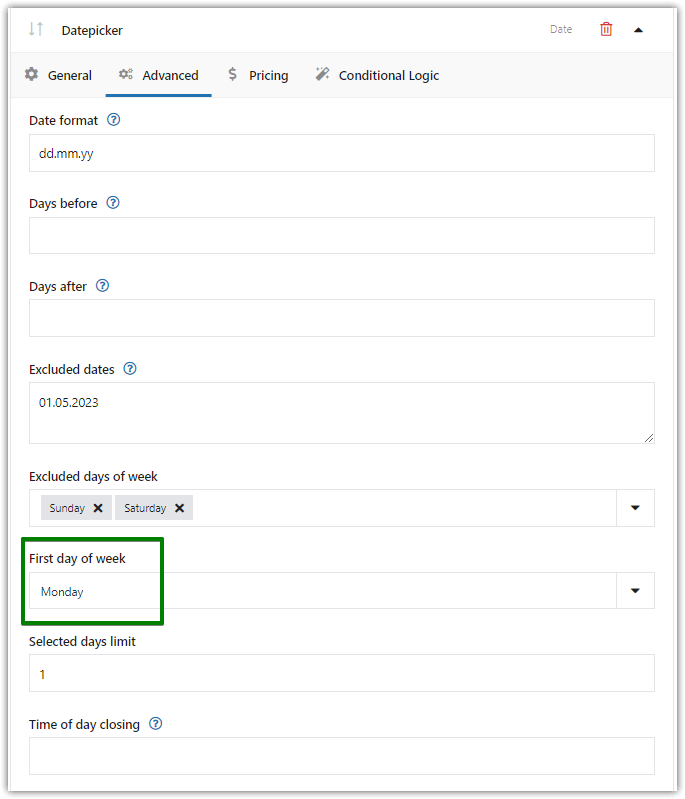
Escludi tutti i giorni della settimana Primo giorno della settimana
Successivamente, puoi decidere quale giorno della settimana apparirà per primo nel calendario.

Definire il primo giorno della settimana Limite di giorni selezionato
È anche possibile indicare più di una data. Questa impostazione determina il numero massimo di date disponibili per la selezione nel calendario . La funzione sarà utile ad esempio quando il prodotto è offerto in abbonamento e viene consegnato solo in giorni specifici (catering).
Il limite iniziale è "1" e consente all'utente di selezionare una data nel selettore di date sulla pagina del prodotto WooCommerce. Nel mio caso, imposterò il limite dei giorni a 3 .

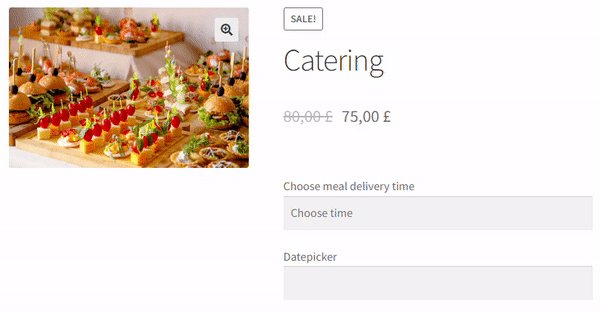
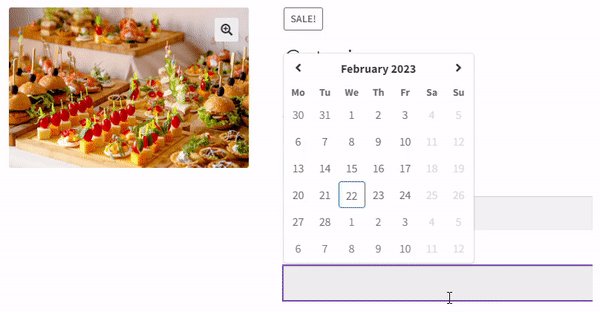
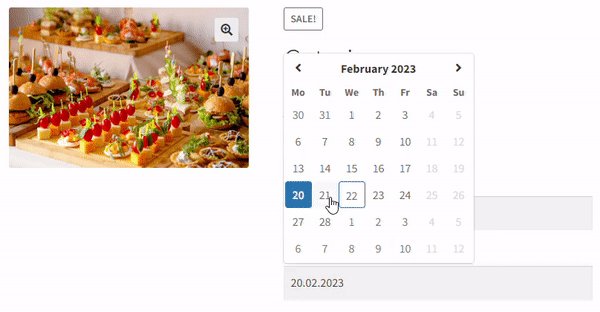
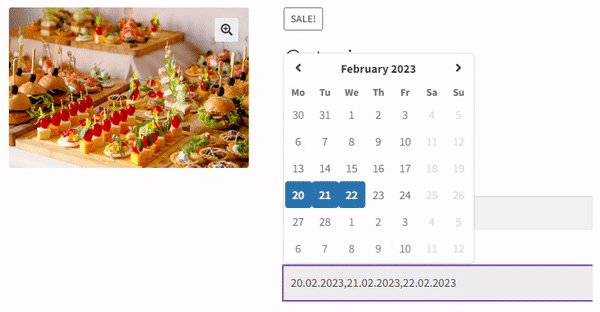
Datepicker WooCommerce: limite di giorni selezionato Dai un'occhiata a come funziona :

Limite di giorni selezionati: campi prodotto flessibili Orario di chiusura della giornata
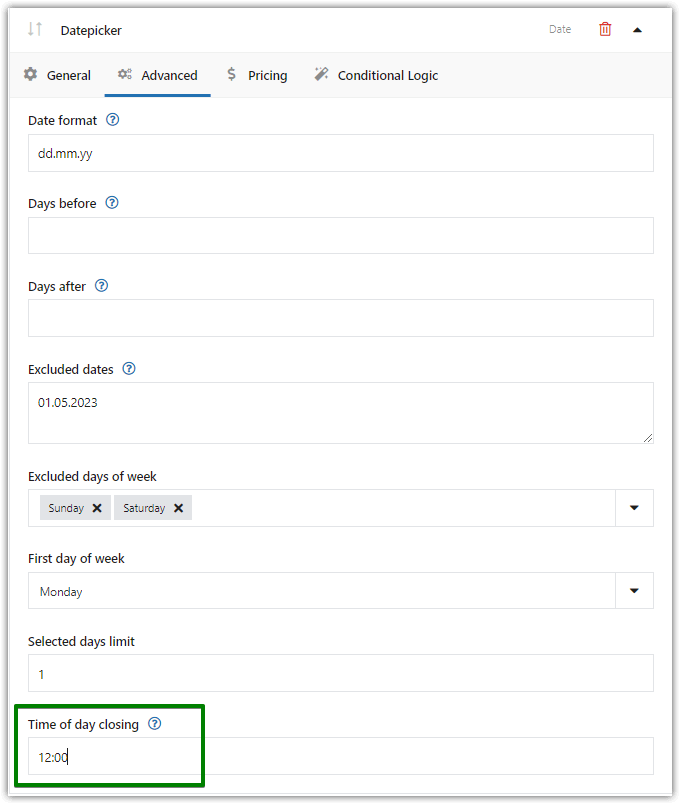
Se lo desideri, puoi anche impedire ai clienti di scegliere il giorno corrente dopo l'ora specifica .
Questa funzione introduce un nuovo input di testo nel pannello per l'inserimento dell'orario di chiusura della giornata lavorativa. La selezione della data corrente non sarà possibile dopo che questo tempo è stato superato . La funzione sarà utile ad esempio se il campo indica la data di distribuzione del prodotto e gli ordini non vengono accettati dopo un'ora specificata .
Immettere l'ora specifica nel formato HH:MM (ad es. 12:00). Lascia il campo vuoto in modo che 23:59 sia l'orario di chiusura. Salvare le modifiche.

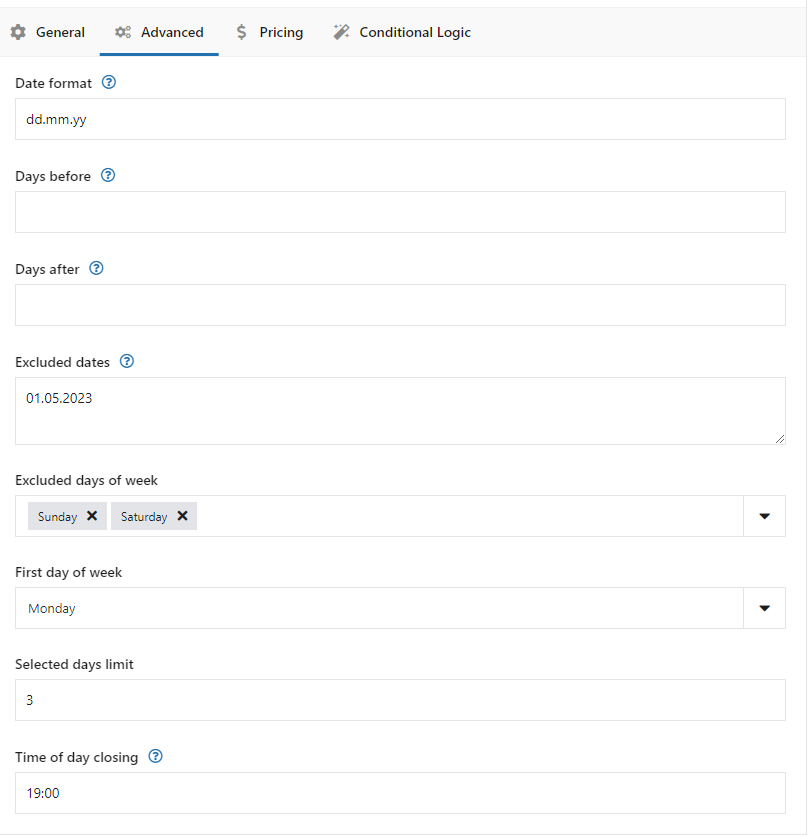
Definire l'orario di chiusura della giornata Il campo di selezione della data Impostazioni avanzate
Dai un'occhiata all'intera pagina delle impostazioni :

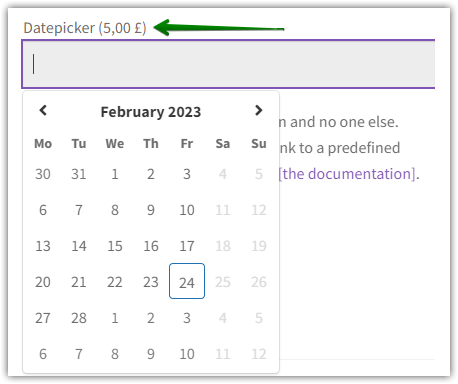
Escludendo le date con un campo datepicker Il selettore di date del prodotto
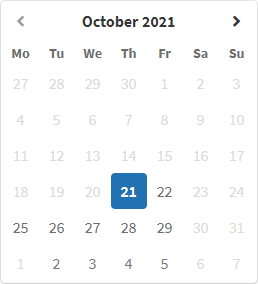
Infine, vediamo l'effetto finale del selettore di date sulla pagina del prodotto WooCommerce :

Selettore di date del prodotto WooCmmerce: date escluse
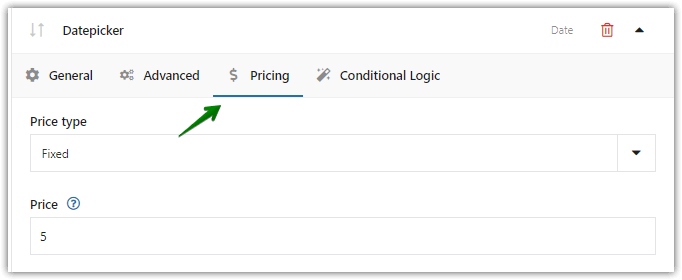
Prezzi
Puoi anche decidere di aggiungere una commissione fissa o percentuale quando un cliente sceglie una data da solo.

Definisci qualsiasi prezzo extra quando il cliente sceglie la data da solo Come puoi vedere, questo plug-in di WordPress è un'ottima estensione di WooCommerce che può anche aggiungere un costo aggiuntivo quando un cliente utilizza il datepicker per specificare le date.

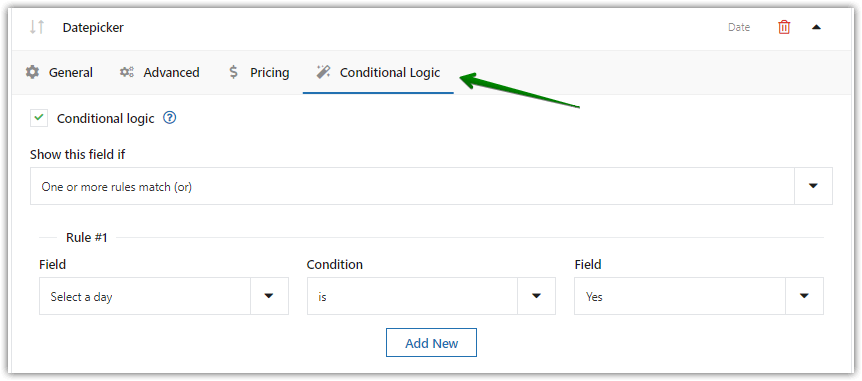
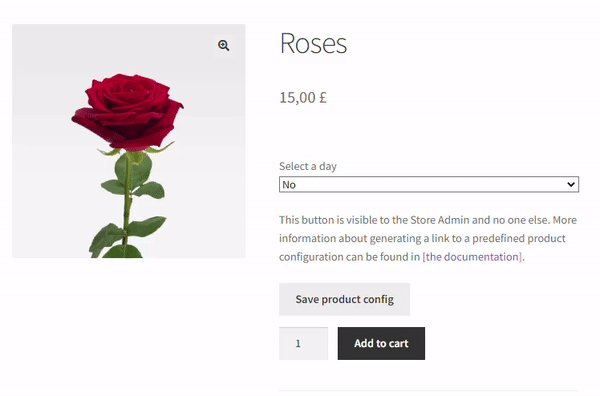
Pagamento extra alla scelta della data Logica condizionale
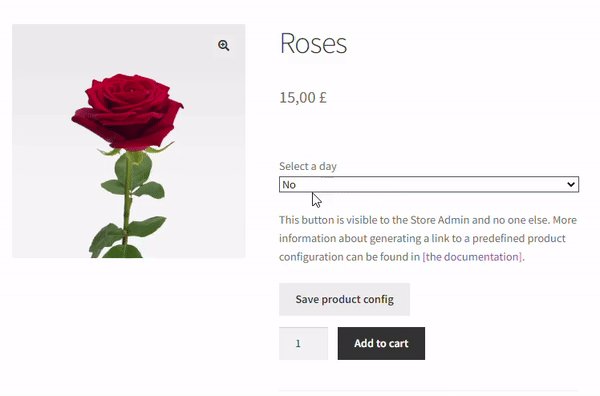
Ultimo ma non meno importante, puoi decidere di mostrare o nascondere il campo in base a regole aggiuntive .
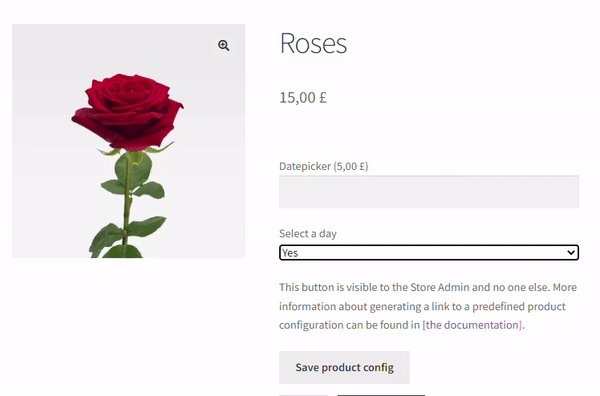
Ad esempio, puoi mostrare il selezionatore di date solo se il cliente seleziona una casella di controllo. Naturalmente, è necessario impostare un campo aggiuntivo come una selezione o una casella di controllo.

Puoi anche aggiungere la logica condizionale (PRO) È utile se vuoi creare una pagina prodotto WooCommerce con opzioni dinamiche e flessibili !

Logica condizionale
Riepilogo e altro sul plugin
Oggi hai imparato come aggiungere il datepicker per apparire sulla pagina del prodotto WooCommerce con un plug-in di WordPress!
Se hai domande, lascia un commento qui sotto.
Infine, vedi tutte le funzionalità di Flexible Product Fields e leggi la documentazione del plugin .
Campi di prodotti flessibili PRO WooCommerce $ 59
Aggiungi un datepicker WooCommerce sulla pagina del prodotto. Escludi date e giorni specifici della settimana. Definire gli orari di chiusura.
Aggiungi al carrello o Visualizza dettagli