WooCommerce: pagine di accesso e registrazione separate
Pubblicato: 2019-02-13Ci sono momenti in cui è necessario inviare i clienti disconnessi a una pagina di accesso e i clienti non registrati a una pagina di registrazione distinta.
Come sai, la pagina Il mio account di WooCommerce, che contiene lo shortcode [woocommerce_my_account], ha sia i moduli di accesso che quelli di registrazione quando la registrazione è abilitata nelle impostazioni del mio account.
Questa non è sempre una buona idea, soprattutto quando utilizzi landing page o pagine di vendita con un obiettivo specifico, ad esempio la registrazione degli utenti.
Chiaramente, quando ciò accade, non vuoi avere anche un modulo di accesso lì. La mia soluzione fornisce due nuovi codici brevi, uno per il modulo di accesso e uno per il modulo di registrazione.
Tieni presente che il contenuto dello shortcode della pagina di registrazione viene copiato dai file modello di WooCommerce: se WooCommerce rilascia un aggiornamento o apporta una modifica a questi file, potrebbe essere necessario aggiornare anche lo snippet.
Provalo, il feedback è molto apprezzato

Cosa fare prima di utilizzare gli shortcode qui sotto...
Come sai, lo shortcode [woocommerce_my_account] è molto importante e deve essere mantenuto a tutti i costi nella pagina Il mio account di WooCommerce. Ciò significa che non puoi liberartene o eliminare la pagina Il mio account.
Quindi, se vuoi avere una pagina LOGIN + IL MIO ACCOUNT e una pagina REGISTRAZIONE separata, usa questo stack:
- [wc_reg_form_bbloomer] nella pagina di registrazione – SNIPPET #1 QUI SOTTO
- [woocommerce_my_account] nella pagina Il mio account
- aggiungi uno snippet di reindirizzamento della registrazione, in modo che vadano alla pagina Il mio account
Se desideri avere pagine LOGIN, REGISTRAZIONE e IL MIO ACCOUNT separate, utilizza questo stack:
- [wc_reg_form_bbloomer] nella pagina di registrazione – SNIPPET #1 QUI SOTTO
- [wc_login_form_bbloomer] nella pagina di accesso – SNIPPET #2 QUI SOTTO
- [woocommerce_my_account ] nella pagina Il mio account
- aggiungi uno snippet di reindirizzamento della registrazione, in modo che vadano alla pagina Il mio account
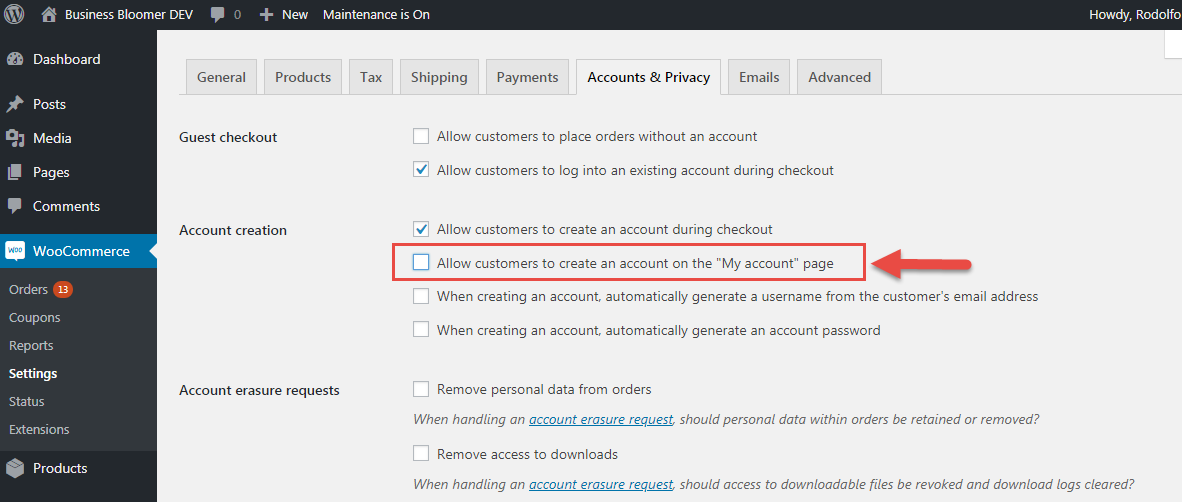
In entrambi i casi, è necessario disabilitare la casella di controllo " Consenti ai clienti di creare un account nella pagina "Il mio account" " nelle impostazioni " Account e privacy ":

Frammento PHP n. 1: Shortcode separato per il modulo di registrazione del cliente WooCommerce
Inserisci questo shortcode [wc_reg_form_bbloomer] in una nuovissima pagina WordPress e il modulo di registrazione apparirà magicamente.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
Frammento PHP n. 2: Shortcode del modulo di accesso WooCommerce separato
Si prega di leggere le note sopra: potresti non aver bisogno di questo shortcode e [woocommerce_my_account] potrebbe essere sufficiente per mostrare il modulo di accesso.

Altrimenti, aggiungi questo shortcode [wc_login_form_bbloomer] a una nuova pagina di accesso.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
