Presentazione di WooCommerce Product Slider per Elementor: crea un attraente carosello di prodotti
Pubblicato: 2021-05-20La creazione di un sito Web di eCommerce attraente che coinvolga davvero i tuoi clienti è importante per qualsiasi attività commerciale online. E un modo semplice per farlo è mostrare i tuoi prodotti in modo bello. Ecco perché abbiamo creato e rilasciato WooCommerce Product Slider per Elementor .

Con questo nuovo widget di Essential Addons per Elementor , ora puoi creare facilmente interessanti caroselli di prodotti e attirare l'attenzione dei visitatori del tuo sito. Scopriamo come utilizzare EA Woo Product Slider per far risaltare il tuo sito di eCommerce.
Visualizza i prodotti WooCommerce con uno slider animato
Usando il widget EA Woo Product Slider , ora puoi creare facilmente bellissimi slider animati per mostrare i tuoi prodotti WooCommerce.
Un dispositivo di scorrimento del prodotto WooCommerce è in qualche modo simile a un carosello di prodotti . In entrambi i casi, metti in mostra i tuoi prodotti magnificamente e aumenti le vendite per il tuo negozio online aggiungendo i pulsanti "Aggiungi al carrello" .
Ma con EA Woo Product Slider puoi godere di un po' più di flessibilità. Puoi aggiungere descrizioni dei prodotti accattivanti per fornire maggiori informazioni sul tuo prodotto ai tuoi clienti e quindi invogliarli a effettuare un acquisto.

Inoltre, puoi anche rendere eccezionale il tuo dispositivo di scorrimento del prodotto WooCommerce personalizzandolo liberamente come preferisci senza codifica. Puoi scegliere tra layout pronti per rendere istantaneamente attraente il tuo dispositivo di scorrimento del prodotto WooCommerce, visualizzare le valutazioni a stelle per i tuoi prodotti per aumentare la credibilità e molto altro ancora.
Come creare un dispositivo di scorrimento del prodotto WooCommerce in Elementor?
Per quelli di voi che amano la creazione di pagine con Elementor , il widget Carousel del prodotto EA Woo ti aiuterà a creare uno straordinario dispositivo di scorrimento del prodotto senza alcuna codifica per il tuo negozio online, seguendo la guida passo passo di seguito.
Sentiti libero di dare un'occhiata anche alla nostra guida completa per principianti a Elementor per scoprire come puoi utilizzare questo famoso costruttore di siti Web drag-and-drop.
Prima di iniziare, devi prima configurare il tuo negozio WooCommerce (se non l'hai già fatto), aggiungere tutti i tuoi prodotti al tuo negozio e quindi installare Essential Addons per Elementor per iniziare. Di seguito, ti abbiamo fornito un rapido elenco di controllo delle cose di cui avrai bisogno per semplificarti le cose.
Cose di cui avrai bisogno per creare un dispositivo di scorrimento del prodotto WooCommerce
️ Elementor : per creare un dispositivo di scorrimento del prodotto per il tuo negozio WooCommerce senza codifica, dovrai installare e attivare Elementor sul tuo sito web.
️ WooCommerce : assicurati di avere installato il plug-in WooCommerce per WordPress e quindi segui le istruzioni sullo schermo per configurare il tuo negozio e aggiungere i tuoi prodotti.
️ Componenti aggiuntivi essenziali per Elementor : poiché il widget EA Woo Product Slider è un elemento dei componenti aggiuntivi essenziali per Elementor, devi installare e attivare i componenti aggiuntivi essenziali sul tuo sito web.
Dopo aver installato e attivato questi plugin, sei pronto per creare il tuo dispositivo di scorrimento del prodotto WooCommerce in Elementor.
Passaggio 1: attiva il widget del dispositivo di scorrimento del prodotto EA Woo in Elementor
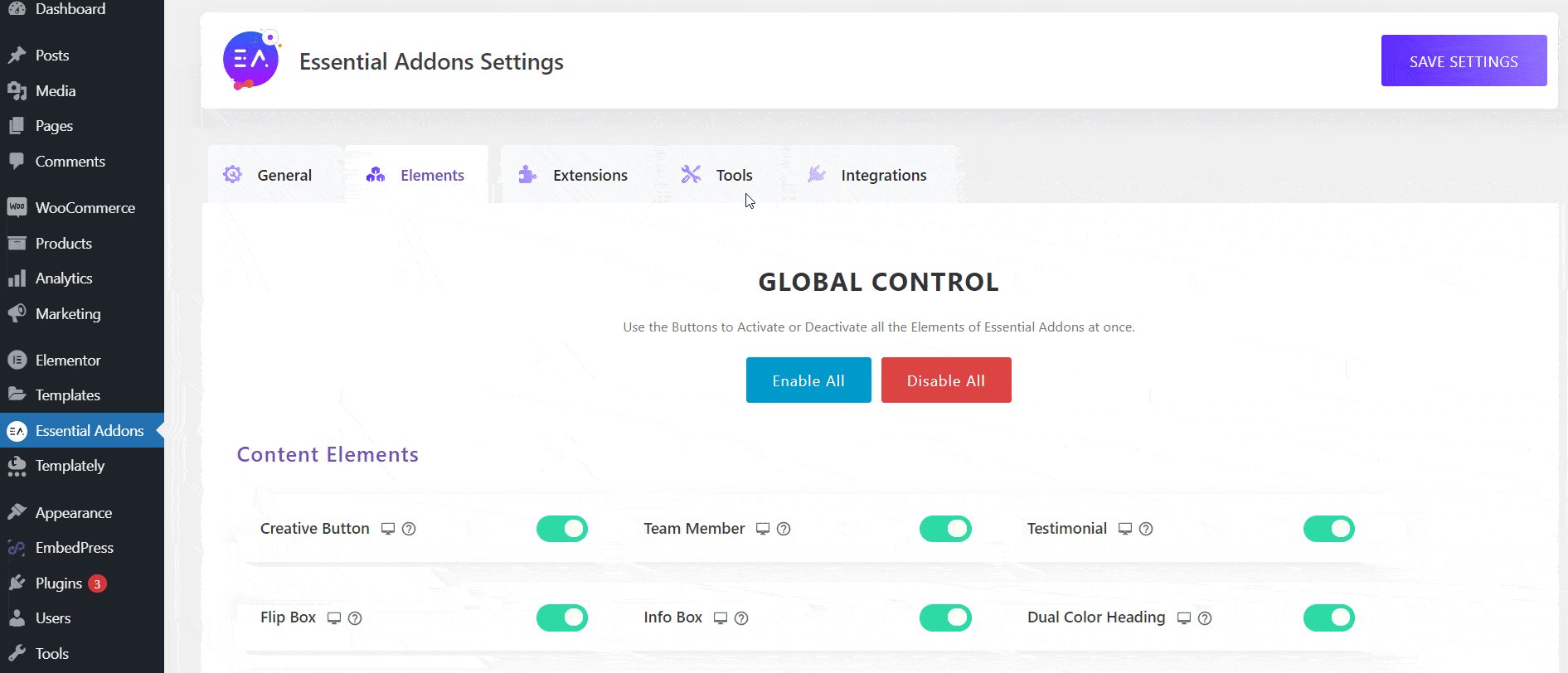
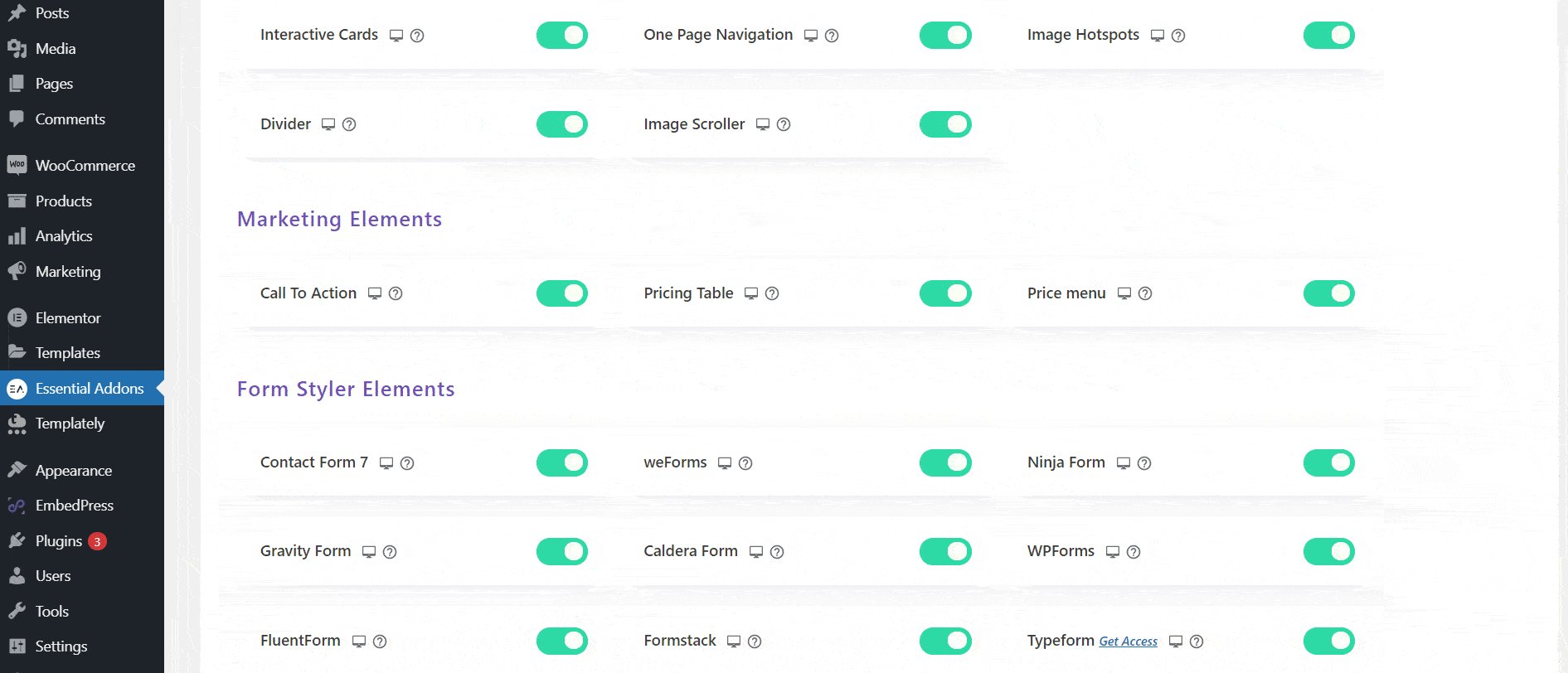
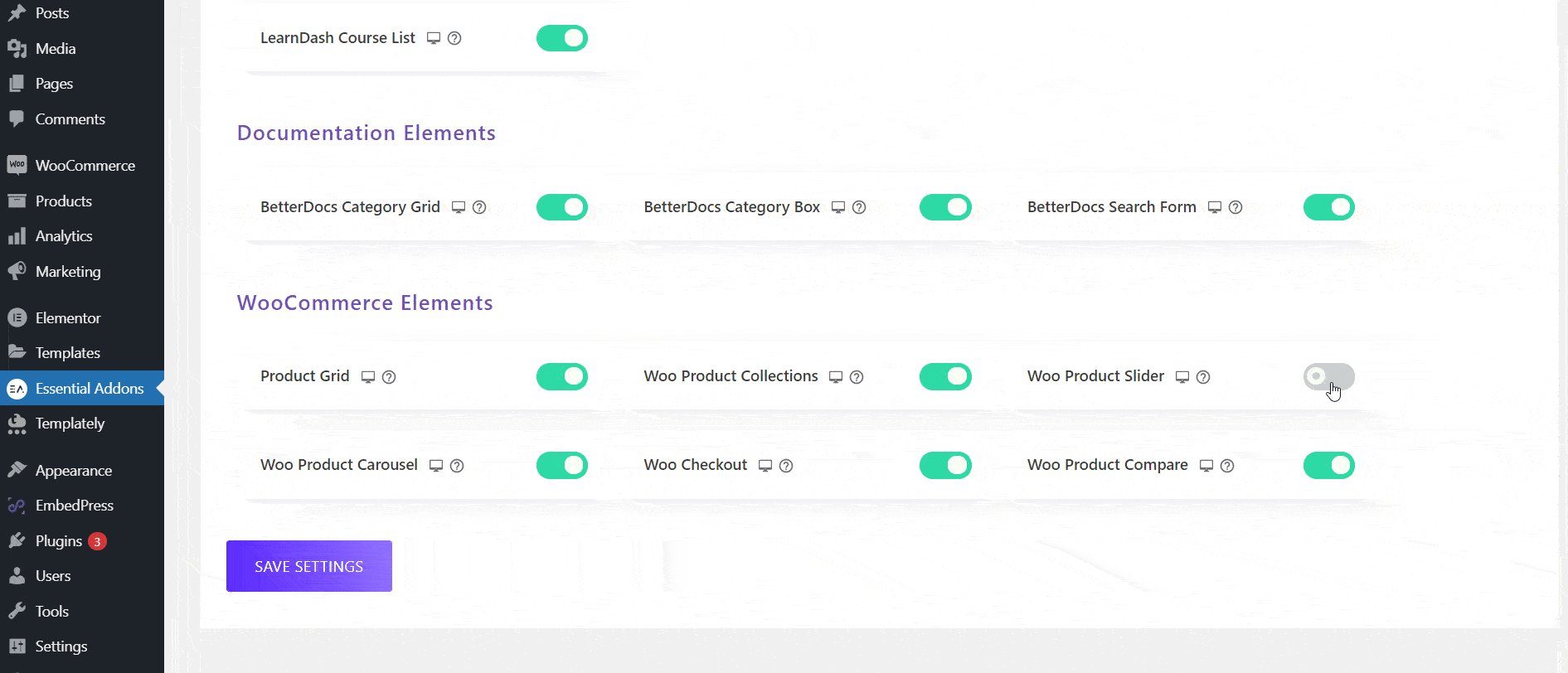
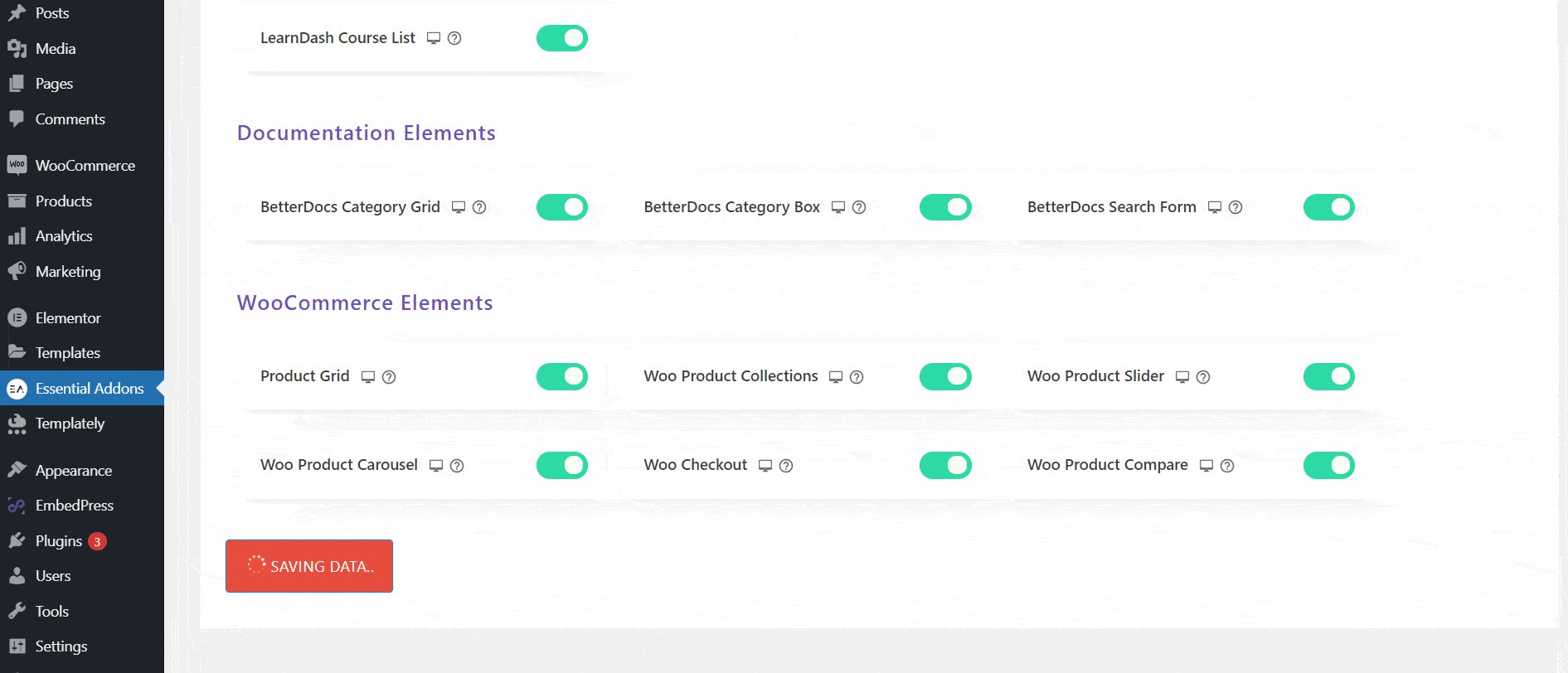
Il primo passo è attivare il widget WooCommerce Product Slider in Elementor. Passa semplicemente a Componenti aggiuntivi essenziali → Elementi dalla dashboard di WordPress e quindi assicurati che il widget "Scorrevole prodotto Woo" sia abilitato. Se non è abilitato, puoi sempre attivarlo per accenderlo. Non dimenticare di fare clic sul pulsante "Salva impostazioni " per assicurarti che le modifiche siano state salvate.

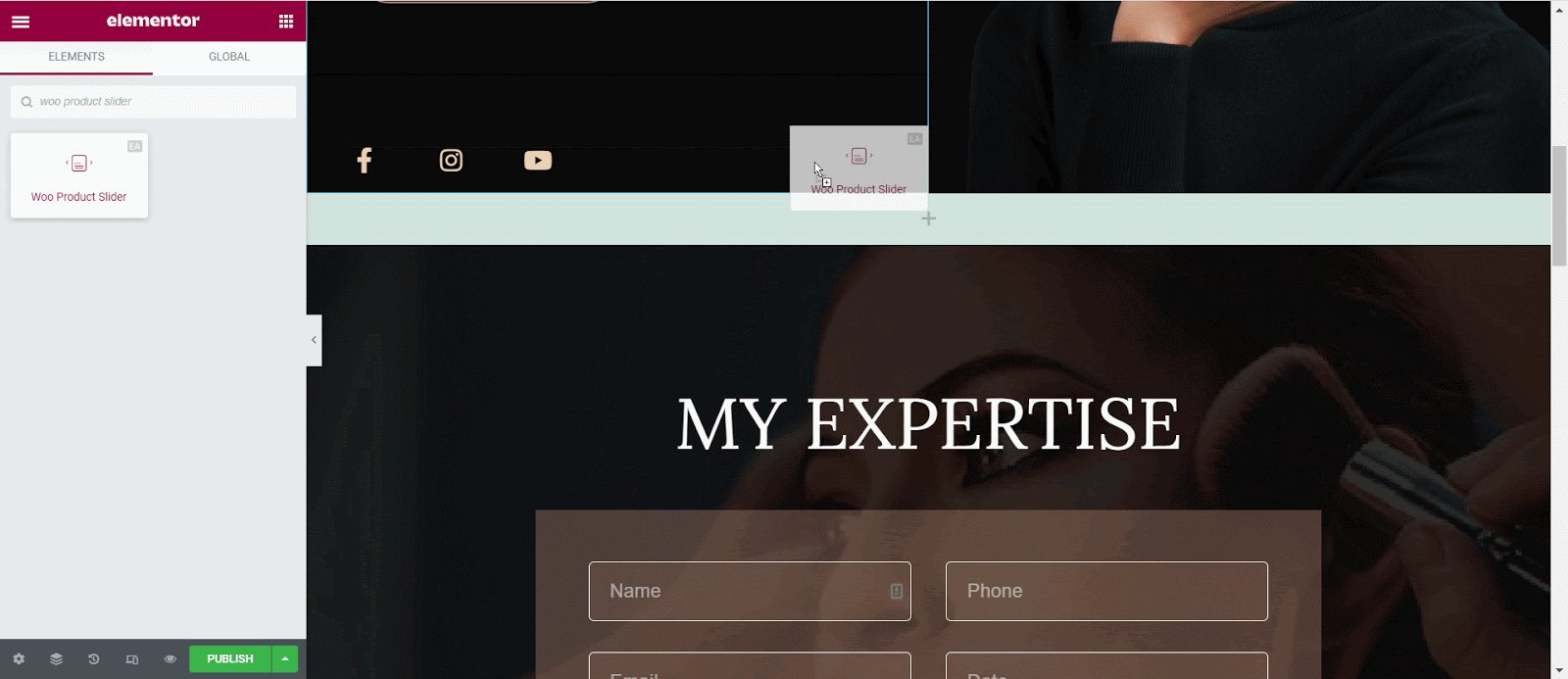
Quindi, apri una nuova pagina in Elementor Editor e cerca il widget "Woo Product Slider" nella scheda "ELEMENTS".
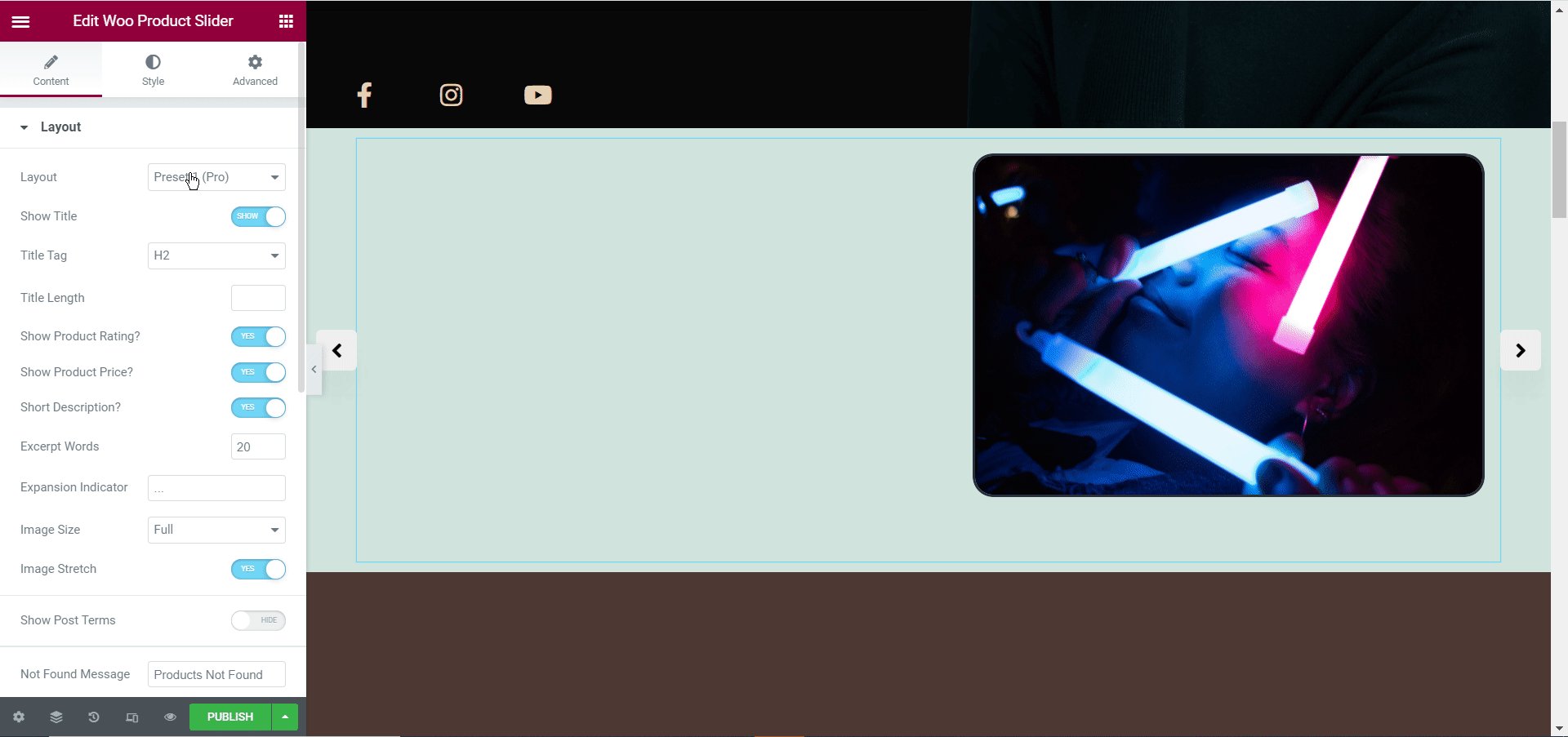
Ora trascina e rilascia il widget in un punto qualsiasi della tua pagina e il tuo dispositivo di scorrimento del prodotto WooCommerce dovrebbe apparire per impostazione predefinita come mostrato di seguito.

Passaggio 2: configura il dispositivo di scorrimento del prodotto WooCommerce
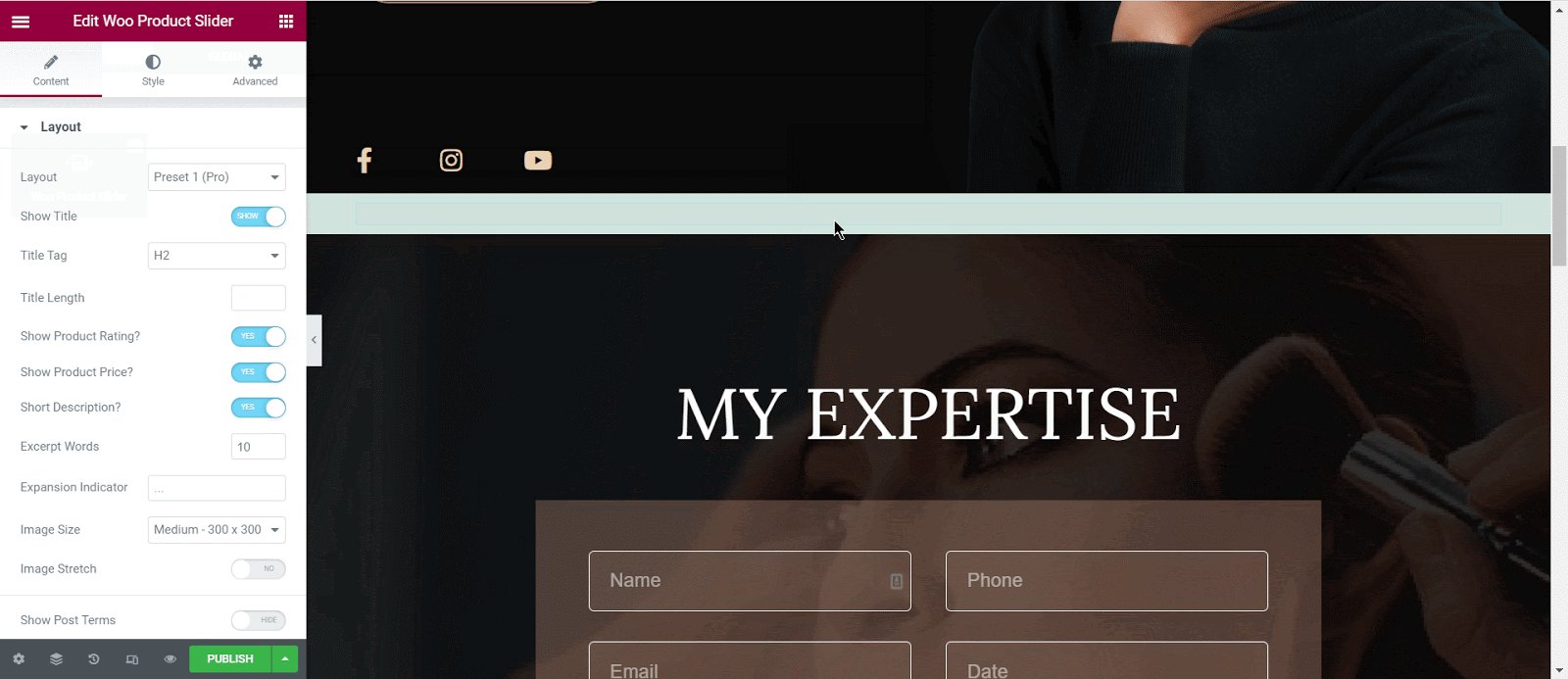
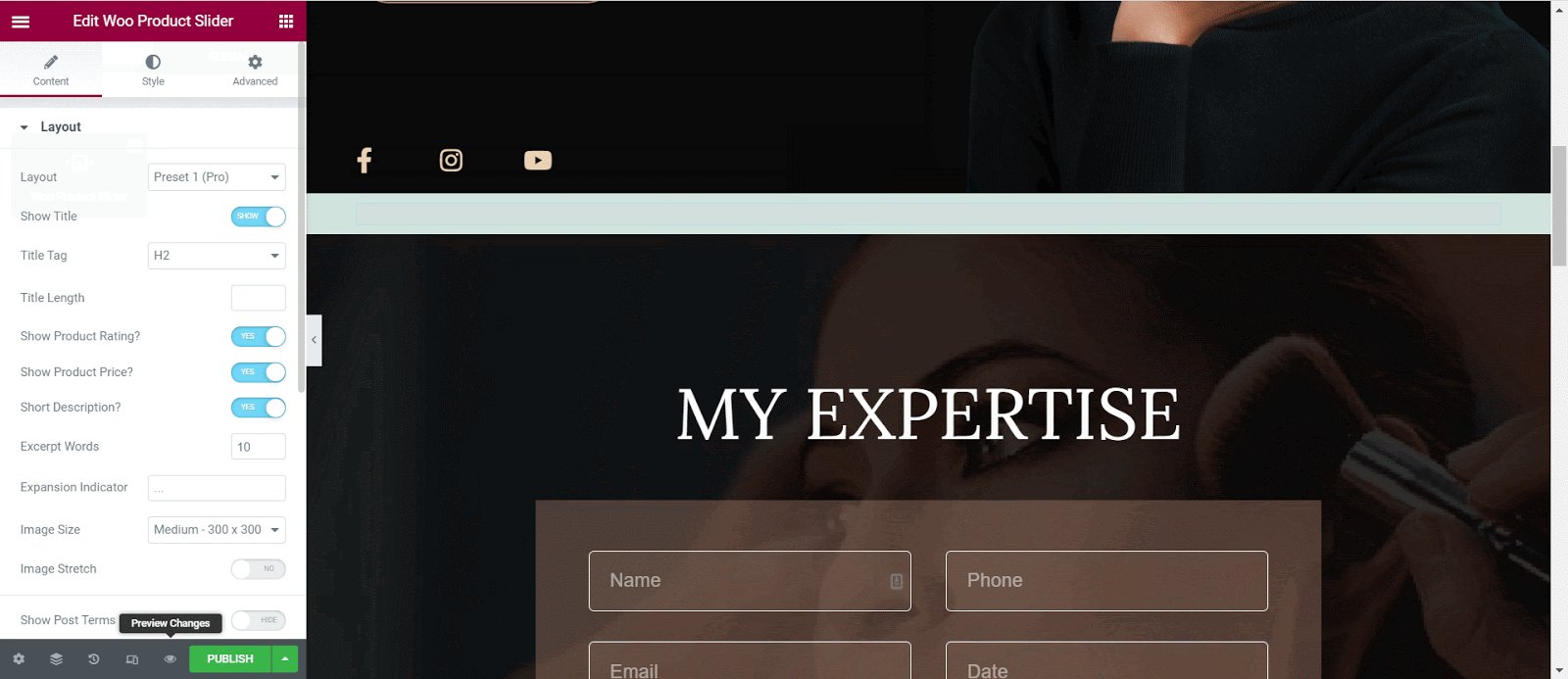
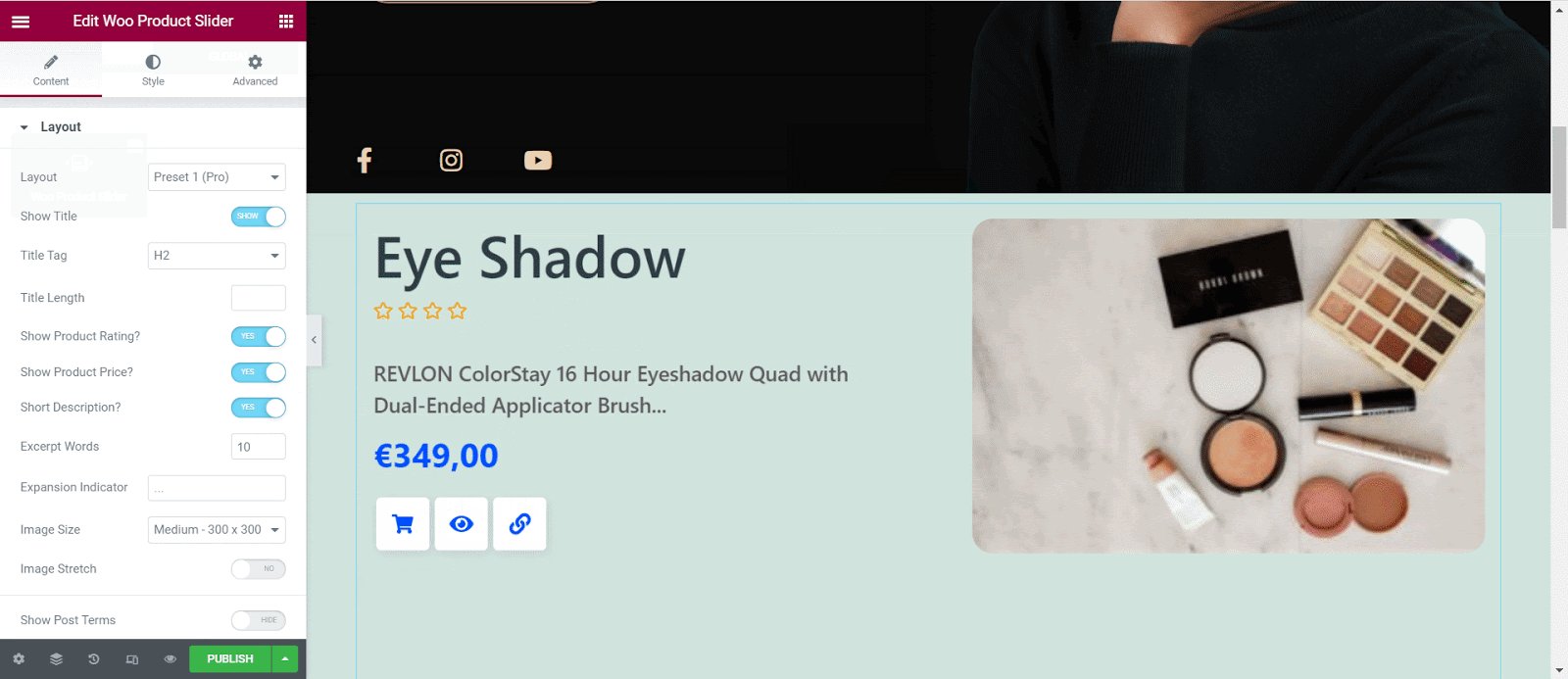
Nella scheda "Contenuto" in Elementor Editor, vedrai che ci sono quattro diverse opzioni per configurare il contenuto del dispositivo di scorrimento del tuo prodotto WooCommerce. Questi includono 'Layout' , 'Impostazioni slider' , 'Query' , 'Distintivo di vendita/esaurimento scorte' .
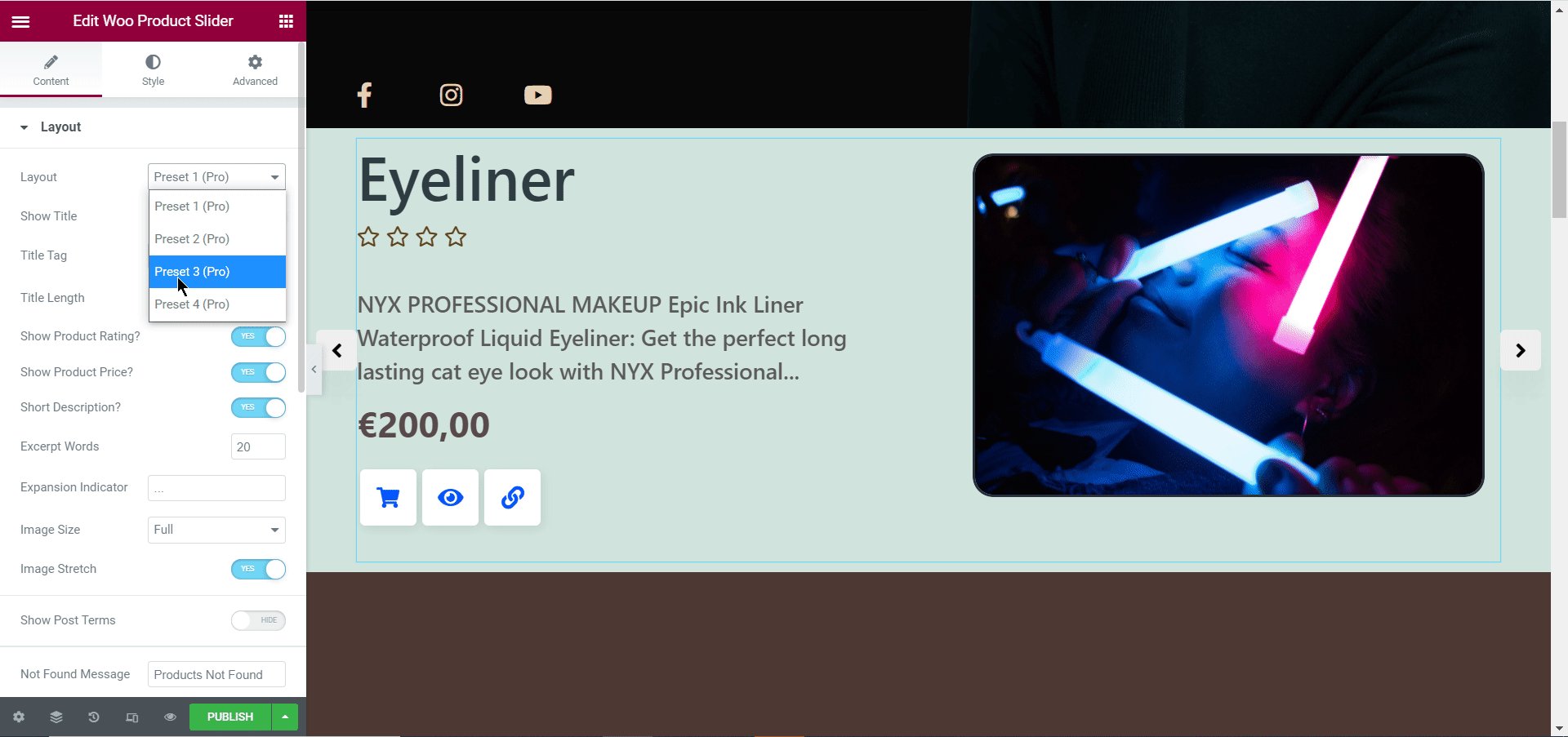
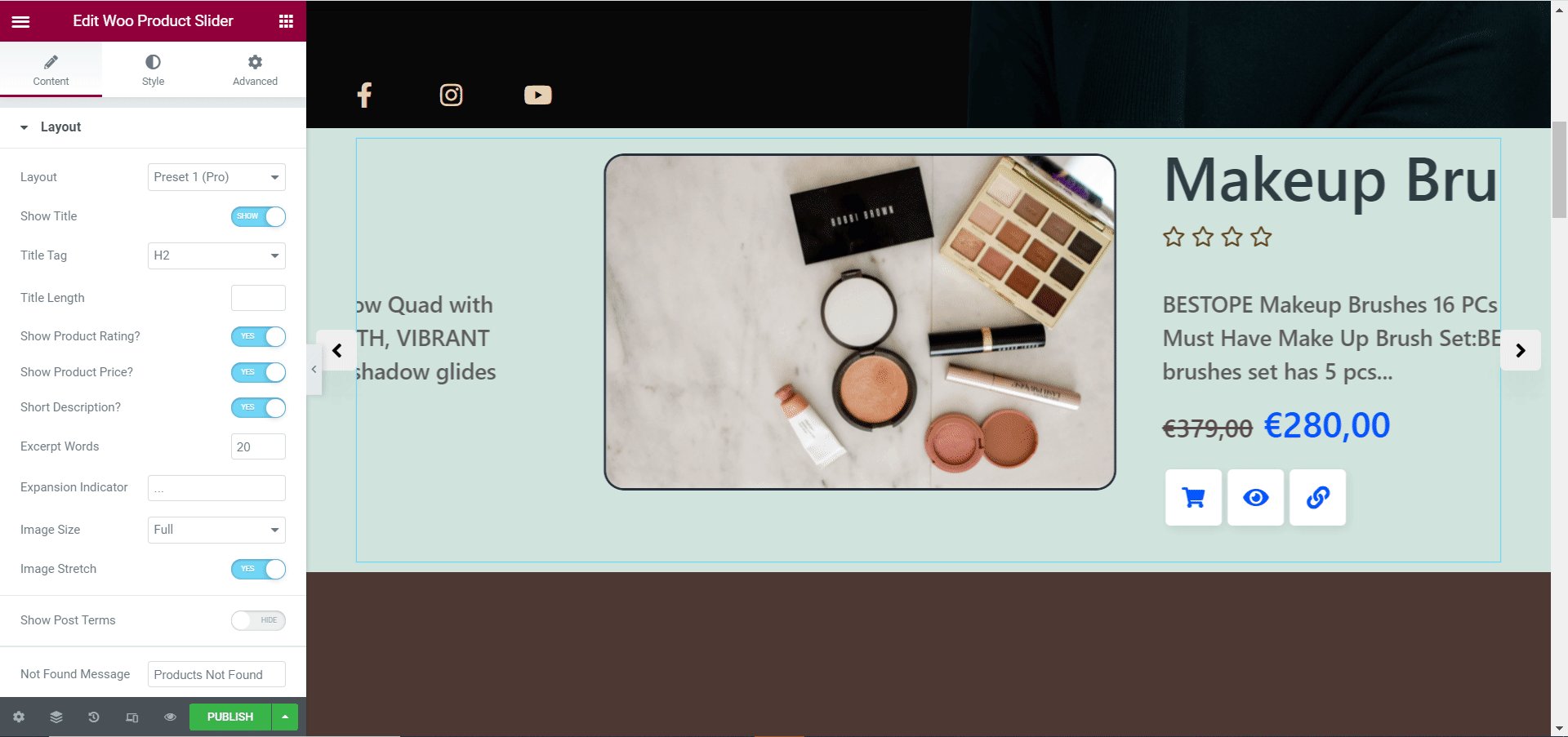
Dalle impostazioni "Layout" , puoi scegliere tra quattro layout pronti per il tuo dispositivo di scorrimento del prodotto WooCommerce come mostrato di seguito.


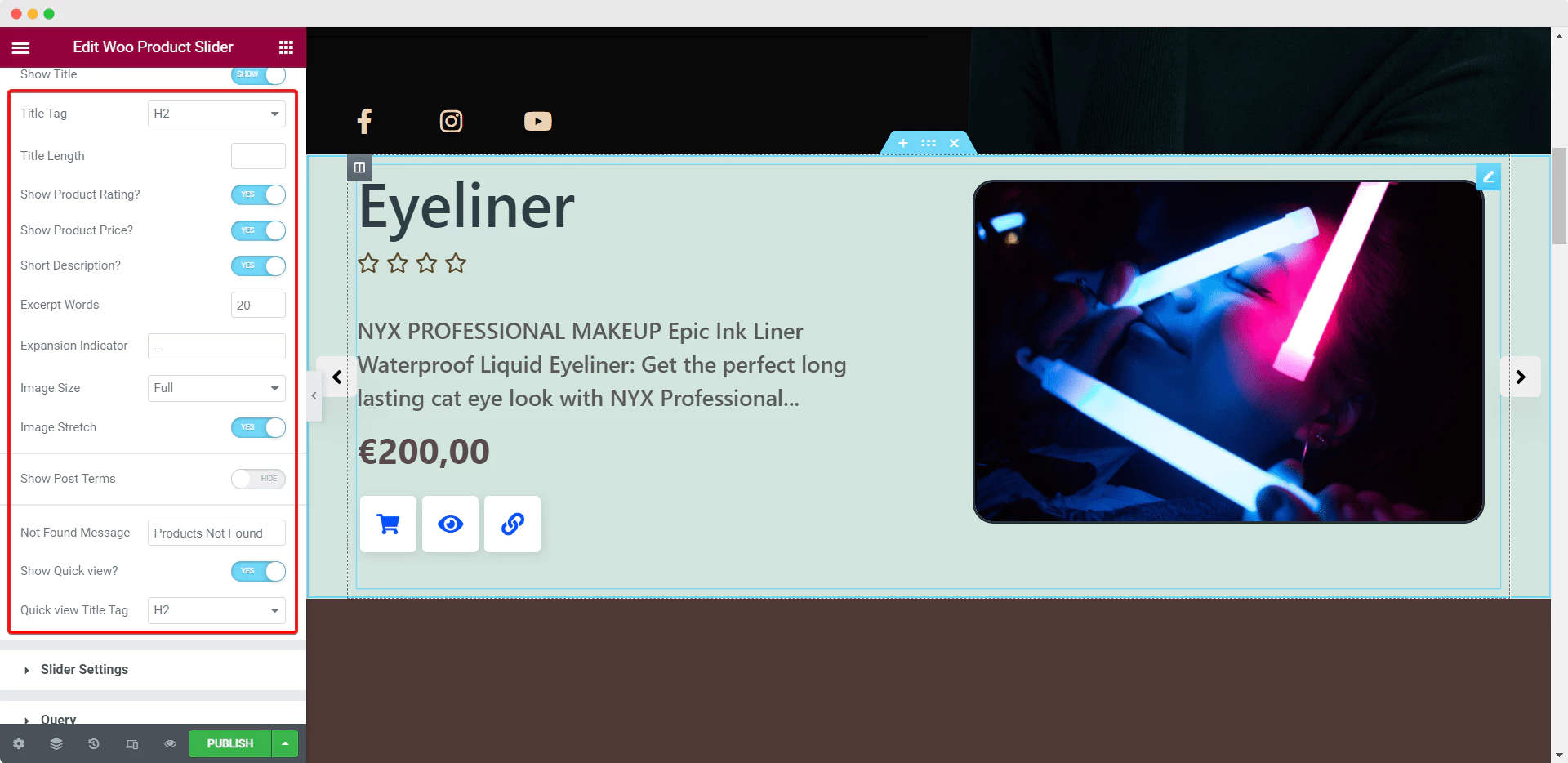
Da qui, puoi anche scegliere se visualizzare o meno anche il titolo, la valutazione del prodotto, il prezzo e la descrizione del tuo prodotto.
Puoi anche impostare il numero di parole che verranno visualizzate come estratto per i tuoi prodotti, controllare la dimensione dell'immagine, nascondere o mostrare "Vista rapida" e molto altro.

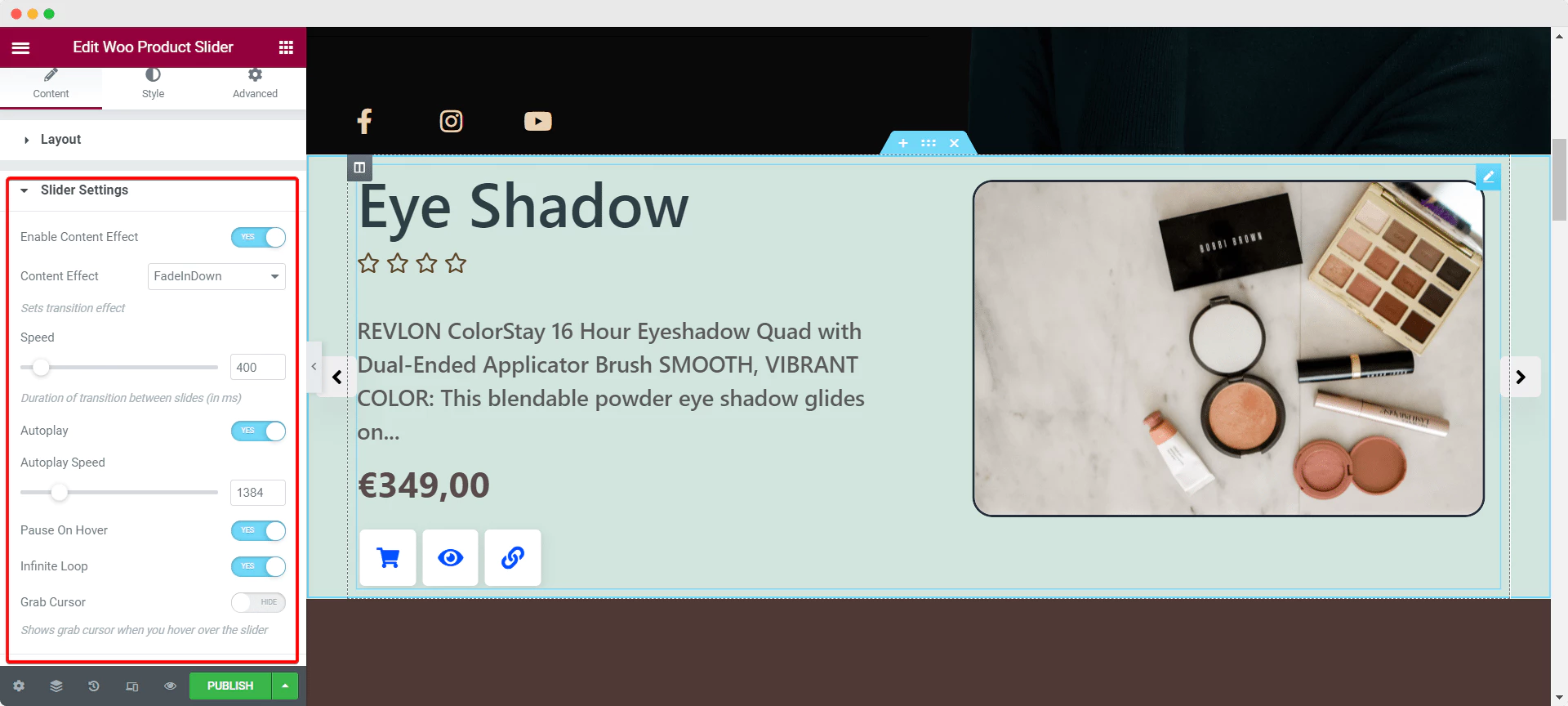
Allo stesso modo, dalla sezione "Impostazioni slider" , puoi aggiungere alcuni straordinari effetti preimpostati al tuo carosello di prodotti con il widget EA Woo Product Slider. Sentiti libero di regolare la velocità del cursore, regolare l'effetto di transizione, abilitare "Riproduzione automatica" e "Ciclo infinito" e altre impostazioni per creare un carosello di prodotti attraente e accattivante.

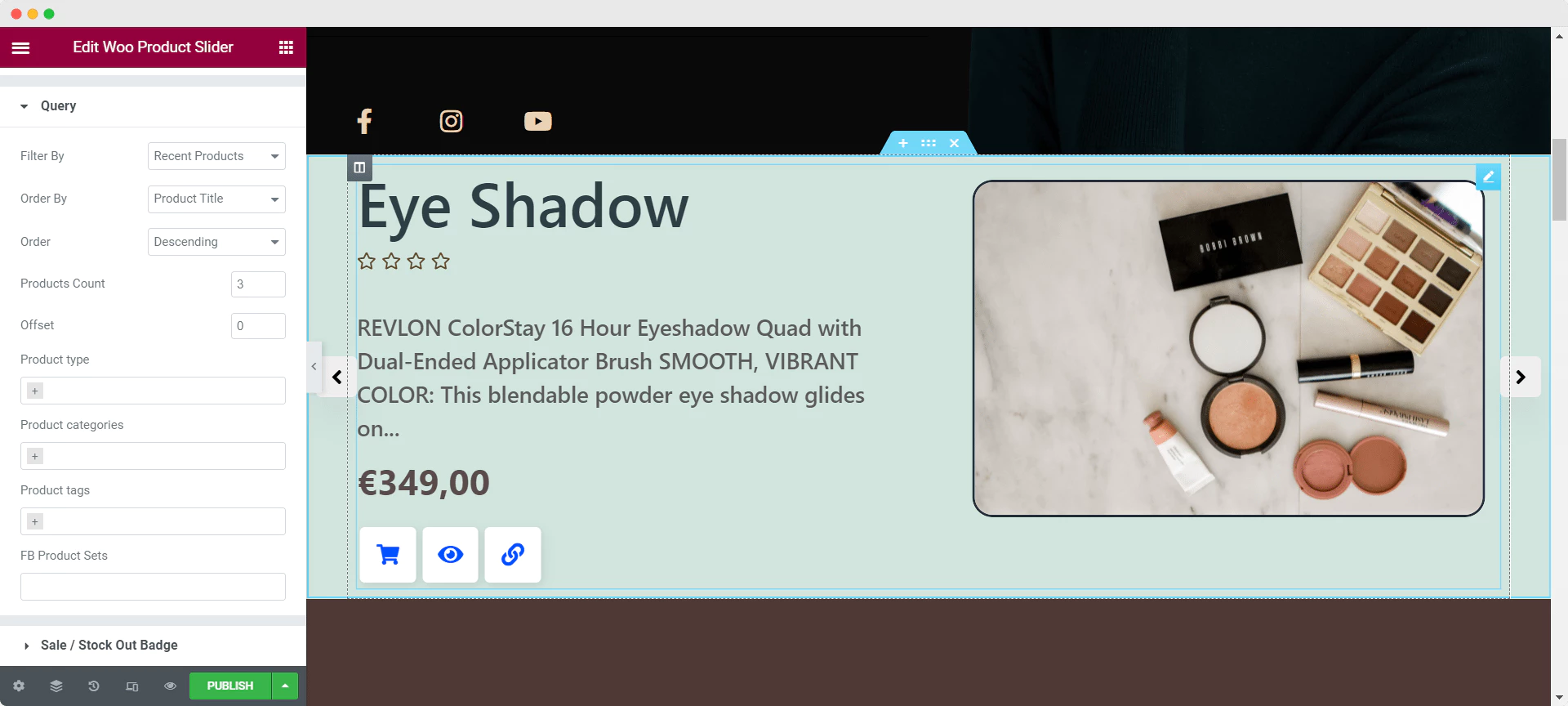
Successivamente, vai all'opzione "Query" e scegli come filtrare i tuoi prodotti, come ordinarli e ordinarli in ordine decrescente o crescente. Puoi anche scegliere il numero di prodotti da visualizzare nel carosello o nel dispositivo di scorrimento dei prodotti e persino selezionare i prodotti da visualizzare in base a tag e categorie.

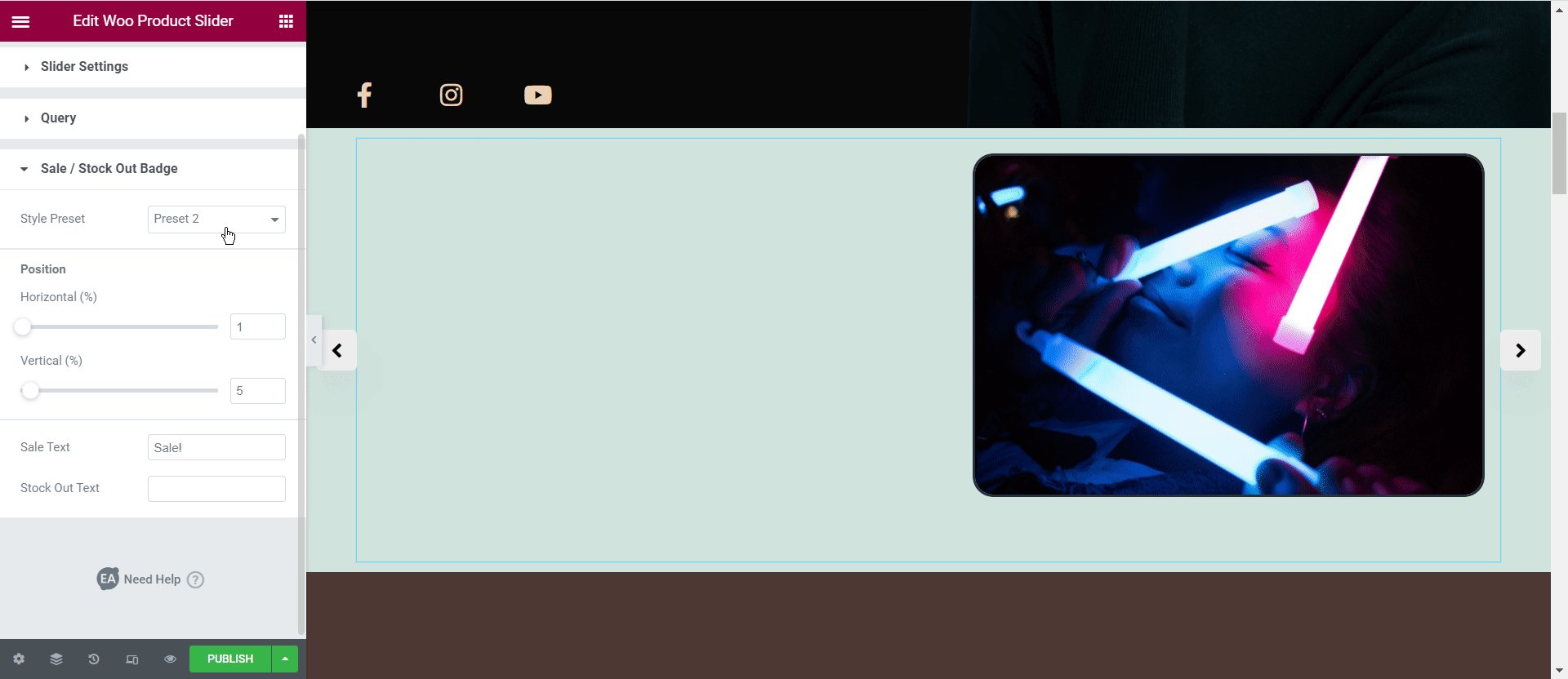
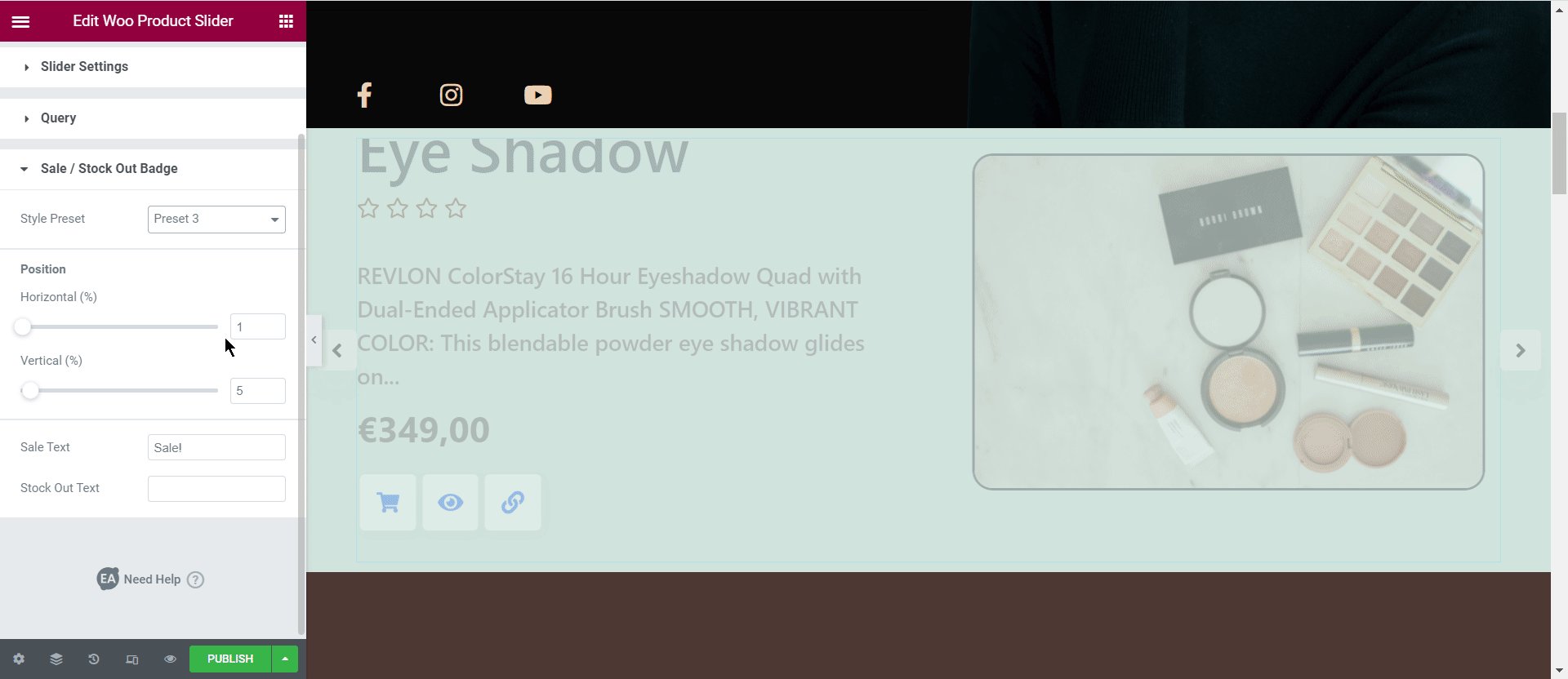
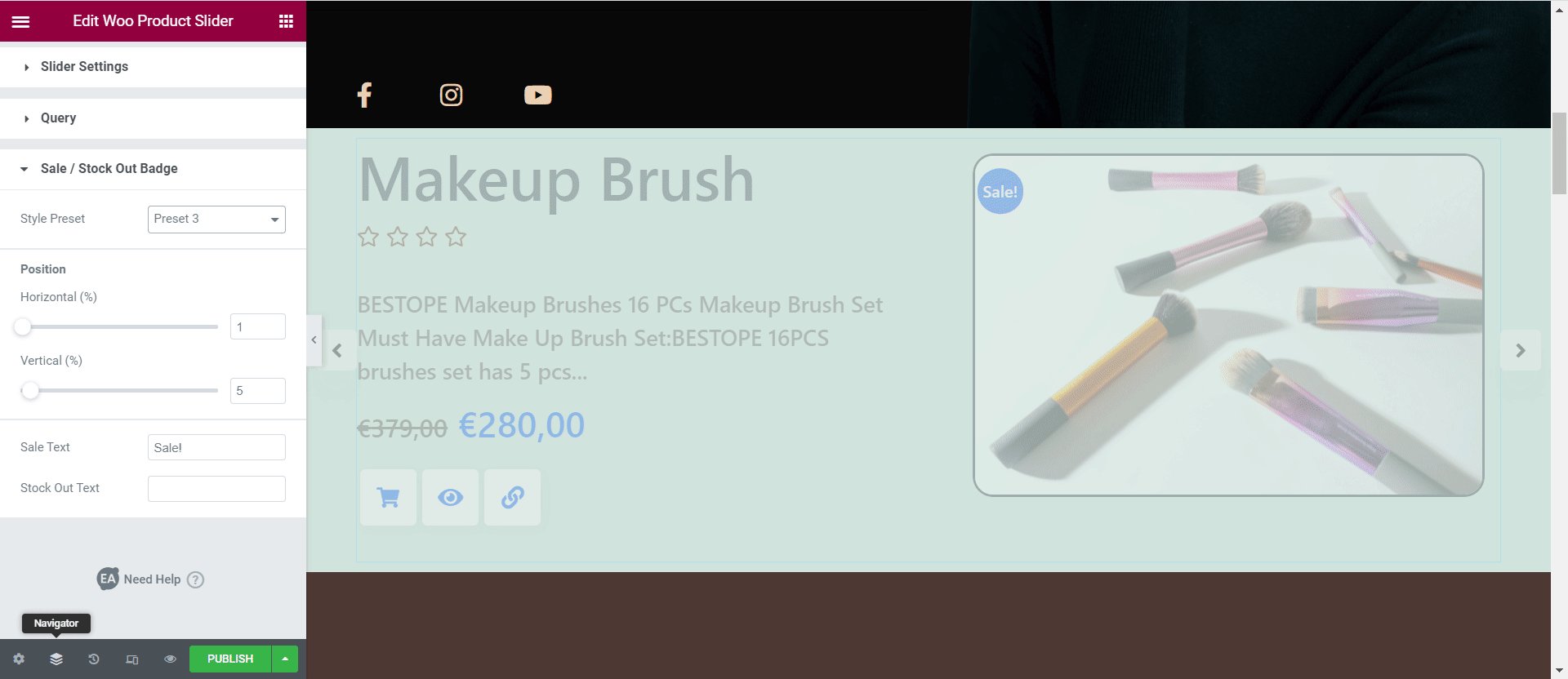
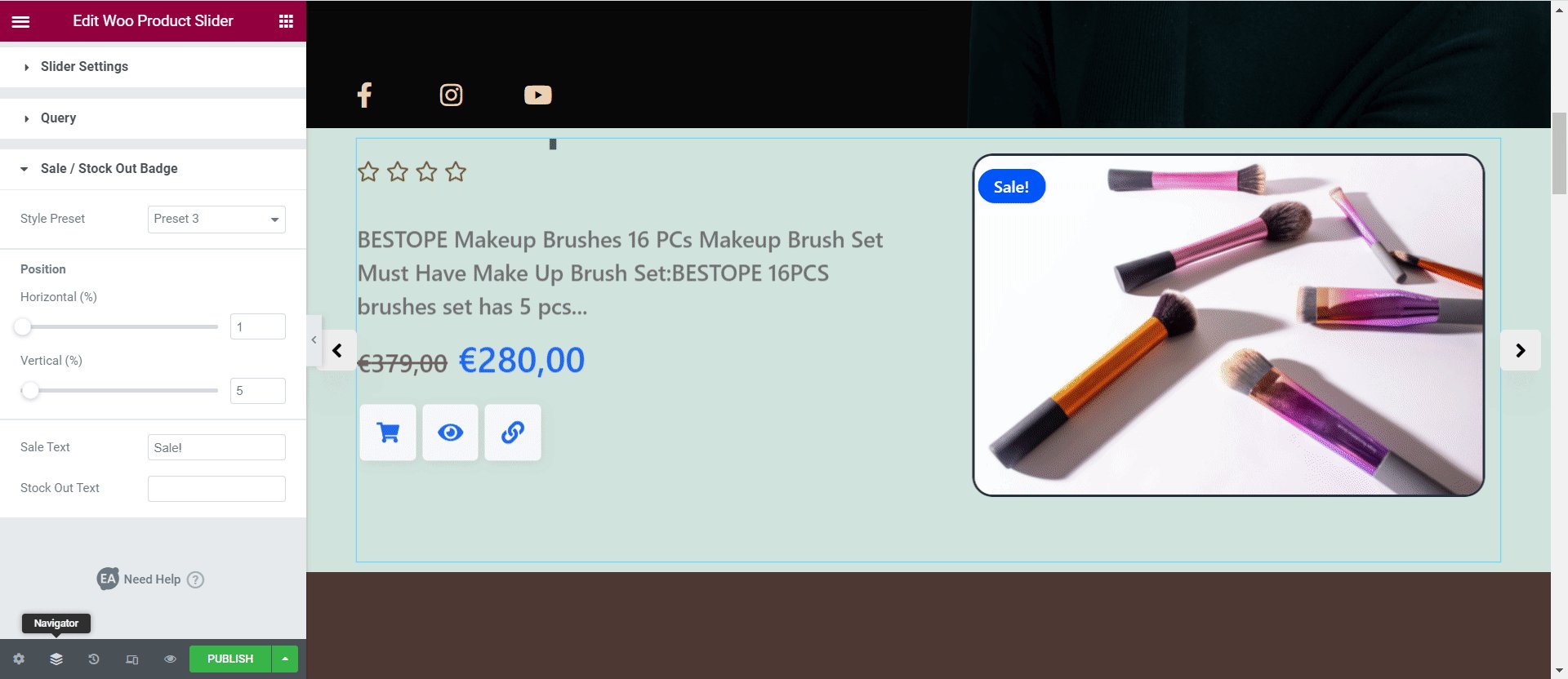
Oltre a questi, puoi anche decidere come visualizzare i prodotti che sono esauriti o esauriti giocando con le opzioni nelle impostazioni 'Saldi/Badge esaurito' . Il widget EA Woo Product Slider viene fornito con quattro stili preimpostati pronti tra cui puoi scegliere per aiutarti a personalizzare rapidamente il badge di esaurimento delle scorte.

Dopo aver configurato le impostazioni per il widget del dispositivo di scorrimento del prodotto EA Woo, passiamo allo stile del dispositivo di scorrimento del prodotto in Elementor.
Passaggio 3: stile del dispositivo di scorrimento del prodotto WooCommerce in Elementor
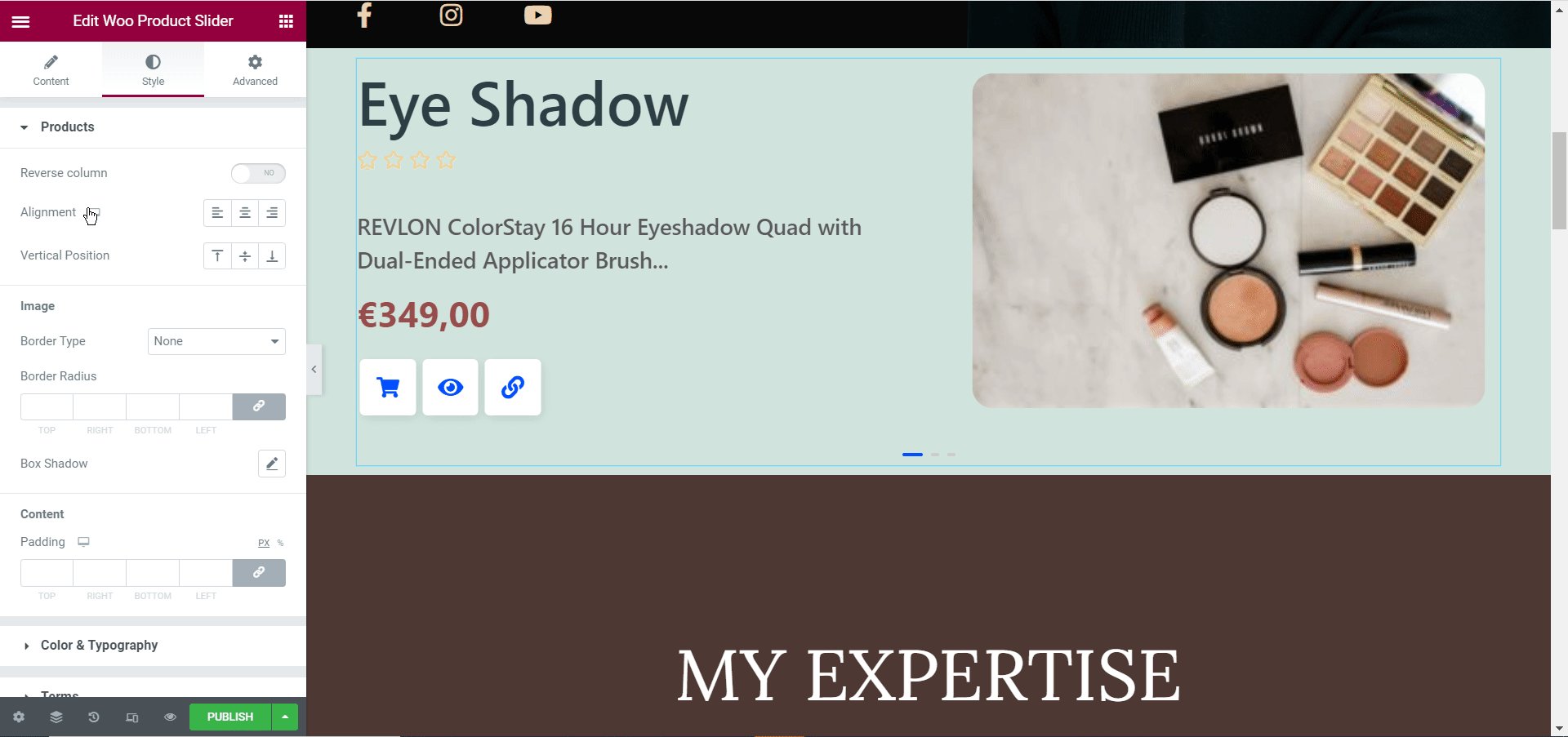
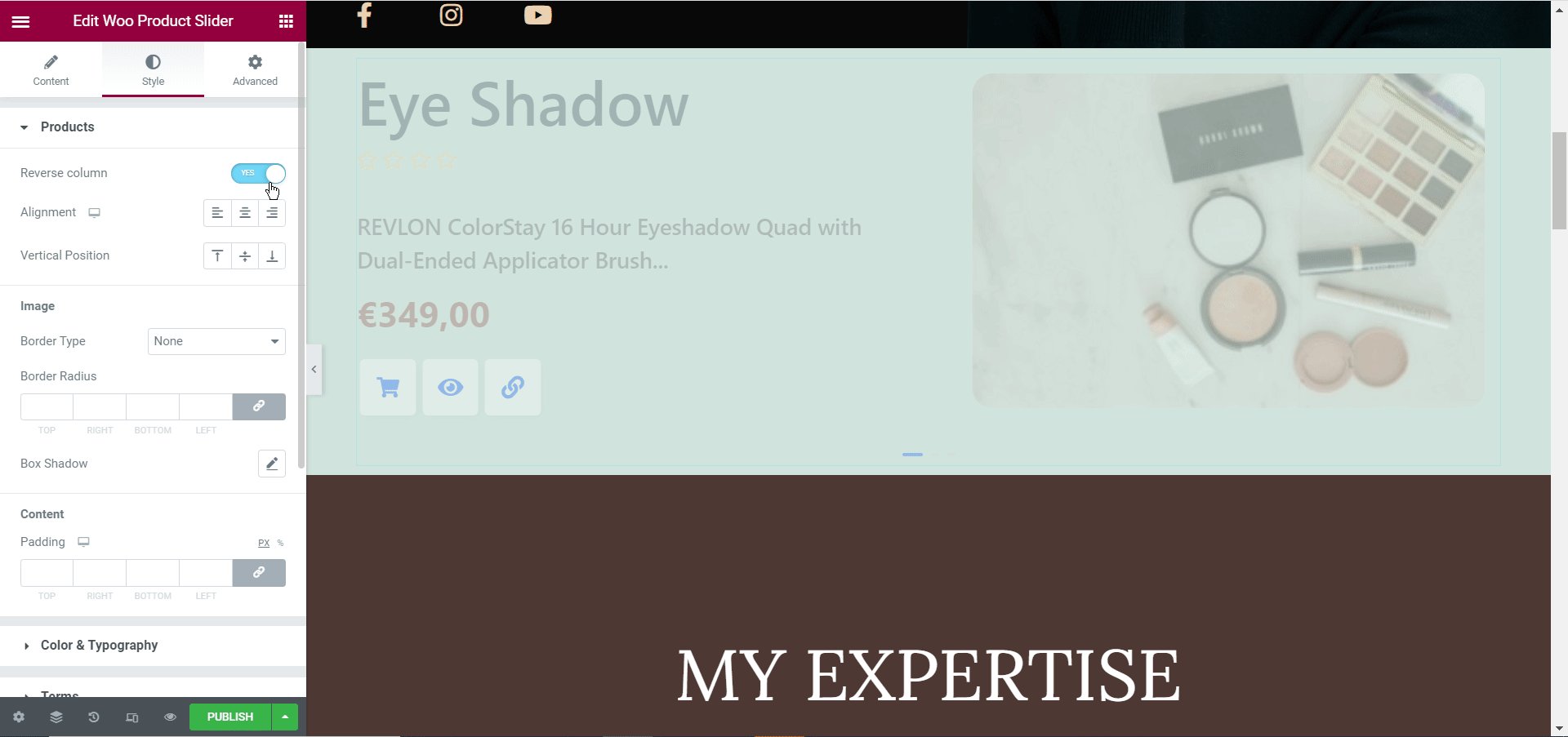
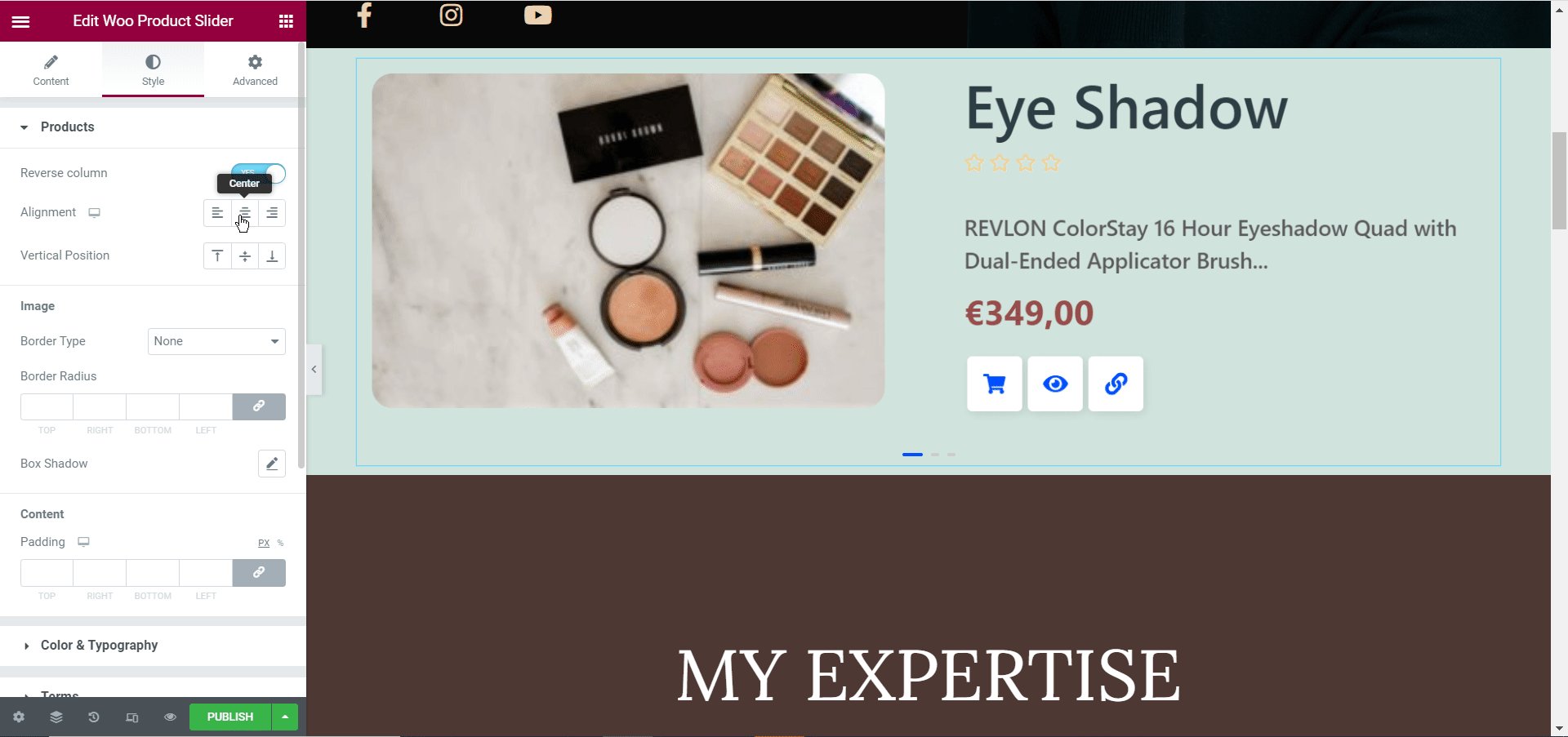
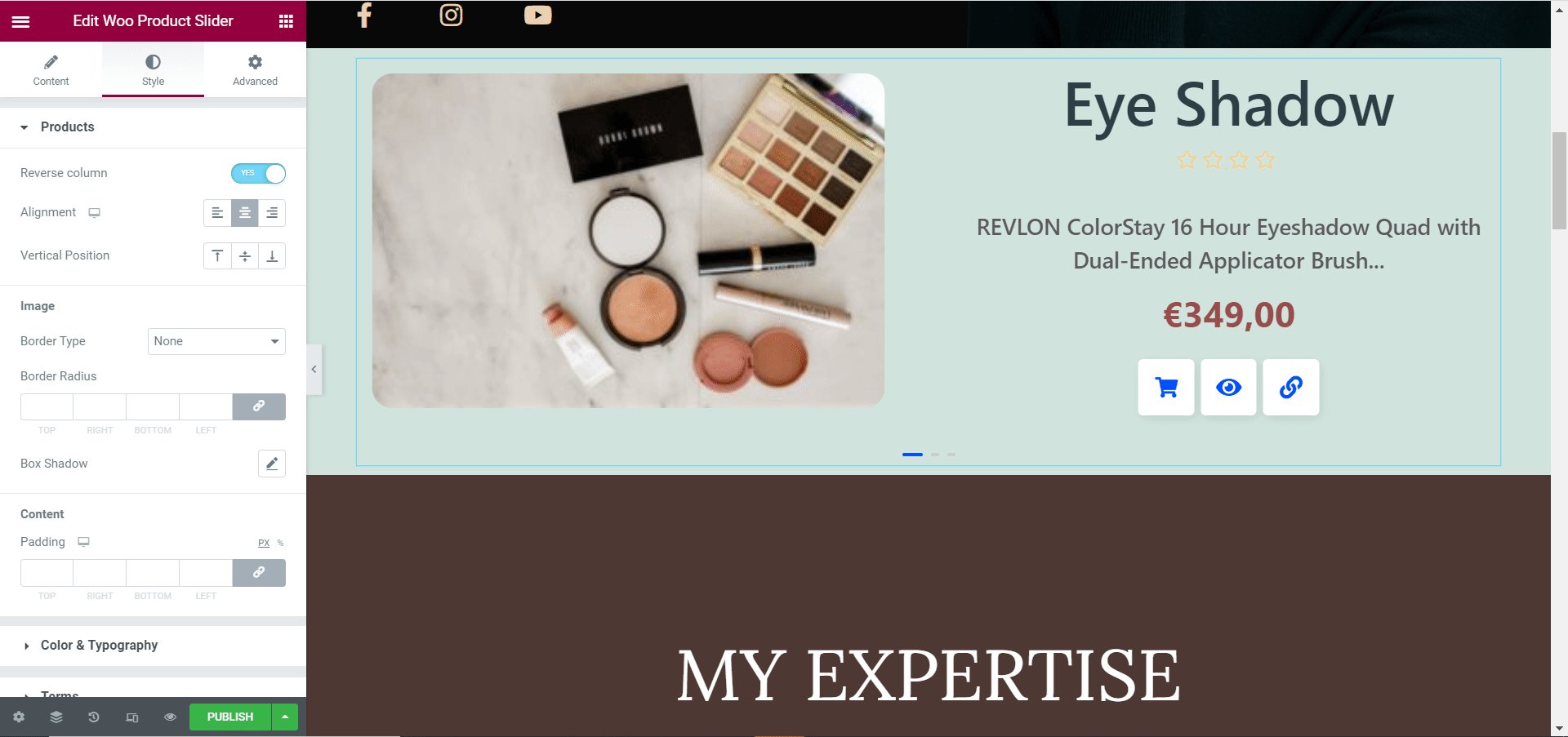
Per personalizzare il dispositivo di scorrimento del tuo prodotto WooCommerce in Elementor, vai alla scheda "Stile" nel pannello Elementor e modifica le impostazioni lì.
Dalla sezione "Prodotti" , puoi modificare l'allineamento della descrizione, della colonna e della posizione del tuo prodotto. Allo stesso modo, dalle impostazioni "Immagine" , aggiungi bordi alle immagini dei tuoi prodotti, cambi i colori di sfondo e molto altro. Puoi anche apportare più modifiche come personalizzare i colori e la tipografia, lo stile dei pulsanti e molto altro.

Se vuoi scoprire maggiori dettagli su come personalizzare il tuo carosello di prodotti con il widget EA Woo Product Slider, consulta la nostra documentazione dettagliata qui .
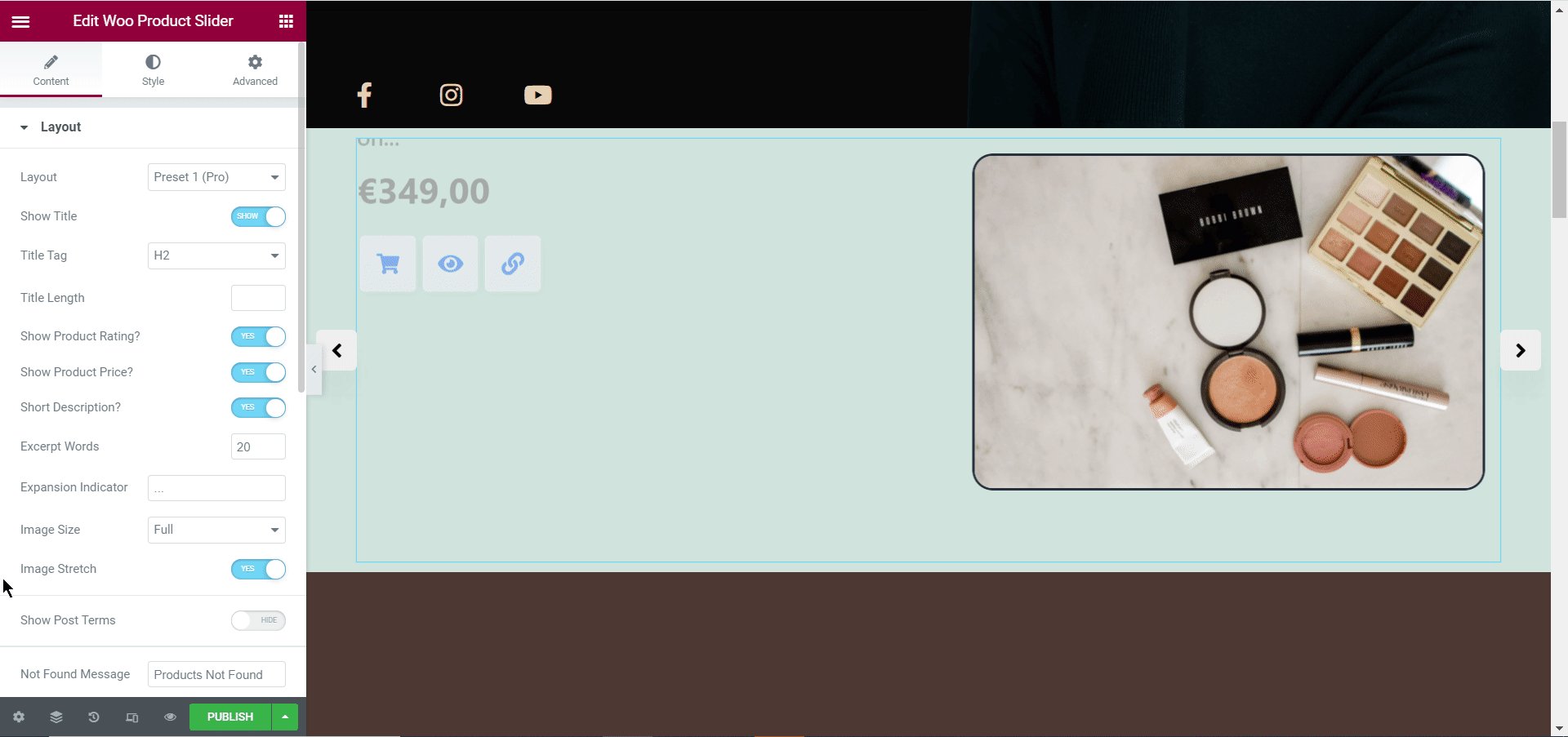
Quando hai finito, puoi pubblicare il tuo dispositivo di scorrimento del prodotto WooCommerce salvando le modifiche e facendo clic sul pulsante "Pubblica" in Elementor. Dai un'occhiata al dispositivo di scorrimento del prodotto che abbiamo realizzato in questo tutorial.

Con l'aiuto di Essential Addons per Elementor , creare il tuo dispositivo di scorrimento del prodotto WooCommerce senza codifica ora è più facile che mai. In meno di 10 minuti, puoi creare un interessante carosello di prodotti per mostrare magnificamente le tue offerte di prodotti e aumentare le vendite per il tuo negozio online.
Provalo tu stesso e condividi la tua esperienza con noi; ci piacerebbe conoscere il tuo feedback. Per ulteriori tutorial, notizie e aggiornamenti divertenti, assicurati di iscriverti al nostro blog .
In caso di domande, puoi sempre contattare il nostro team di supporto o unirti alla nostra amichevole community di Facebook per ulteriore assistenza.
Bonus: costruisci uno straordinario negozio online con i modelli Elementor pronti
Ti piace usare Elementor? Quindi vai su Templately e sfoglia più di 1000 modelli Elementor pronti e crea il tuo negozio online istantaneamente su WordPress.