Configurazione degli attributi variabili del prodotto WooCommerce 2023
Pubblicato: 2023-10-11Sei preoccupato di come creare campioni di variazioni di radio, etichette, colori e immagini per gli attributi variabili del prodotto WooCommerce?
Se il tuo negozio WooCommerce vende una varietà di prodotti, i campioni di varianti possono essere molto utili per mantenere i clienti e aumentare le conversioni complessive. I campioni di variazione ti aiutano a impostare gli attributi variabili del prodotto WooCommerce.
Se fornisci le selezioni di prodotti come campioni, i clienti che visitano il tuo sito potrebbero comprendere rapidamente i potenziali usi di un prodotto. Poiché i clienti possono selezionare la variazione precisa che desiderano, ciò può ridurre sostanzialmente i punti di attrito nella conversione.
Cosa sono i campioni WooCommerce?
I campioni WooCommerce rappresentano un approccio più efficace per mostrare selezioni di prodotti extra nel tuo negozio online. Puoi sostituire i campi a discesa standard di WooCommerce con campioni di varianti di prodotto per rendere le pagine dei tuoi prodotti più interattive e facili da usare.
Puoi visualizzare le opzioni di prodotto in modo più efficace nel tuo negozio online senza dover creare varianti, consentendo agli acquirenti di prendere decisioni rapide su cosa acquistare. I campioni per le varianti dei prodotti WooCommerce possono essere utilizzati anche come filtri degli attributi. Ciò rende più semplice per i tuoi clienti individuare tempestivamente le cose di cui hanno bisogno. Inoltre, mostrando in modo efficace le variazioni utilizzando immagini o campioni di colore, i campioni di WooCommerce possono aggiornare completamente le pagine dei tuoi prodotti.
Perché aggiungere campioni di variazione?
Un metodo meraviglioso per migliorare l'esperienza di acquisto e aumentare le conversioni sul tuo sito WooCommerce è aggiungere campioni di varianti. I clienti possono facilmente visualizzare molte iterazioni dello stesso prodotto grazie ai campioni.
Ad esempio, puoi visualizzare un'immagine o un campione di colore per spiegare visivamente le varianti alternative se un prodotto ha diverse scelte di colore. Di conseguenza, offri ai tuoi clienti maggiore chiarezza. Aiuta le persone a capire meglio cosa riceveranno se scelgono una particolare opzione di prodotto.
Includendo i campioni di varianti di WooCommerce, puoi migliorare in modo significativo l'esperienza dell'utente sul tuo sito web. Invece di scorrere i menu a discesa, i clienti possono collegare visivamente ciò che stanno cercando con le varianti del prodotto. I clienti possono ora determinare rapidamente cosa desiderano acquistare.
In questo articolo, ti mostrerò come aggiungere radio, etichetta, colore e immagini agli attributi variabili del prodotto WooCommerce.
Come aggiungere attributi variabili del prodotto WooCommerce?
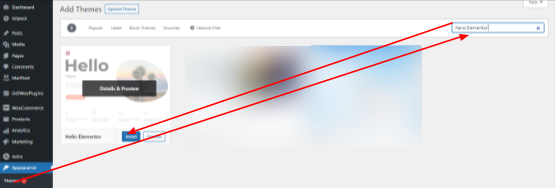
Passare al pulsante Aspetto e fare clic sull'opzione del tema. Dopo aver raggiunto l'opzione del tema, dovresti fare clic sul pulsante Aggiungi nuovo. Dovresti cercare il tema Hello Elemtor. Devi installare il tema Hello Elemtor. Dopo aver installato il tema, fai clic sul pulsante di attivazione e dovrebbe essere attivato

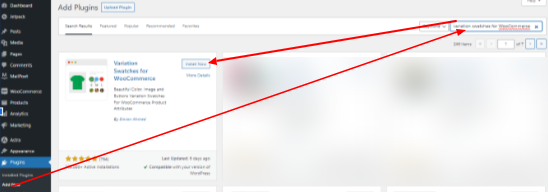
Passare all'opzione plug-in e fare clic sul pulsante Aggiungi nuovo. Ora dovresti cercare i campioni di variazione per il plug-in WooCommerce nel campo di ricerca. Fai clic sul pulsante di installazione Variation Swatches per WooCommerce installato, quindi attiva il plug-in.

Dopo aver attivato il plug-in, passiamo ora alla creazione di campioni di varianti di radio, etichette, colori e immagini per i prodotti variabili WooCommerce.
Campioni di variazione per l'installazione di WooCommerce
Dopo aver installato il plug-in Variation Swatches for WooCommerce e Photos nel tuo tema OceanWP. È ora di configurare questo plugin per i tuoi prodotti variabili. Esistono due modi per installare questo plugin.
- Abilita campioni di varianti per i prodotti variabili esistenti
- Imposta campioni di varianti per nuovi prodotti variabili
Abilita campioni di variazione per prodotti variabili esistenti
Coloro che stanno già avviando attività di e-commerce con WooCommerce hanno creato un negozio per i prodotti. Se desideri aggiungere varianti ai tuoi prodotti come (radio, etichetta, colore e immagine) devi provare Variation Swatches per WooCommerce. In questo articolo, forniremo le linee guida corrette per abilitare il plugin. Forniremo alcuni screenshot che devi seguire.
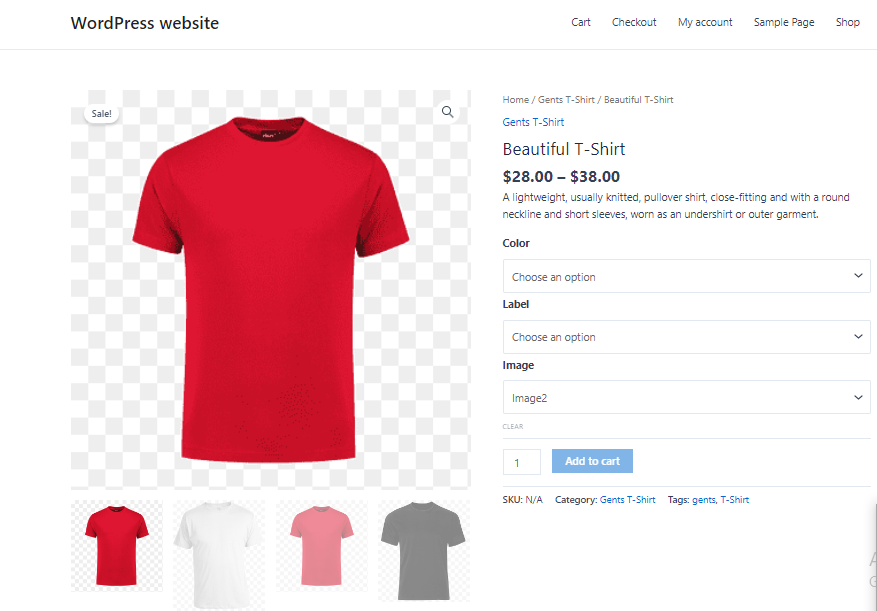
Prima

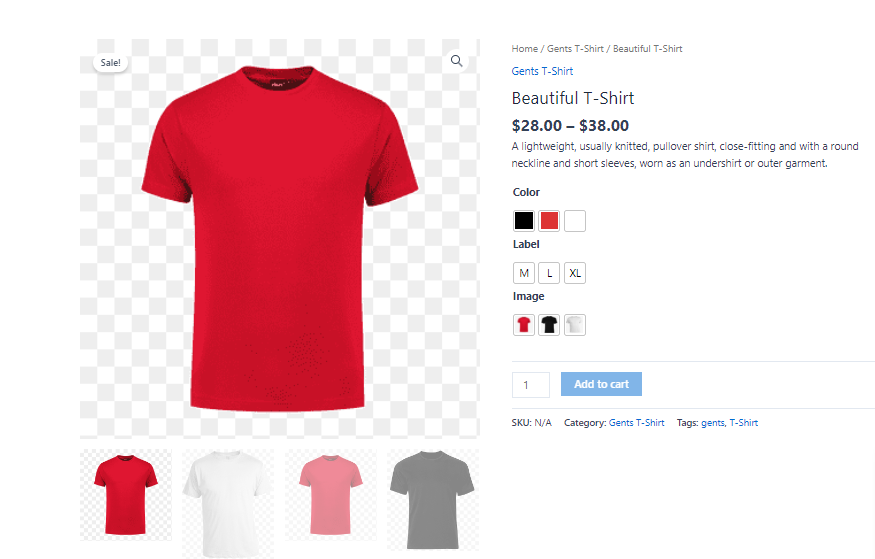
Dopo

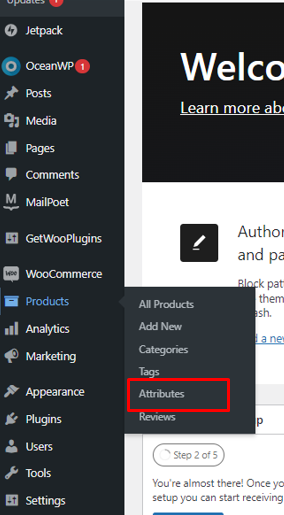
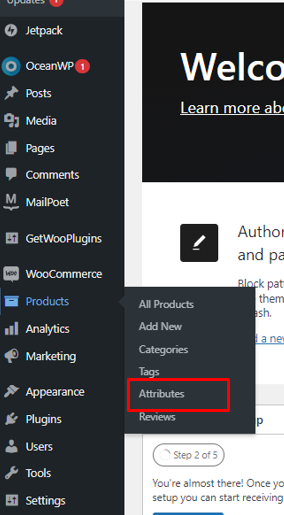
Passare al prodotto e quindi fare clic sugli attributi.

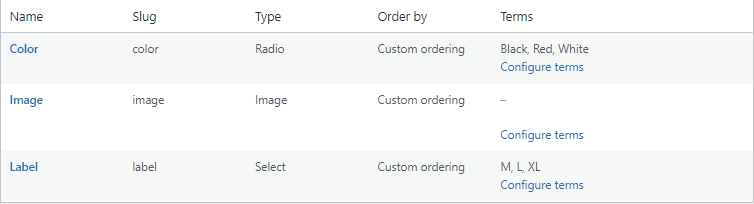
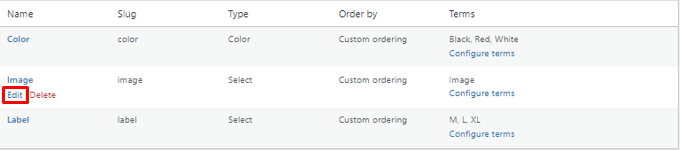
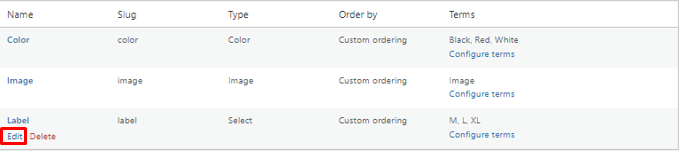
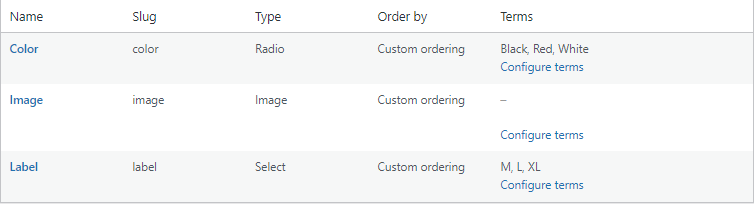
Tutti gli attributi esistenti sono elencati in questa sezione. I campioni di variazione per il plugin WooCommerce aggiungono un campo di tipo dopo l'installazione.

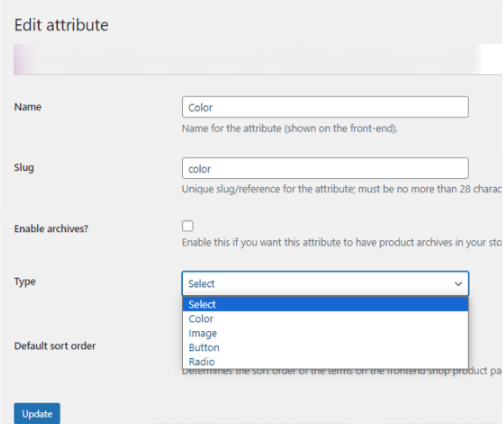
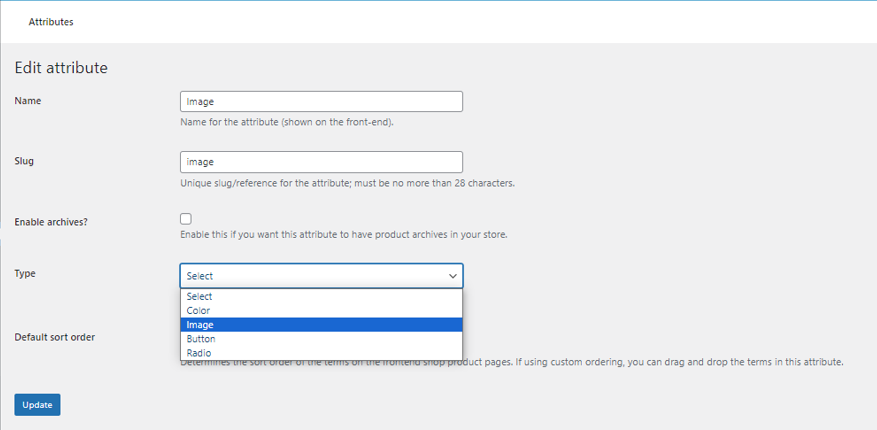
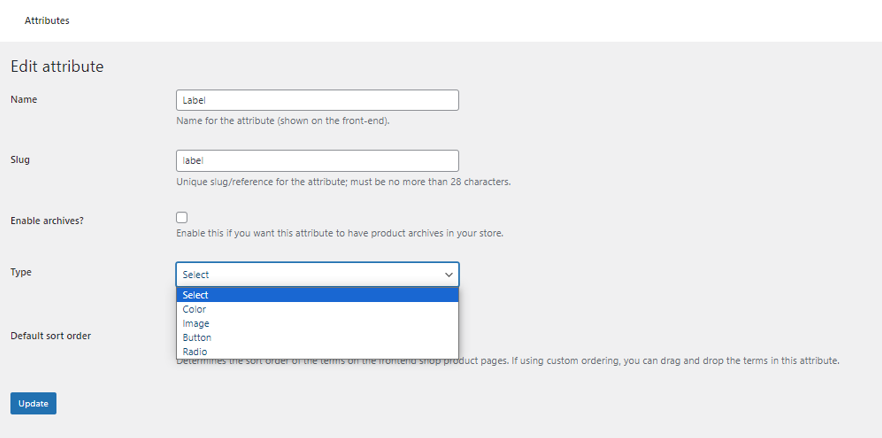
Gli attributi del colore devono avere un nome di tipo. Fare clic su Modifica e selezionare il tipo dal menu a discesa del tipo.

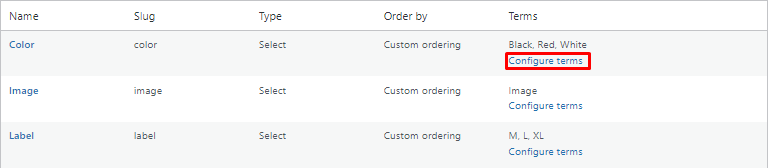
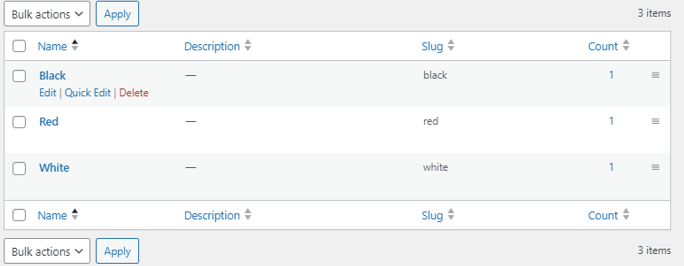
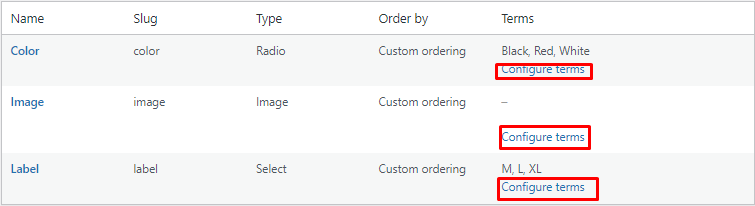
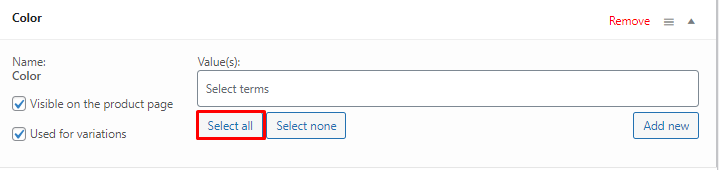
Dopo aver aggiunto una sezione tipo, dovresti fare clic su configura termini. Una volta selezionati Configura termini viene visualizzato un elenco di variazioni degli attributi. Qui sono elencate tre possibilità per il colore: nero, rosso e bianco. Per aggiungere un colore alla variante, modifica ciascuna variazione una alla volta.


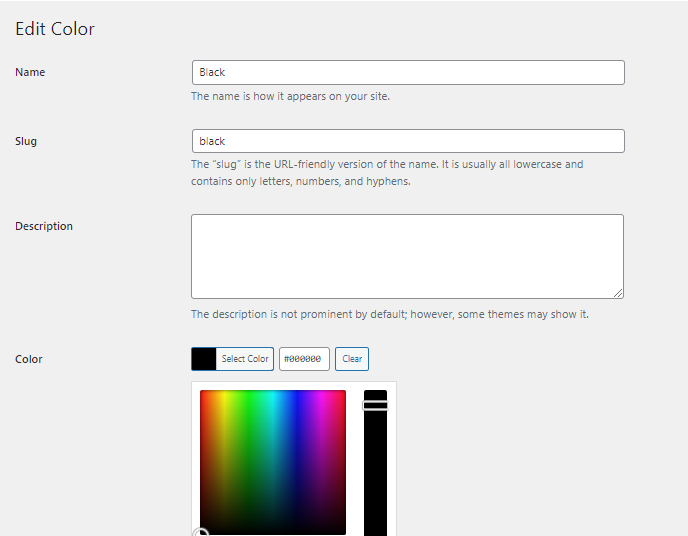
Per modificare il colore fare clic sul pulsante Modifica. E cambia il colore in quello che desideri. Quando cambi il colore verrà mostrato il selettore colori e potrai selezionare il colore per il tuo prodotto. E tutte le variazioni di colori vengono aggiornate con successo.

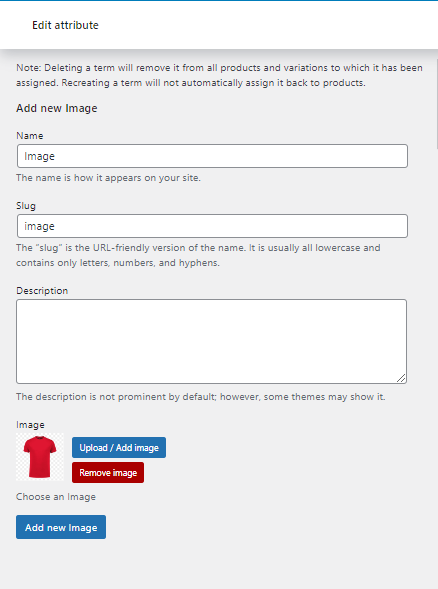
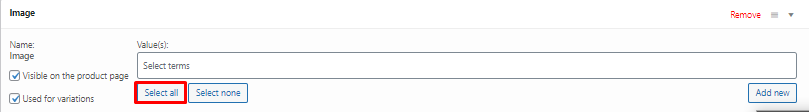
È necessario modificare l'attributo dell'immagine dopo aver aggiunto il colore. Seleziona il tipo di attributo dell'immagine facendo clic sul pulsante di modifica e scegliendo un'immagine.



Dopo aver modificato il tipo, configura l'immagine o aggiungi un'immagine al tuo attributo.

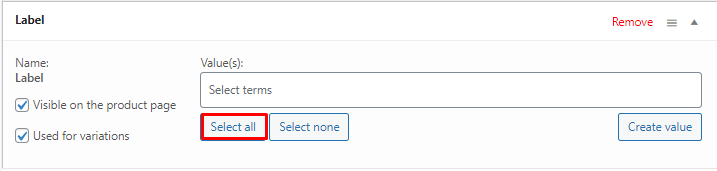
Come per il colore e la configurazione, dovresti configurare gli attributi dell'etichetta. Dopo aver aggiunto l'etichetta, vai al prodotto esistente e fai clic sul pulsante Modifica.


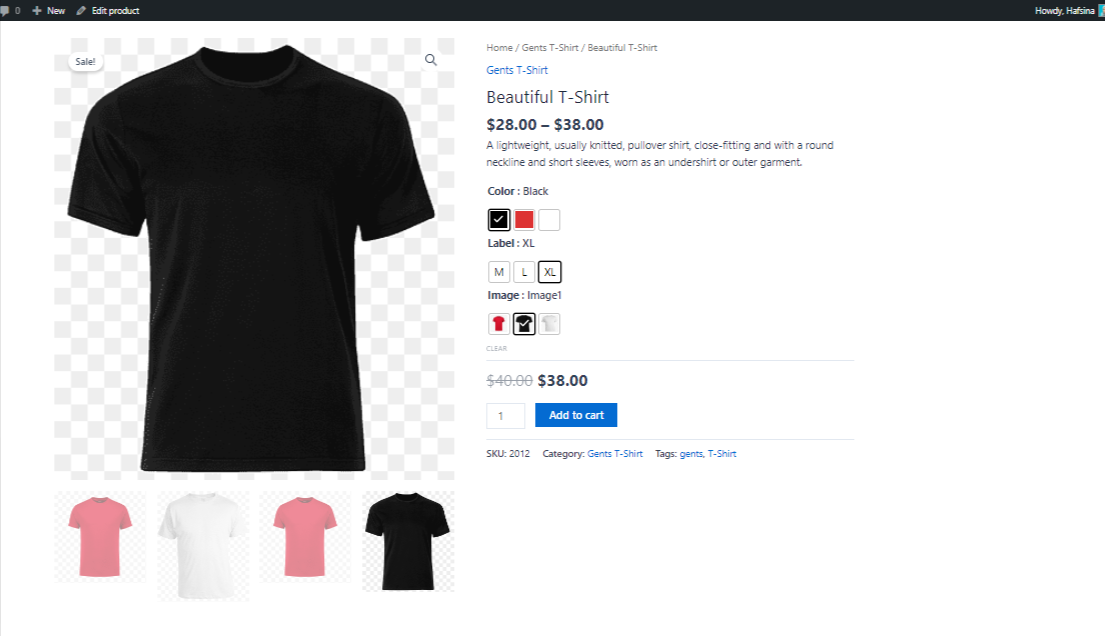
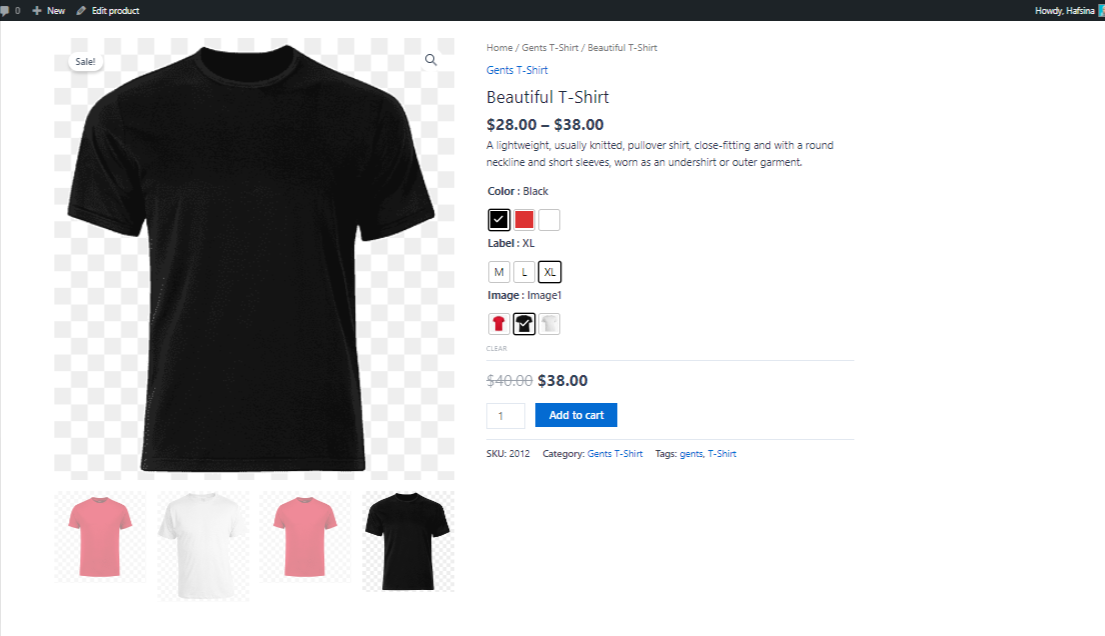
Il tipo di attributo etichetta è il pulsante. Dopo aver selezionato il tipo di pulsante, configura l'etichetta e con successo hai modificato tutti gli attributi. E l'aspetto finale di questo prodotto è sotto.

Imposta campioni di variazione per nuovi prodotti variabili
Passare al prodotto e quindi fare clic sugli attributi.

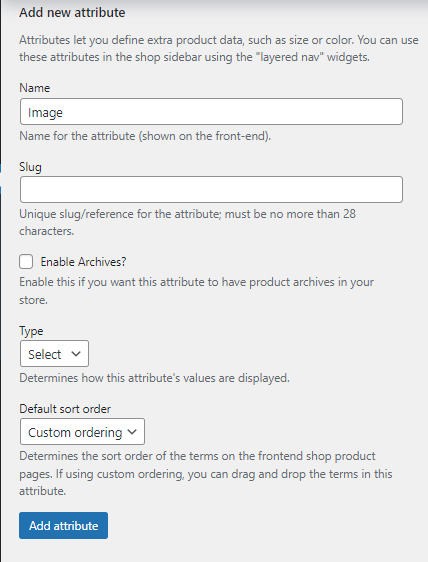
È necessario creare il nuovo attributo Immagine, colore e variante dell'etichetta e inserire il titolo dell'attributo e il tipo di attributo corrispondente dal menu a discesa Tipo.

Il nuovo campo degli attributi.

Configura il termine in questo campo come prima.

È necessario fare clic sul pulsante Aggiungi nuovo e andare alla pagina del nuovo prodotto dopo aver personalizzato questo campo. È necessario inserire il nome e la descrizione del nuovo prodotto.

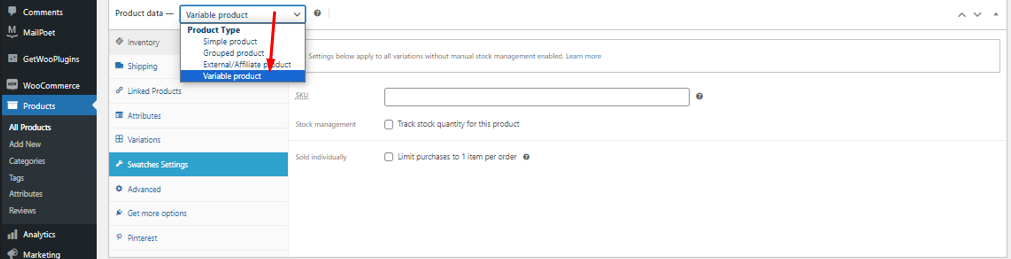
Quindi vai al campo dei dati del prodotto e scegli il prodotto variabile dalla selezione.

Dovresti fornire una breve descrizione del prodotto da questo campo.

Dopo aver aggiunto la descrizione, scorri verso l'alto e fai nuovamente clic sugli attributi.

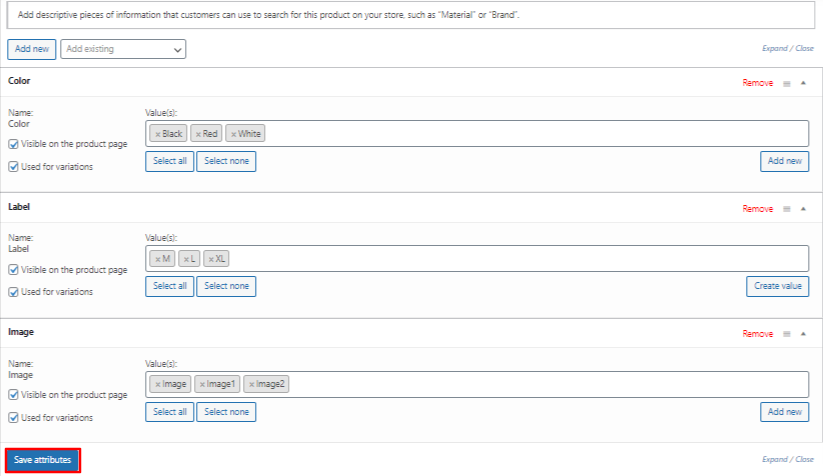
Imposta gli attributi esistenti che hai creato in precedenza.




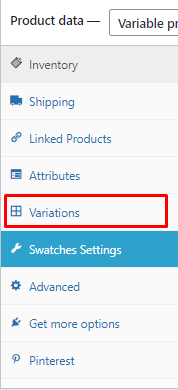
Dopo aver impostato questi attributi devi premere il pulsante Salva attributi e accedere alle varianti.

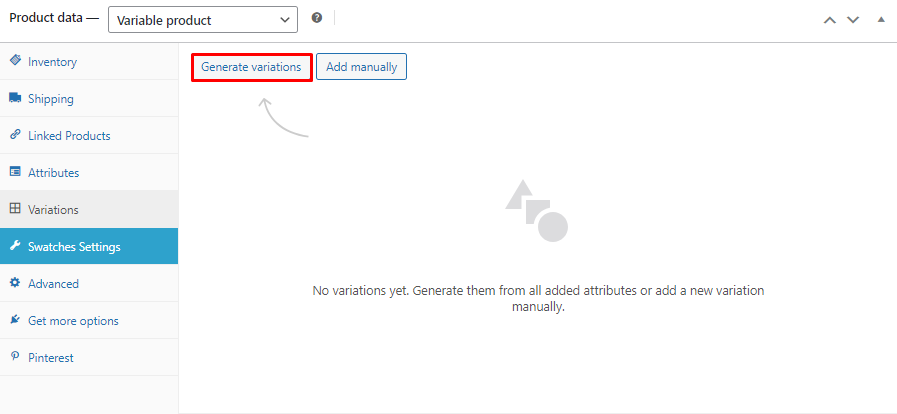
Dopo aver fatto clic sulle varianti e quindi sul pulsante Genera varianti, viene creata la variante di generazione automatica.

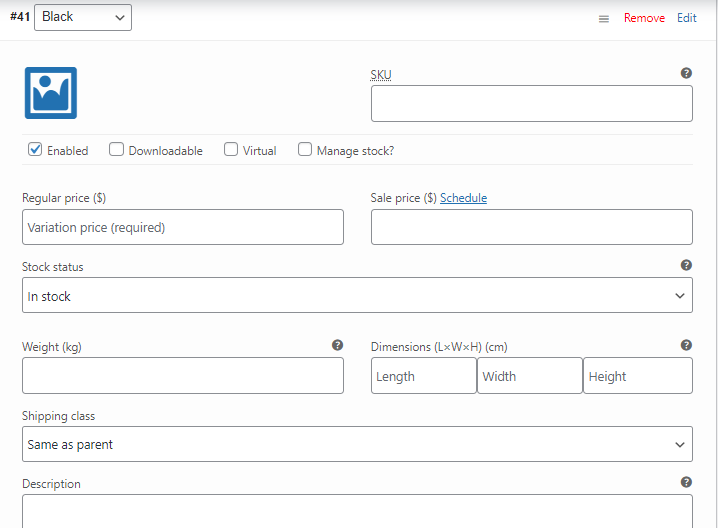
Quindi devi aggiungere l'immagine, lo SKU, il prezzo del prodotto, il prezzo di vendita, il peso, ecc.

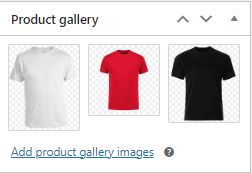
Dopo aver creato questo campo, aggiungi le immagini della galleria prodotti, le immagini dei prodotti, i tag dei prodotti e le categorie dei prodotti.




Dopo aver aggiunto tutte queste cose, l'aspetto finale di questo prodotto è mostrato di seguito.

Conclusione
Infine, i campioni di variazione di WooCommerce rendono semplice per i proprietari di negozi online aumentare la visibilità dei prodotti variabili sui loro siti web.
Inoltre, puoi anche utilizzare una galleria di immagini di varianti aggiuntive per la tua attività WooCommerce. Aumenterà sicuramente le tue vendite convertendo i tuoi visitatori in clienti.
Rendere più semplice per i clienti esaminare le numerose opzioni di prodotto aumenterà le possibilità di effettuare un acquisto. Puoi aumentare le conversioni e aumentare di conseguenza i tuoi profitti. Per non parlare del fatto che è un approccio eccellente per migliorare l'usabilità del tuo sito Web e fornire un'esperienza di acquisto online complessiva superiore.
