Galleria prodotti WooCommerce per Elementor: personalizza il negozio online senza codifica
Pubblicato: 2021-09-22Non importa quanto sia straordinaria la collezione di prodotti che hai, se non riesci a mostrarli magnificamente sul tuo sito Web, sarà difficile attirare potenziali clienti. Ecco perché ti abbiamo portato il widget WooCommerce Product Gallery per Elementor, che ti consente di mostrare i tuoi prodotti magnificamente in un layout di galleria senza codifica.

Usando questo widget di Essential Addons per Elementor , puoi rendere il tuo negozio online più attraente. I tuoi clienti possono trovare facilmente i prodotti desiderati dalla tua galleria di prodotti. Scopriamo come utilizzare il widget "Woo Product Gallery" di Essential Addons per far risaltare facilmente il tuo negozio online.
Mostra la tua galleria di prodotti WooCommerce senza codifica
La maggior parte dei negozi online di solito utilizza una pagina della galleria dei prodotti per visualizzare tutti i propri prodotti in un unico posto. Se vuoi aggiungerne uno, sarai in grado di aiutare i tuoi clienti a sfogliare tutti i prodotti contemporaneamente. Inoltre, rende il tuo sito web attraente e attraente per i tuoi potenziali clienti.
La parte migliore dell'utilizzo del widget della galleria dei prodotti Woo sul tuo negozio online è che puoi personalizzare tutto a tua scelta senza alcuna codifica. A partire dalla tipografia al colore di sfondo, puoi cambiarlo tutto. Puoi anche aggiungere categorie per i tuoi prodotti WooCommerce e progettare il loro aspetto . Avrai anche la possibilità di scegliere i layout per la galleria di immagini del tuo prodotto.

Ad esempio, non c'è alternativa all'aggiunta di tag "in saldo" per annunciare una vendita scontata. Utilizzando una Galleria di prodotti WooCommerce, puoi utilizzare facilmente i tag di vendita sui tuoi prodotti e personalizzarli. Devi esplorare tutte le impostazioni per ottenere il meglio da questo fantastico widget. Ecco perché questo widget ti consente di aggiungere diversi utili pulsanti "Call To Action " con stile da utilizzare nel tuo negozio online.
Una pagina web interattiva è meglio di un elenco di prodotti. Con il widget "EA Woo Product Gallery", puoi rendere il tuo negozio online più accattivante e attirare potenziali clienti ad acquistare i tuoi prodotti.
Come creare facilmente una galleria di prodotti WooCommerce in Elementor?
Creare un sito Web WooCommerce per un negozio online utilizzando Elementor è più semplice perché puoi progettare il tuo sito Web con widget sorprendenti. Prima di iniziare a creare un sito Web con Elementor , devi prima aggiungere i tuoi prodotti al negozio WooCommerce. Ora sei pronto per installare e attivare tutti i plugin utili di cui hai bisogno per iniziare a utilizzare il widget WooCommerce Product Gallery sul tuo sito web. Scopriamo insieme tutti i plugin essenziali che devi installare.
Cose che ti servono per creare una galleria di prodotti WooCommerce
- Elementor : se vuoi creare una galleria di prodotti WooCommerce senza codifica, devi prima installare e attivare Elementor e poi sei a posto.
- WooCommerce : Ovviamente devi installare e attivare il plugin WooCommerce per creare un negozio online su WordPress.
- Componenti aggiuntivi essenziali per Elementor : poiché il widget "Galleria prodotti Woo" proviene da Componenti aggiuntivi essenziali per Elementor, devi installare e attivare Componenti aggiuntivi essenziali sul tuo sito Web .
Passaggio 1: attiva il widget Galleria prodotti WooCommerce
Rendiamo il tuo sito Web WooCommerce più interattivo e vivace utilizzando la galleria dei prodotti WooCommerce per Elementor. Prima di iniziare assicurati di aver già configurato il tuo negozio WooCommerce.
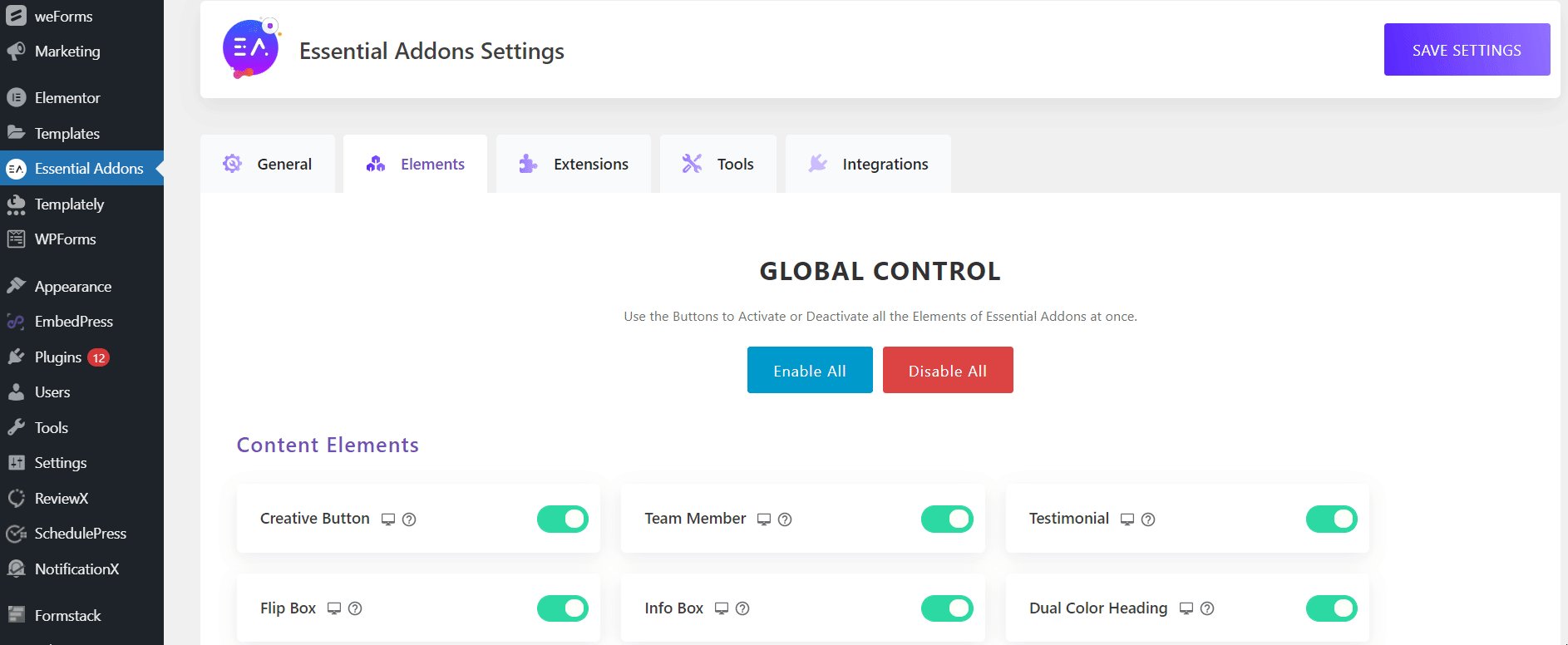
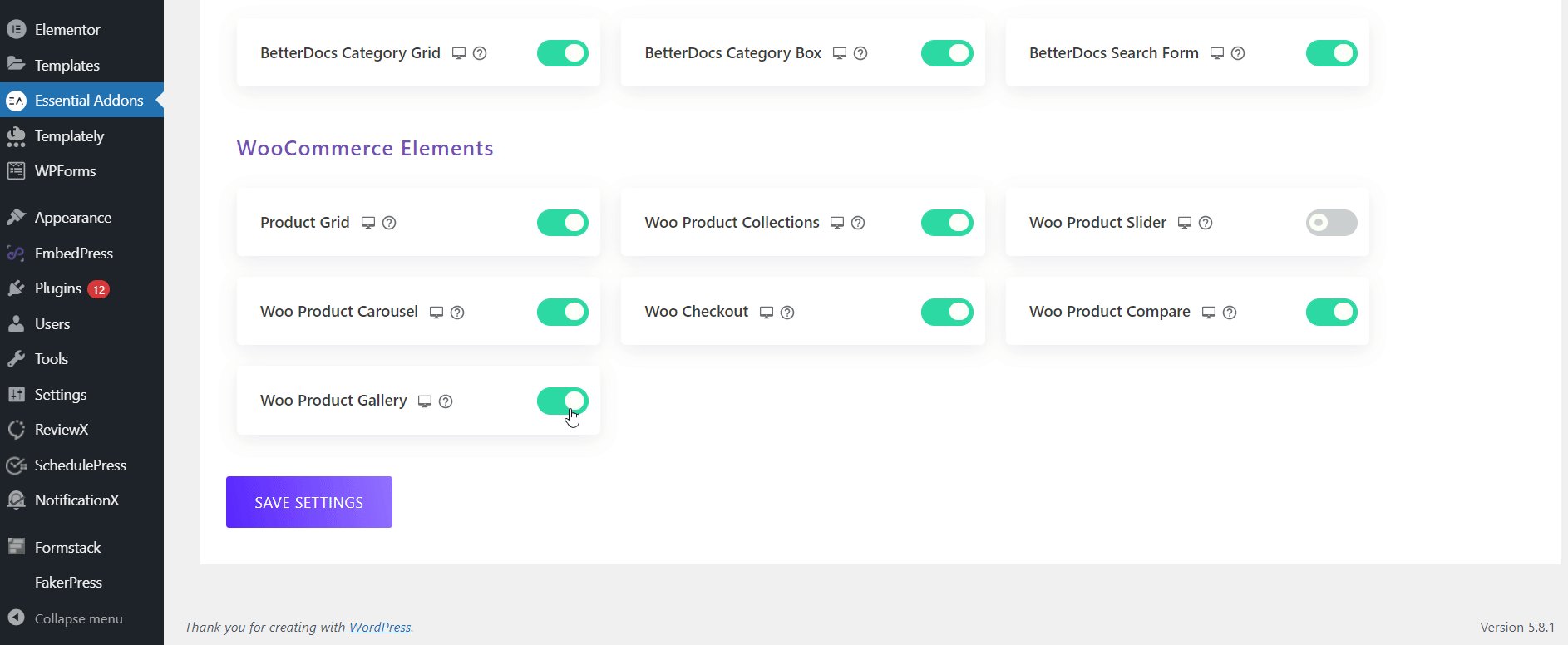
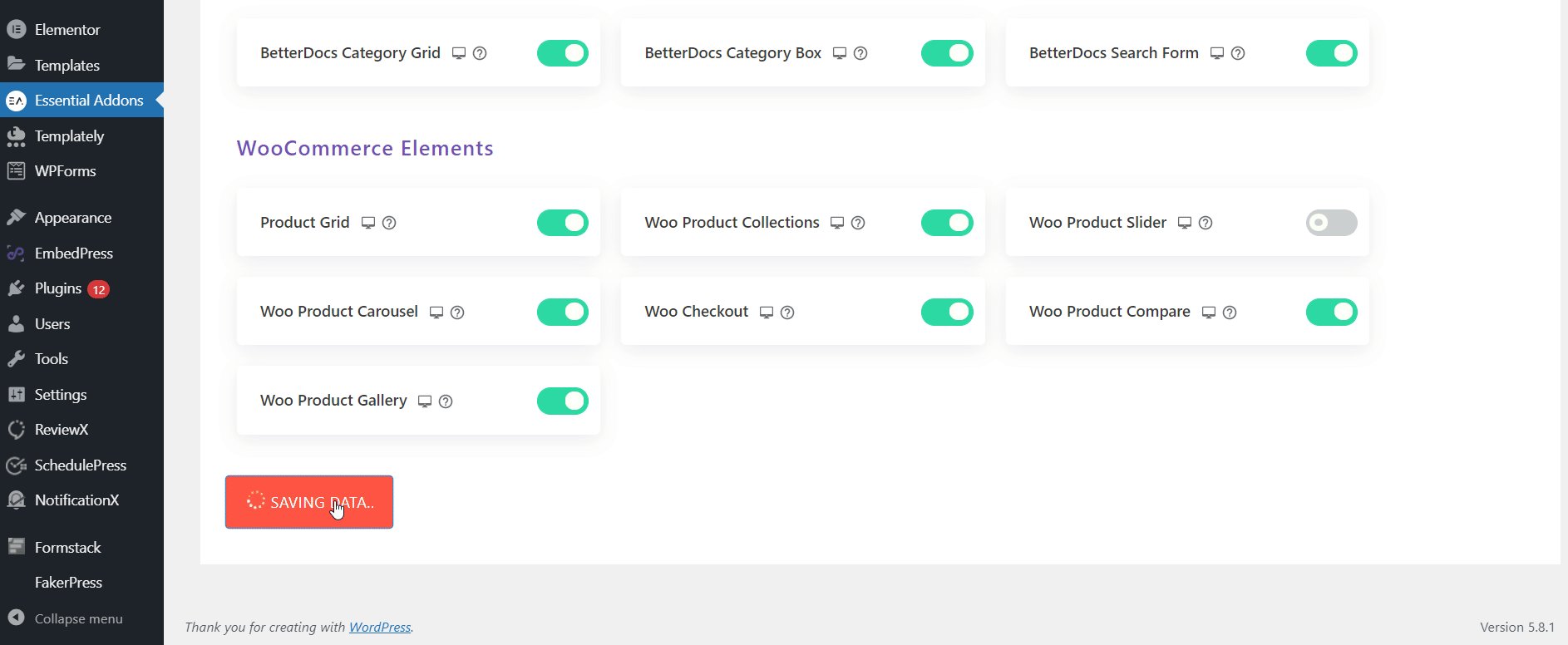
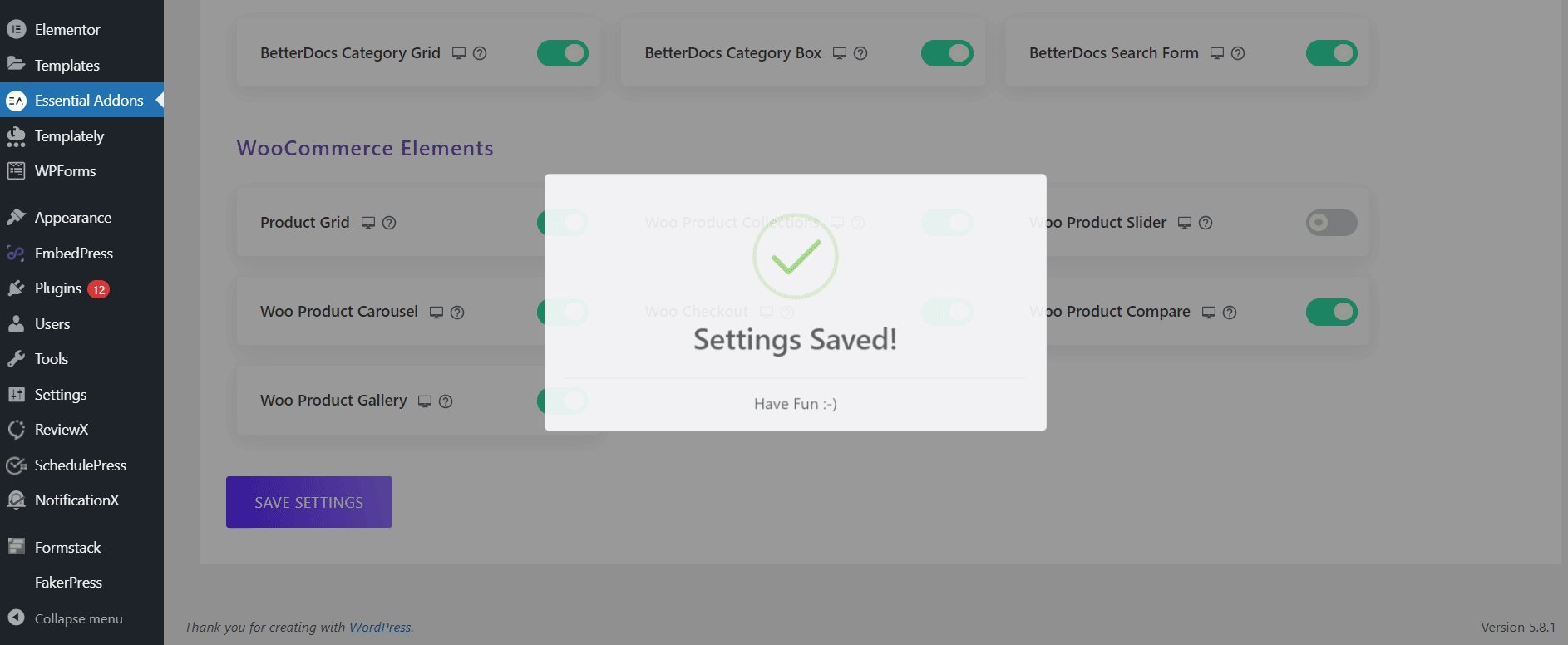
La Galleria prodotti WooCommerce deve essere prima abilitata in Elementor. Dalla dashboard di WordPress, vai su Componenti aggiuntivi essenziali → Elementi e assicurati che il widget " Galleria prodotti Woo " sia attivato. Ricordati di fare clic sul pulsante "Salva impostazioni" per confermare che le modifiche siano state salvate.

Dalla scheda "Elementi" all'interno di Elementor, cerca il widget " Galleria prodotti EA Woo ". Trascina e rilascia facilmente l'elemento ovunque desideri mostrare la galleria.

Passaggio 2: inizia a personalizzare le impostazioni dei contenuti
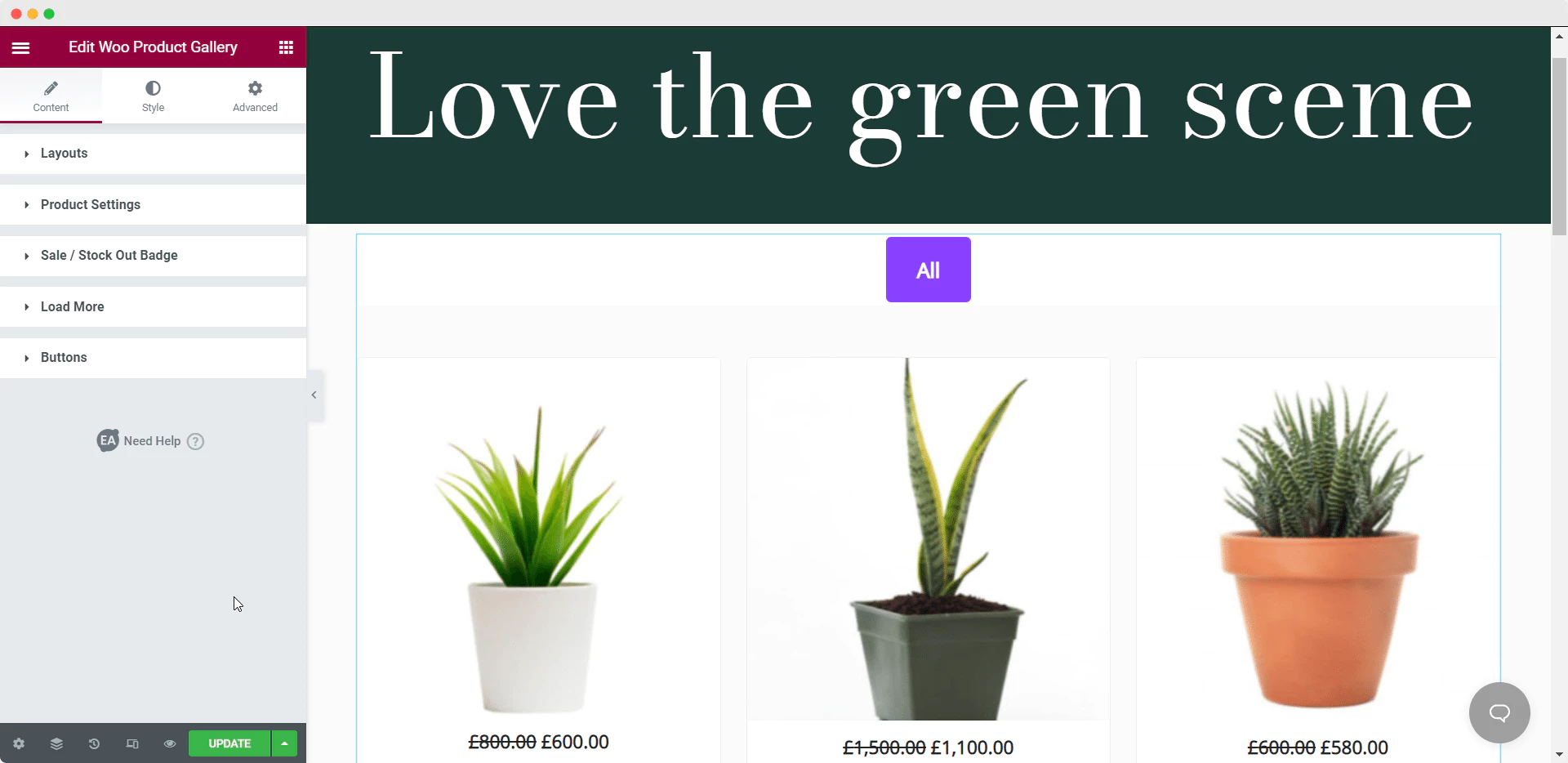
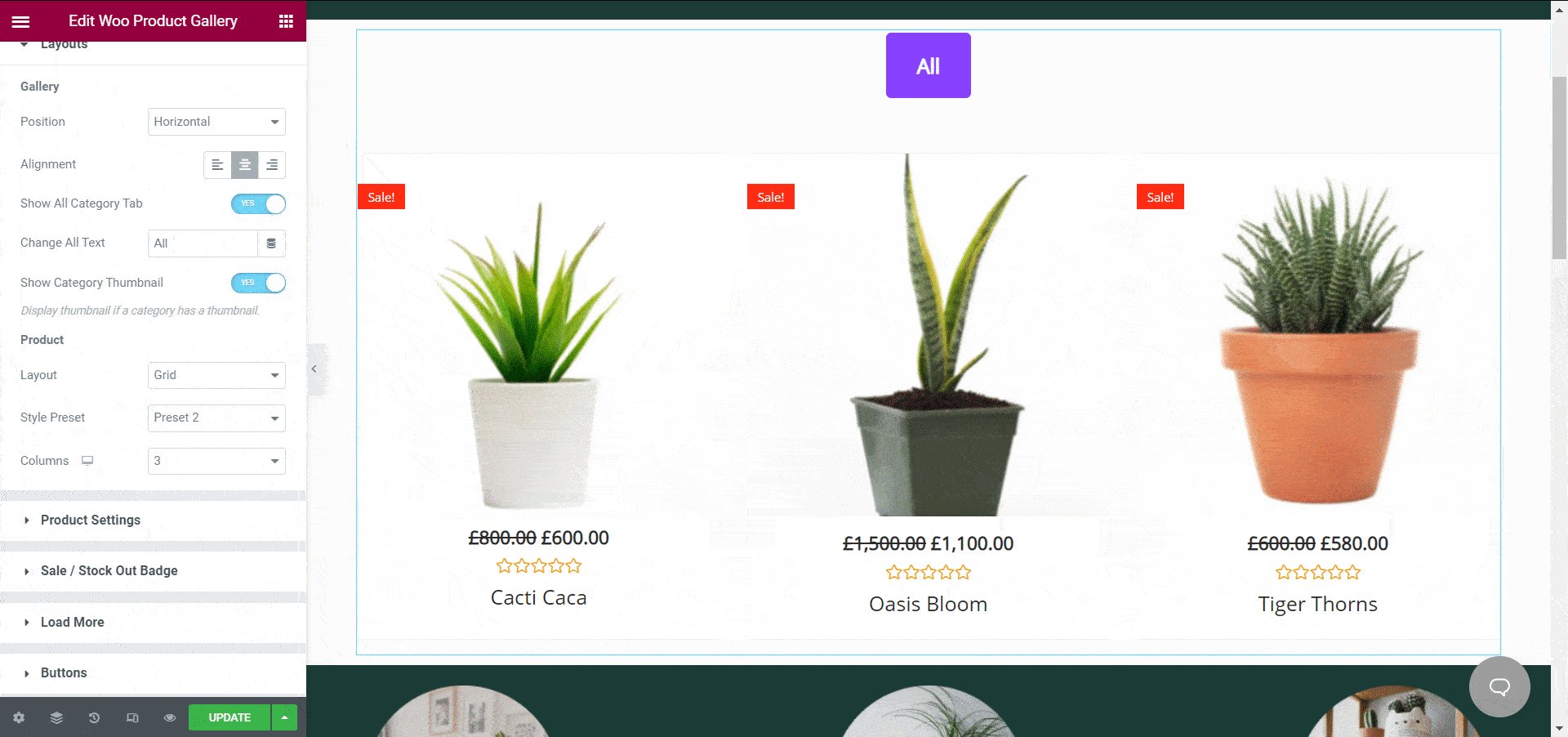
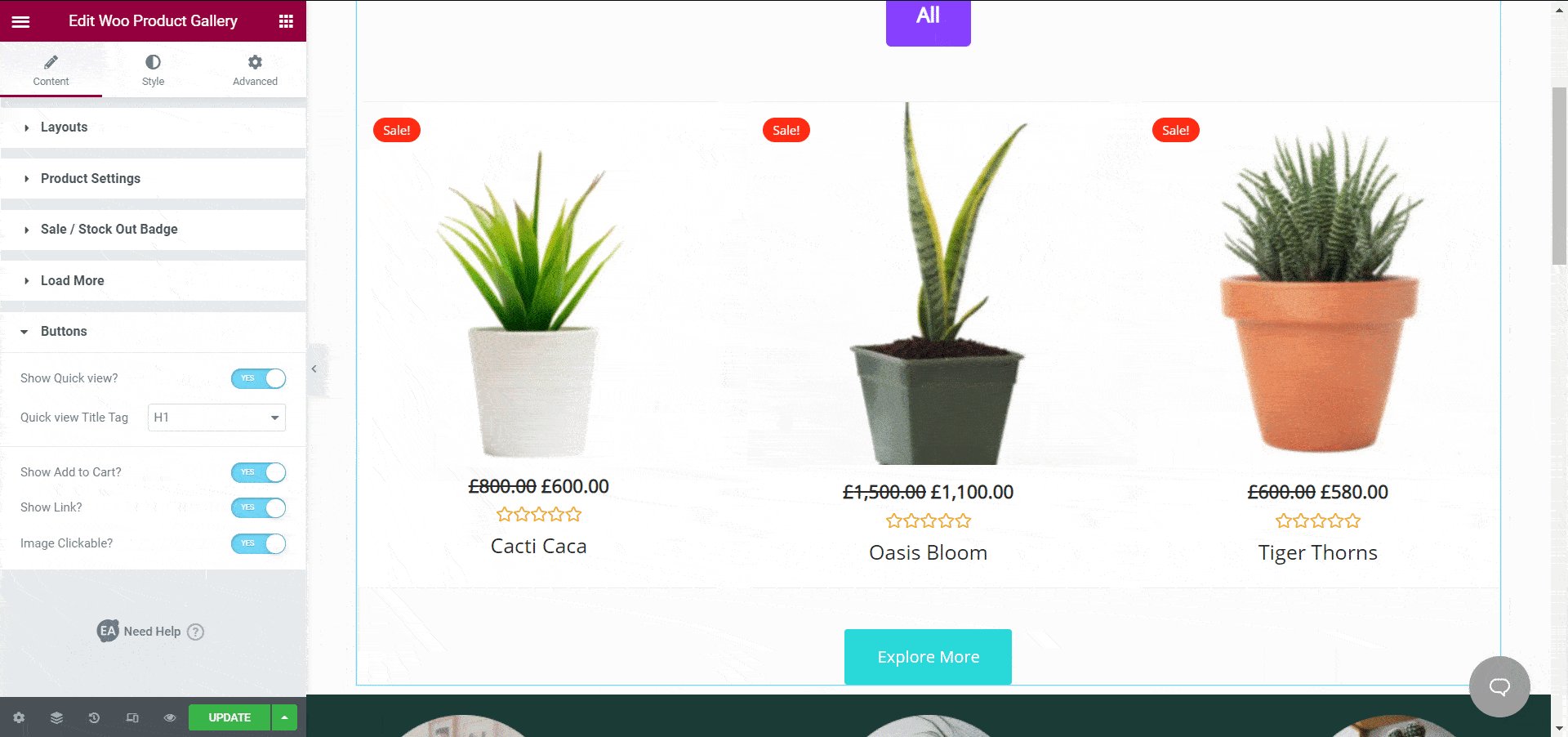
Dopo aver rilasciato con successo l'elemento nel posto giusto, puoi iniziare a personalizzare i tuoi contenuti in base al tuo sito Web WooCommerce.
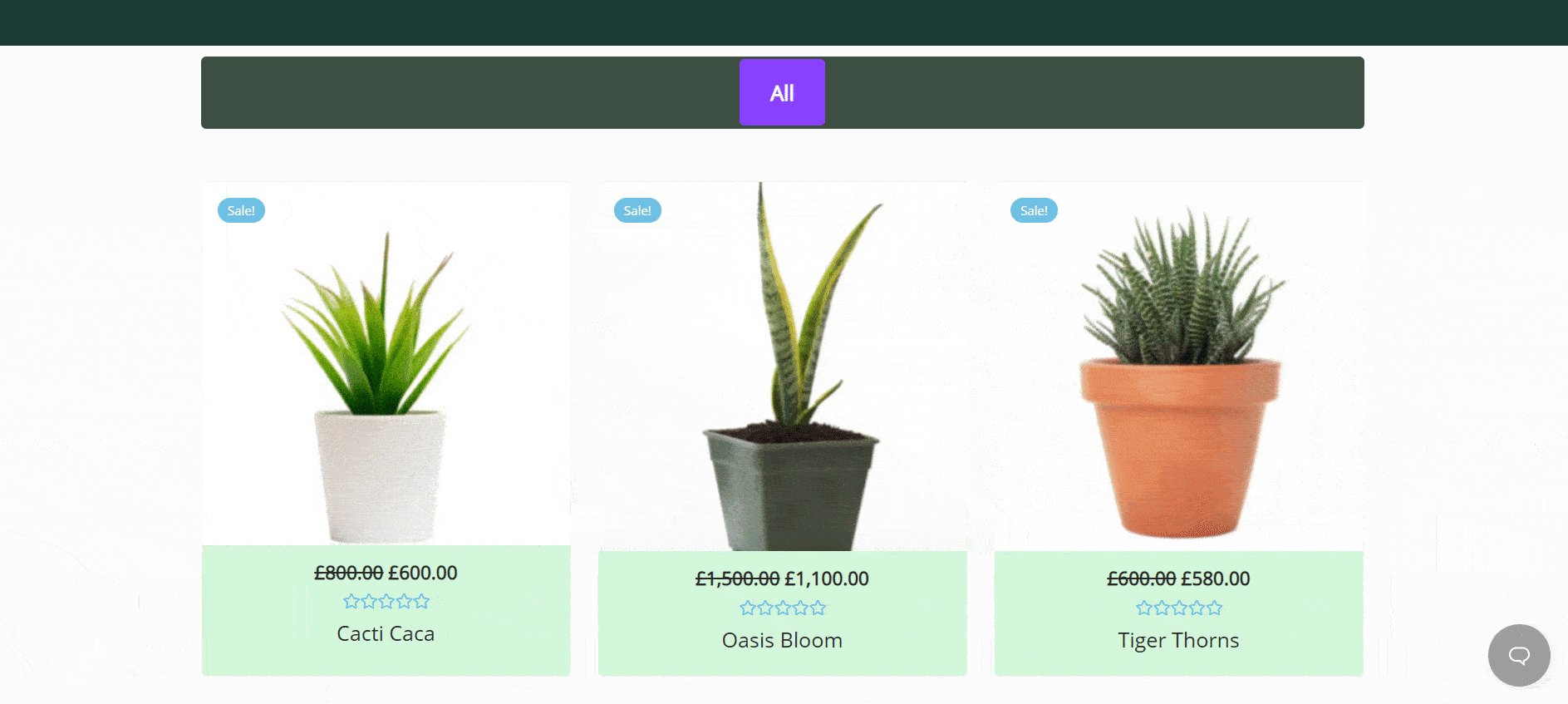
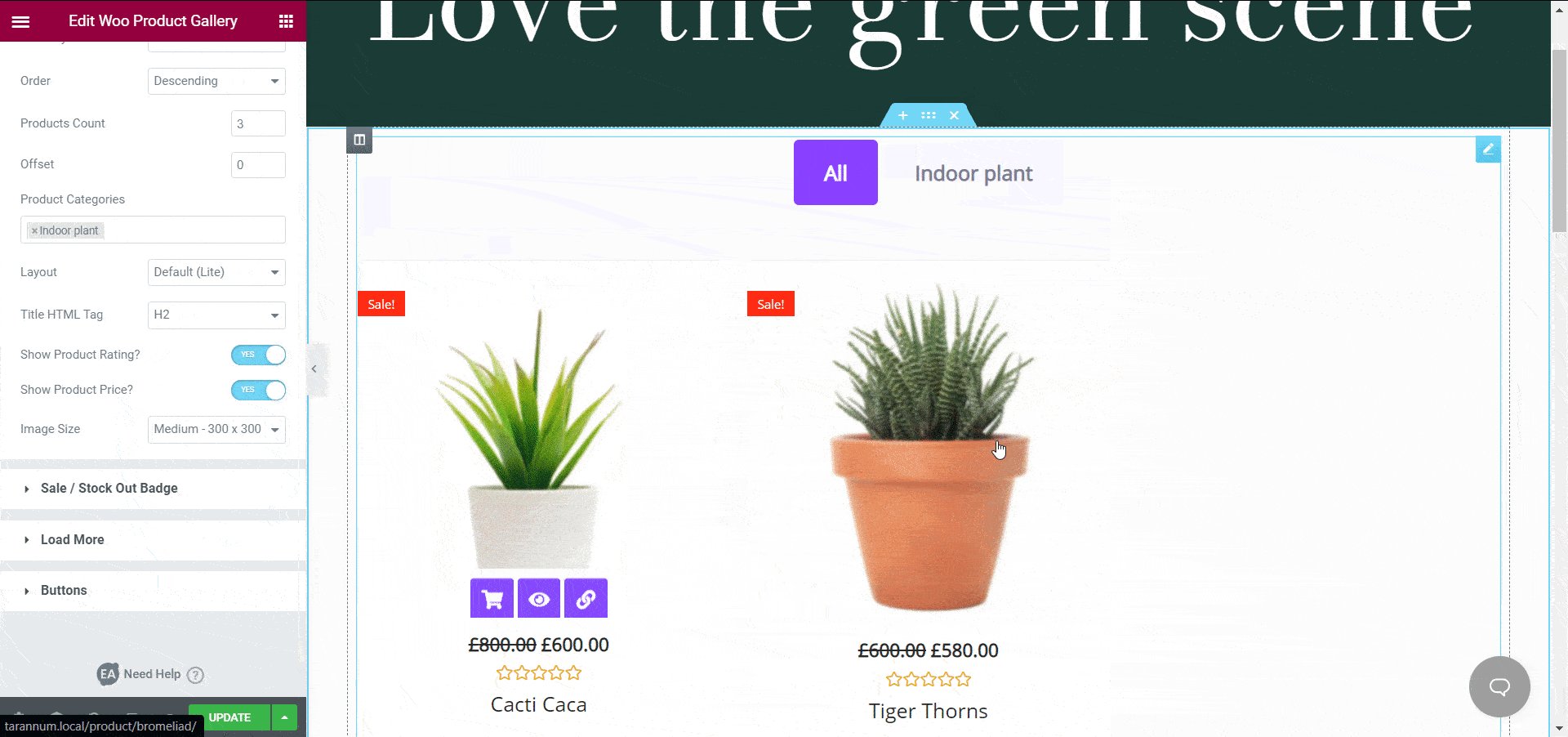
Dalla scheda contenuto, puoi personalizzare "Layout", "Impostazioni prodotto", "Svendita" o "Scorte esaurite", i pulsanti "Carica altro" e così via. In base al tuo tema WooCommerce, devi scegliere il modello giusto per progettare il tuo sito web. Per questo blog tutorial, stiamo progettando un negozio online WooCommerce a base vegetale.

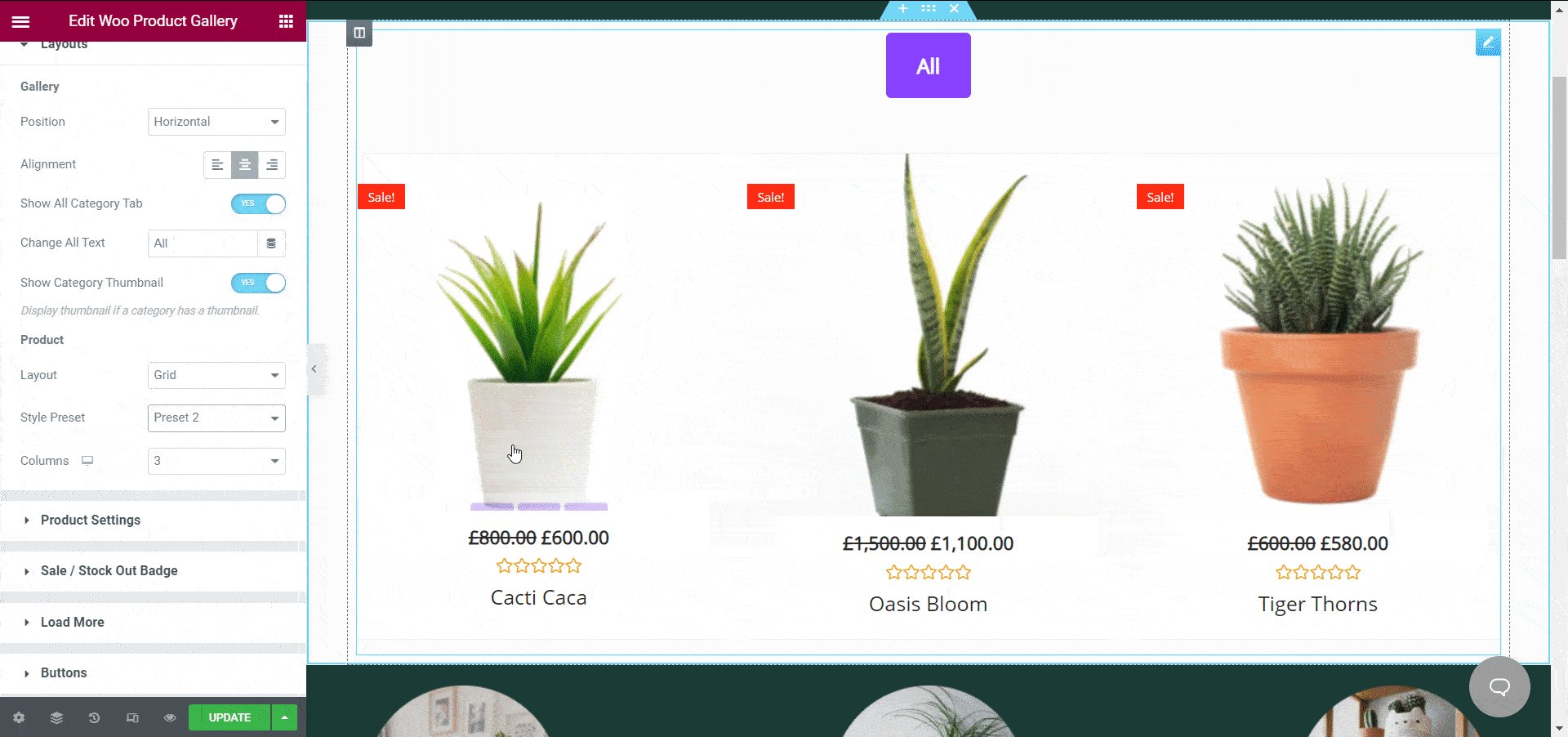
Personalizza le impostazioni del layout
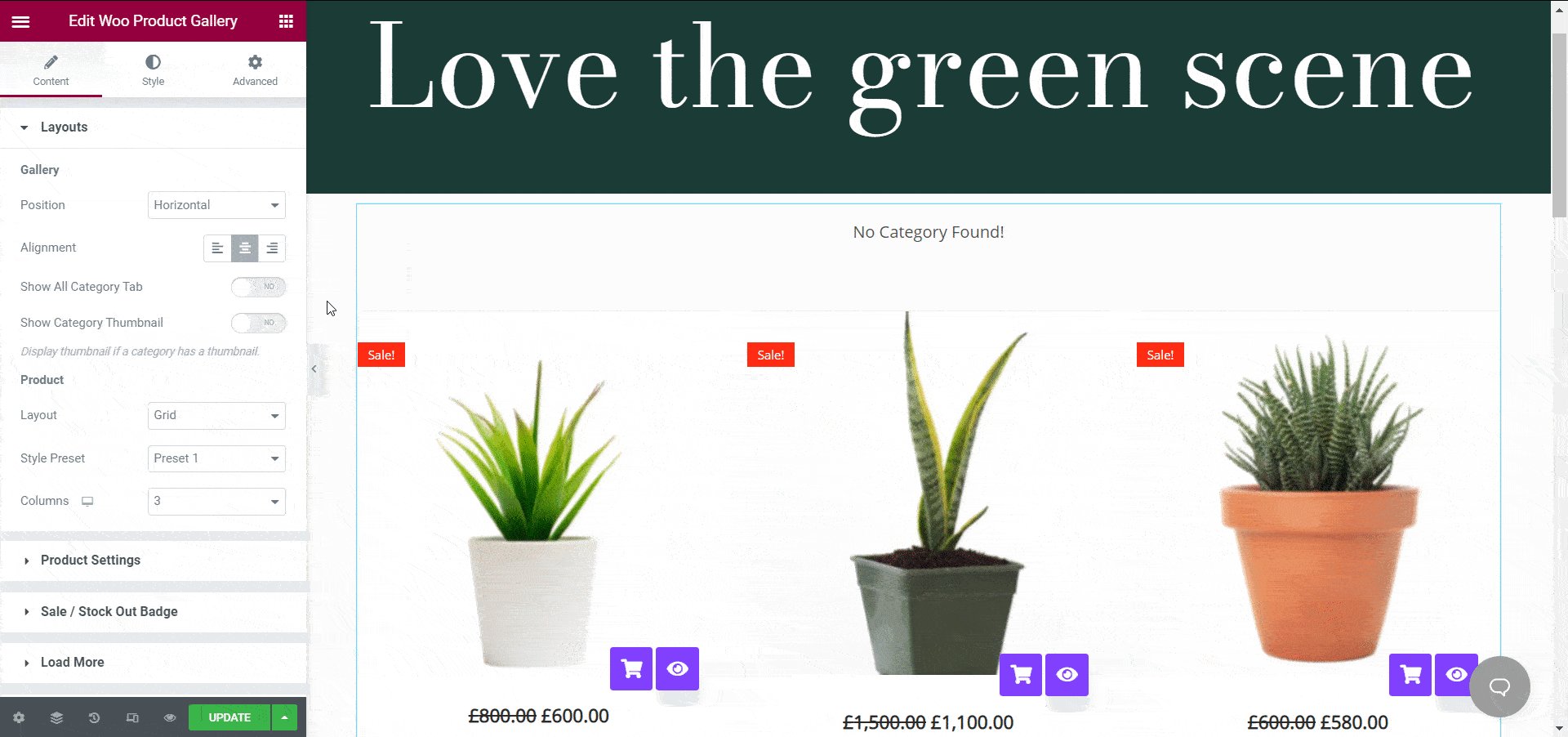
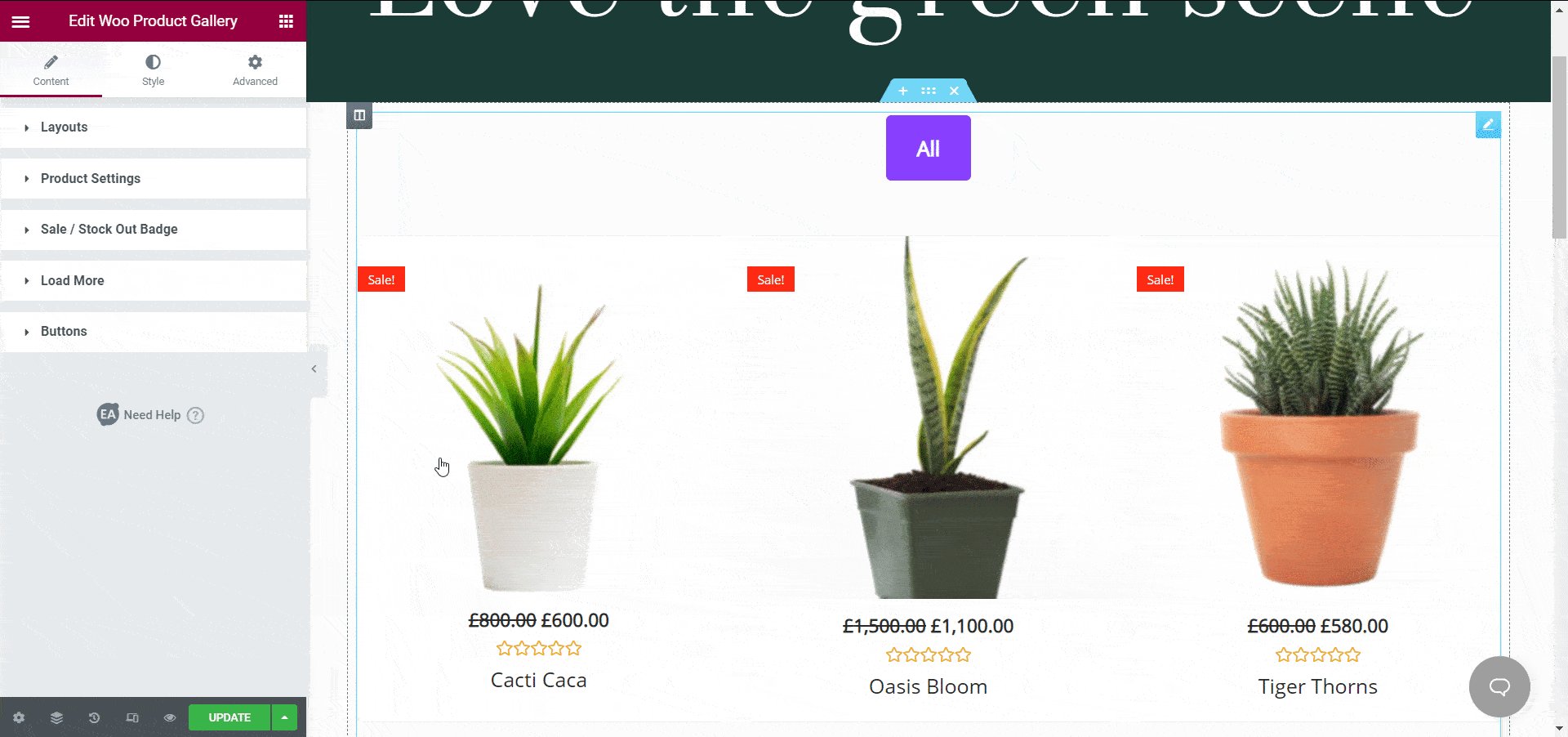
Il widget "Woo Product Gallery" viene fornito con due diversi layout con quattro stili preimpostati per personalizzare in modo flessibile il tuo negozio online. Nella sezione "Layout" , puoi modificare il numero di colonne per i tuoi prodotti WooCommerce. Ad esempio, mostrare quattro colonne potrebbe sembrare ingombra per il tuo sito web. Puoi mostrare tre colonne per renderlo minimo.

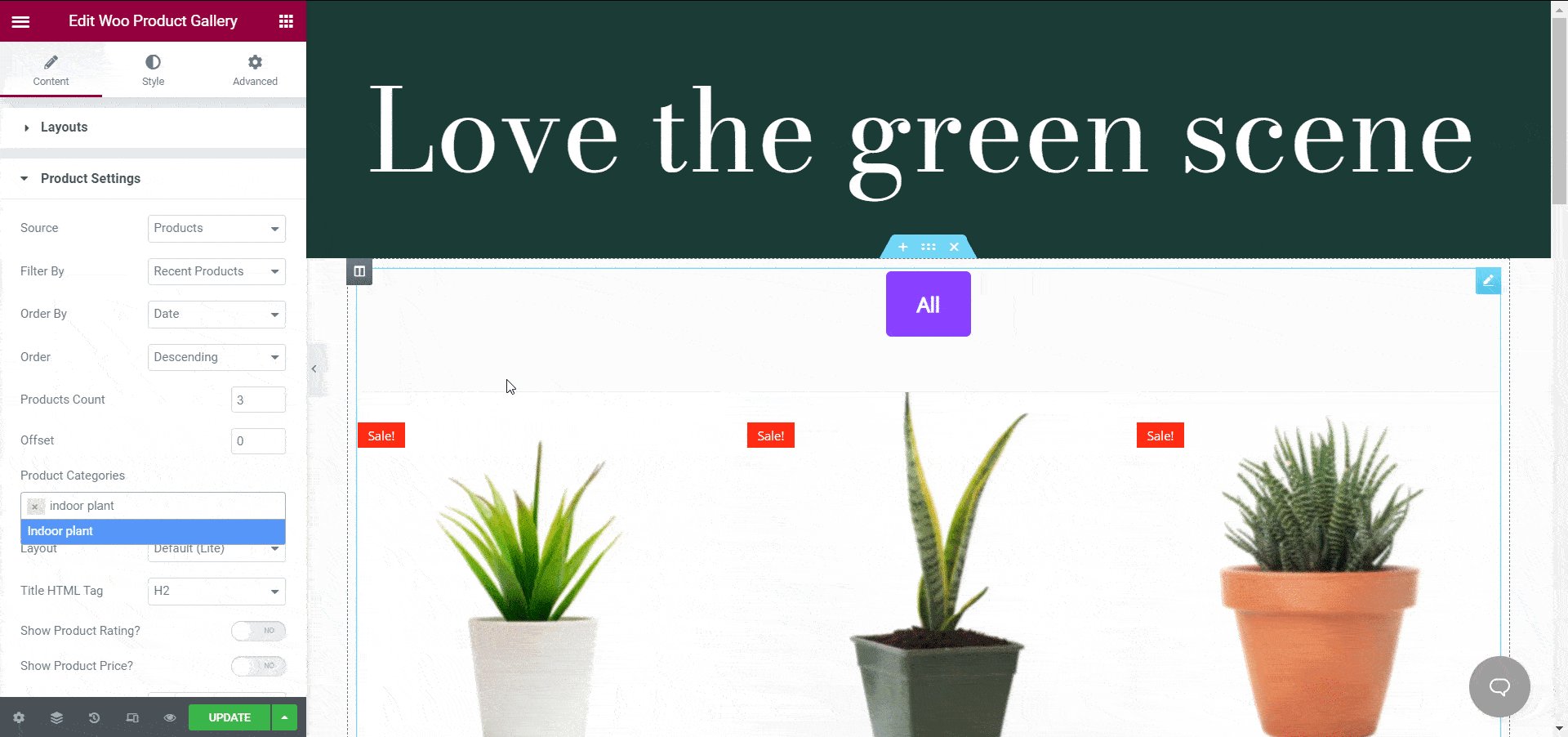
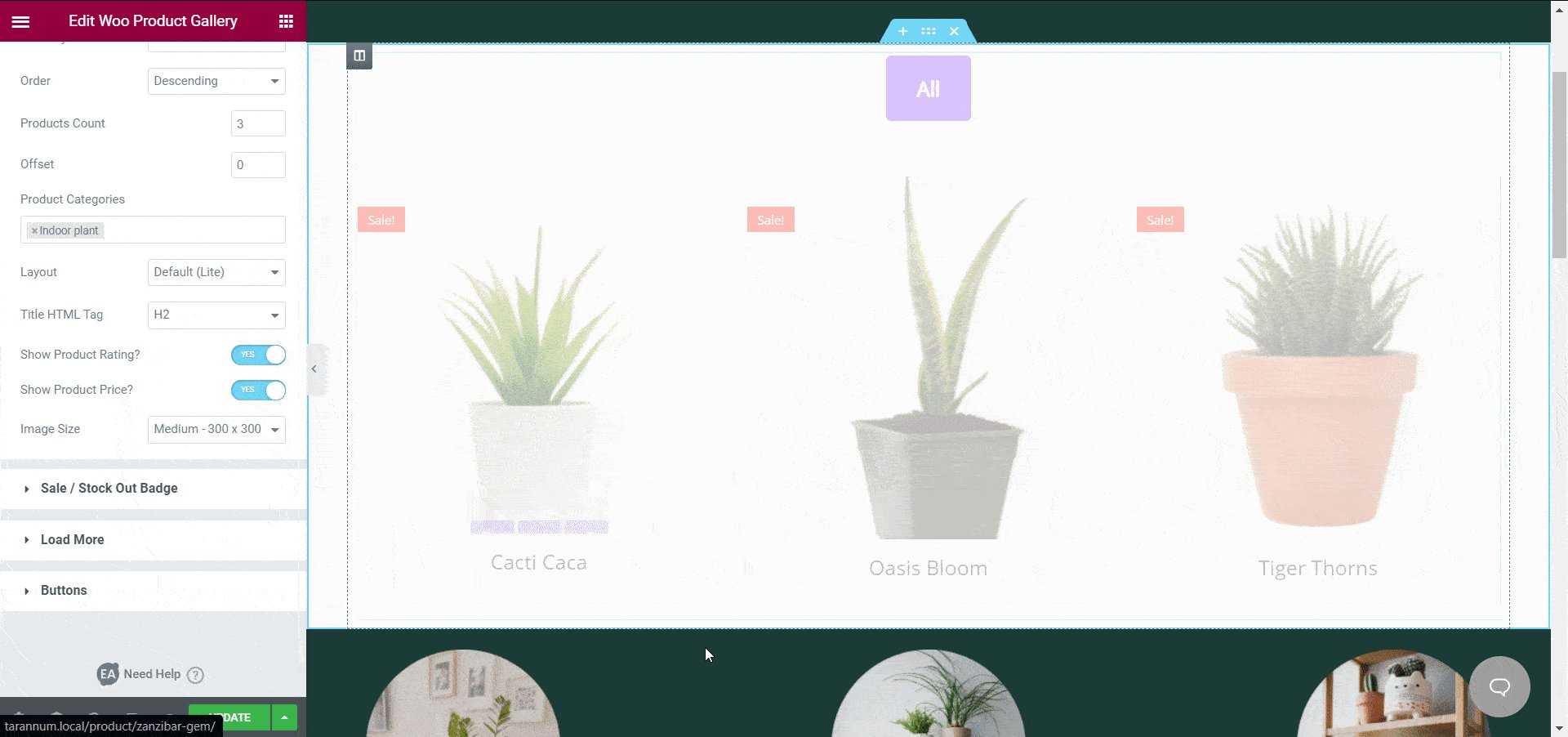
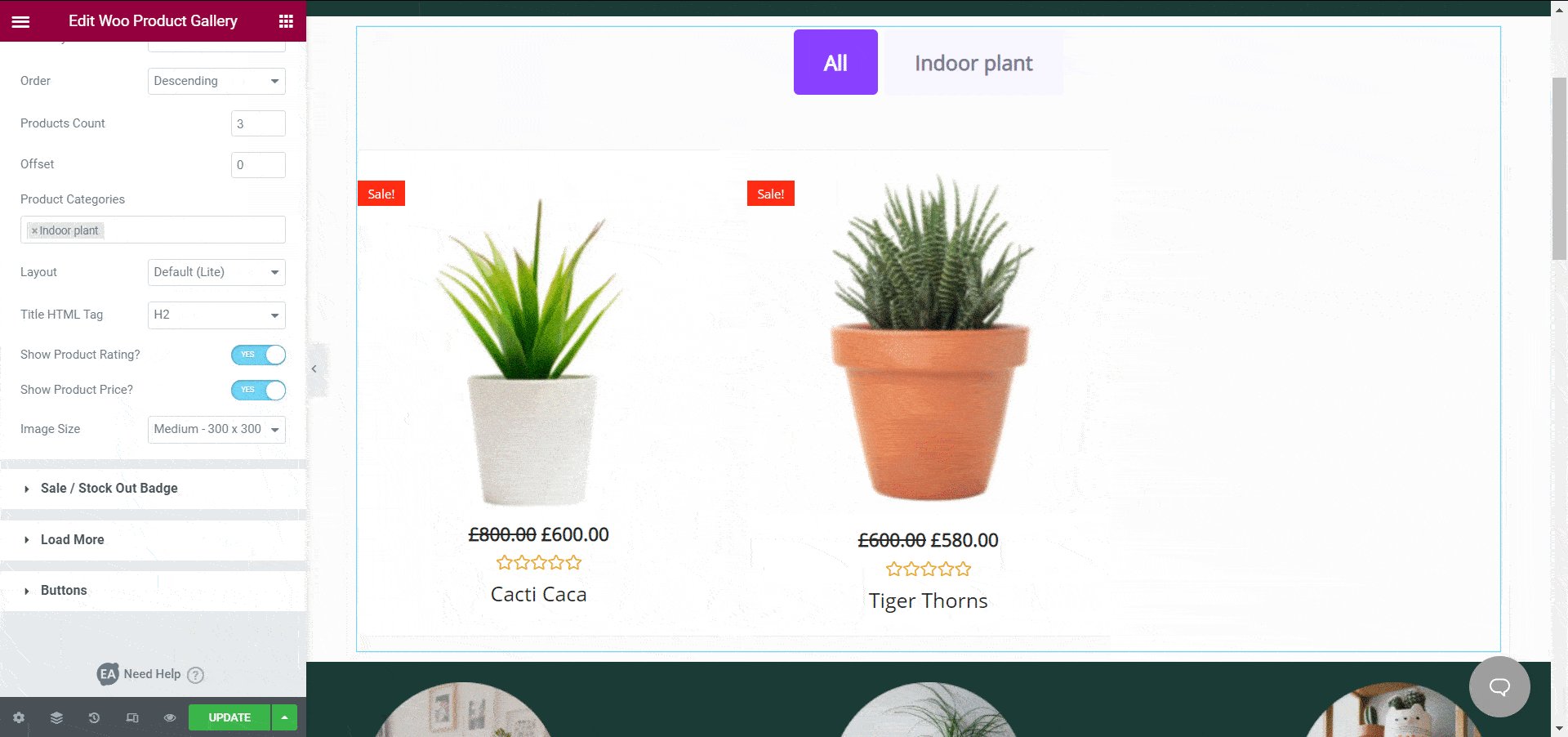
Configura in modo flessibile le impostazioni del prodotto
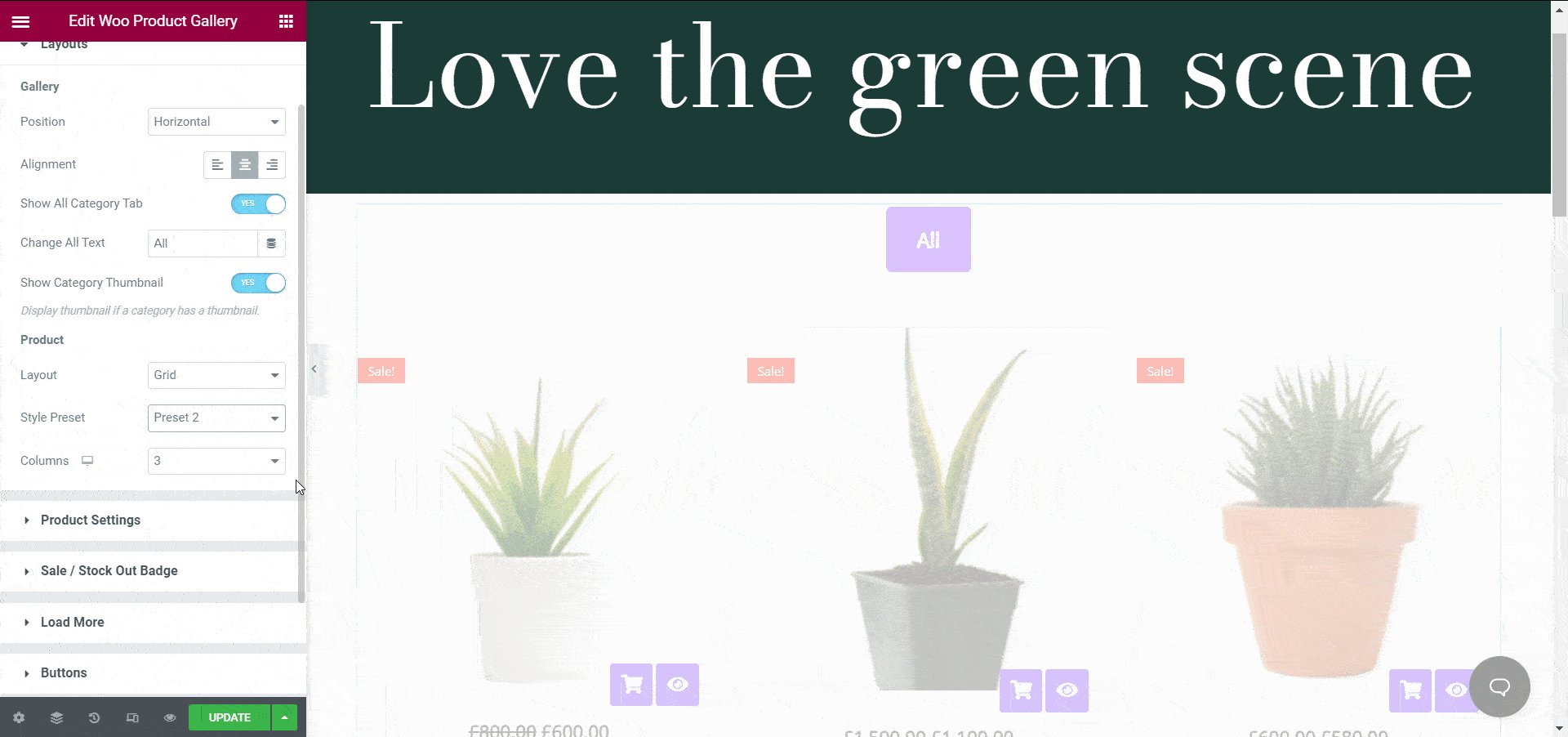
Come accennato in precedenza, puoi creare categorie per i tuoi prodotti utilizzando la galleria dei prodotti WooCommerce per Elementor. L'aggiunta di categorie dalla sezione "Impostazioni prodotto" rende più facile per i tuoi clienti trovare i prodotti desiderati.


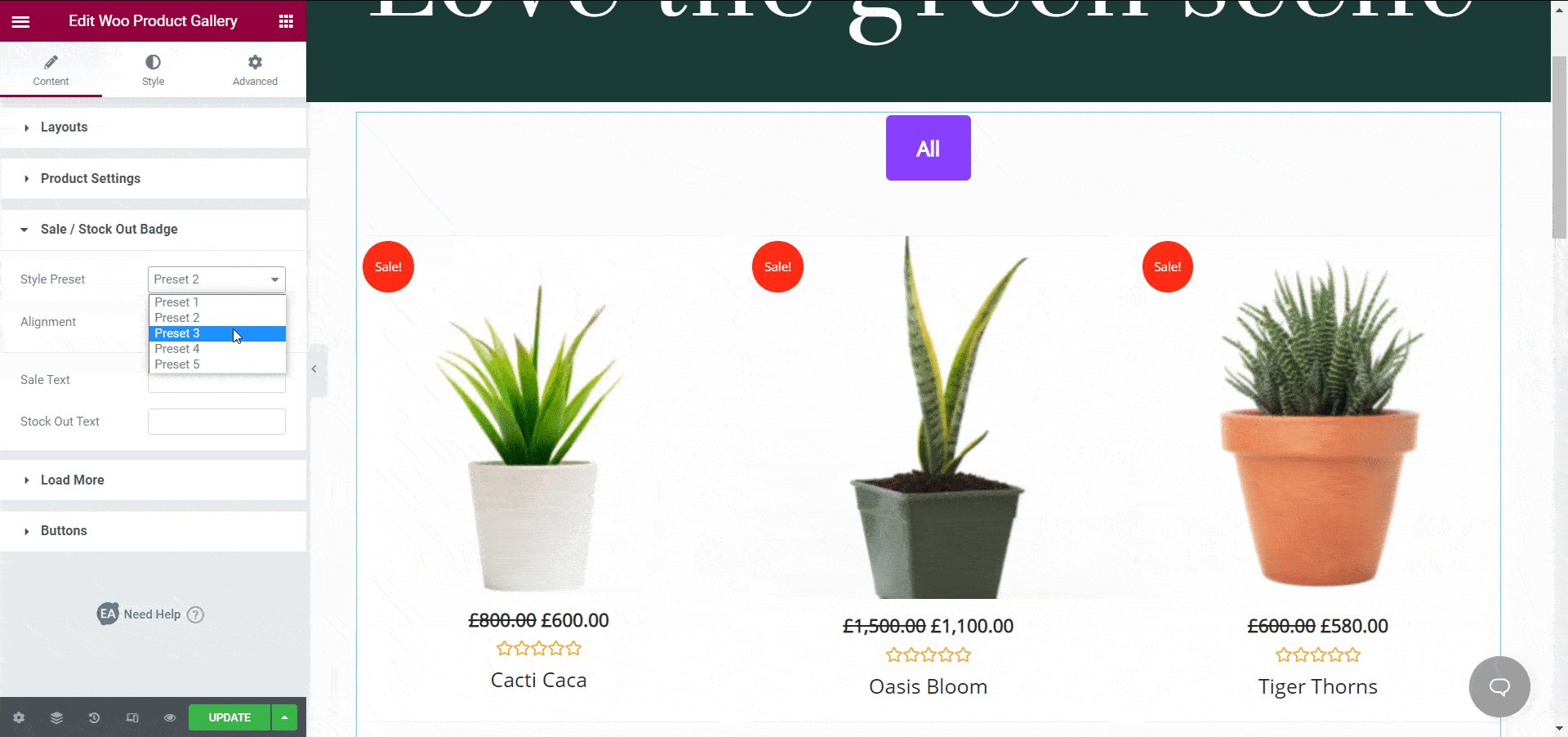
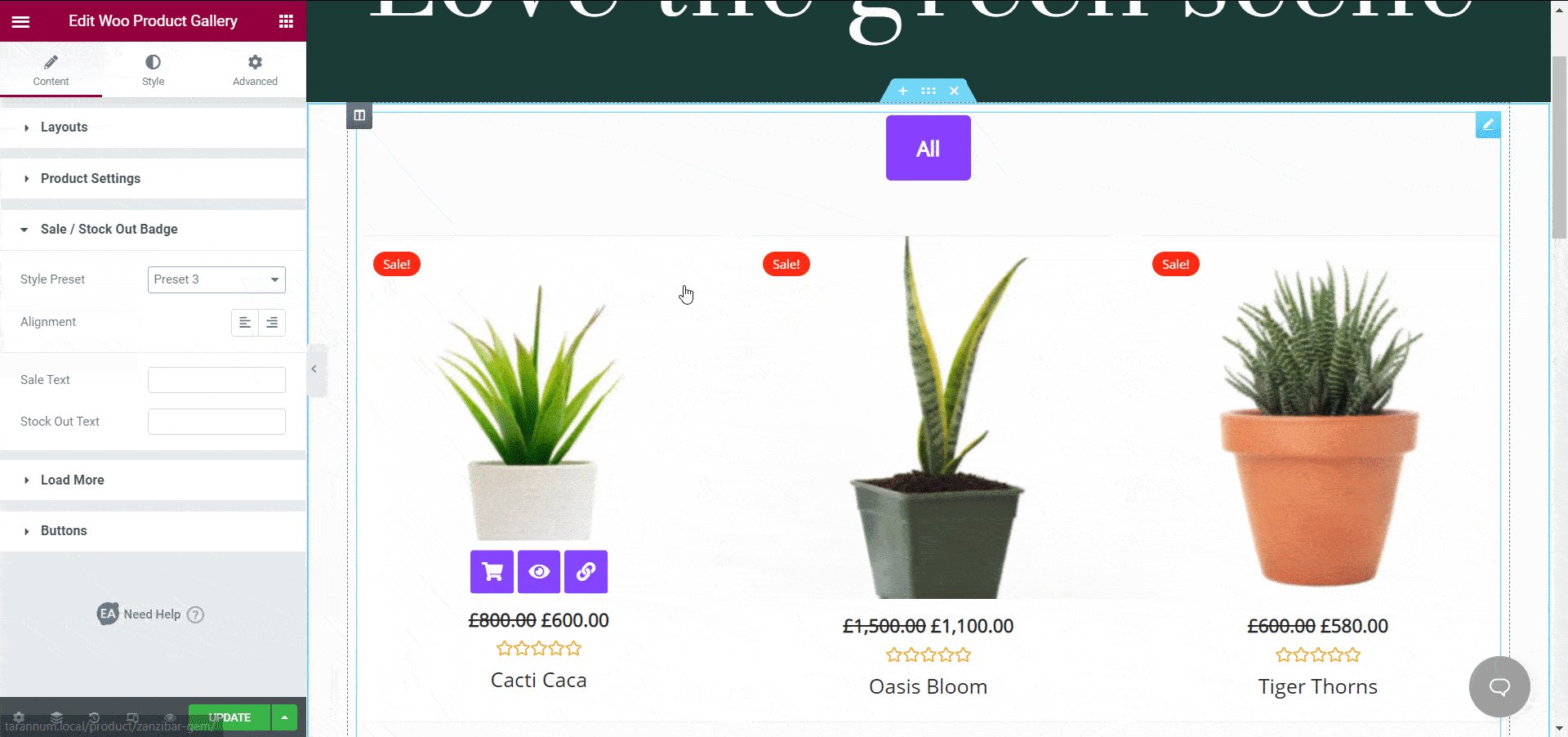
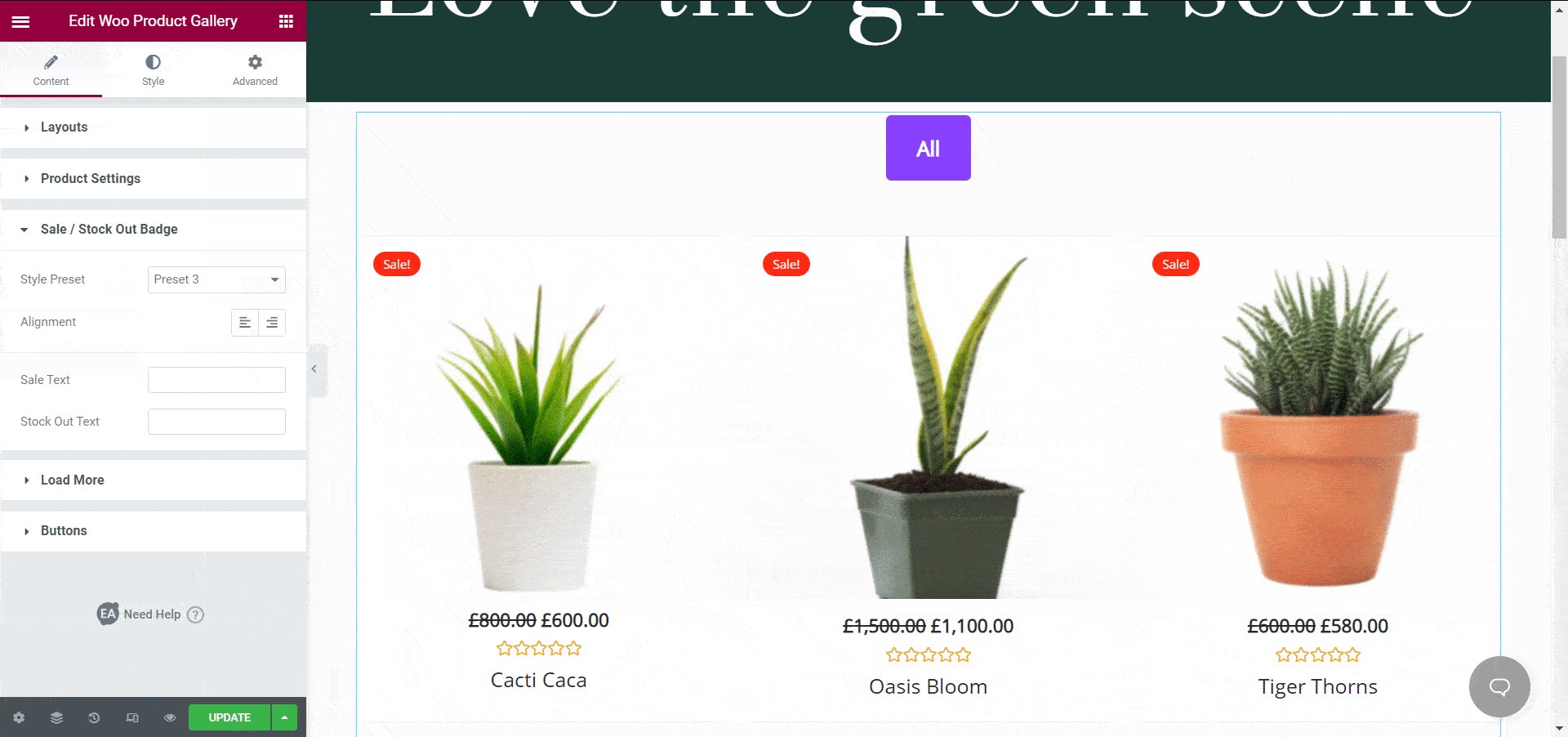
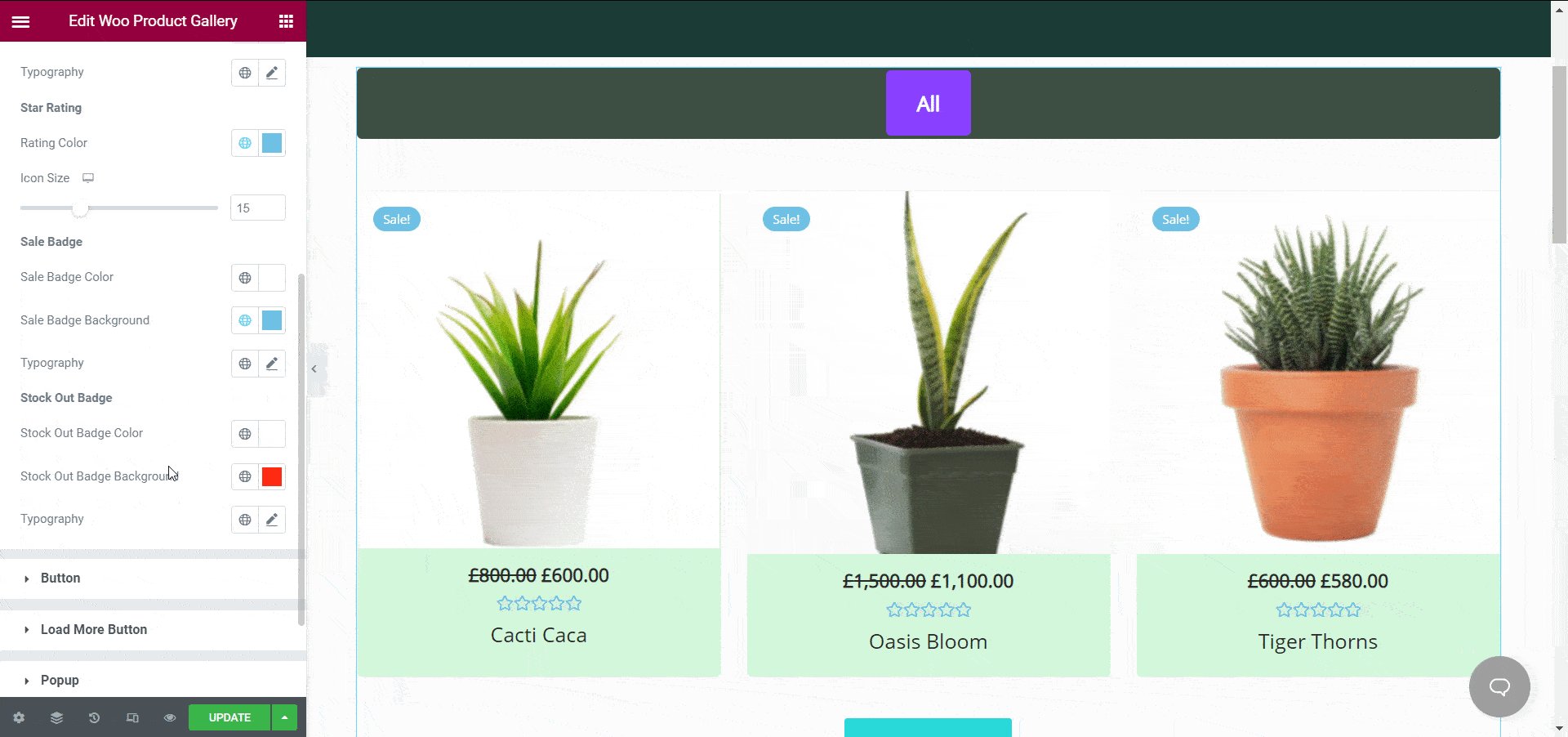
Aggiungi badge di vendita con ogni prodotto
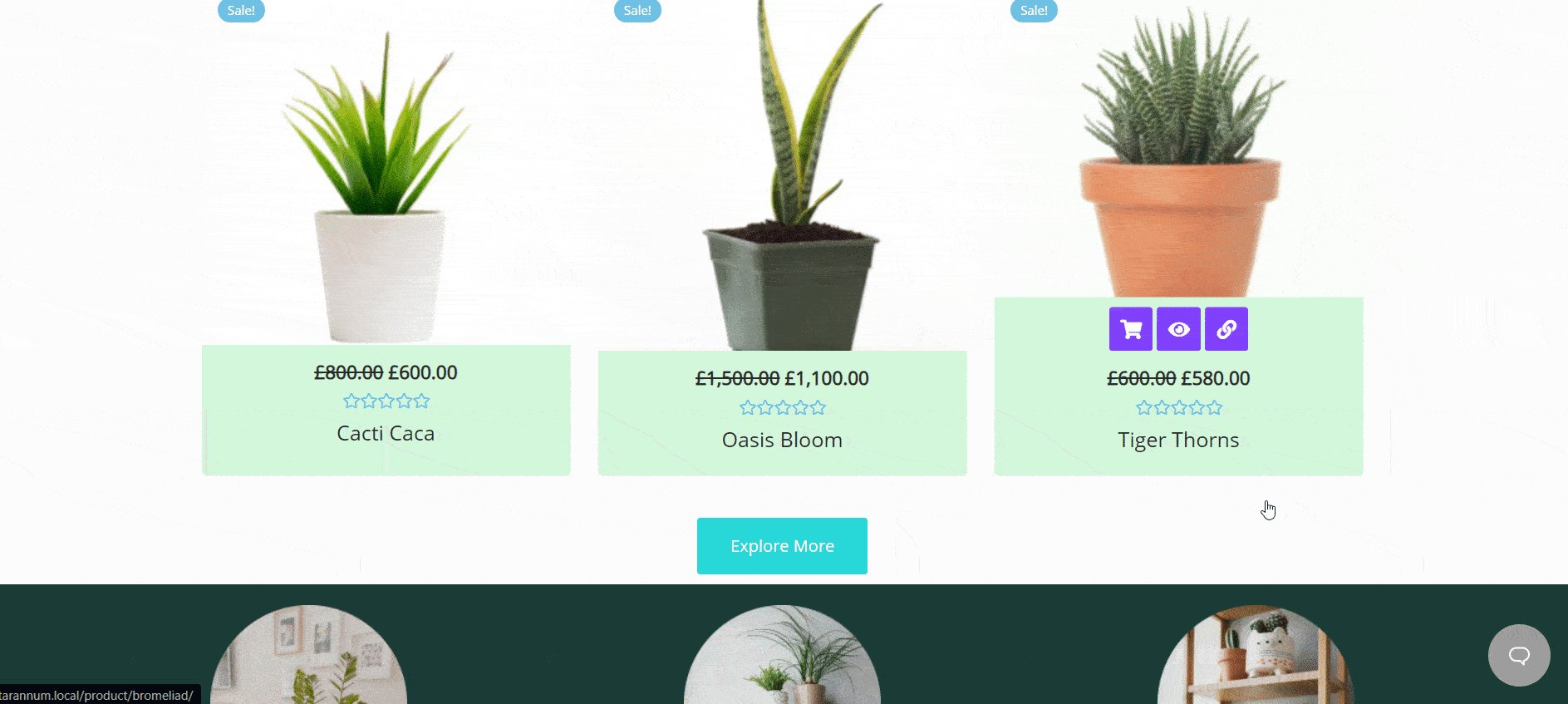
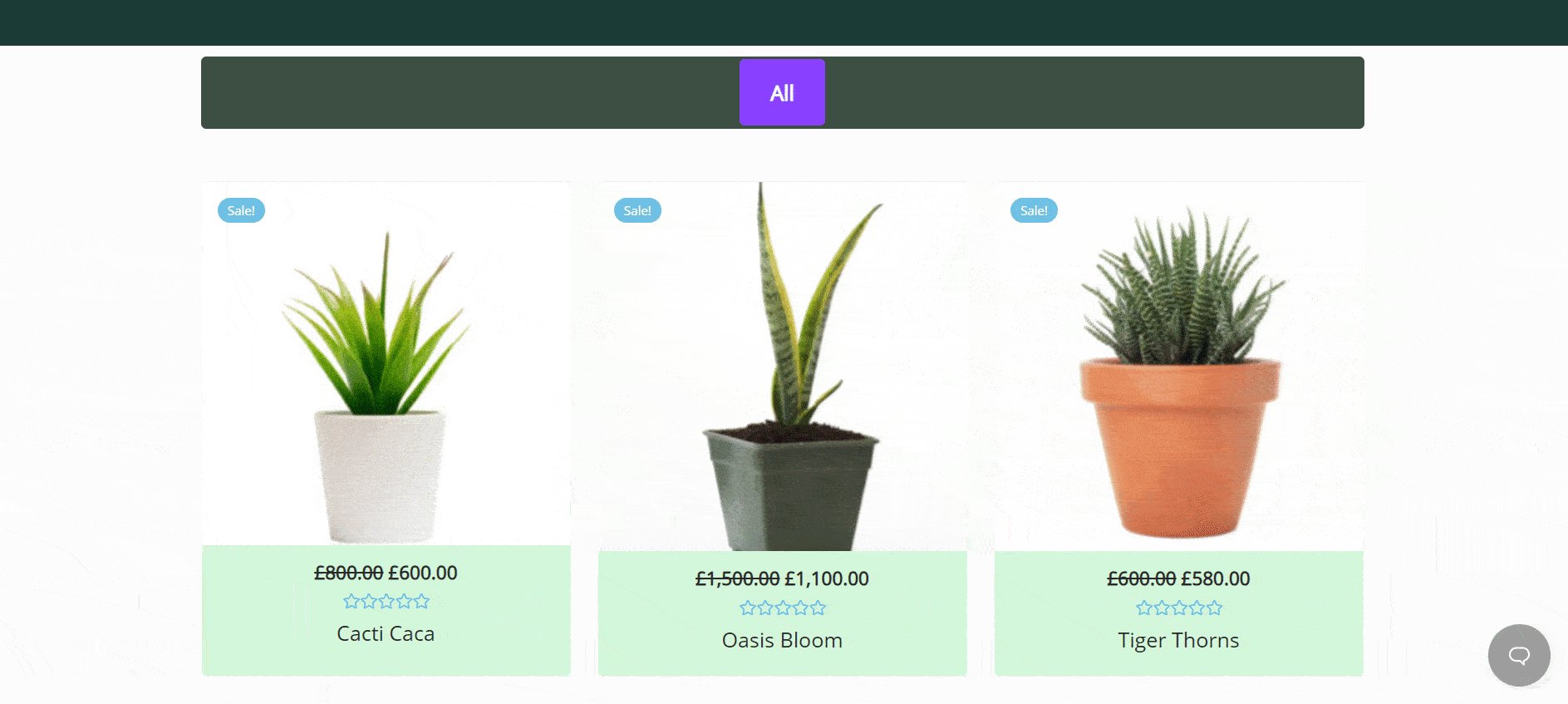
Oltre ad aggiungere prezzi con i tuoi prodotti WooCommerce, puoi aggiungere un badge di vendita o fare scorta di un badge con esso. Supponiamo che tu stia eseguendo una campagna in saldo sul tuo negozio WooCommerce, puoi aggiungere il tag 'In vendita' a tutti i tuoi prodotti giocando con le impostazioni ' Badge in vendita/ esaurimento scorte'. Hai la flessibilità di personalizzare questo badge in base alle tue preferenze.

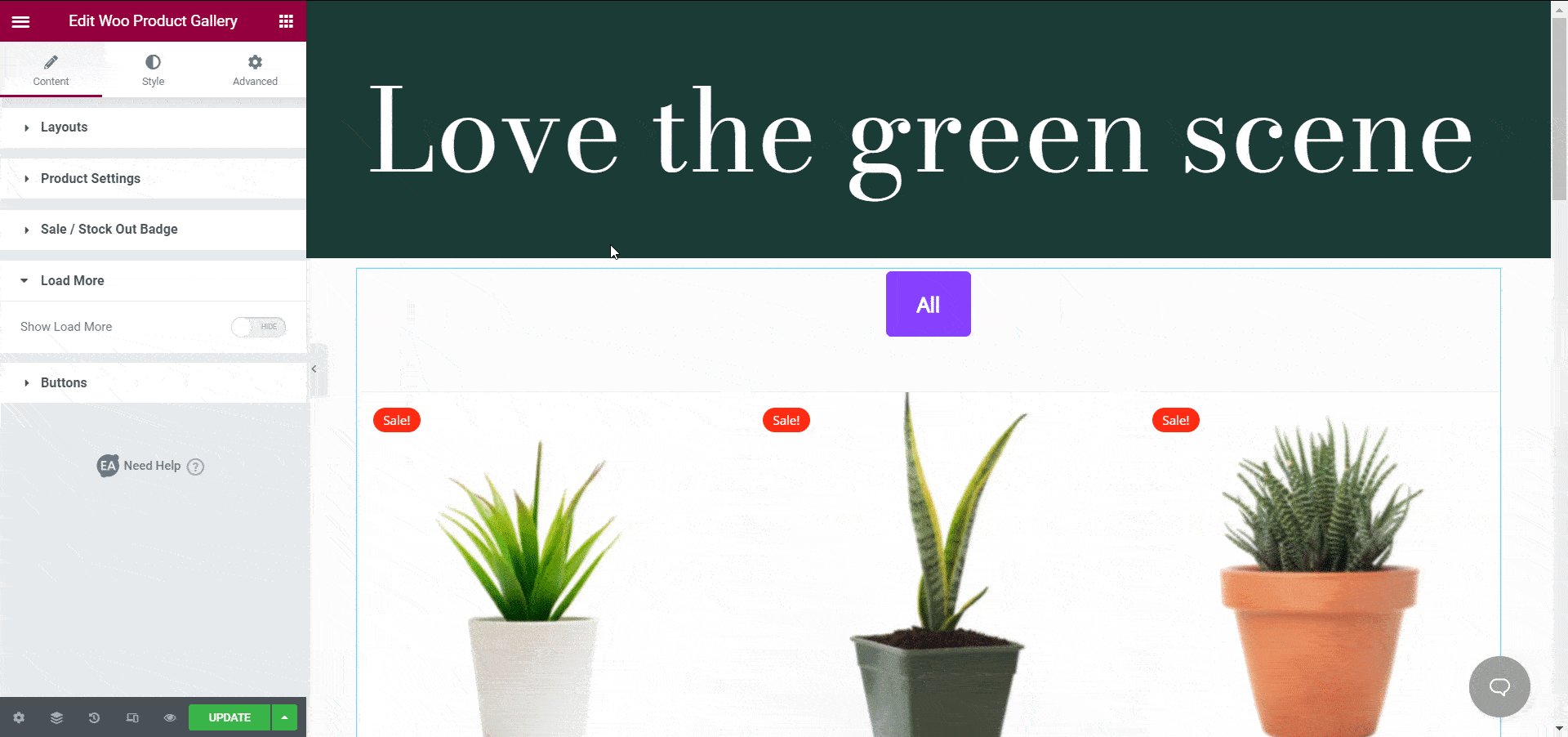
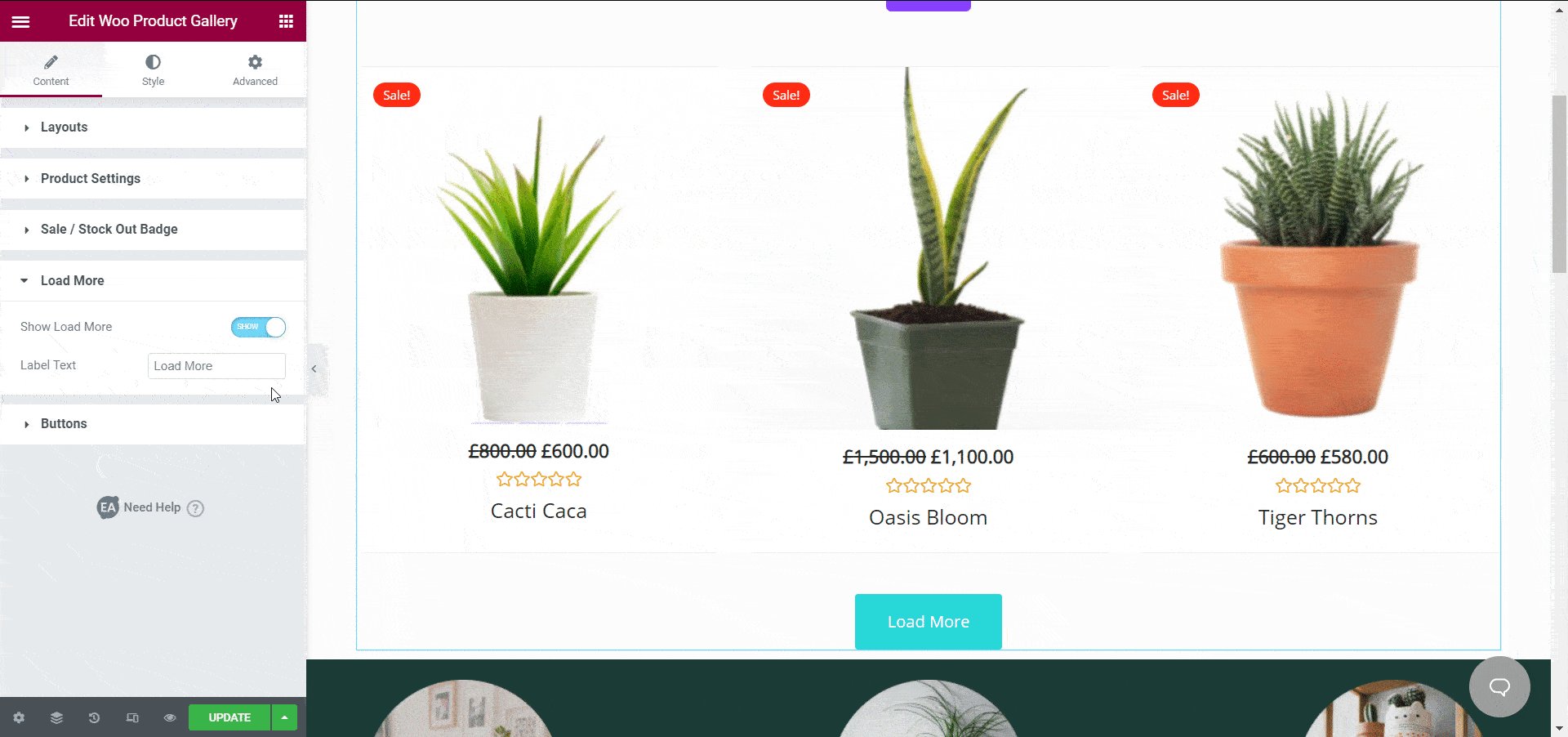
Crea pulsanti attraenti per il tuo negozio
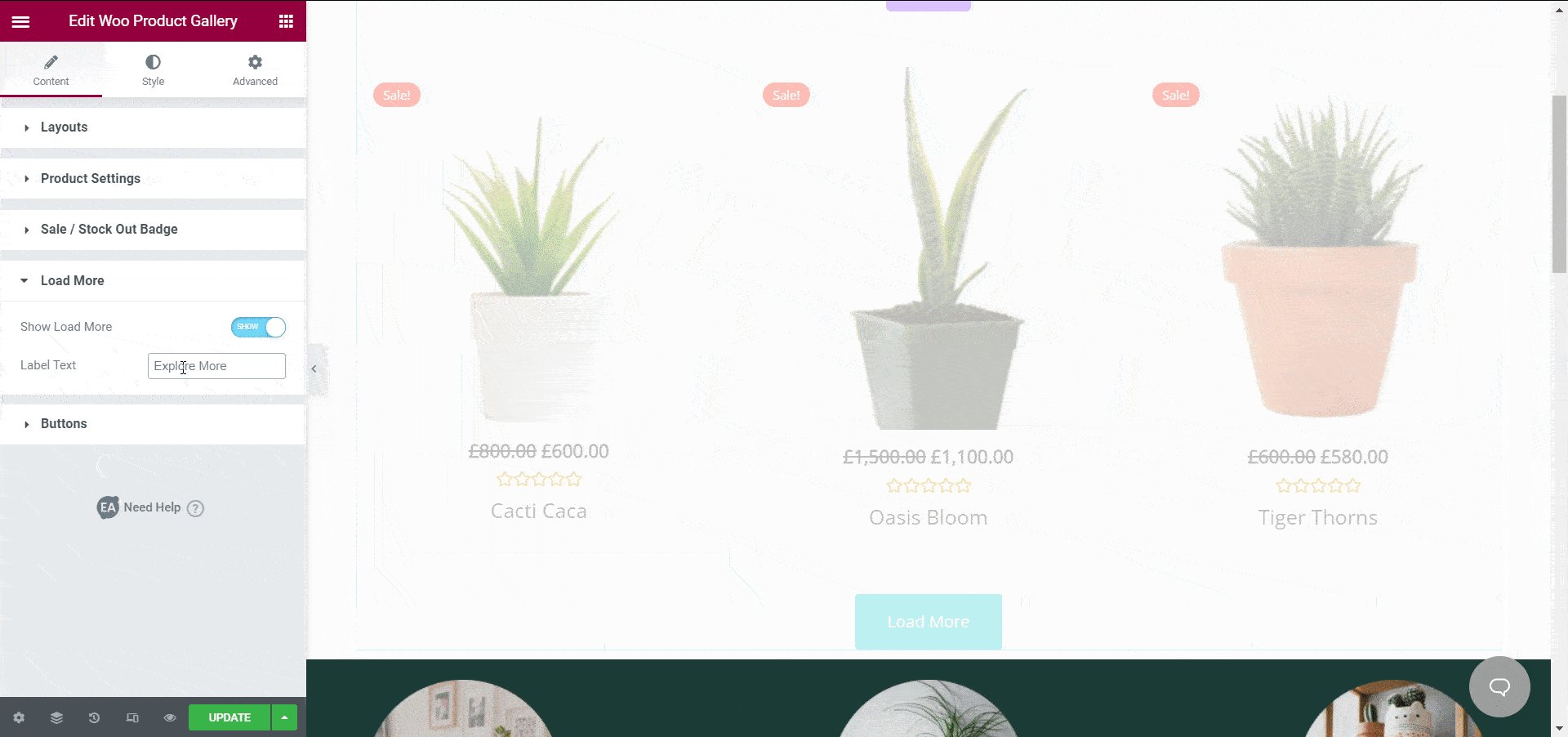
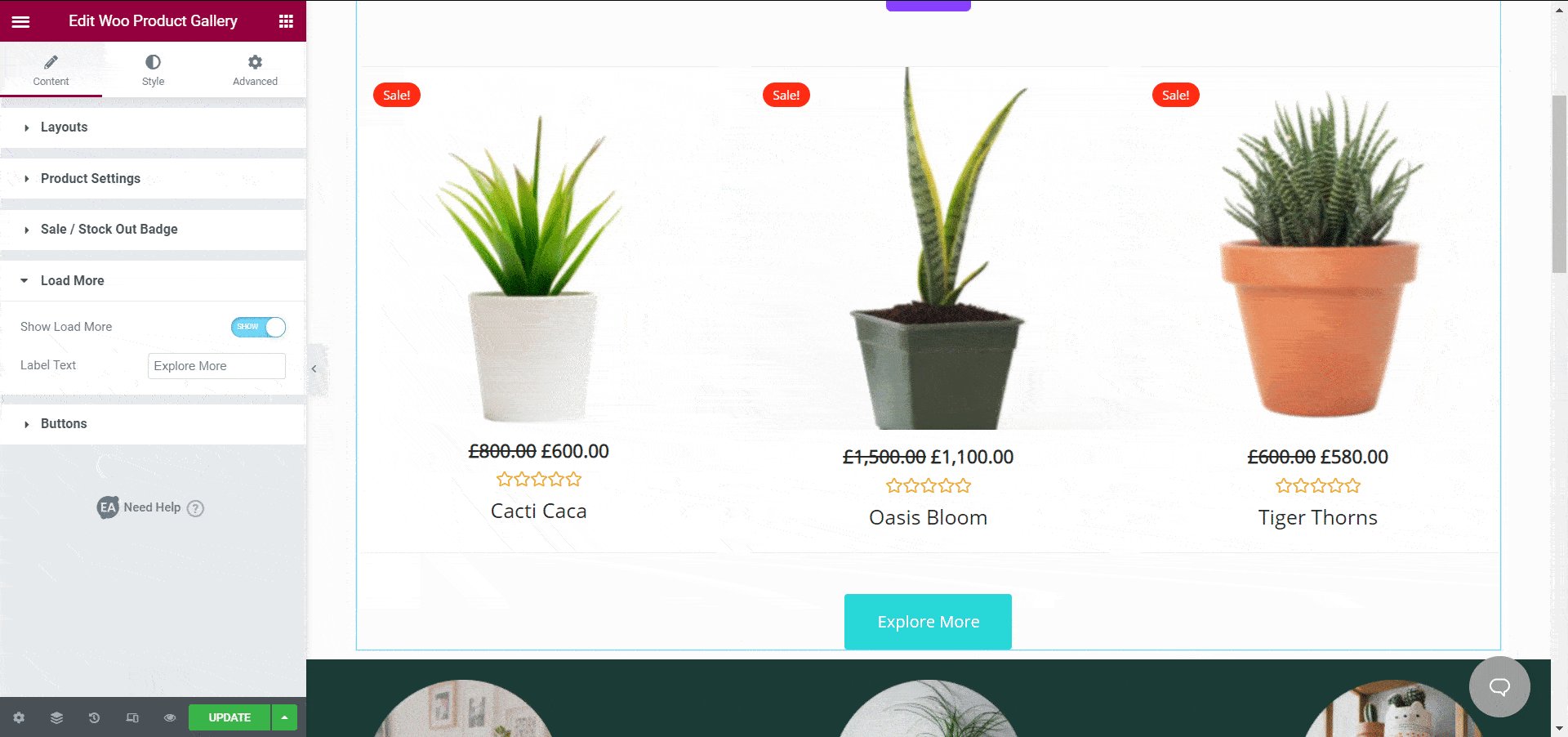
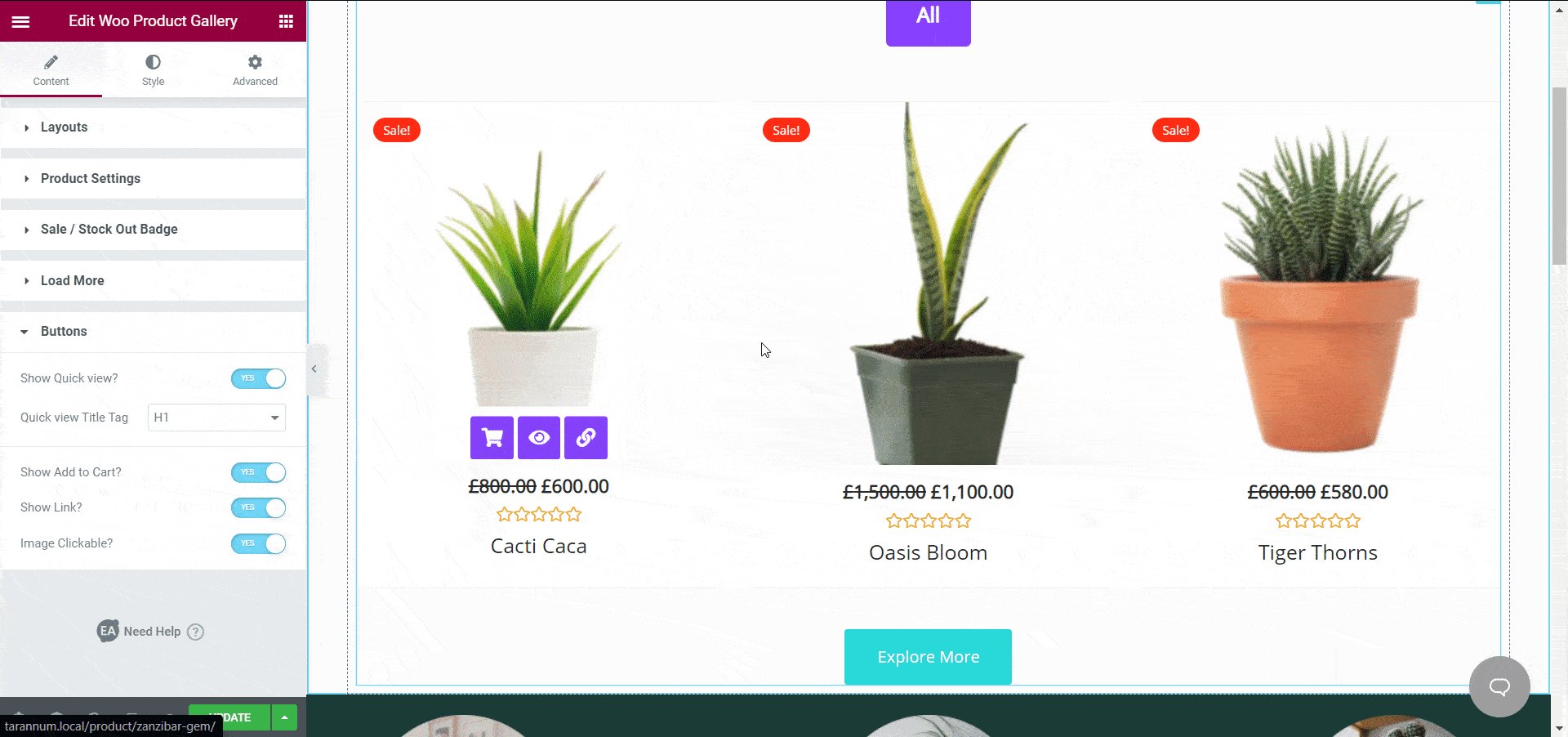
Con questo widget, puoi alternare il pulsante "Carica altro" con altri pulsanti di invito all'azione per una migliore esperienza utente. Se il tuo potenziale cliente trova interessante il contenuto del tuo sito web, potrebbe essere interessato a esplorare di più e fare clic sul pulsante "Carica altro" . Quindi questo semplice pulsante è utile per il tuo sito Web WooCommerce e puoi configurarlo utilizzando il widget "Galleria prodotti EA Woo" per Elementor.

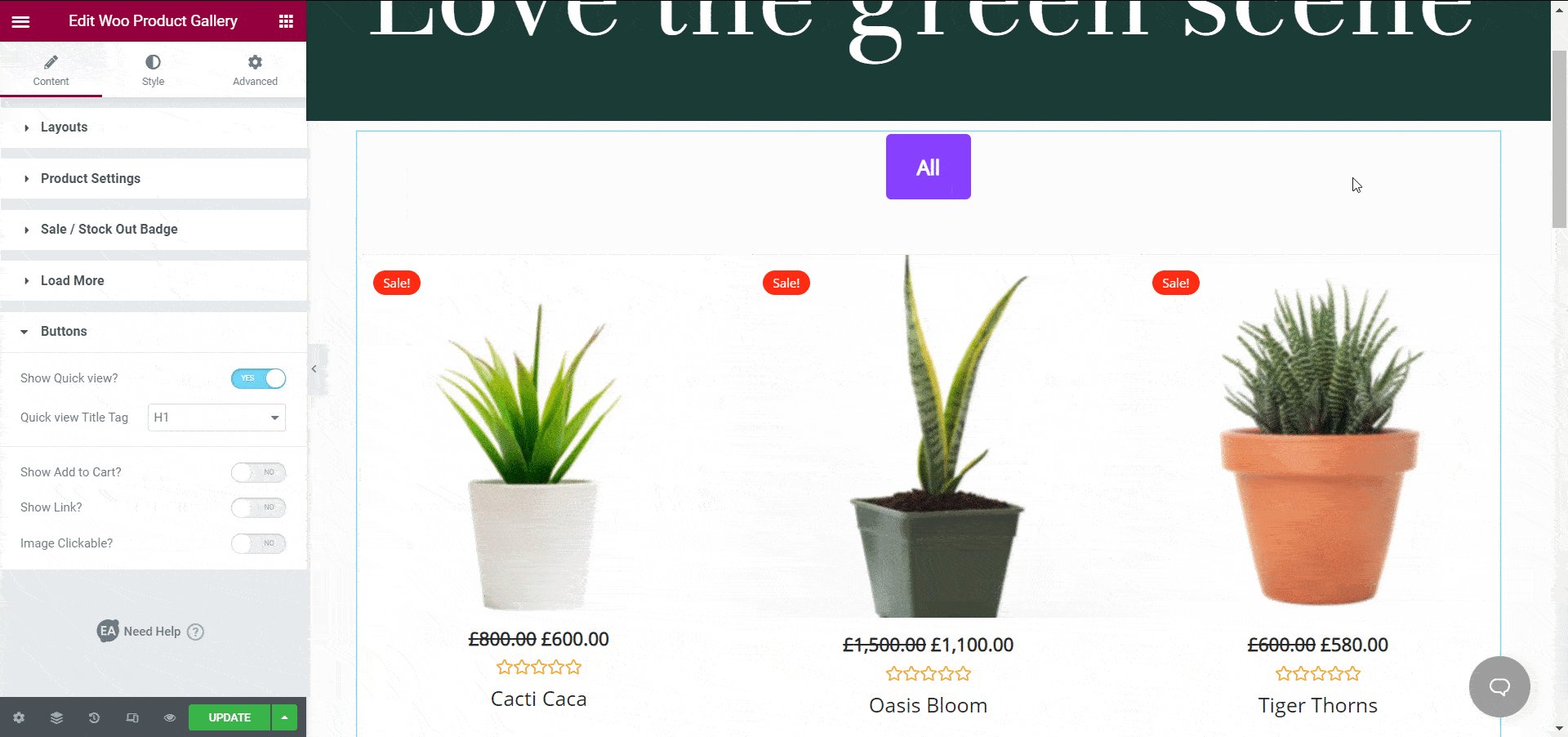
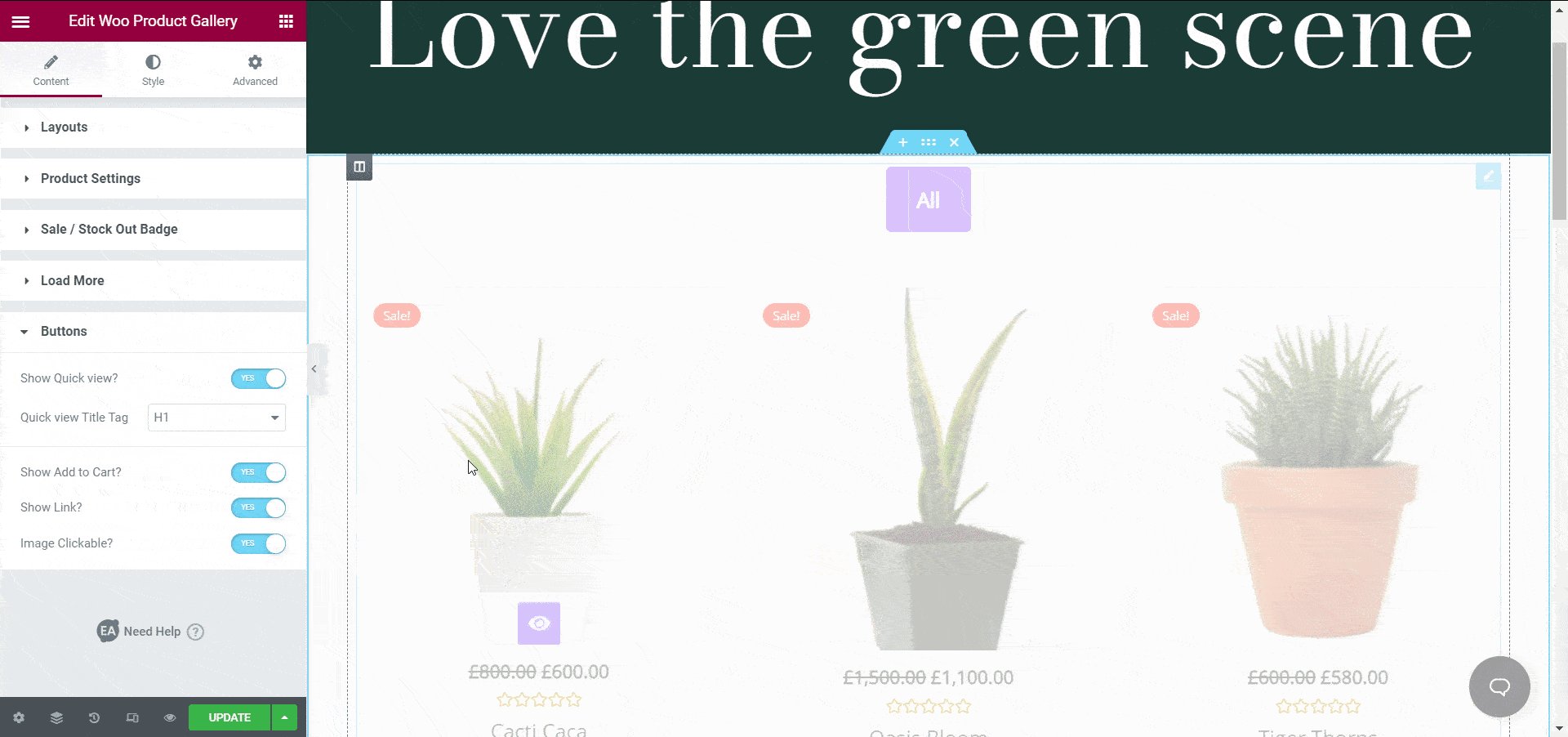
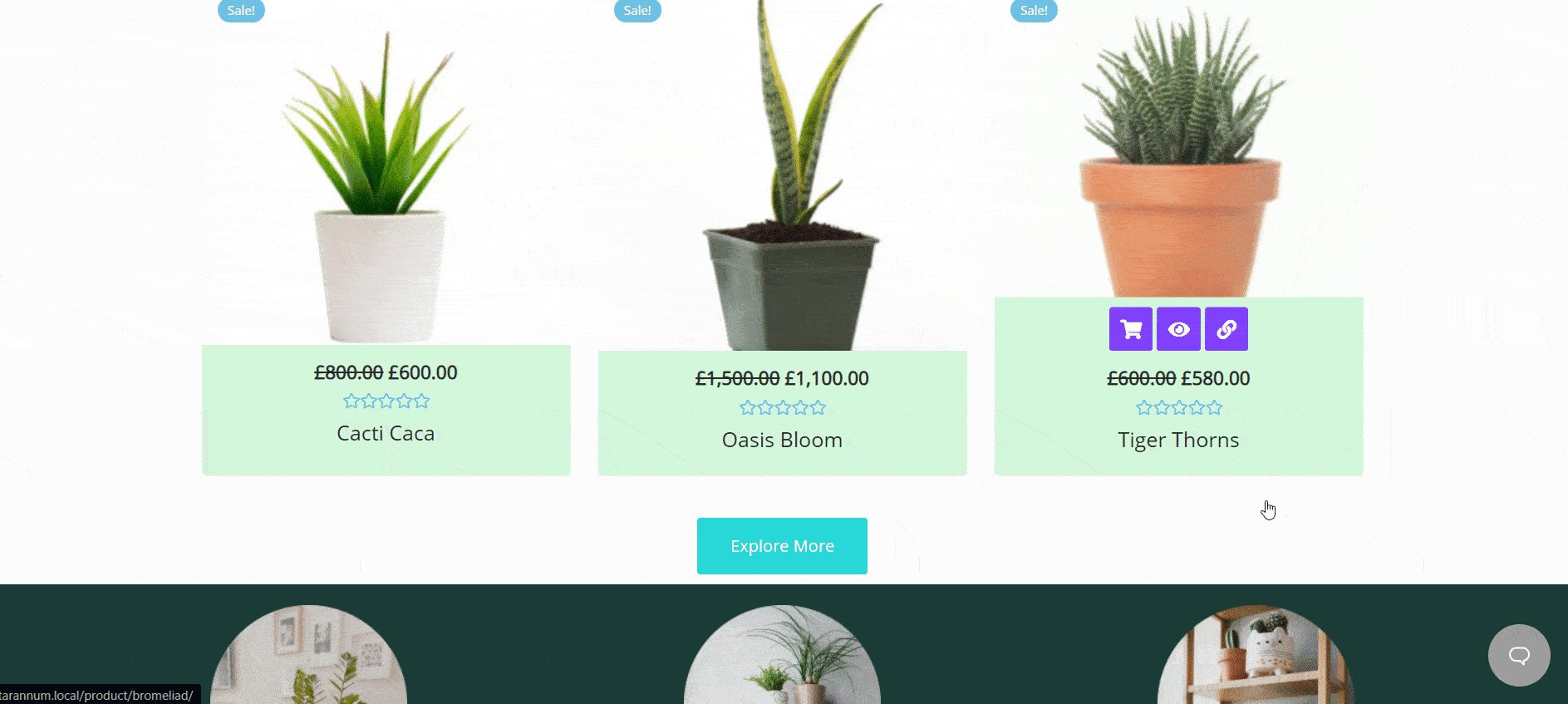
Dall'opzione "Pulsante" di questo widget, otterrai tre scelte come " Mostra vista rapida ", " Mostra Aggiungi al carrello" e " Immagine cliccabile ". Puoi facilmente visualizzare i pulsanti che vuoi mostrare con i tuoi prodotti WooCommerce. Il pulsante "Mostra visualizzazione rapida" alla fine tornerà utile ai tuoi clienti per controllare rapidamente il prodotto con dettagli utili. Non devono fare clic sul prodotto e vedere i dettagli. Ciò consentirà loro di risparmiare tempo e l'usabilità del tuo sito web aumenterà immediatamente.

Se visualizzi il pulsante "Aggiungi al carrello" insieme ai prodotti, inviti anche i tuoi potenziali clienti ad agire immediatamente. Quando metti i pulsanti di invito all'azione in una posizione ragionevole sul tuo sito Web WooCommerce, le persone tendono a intraprendere immediatamente le azioni necessarie. Quindi un passaggio semplice ma utile può aiutarti a far crescere le tue vendite .
Le immagini cliccabili sono più attraenti delle immagini statiche dei prodotti. Ecco perché puoi rendere il tuo sito web più interattivo semplicemente rendendo cliccabili le immagini dei tuoi prodotti. Quando qualcuno fa clic su una delle immagini del tuo prodotto, vedrà i dettagli e adotterà i passaggi durante la navigazione.
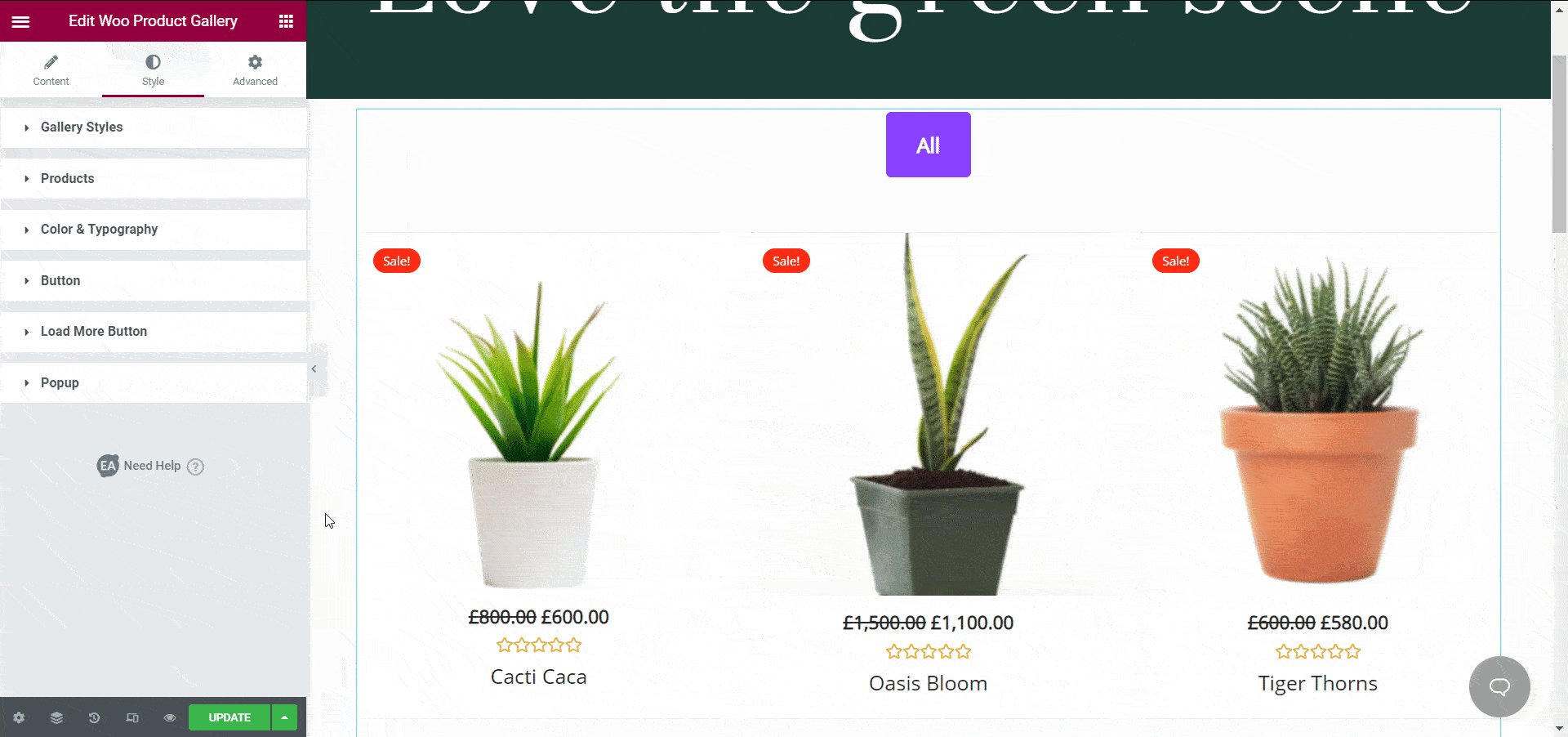
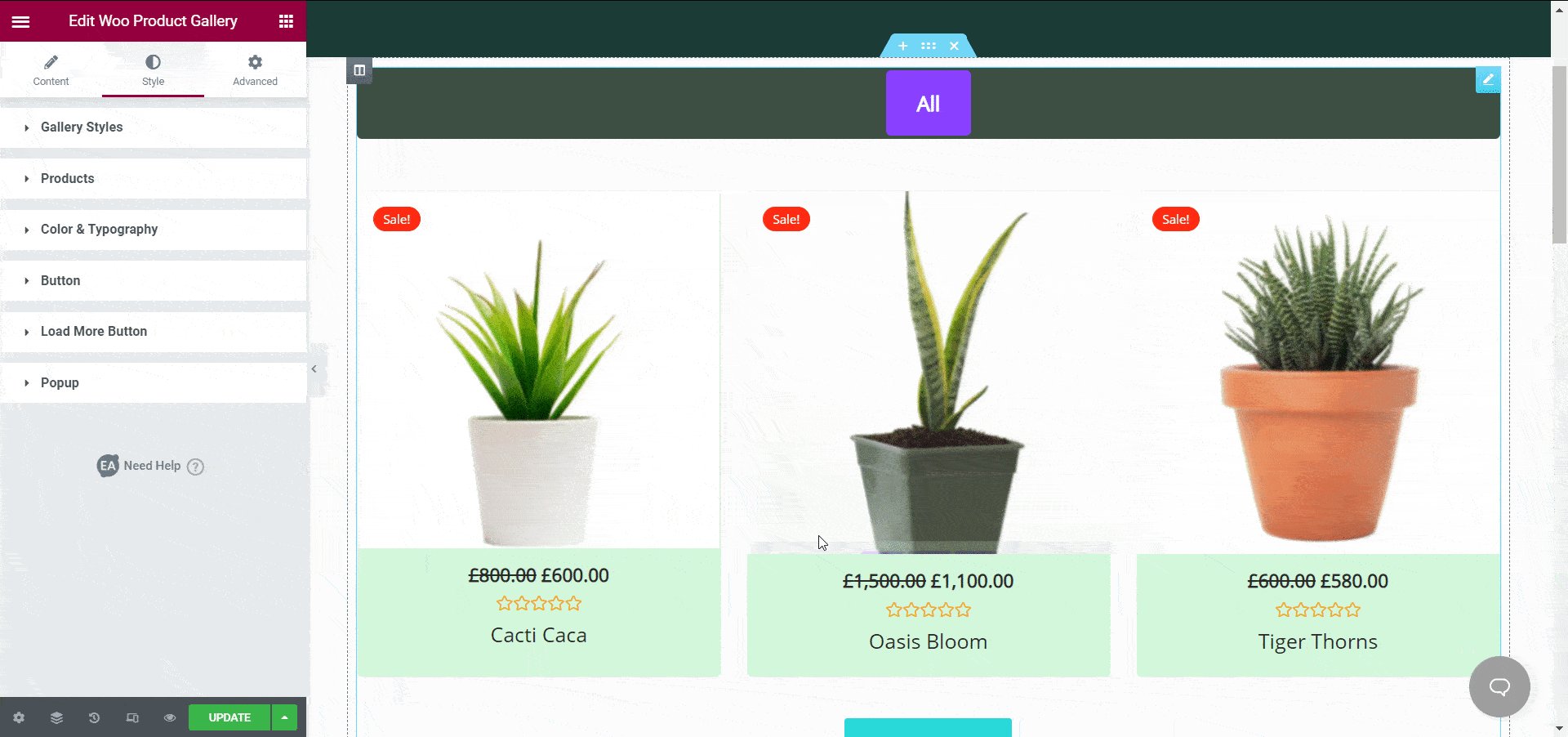
Passaggio 3: modella la tua galleria di prodotti WooCommerce
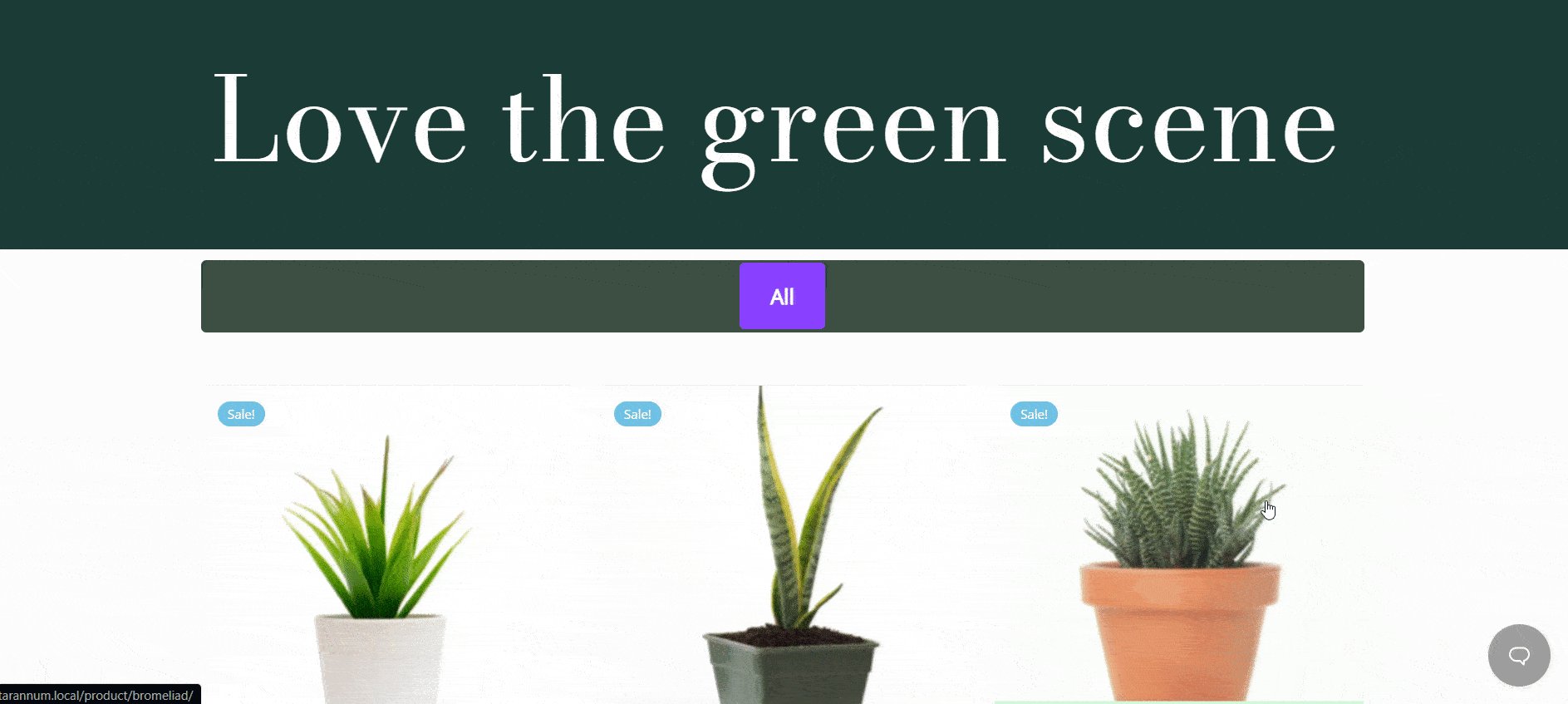
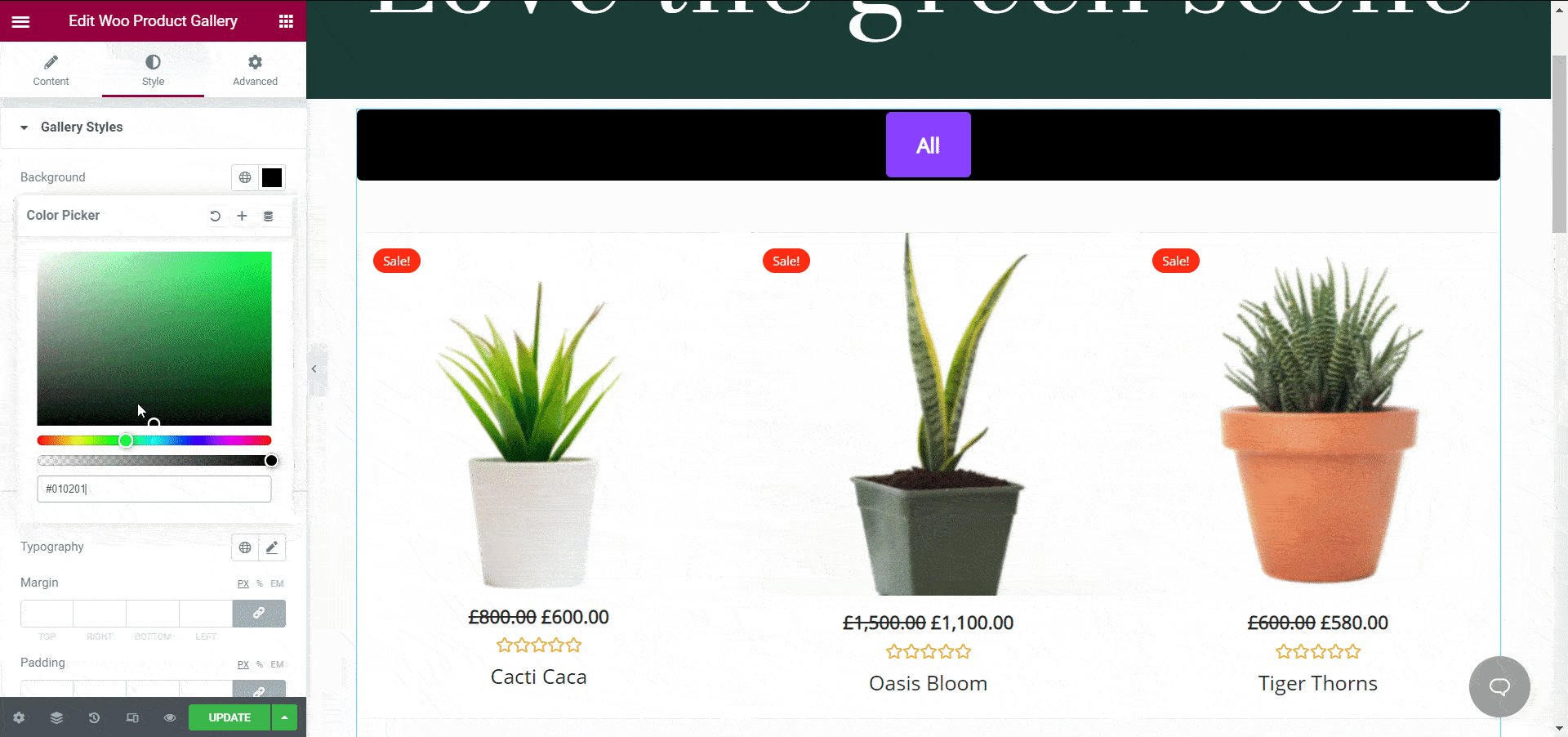
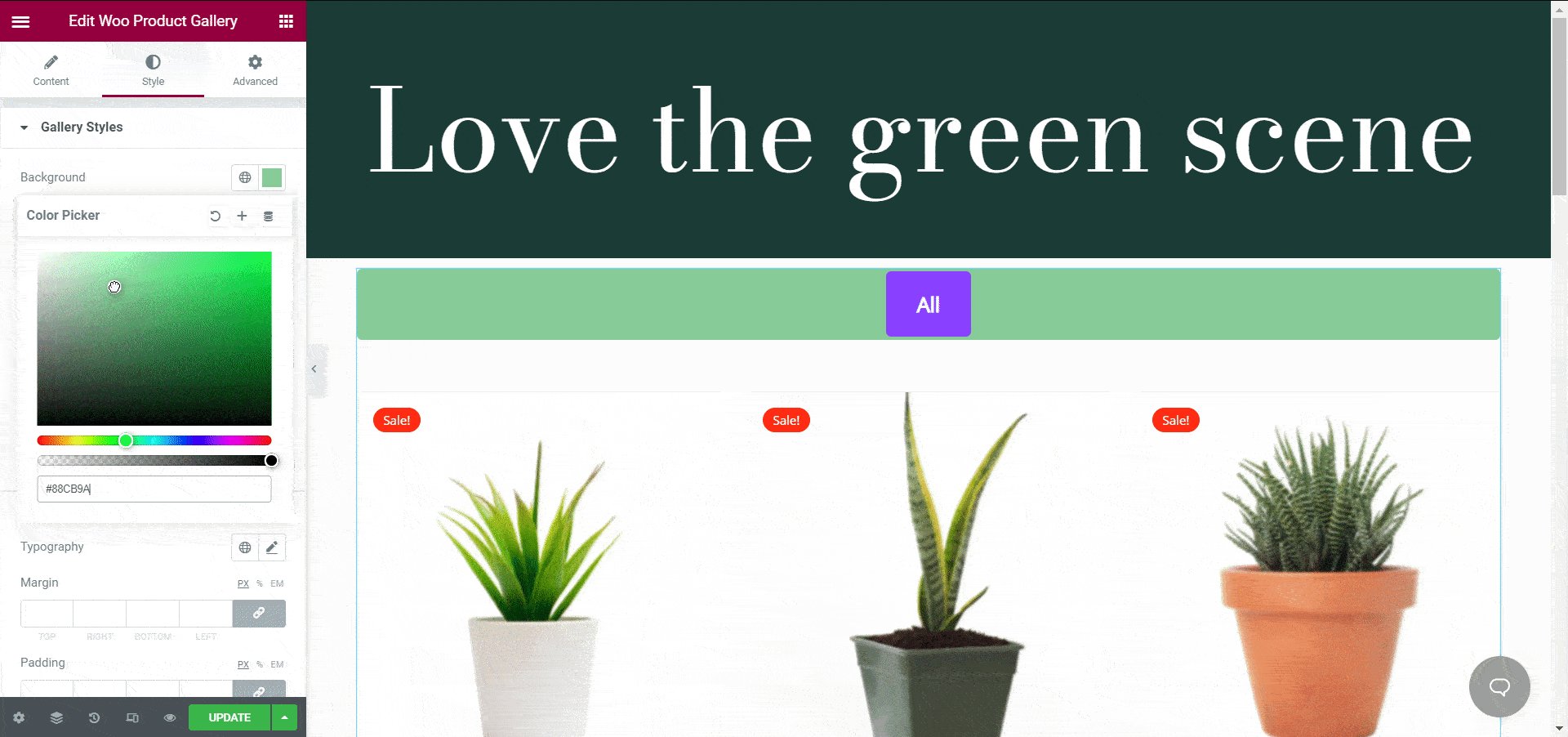
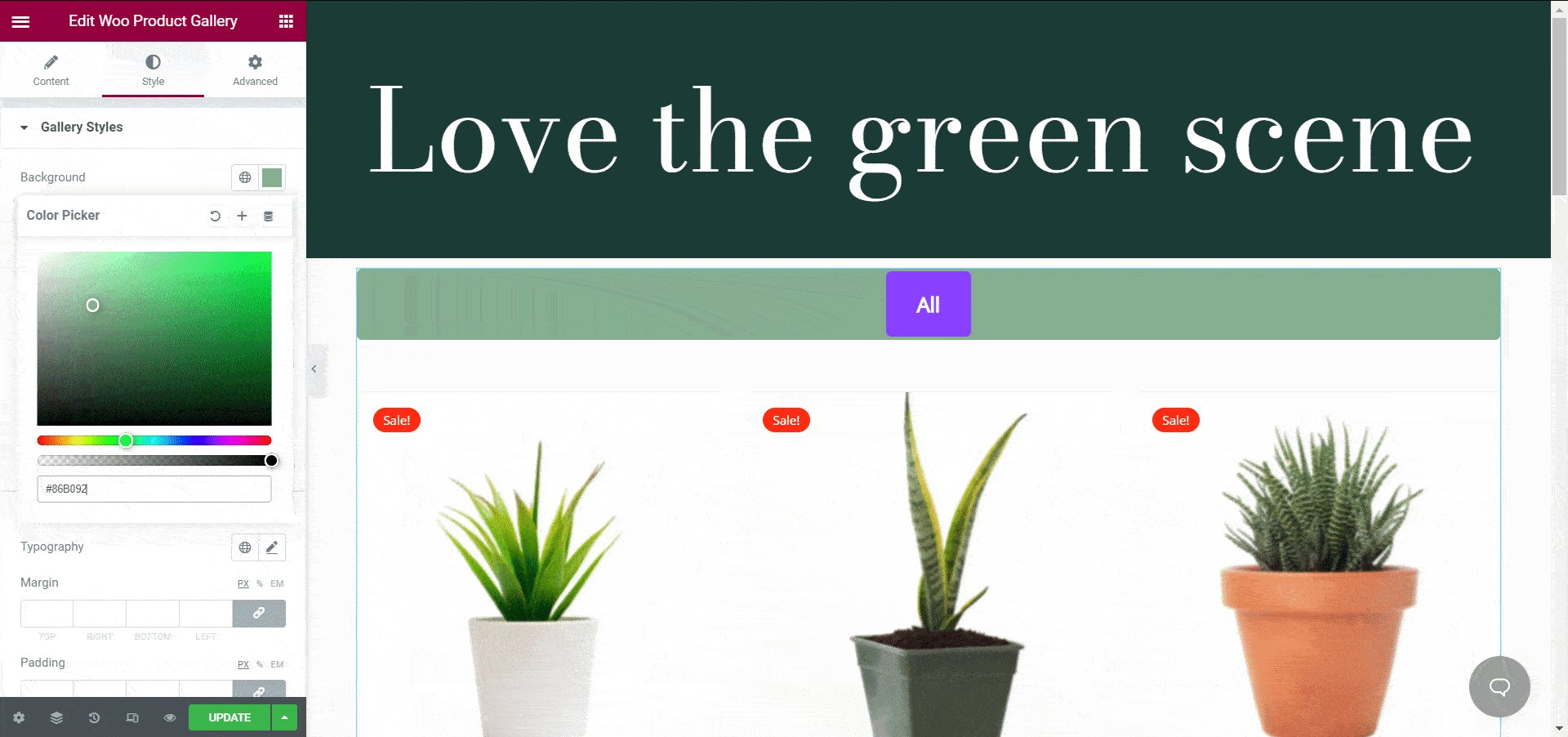
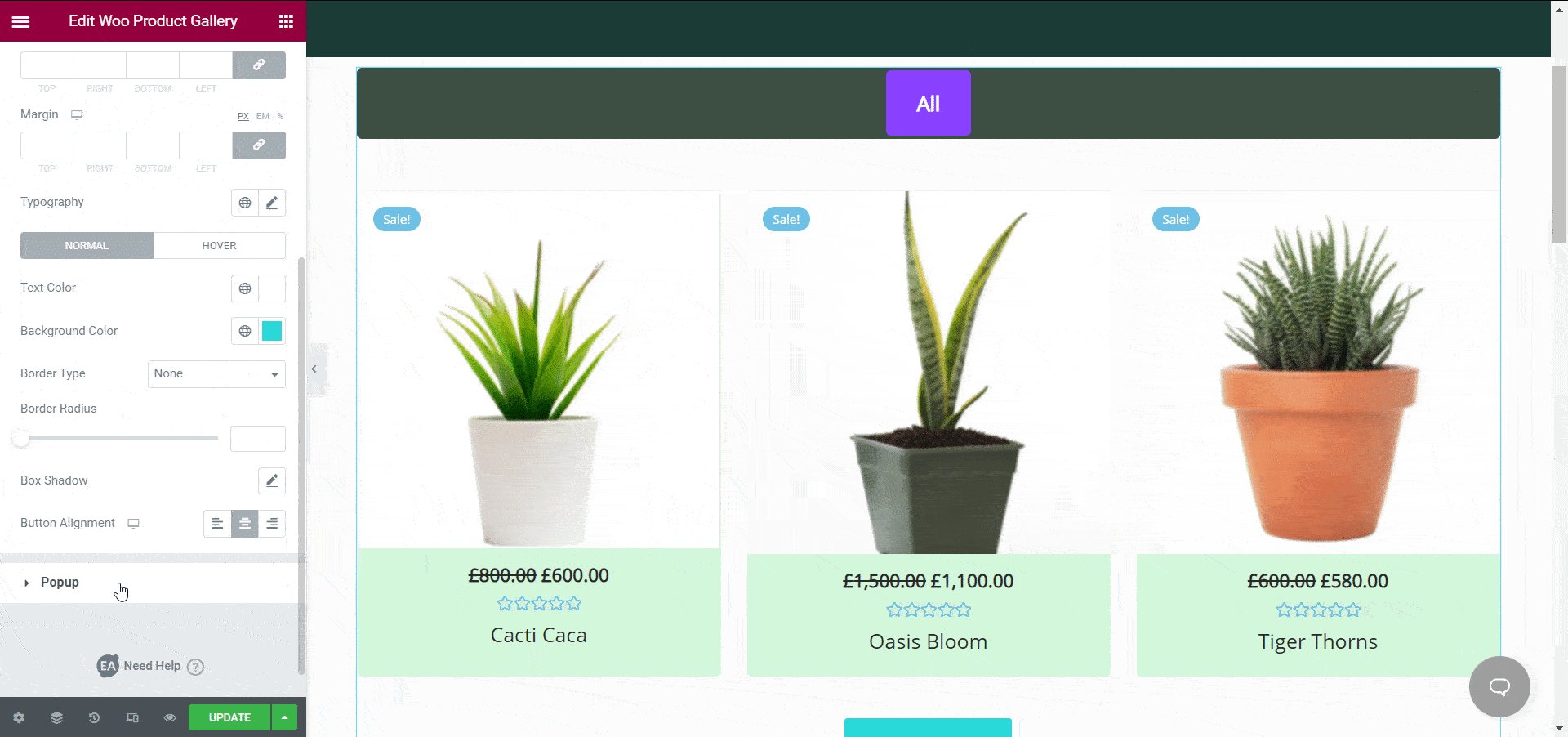
Poiché hai configurato il modo in cui vuoi mostrare i tuoi prodotti WooCommerce sul tuo negozio online, ora è il momento di progettare il layout con sei diverse opzioni di stile. Avrai opzioni di progettazione per " Stili galleria ", "Prodotti" , "Colore e tipografia" , "Pulsante" , "Carica altro" e "Popup". Puoi modificare l'aspetto e il colore di sfondo della tua galleria dall'opzione Stili galleria. Per questo blog, abbiamo impostato il colore di sfondo su verde in modo che si abbini al tema del nostro negozio di piante. Puoi cambiare il colore di sfondo degli elementi, il tipo di bordo e molti altri.

Oltre a modificare queste opzioni, puoi anche modificare il riempimento, l'allineamento o l'ombra del riquadro, se necessario. Diventerai ancora più bravo a progettare il tuo sito Web se esplori tutte queste possibilità mentre personalizzi il tuo sito Web WooCommerce.
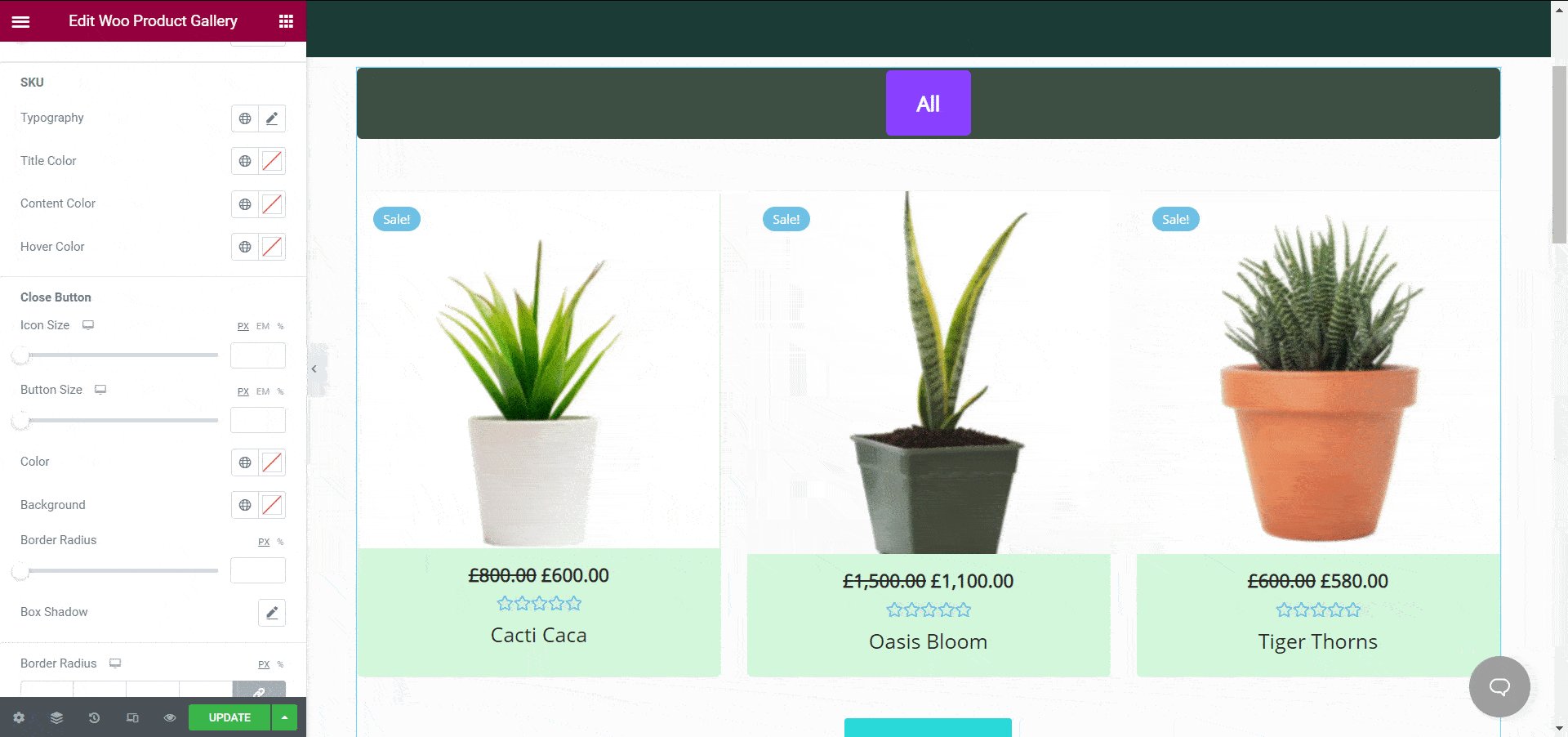
Esamina tutte le impostazioni disponibili per vedere come puoi migliorare l'aspetto del tuo sito web. Ad esempio , puoi modificare la dimensione del carattere, i colori del carattere e altro nella sezione " Colore e tipografia ". Per far risaltare la tua galleria di prodotti WooCommerce, puoi anche modificare e progettare le opzioni nelle sezioni " Carica altro " e "Popup" . Per ulteriori suggerimenti su come modellare la tua galleria di prodotti WooCommerce, puoi consultare la nostra documentazione dettagliata qui .

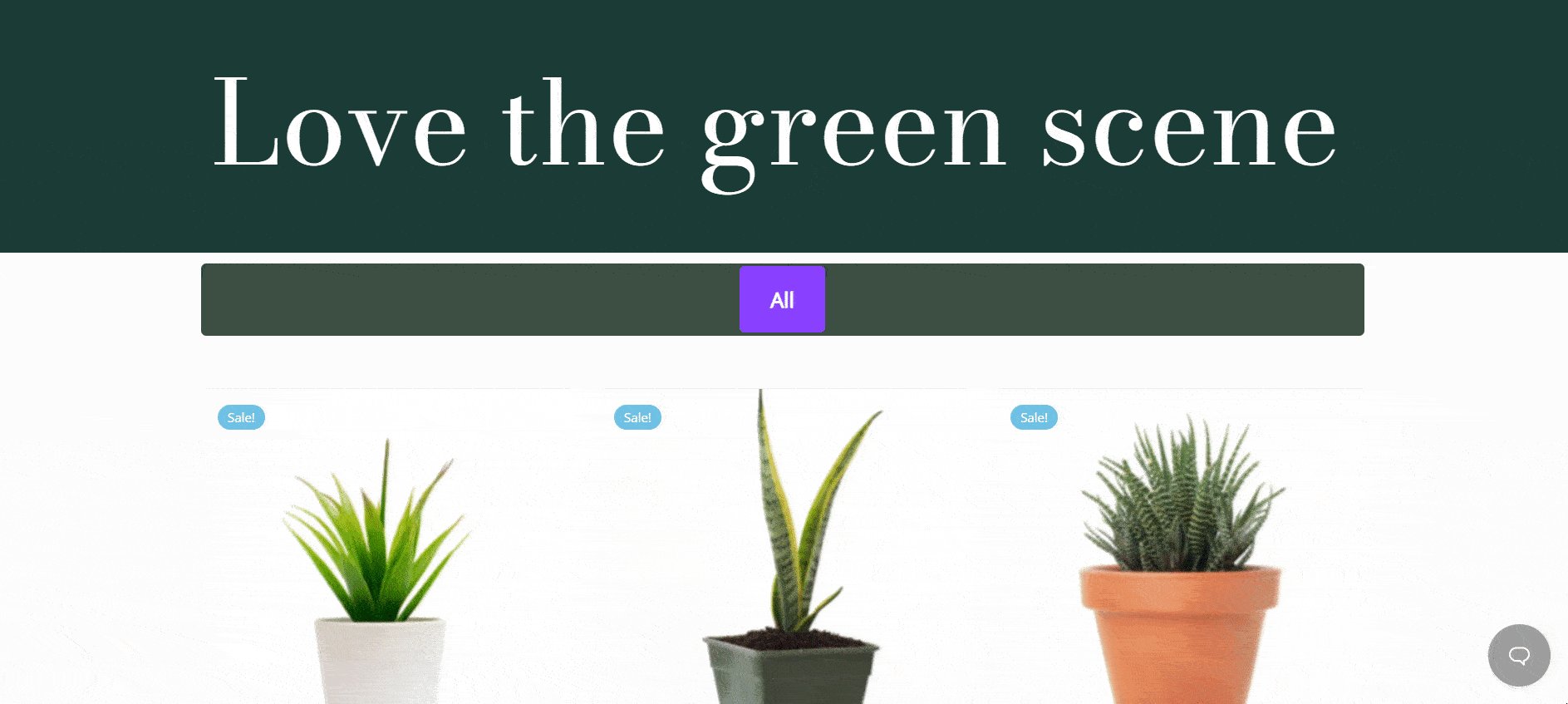
Ora puoi pubblicare la tua pagina se sei soddisfatto dell'aspetto della tua galleria di prodotti. Dai un'occhiata alla galleria dei prodotti WooCommerce che abbiamo creato in Elementor per questo tutorial.

Come puoi vedere, Essential Addons per Elementor semplifica la creazione di uno straordinario negozio online aiutandoti a creare una galleria di prodotti WooCommerce attraente e interattiva senza codifica. Provalo tu stesso e sentiti libero di contattare il nostro team di supporto se hai bisogno di assistenza.
Per ulteriori aggiornamenti sugli ultimi componenti aggiuntivi di Elementor, tutorial di web design, suggerimenti e trucchi e altro ancora, iscriviti al nostro blog o unisciti alla nostra amichevole community di Facebook .
Bonus: crea siti Web eccezionali utilizzando modelli pronti
Ti piace creare siti Web su Elementor? Puoi ottenere l' accesso esclusivo a oltre 1000 modelli pronti da Templately, il cloud di modelli definitivo per WordPress con funzionalità di collaborazione cloud uniche. Crea un account oggi e inizia a creare bellissimi siti Web istantaneamente in pochi minuti.