WooCommerce: aggiorna il plug-in self-hosted su WP Dashboard
Pubblicato: 2023-06-07In questo tutorial da un milione di dollari imparerai come aggiornare un plug-in personalizzato (WooCommerce) che ospiti da qualche parte , direttamente dalla dashboard di WordPress.
Pensavo che la dashboard di WordPress potesse solo avvisarti degli aggiornamenti dei plugin e permetterti di aggiornare esclusivamente i plugin che si trovano nel repository di WordPress, ma mi sbagliavo!
Da quando ho iniziato a vendere plugin WooCommerce qui su Business Bloomer, ho dovuto trovare un modo per consentire ai clienti di aggiornarli automaticamente direttamente dal loro amministratore WP.
Per fortuna, ci sono 2 hook che vengono in soccorso: pre_set_site_transient_update_plugins update_plugins_{$hostname} e plugins_api . Con questi due filtri, puoi dire a WordPress che il file ZIP del tuo plug-in personalizzato è scaricabile a un determinato URL pubblico, mostrare una notifica al cliente che è disponibile un aggiornamento del plug-in, consentirgli di aggiornarsi con 1 clic e, facoltativamente, consentirgli di abilitare l'auto- aggiornamenti.
Quindi, vediamo come gestisco la mia attività di plug-in. Godere!

- Passaggio 1: crea e ospita il plug-in personalizzato
- Passaggio 2: creare un file di log delle modifiche JSON
- Passaggio 3: installa il plug-in personalizzato su qualsiasi sito WordPress
- Passaggio 4: Snippet PHP: aggiorna il plug-in personalizzato dalla dashboard di WordPress
- Ricapitolare
Passaggio 1: crea e ospita il plug-in personalizzato
Questo post non riguarda lo sviluppo di plugin. Sentiti libero di studiare il manuale dei plugin di WordPress nel caso tu stia iniziando adesso.
Una volta completato lo sviluppo, salva il file ZIP del plugin in un URL pubblico, ad esempio: www.businessbloomer.com/blabla/whatever-plugin.zip
Passaggio 2: creare un file di log delle modifiche JSON
Quando esegui l'hosting autonomo del plug-in, dobbiamo notificare a WordPress (e a tutti i siti Web WordPress in cui è installato il plug-in) che è disponibile una nuova versione, altrimenti il codice che trovi al passaggio 4 non si attiverà.
Puoi utilizzare diversi modi per archiviare i dati del log delle modifiche e la creazione di un file JSON è la più semplice. Tutto ciò di cui WordPress ha bisogno è recuperare il nome del file ZIP e la versione del plugin , in modo che possa ottenerli dinamicamente e attivare la notifica di aggiornamento.
Apri un editor di testo e inserisci le seguenti informazioni:
{
"plugin_name": "Qualsiasi plug-in per WooCommerce",
"ultima_versione": "1.0.9",
"download_url": "https://www.businessbloomer.com/blabla/qualsiasi-plugin.zip",
}Quindi, salva il file con l'estensione .JSON e posizionalo in un URL specifico del tuo sito Web, ad esempio www.businessbloomer.com/blabla/plugin-updates.json
Mantieni questo file aggiornato ogni volta che rilasci una nuova versione del plug-in, ad esempio non appena carichi la versione 2.0.0 del plug-in, modifica il file JSON in:
{
"plugin_name": "Qualsiasi plug-in per WooCommerce",
"ultima_versione": "2.0.0",
"download_url": "https://www.businessbloomer.com/blabla/qualsiasi-plugin.zip",
}Passaggio 3: installa il plug-in personalizzato su qualsiasi sito WordPress
Vai su WordPress > Plugin > Aggiungi nuovo > Carica e installa e attiva il plug-in personalizzato. Questo plug-in verrà fornito con un numero di versione, ad esempio 1.0.9: ora dobbiamo trovare un modo per gli amministratori di aggiornare il plug-in nel caso in cui sia disponibile una versione più recente.

Passaggio 4: Snippet PHP: aggiorna il plug-in personalizzato dalla dashboard di WordPress
Questa è la parte interessante.
Puoi aggiungerlo al codice del plugin.
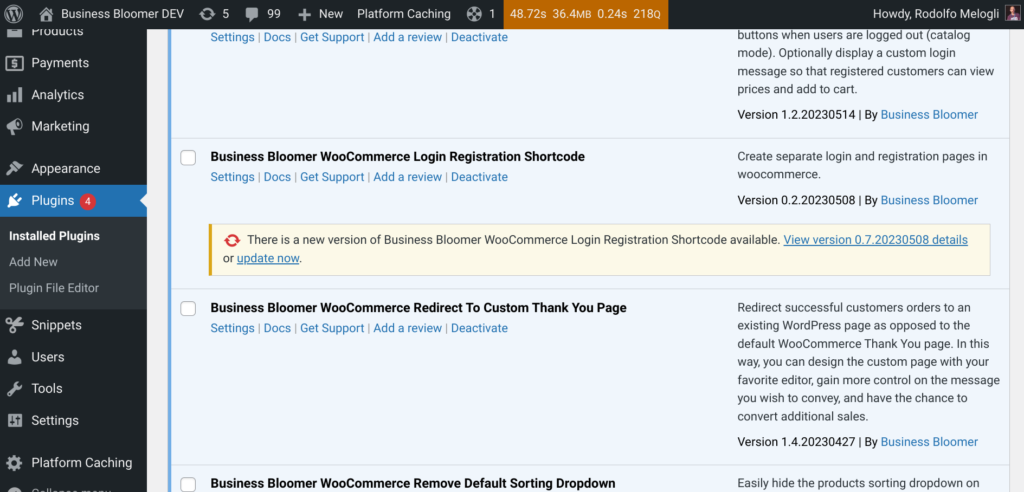
Useremo due filtri: update_plugins_{$hostname} e plugins_api . Il primo è responsabile dell'effettivo aggiornamento; quest'ultimo mostra le informazioni sul plugin quando si fa clic su " Visualizza dettagli versione " (vedi screenshot sopra).
Nota 1: la parte {$hostname} è basata su dove ospiti il plugin. Supponiamo che l'URL del plugin sia www.businessbloomer.com/blabla/whatever-plugin-1.0.9.zip , quindi {$hostname} sia www.businessbloomer.com
Nota 2: è necessario conoscere anche il nome della cartella del plugin e il nome del file del plugin , che di solito sono uguali. Se il file ZIP è qualunque-plugin.zip , mi aspetto che la cartella del plugin si chiami /qualunque-plugin e che il file del plugin contenuto all'interno sia chiamato /qualunque-plugin.php
Nota 3: il file del plugin deve utilizzare i parametri di intestazione " Plugin URI " e " Version ", perché li recupereremo tramite codice.
/**
* @snippet Update Self-Hosted Plugin @ WordPress Dashboard
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// ----------------
// 1: Plugin Description When People Click On View Version Details
// Note: use the plugin slug, path, name
add_filter( 'plugins_api', 'bbloomer_plugin_view_version_details', 9999, 3 );
function bbloomer_plugin_view_version_details( $res, $action, $args ) {
if ( 'plugin_information' !== $action ) return $res;
if ( $args->slug !== 'whatever-plugin' ) return $res;
$res = new stdClass();
$res->name = 'Whatever Plugin For WooCommerce';
$res->slug = 'whatever-plugin';
$res->path = 'whatever-plugin/whatever-plugin.php';
$res->sections = array(
'description' => 'The plugin description',
);
$changelog = bbloomer_whatever_plugin_request();
$res->version = $changelog->latest_version;
$res->download_link = $changelog->download_url;
return $res;
}
// ----------------
// 2: Plugin Update
// Note: use the plugin {$hostname}, slug & path
add_filter( 'update_plugins_www.businessbloomer.com', function( $update, array $plugin_data, string $plugin_file, $locales ) {
if ( $plugin_file !== 'whatever-plugin/whatever-plugin.php' ) return $update;
if ( ! empty( $update ) ) return $update;
$changelog = bbloomer_whatever_plugin_request();
if ( ! version_compare( $plugin_data['Version'], $changelog->latest_version, '<' ) ) return $update;
return [
'slug' => 'whatever-plugin',
'version' => $changelog->latest_version,
'url' => $plugin_data['PluginURI'],
'package' => $changelog->download_url,
];
}, 9999, 4 );
// ----------------
// 3: Retrieve Plugin Changelog
// Note: use the public JSON file address
function bbloomer_whatever_plugin_request() {
$access = wp_remote_get( 'https://www.businessbloomer.com/blabla/plugin-updates.json', array( 'timeout' => 10, 'headers' => array( 'Accept' => 'application/json' ) ) );
if ( ! is_wp_error( $access ) && 200 === wp_remote_retrieve_response_code( $access ) ) {
$result = json_decode( wp_remote_retrieve_body( $access ) );
return $result;
}
}
Ricapitolare
Per consentire a un utente WordPress di aggiornare un plug-in ospitato da qualche altra parte, è necessario:
- per sviluppare il plug-in secondo il passaggio 1 (denominazione) e il passaggio 4 (requisiti per l'aggiornamento del plug-in)
- per salvare il file ZIP su un URL pubblico, in modo che WordPress possa scaricarlo
- per mantenere un file di log delle modifiche JSON su un URL pubblico, in modo che WordPress sappia se è disponibile un aggiornamento
Domande? Dubbi? Feedback? Lascia un commento qui sotto!
