Tutorial e guide di WooCommerce per utenti di temi flatsome
Pubblicato: 2022-09-01Il tema del tuo negozio è uno degli elementi più cruciali che aiutano a mantenere l'interesse dei visitatori. Quando si tratta di un tema per il tuo negozio WooCommerce, sono disponibili migliaia di opzioni. Ma devi scegliere un tema multiuso con elevate capacità di personalizzazione. Uno di questi temi WooCommerce di WordPress è Flatsome.
Maggiori informazioni sul tema Flatsome
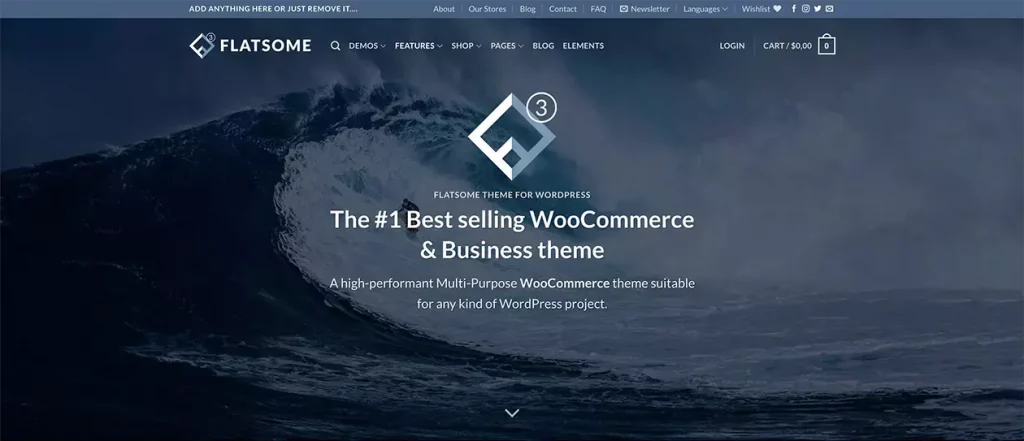
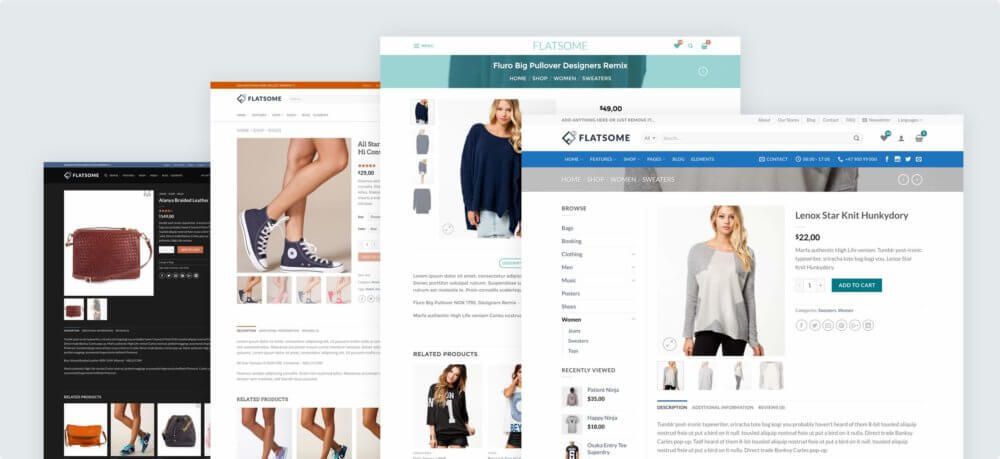
Flatsome è uno dei temi WooCommerce WordPress più popolari e più apprezzati nel repository di temi di ThemeForest. È progettato e sviluppato da UX Themes. L'obiettivo era progettare un tema personalizzato facile da usare, perfetto per principianti e non programmatori.
Sebbene Flatsome sia un tema multiuso incentrato su WooCommerce, può essere utilizzato per creare qualsiasi sito Web. Utilizzando questo tema, puoi creare siti di blog, siti di portfolio personale, siti aziendali e molti altri.
Una statistica su BuiltWith mostra che più di 500.000 siti Web live sono stati sviluppati utilizzando Flatsome. La ragione dietro una così vasta popolarità non è altro che la bellezza delle funzionalità del tema e la fantastica esperienza utente. È veloce, leggero, facile da usare e realizzato appositamente per utenti non tecnici.
Il tema viene fornito con demo dal design accattivante per creare rapidamente un sito Web. Quindi, scegliere il tema Flatsome per il tuo negozio WooCommerce è un'ottima idea.
Il team di WPCred scrive da molto tempo tutorial incentrati su Flatsome. Abbiamo già trattato oltre 40 tutorial essenziali su vari argomenti di Flatsome. Alcuni di loro utilizzano interamente il tema Flatsome e altri utilizzano plug-in o strumenti di terze parti. Passiamo ai tutorial del tema Flatsome WooCommerce.
Acquista il tema Flatsome
1. Flatsome è il miglior tema di WooCommerce

Flatsome è un tema WooCommerce multiuso considerato affidabile da oltre 200.000 proprietari di siti. È un tema incredibilmente veloce con un'esperienza utente eccezionale. Oltre a ciò, offre bellissimi design, supporta qualsiasi dispositivo e ha introdotto funzionalità uniche.
Inoltre, Flatsome ha ridotto il suo file JavaScript principale a 56kb, il che lo ha reso incredibilmente ottimizzato. Puoi imparare i dettagli leggendo la nostra analisi approfondita delle recensioni di Flatsome .
2. Hosting WooCommerce di qualità

Il tuo sito non diventerà più veloce se ospitato su un server terribile. Le sue prestazioni dipendono dalla qualità dell'hosting. Ci sono centinaia di provider di hosting WooCommerce tra cui scegliere. Scegliere il miglior hosting per WooCommerce renderà la configurazione e la gestione del tuo negozio molto più semplice.
3. Installazioni a tema piatto

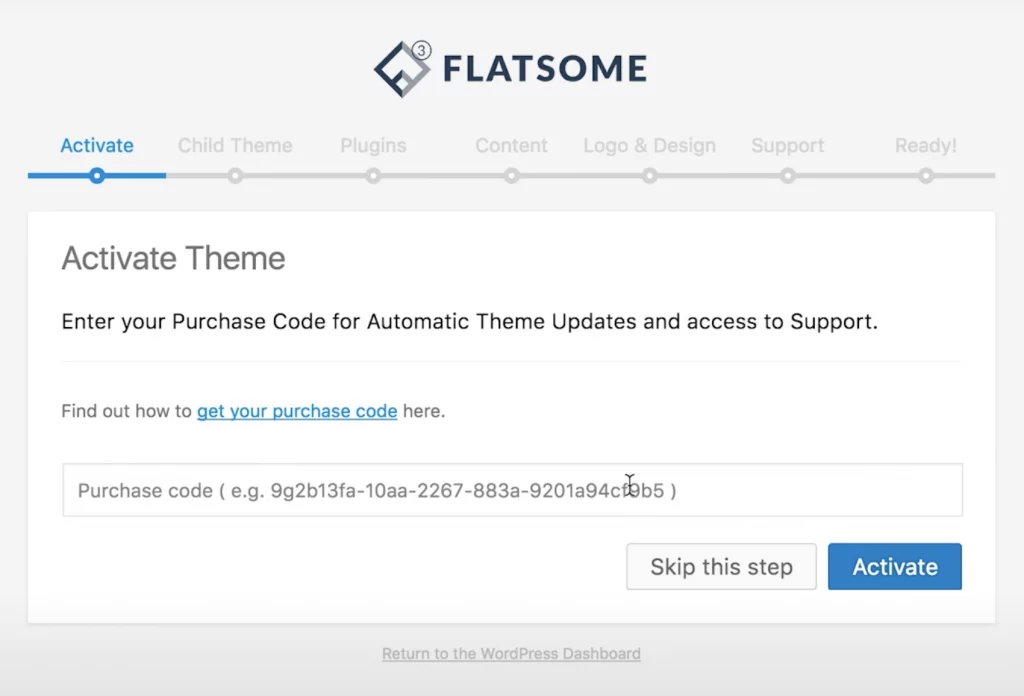
Installare il tema Flatsome WooCommerce è semplicissimo. Visita ThemeForest e acquista il tema Flatsome (se non l'hai già acquistato). Successivamente, scarica il file e caricalo sulla dashboard di WordPress. Quindi installalo e attivalo utilizzando la chiave di licenza. Visita il link su come installare Flatsome in WordPress come una demo ufficiale di Flatsome .
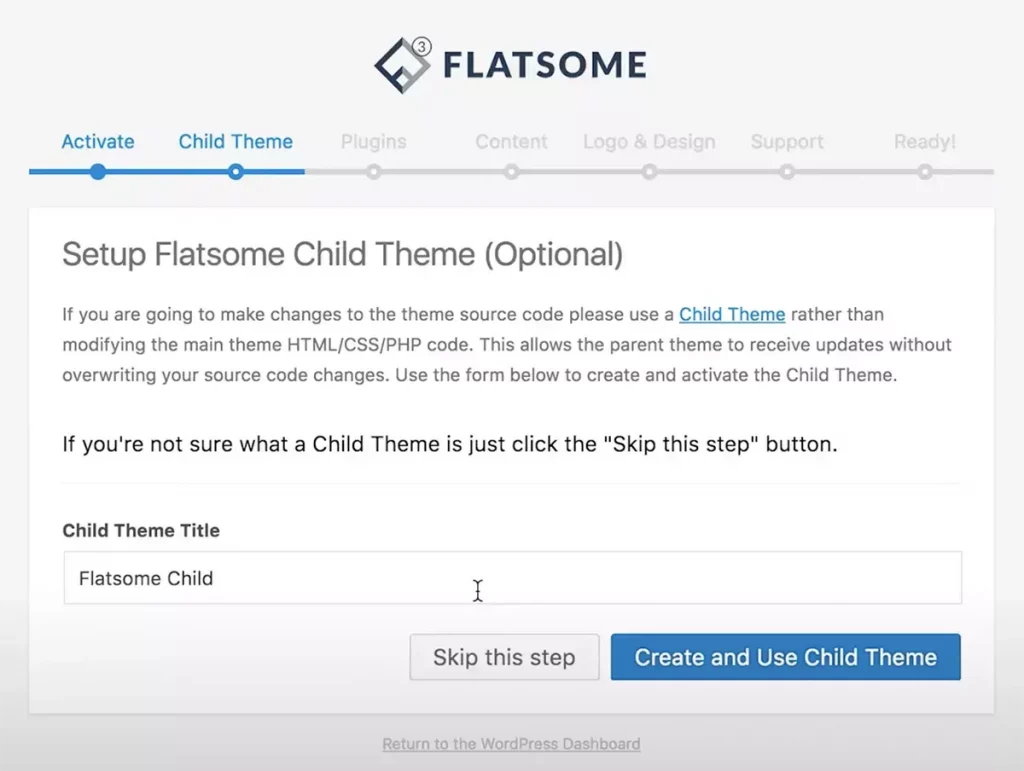
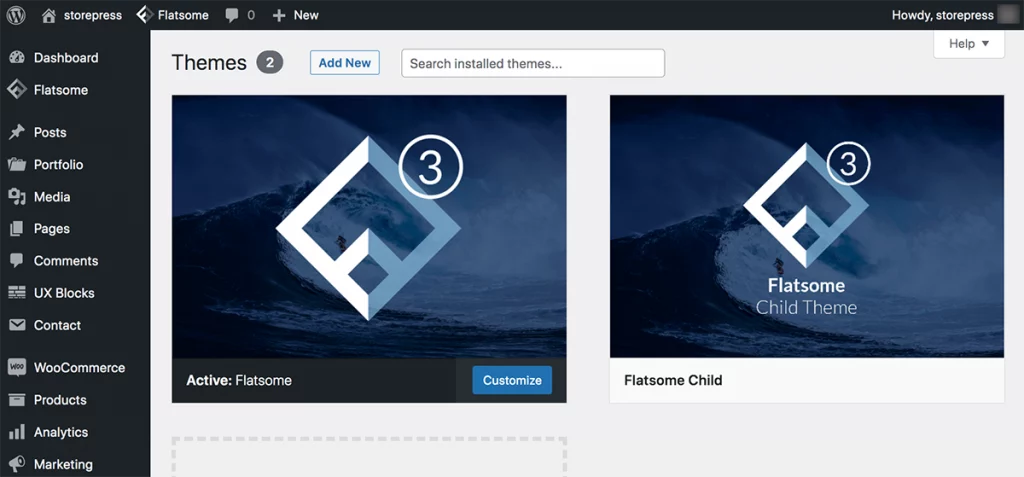
4. Crea un tema figlio

Con un tema figlio, puoi modificare l'aspetto del tuo sito Web senza modificare direttamente i file del tema. Ciò significa che puoi sapere come aggiornare il tema WordPress senza perdere alcuna personalizzazione . Quando attivi il tema Flatsome per la prima volta, ci sarà un'opzione per creare un tema figlio e puoi anche sapere come creare facilmente un tema figlio Flatsome su WordPress e usarlo per creare un nuovo tema figlio.
5. Impostazioni di personalizzazione del tema principale su Tema figlio

Durante l'utilizzo di un tema figlio in Flatsome, potrebbe essere necessario copiare le impostazioni di personalizzazione dal tema principale al tema figlio . È un processo semplice che richiede alcuni passaggi. WordPress vede il tema di tuo figlio come un nuovo tema. Quindi, senza farlo, potresti perdere la personalizzazione del tema principale mentre passi al tema figlio.
6. Crea un sito Web di una pagina utilizzando Flatsome

Come abbiamo discusso, Flatsome è un tema multiuso che puoi utilizzare per creare negozi online in quasi tutte le nicchie. Al giorno d'oggi, un sito Web di una pagina è di tendenza per molte ragioni. Flatsome offre anche una funzione speciale denominata "Flatsome Studio" per aiutarti a sapere come creare gratuitamente un sito Web di una pagina.
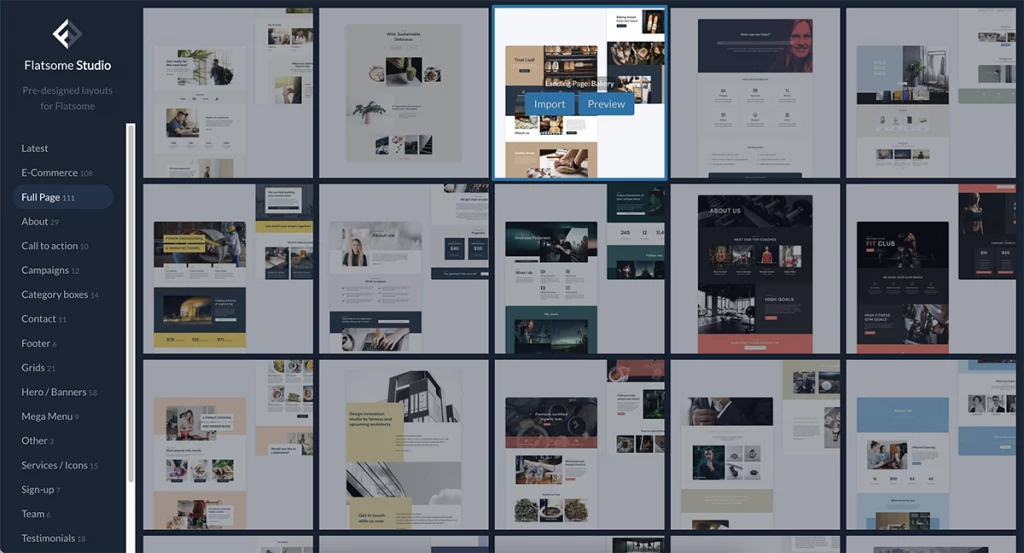
7. Usa Flatsome Studio per creare un negozio online

Flatsome Studio è una vasta libreria digitale gratuita con immagini, sezioni pre-progettate e layout. Puoi semplicemente importarlo e utilizzarlo in pochi clic. Importando nuovi elementi, puoi utilizzare Flatsome Studio su WordPress e scegliere tra più di 100 elementi.
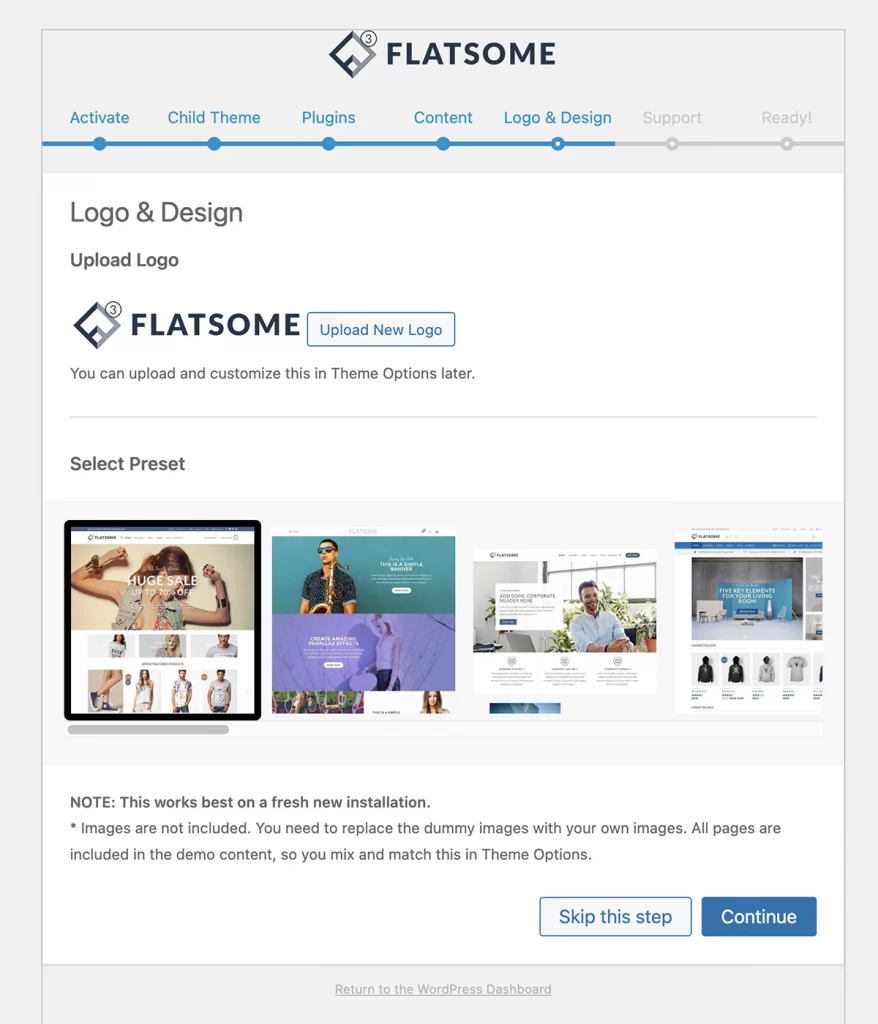
8. Carica il tuo logo

Un logo è la base della tua identità di marca. Ma una volta attivato il tema, noterai il logo di Flatsome sul tuo sito per impostazione predefinita. Tuttavia, puoi facilmente mostrare il marchio della tua azienda e caricare il logo Flatsome sul sito Web di WooCommerce.
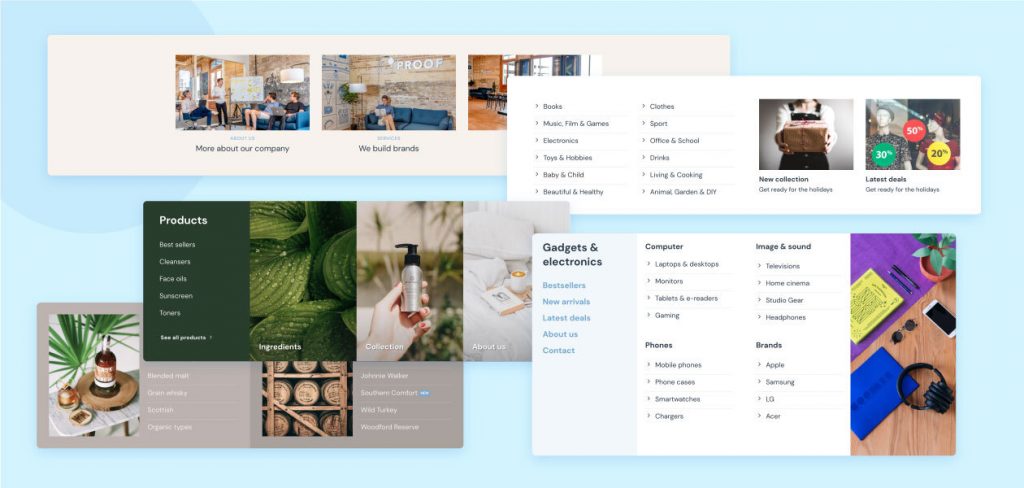
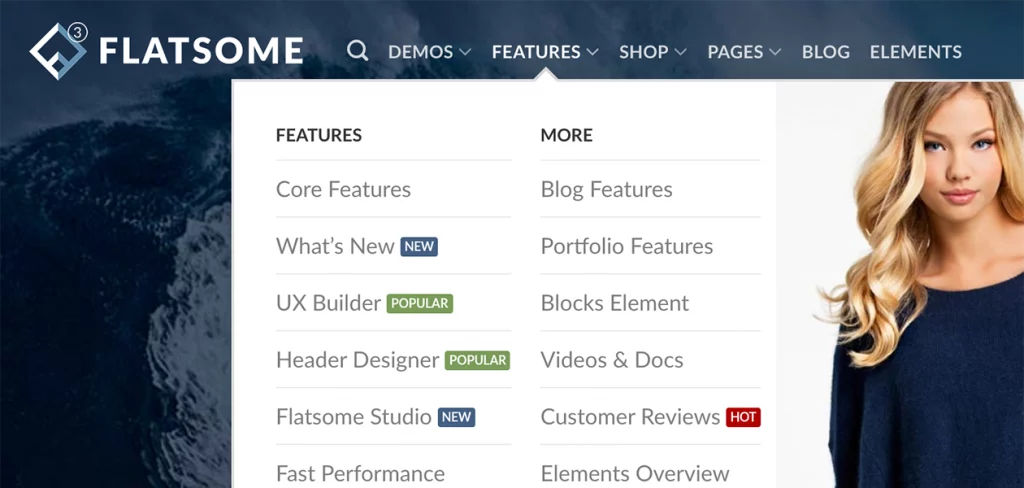
9. Crea Mega Menu in Flatsome

Dopo aver selezionato il logo, è il momento di impostare i menu. Il visitatore del tuo sito vorrà sempre avere un facile accesso a ogni pagina del tuo negozio. Devi aiutarli a trovare rapidamente esattamente quello che vogliono, ecco perché potresti aver bisogno del mega menu. Puoi creare un mega menu Flatsome in pochi passaggi.
10. Aggiungi uno sfondo video

Hai solo pochi secondi per attirare l'attenzione dei tuoi visitatori. Uno sfondo in movimento può attirare istantaneamente i tuoi visitatori. Flatsome ha una funzione integrata che ti consente di aggiungere sfondi video per WordPress nei banner video di Flatsome .
11. Abilita lo scorrimento infinito sulla pagina del negozio

Lo scorrimento infinito ti assicura di poter scorrere tutto il tempo che desideri. È più facile sfogliare più prodotti semplicemente scorrendo verso il basso. Quindi, l'aggiunta di uno scroll infinito per WordPress nella pagina del negozio Flatsome ti offre maggiori opportunità per il tuo negozio online di ottimizzare l'impaginazione di WooCommerce.
12. Aggiungi Lightbox a Flatsome

Lightbox include spesso un invito all'azione (CTA) per chiedere ai visitatori di agire. È piuttosto efficace per i proprietari di siti Web e gli esperti di marketing per diversi motivi. Lo shortcode lightbox ti consente di aprire qualsiasi contenuto all'interno di una lightbox facendo clic su un pulsante o su un elemento di navigazione. I passaggi per aggiungere un popup lightbox Flatsome a WordPress sono semplici.
13. Crea pop-up newsletter automatica

Il pop-up è un ottimo modo per comunicare con i visitatori. Puoi usarlo per connetterti con più visitatori e renderli tuoi potenziali clienti. Inoltre, può aiutarti con la campagna di email marketing e aumentare gli utenti registrati al tuo sito. Flatsome ha la funzione per creare un popup automatico di iscrizione alla lightbox della newsletter e puoi imparare come creare un popup alla newsletter di Flatsome seguendo alcuni semplici passaggi . Evidenzierà le tue promozioni e otterrà più iscritti alla tua newsletter.
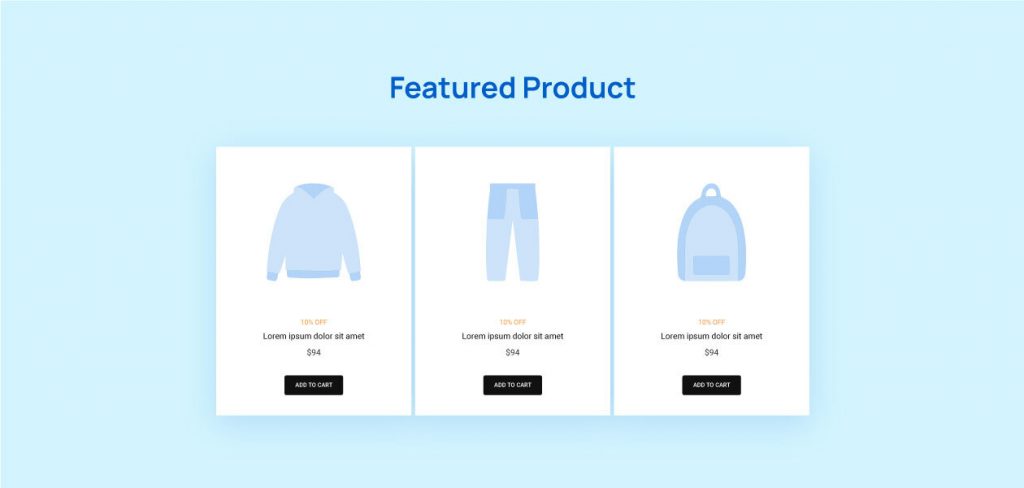
14. Imposta i prodotti in evidenza

Feature Products aiuta i tuoi visitatori a visualizzare i prodotti più interessanti del tuo negozio WooCommerce. Usando questo, puoi mostrare i tuoi prodotti speciali ai tuoi clienti. Questi possono essere i tuoi prodotti di tendenza o popolari, nuovi prodotti o alcuni prodotti sponsorizzati che desideri mostrare. Esistono diversi modi per impostare i prodotti in primo piano nel tema Flatsome WooCommerce. Puoi sapere come impostare i prodotti in primo piano in WooCommerce da questo articolo.
15. Applicare la spedizione gratuita per prodotti specifici

I proprietari di negozi WooCommerce eseguono diverse strategie per aumentare le loro vendite. Tra questi, la spedizione gratuita è una strategia comune per attirare i clienti. Flatsome offre per impostare la spedizione gratuita di WooCommerce per prodotti specifici . Puoi aggiungere la spedizione gratuita a singoli prodotti, prodotti basati su categorie specifiche o qualsiasi altro tipo di prodotto.
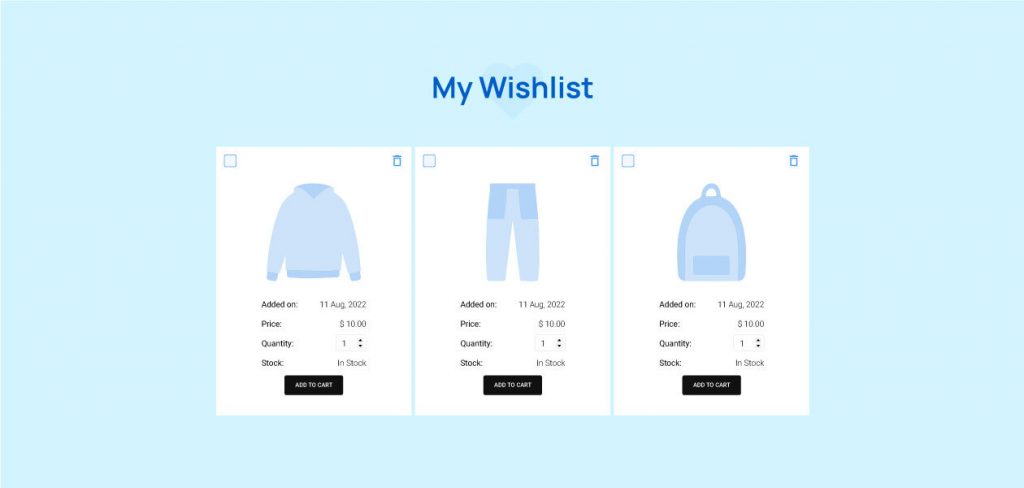
16. Imposta correttamente la lista dei desideri

Di solito, le persone trascorrono una buona quantità di tempo sui siti Web di e-commerce. Visitando un sito per molto tempo, è molto comune perdere il prodotto che hanno deciso di acquistare. Ecco perché una lista dei desideri è vitale per il tuo sito di eCommerce. Si assicura che i tuoi clienti possano salvare i prodotti per l'acquisto successivo. La creazione di una lista dei desideri in Flatsome è facile da implementare. Puoi aggiungerlo al tuo sito Web senza eseguire alcuna codifica.
17. Crea una pagina di errore 404 personalizzata

Uno degli errori più comuni sul Web è la pagina di errore 404. È frustrante e fonte di confusione per i tuoi visitatori. Pagine come questa non sono chiare e non aiutano gli utenti a rimanere sul sito. Certamente non vuoi che i visitatori arrivino su una pagina di errore generica. Se per caso i tuoi visitatori affrontano una situazione del genere, non preoccuparti, Flatsome ha alcune pagine di errore 404 personalizzate integrate in WordPress . Puoi sceglierne uno dall'elenco e far sapere ai tuoi visitatori che sono ancora sul tuo sito.
18. Aggiungi la testimonianza del cliente

Un modo efficace per costruire la fiducia degli acquirenti è aggiungere le testimonianze dei clienti. Si tratta più comunemente di recensioni positive lasciate da clienti soddisfatti. Esistono molti modi diversi per aggiungere le testimonianze dei clienti al tema delle testimonianze di Flatsome e puoi facilmente progettare le testimonianze da solo . Troverai alcune pagine di testimonianze predefinite sul tema Flatsome tra cui scegliere.
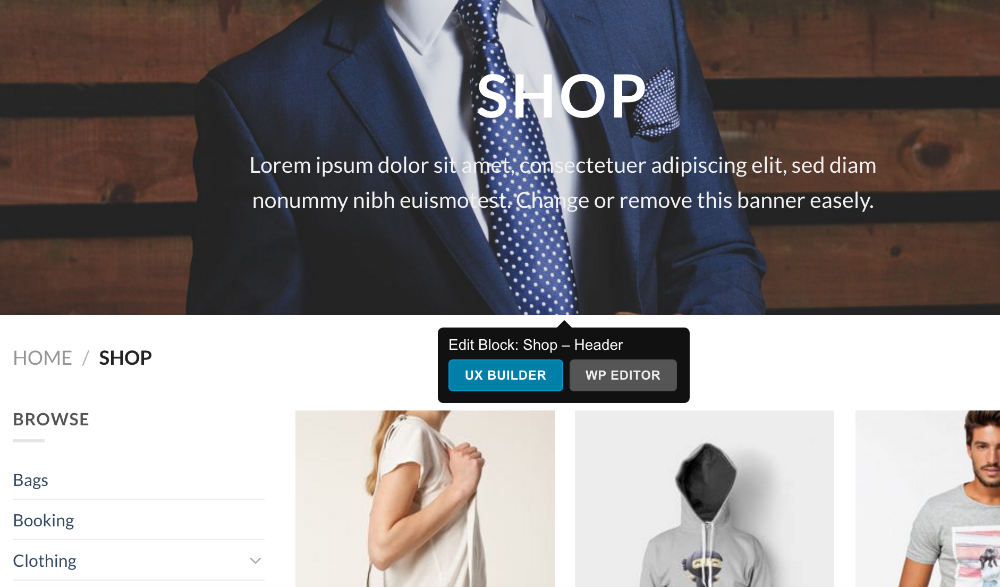
19. Crea l'intestazione della pagina del negozio con UX Builder

Indipendentemente dal tipo di prodotti che vendi, le pagine del tuo negozio WooCommerce sono parti essenziali del tuo negozio. Flatsome ti consente di aggiungere un design di intestazione di una pagina web con un UX builder per rendere la pagina del tuo negozio Flatsome più utile e attraente.
20. Crea uno slider usando UX Builder

Un dispositivo di scorrimento può aiutarti a visualizzare i tuoi prodotti in modo decorato e intuitivo. Di conseguenza, i tuoi visitatori avranno un'impressione migliore. Questo tema ha semplificato la creazione di uno slider Flatsome per WordPress utilizzando UX Builder .
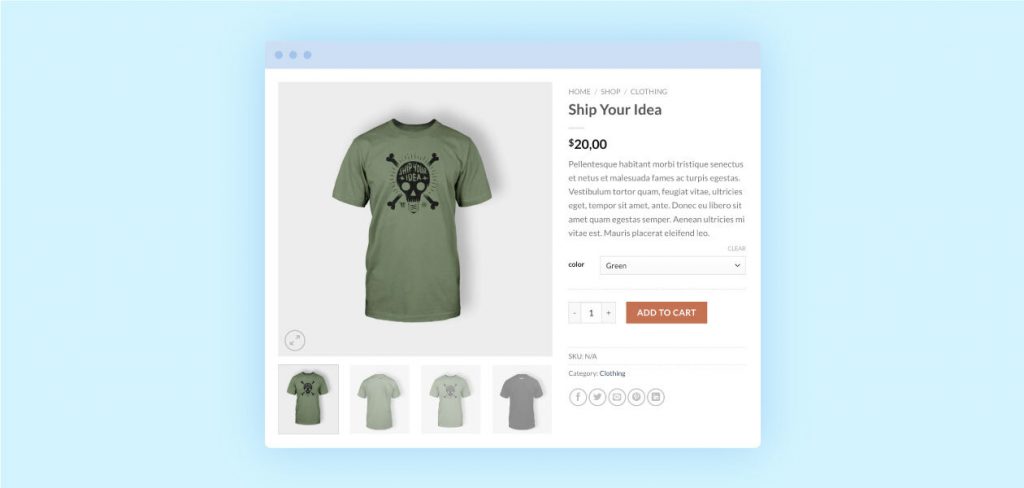
21. Personalizza la pagina del prodotto WooCommerce


Il tuo fantastico prodotto merita una pagina del prodotto WooCommerce personalizzata unica. Devi essere in grado di personalizzare la pagina del prodotto WooCommerce per far risaltare il tuo negozio di e-commerce. Flatsome UX Builder ti offre la flessibilità di progettazione per creare e personalizzare visivamente la tua pagina di prodotto personalizzata.
22. Ottieni rapidamente i sitelink di Google

I sitelink di Google sono elenchi secondari che vengono visualizzati sotto il primo risultato di ricerca, in genere durante la ricerca di marchi. I sitelink fanno risparmiare tempo e forniscono risultati pertinenti per i ricercatori. Puoi seguire alcuni processi per aumentare le tue possibilità di ottenere link al sito . Puoi sapere come ottenere i sitelink di Google in alcuni semplici passaggi.
23. Configura e installa Google Tag Manager

Google Tag Manager aiuta a rendere la gestione dei tag facile, semplice e affidabile consentendo ai professionisti del marketing e ai webmaster di distribuire i tag dei siti web in un unico posto. Puoi controllare il nostro tutorial se ti stai chiedendo come impostare e installare WordPress tag manager di Google .
24. Aggiungi Google Search Console

Google Search Console, precedentemente noto come Strumenti per i Webmaster, ti aiuta a ottimizzare i dati per monitorare le prestazioni del sito web nella ricerca. I vantaggi di Search Console lo rendono indispensabile per migliorare le prestazioni di ricerca. La configurazione di Google Search Console sul tuo sito basato su Flatsome richiede solo pochi minuti ma ti offre un vantaggio a vita. Puoi sapere come aggiungere un'analisi della console di ricerca di Google WordPress
25. Aggiungi Google Analytics per monitorare il traffico del negozio

Google Analytics è uno strumento gratuito di Google per tracciare e analizzare i visitatori del tuo sito. Inoltre, fornisce informazioni chiave su ciò che puoi fare per raggiungere i tuoi obiettivi e sulle prestazioni del tuo sito web. Se conosci già l'importanza, ecco una carrellata di come aggiungere Google Analytics con WordPress sul tuo tema WooCommerce Flatsome.
26. Aggiungi Google Recaptcha al modulo di contatto 7

Il plug-in Contact Form 7 è essenziale per qualsiasi sito Web basato su WordPress. Se lo usi sul tuo sito web, probabilmente inizierai a ricevere messaggi di spam attraverso il tuo modulo. Per evitare che la tua casella di posta contenga contenuti non necessari, devi aggiungere un Recaptcha al modulo di contatto 7 .
27. Aggiungi i metadati del grafico aperto di Facebook

I metadati del grafico aperto di Facebook ti offrono il controllo sull'aspetto dei tuoi contenuti quando condivisi su Facebook. Prende i metadati dal contenuto e ti consente di scegliere come verranno visualizzate le cose. Puoi seguire entrambi i metodi manuali o un plug-in per aggiungere metadati di grafici aperti al tuo sito Web Flatsome.
28. Crea prodotti variabili

Una variabile in WooCommerce ti consente di scegliere tra diverse opzioni. Può essere facilmente definito come un prodotto disponibile in diversi colori, stili, dimensioni e molti altri. L'aggiunta di prodotti variabili WooCommerce nel tema Flatsome è semplice.
29. Aggiungi più immagini e video di variazioni

Più immagini per un prodotto rendono più facile per gli acquirenti scegliere un prodotto. Ma, per impostazione predefinita, WooCommerce ti consente di aggiungere solo una singola immagine per variazione di prodotto. Tuttavia, il plug-in Galleria di immagini di variazione aggiuntive per WooCommerce ti consente di visualizzare i tuoi prodotti da diverse angolazioni o prospettive. Inoltre, puoi aggiungere video alla galleria di immagini dei tuoi prodotti WooCommerce.
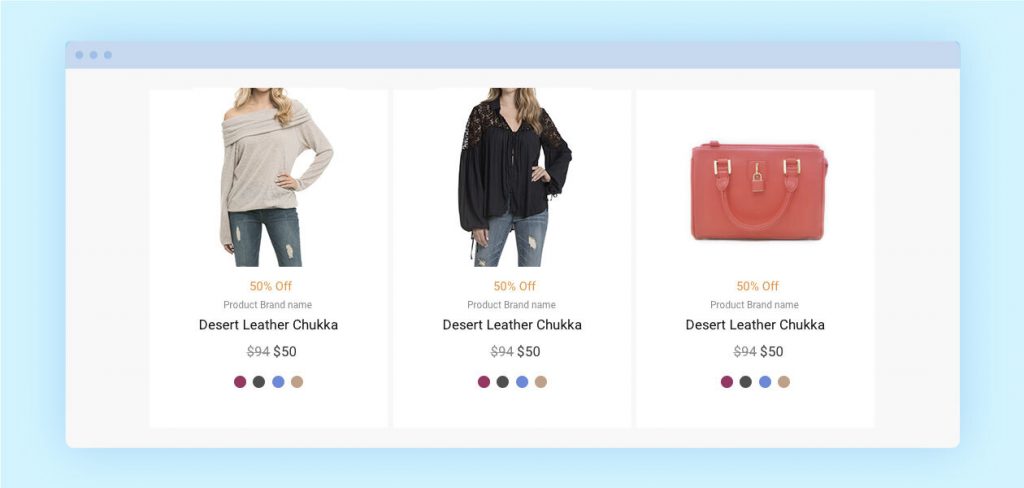
30. Mostra i campioni di variazione nella pagina Negozio/Archivio

Per impostazione predefinita, WooCommerce offre un menu a discesa per i prodotti di variazione. Ma ci vogliono più clic per visualizzare e non offre ai visitatori un'esperienza senza interruzioni. Il plug-in WooCommerce Variation Swatches converte i menu a discesa dei prodotti predefiniti in bellissimi campioni.
L'aggiunta di campioni di colore WooCommerce è uno dei modi migliori per dare più vita ai tuoi prodotti. D'altra parte, gli attributi del prodotto WooCommerce forniscono un modo piacevole per visualizzare le variazioni.
In alternativa, potresti voler personalizzare i campioni dei pulsanti di opzione per scopi diversi. Rispetto al menu a discesa selezionato, i pulsanti di opzione sono più adatti ai clienti.
31. Traduci Flatsome con il plug-in Loco Translate

C'è molto traffico sul sito web che perdi ogni giorno poiché il tuo sito web non è traducibile. Se il tuo sito a tema Flatsome deve essere multilingue, puoi tradurre facilmente con il plug-in Loco Translate e puoi sapere come tradurre i siti Web in inglese o in qualsiasi altra lingua con questo plug-in.
32. Disabilita le recensioni in Flatsome

Non è consigliabile disabilitare le recensioni di WooCommerce nella maggior parte dei casi. Tuttavia, ci sono alcuni motivi per cui potresti considerare di disabilitare le recensioni sui prodotti . A volte, è difficile per i proprietari dei negozi tenere il passo con lo spam nella sezione delle recensioni dei prodotti.
33. Aggiungi utenti al team di supporto

WordPress ha un sistema di gestione degli utenti integrato. Potresti avere un team di persone che lavorano insieme per gestire vari aspetti del tuo sito, come supporto tecnico, autori di contenuti, esperti SEO e molti altri. La piattaforma ti consente di aggiungere nuovi utenti immediatamente e di fornire una varietà di ruoli e autorizzazioni. Puoi ottenere articoli su come aggiungere utenti a WordPress da qui.
34. Aggiungi l'etichetta del menu personale

Un menu è un modo generale per esplorare facilmente il tuo sito web. Molti temi WordPress sono dotati di posizioni e layout di menu predefiniti. Fortunatamente, Flatsome viene fornito con un'eccellente etichetta di menu prefabbricata pulita per attirare i visitatori. Inoltre, crei anche la tua etichetta di menu personale .
35. Aggiungi le icone di pagamento al piè di pagina

I siti Web basati su Maximum Flatsome sono basati su WooCommerce. Prima di acquistare un prodotto da un negozio online, i clienti desiderano sapere come potranno acquistarlo. Quindi, avere icone di pagamento supportate è essenziale. Fai sapere ai tuoi clienti mostrando le icone di pagamento nel piè di pagina .
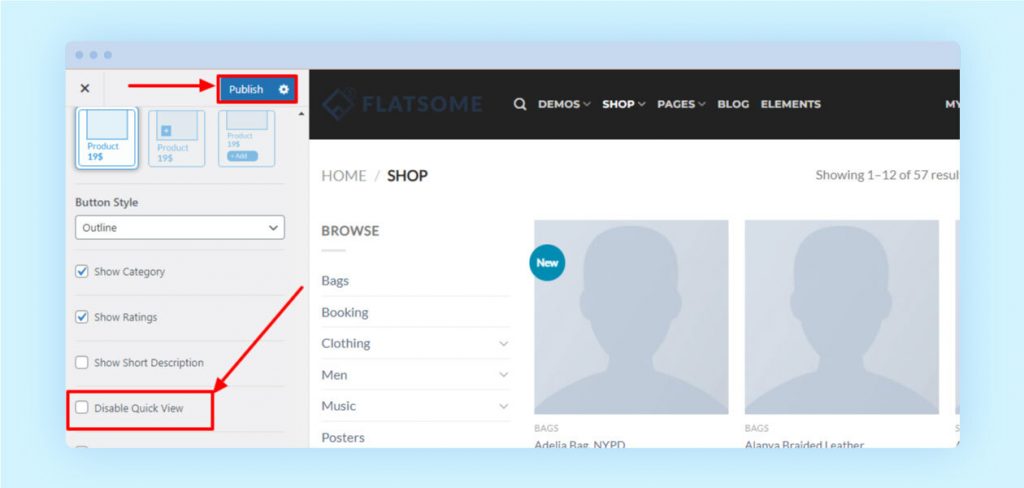
36. Disattiva la visualizzazione rapida del prodotto

La visualizzazione rapida del prodotto offre agli acquirenti una "sguardo rapido" ai tuoi prodotti. Il tema Flatsome viene fornito con questa funzione. Tuttavia, se vuoi disabilitare la visualizzazione rapida di WooCommerce per qualsiasi motivo, puoi farlo rapidamente.
37. Crea un collegamento "Scorri verso".

Puoi aiutare il visitatore del tuo sito a passare a una specifica sezione della pagina abilitando l' elemento scroll-to-link . Può far risparmiare tempo prezioso e aiutarli a navigare facilmente.
38. Usa icone personalizzate

Probabilmente ti starai chiedendo perché vorresti aggiungere icone personalizzate al tuo sito. La risposta è abbastanza semplice; per ' una migliore rappresentazione visiva .' Sebbene Flatsome abbia alcune icone attraenti, potresti comunque voler utilizzare icone personalizzate sul tuo sito Web e puoi personalizzare facilmente le icone da solo.
39. Comprimi/Espandi l'elenco delle categorie di prodotti della barra laterale

L'elenco delle categorie di prodotti della barra laterale è fondamentale per qualsiasi negozio online. Nel sito WooCommerce alimentato da Flatsome, puoi comprimere/espandere il menu della barra laterale nell'elenco delle categorie di compressione WooCommerce, in modo che i visitatori possano navigare facilmente nel tuo sito.
40. Configura il server SMTP di WordPress utilizzando l'API di Gmail

WordPress utilizza la funzione di posta PHP per inviare notifiche e-mail. Tuttavia, questa funzione non funziona come previsto per diversi motivi. Gmail fornisce un servizio SMTP che puoi utilizzare per inviare e-mail. Per questo, devi configurare un server SMTP utilizzando l'integrazione di Gmail .
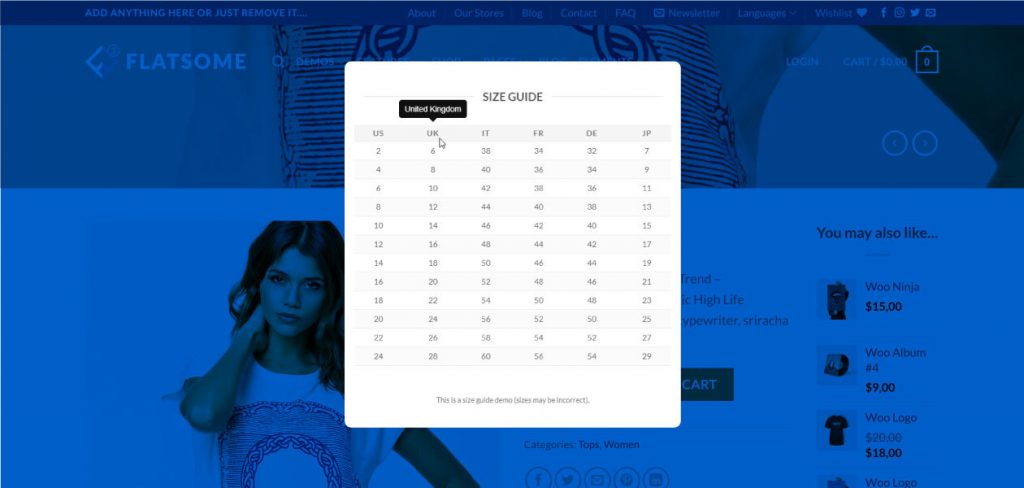
41. Crea un popup di guida alle taglie semplice

Se gli acquirenti faticano a trovare il prodotto giusto per le loro esigenze, è probabile che lasceranno il tuo negozio e passeranno a un concorrente. Sarà meglio mostrare una semplice guida alle taglie popup nel tuo negozio online e puoi imparare come creare una tabella delle taglie. Senza di essa, i tuoi clienti saranno confusi sulla dimensione corretta di cui hanno bisogno. È un must se i tuoi prodotti sono orientati alla taglia, come vestiti, scarpe, ecc.
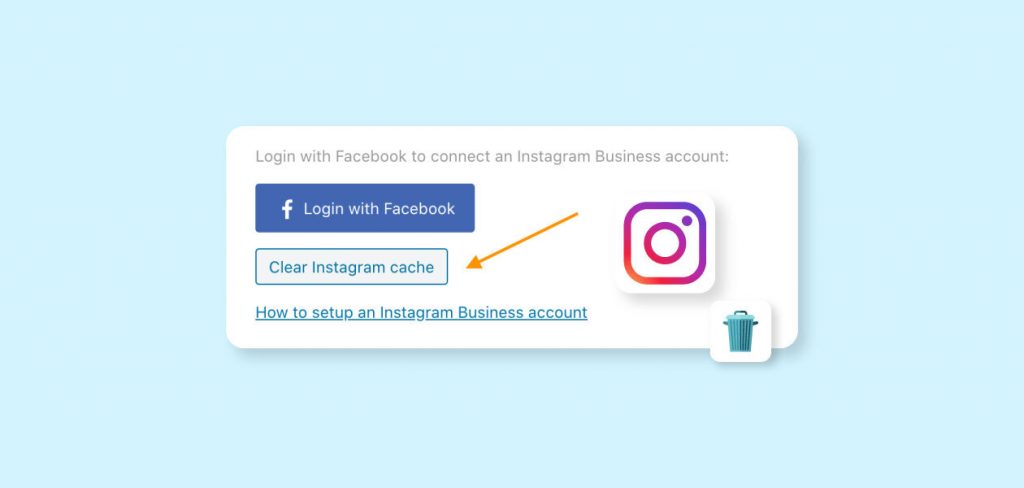
42. Svuota la cache degli elementi di Instagram

La cache è un dato temporaneo che aiuta il tuo browser a caricare le cose più velocemente. A volte questi dati della cache possono essere scaduti o danneggiati e causare problemi utilizzando Instagram. La migliore pratica è cancellare i dati della cache degli elementi di Instagram . Se non sai come pulire la cache di Instagram, puoi impararlo bene da qui.
43. Accelera il tuo negozio WooCommerce

Si spera che, in questa fase, tu possa creare il tuo negozio online utilizzando il tema Flatsome, ma potresti riscontrare problemi con l'ottimizzazione della velocità. Più veloce è il caricamento del tuo sito web, migliore sarà l'esperienza di acquisto. Ecco alcuni suggerimenti per caricare più velocemente il tuo sito WooCommerce con le migliori pratiche di ottimizzazione della velocità di WordPress .
Avvolgendo
Ci auguriamo che questa guida sia utile per chiunque utilizzi il tema Flatsome WooCommerce. Ti aiuterà a migliorare il tuo sito web, ottenere più visitatori del sito e allo stesso tempo aumentare le tue vendite.
Se vuoi che trattiamo più argomenti su Flatsome, faccelo sapere nella sezione commenti. Aggiorneremo continuamente questo articolo per fornire soluzioni migliori per il tuo negozio WooCommerce.
