Come personalizzare la sezione dell'indirizzo di spedizione e fatturazione in WooCommerce?
Pubblicato: 2018-09-14La sezione dell'indirizzo di spedizione e fatturazione di WooCommerce è la sezione più importante del checkout. Funziona bene per impostazione predefinita. A volte hai bisogno di qualcosa di più. Non puoi cambiare il modo in cui funziona e l'aspetto o... vero? Ti insegnerò in questo articolo come personalizzare queste sezioni nel modo che preferisci!
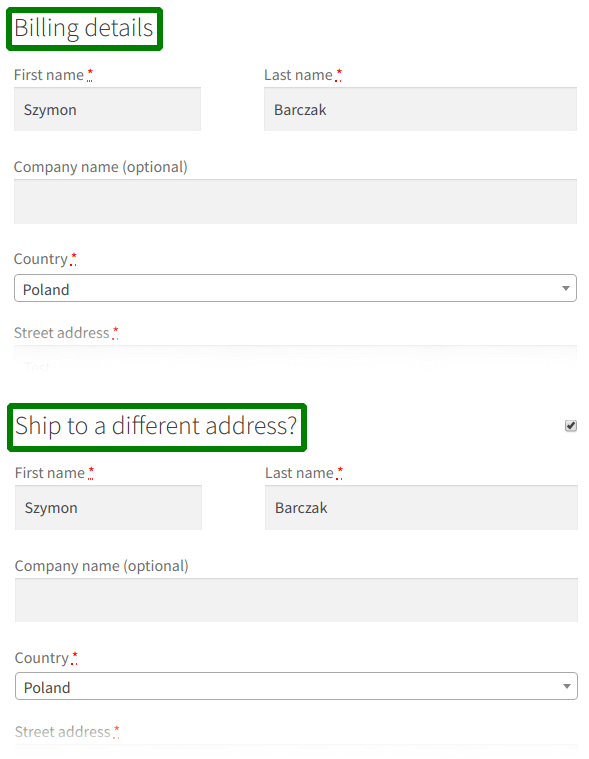
Sezione indirizzo di spedizione e fatturazione di WooCommerce
I tuoi clienti devono fornire i loro dettagli di fatturazione durante l'effettuazione dell'ordine. C'è un'opzione per impostare un indirizzo di spedizione diverso. Un cliente deve contrassegnare una casella di controllo nella pagina di pagamento.

Funziona molto bene per impostazione predefinita. Nella maggior parte dei casi, non è necessario modificare quella pagina. Immagino che tu sia qui perché hai bisogno di qualcosa in più :)
Puoi personalizzare la pagina di pagamento come preferisci:
- imposta alcuni campi come non obbligatori
- disabilitare eventuali campi (es. per beni digitali)
- modificare l'ordine dei campi
- e aggiungi i tuoi campi personalizzati.
Hai bisogno di un semplice plug-in: campi di pagamento flessibili per farlo. Oltre 70.000 negozi WooCommerce lo usano quotidianamente.
Guarda questo video e guarda tu stesso cosa può offrirti questo plugin nella versione gratuita:
Campi di pagamento flessibili WooCommerce
Modifica, aggiungi nuovi campi o nascondi i campi non necessari dal modulo di pagamento. Si tratta di conversioni e una migliore esperienza utente.
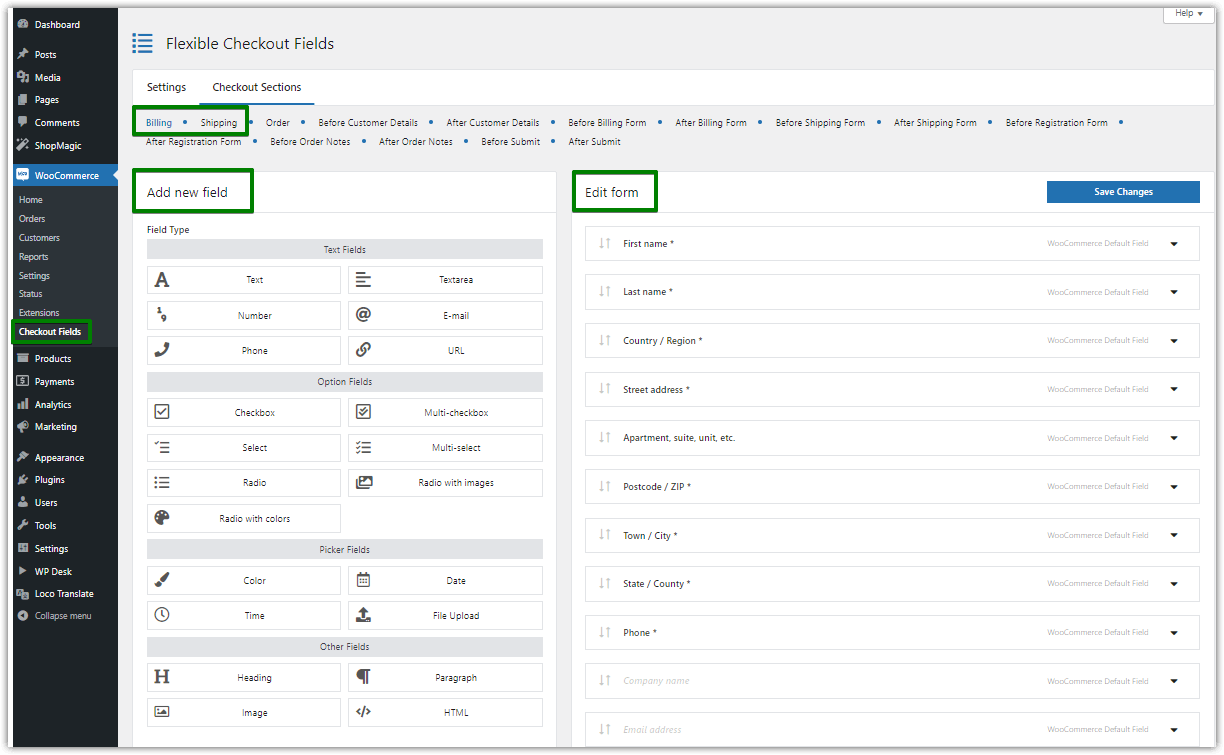
Scarica gratis oppure vai su WordPress.orgUna volta installato, puoi configurare le sezioni dell'indirizzo di spedizione e fatturazione di WooCommerce. Vai a WooCommerce → Campi di pagamento. Puoi passare da uno all'altro utilizzando le schede nella parte superiore dello schermo ( Fatturazione e spedizione ):

Come vedi, puoi facilmente aggiungere un nuovo campo o modificare la sezione . Hai opzioni come:
- Abilita campo
- Campo obbligatorio
- Etichetta
- Convalida
Ci sono molte altre funzioni nelle schede Aspetto, Display attivo e Avanzate . Puoi verificarli da solo. Se vuoi saperne di più su di loro, continua con questo articolo.
Configurazione dei campi di pagamento
Diamo un'occhiata alle opzioni di configurazione.
Campi richiesti
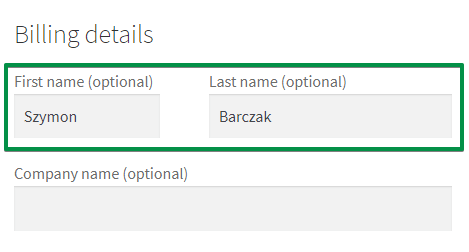
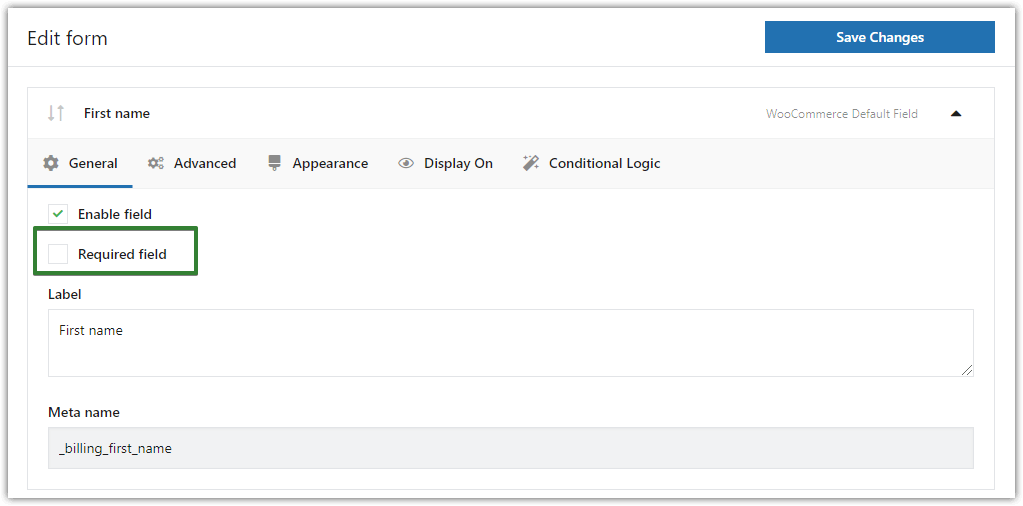
Alcuni campi nelle sezioni Indirizzo di spedizione e fatturazione sono obbligatori. Puoi facilmente cambiarlo. Aspetto:

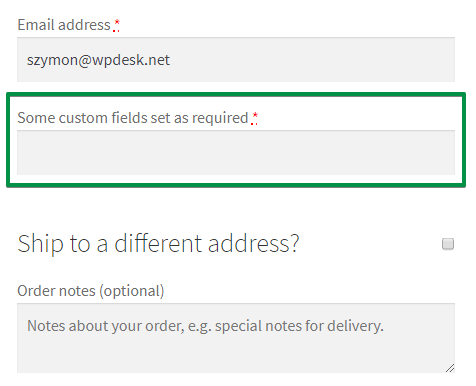
Come vedi, questi campi sono facoltativi . Puoi anche creare nuovi campi personalizzati e impostarli come richiesto:

Come? Basta contrassegnare o deselezionare l'opzione Campo obbligatorio :

Leggi di più sui campi obbligatori per la verifica di WooCommerce
Convalida
Puoi utilizzare la convalida WooCommerce predefinita o quella personalizzata.
La convalida è molto utile:

Se desideri aggiungere la convalida alle sezioni dell'indirizzo di spedizione e fatturazione, utilizza la nostra Guida alla convalida di WooCommerce Checkout →
Visualizza attivato
Puoi configurare dove visualizzare un campo lì dentro. Per impostazione predefinita, il plug-in mostra il campo in tutte le posizioni:
- Pagina di ringraziamento
- Pagina Il mio account - sezione indirizzo
- Pagina Il mio account - sezione ordini
- nelle e-mail
Puoi cambiarlo. Dai un'occhiata alla nostra guida sui campi personalizzati del mio account WooCommerce →

Aspetto esteriore
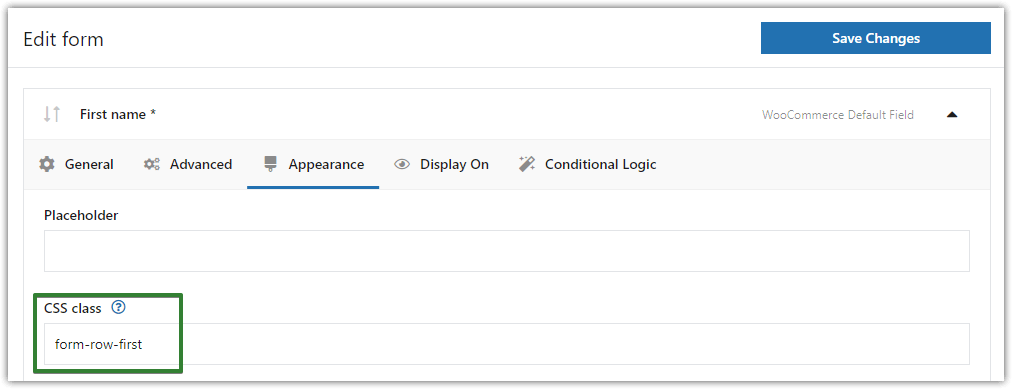
Cambia l'aspetto dei tuoi campi dalle sezioni di spedizione e fatturazione di WooCommerce.
Imposta la tua classe personalizzata per un campo:

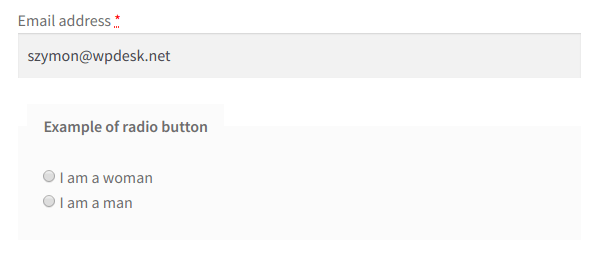
In questo modo puoi modificare qualsiasi campo da questo:

In questo (o qualsiasi cosa tu voglia):

Leggi di più nella nostra guida sullo styling dei campi personalizzati con CSS →
Logica condizionale
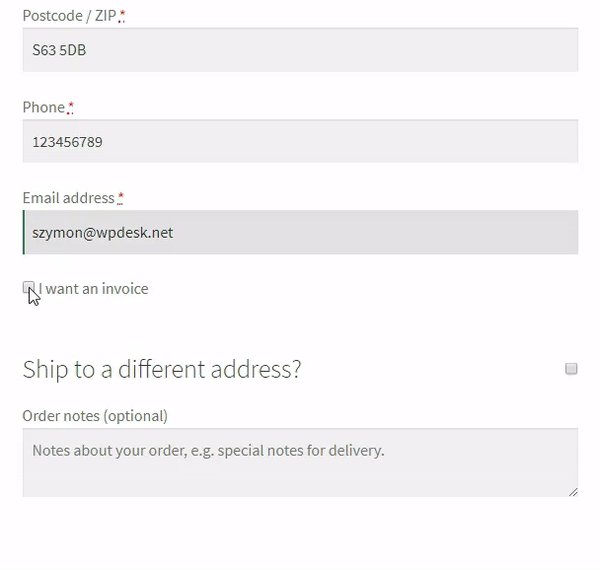
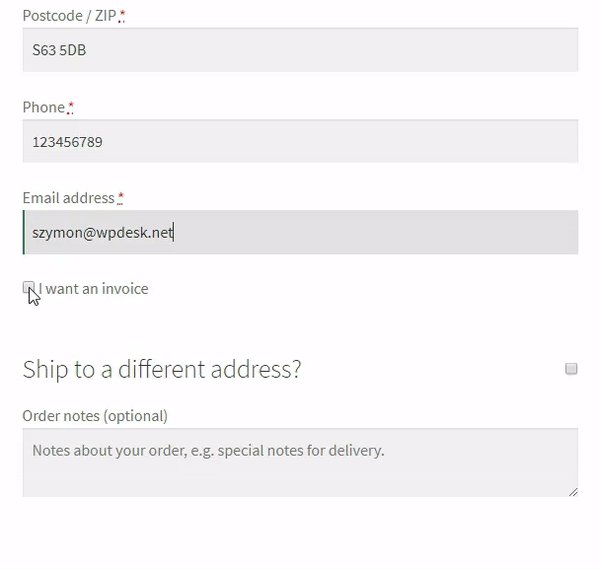
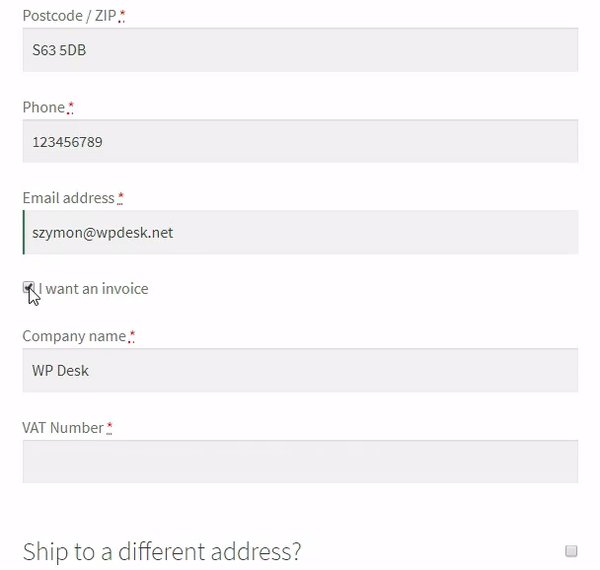
È possibile implementare la logica condizionale nelle sezioni degli indirizzi di spedizione e fatturazione. Vuoi un esempio? Aspetto:

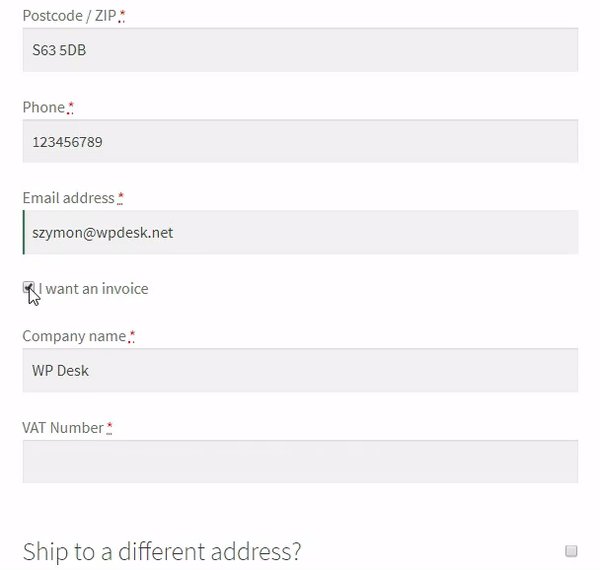
Un cliente deve contrassegnare la casella di controllo Voglio una fattura . Dopo questa azione, vengono visualizzati nuovi campi.
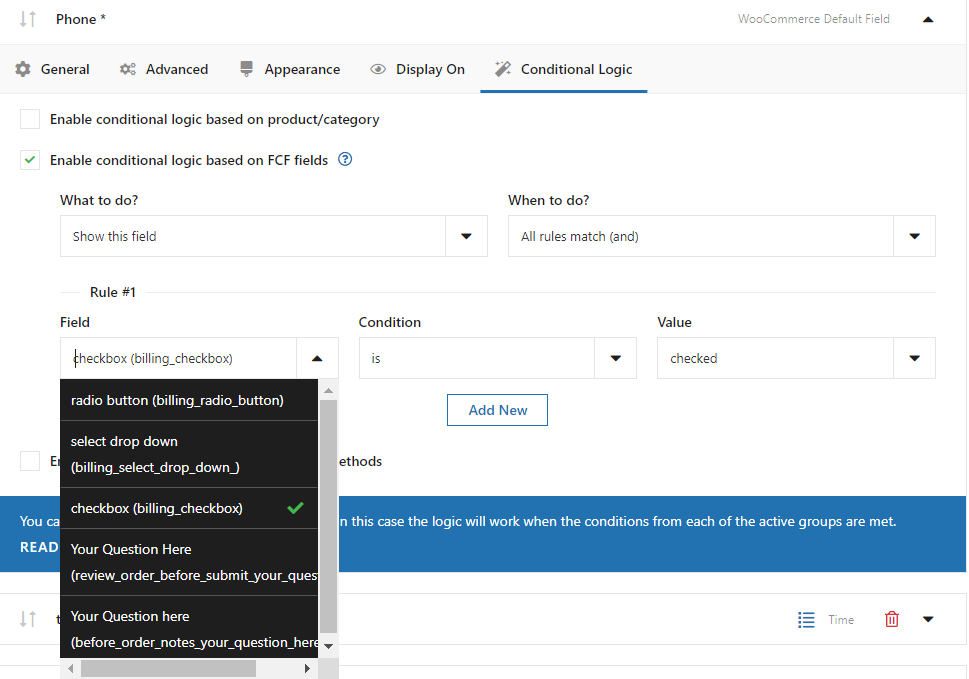
Esistono molti scenari in cui è possibile utilizzare la logica condizionale. È possibile impostare la logica condizionale per i campi...

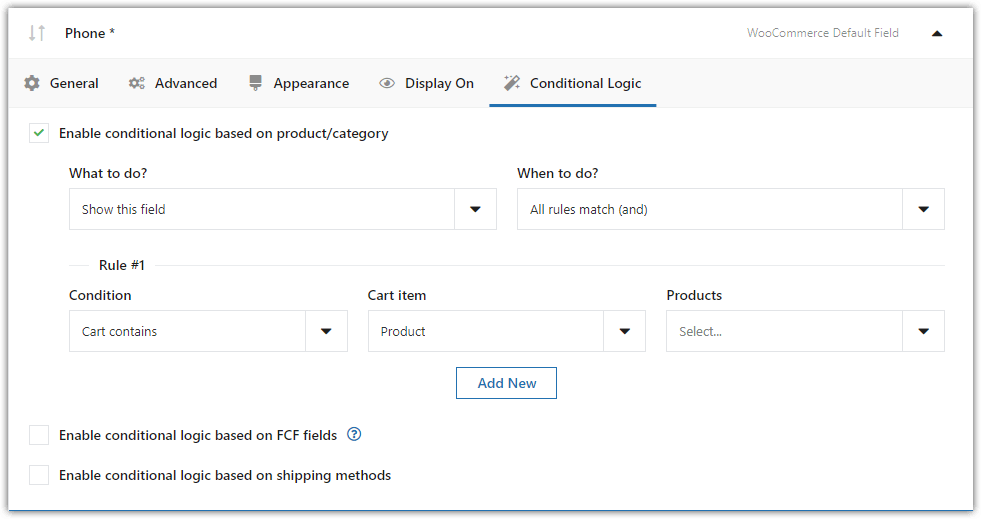
...i prodotti/categoria...

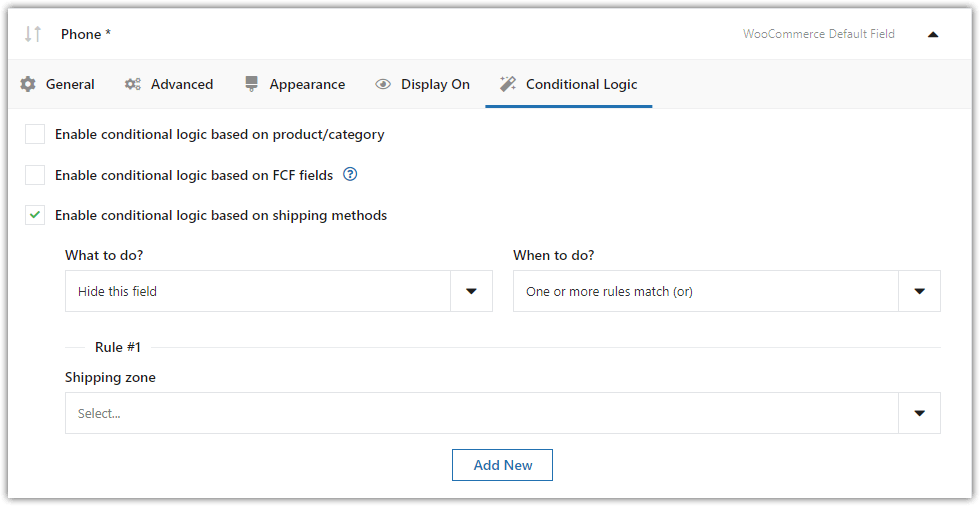
...o metodo di spedizione selezionato.

Come vedi, devi andare alla scheda Avanzate . Troverai tutte le opzioni lì dentro.
Ulteriori informazioni sui campi condizionali di WooCommerce Checkout →
Altre impostazioni
Il plug-in Campi di pagamento flessibili ti consente di aggiungere campi personalizzati ad altre sezioni come:
- Note sull'ordine
- Dettagli cliente
- o Modulo di registrazione
Usalo! Leggi il nostro articolo sulla personalizzazione della pagina di pagamento →
Editor dei campi di pagamento di WooCommerce
Come vedi, il plug-in Campi di pagamento flessibili è molto potente. Per noi (gli sviluppatori) questo plugin è il migliore sul mercato :)
Ma non crederci sulla parola, oltre 70.000 negozi WooCommerce in tutto il mondo lo usano quotidianamente.

Aggiungiamo spesso nuove funzionalità o risolviamo bug in questo plugin. La gente lo apprezza davvero!
Questo plugin utilizza anche l'aspetto grafico di WordPress ed è molto facile da usare grazie all'interfaccia pulita.
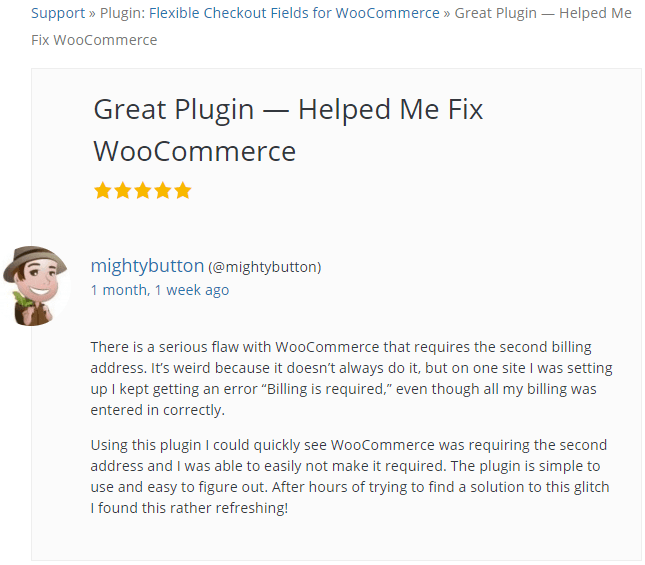
Le persone apprezzano ciò che abbiamo creato:

Puoi trovare molte altre recensioni positive come quella sopra! Tuttavia, non devi credermi sulla parola. Puoi scaricare questo plugin gratuitamente e verificarlo tu stesso!
Scarica i campi di pagamento flessibili →
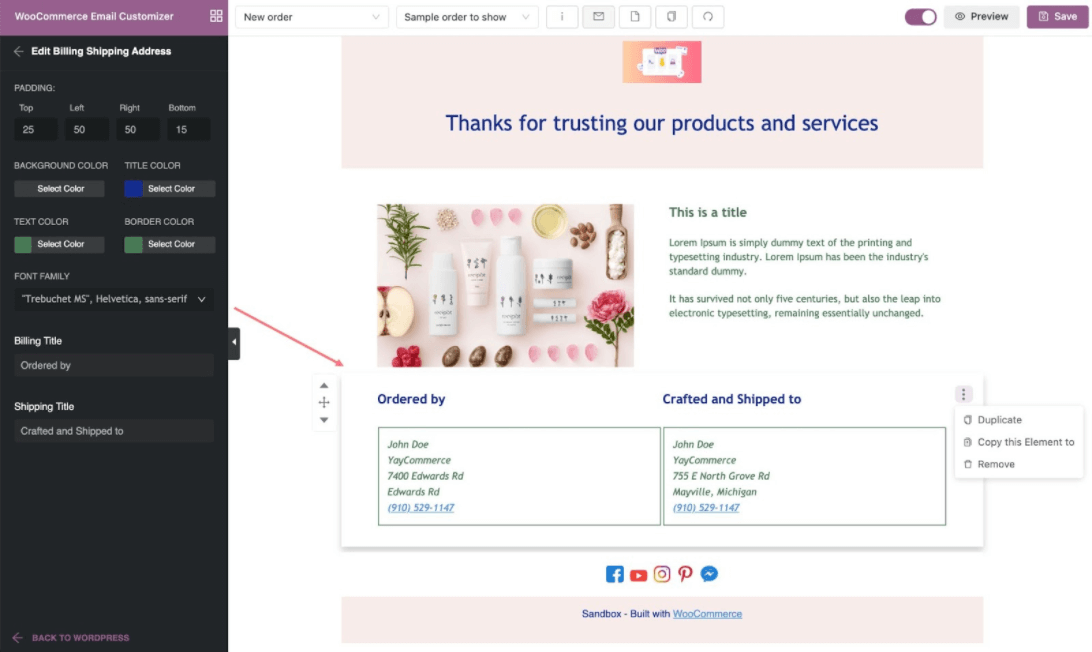
Personalizza la sezione Indirizzo di spedizione e fatturazione nelle e-mail di WooCommerce
Per personalizzare la sezione di spedizione e fatturazione nei modelli di email Woo, avrai bisogno di un plug-in di terze parti chiamato YayMail. Puoi scaricarlo gratuitamente e progettare le e-mail in un generatore di e-mail trascina e rilascia.
La versione premium di questo personalizzatore di posta elettronica WooCommerce supporta i campi di pagamento flessibili. Aiuta a mostrare i campi personalizzati aggiunti nei modelli di e-mail dell'ordine e a localizzare la sezione come preferisci.

Opzioni di progettazione integrate per aiutarti ad abbellire l'e-mail, tra cui:
- Titolo di fatturazione
- Titolo di spedizione
- Famiglia di font
- Colore sfondo/bordo casella/testo
Riepilogo
In questo breve articolo, ti ho mostrato la semplicità della personalizzazione delle sezioni di spedizione e indirizzo di fatturazione di WooCommerce. Come ti piace? Fammi sapere nella sezione commenti qui sotto.
Una volta che sei qui, potresti aver bisogno di una guida attraverso la configurazione del checkout di WooCommerce. Abbiamo già creato una fantastica guida sulle impostazioni di pagamento di WooCommerce →
Controlla anche: Lista dei desideri flessibile - Analisi ed e-mail

