Una semplice guida sugli shortcode di WooCommerce
Pubblicato: 2022-09-15Potresti aver sentito parlare degli shortcode di WooCommerce e probabilmente anche usarli. Ma potresti non sapere come e dove funziona.
Se vuoi sbloccare tutto il potenziale di WooCommerce, vorrai sicuramente familiarizzare con gli shortcode.
Come mai? Perché gli shortcode alimentano gran parte delle funzionalità del plug-in, comprese tutte le pagine come la pagina del carrello, la pagina di pagamento, le pagine dei prodotti, le pagine delle categorie di prodotti, la pagina Il mio account.
E se comprendi meglio come funzionano gli shortcode di WooCommerce, puoi facilmente creare pagine di vendita altamente personalizzate e creare un sito di negozio online incredibilmente potente per qualsiasi situazione.
Cosa sono gli shortcode WooCommerce, perché usarli, come puoi usarli... li tratteremo tutti in questo articolo.
Cosa sono gli shortcode WooCommerce?
In parole povere, gli shortcode in WooCommerce sono brevi pezzi di codice/testo racchiusi tra parentesi quadre che assomigliano a [questo].
Questi codici brevi sono in realtà enormi quantità di codice condensato in una frase più breve da utilizzare per il proprietario di un negozio WooCommerce non tecnico.
Gli shortcode possono ottenere qualsiasi cosa per te come:
- Visualizza il checkout su qualsiasi pagina
- Mostra i best-seller sulla tua home page
- Presentare prodotti correlati quando i clienti mostrano interesse per un prodotto
- Visualizza video e audio
- Aggiungi un dispositivo di scorrimento creativo
- Inserisci i pulsanti Aggiungi al carrello
- Evidenzia i prodotti in primo piano nei blocchi Gutenberg, nelle barre laterali e in altre aree con widget
...qualsiasi altra cosa
Ora, dopo aver compreso le basi degli shortcode, vediamo come aggiungerli al tuo negozio.
Come aggiungere codici brevi al tuo negozio WooCommerce?
Gestire un negozio WooCommerce richiede tempo per chiunque. Gestione del negozio, creazione di offerte, coupon, miglioramenti al checkout... ci sono centinaia di attività a cui prestare attenzione. Per risparmiare tempo, gli shortcode tornano utili.
I codici brevi migliorano anche la precisione, riducendo gli errori associati alla scrittura di codici lunghi.
Esistono tre modi per aggiungere codici brevi:
Inserimento di codici brevi utilizzando l'editor di blocchi Gutenberg
Con l'editor Gutenberg, aggiungere codici brevi è facile.
- Vai al tuo pannello di amministrazione di WordPress.
- Fare clic su
Pages > Add New. Puoi anche modificare qualsiasi pagina esistente. - Fare clic sul segno
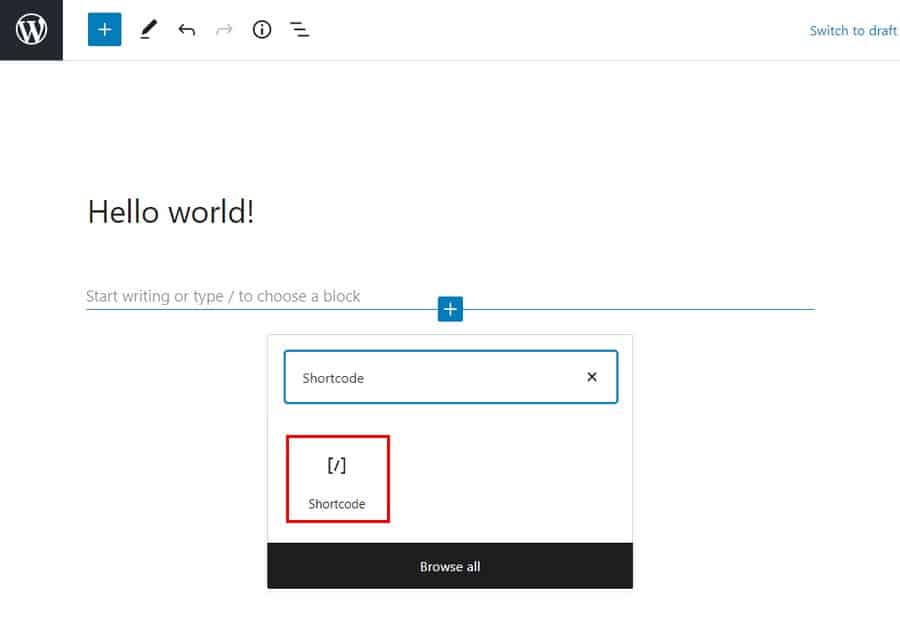
plusper aggiungere un nuovo blocco, digitare 'shortcode' nella barra di ricerca e selezionare il bloccoShortcode. - Ora, digita il tuo shortcode nel campo. Ad esempio –
[products]. - Fai clic sul pulsante blu
PublishoUpdatein alto a destra nella pagina e i tuoi prodotti verranno ora visualizzati sulla tua nuova pagina.

Inserimento di codici brevi utilizzando l'editor classico/editor di WordPress

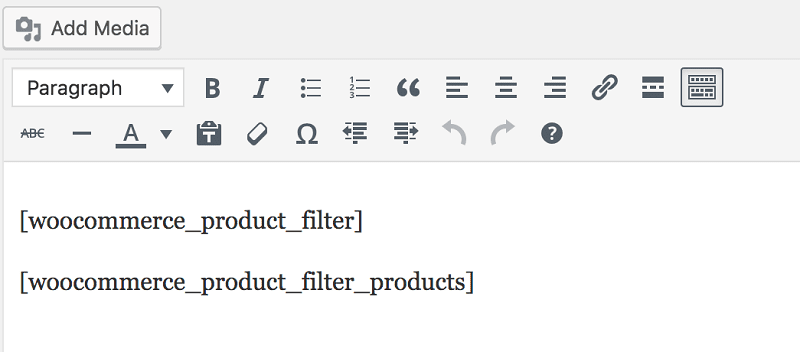
Anche l'aggiunta di codici brevi con l'editor classico è facile. Aggiungi semplicemente gli shortcode, assicurandoti di includere le parentesi ([ e ]).
Inserimento di codici brevi utilizzando il widget

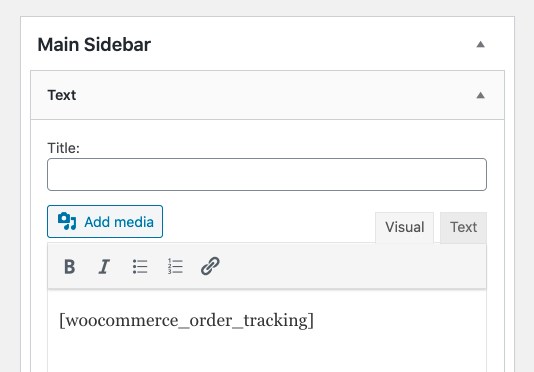
Per aggiungere uno shortcode a un'area widget, basta aggiungere un widget di testo con lo shortcode. Quindi, carica la pagina per vedere il contenuto dello shortcode nella barra laterale.
Come funzionano gli shortcode di WooCommerce?
Sebbene sembrino semplici, gli shortcode sono in realtà piuttosto potenti! Copriamo le diverse parti che compongono uno shortcode.
Lo shortcode stesso :
Come accennato in precedenza, gli shortcode sono una singola parola o un insieme di parole collegate a caratteri di sottolineatura, in questo modo:
-
[products] -
[woocommerce_order_tracking]
Mentre alcuni codici funzioneranno da soli, altri richiedono alcuni parametri.
Parametri :
I parametri o gli argomenti (chiamati Args in alcuni documenti di WooCommerce) sono modi per rendere lo shortcode più specifico. Ad esempio, aggiungendo id="36" allo shortcode [add_to_cart] , verrà creato un pulsante "Aggiungi al carrello" per il prodotto con ID 36.
Elenco degli shortcode WooCommerce integrati
Ci sono cinque codici brevi essenziali disponibili con WooCommerce.
-
[woocommerce_cart]– mostra la pagina del carrello -
[woocommerce_checkout]– mostra la pagina di pagamento -
[woocommerce_my_account]– mostra la pagina dell'account utente -
[woocommerce_order_tracking]– mostra il modulo di tracciamento dell'ordine -
[products]– mostra i prodotti
Nella maggior parte dei casi, questi codici brevi verranno aggiunti automaticamente alle pagine tramite la procedura guidata di onboarding di WooCommerce e non dovranno essere utilizzati manualmente.
Diamo un'occhiata a ogni shortcode e come usarli.
[woocommerce_cart]
Questo shortcode aggiunge la funzionalità del carrello WooCommerce alla pagina. Mostrerà tutti i prodotti che l'utente ha aggiunto al carrello. Non ci sono parametri da aggiungere a questo shortcode.
[woocommerce_checkout]
Come suggerisce il nome, questo shortcode mostra la pagina di pagamento. Assicurati che questa pagina sia impostata correttamente. Dopotutto, se i clienti non riescono a trovare facilmente la pagina di pagamento o trovano il pagamento ingombrante, non compreranno nulla.
Nessun parametro aggiuntivo da aggiungere anche a questo shortcode.
[woocommerce_my_account]
Questo shortcode mostra la pagina Il mio account contenente tutte le informazioni del cliente, nonché i suoi ordini precedenti dal tuo negozio.
Per impostazione predefinita, il numero di ordini visualizzati è impostato su 15. Puoi modificarlo per visualizzare tutti gli ordini impostando il numero -1. Puoi aggiungere parametri o argomenti a questo shortcode in questo modo:
Vettore(
'utente_corrente' => ''
)woocommerce_my_account
L'argomento dell'utente corrente viene impostato automaticamente utilizzando get_user_by( 'id', get_current_user_id() ) .
[woocommerce_order_tracking]
Questo shortcode crea una pagina di "tracciamento degli ordini", che consente ai clienti di vedere lo stato attuale dei loro ordini. Non ci sono altri argomenti.
[prodotti]
Lo shortcode [products] è uno degli shortcode più robusti. Ti consente di visualizzare i prodotti per ID post, SKU, attributi, categorie con supporto per impaginazione, ordinamento casuale e tag prodotto .
Ha sostituito la necessità di più shortcode come [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] e [top_rated_products] utilizzati nelle versioni WooCommerce precedenti alla 3.2.
Ci sono un sacco di parametri che ti consentono di personalizzare i tipi e le quantità di prodotti visualizzati.
Per aggiungere un parametro è sufficiente scriverne il nome, seguito dal segno di uguale e dal valore desiderato tra virgolette. Assicurati che sia all'interno dello shortcode [products] .
Ad esempio, per visualizzare cinque prodotti della categoria abbigliamento, utilizza questo shortcode: [products limit="5" category="clothing"] .
Attributi del prodotto disponibili
I seguenti attributi possono essere utilizzati insieme allo shortcode dei prodotti. Ci sono alcuni parametri che ti aiutano a controllare il layout delle pagine dei tuoi prodotti. Diamo un'occhiata a loro con esempi, a cominciare dagli attributi del prodotto display.
Visualizza gli attributi del prodotto
- limit – controlla il numero di prodotti visualizzati. Il valore predefinito è e -1 (visualizza tutto) quando si elencano i prodotti e -1 (visualizza tutto) per le categorie. Esempio –
[products limit="3"] - colonne : controlla il numero di colonne da visualizzare. Il valore predefinito è 4. anche se di solito si riduce a un numero più piccolo sui dispositivi mobili (a seconda del tema). Esempio:
[products columns="3"] - impaginazione : determina se le pagine dei risultati del prodotto verranno impaginate. Usato insieme al limite. Il valore predefinito è false, impostato su true per impaginare. Esempio –
[products paginate="true"] - orderby : personalizza come vengono ordinati i tuoi prodotti. L'impostazione predefinita è il titolo del prodotto. È possibile passare una o più opzioni aggiungendo entrambi gli slug con uno spazio tra di loro. Le opzioni disponibili sono:
- data : la data di pubblicazione del prodotto.
- id : l'ID del post del prodotto.
- menu_order – l'ordine del menu, se impostato (i numeri inferiori vengono visualizzati per primi).
- popolarità – il numero di acquisti.
- rand : ordina in modo casuale i prodotti al caricamento della pagina (potrebbe non funzionare con i siti che utilizzano la memorizzazione nella cache, poiché potrebbe salvare un ordine specifico).
- rating – la valutazione media del prodotto.
- title – il titolo del prodotto. Esempio –
[products orderby="date"]
- skus : aggiungi SKU specifici separati da una virgola. Esempio –
[products skus="shirt-black-small, shirt-black-large"] - categoria : mostra i prodotti che hanno una determinata categoria slug. Puoi aggiungere più di una categoria inserendo una virgola tra di esse. Esempio –
[products category="watches, purses"] - tag : mostra i prodotti che hanno un determinato tag slug. Puoi aggiungere più di un tag inserendo una virgola tra di essi. Esempio –
[products tag="rainy, kids"] - order – indica se l'ordine del prodotto è crescente (ASC) o decrescente (DESC), utilizzando il metodo impostato in orderby. L'impostazione predefinita è ASC. Esempio –
[products order="DESC"] - class – aggiunge una classe wrapper HTML in modo da poter modificare l'output specifico con CSS personalizzato. Esempio –
[products class="custom-element"] - on_sale – mostra i prodotti in vendita. Non usarlo insieme a best_seller o top_rated. Esempio –
[products on_sale="true"] - best_seller – mostra i prodotti che vendono di più. Non usarlo insieme a on_sale o top_rated. Esempio –
[products best_selling="true"] - top_rated – mostra i prodotti più apprezzati. Non usarlo insieme a on_sale o best_seller. Esempio –
[products top_rated="true"]
Successivamente, gli attributi del prodotto contenuto.

Attributi del prodotto contenuto
Questi codici brevi possono essere utilizzati per visualizzare i prodotti in base ai loro attributi: dimensioni, colore, ecc.
- attributo : mostra i prodotti con un determinato attributo.
- termini : visualizza i prodotti con determinati termini collegati all'attributo. Questo deve essere utilizzato con l'attributo sopra. Ad esempio, l'attributo può essere colori e i termini sono rosso, blu o giallo.
- termini_operatore : consente di eseguire calcoli per determinare quali termini verranno inclusi. Allo stesso modo, devono essere utilizzati con attributi e termini. Le opzioni disponibili sono:
- E – visualizza i prodotti di tutti gli attributi scelti.
- IN – mostra i prodotti con l'attributo scelto. Questo è il valore predefinito di Terms_Operator.
- NOT IN – mostra i prodotti che non sono negli attributi scelti.
- tag_operator – lo stesso del termine operator sopra, ad eccezione dei tag. Le opzioni disponibili sono:
- E – mostra i prodotti di tutti i tag scelti.
- IN – mostra i prodotti con i tag scelti. Questo è il valore predefinito di tag_operator.
- NOT IN – mostra i prodotti che non sono nei tag scelti.
- visibilità : mostra i prodotti in base alla loro visibilità sul tuo sito. Le opzioni disponibili sono:
- visibile – prodotti visibili nel negozio e nei risultati di ricerca. Questa è l'opzione di visibilità predefinita.
- catalogo – prodotti visibili solo nel negozio ma non nei risultati di ricerca.
- ricerca – prodotti visibili solo nei risultati della ricerca ma non nel negozio.
- nascosto : prodotti nascosti sia dal negozio che dalla ricerca e accessibili solo tramite URL diretto.
- in primo piano: prodotti contrassegnati come prodotti in primo piano.
- categoria : mostra i prodotti che hanno una determinata categoria slug.
- tag : mostra i prodotti che hanno un determinato tag slug.
- cat_operator : consente di eseguire calcoli per determinare quali prodotti verranno inclusi. Le opzioni disponibili sono:
- E – mostra i prodotti che appartengono a tutte le categorie scelte.
- IN – mostra i prodotti all'interno della categoria scelta. Questo è il valore predefinito di cat_operator.
- NOT IN – mostra i prodotti che non sono nella categoria scelta.
- ids : visualizza i prodotti in base a un elenco di ID post separati da virgole.
- skus : visualizza i prodotti in base a un elenco di SKU separati da virgole.
Se il prodotto non viene visualizzato, assicurati che non sia impostato su "Nascosto" nella "Visibilità catalogo".
Esempi di scenari di prodotto basati su attributi
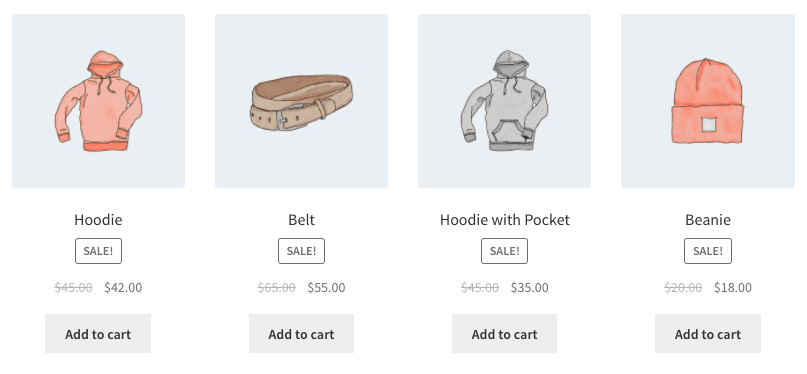
Scenario 1 – Oggetti in vendita casuali

Vuoi mostrare quattro prodotti in saldo.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
Questo shortcode indica esplicitamente quattro prodotti con quattro colonne (che saranno una riga), mostrando gli articoli in saldo più popolari. Aggiunge anche una vendita rapida di classe CSS, che puoi modificare nel tuo tema.
Scenario 2 – Prodotti in evidenza

Vuoi mostrare i tuoi prodotti in evidenza, due per riga, con un massimo di quattro articoli.
[products limit="4" columns="2" visibility="featured"]
Questo shortcode dice che verranno caricati fino a quattro prodotti in due colonne e che devono essere presenti. Sebbene non espressamente indicato, utilizza le impostazioni predefinite come l'ordinamento per titolo (dalla A alla Z).
Scenario 3 – I prodotti più venduti

Vuoi mostrare i tuoi primi tre prodotti più venduti in una riga.
[products limit="3" columns="3" best_selling="true"]
Per ulteriori esempi, consulta la documentazione degli shortcode di WooCommerce.
Categorie di Prodotto
Questi due codici brevi mostreranno le tue categorie di prodotti su qualsiasi pagina.
-
[product_category]– mostra i prodotti in una categoria di prodotti specificata. -
[product_categories]– mostra tutte le tue categorie di prodotti. Questo è lo shortcode generico per visualizzare una particolare categoria. Dovrai aggiungere un parametro specifico, elencato di seguito, per visualizzare effettivamente uno (o più).
Attributi della categoria di prodotto disponibili
- ids : visualizza categorie specifiche in base ai loro ID. Da utilizzare in product_categories. Esempio –
[products _categories ids="1,2"] - categoria : può essere l'ID della categoria, il nome o lo slug. Da utilizzare in
[product_category] - limite : determina il numero di categorie che verranno visualizzate. Esempio –
[products _categories limit="3"] - colonne : determina il numero di colonne che verranno visualizzate. Il valore predefinito è 4.
- hide_empty – nasconde le categorie vuote. L'impostazione predefinita è "1" che nasconderà le categorie vuote. Impostare su "0" per mostrare le categorie vuote. .Esempio –
[products _categories hide_empty="1"] - genitore : mostrerà le categorie figlio di una specifica categoria genitore, che è presa di mira da id. Ad esempio, [parent=”3″] visualizzerà le categorie figlie della categoria il cui id è 3. Se imposti il genitore su “0”, verranno visualizzate solo le categorie di livello superiore. Esempio –
[products _categories parent="0"] - orderby – controlla l'ordine in cui vengono visualizzate le categorie. L'impostazione predefinita è ordinare per "nome". Può essere impostato su "id", "slug" o "menu_order". Se vuoi ordinare in base agli ID che hai specificato, puoi usare orderby="include". Esempio –
[products _categories orderby="id"] - order – indica se l'ordinamento delle categorie è crescente (ASC) o decrescente (DESC), utilizzando il metodo impostato in orderby. L'impostazione predefinita è ASC. Esempio –
[products _categories order="ASC"]
Esempi di scenari di categorie di prodotti
Mostra solo le categorie di livello superiore
Immagina di voler mostrare solo le categorie di primo livello su una pagina ed escludere le sottocategorie, beh è possibile con il seguente shortcode: [product_categories number="0" parent="0"] .
Altri codici brevi utili
[Aggiungi al carrello]
Questo shortcode ti consente di creare facilmente un pulsante Aggiungi al carrello per un prodotto specifico, targetizzato da id. Ci sono un bel po' di parametri. Come con altri codici brevi, ciascuno dovrebbe essere racchiuso tra due virgolette, "come questo".
- id : Scegli il prodotto per ID
- style : personalizza direttamente il CSS del pulsante
- sku : Scegli il prodotto per SKU
- show_price : Scegli se visualizzare il prezzo con il pulsante. Ci sono due opzioni, "VERO" e "FALSO"
- class : Assegna una classe HTML al pulsante, in modo da poterlo indirizzare con il codice CSS
- quantità : Scegli la quantità di prodotto che verrà aggiunta al carrello. Nella maggior parte dei casi, questo sarà solo "1"
Esempio: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
Aggiungi al carrello URL
Questo shortcode visualizzerà l'URL effettivo di un particolare prodotto. Ci sono solo due parametri:
- id: scegli come target il prodotto per ID
- sku: scegli come target il prodotto per SKU
Esempio: [add_to_cart_url]
Questo visualizzerà l'URL sul pulsante Aggiungi al carrello di un singolo prodotto per ID.
[negozi_messaggi]
Vuoi visualizzare i messaggi WooCommerce su pagine non WooCommerce? Questo shortcode ti consentirà di visualizzare notifiche come "Questo prodotto è stato aggiunto al carrello" su qualsiasi pagina con esso.
Codici promozionali
WooCommerce offre anche un modo per visualizzare i coupon disponibili su qualsiasi pagina e generare coupon automaticamente. Tuttavia, dovrai acquistare l'estensione Smart Coupon. Fare riferimento ai seguenti post per ottenere gli shortcode:
- Come visualizzare i coupon disponibili su qualsiasi pagina
- Come generare automaticamente coupon
Risoluzione dei problemi con gli shortcode
Può succedere che gli shortcode inseriti non funzionino. Ecco cosa devi controllare:
Lo shortcode è tra i tag :
Quando aggiungi uno shortcode a una pagina, assicurati che non si trovi tra i tag, che sono progettati per visualizzare (e non eseguire) il codice.
Le virgolette sono ricci, non dritte
Un altro errore comune è se le virgolette (usate con i parametri) sono angolate, o "ricce" (come questo: ") e non diritte (come questo: "). I parametri non funzionano con le virgolette ricci.
Fare riferimento a questo documento per maggiori dettagli.
Elenco dei plug-in shortcode di WooCommerce
Oltre agli shortcode WooCommerce integrati e gratuiti, ecco alcuni plugin che ti aiuteranno a personalizzare il tuo negozio.
- Kit di codici brevi Woo
- SIP Recensioni Shortcode per WooCommerce
- Bundler front-end SIP per WooCommerce
Conclusione
Gli shortcode WooCommerce sono eccezionalmente utili e potenti. Anche se può sembrare un po' tecnico, è abbastanza facile da usare e implementare.
Spero che questa guida ti abbia aiutato a risolvere tutte le tue domande relative agli shortcode di WooCommerce.
Nel frattempo, puoi anche dare un'occhiata ai nostri popolari plugin WooCommerce che aiutano a rendere il tuo negozio WooCommerce più veloce e intelligente.
Se hai domande o suggerimenti, lascia un commento qui sotto e lo risolveremo!
